Qui ne veut pas utiliser le meilleur thème pour créer un site Web ? Même si vous êtes un novice en conception de sites Web, vous connaissez probablement déjà les noms des thèmes les plus populaires sur le Web. Ce sont Monstroid2 de Zemez et Divi de Elegant Themes.
Les deux thèmes sont des solutions polyvalentes qui vous offrent les ensembles de conception, les kits d’interface utilisateur et les fonctionnalités inégalées les plus puissants. Cependant, il est assez logique de vous demander quel thème conviendra le mieux à votre futur projet.
Dans cet article, nous comparons Monstroid2 et Divi pour vous aider à comprendre leurs points forts et leurs points faibles et pour vous aider à choisir le thème le plus vendu qui vous convient le mieux. Voici la liste des critères que nous couvrons:
- Expérience WYSIWYG;
- Skins et modèles offerts;
- Éléments d’interface utilisateur supplémentaires;
- Plugins inclus dans le paquet du thème;
- Performance du thème et temps de chargement;
- Solutions pour le commerce électronique;
- Prix.
Commençons notre comparaison !
#1: Expérience d’édition WYSIWYG
C’est déjà une nouvelle norme en 2019 d’éditer un site Web en mode visuel. L’édition visuelle est beaucoup plus conviviale pour les novices en conception de sites Web. Elle simplifie également la vie des vétérans du design Web chevronnés, leur permettant de créer du contenu plus rapidement et plus efficacement. Aucun doute que Monstroid2 et Divi ont tous deux pour objectif de vous offrir une expérience de montage visuel de premier ordre. Voyons quels sont les constructeurs avec lesquels ils nous proposent de travailler.
Elementor Builder
Actuellement, Monstroid2 peut être personnalisé avec l’un des constructeurs les plus populaires pour WordPress, c’est-à-dire Elementor. Une fois que vous avez installé Monstroid2, vous pouvez d’accéder à la version gratuite de ce générateur, qui est en outre amélioré par le package personnalisé de JetPlugins.
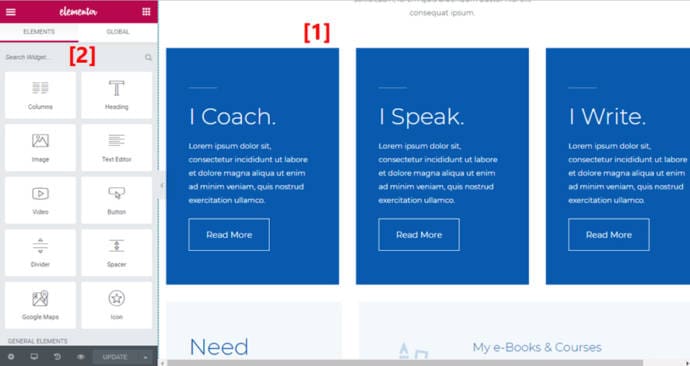
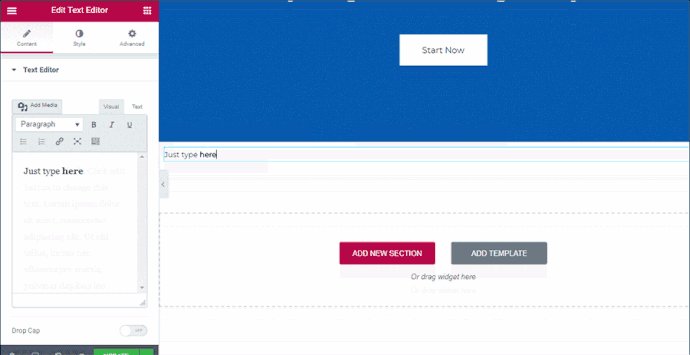
Elementor Builder vous offre une expérience de montage en amont. L’interface du générateur contient le fragment que vous êtes en train d’éditer à droite et une barre latérale pratique avec les éléments disponibles à gauche. Vous pouvez toujours masquer cette barre latérale chaque fois que vous avez besoin d’un aperçu en direct plein écran rapide de la conception de votre site Web.

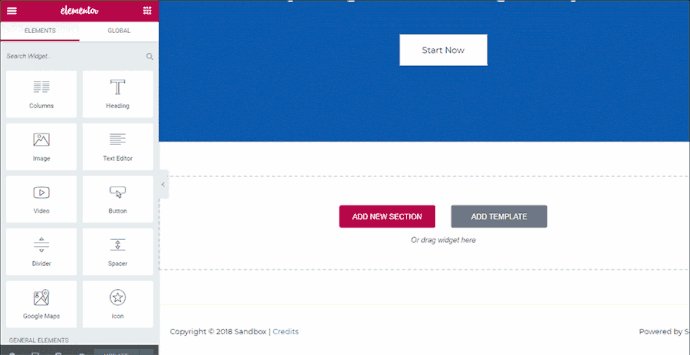
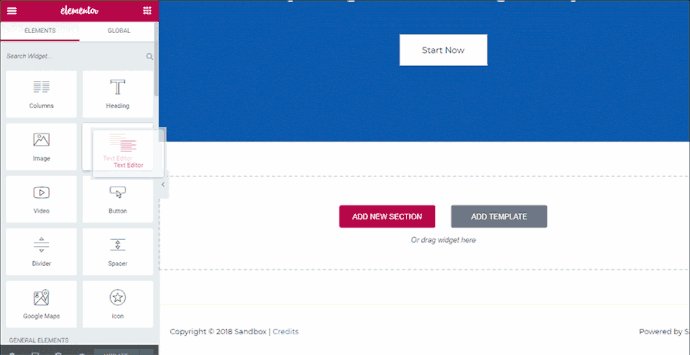
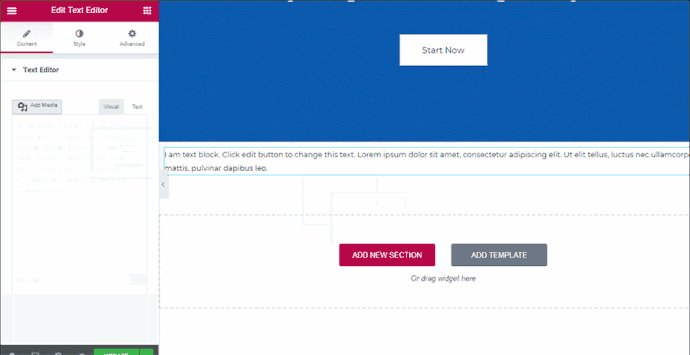
Ajout d’un nouvel élément à votre interface de site Web est très simple. Vous n’avez qu’à le faire glisser de la barre latérale gauche vers la zone requise de votre site Web à droite:

Ensuite, vous pouvez éditer des éléments de texte en ligne avec Elementor à droite. Donc, pour éditer du texte sur votre site web, il vous suffit de cliquer dessus et de commencer à taper le nouveau texte. Vous pouvez également utiliser un éditeur de texte dans la barre latérale. Il se synchronisera automatiquement avec le texte correspondant à droite.

Elementor vous donne accès à trois types principaux de blocs de construction:
- Les sections sont les plus grands blocs de construction. Les sections peuvent inclure des colonnes et des widgets. Exemples de sections que vous pouvez créer: Notre équipe, Témoignages, Nos tarifs, Formulaire de contact, etc.
- Les colonnes servent à diviser votre page verticalement. Vous pouvez redimensionner et réorganiser les colonnes en les glissant et les déposant sur la place voulue.
- Les widgets affichent vos éléments de conception réels tels que des images de texte, des boutons. La version gratuite du constructeur Elementor vous donne accès à 28 widgets par défaut.
Cependant, ce n’est pas là que l’histoire se termine pour Monstroid2. Ce thème modulaire est conçu pour multiplier le nombre de blocs et de sections disponibles dans Elementor avec JetPlugins. Ces plugins contiennent des modèles de sections et de widgets prédéfinis que vous pouvez utiliser pour alimenter une très grande variété de blocs de contenu en déplacement. Nous discuterons plus en détail de JetPlugins plus tard.
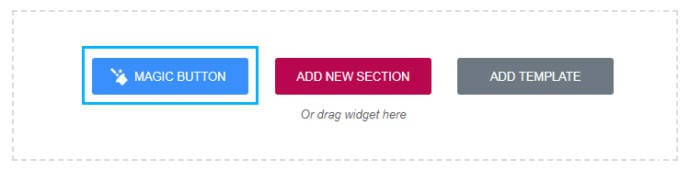
Monstroid2 améliore également Elementor avec le Magic Button. Avec ce bouton, tous les éléments pré-fabriqués de tous les skins de Monstroid2 sont facilement disponibles dans votre constructeur.

Avec ce bouton, vous avez accès à plus de 500 widgets et sections prédéfinis, tous classés intelligemment dans l’interface pratique de Magic Button. Utilisez ces blocs pour gagner du temps sur la conception de sections de site Web à partir de zéro.

Divi Builder
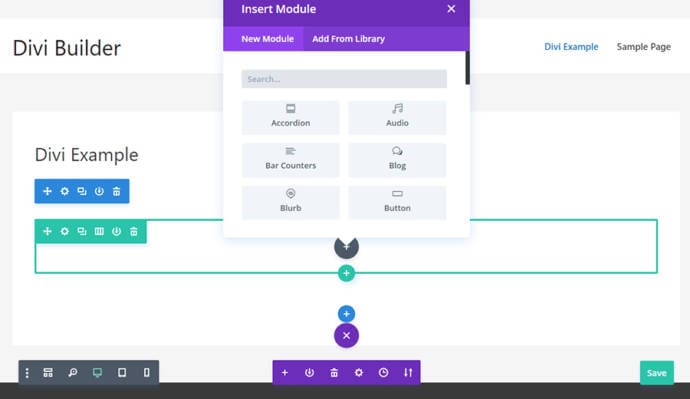
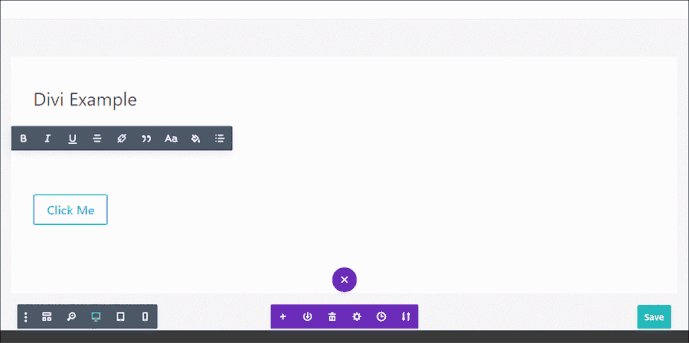
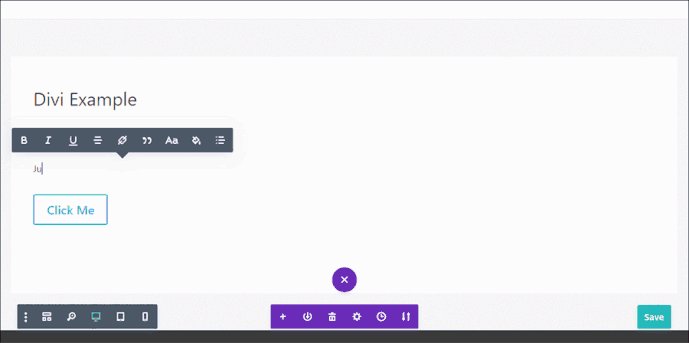
Semblable à Elementor, Divi Builder fournit un accès à l’édition visuelle du front-end de votre site Web. L’interface de Divi Builder est tout à fait différente de celle d’Elementor. Ici, vous n’avez pas de barre latérale à gauche. Au lieu de cela, le processus d’édition est effectué à l’aide de boutons flottants.
Par exemple, voici comment vous ajoutez un nouveau module avec Divi Builder:

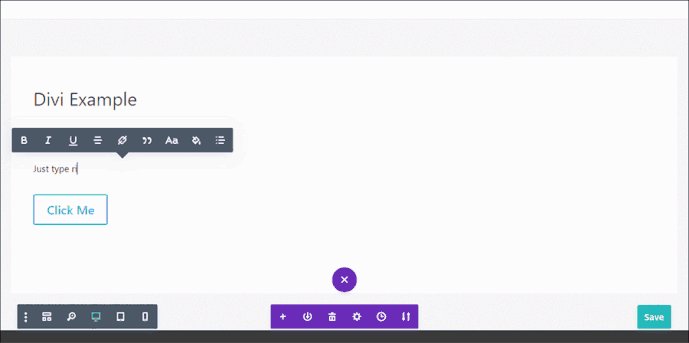
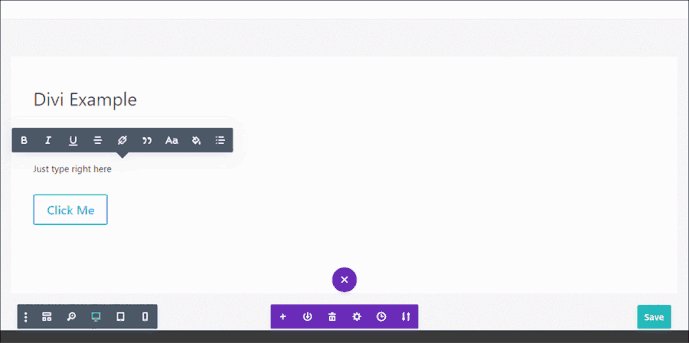
Une fois que vous avez une page avec des modules contenant des chaînes de texte, vous pouvez cliquer sur le texte et le modifier en ligne.

Divi Builder utilise également 3 types de blocs de construction pour créer des pages:
- Les sections sont de grands conteneurs incorporant des lignes et des modules;
- Les lignes vous permettent de créer des dispositions de colonnes et de diviser la page verticalement. En raison de la structure en grille de Divi, vous ne pouvez pas redimensionner les colonnes en les glissant d’une partie à une autre de la page. Au lieu de cela, vous pouvez utiliser les colonnes prédéfinies ou définir une largeur personnalisée avec CSS.
- Les modules sont les éléments de conception que vous pouvez utiliser.
Divi Builder vous propose un ensemble de 36 modules de contenu, ce qui n’est pas un grand nombre comparé aux 500 conceptions de sections proposées par Monstroid2.
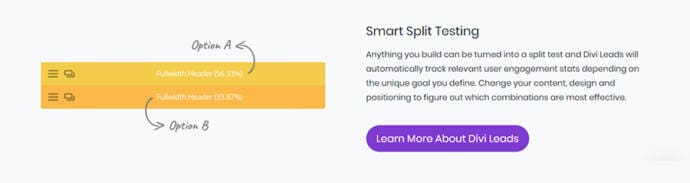
Si la fonction unique de Monstroid2 est le Magic Button convivial, alors la fonction unique intégrée de Divi est le test A / B. Cette fonctionnalité vous permet d’alimenter les tests A / B de différents modules afin d’optimiser votre site Web pour la conversion.

#2: Skins
Il ne fait aucun doute que les entreprises et les agences de conception Web qui optent pour des thèmes polyvalents souhaitent avoir accès à la collection la plus complète et la plus variée de skins disponibles. Contrairement aux thèmes universels moins renommés, Monstroid2 et Divi vous permettent de combiner librement les pages et les sections de différents skins.
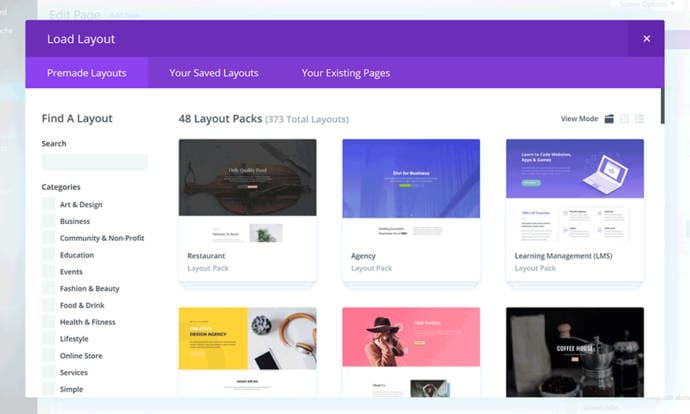
Divi vous propose au total 48 packs de sites Web, à savoir des skins. Ces packs contiennent 373 mises en page prédéfinies qui vous permettent d’alimenter les pages de sites Web à différentes fins. Une fois que vous avez personnalisé les mises en page prédéfinies dans Divi Builder, vous pouvez les enregistrer pour une utilisation ultérieure.

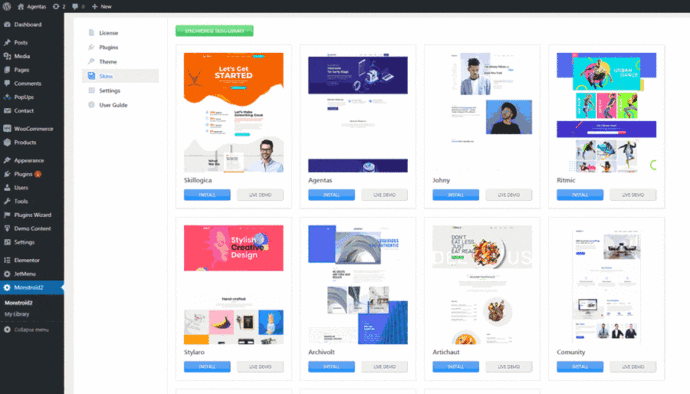
Monstroid2 vous propose 28+ skins à des fins différentes. Chaque skin contient une collection complète de pages et de blocs permettant de créer un site Internet dans tel ou tel créneau. Au total, vous avez accès à plus de 300 pages et à plus de 500 modèles de sections prédéfinies.
Monstroid2 et Divi élargissent leurs collections de peaux chaque semaine. Ainsi, à l’avenir, vous aurez toujours accès à de nouveaux skins magnifiques.

#3: Éléments de design prêts à l’emploi
La question suivante est de savoir qui fait le meilleur travail pour vous fournir des éléments de site Web prêts à l’emploi que vous pouvez utiliser.
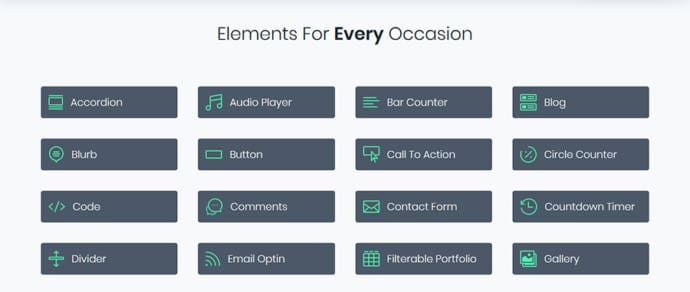
Le pack de blocs Divi préconfigurés est limité au package par défaut des modules Divi Builder. Vous devez combiner 37 blocs de base pour créer vos sections personnalisées.

Contrairement à Divi, Monstroid2 prend la personnalisation de site Web au sérieux en vous proposant plus de 500 modèles de sections prédéfinies. Avec eux, vous n’avez pas à créer de sections personnalisées vous-même à l’aide des widgets Elementor par défaut. Plus de 500 modèles de sections prédéfinis vous permettent de tirer parti des widgets Jet Plugins et de les servir dans les mises en page professionnelles.

#4: Collections prédéfinies de plugins
Si vous êtes un propriétaire d’entreprise soucieux de son budget, vous voudrez économiser de l’argent sur les plugins tiers. Et c’est la bonne décision, car les meilleurs thèmes disposent déjà de tous les plugins premium dont vous avez besoin. Voyons l’importance des collections de plugins que Monstroid2 et Divi ont à bord.
Commençons par Monstroid2 cette fois. Il vous offre une vaste collection de plugins à valeur ajoutée. Tout d’abord, vous obtenez un package complet de plugins JetElements. Comme indiqué précédemment, tous ces plugins servent à ajouter des sections de contenu professionnel prédéfinies à Elementor. Dans le même temps, un certain nombre de plug-ins Jet apportent des améliorations majeures aux fonctionnalités de votre site Web, favorisant une expérience utilisateur améliorée sur votre site Web.

Monstroid2 comprend les JetPlugins suivants:
- JetBlocks
- JetTricks
- JetWooBuilder
- JetTabs
- JetParallax
- JetReviews
- JetMenu
- JetElements
- JetBlog
De manière assez surprenante, Divi n’inclut pas de plugins tiers dans son pack. Avec l’abonnement d’Elegant themes, vous aurez accès à deux plugins premium de ce développeur: Bloom Email Opt-ins et Monarch Social Media Sharing. Bien que ces plugins vous donnent un certain contrôle sur votre site Web, vous devrez probablement utiliser des plugins tiers avec Divi plutôt qu’avec Monstroid2.
#5: Vitesse de chargement
Le prochain élément essentiel à comparer est la vitesse de chargement du thème.
Le poids du package du thème joue un rôle important dans la détermination de la vitesse de chargement de votre site Web. Voici les tailles de paquets de Monstroid2 et Divi:
- Monstroid2 – 250ko;
- Divi – 415ko;
Avec une petite taille de package, Monstroid2 se charge en moins de 1,2 seconde et bénéficie de A93 de Google Speed Rate. Divi se charge en 1,3 secondes et a également A93 de Google Speed Rate.

#6: Support E-commerce
Si vous envisagez de transformer votre site Web WordPress en magasin de commerce électronique à tout moment de son existence, il est essentiel de savoir quelles options de commerce électronique votre thème prend en charge.
Monstroid2 est entièrement équipé pour la création d’un magasin en ligne. Il possède l’extension WooCommerce bien connue, ce qui vous évite de passer du temps à l’installer. De plus, Monstroid2 vous permet d’éditer vos pages Product et Store dans Elementor Builder grâce à l’addon JetWooBuilder.
Contrairement à Monstroid2, Divi n’a pas de WooCommerce à son bord. Pour profiter de ce plugin de commerce électronique, vous devez d’abord l’installer. Ensuite, vous devez activer le module Divi Shop et après une courte installation, vous pouvez commencer à créer vos pages Magasin et Produit dans Divi Builder.
#7: Prix
Le dernier élément de notre liste de critères de comparaison est la tarification. Monstroid2 est distribué sous Licence de site unique et vaut 75 $. Cela signifie que si vous payez 75 $ pour Monstroid2, vous pouvez l’utiliser sur un seul et même site Web. Vous avez également accès à une assistance et à des mises à jour par chat en direct à vie.
Si vous voulez utiliser Monstroid2 sur plusieurs sites Web, vous devez faire connaissance d’Abonnement ONE. Avec ONE, vous obtenez Monstroid2 sous licence illimitée pour 19 $ / mois. De plus, avec cet abonnement, vous avez accès à plus de 8 000 thèmes du marketplace de TemplateMonster. C’est une excellente option pour les développeurs.
LIRE PLUS: MY ONE SUBSCRIPTION REVIEW
Divi est disponible si vous optez pour un plan d’abonnement d’Elegant Themes. Vous pouvez choisir de payer 89 $ par an ou 249 $ une fois. Cela vous permet d’utiliser Divi pour un nombre illimité de sites Web, ce qui est une excellente option pour les concepteurs de sites Web et les agences de création de sites Web indépendants. De plus, Elegant Themes vous offre également une assistance client, moins rapide que celle offerte par Monstroid2.
Conclusion
En fait, il n’y a pas de vainqueur direct dans cette comparaison entre Monstroid2 et Divi. Ils vous offrent tous deux une expérience de montage visuel de haute qualité et plus de 300 pages prêtes à l’emploi. En même temps, Monstroid2 bat Divi en termes d’intégration de plugins tiers, en vous fournissant 9 plugins Jet premium et plus de 500 sections de site Web construites avec leur aide.
Concernant le prix, Monstroid2 est une option moins coûteuse pour créer un seul site Web d’entreprise. Toutefois, si vous envisagez d’alimenter de nombreux sites Web avec un thème bestseller, il est préférable d’utiliser Divi, que vous pouvez utiliser sur un nombre illimité de sites Web.
Monstroid2 et Divi sont des thèmes puissants. Pour décider lequel vous convient le mieux, vous devez évaluer en profondeur vos besoins et choisir le thème qui les satisfait le mieux.
Si vous avez des questions ou des commentaires, exprimez-les dans la section Commentaires ci-dessous.
Restez à l’écoute !