Arrêtez de perdre du temps et de l’argent
Créez des pages visuellement
sur le front-end de votre site Web
Vous n’avez jamais créé de site Web WordPress comme celui-ci auparavant . Divi est plus qu’un simple thème WordPress, c’est une toute nouvelle plate-forme de création de site Web qui remplace l’éditeur de publication WordPress standard par un éditeur visuel largement supérieur. Il peut être apprécié aussi bien par les professionnels du design que par les nouveaux venus, vous donnant le pouvoir de créer des designs spectaculaires avec une facilité et une efficacité surprenantes.
Concevez facilement
L’outil de conception le plus puissant pour WordPress
Profitez de l’éditeur de conception Web ultime. Divi est comme Photoshop ou Sketch pour le Web. Il apporte une interface de conception avancée à WordPress dont les débutants et les experts tomberont amoureux. C’est incroyablement intelligent, super flexible, incroyablement puissant et visuel par nature. C’est ainsi que la conception pour le Web est censée être faite.


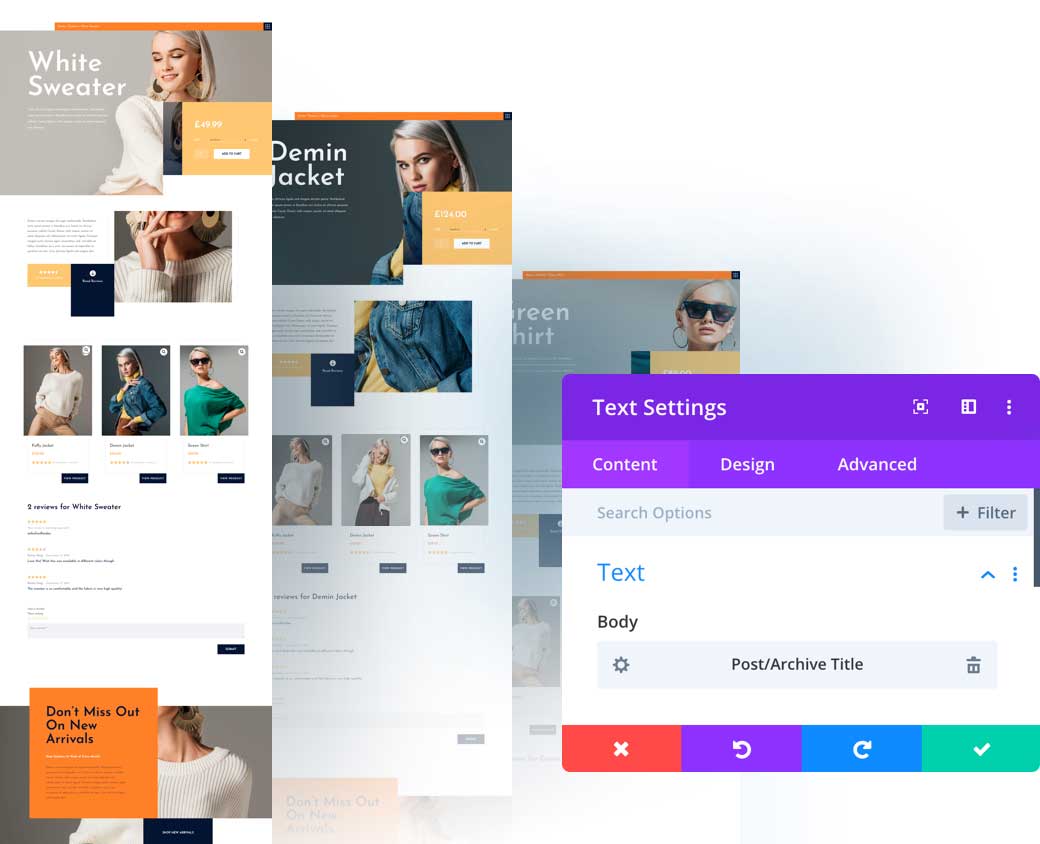
Personnalisez votre site Web
Personnalisez chaque partie de votre site Web. Contrôlez les moindres détails.
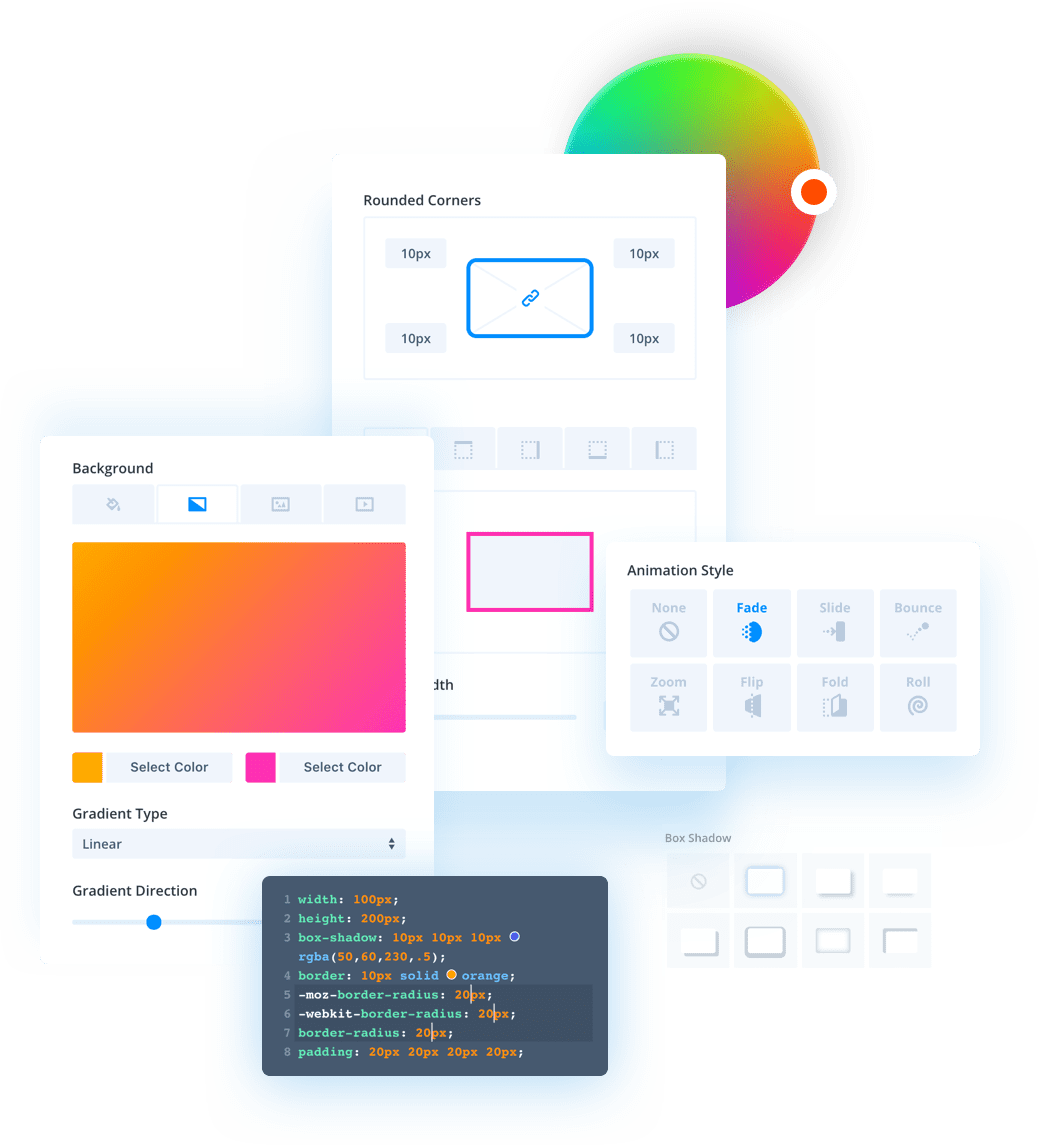
Avec Divi, chaque partie de votre site Web est personnalisable. Vous avez toute liberté pour créer le site Web parfait pour vous ou vos clients. Changez facilement les couleurs, les polices et les styles de texte. Appliquez des animations époustouflantes. Transformez les éléments à la volée et appliquez des filtres et des effets avancés. Contrôlez l’espacement et le dimensionnement. Ajoutez des ombres de boîte et des ombres de texte. Créez des effets d’arrière-plan intéressants à l’aide de dégradés, d’images et de vidéos. La liste continue!
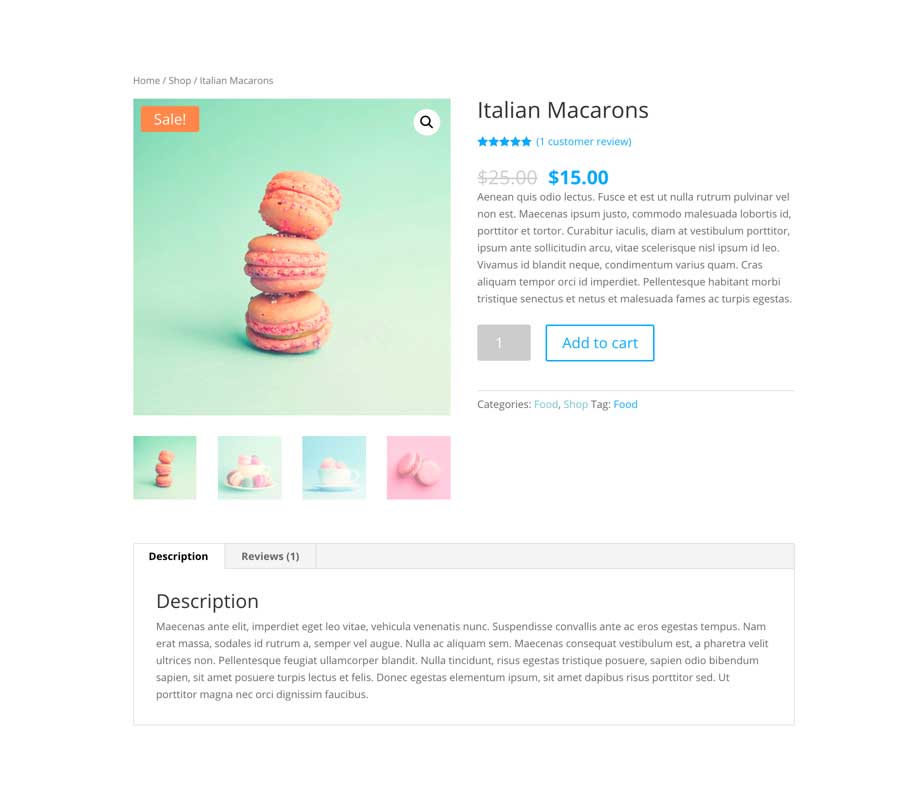
Vendez sur internet !
Vendez vos produits et services en ligne avec une intégration personnalisée de WooCommerce
Divi s’intègre parfaitement à WooCommerce, étendant l’élégance que vous pouvez atteindre avec le constructeur visuel de Divi sur les articles et les pages de votre boutique et de vos pages produits. Vendre avec WordPress n’a jamais été aussi beau.
Créez une newsletter !
A/B testing, génération de leads et intégration des médias sociaux
Exploitez la puissance de la suite de plugins Elegant Themes, y compris Bloom et Monarch, les meilleurs outils pour collecter des prospects et développer votre suivi social en ligne. Utilisez l’outil de test fractionné intégré de Divi, Divi Leads, pour optimiser le trafic que vous générez.
Utilisez Divi partout
Utilisez le thème Divi tout-en-un ou installez le plugin Divi avec n’importe quel thème tiers. Cela fonctionne partout.
Utilisez le thème Divi comme solution complète de conception de site Web, ou installez le plugin Divi et utilisez-le avec n’importe quel thème tiers. Quelle que soit la façon dont vous gérez votre site Web WordPress, vous pouvez toujours profiter de l’incroyable technologie de création visuelle de Divi.
Extensibilité
Accédez à des centaines d’extensions Divi ou créez la vôtre
Divi n’est pas seulement un thème, et ce n’est pas seulement un cadre. C’est une communauté de centaines de milliers de concepteurs et de développeurs remplie d’extensions tierces incroyables, de thèmes enfants et de mises en page pour aider Divi encore plus loin.
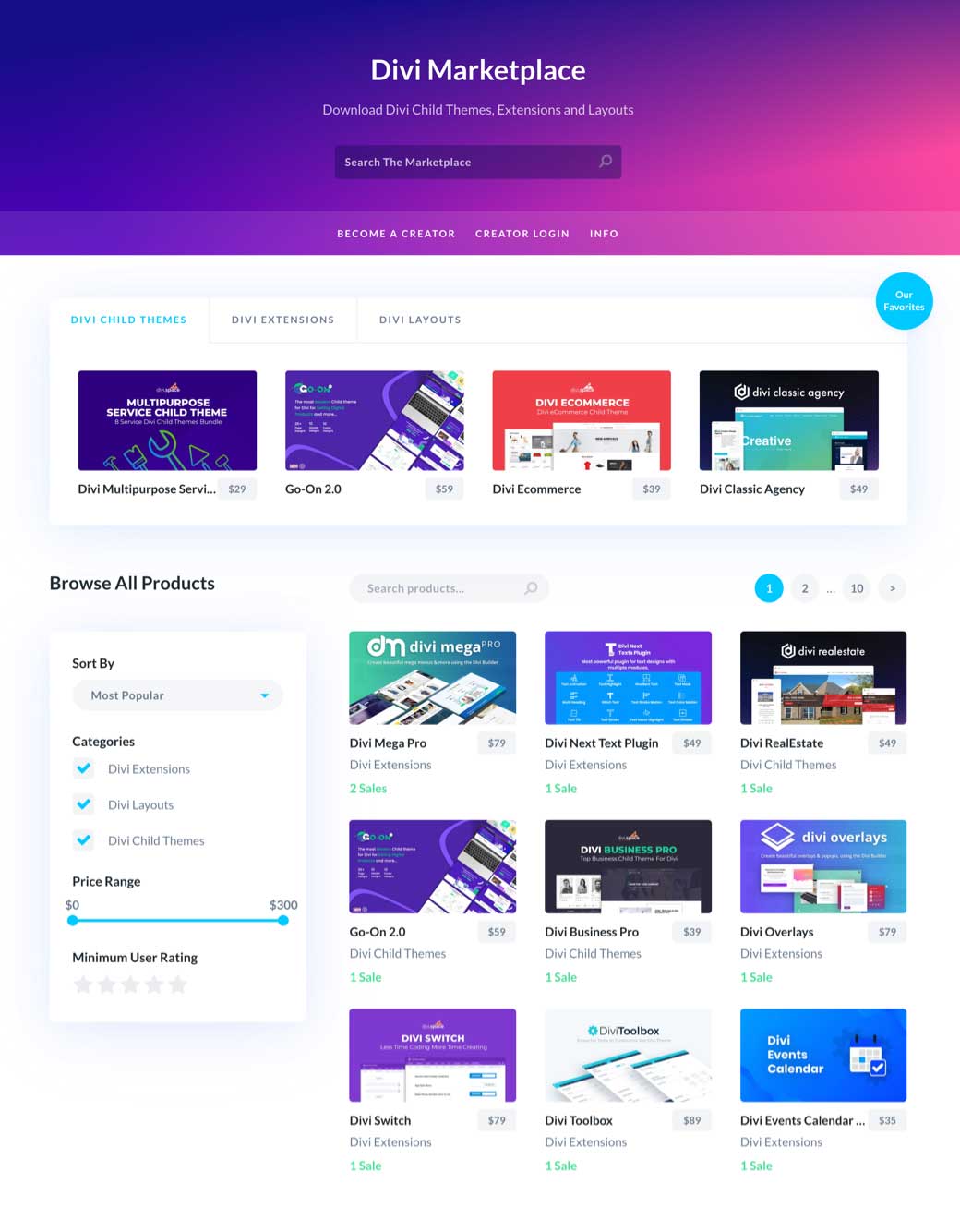
Marketplace
Trouvez des centaines de modules, d’extensions et de templates au design professionnel
Divi est incroyable en soi, mais il est également soutenu par une communauté florissante de développeurs et de designers (tout comme WordPress)! Dans le Divi Marketplace, vous trouverez des tonnes de produits gratuits et premium qui vous aideront à créer des sites Web uniques.
Tarification
1 licence. 1 Accès complet.
Sites Web illimités. Utilisateurs illimités.
Rejoignez plus de 767 154 clients et accédez à Divi, Extra, Bloom, Monarch et plus encore. Alimentez toute votre équipe et créez des sites Web illimités. La boîte à outils WordPress ultime vous attend.
ACCÈS ANNUEL
$89/AN
- Accès à Divi , Extra , Bloom & Monarch
- Des centaines de packs de sites Web
- Mises à jour du produit
- Assistance Premium
- Utilisation illimitée du site Web
- Garantie sans risque
ACCÈS À VIE
Populaire
$249/PAIEMENT UNIQUE
- Accès à Divi , Extra , Bloom & Monarch
- Des centaines de packs de sites Web
- Mises à jour du produit
- Assistance Premium
- Utilisation illimitée du site Web
- Garantie sans risque
Ce que disent leurs clients
Disclaimer : Le thème WordPress Divi est vendu par elegantthemes.com. Sur cette page nous proposons uniquement une traduction des principales fonctionnalités.
J’ai utilisé Divi pour créer un site Web pour ma chaîne YouTube. Après une courbe d’apprentissage abrupte mais courte, j’étais opérationnel avec une page d’accueil en quelques heures. J’ai eu du mal à afficher des vidéos YouTube comme je le voulais – mais leur support technique a trouvé une solution de contournement et m’a aidé à l’installer.
Elegant Themes est sans aucun doute le meilleur service et support que j’ai jamais rencontré. Le niveau de volonté de craquer et de résoudre les problèmes qui surviennent est au-dessus et au-delà de toutes les attentes. Ils le font de manière professionnelle jusqu’à ce que le client soit pleinement satisfait. recommande fortement.
Je possède un site Web, mais je ne suis pas développeur et ne connais rien au codage. Chaque fois que j’ai un besoin de mise à jour ou de personnalisation de Divi, le support d’Elegant Themes m’aide toujours et résout mes problèmes. J’ai travaillé avec certains des techniciens de support pendant si longtemps que nous avons l’impression de nous connaître.