Plus le CTA est visuellement attrayant, plus il y a de chances que le taux de conversion soit meilleur. Il existe de nombreuses façons de concevoir vos CTA, mais dans cet article, nous allons vous montrer comment créer de superbes modèles de colonnes CTA avec des images semi-transparentes et des chevauchements de colonnes. Vous pouvez trouver les images semi-transparentes dans le dossier de téléchargement ci-dessous, mais n’hésitez pas à utiliser d’autres images. Vous pourrez également télécharger le fichier JSON gratuitement !
Allons-y.
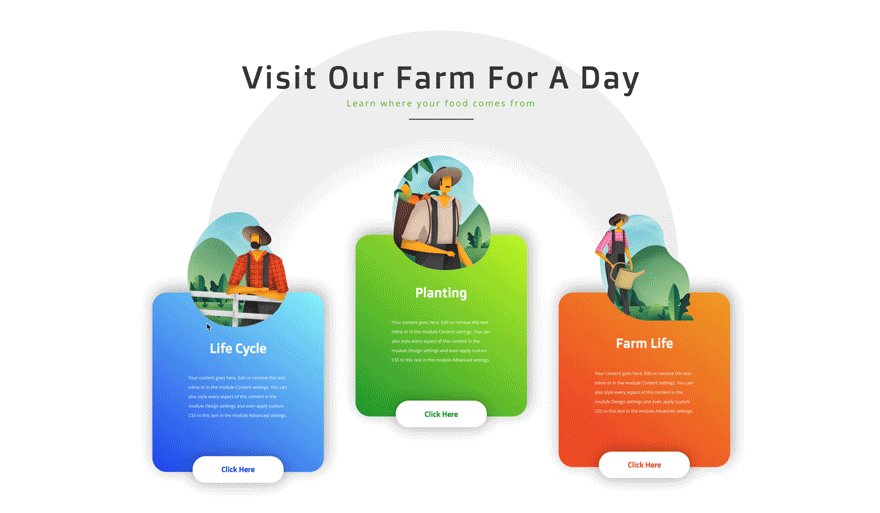
Aperçus
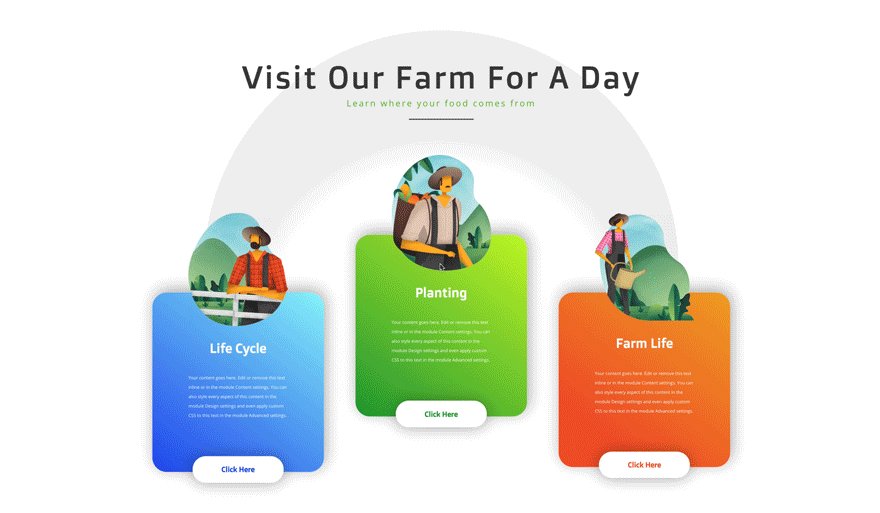
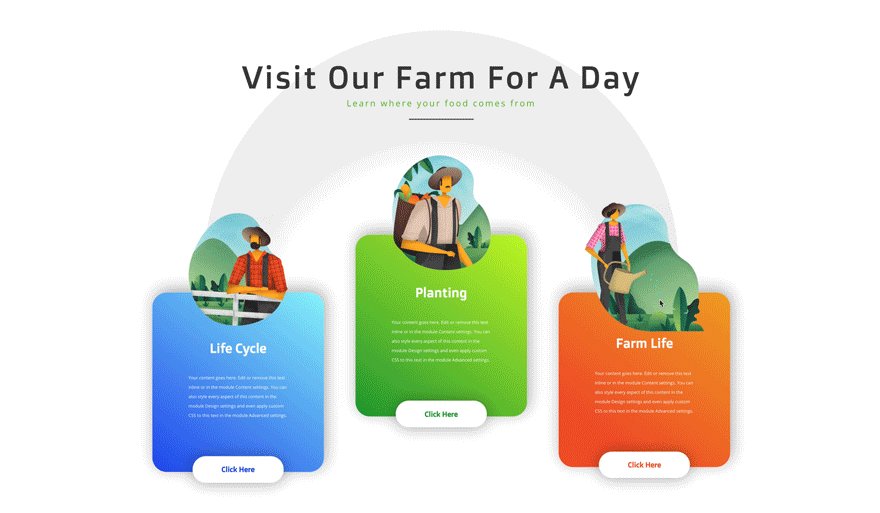
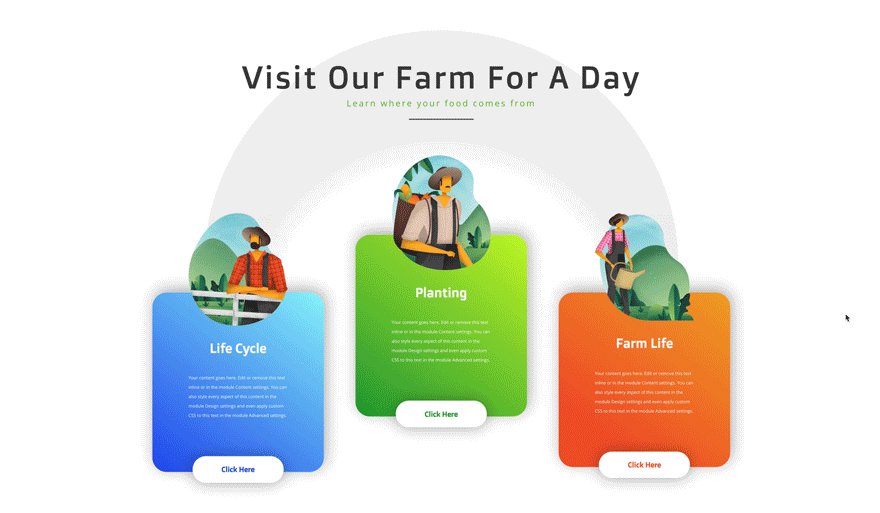
Avant de plonger dans le didacticiel, examinons rapidement le résultat obtenu sur différentes tailles d’écran.
 Commençons à recréer !
Commençons à recréer !
Ajouter une nouvelle section
Contexte
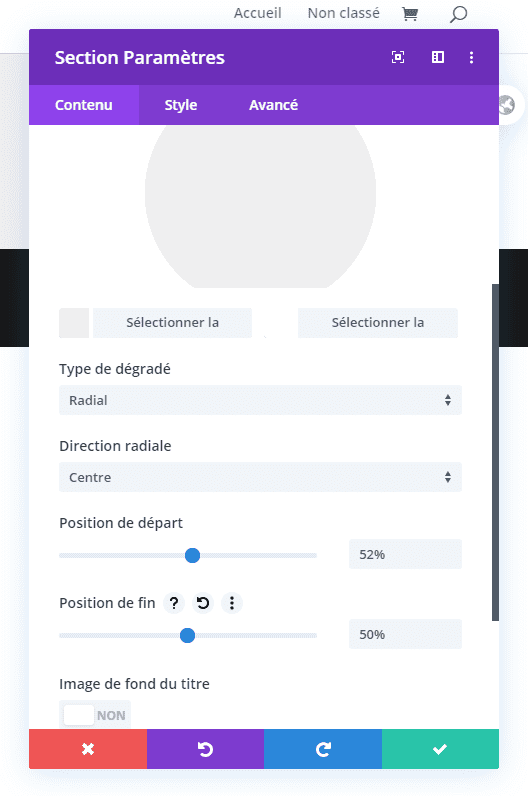
Commencez par créer une nouvelle page ou en ajoutant une nouvelle section régulière à une page existante. Ensuite, allez dans les paramètres de la section et ajoutez un fond dégradé.
- Fond: dégradé
- Couleur de fond un dégradé: gris très clair #efefef
- Couleur de fond deux: Blanc #ffffff
- Type de dégradé: Radial
- Direction radiale: centre
- Position de départ: 52%
- Position finale: 50%
Espacement
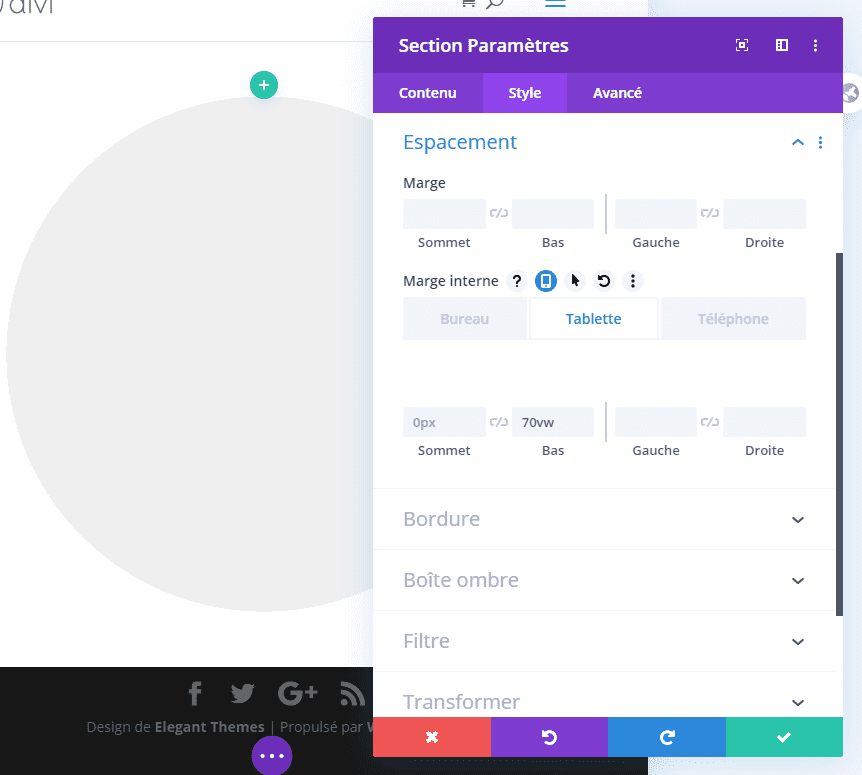
Passez à l’onglet Conception et ajustez le remplissage dans les paramètres d’espacement.
- Rembourrage Haut et Bas
- Bureau: 0vw
- Rembourrage En Bas
- Tablette + Téléphone: 70vw
 Ajouter une nouvelle ligne
Ajouter une nouvelle ligne
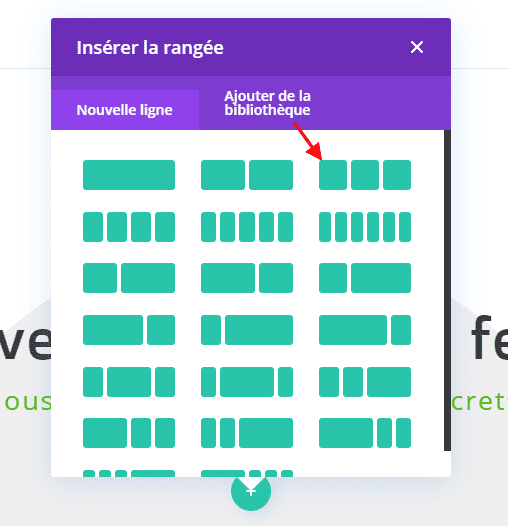
Structure de colonne
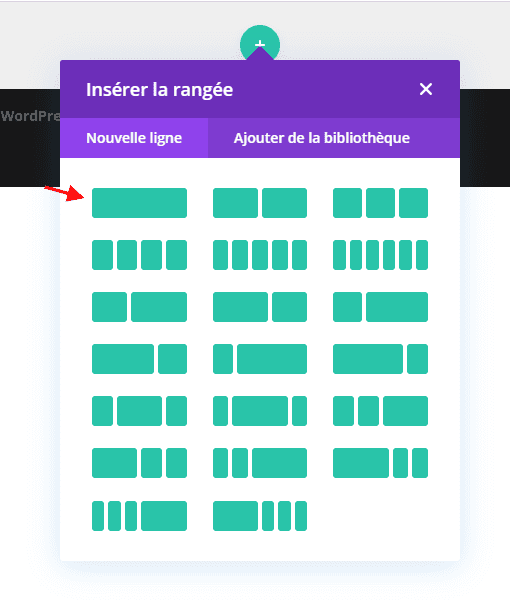
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante:
 Dimensionnement
Dimensionnement
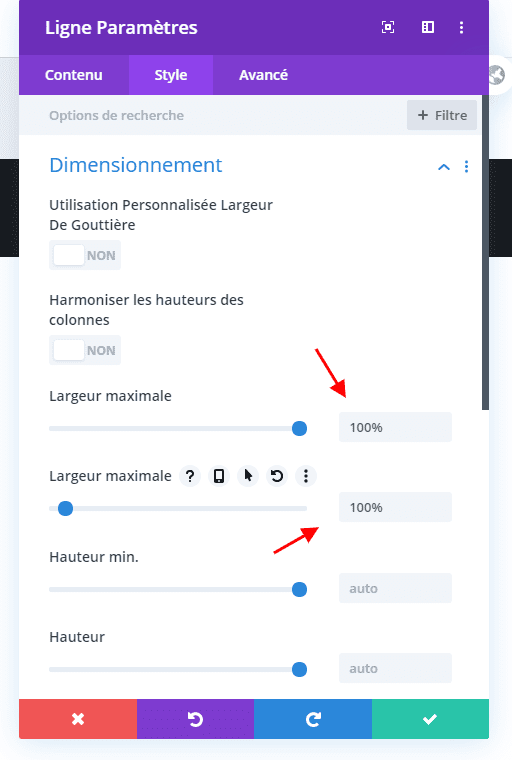
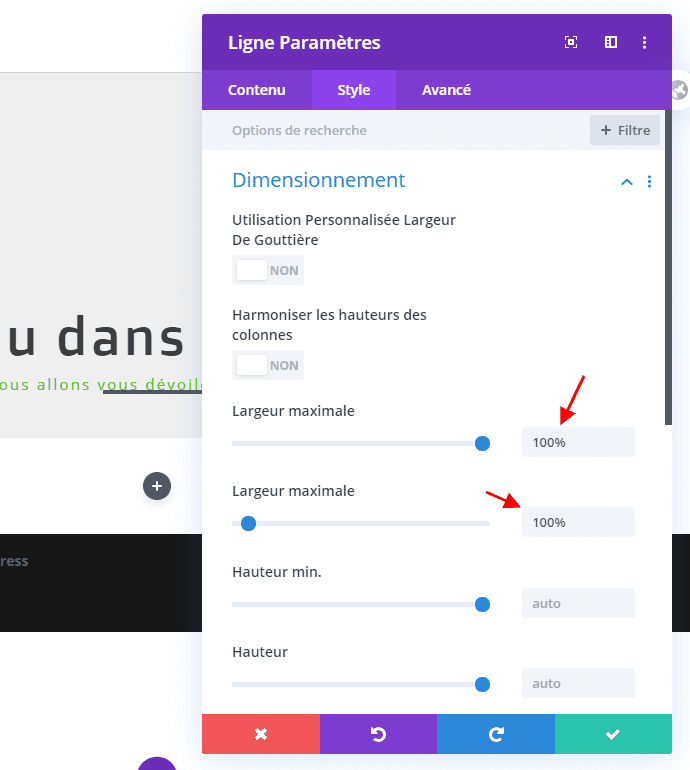
Ensuite, ajustez la largeur et la largeur maximale de la ligne.
- Largeur: 100%
- Largeur maxi 100%
Ajouter un module de texte
Ajouter H2 et contenu textuel
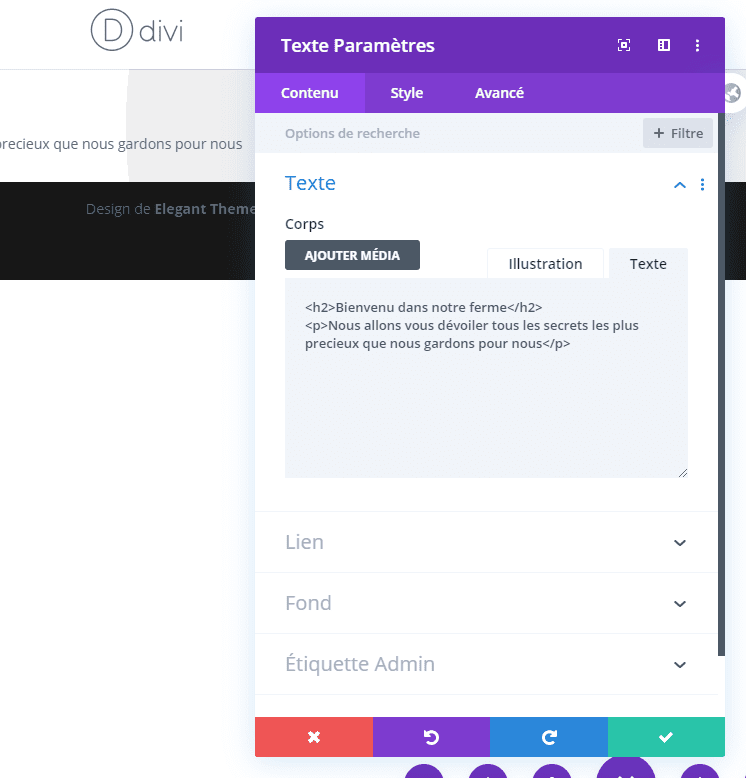
Il est temps d’ajouter des modules ! Tout d’abord, ajoutez un module de texte et insérez du contenu H2 et des paragraphes de votre choix.
Texte
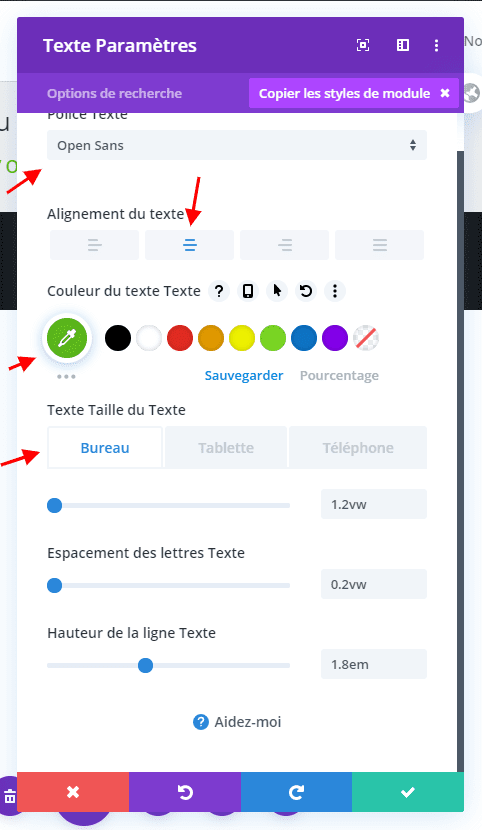
Passez à l’onglet de conception et stylisez le texte comme suit:
- Police de texte: Open Sans
- Alignement du texte: centre
- Couleur du texte: Vert #5bba1b
- Taille du texte:
- Bureau: 1.2vw
- Tablette: 2.8vw
- Téléphone: 3.6vw
- Espacement des lettres du texte: 0.2vw
- Hauteur de la ligne de texte: 1.8em
 Titre 2 Texte
Titre 2 Texte
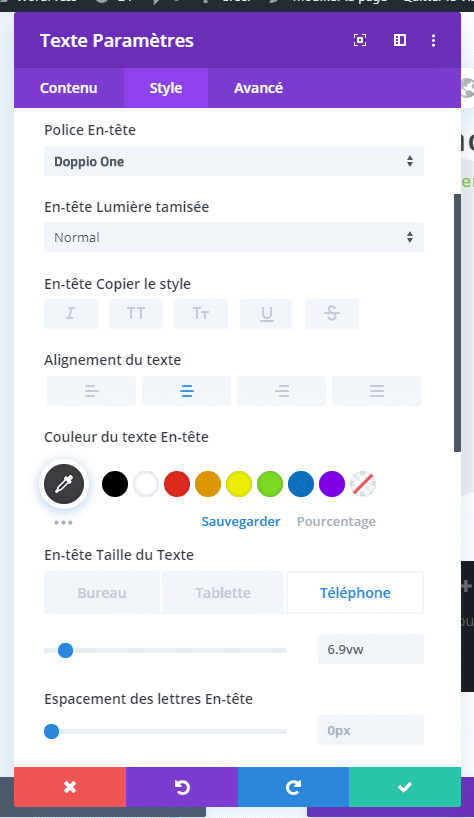
Après avoir stylisé le texte du paragraphe, stylisez également le texte H2.
- Rubrique: H2
- H2 Poids de police: Doppio One
- H2 Alignement du texte: Centre
- Couleur du texte H2: #3d3d3d
- H2 Taille du texte:
- Bureau: 4.4vw
- Tablette: 5.9vw
- Téléphone: 6.9vw
 Espacement
Espacement
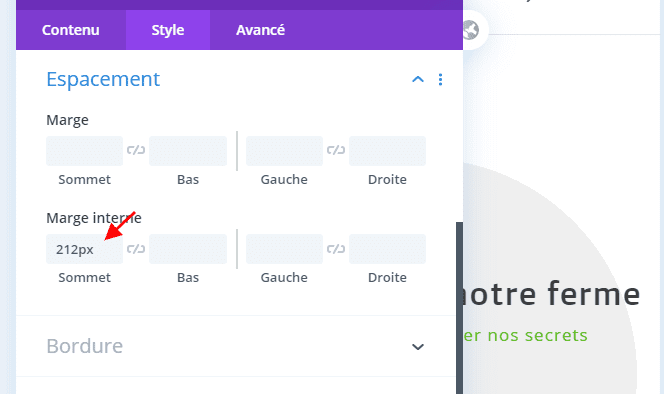
Et ajoutez un peu de rembourrage en haut.
- Top Rembourrage: 212px
Ajouter un module de division
Visibilité
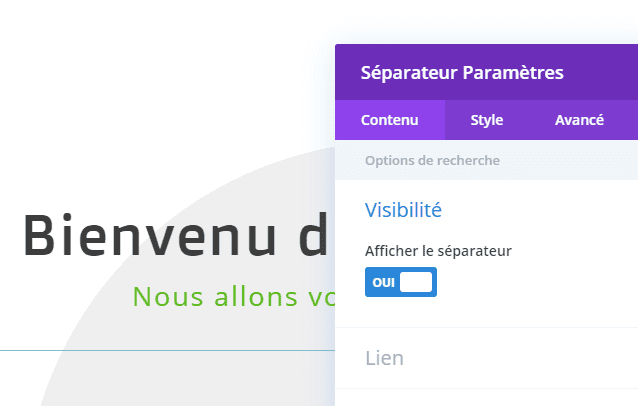
Sous le module de texte, ajoutez un module de division et définissez la visibilité sur « Oui ».
- Visibilité: oui
Ligne
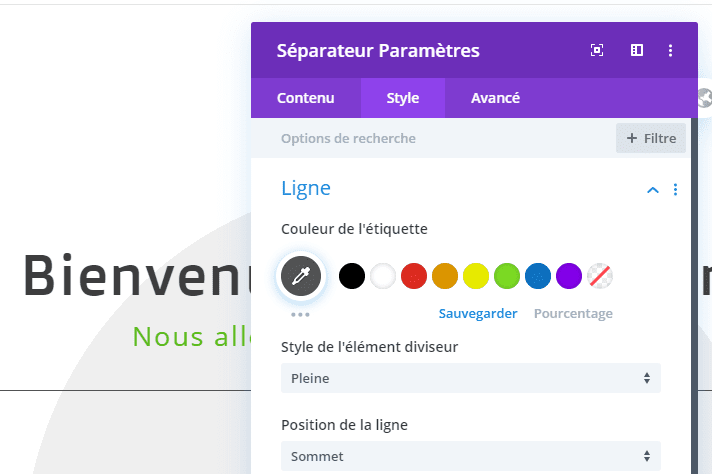
Changer la couleur du séparateur ensuite.
- Couleur de ligne: Gris foncé #545454
Dimensionnement
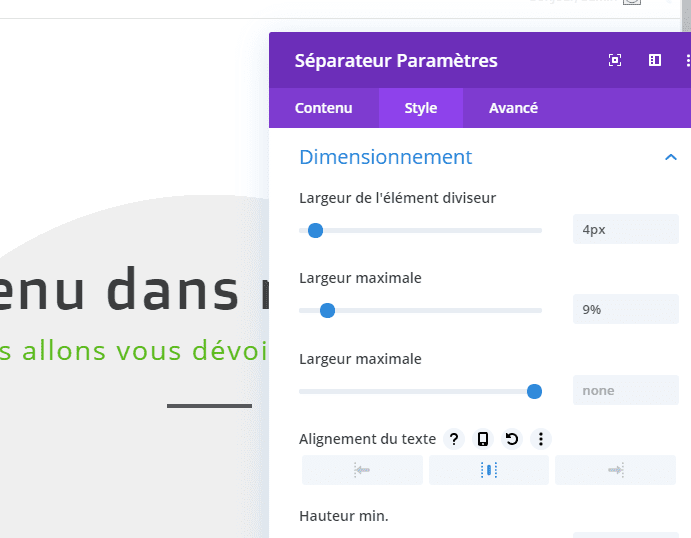
Maintenant, ajustez la taille du séparateur pour qu’il paraisse plus petit.
- Poids du séparateur: 4px
- Largeur: 9%
- Alignement du module: centre
Espacement
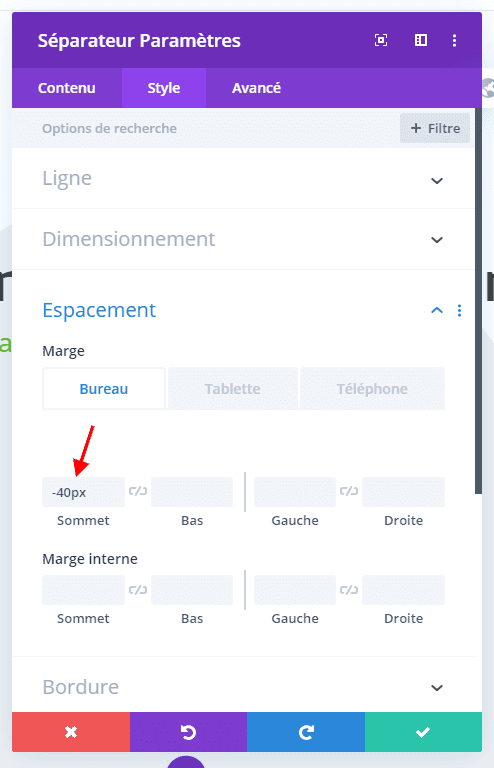
Ajoutez également une marge supérieure négative.
- Marge supérieure:
- Bureau: -40px
- Tablette + Téléphone: -15px
Ajouter une nouvelle ligne
Structure de colonne
Continuez en ajoutant une nouvelle ligne avec trois colonnes de taille égale. Ce sera la base de la conception de la colonne CTA.
Contexte
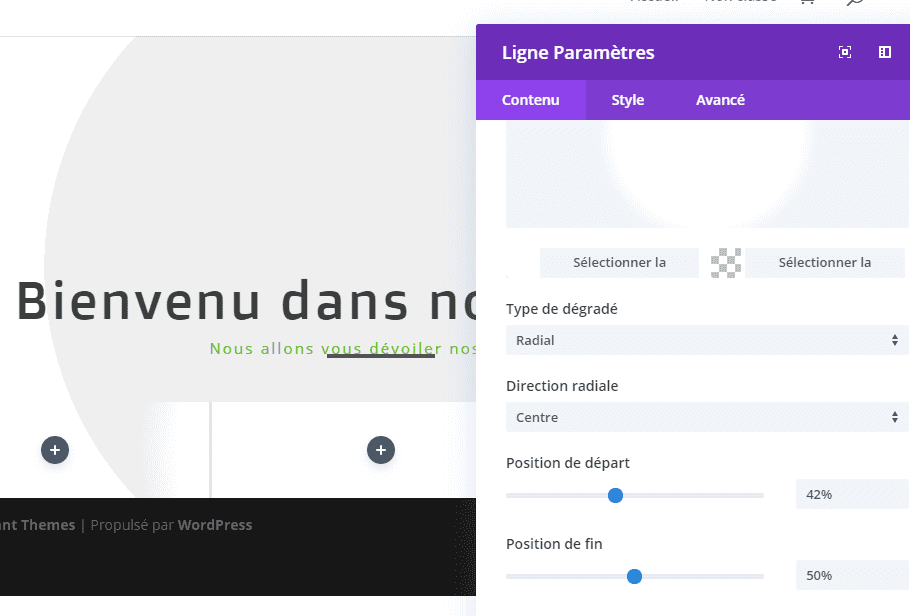
Avant d’ajouter des modules, ajoutez un dégradé à l’arrière-plan des paramètres de la ligne.
- Fond: dégradé
- Dégradé de couleur de fond 1: blanc #ffffff
- Dégradé de couleur de fond deux: transparent
- Type de dégradé: Radial
- Centre de direction radiale
- Position de départ: 42%
- Position finale: 50%
Dimensionnement
Maintenant, ajustez la taille de la ligne.
- Largeur: 100%
- Largeur maximale: 100%
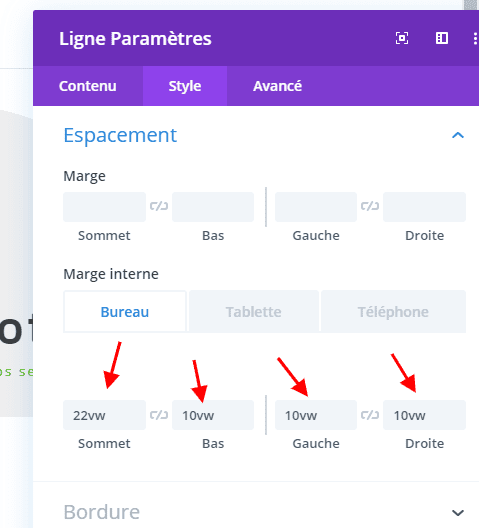
 Espacement
Espacement
Accédez ensuite aux paramètres d’espacement et ajoutez des valeurs de remplissage personnalisées.
- rembourrage supérieur : 22vw
- Rembourrage inférieur: 10vw
- Rembourrage gauche et droit: 10vw
Colonne 1 Paramètres
Contexte
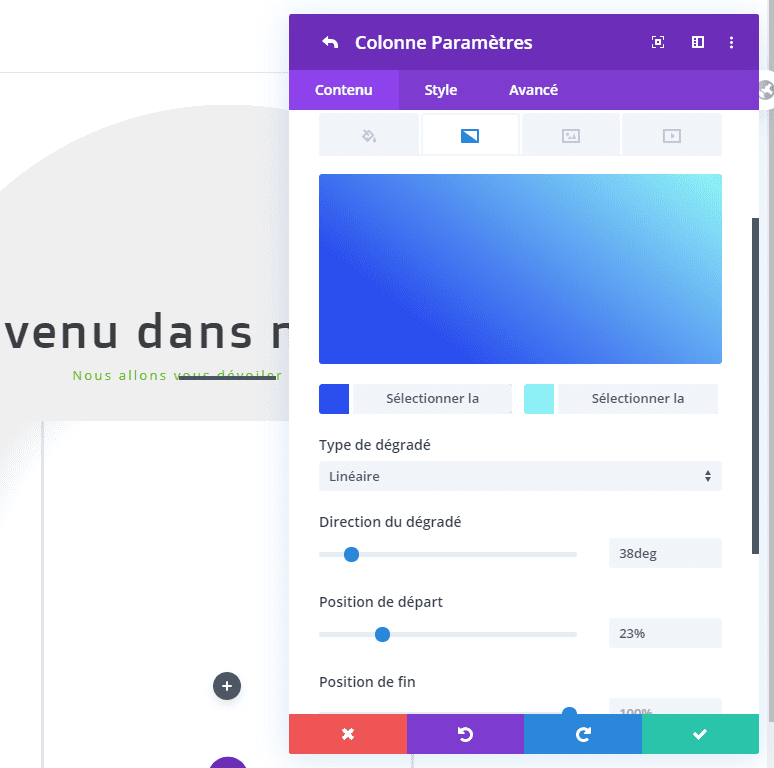
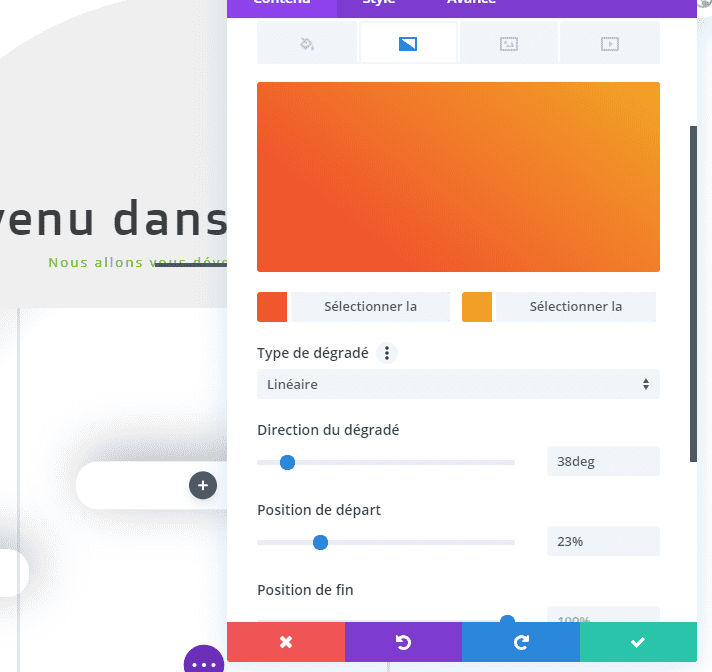
Continuez en ouvrant les paramètres de la colonne 1 et ajoutez un fond dégradé.
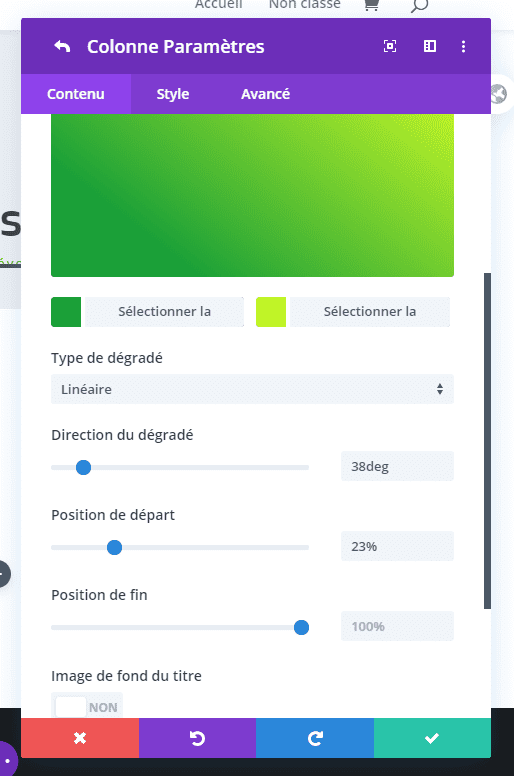
- Fond: dégradé
- Couleur de fond un dégradé: Bleu #2a4eed
- Dégradé de couleur de fond deux: bleu clair #91f5f7
- Type de dégradé: linéaire
- Direction du gradient: 38deg
- Position de départ: 23%
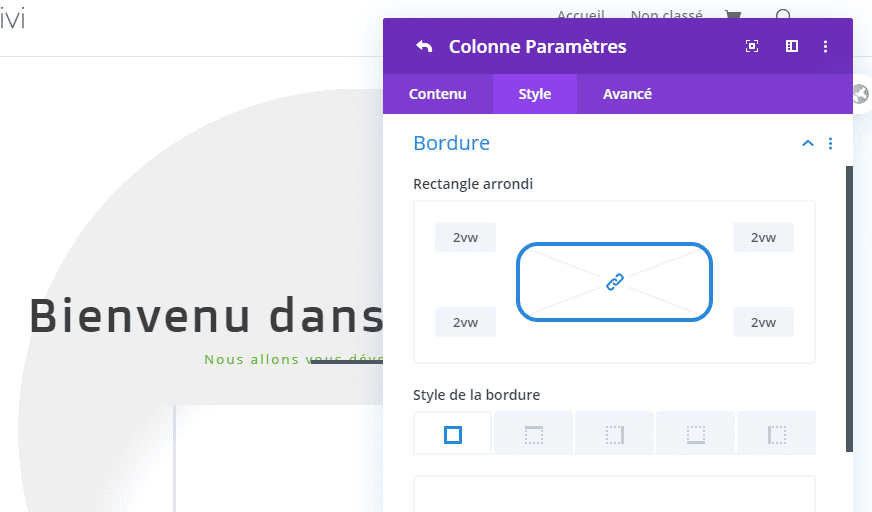
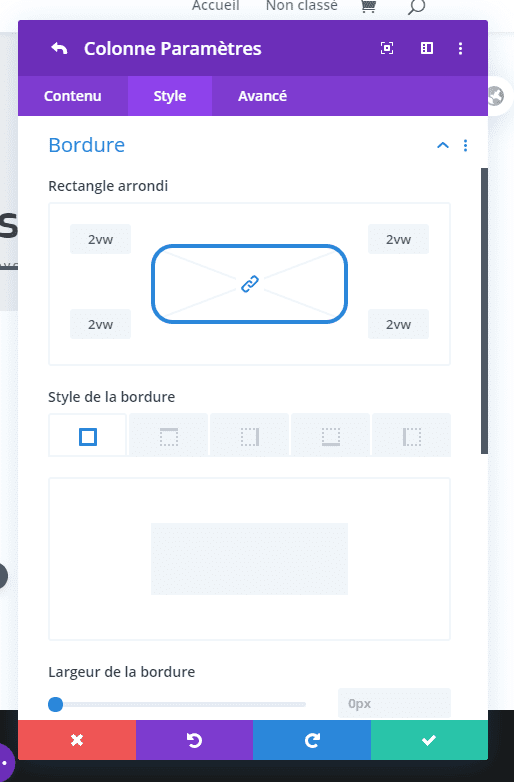
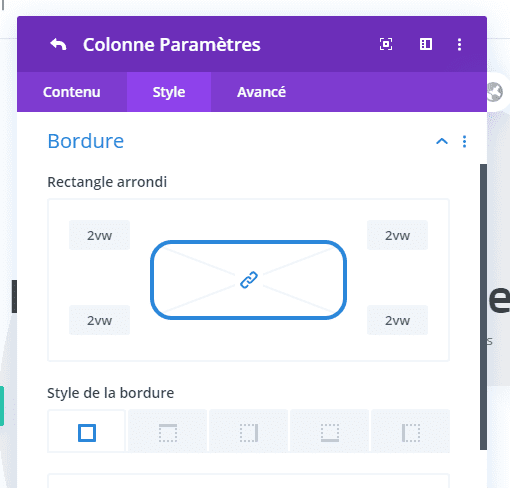
Frontière
Définissez ensuite les coins arrondis des colonnes dans les paramètres de bordure.
- Coins arrondis: 2vw à tous les coins
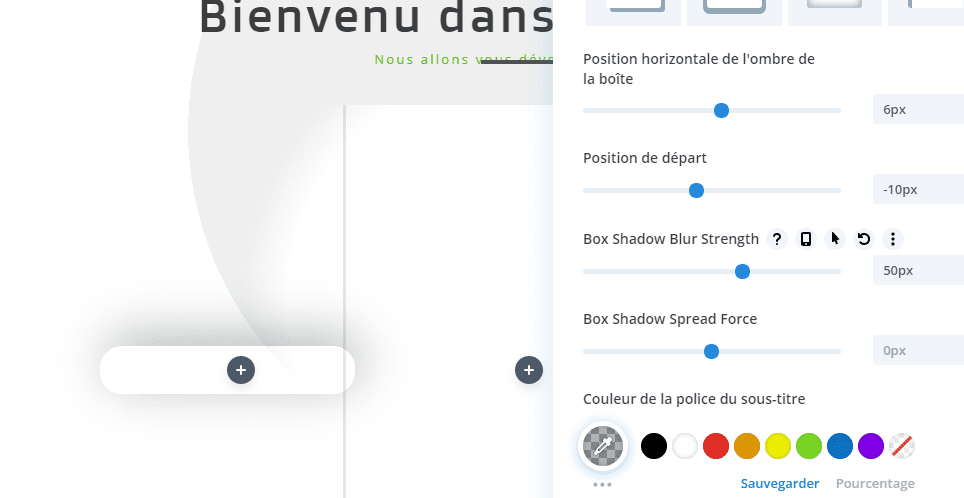
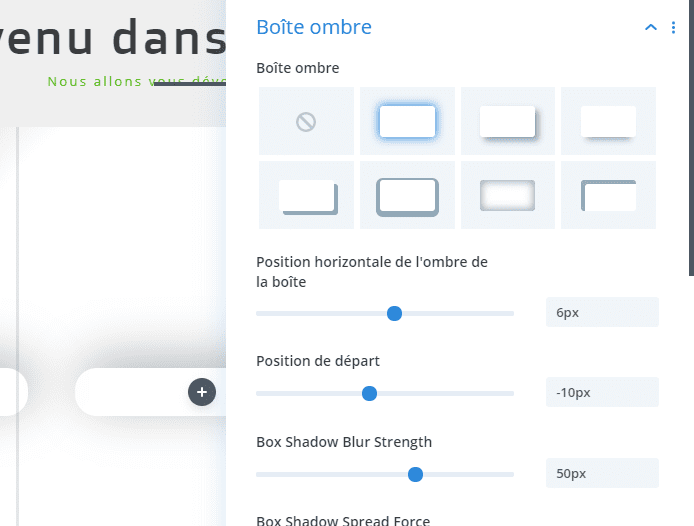
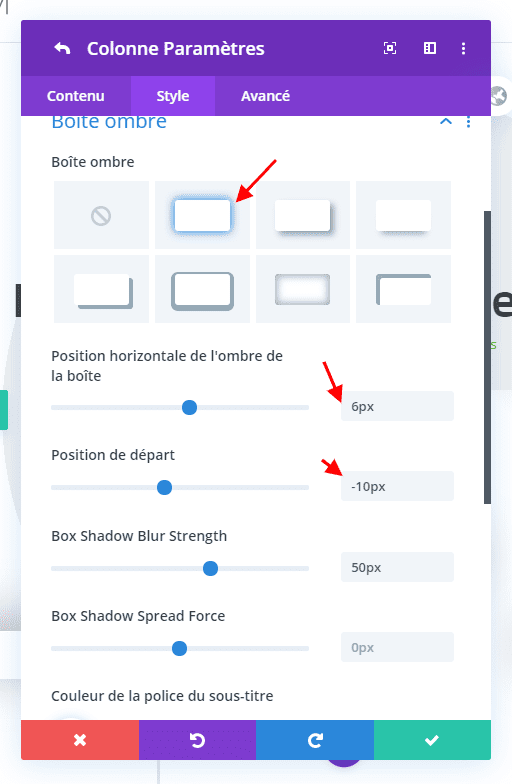
Boîte ombre
Ajoutez une ombre de boîte subtile aussi.
- Box Shadow: Deuxième option
- Ombre de la boîte Position horizontale: 6px
- Box Shadow Position verticale: -10px
- Box Shadow Blur Force: 50px
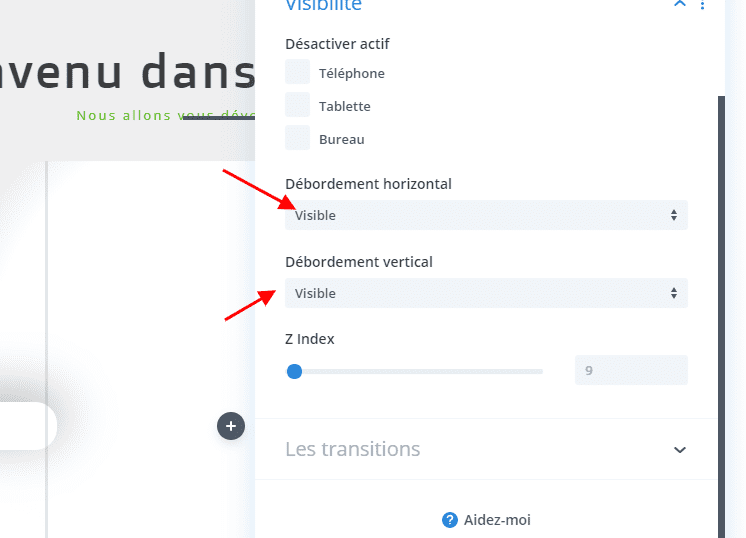
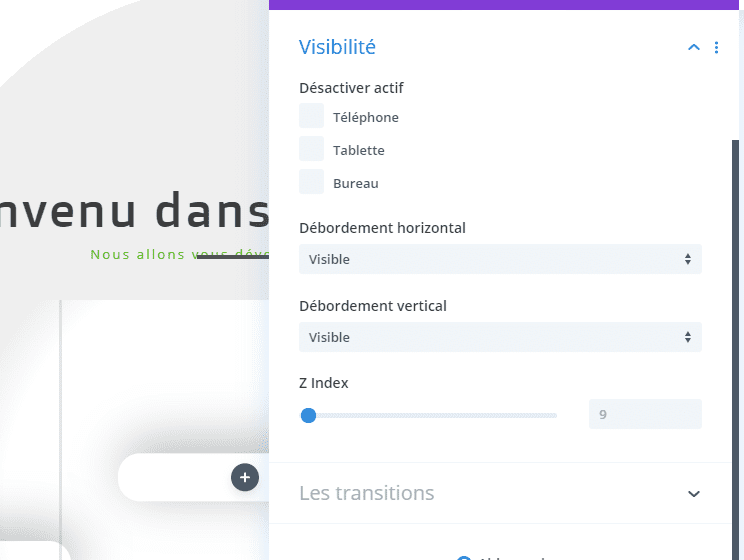
Débordements
Assurez-vous que les débordements de la colonne sont également visibles.
- Débordement horizontal et vertical: visible
Colonne 2 Paramètres
Contexte
Passez à la deuxième colonne et ajoutez le fond dégradé suivant:
- Fond: dégradé
- Couleur du dégradé de fond un: #1ba038
- Dégradé de fond couleur deux: #c6f727
- Type de dégradé: linéaire
- Direction du gradient: 38deg
- Position de départ: 23%
Frontière
Ajoutez également un rayon de bordure à la colonne.
- Coins arrondis: 2vw aux quatre coins
Boîte ombre
Avec une ombre de boîte subtile.
- Box Shadow: Deuxième option
- Ombre de la boîte Position horizontale: 6px
- Box Shadow Position verticale: -10px
- Box Shadow Blur Force: 50px
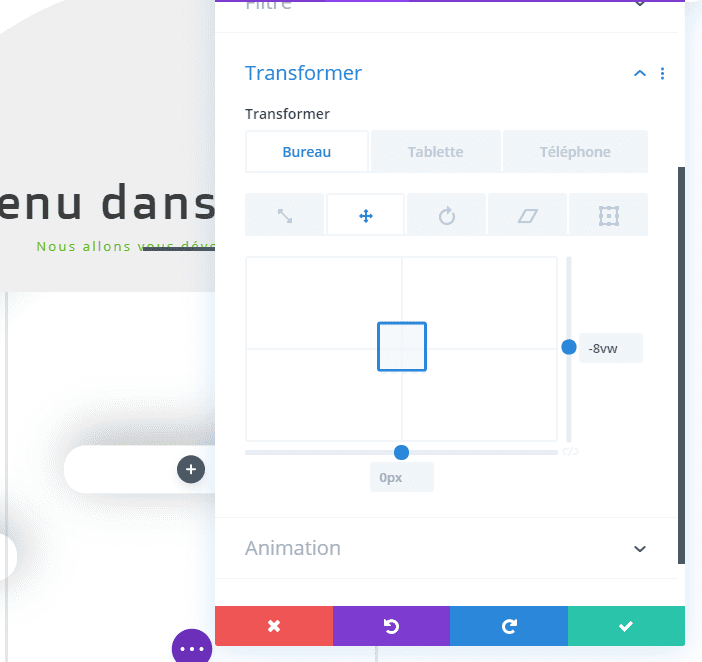
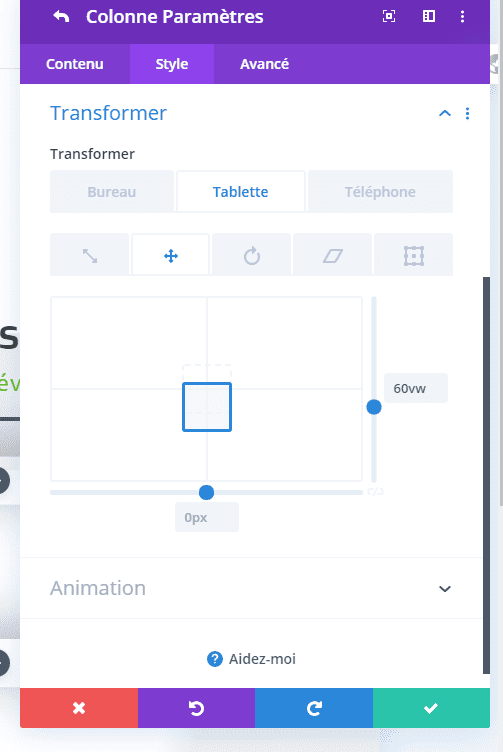
Transformer
Cette colonne est un peu plus haute que les autres. Pour créer cet effet, nous allons ajuster les paramètres de conversion de transformation pour la colonne 2.
- Transformer Traduire:
- Bureau: -8vw, axe des ordonnées
- Tablette + Téléphone: 30vw, axe des ordonnées
Débordements
Rendez également visibles les débordements de cette colonne.
- Débordements horizontaux et verticaux: visibles
 Colonne 3 Paramètres
Colonne 3 Paramètres
Contexte
Passons à la dernière et dernière colonne ! Ajouter un fond dégradé.
- Fond: dégradé
- Dégradé de fond couleur un: #f0562c
- Dégradé de fond couleur deux: #f1a526
- Type de dégradé: linéaire
- Direction du gradient: 38deg
- Position de départ: 23%
 Frontière
Frontière
Passez à l’onglet Conception et ajoutez un rayon de bordure à chaque coin.
- Coins arrondis: 2vw sur tous les coins.
 Boîte ombre
Boîte ombre
Ajouter une ombre de boîte aussi.
- Box Shadow: Deuxième option
- Ombre de la boîte Position horizontale: 6px
- Box Shadow Position verticale: -10px
- Box Shadow Blur Force: 50px
Transformer
Sur des tailles d’écran plus petites, nous devrons repositionner la colonne à l’aide de valeurs de conversion de transformations personnalisées.
- Transformer Traduire:
- Tablette + Téléphone: 60vw
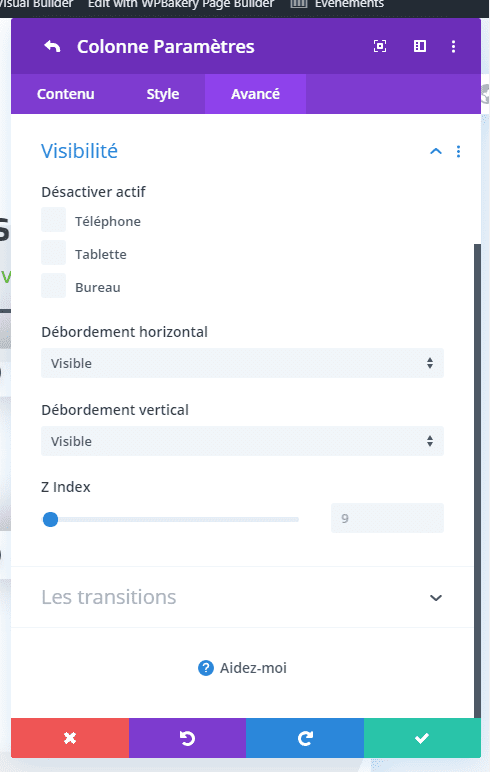
Débordements
Enfin, ajustez les paramètres de débordement.
- Débordements horizontaux et verticaux: visibles
Ajouter des modules d’image
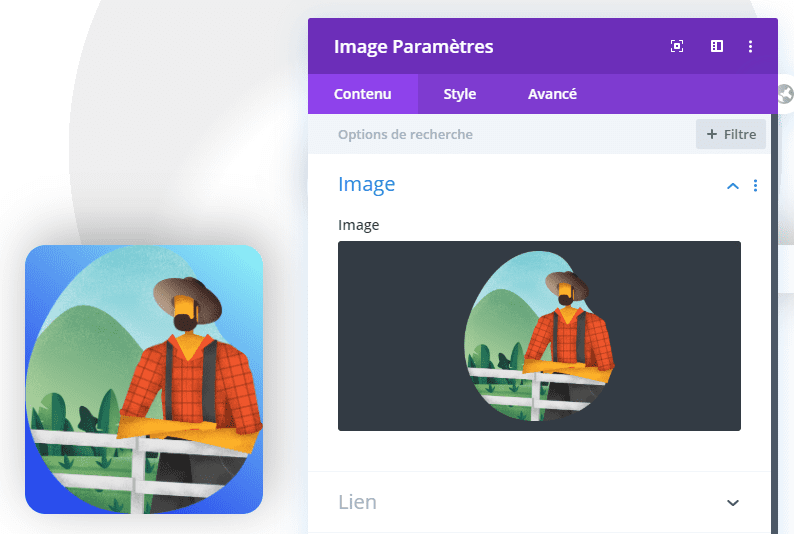
Importer une image semi-transparente découpée
Une fois que vous avez défini tous les paramètres de colonne, il est temps d’ajouter des modules. Ajoutez un module image à la colonne 1 et téléchargez une image semi-transparente de votre choix. Vous pouvez trouver les images que nous avons utilisées dans le dossier compressé que vous avez pu télécharger au début de cet article.
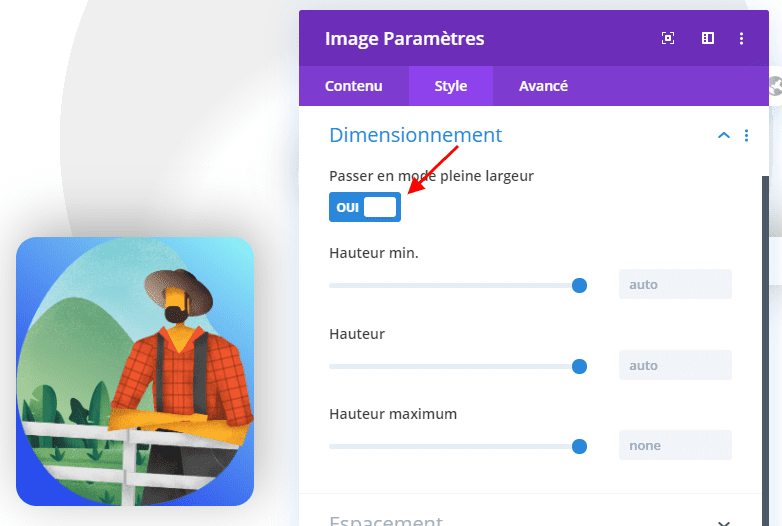
Dimensionnement
Rendre le module pleine largeur.
- Passer en mode pleine largeur : Oui
Espacement
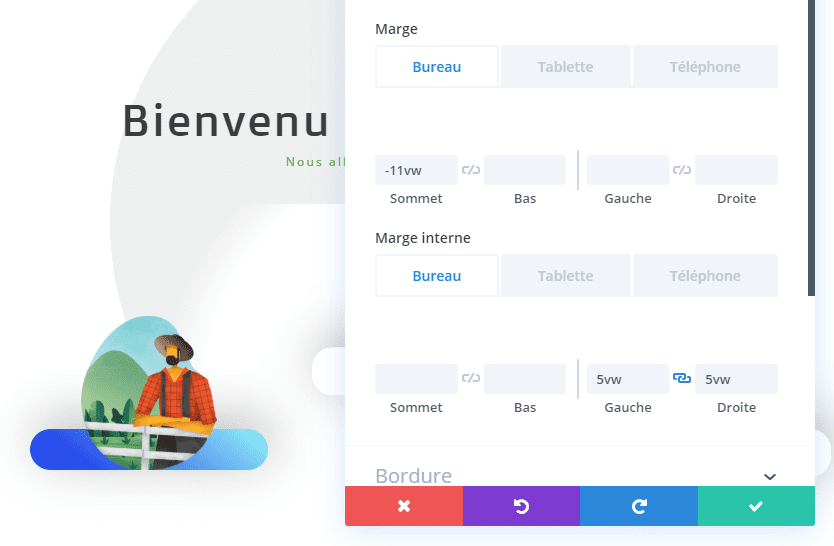
Ajoutez ensuite des valeurs de marge et de remplissage personnalisées.
- Marge supérieure:
- Bureau: -11vw
- Tablette + Téléphone: -24vw
- Rembourrage gauche et droit:
- Bureau: 5vw
- Tablette + Téléphone: 20vw
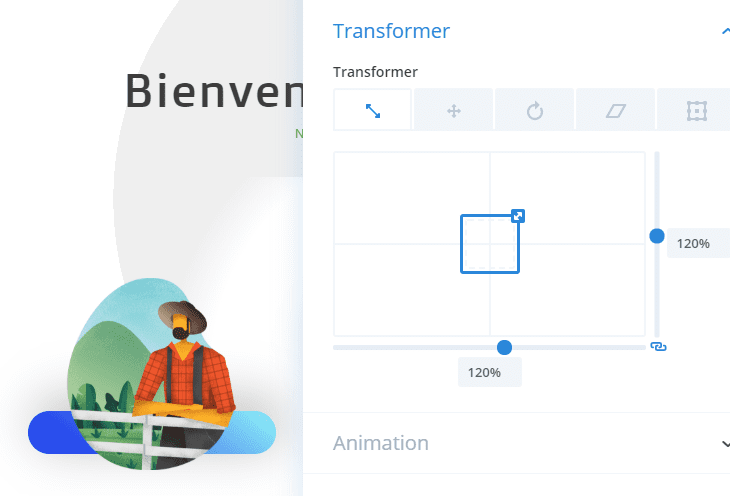
Transformer l’échelle en vol stationnaire
Nous ajoutons un effet de survol subtil à l’image à l’aide de l’option de transformation de l’échelle dans les paramètres de transformation.
- Transform Scale on Hover: 120% sur les deux axes.
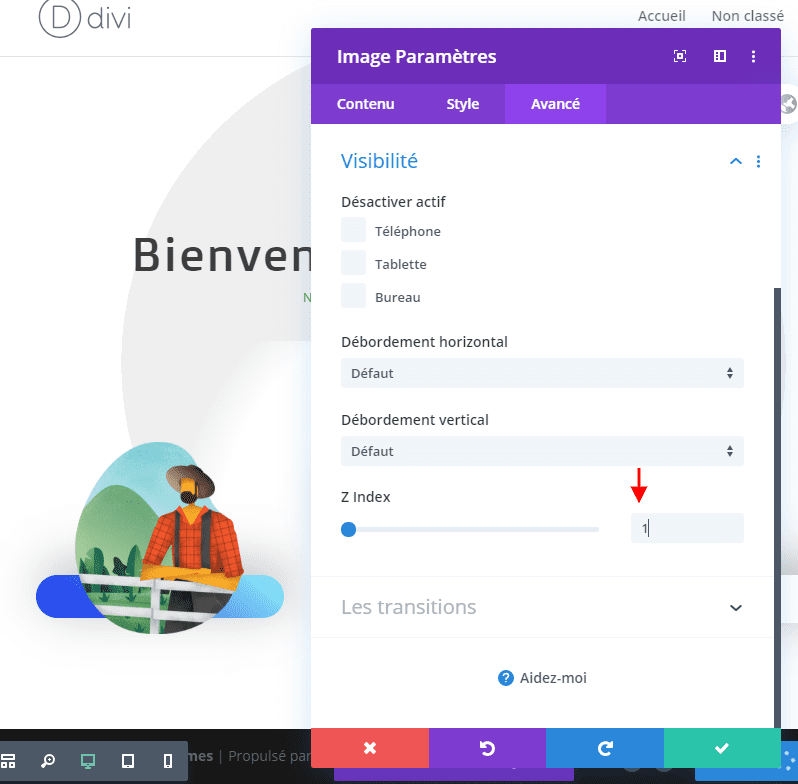
Z-Index
Pour vous assurer que l’image apparaît en haut de la colonne, augmentez la valeur d’index z dans l’onglet Avancé.
- Z-Index: 1
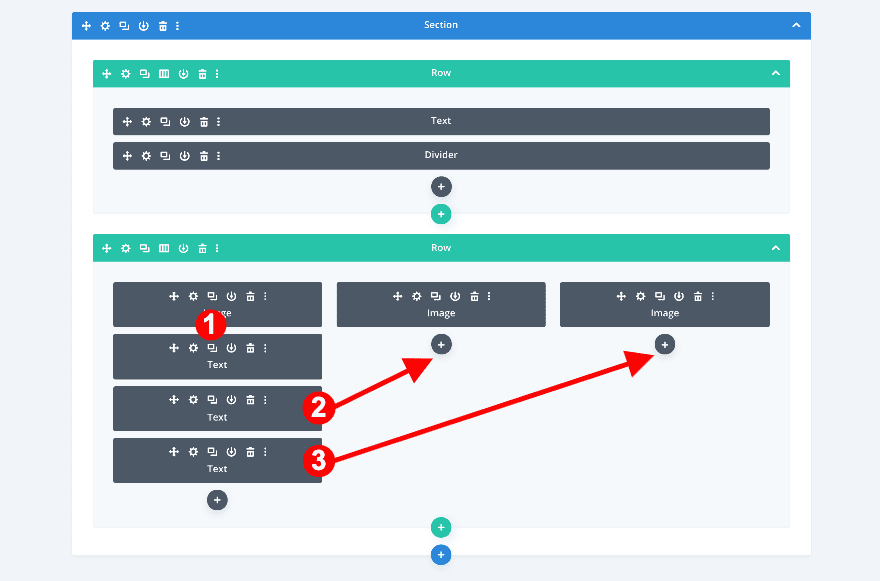
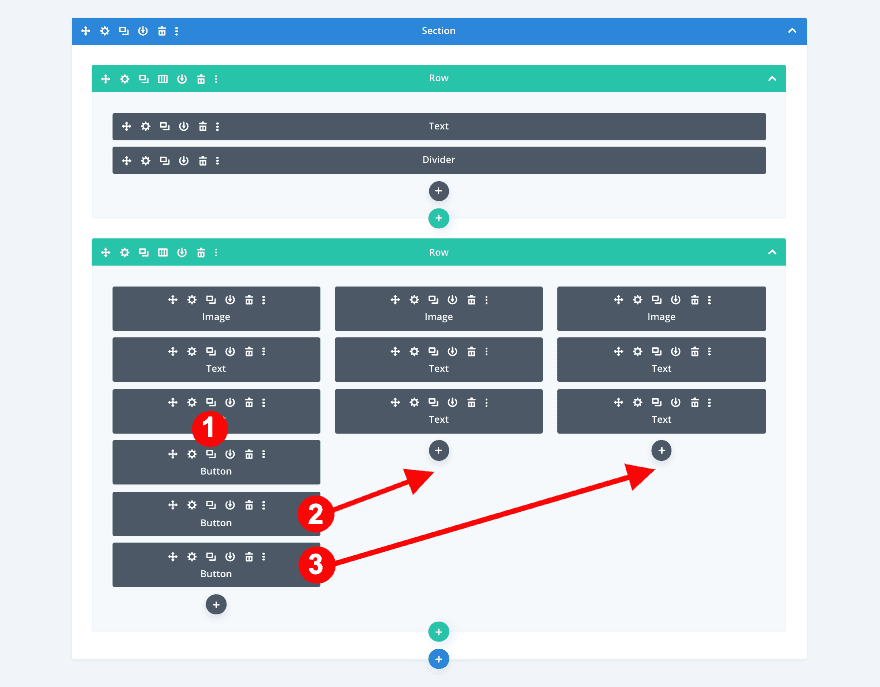
Dupliquer et faire glisser les modules d’image
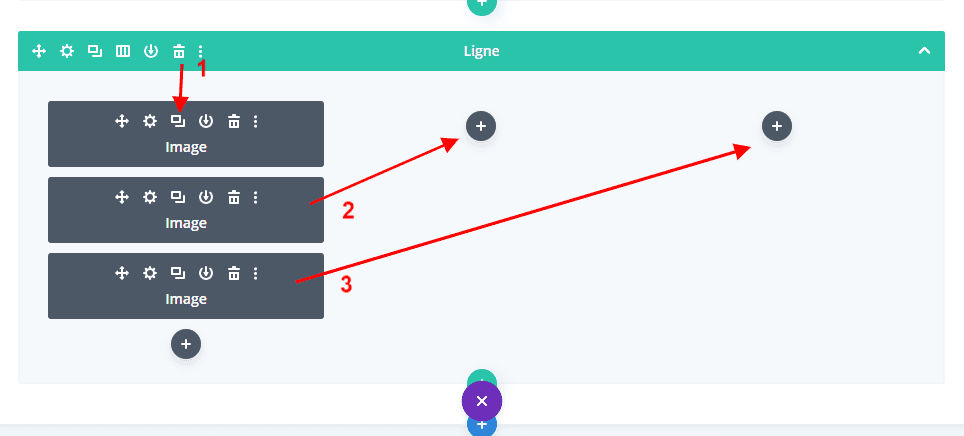
Maintenant, clonez le module d’image deux fois et placez les doublons dans les deux colonnes restantes. Ce processus est plus facile en mode filaire.
- Commencez par dupliquer le module image deux fois
- Faites ensuite glisser les nouveaux modules d’image vers les colonnes 2 et 3.
- Télécharger des images différentes
Ajouter des modules de texte
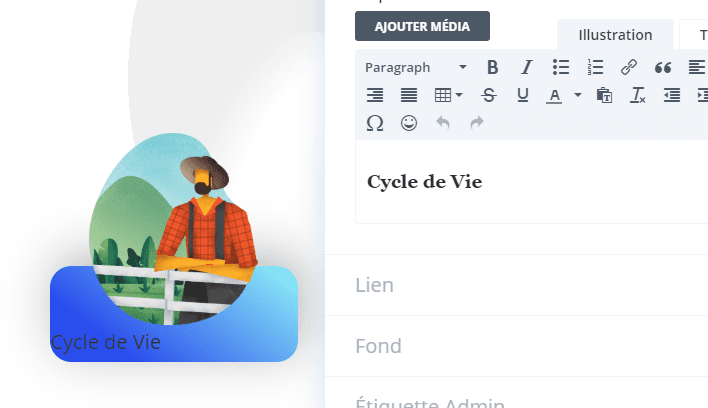
Ajouter du contenu H3
Sous l’image de la colonne 1, ajoutez un module de texte et insérez du contenu H3 de votre choix.
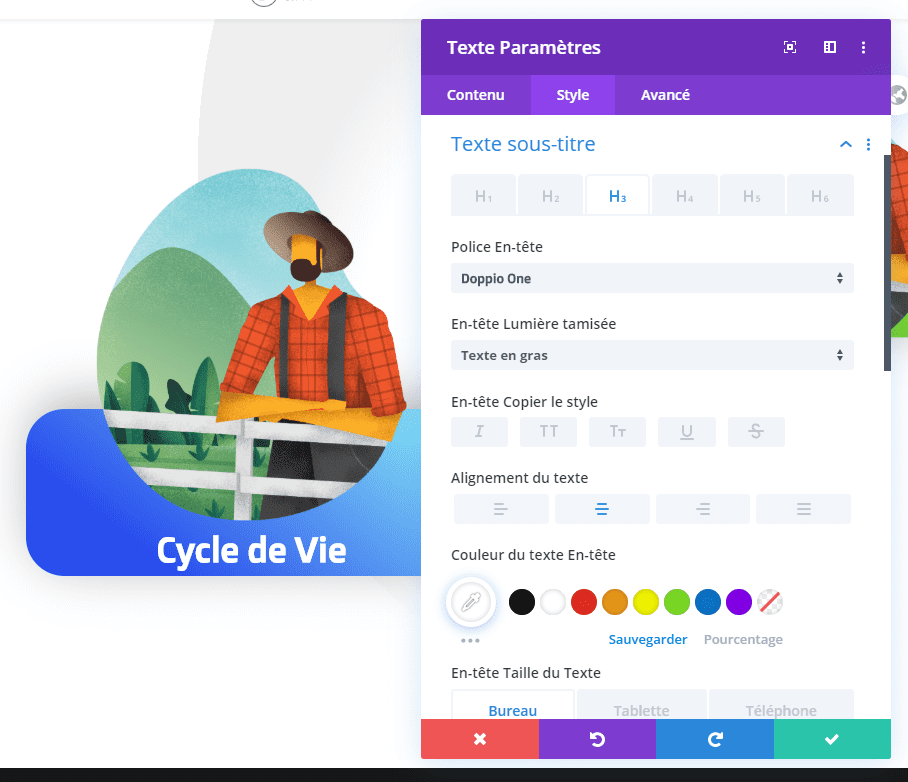
Titre 3 Texte
Passez à l’onglet de conception et appliquez un style aux paramètres de texte H3.
- Titre du texte: H3
- H3 Police: Doppio One
- H3 Poids de police: gras
- H3 Alignement: centre
- H3 Couleur du texte: Blanc #ffffff
- H3 Taille du texte:
- Bureau: 1.8vw
- Tablette: 5vw
- Téléphone: 6vw
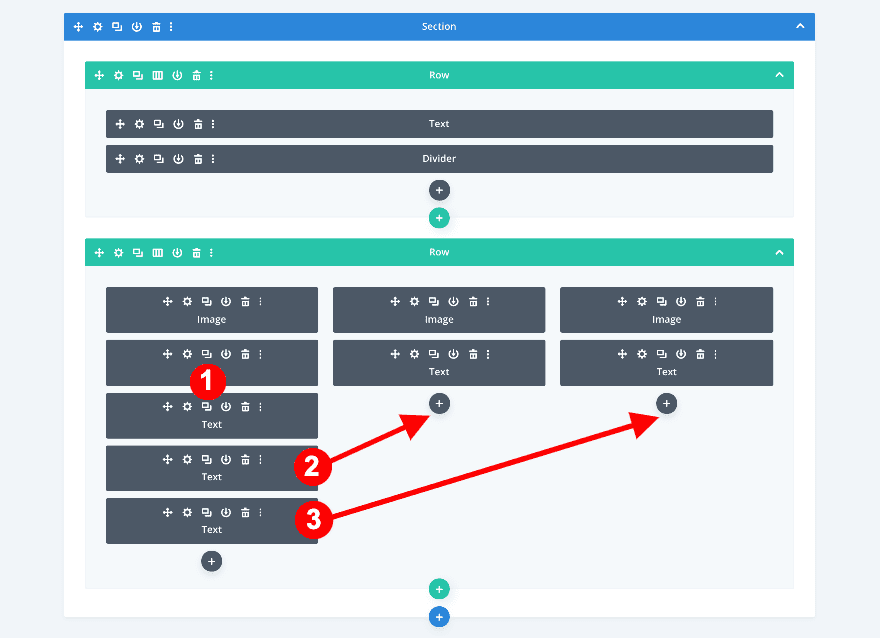
Dupliquer et glisser des modules de texte
Clonez le module de texte deux fois et placez les doublons dans les deux colonnes restantes.
- Commencez par dupliquer deux fois les modules de texte.
- Ensuite, faites-les glisser sous les modules d’image dans les colonnes 2 et 3.
- Changer le contenu dans chaque nouveau module de texte
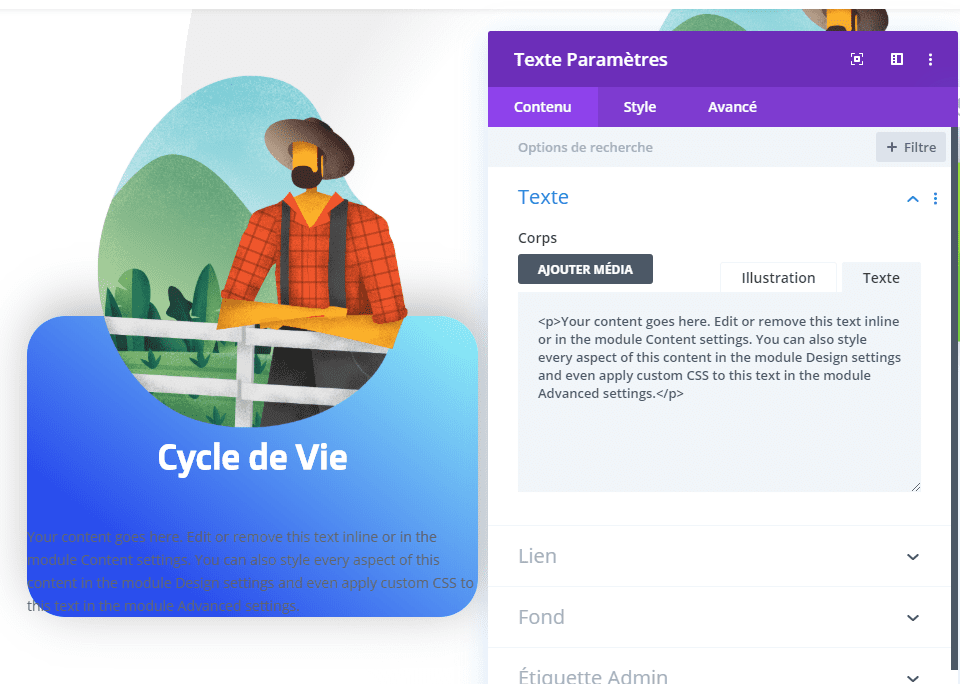
Ajouter des modules de texte
Ajouter du contenu
Sous le module de titre, ajoutez un nouveau module de texte. Ajoutez du contenu de paragraphe dans la zone de contenu.
Texte
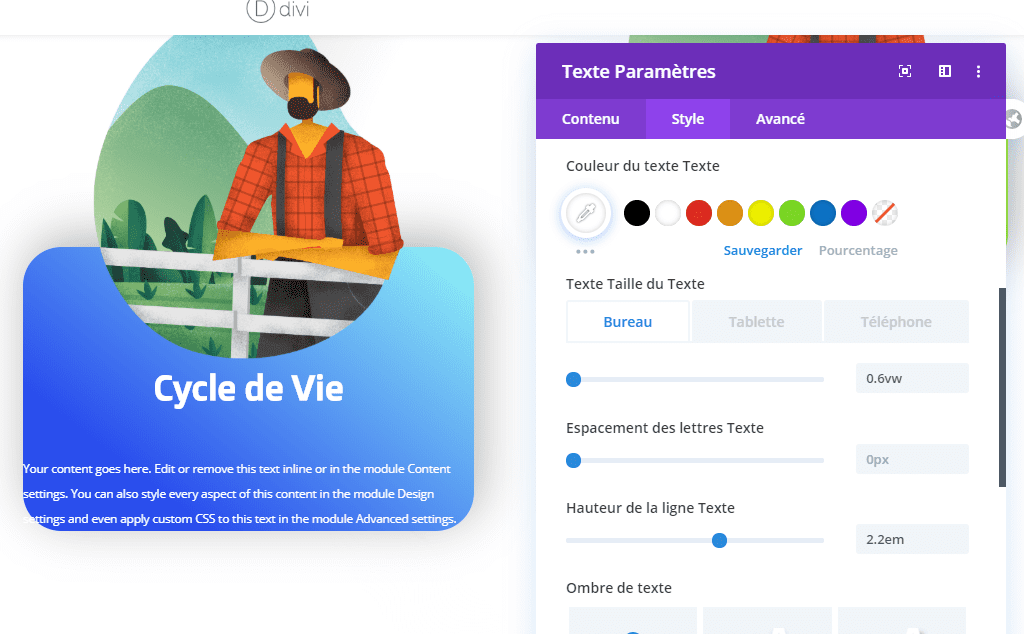
Maintenant, stylisez le texte comme suit.
- Police de texte: Open Sans
- Couleur du texte: Blanc #ffffff
- Taille du texte:
- Bureau: 0.6vw
- Tablette: 2vw
- Téléphone: 2.8vw
- Hauteur de la ligne de texte: 2.2em
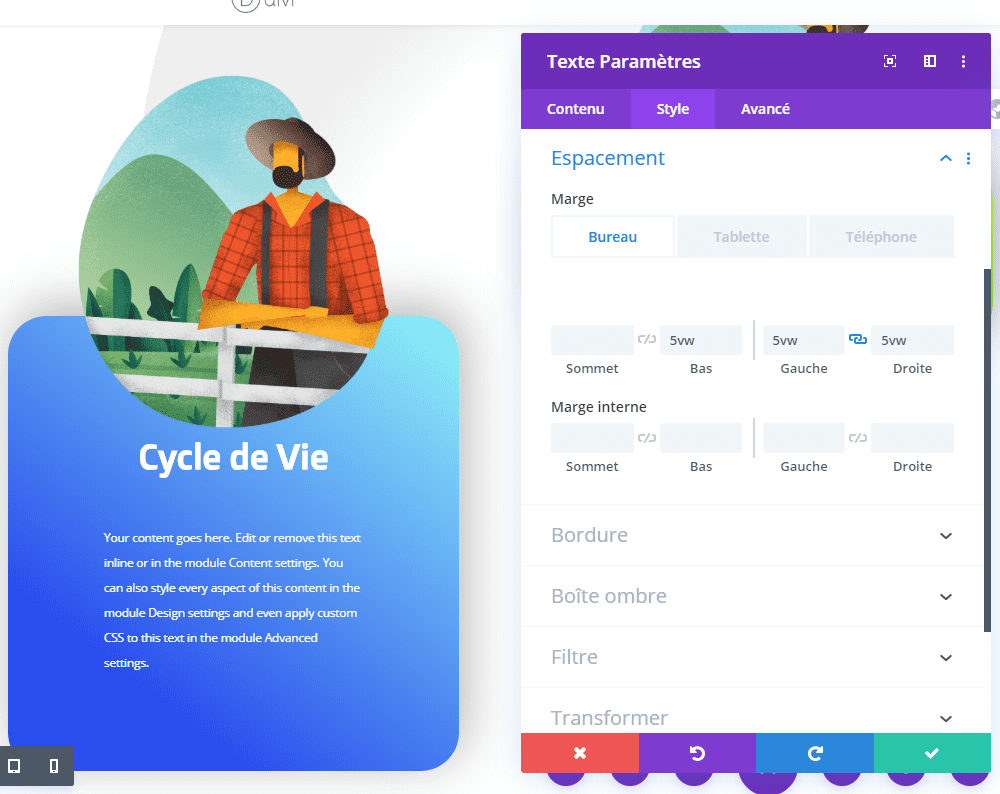
Espacement
Pour centrer le texte, ajustez l’espacement du module comme suit.
- Marge inférieure:
- Bureau: 5vw
- Tablette + Téléphone: 10vw
- Rembourrage gauche et droit
- Bureau: 5vw
- Tablette + Téléphone: 14vw
 Dupliquer et glisser des modules de texte
Dupliquer et glisser des modules de texte
Clonez le module de texte deux fois et faites glisser les doublons vers les deux colonnes restantes.
- Commencez par dupliquer les modules de texte deux fois
- Ensuite, placez les doublons dans les colonnes 2 et 3
- Changer le contenu de chaque duplicata
 Ajouter des modules de boutons
Ajouter des modules de boutons
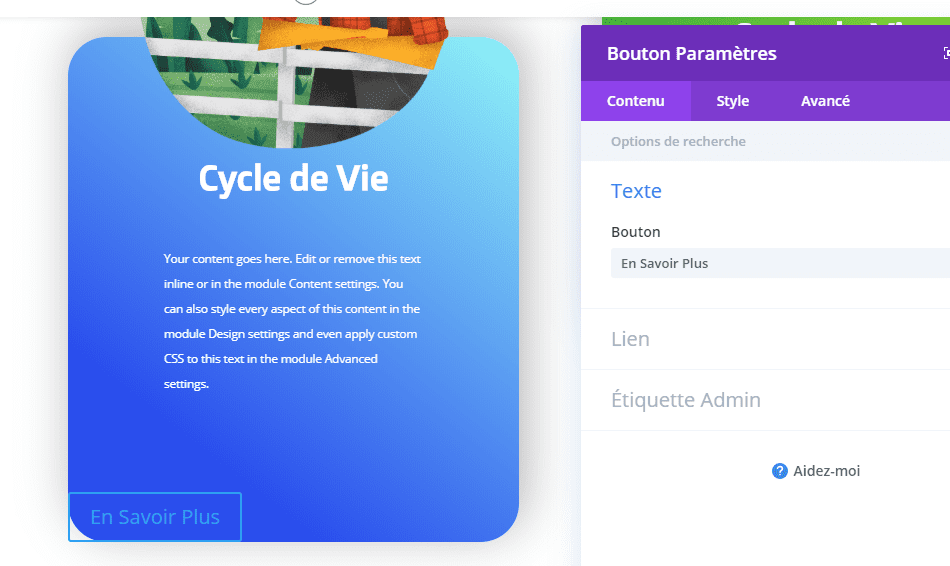
Ajouter du contenu
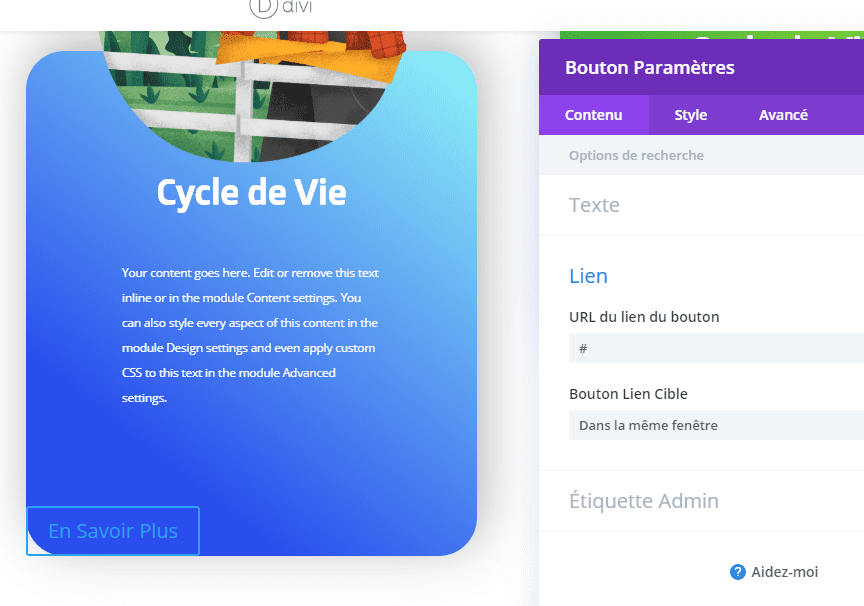
Passons au dernier module ! Ajoutez un module de bouton à la colonne 1 avec une copie de votre choix.
Ajouter un lien
Insérer un lien dans les options de lien du module.
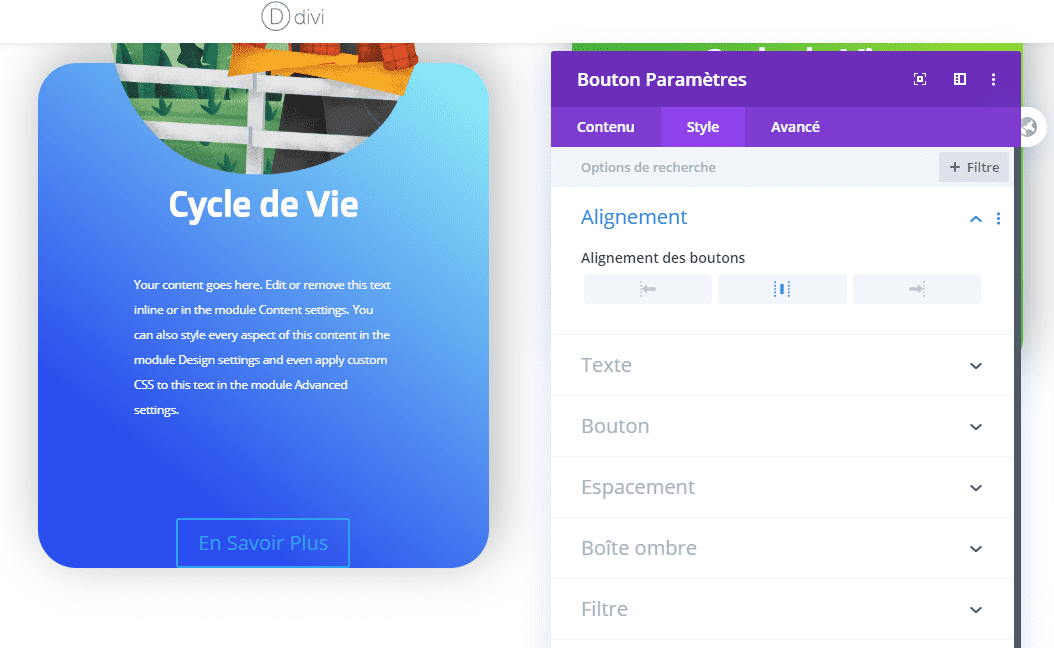
 Alignement
Alignement
Maintenant, alignez le module de boutons.
- Alignement: centre
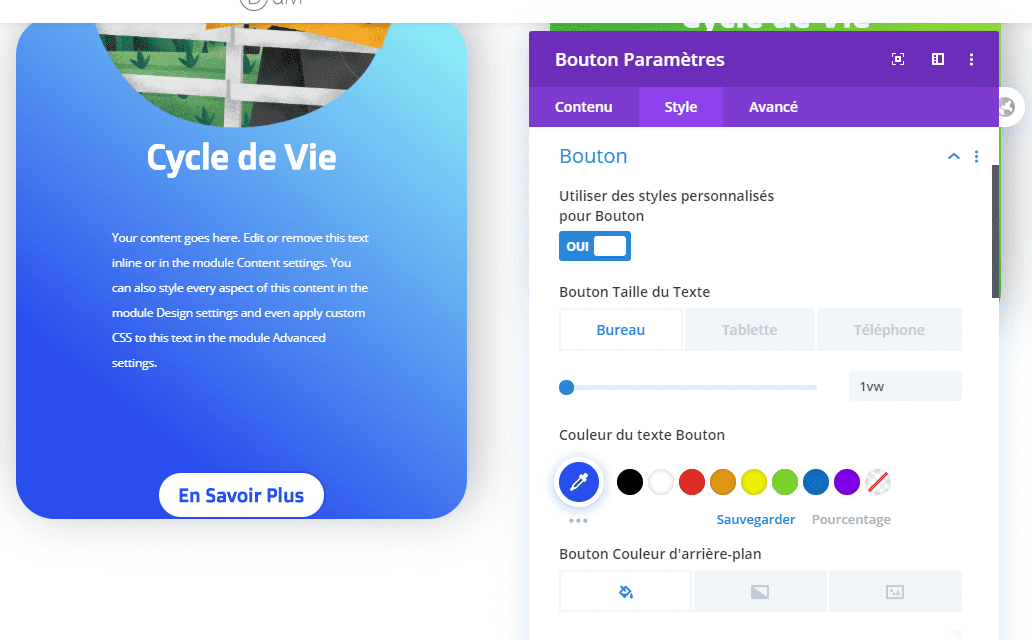
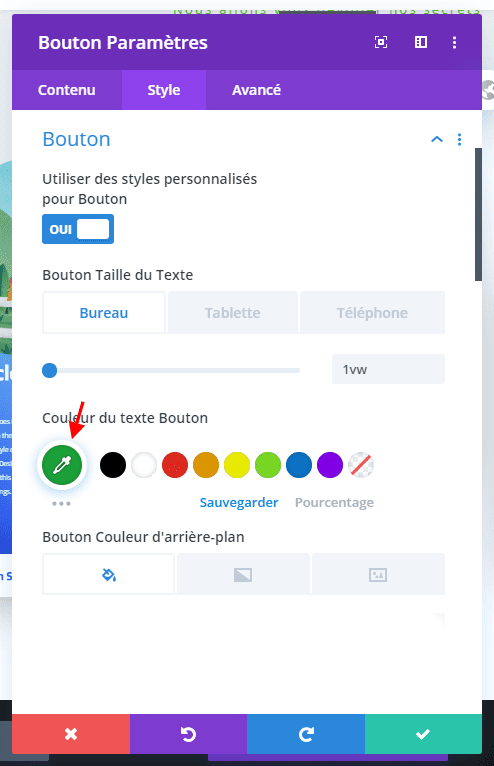
Styles de boutons
Ensuite, appelez le bouton comme suit.
- Taille du texte du bouton:
- Bureau: 1vw
- Tablette: 2vw
- Téléphone: 3vw
- Couleur du texte des boutons: Bleu vif #2a4eed
- Couleur de fond des boutons: Blanc #ffffff
- Rayon de la bordure du bouton: 50vw
- Police du bouton: Double One
- Poids de la police: Gras
- La couleur des boutons: Bleu vif #2a4eed
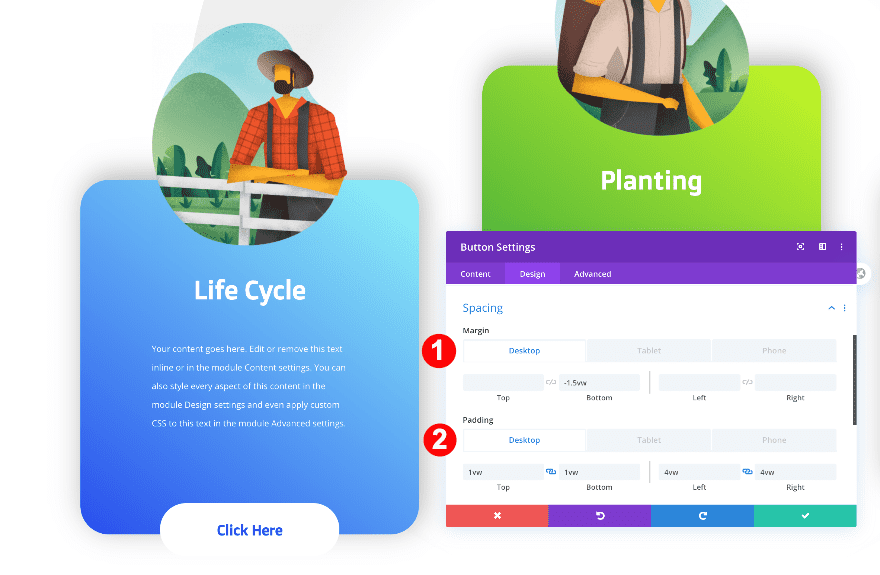
Espacement
Formez le bouton et créez un chevauchement du bas en ajoutant des valeurs de marge et de remplissage personnalisées dans les paramètres d’espacement.
- Marge inférieure:
- Bureau: -1.7vw
- Tablette: -4vw
- Téléphone: -6vw
- Rembourrage Haut et Bas:
- Bureau: 1vw
- Tablette + Téléphone: 3vw
- Rembourrage gauche et droit
- Bureau: 4vw
- Tablette + Téléphone: 10vw

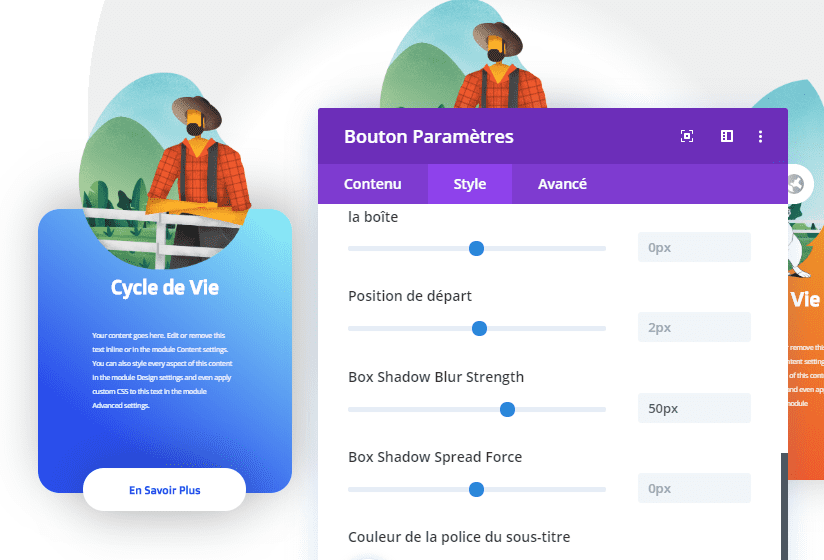
Boîte ombre
Enfin et surtout, ajoutez une ombre de boîte subtile au bouton.
- Box shadow: première option
- Ombre de la boîte position horizontale: 0px
- Ombre de la boîte position verticale: 2px
- Box Shadow Blur Force: 50px
Dupliquer et faire glisser les modules de boutons
Comme pour les modules précédents, clonez le bouton deux fois et placez les doublons dans les deux colonnes restantes de la ligne.
- Cloner le module de boutons deux fois
- Placez les doublons dans les colonnes 2 et 3
 Bouton 2 Texte et couleur de l’icône
Bouton 2 Texte et couleur de l’icône
Changez la couleur du bouton et de l’icône du module de bouton dans la colonne 2.
- Couleur du texte du bouton: Vert # 1ba038
- Couleur de l’icône: # 1ba038
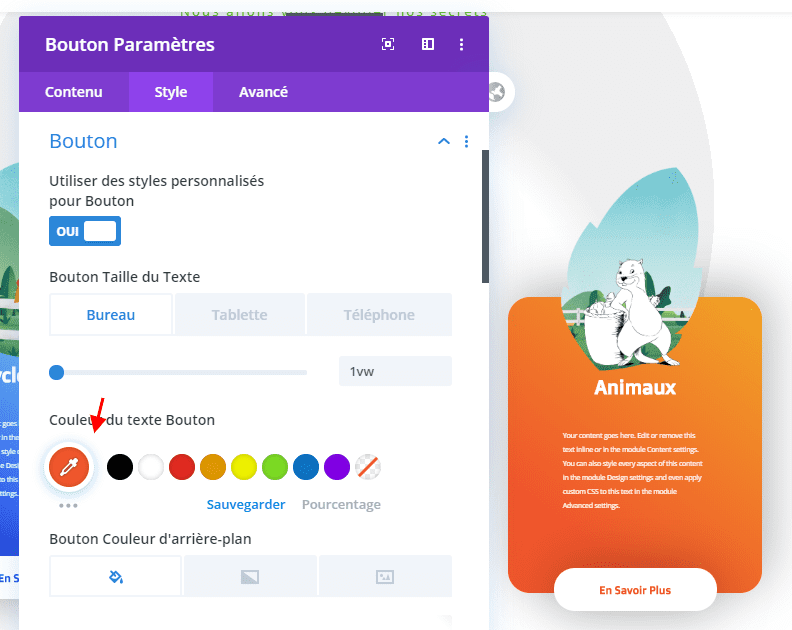
Bouton 3 Texte et couleur de l’icône
Faites la même chose avec le bouton dans la dernière colonne et vous avez terminé !
- Couleur du texte des boutons: Orange #f0562c
- Couleur de l’icône: #f0562c
Pour terminer
Dans cet article, nous vous avons montré comment utiliser des images semi-transparentes pour créer un superbe design de colonne CTA. Nous avons utilisé les paramètres de dépassement de colonne Divi pour que les images et les boutons se chevauchent de manière transparente. Essayez d’utiliser cette conception dans votre prochain projet Divi et dites-nous comment cela se passe dans la section commentaires !