Souhaitez vous utiliser les masques et les motifs pour votre section Hero dans Divi ?
Les nouveaux masques et motifs d’arrière-plan de Divi sont l’une de nos nouvelles fonctionnalités de conception les plus intéressantes à ce jour. Chacun des masques et des motifs peut être combiné avec d’autres éléments d’arrière-plan (comme les couleurs, les images et les dégradés) pour d’innombrables combinaisons uniques en quelques clics.
Aujourd’hui, nous allons vous montrer comment utiliser Divi et ses nouveaux masques et motifs d’arrière-plan pour concevoir une section héros.
Dans ce tutoriel, nous couvrirons les étapes importantes nécessaires pour créer des masques et des motifs d’arrière-plan.
Nous montrerons même comment positionner les images d’arrière-plan pour les adapter à la conception d’un masque. Cela devrait vous donner les outils dont vous avez besoin pour créer la section Hero parfaite pour votre site en quelques minutes.
Aperçu
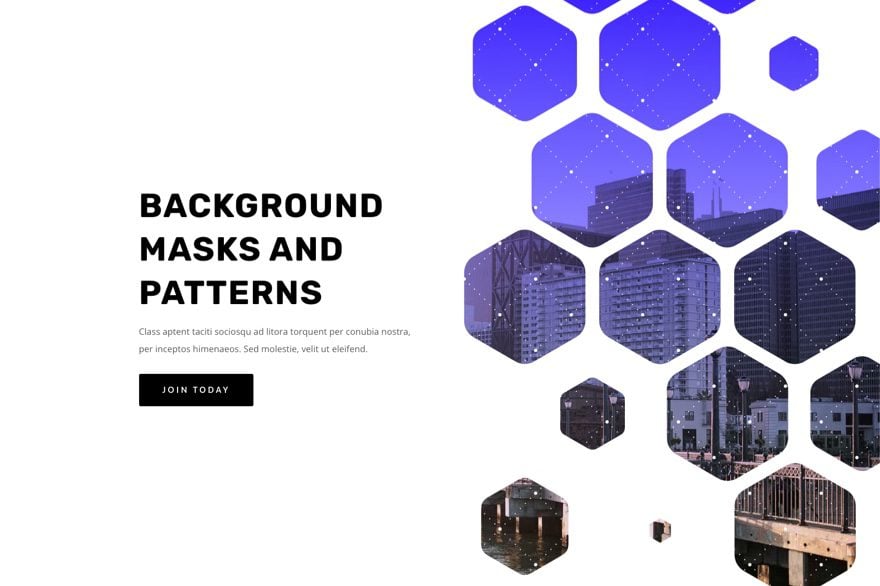
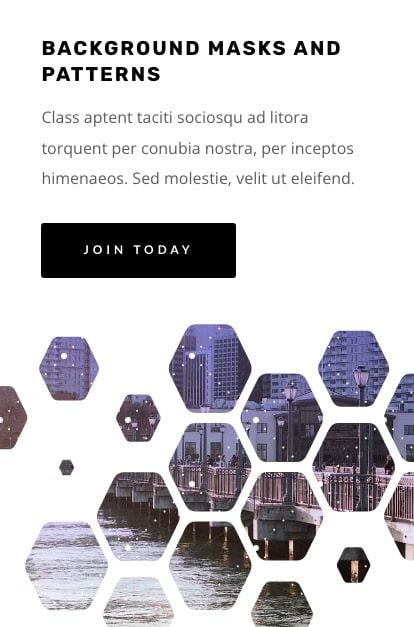
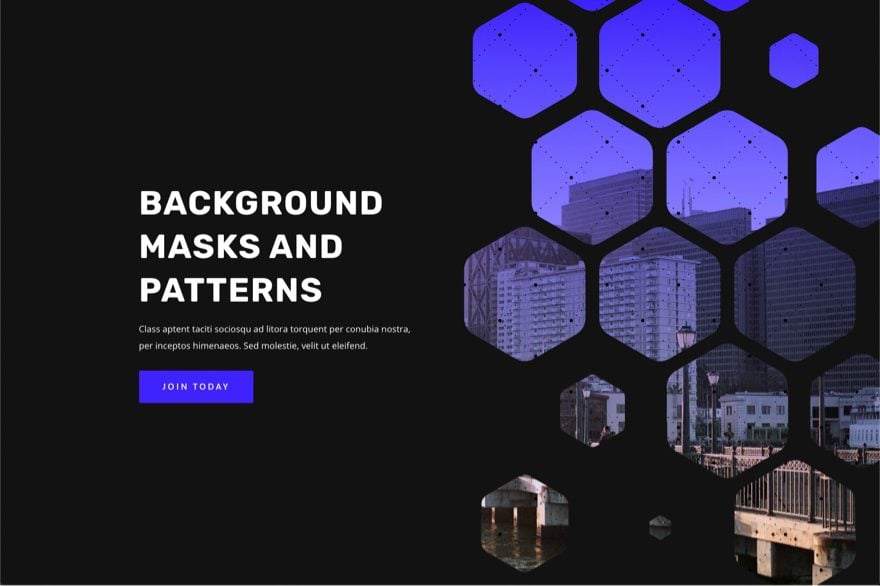
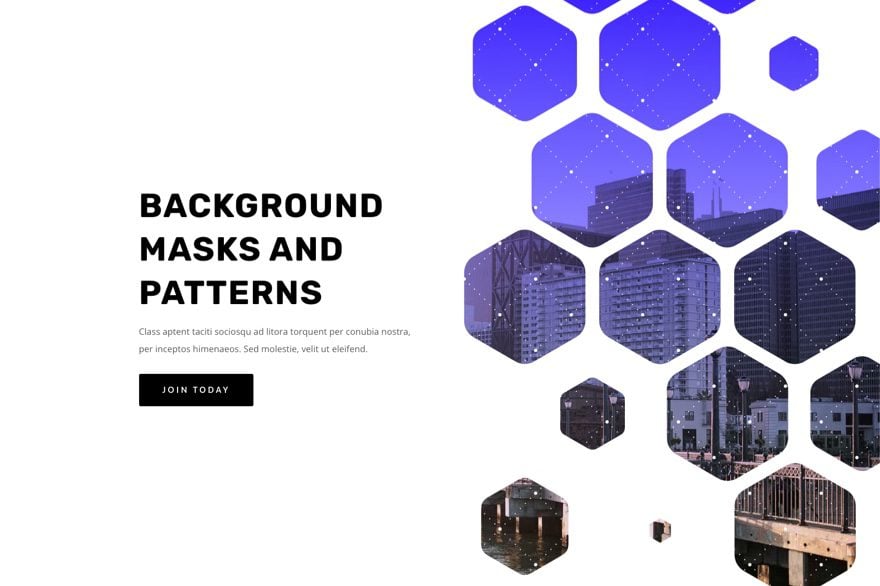
Voici un bref aperçu de la conception que nous allons créer dans ce tutoriel.
Lire aussi : Divi : Comment créer une grille d’images responsive avec des liens et effets au survol
Exemple de section de Hero avec un masque et un motif blancs.

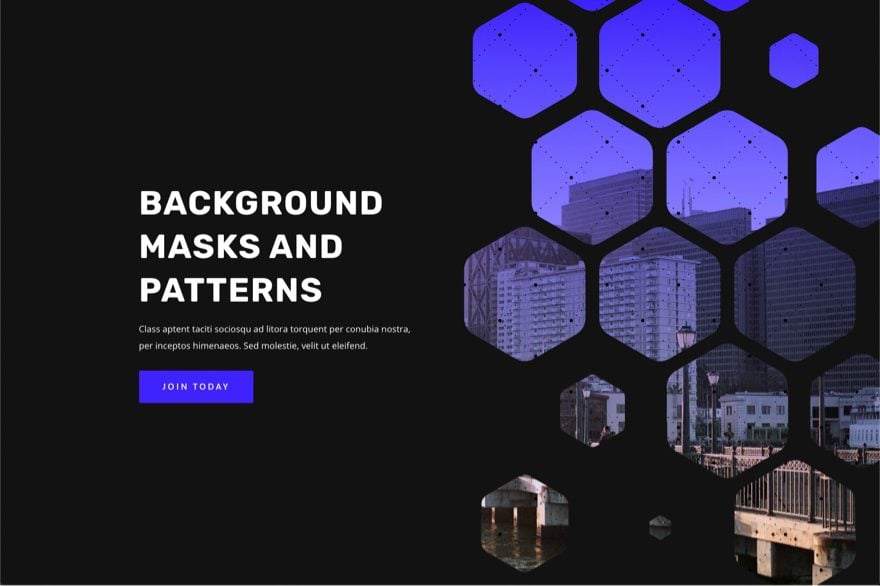
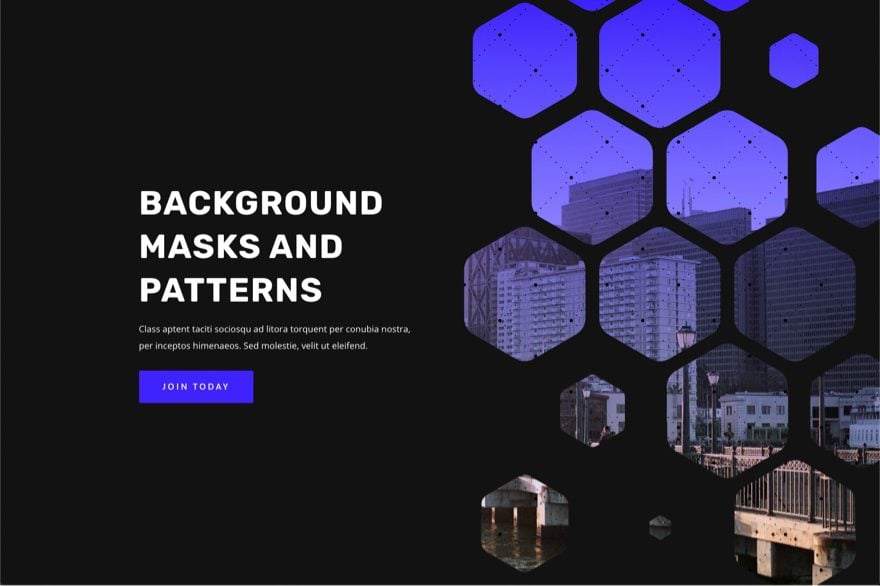
Voici une version sombre de la même section Hero avec un masque et un motif noirs.

Avec cette conception en place, vous pouvez facilement changer les masques et les positions des masques en quelques clics !
Créer une nouvelle page avec Divi Builder
A partir du tableau de bord de WordPress, rendez vous sur Pages > Add New pour créer une nouvelle page.

Donnez lui un titre qui a du sens pour vous et cliquez sur Use Divi Builder

Cliquez ensuite sur Start Buiding (Build From Scratch)

Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Comment utiliser les masques et les motifs d’arrière-plan de Divi sur votre section héros
1. Créer la structure de mise en page
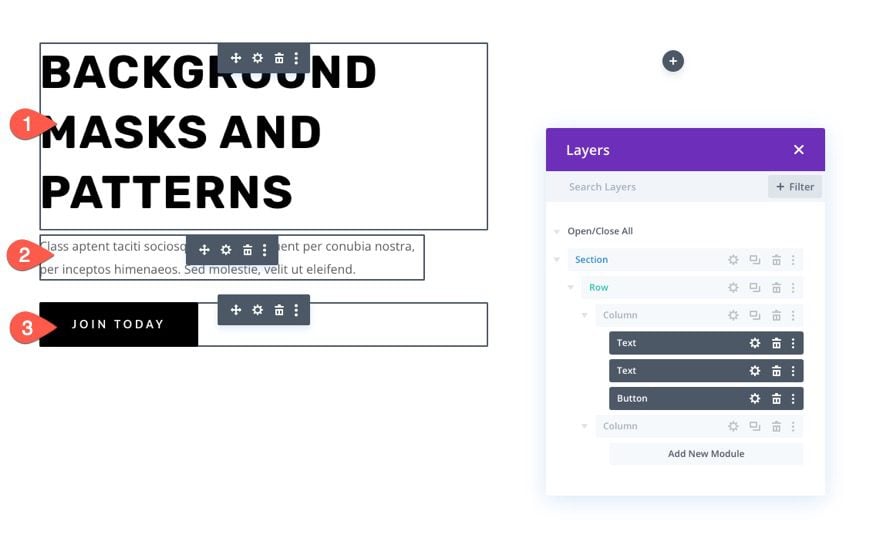
Pour cette section héros, nous allons avec une structure de mise en page classique avec le titre et l’appel à l’action à gauche et une image (ou conception visuelle) à droite.
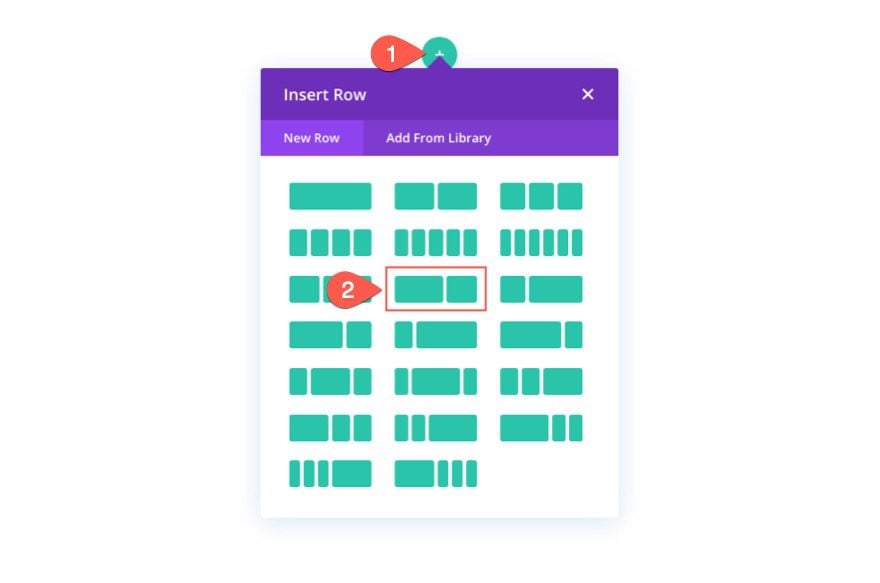
Pour cet exemple, notre conception visuelle sera créée à l’aide des options d’arrière-plan de Divi. Mais avant d’entrer dans le vif du sujet, nous devons créer une ligne à deux colonnes afin de gagner de la place sur le côté droit de la page pour présenter nos masques d’arrière-plan de section et la conception des motifs.

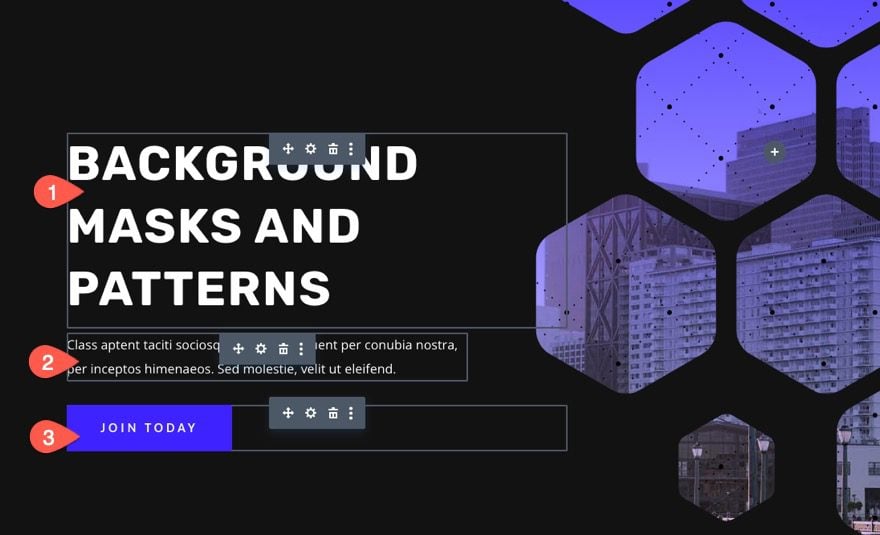
2. Ajoutez le titre et l’appel à l’action
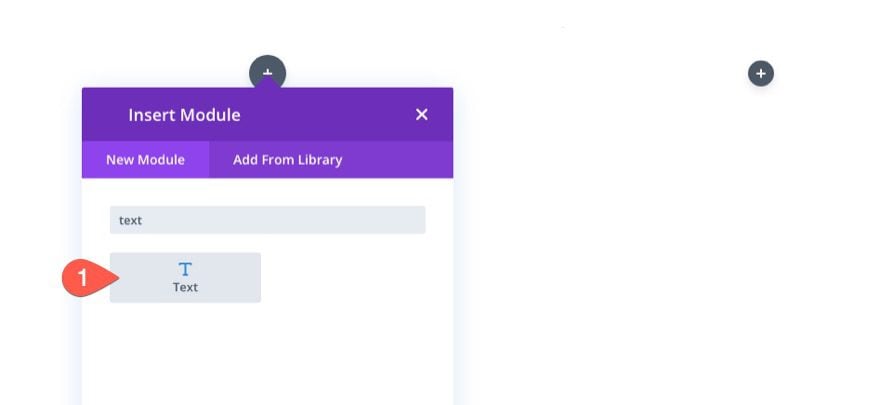
Dans la colonne de gauche (colonne 1), ajoutez un module Texte pour votre titre principal, un module Texte pour votre texte de sous-titre et un module Bouton pour votre bouton.


3. Ajouter un espacement vertical à la section
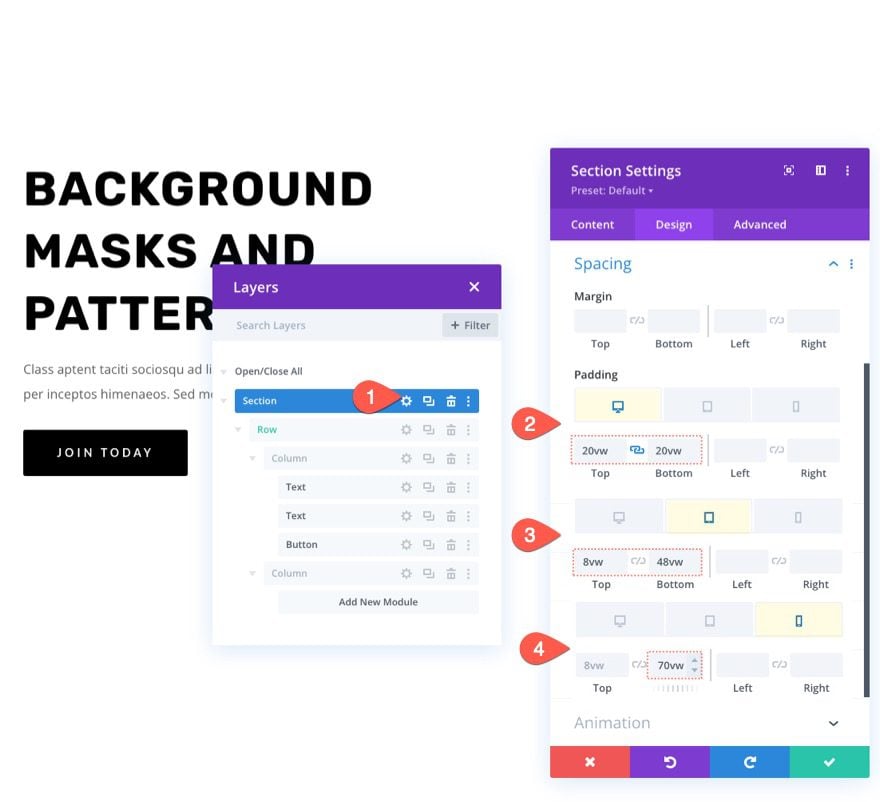
Pour que notre design d’arrière-plan soit grand et beau, nous devons ajouter une hauteur verticale à la section. Un moyen simple de le faire est d’ajouter un rembourrage en haut et en bas de la section. Gardez à l’esprit que nous devons ajuster le rembourrage sur l’écran de la tablette et du téléphone pour faire de la place pour notre conception d’arrière-plan une fois les colonnes empilées verticalement.
Ouvrez les paramètres de la section. Sous l’onglet conception, mettez à jour le rembourrage comme suit :
- Padding :
- Desktop : Top 20vw, Bottom 20vw
- Tablet : Top 8vw, Bottom 48vw
- Phone: Top 8vw, Bottom 70vw

4. Ajouter une image d’arrière-plan et un dégradé
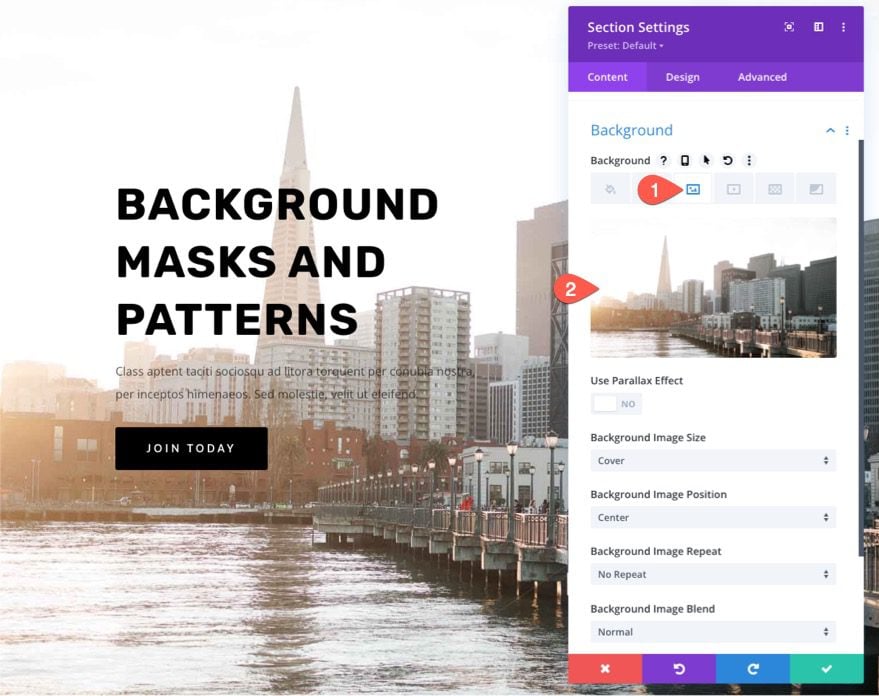
Ensuite, nous pouvons ajouter une image d’arrière-plan et un dégradé à la section. Gardez à l’esprit que le point focal principal de l’image d’arrière-plan sera révélé sur le côté droit de la section, utilisez donc une image qui a ce que vous voulez voir sur le côté droit.
Pour cet exemple, nous utilisons une image avec un horizon urbain. Le côté droit de l’image a des bâtiments plus proches et plus esthétiques, donc cela fonctionne très bien.
Sous l’onglet Background Image, téléchargez l’image dans l’arrière-plan de la section.

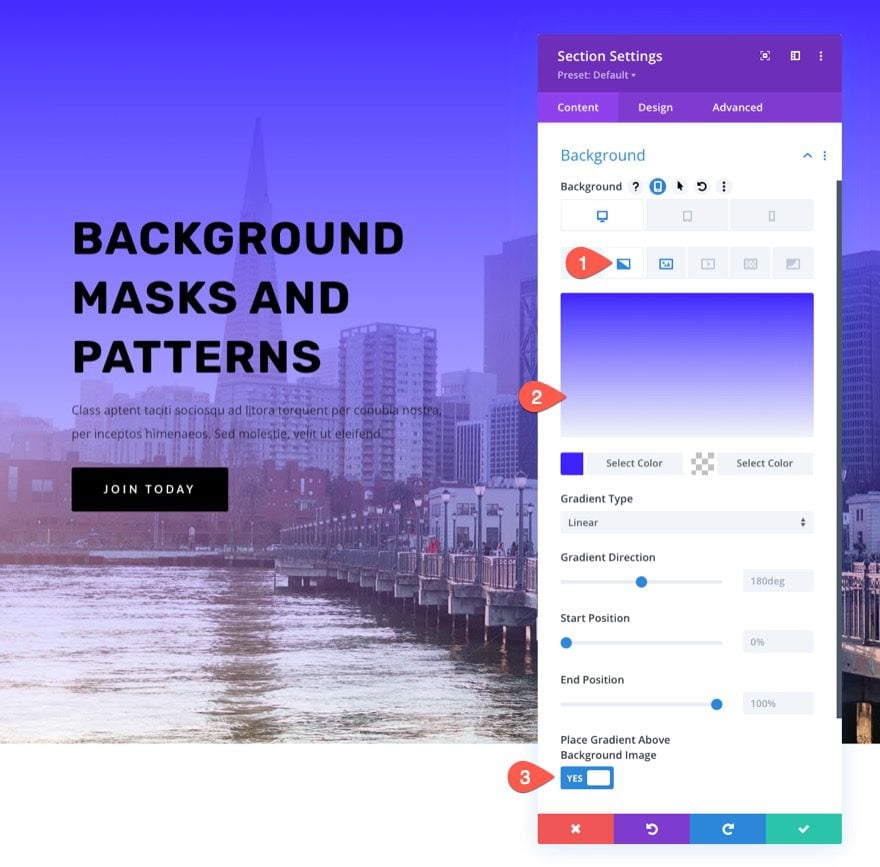
Dans Divi, vous pouvez facilement ajouter un dégradé de couleurs sur l’image de fond. Sous l’onglet Background Gradient, ajoutez le dégradé suivant à l’arrière-plan de la section :
- Gradient Stops :
- 0% : #3e22ff
- 100% : transparent
- Place Gradient Above Background Image : YES

5. Créez un motif d’arrière-plan pour la section
Maintenant que notre image d’arrière-plan et notre dégradé sont prêts, nous pouvons ajouter un motif d’arrière-plan pour compléter le design.
Dans cet exemple, nous allons utiliser un motif subtil qui ajoute juste un peu de texture pour lui donner un aspect plus unique.
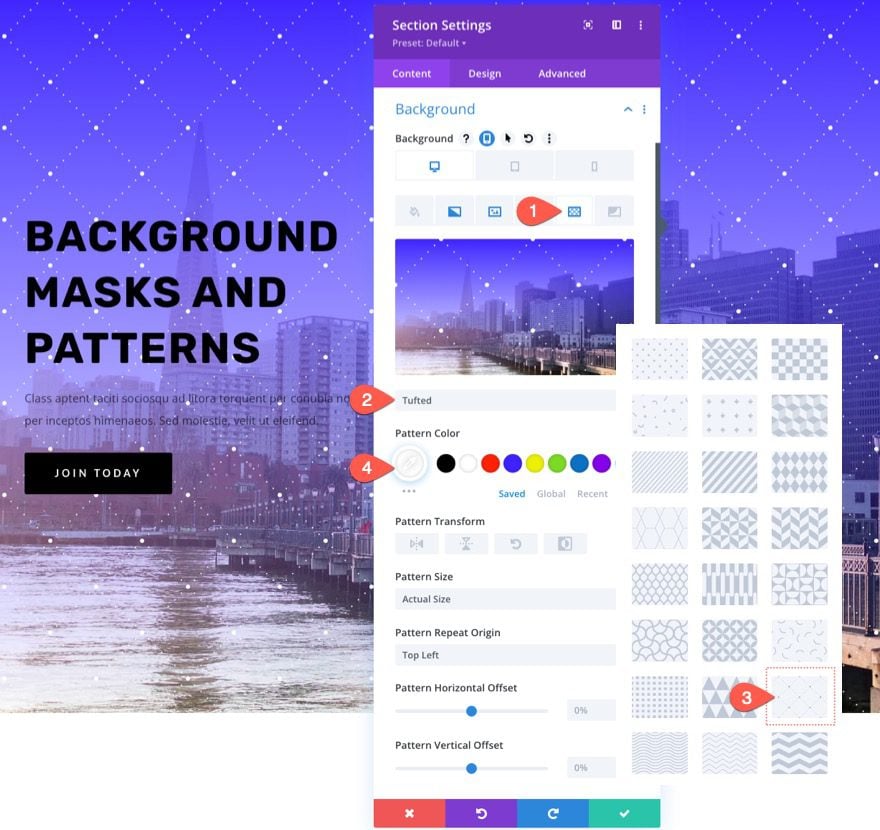
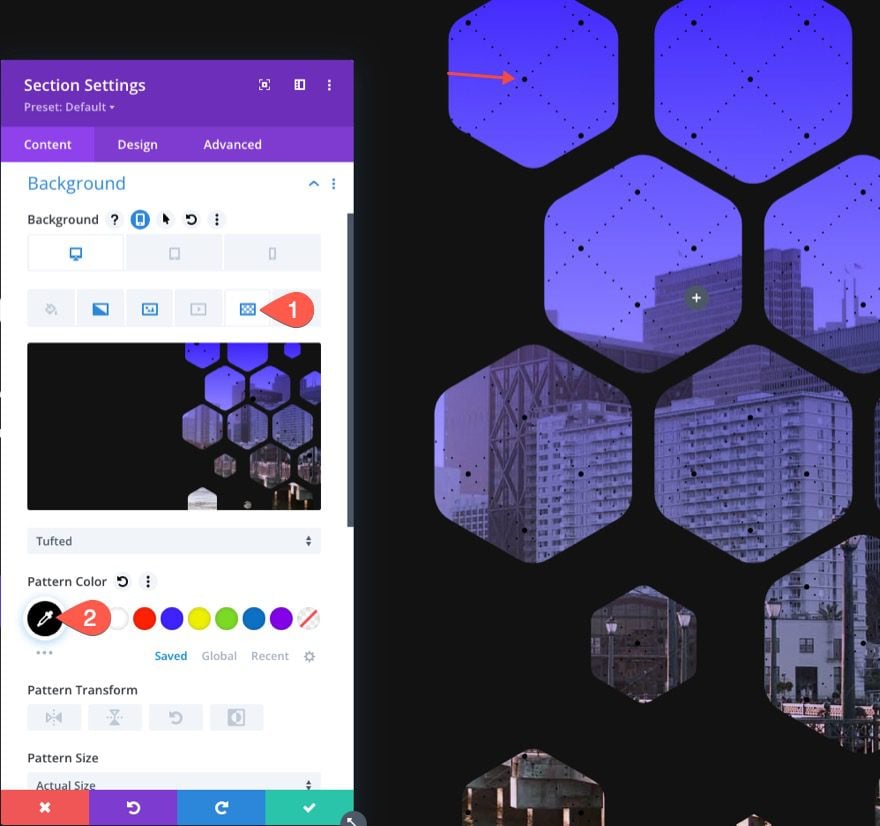
Sous l’onglet Background Patterns, mettez à jour les éléments suivants :
- Background Pattern : Tufted

ASTUCE : Avec les motifs d’arrière-plan, il est généralement préférable de le garder subtil. Essayez d’utiliser des tailles personnalisées pour les motifs plus petits, puis diminuez l’opacité de la couleur.
6. Créez un masque d’arrière-plan pour la section
Avec notre motif d’arrière-plan en place, nous sommes enfin prêts à tester un tout nouveau masque d’arrière-plan pour notre conception. Il y a un tas d’options et de variantes à choisir. Pour cet exemple, nous allons utiliser le masque en nid d’abeille.
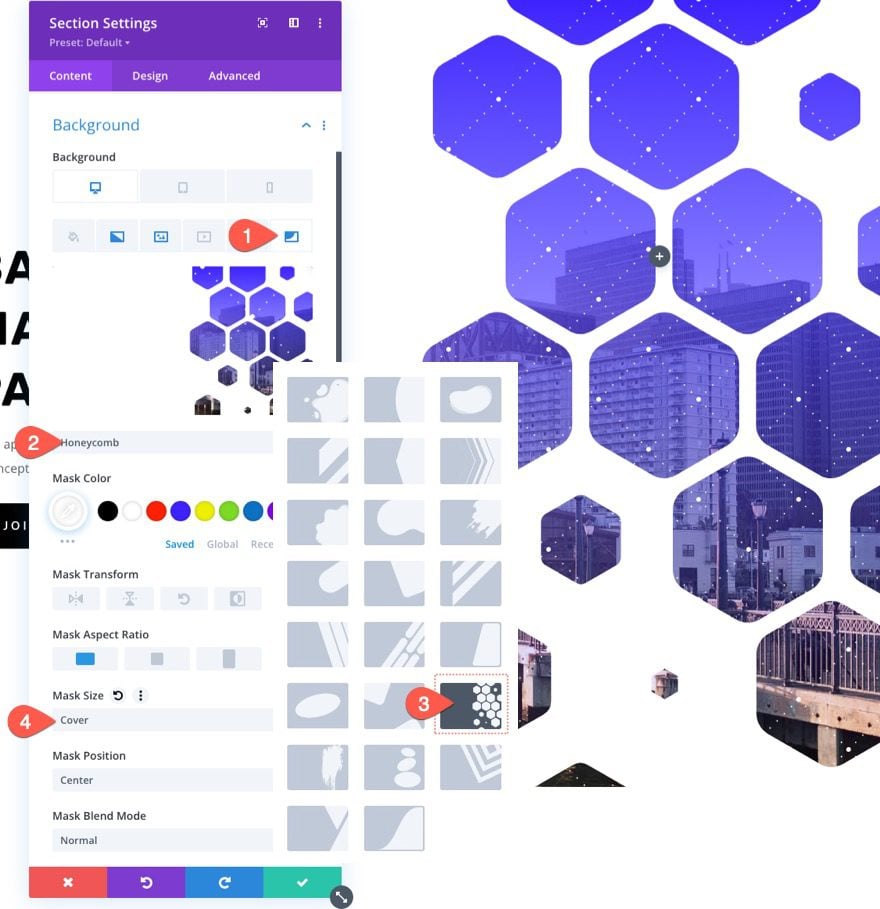
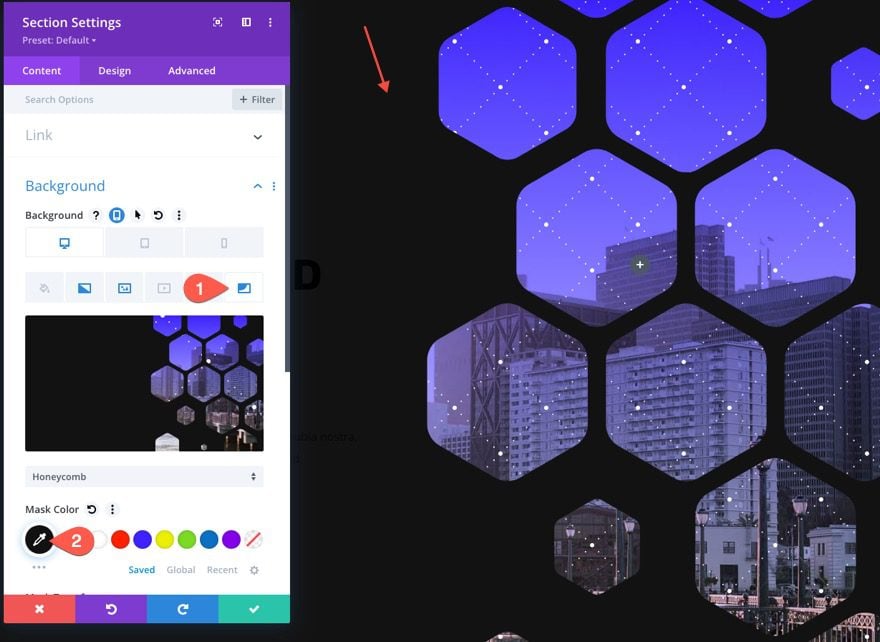
Sous l’onglet Background Mask, mettez à jour les éléments suivants :
- Mask : Honeycomb
- Mask Color : #ffffff
- Size : Cover

7. Ajuster la position de l’image d’arrière-plan
Puisque nous utilisons un masque d’arrière-plan, une partie de notre image d’arrière-plan est masquée (ou « masquée »).
Dans cet exemple, nous allons nous assurer que le bas à droite de l’image est le plus visible et nous le déplacerons un peu vers la droite pour montrer plus de bâtiments.
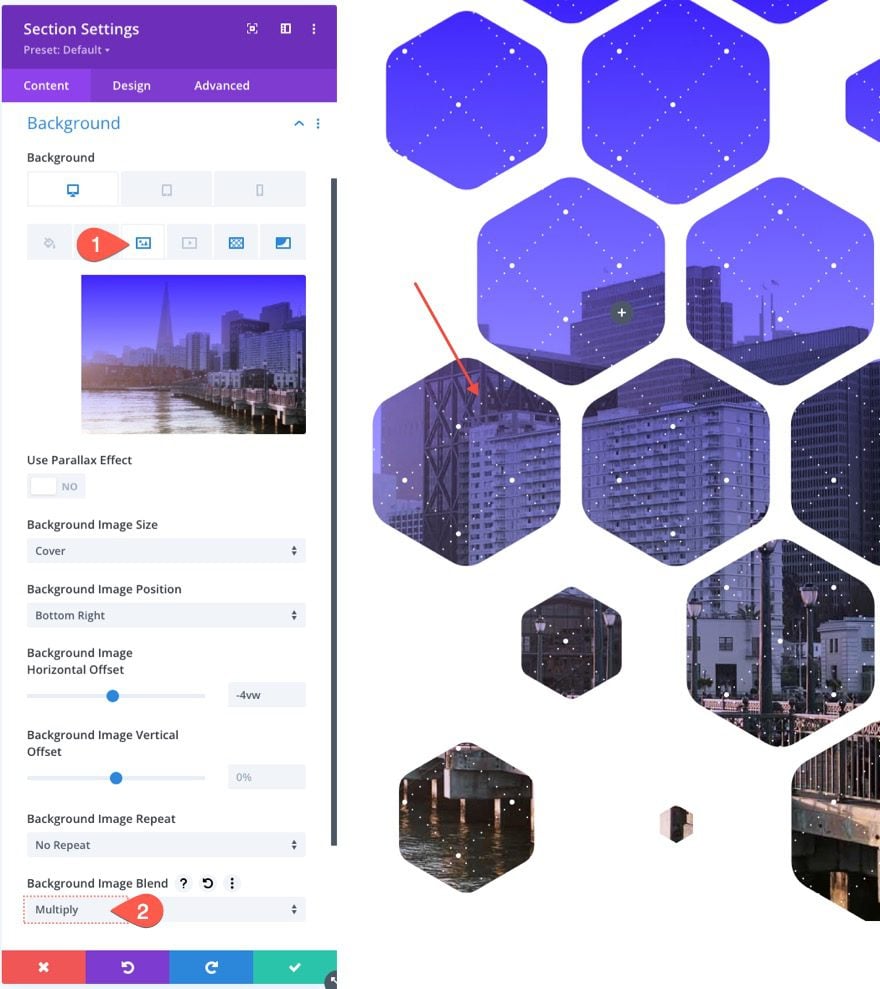
Sous l’onglet Image, mettez à jour les éléments suivants :
- Background Image Position : Bottom Right
- Background Image Horizontal Offset : -4vw
8. Utilisez un mode de fusion
Une façon de faire preuve de créativité avec tous ces éléments d’arrière-plan consiste à ajouter un mode de fusion. Des modes de fusion peuvent être ajoutés à n’importe laquelle des options d’arrière-plan et ils peuvent être utilisés pour mélanger plusieurs calques d’arrière-plan (image, dégradé, masque, etc.) de manière créative.
Pour cet exemple, nous allons mélanger l’image d’arrière-plan avec la couleur du dégradé. Pour ce faire, cliquez sur l’onglet Background Image et ajoutez un mode de fusion pour mélanger la couleur du dégradé avec l’image d’arrière-plan comme suit :
- Background Image Blend : Multiply

9. Ajustez le masque d’arrière-plan pour mobile
Il est important de s’assurer que la conception du masque d’arrière-plan a également fière allure sur les appareils mobiles. Heureusement, les options intégrées facilitent ce processus.
N’oubliez pas que nous avons déjà ajouté le rembourrage supplémentaire sur la tablette et le téléphone pour faire de la place pour notre conception d’arrière-plan.
Maintenant, tout ce que nous devons faire est d’utiliser les options de transformation d’arrière-plan et de rapport d’aspect pour ajuster le masque pour mobile.
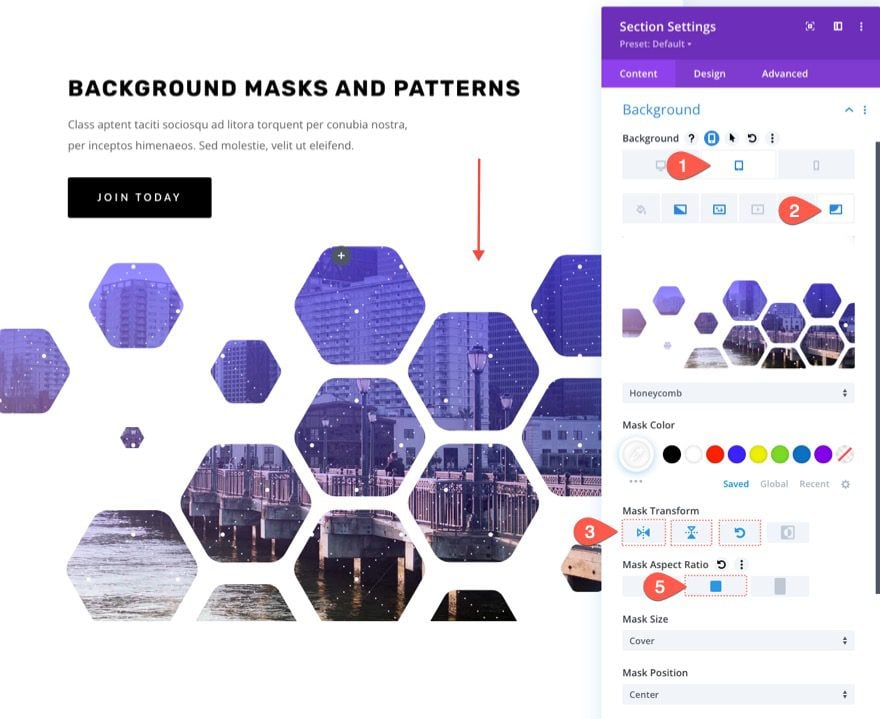
Sous l’onglet Background Mask, activez les options responsives et mettez à jour les éléments suivants :
Version Tablette
- Mask Transform : Retourner verticalement, Retourner horizontalement, Rotation
- Mask Aspect Ratio : carré

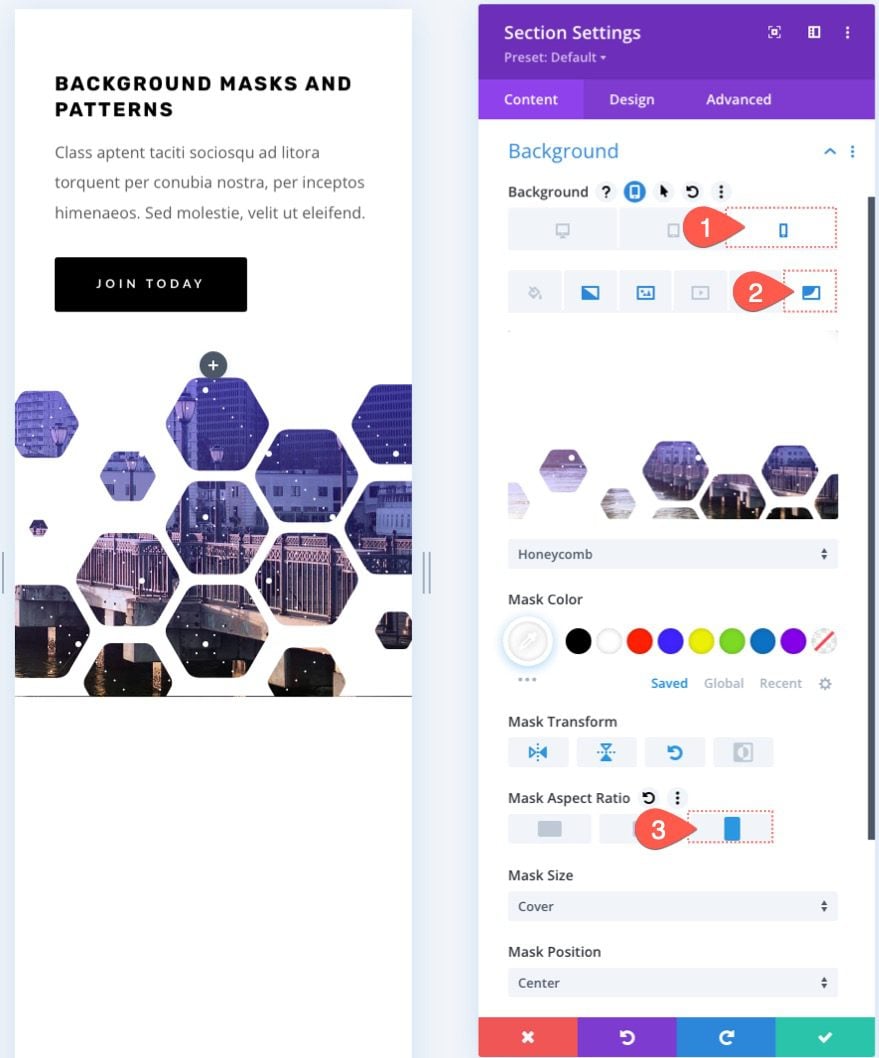
Version pour téléphone
- Mask Transform : Retourner verticalement, Retourner horizontalement, Rotation
- Mask Aspect Ratio : Portrait

Le résultat
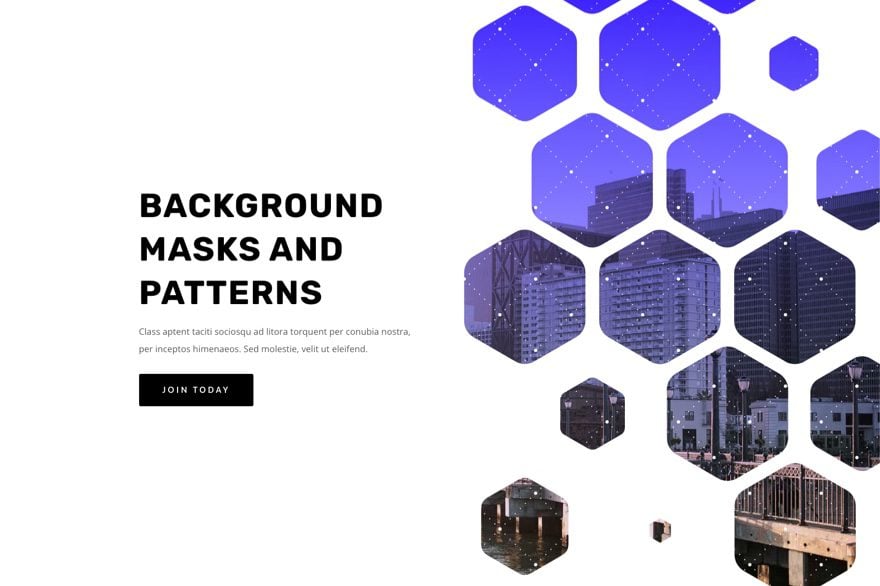
Découvrez le design que nous avons créé jusqu’à présent.
Ordinateur de bureau

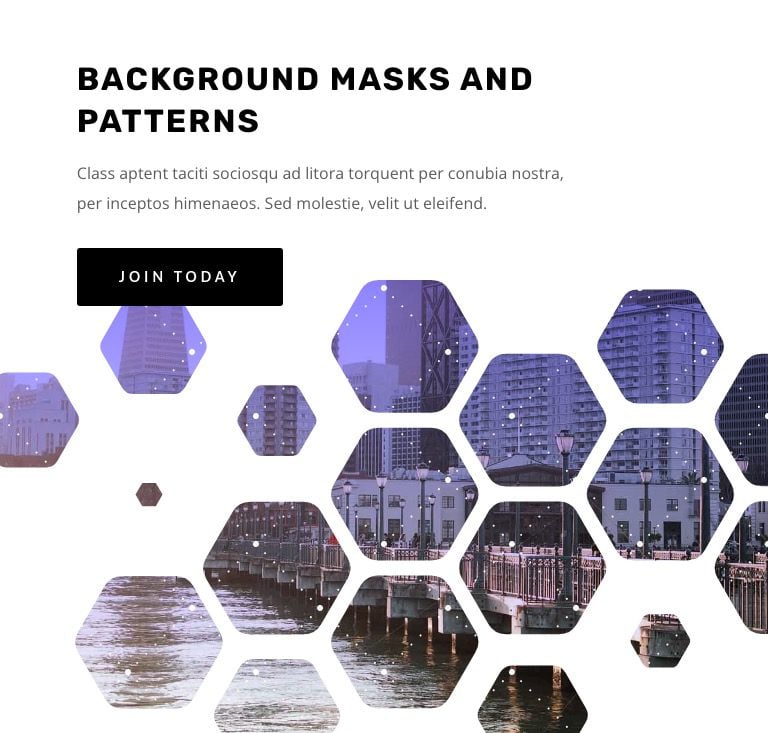
Version tablette

Version Téléphone

10. Créer une version sombre
Si vous voulez une version sombre de cette conception, changez simplement la couleur du masque d’arrière-plan en une couleur sombre (comme le noir).

Ensuite, changez la couleur du motif en noir.

Changez ensuite le texte du titre et du sous-titre en blanc. Et vous voudrez peut-être également mettre à jour la couleur du bouton.

Voici à quoi ressemble la version sombre.

Résultats finaux
Consulter également : Divi : Comment personnaliser le lien « Lire Plus » d’un Blog
Voici un autre aperçu de nos résultats finaux.


Télécharger DIVI Maintenant !!!
Conclusion
Concevoir une section Hero pour votre site Web est très amusant avec les masques et motifs d’arrière-plan de Divi . Les options d’arrière-plan sont faciles à modifier pour obtenir le design parfait. Et il existe de nombreuses autres options que vous pouvez utiliser (comme les modes de fusion) pour créer des arrière-plans encore plus uniques.
De plus, vous pouvez ajouter des masques et des motifs à n’importe quel élément Divi, pas seulement aux sections. Alors amusez-vous à expérimenter !
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…