Lorsque vous créez votre en-tête global, il y a beaucoup de choses dont vous devez tenir compte. Les éléments que vous placez dans votre en-tête doivent aider vos visiteurs à naviguer facilement. Pour réduire le temps que les gens passent à naviguer, de nombreux concepteurs Web optent pour un en-tête supérieur fixe, permettant aux visiteurs d’accéder immédiatement à d’autres pages ou publications. C’est vraiment pratique, mais lors de la création d’un en-tête fixe, une grande partie de la hauteur de la fenêtre d’affichage de vos visiteurs est occupée, ce qui permet à moins de contenu de s’afficher à la fois. Si vous n’êtes pas prêt à faire ce sacrifice, sachez que vous n’êtes pas obligé de le faire. Vous pouvez bénéficier des avantages d’un en-tête fixe en permettant à votre en-tête global de révéler lorsque vos visiteurs défilent vers le haut et de le masquer lorsqu’ils défilent vers le bas. Aujourd’hui, nous vous guiderons pour masquer et révéler votre en-tête global à l’aide du Générateur de thèmes de Divi.
Aperçu
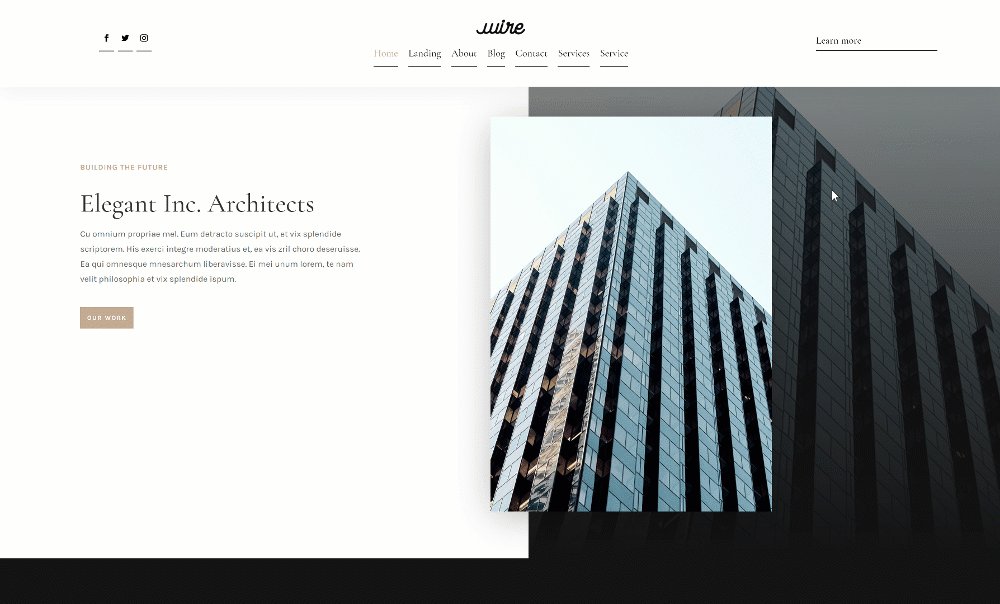
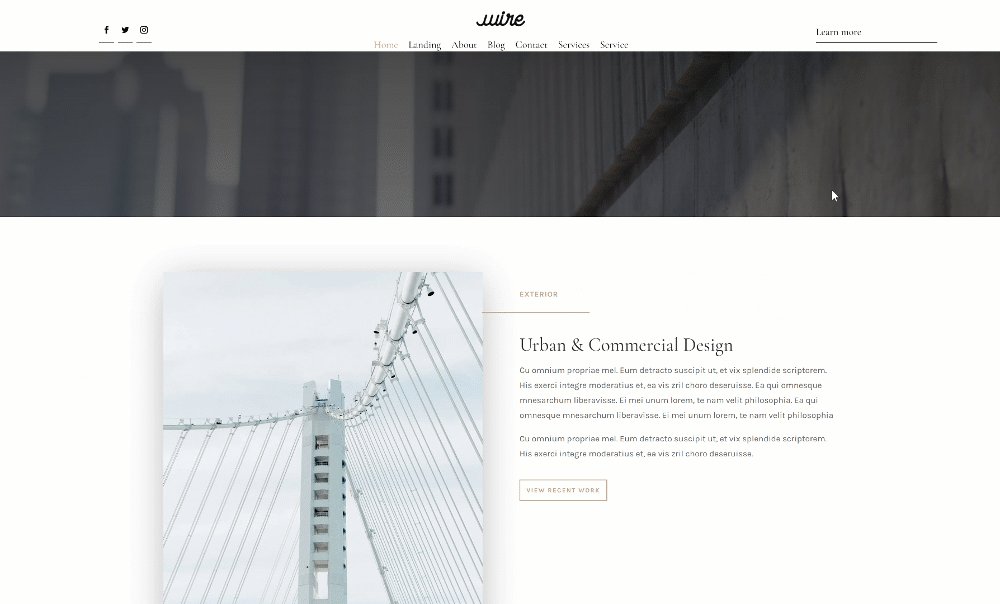
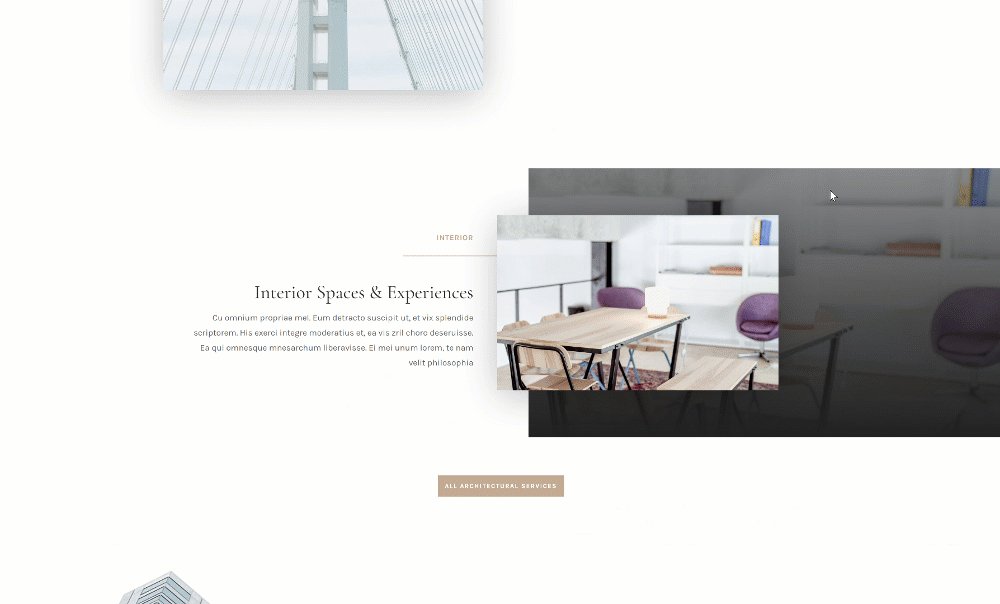
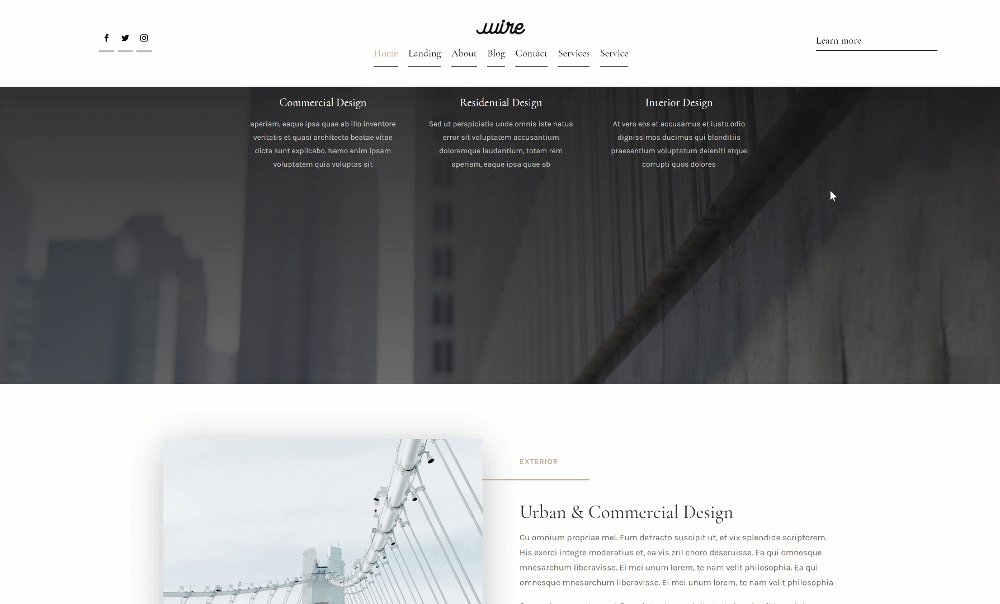
Avant de plonger dans le didacticiel, jetons un coup d’œil au résultat sur différentes tailles d’écran.

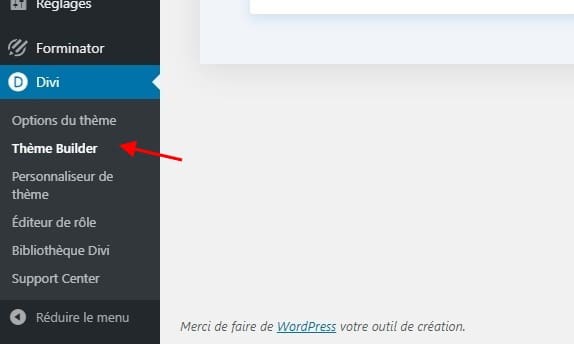
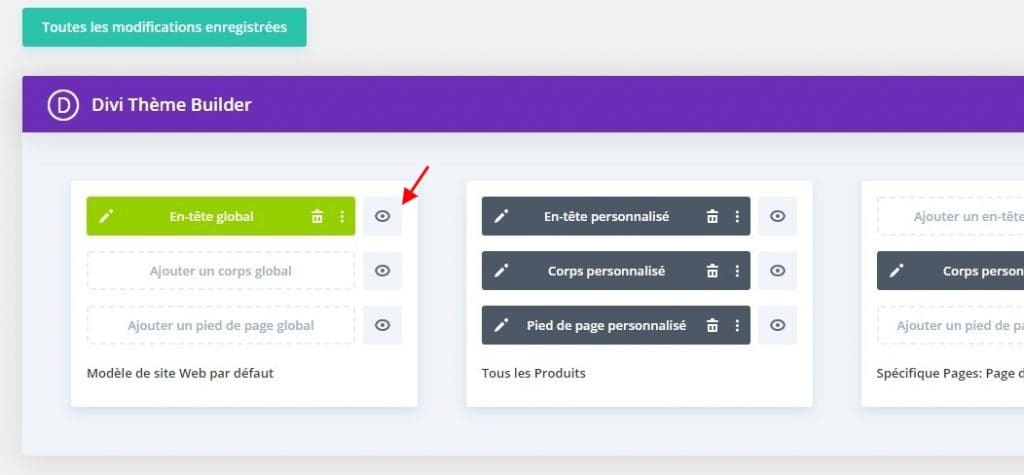
1. Allez dans Divi Theme Builder et ajoutez un nouveau modèle
Commencez par vous rendre dans le Divi Theme Builder.

Commencez à créer un en-tête global
Là, cliquez sur «Ajouter un en-tête global» et sélectionnez «Créer un en-tête global».

2. Commencez à créer un en-tête global
Paramètres de section
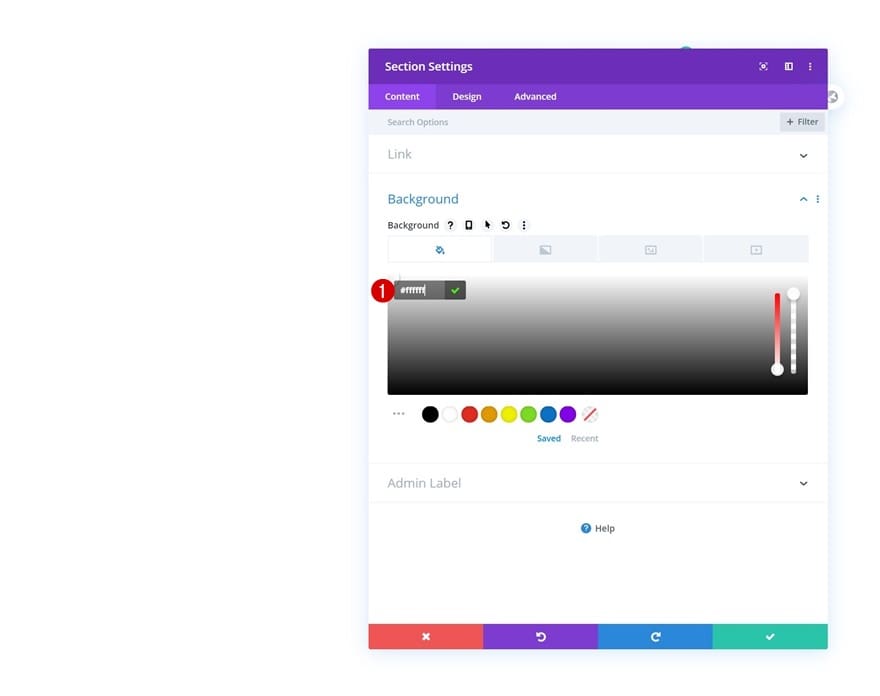
Couleur de fond
À l’intérieur de l’éditeur de modèles, vous remarquerez une section. Ouvrez cette section et changez sa couleur d’arrière-plan.
- Couleur d’arrière-plan: #ffffff

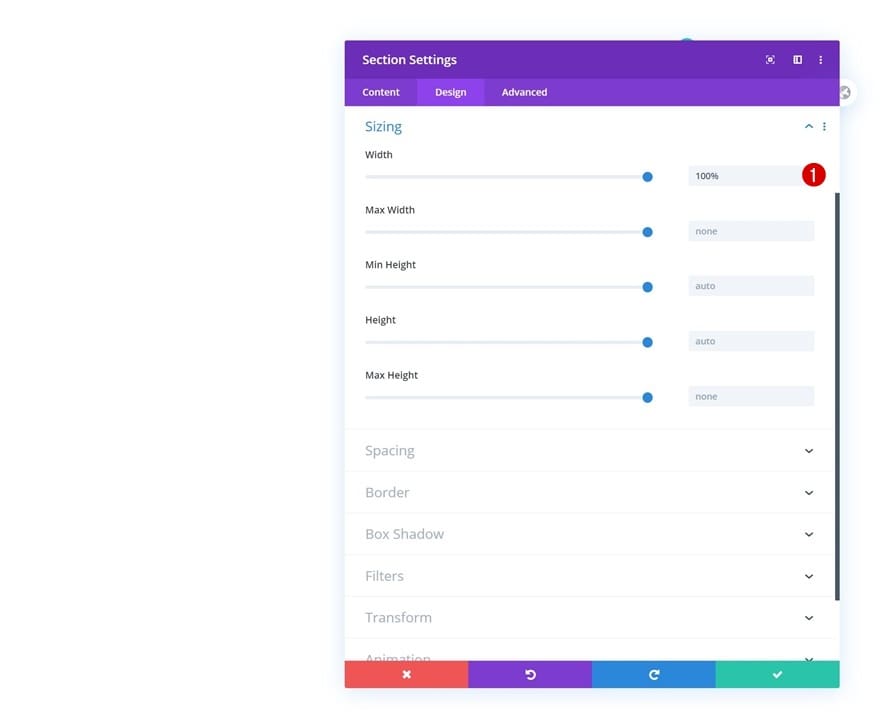
Dimensionnement
Passez à l’onglet de conception et attribuez une largeur de 100% à votre section suivante.
- Largeur: 100%

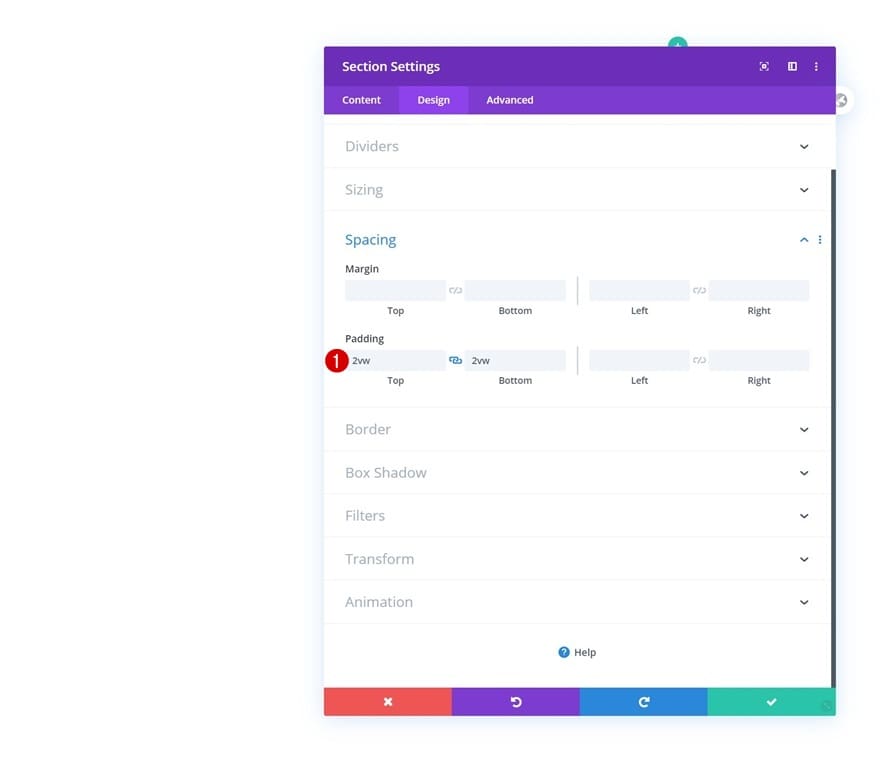
Espacement
Ajoutez également un rembourrage supérieur et inférieur personnalisé.
- Rembourrage supérieur: 2vw
- Rembourrage inférieur: 2vw

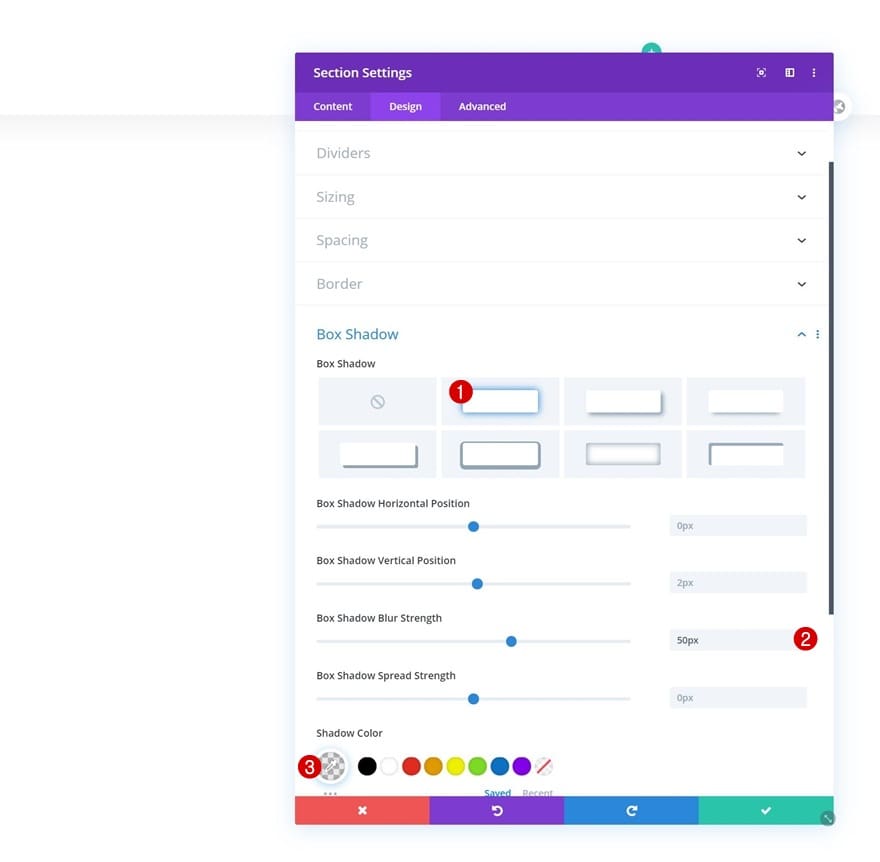
Boîte ombre
Nous appliquerons également une ombre subtile à notre section.
- Box Shadow Blur Strength: 50px
- Couleur de l’ombre: rgba (0,0,0,0,08)

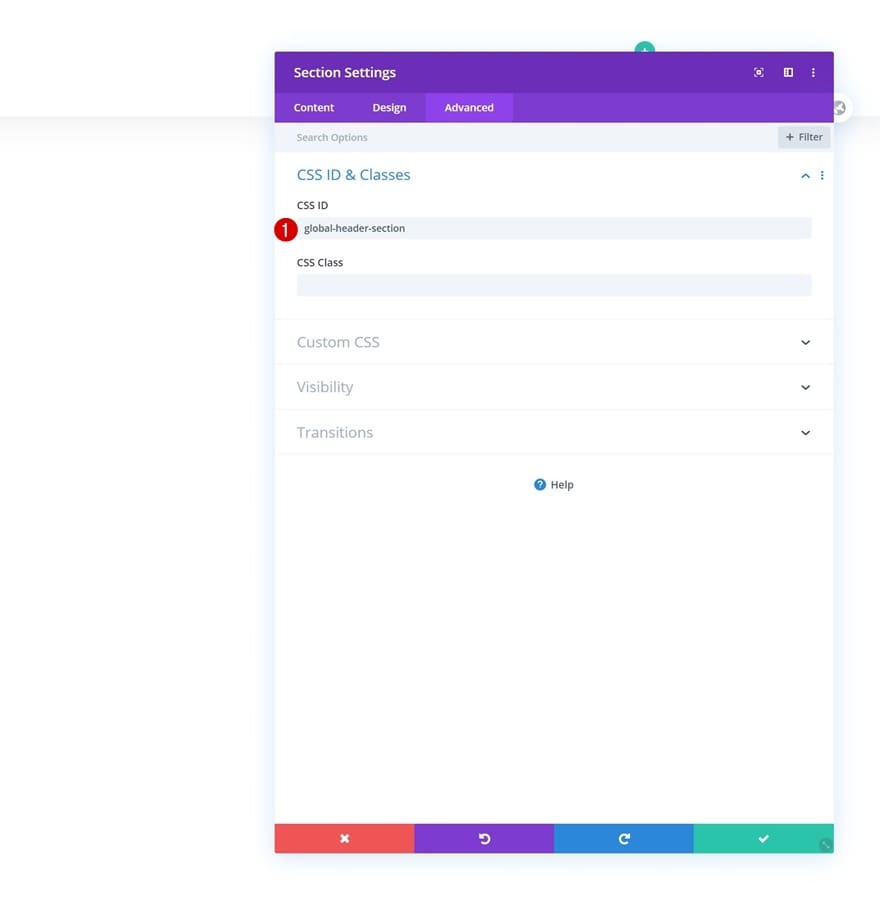
ID CSS
Plus tard dans ce didacticiel, nous aurons besoin d’un code personnalisé pour que l’effet de défilement se produise. Pour préparer cela, nous ajoutons un ID CSS à la section.
- ID CSS: section d’en-tête global

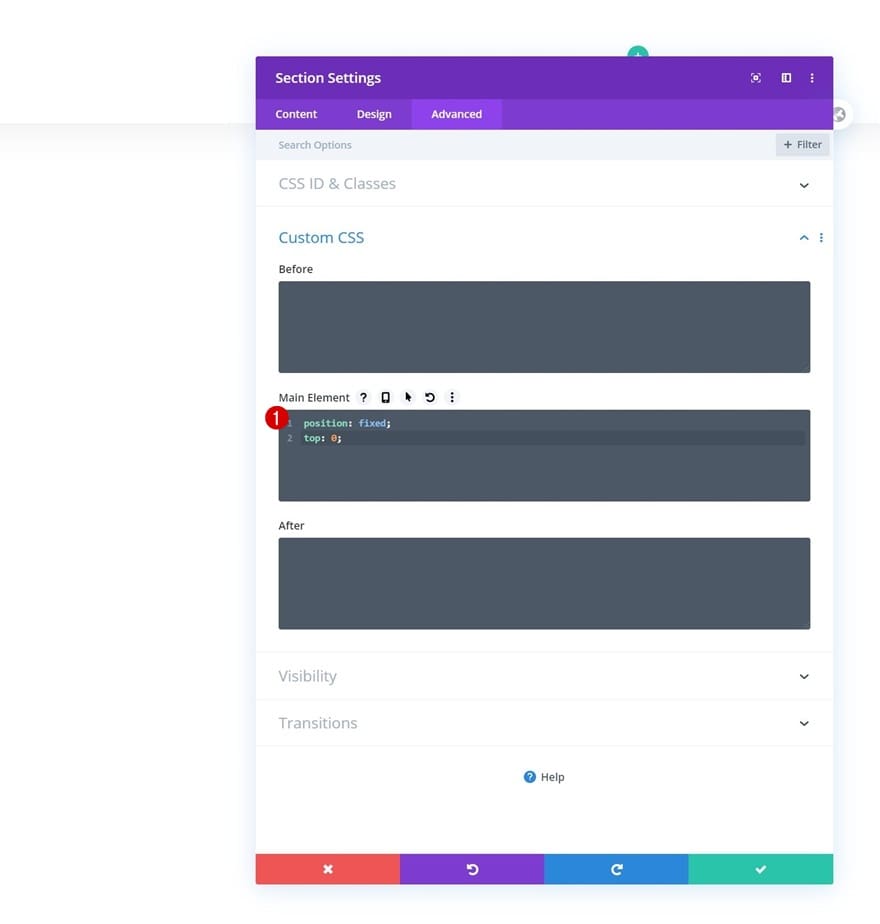
Élément principal
Nous allons également transformer la section en tête fixe en ajoutant deux lignes de code CSS à l’élément principal de la section.
position: fixed;top: 0;

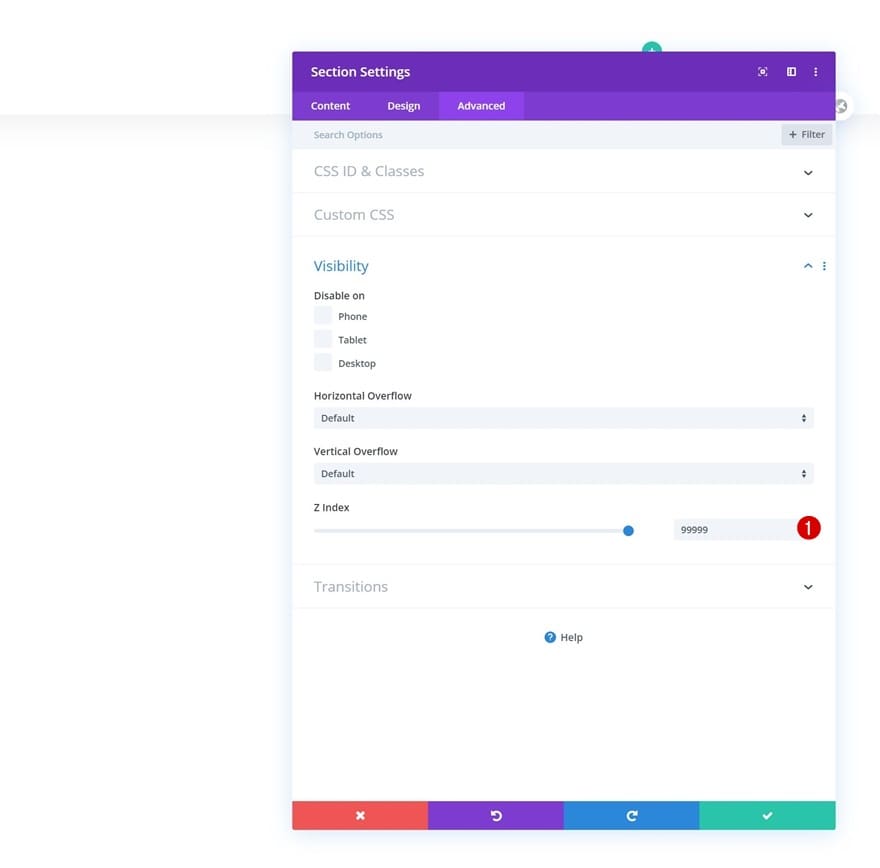
Index Z
Maintenant, pour vous assurer que notre section apparaît en haut de la page ou du contenu de la publication, nous allons également augmenter l’index z dans les paramètres de visibilité.
- Index Z: 99999

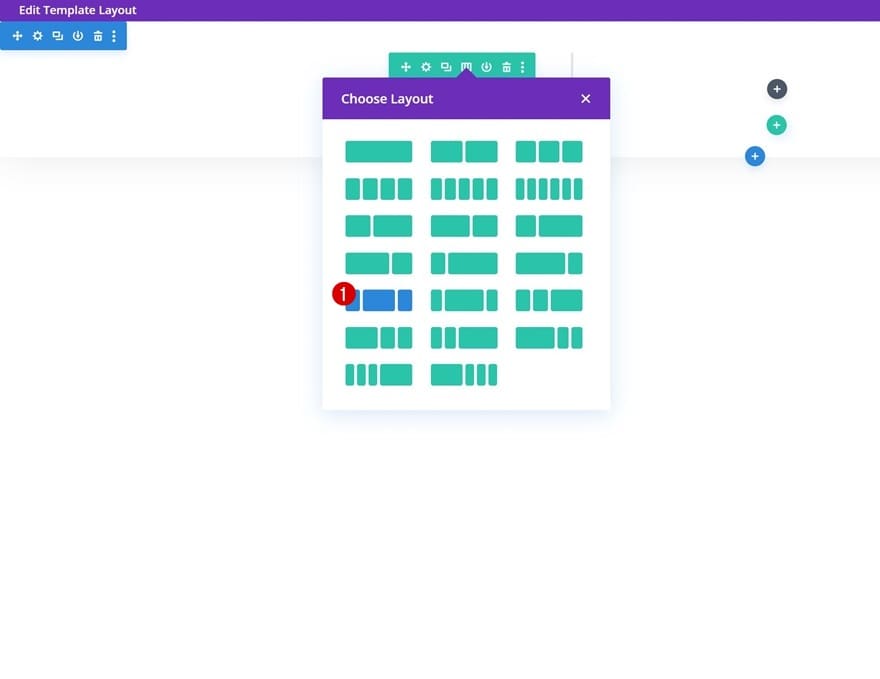
Ajouter une nouvelle ligne
Structure de colonne
Une fois que vous avez terminé tous les paramètres de section, continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonnes suivante:

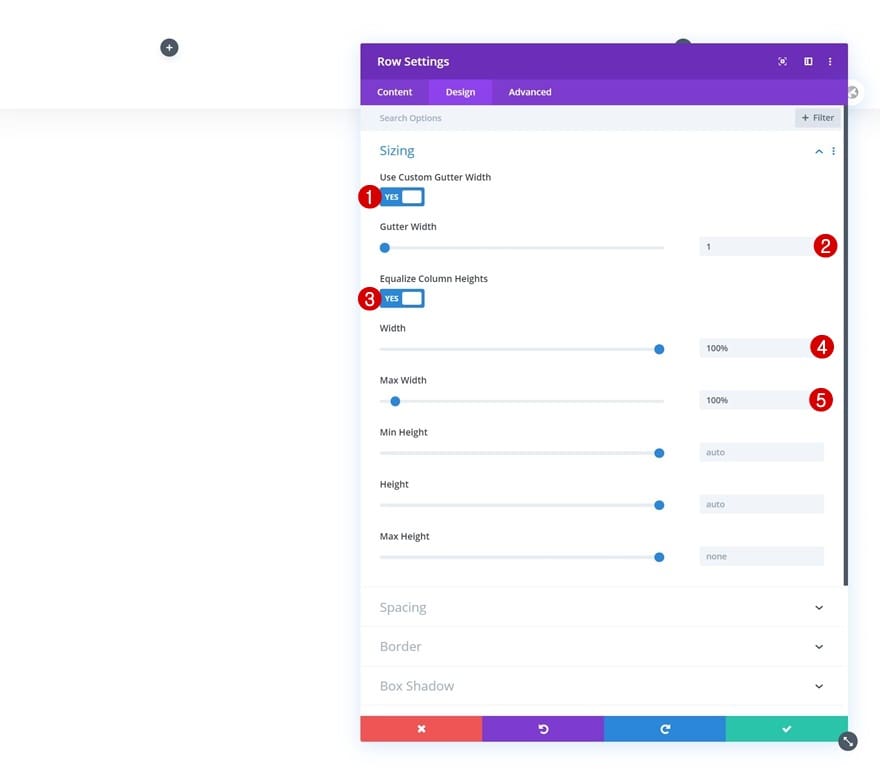
Dimensionnement
Sans ajouter de module pour l’instant, ouvrez les paramètres de ligne et laissez la ligne occuper toute la largeur de l’écran.
- Utiliser une largeur de gouttière personnalisée: Oui
- Largeur de gouttière: 1
- Égaliser les hauteurs de colonne: Oui
- Largeur: 100%
- Largeur max: 100%

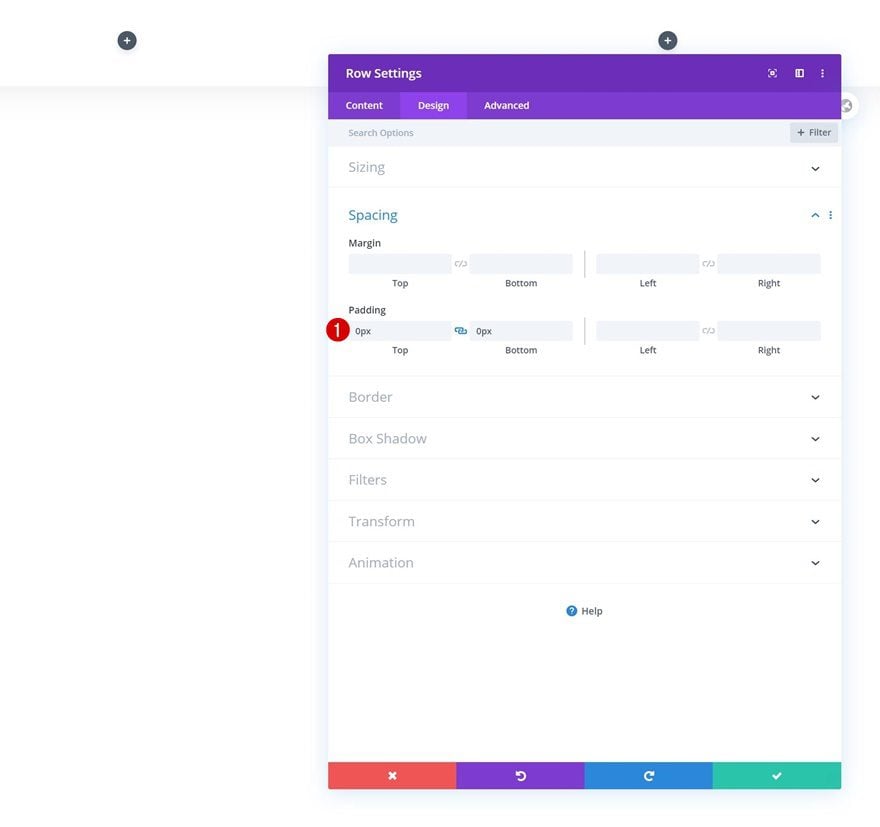
Espacement
Supprimez également tous les rembourrages supérieur et inférieur par défaut.
- Rembourrage supérieur: 0px
- Rembourrage inférieur: 0px

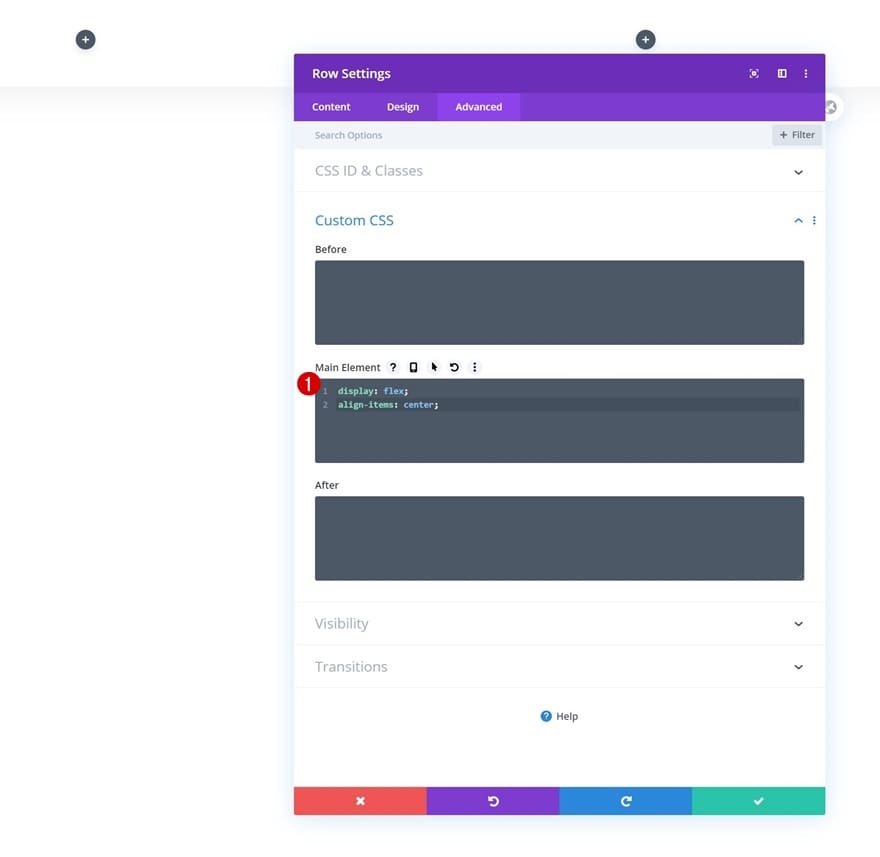
Élément principal
Centrez le contenu de la colonne et permettez aux colonnes de rester côte à côte sur des tailles d’écran plus petites en ajoutant deux lignes de code CSS à l’élément principal de la ligne.
display: flex;align-items: center;

Ajouter le module de suivi des médias sociaux à la colonne 2
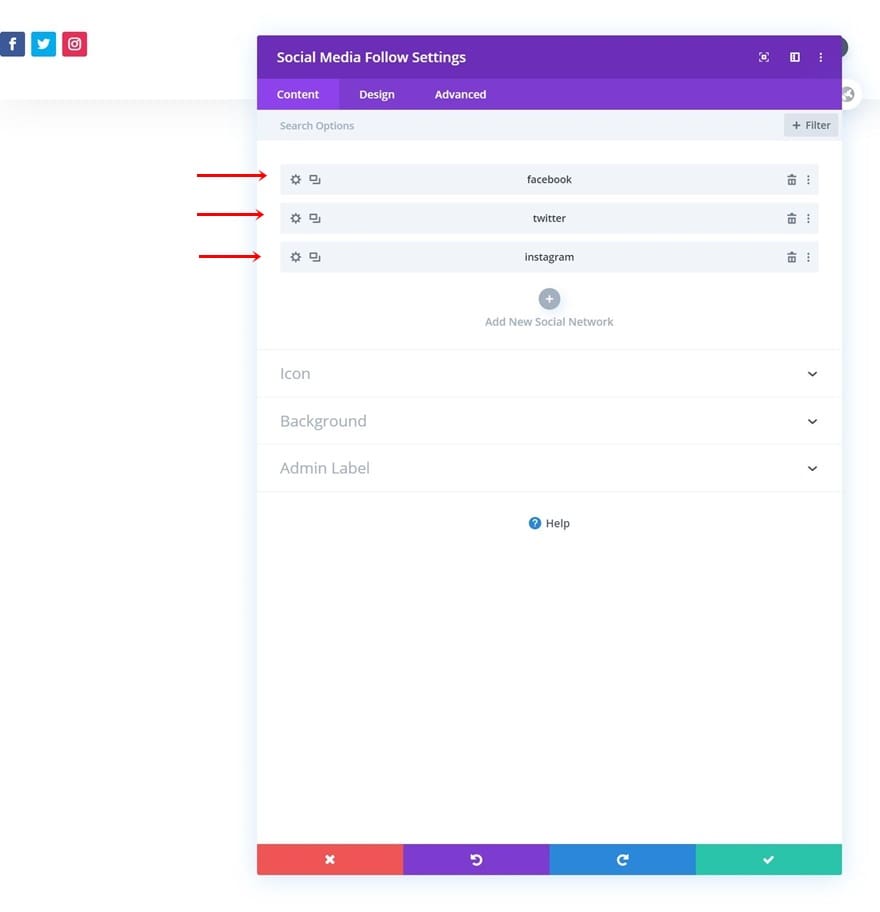
Ajouter des réseaux sociaux
Il est temps d’ajouter des modules, en commençant par un module de suivi des médias sociaux dans la colonne 1. Ajoutez les réseaux sociaux que vous souhaitez afficher.

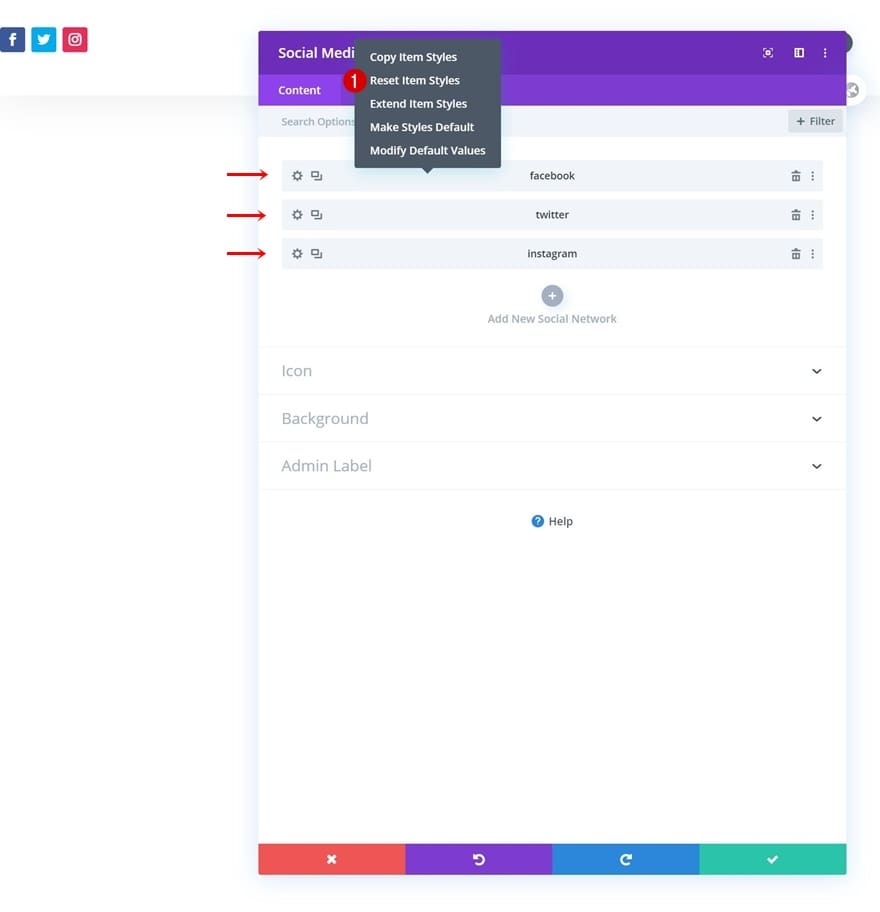
Réinitialiser les styles de réseaux sociaux individuels
Continuez en réinitialisant les styles de chaque réseau social à un niveau individuel.

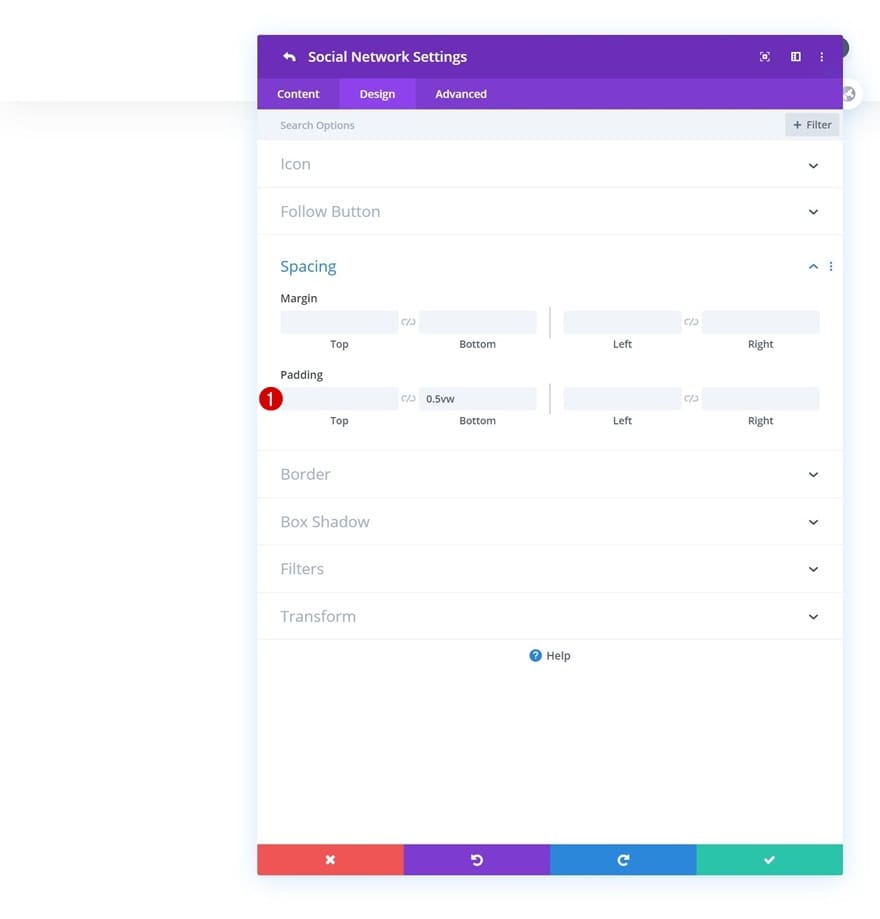
Ajouter un espace de réseau social individuel
Vous devrez également ouvrir les paramètres de chaque réseau social individuellement et ajouter un remplissage inférieur dans les paramètres d’espacement.
- Rembourrage inférieur: 0.5vw

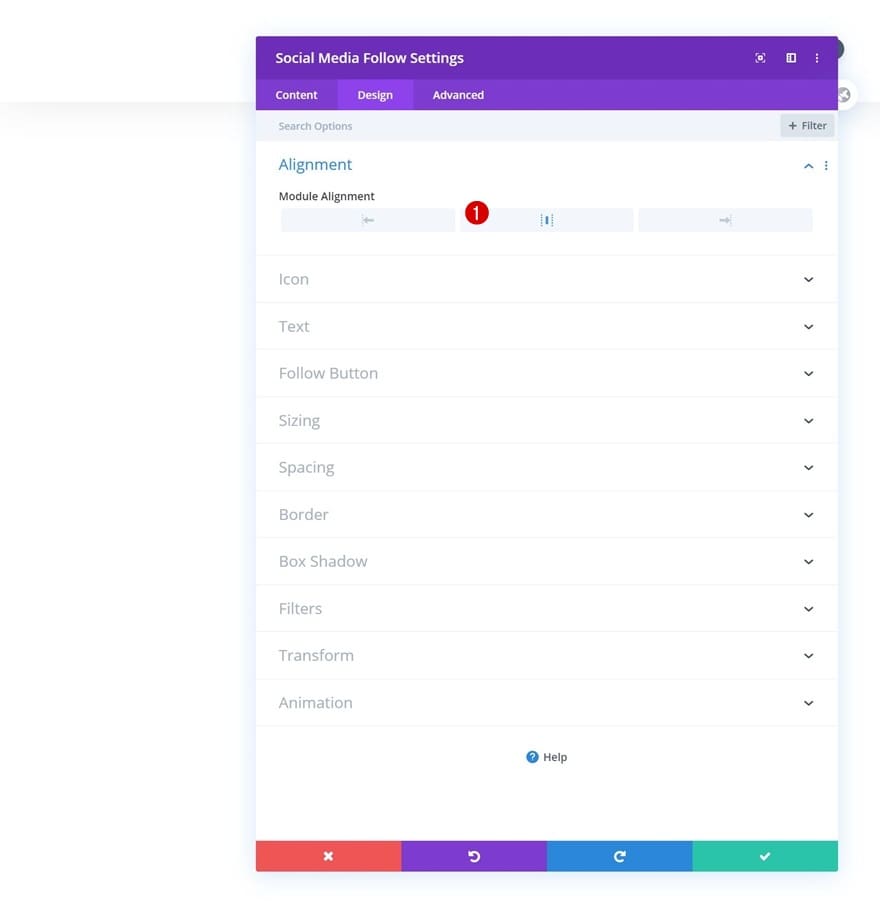
Alignement
Une fois que vous avez ajouté individuellement le rembourrage inférieur à chaque réseau social, revenez aux paramètres généraux de votre module. Passez à l’onglet de conception et modifiez l’alignement du module.
- Alignement du module: centre

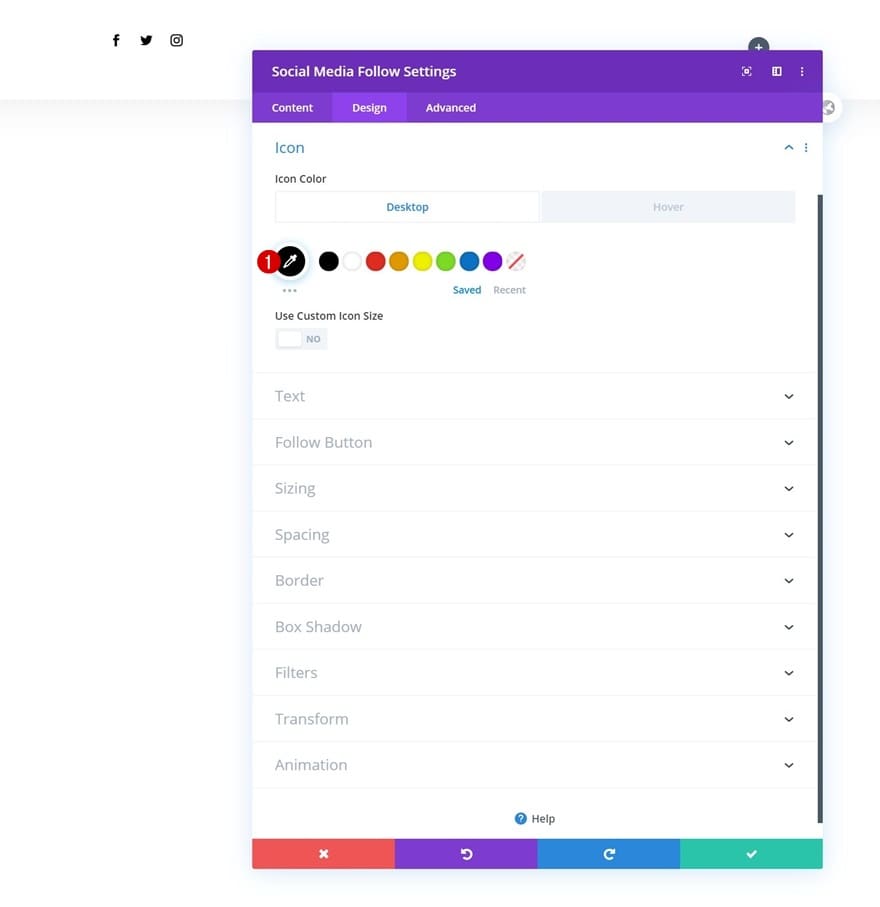
Paramètres d’icône par défaut
Modifiez également la couleur de l’icône dans les paramètres de l’icône.
- Couleur de l’icône: # 000000

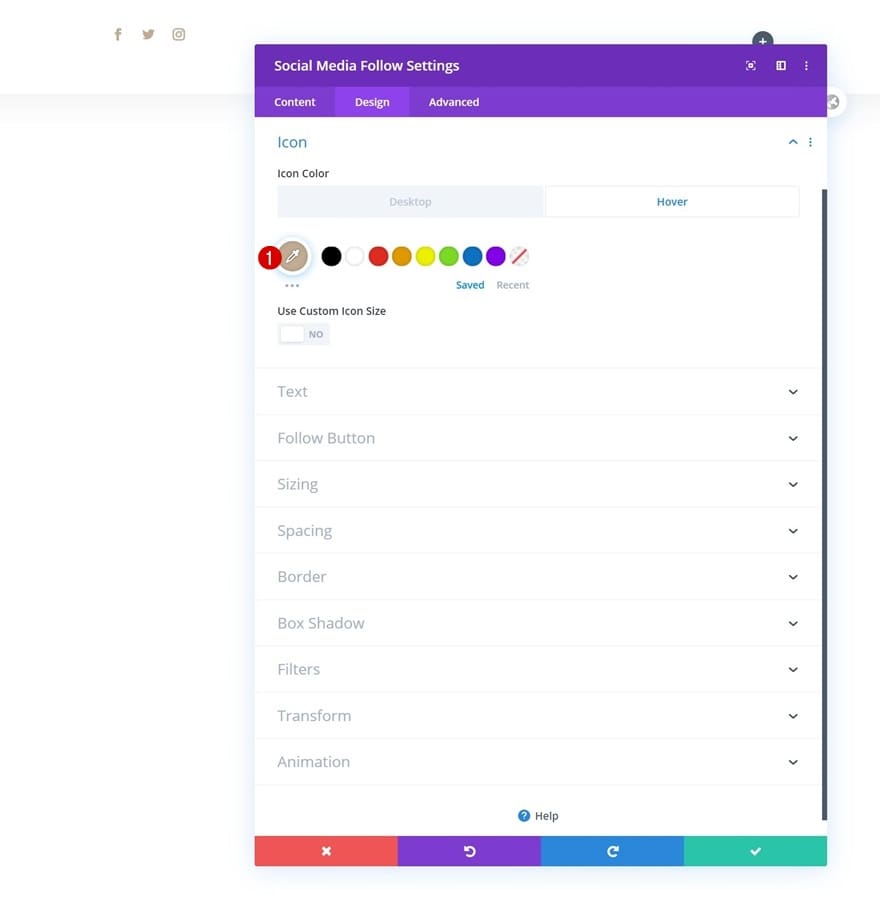
Paramètres de l’icône de survol
Et modifiez la couleur de l’icône en survol.
- Couleur de l’icône: # c2ab92

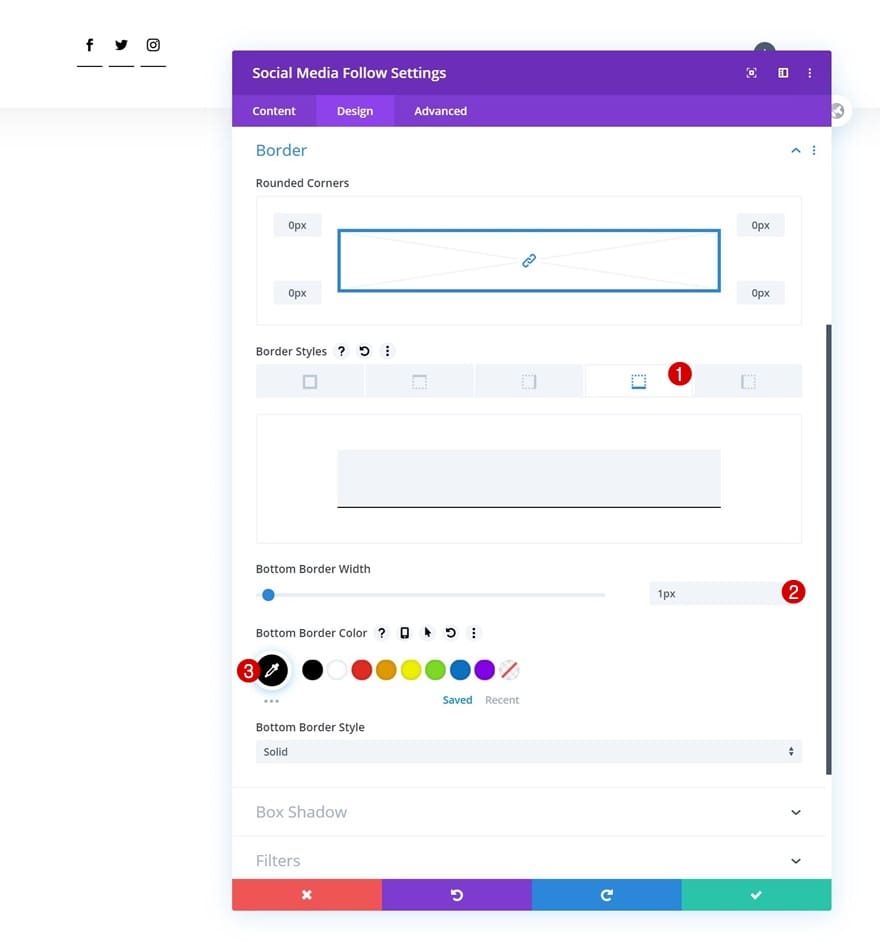
Frontière
Complétez les paramètres du module en ajoutant une bordure inférieure dans les paramètres de bordure.
- Largeur de bordure inférieure: 1px
- Couleur de la bordure inférieure: # 000000

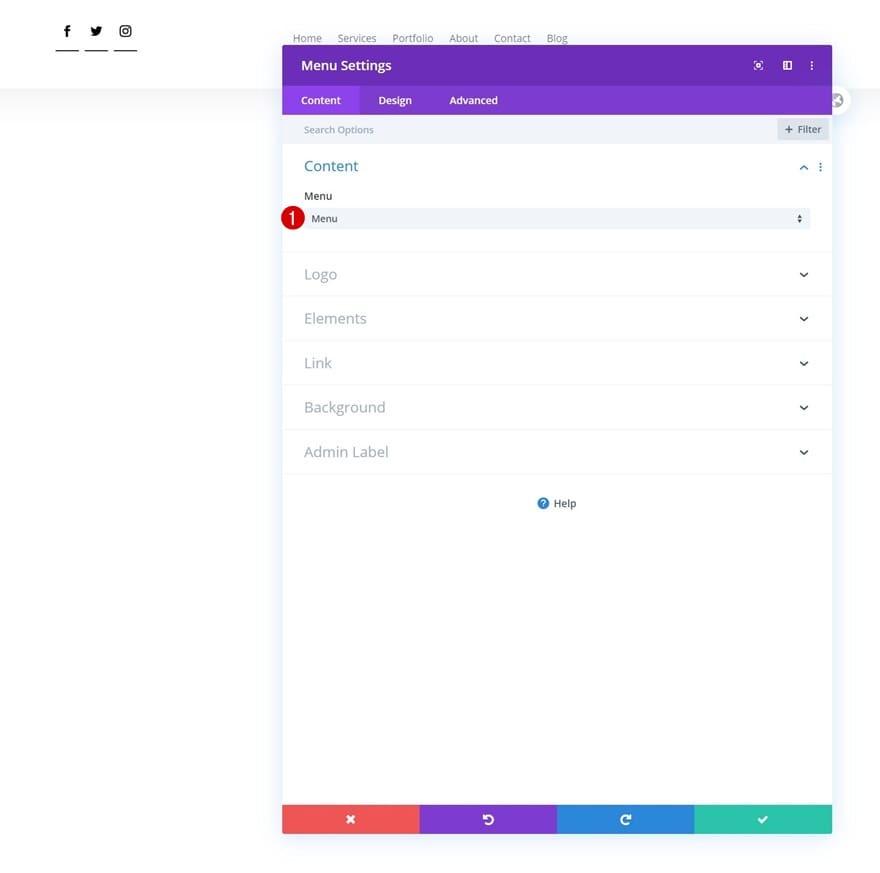
Ajouter un module de menu à la colonne 2
Sélectionnez le menu
Passons à la colonne suivante! Ajoutez un module de menu et sélectionnez un menu de votre choix.

Télécharger le logo
Téléchargez ensuite un logo dans le module.

Supprimer la couleur d’arrière-plan
Et supprimez la couleur d’arrière-plan.

Disposition
Ensuite, passez à l’onglet de conception et assurez-vous que les paramètres suivants s’appliquent à la mise en page:
- Style: Centré
- Direction du menu déroulant: vers le bas

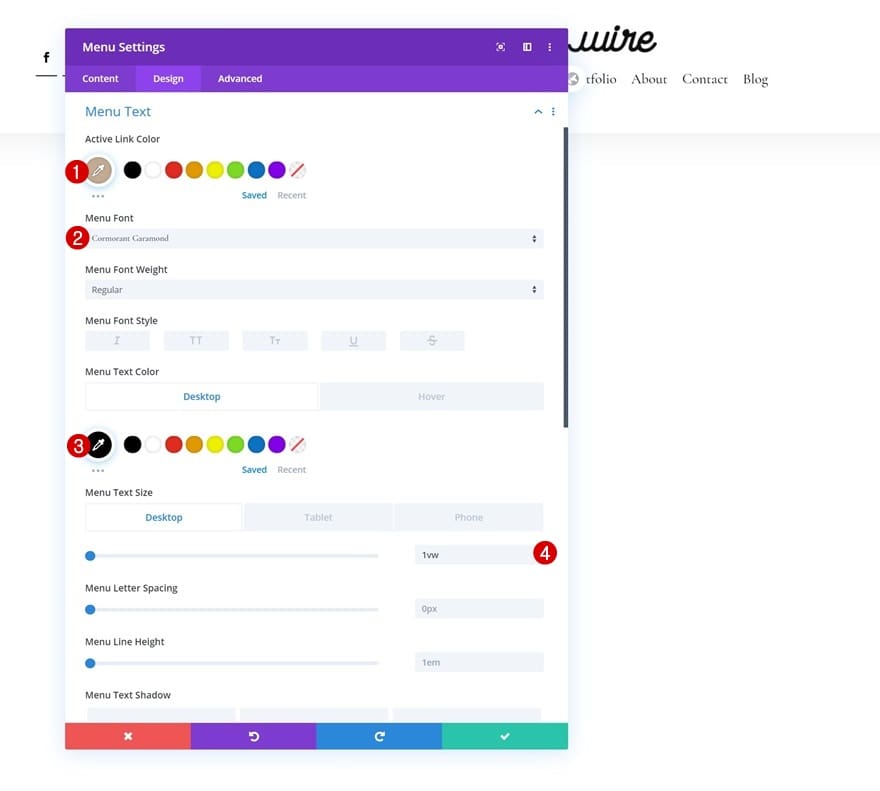
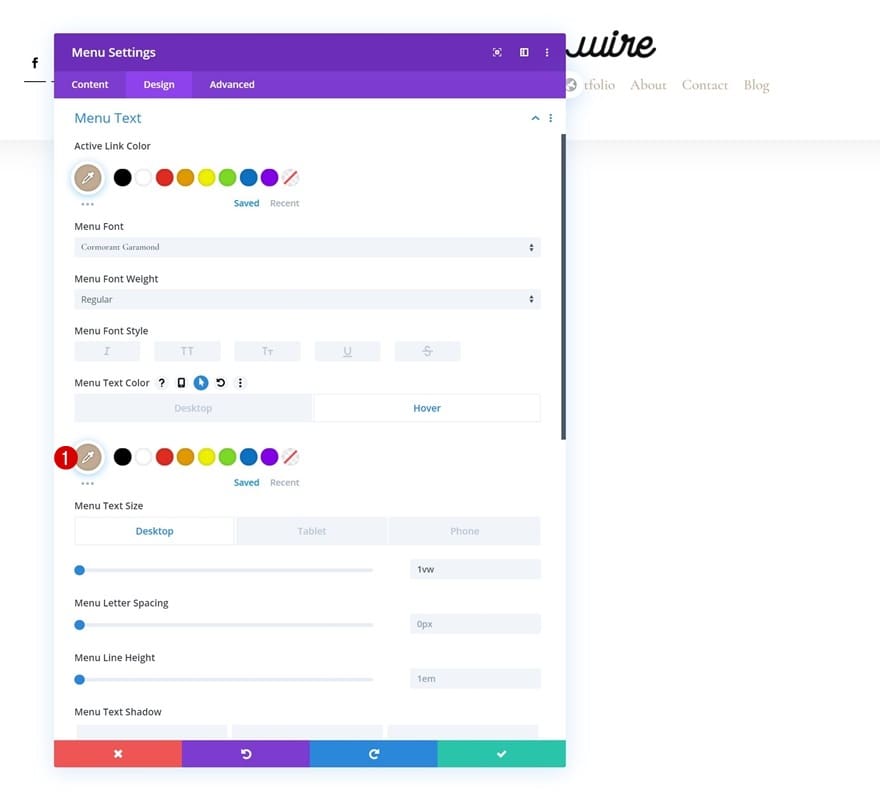
Texte du menu par défaut
Continuez en modifiant les paramètres de texte du menu comme suit:
- Couleur du lien actif: # c2ab92
- Police du menu: Cormorant Garamond
- Couleur du texte: # 000000
- Taille du texte du menu: 1vw (bureau), 2vw (tablette), 3vw (téléphone)

Texte du menu de survol
Modifiez le texte du menu au survol.
- Couleur du texte du menu: # c2ab92

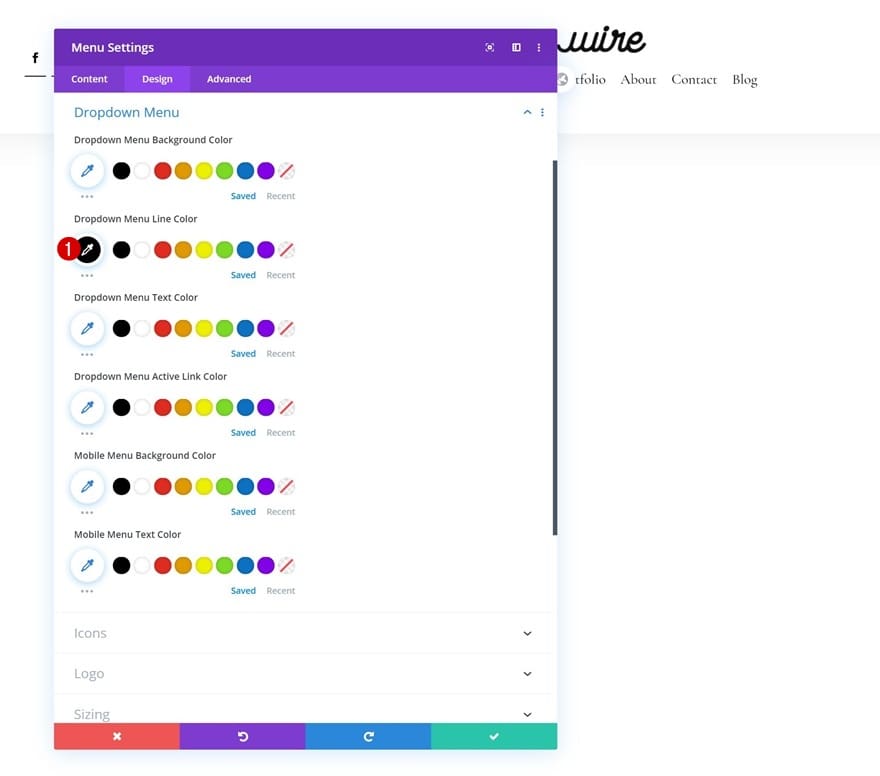
Menu déroulant
Ensuite, modifiez la couleur de la ligne du menu déroulant dans les paramètres du menu déroulant.
- Couleur de la ligne du menu déroulant: # 000000

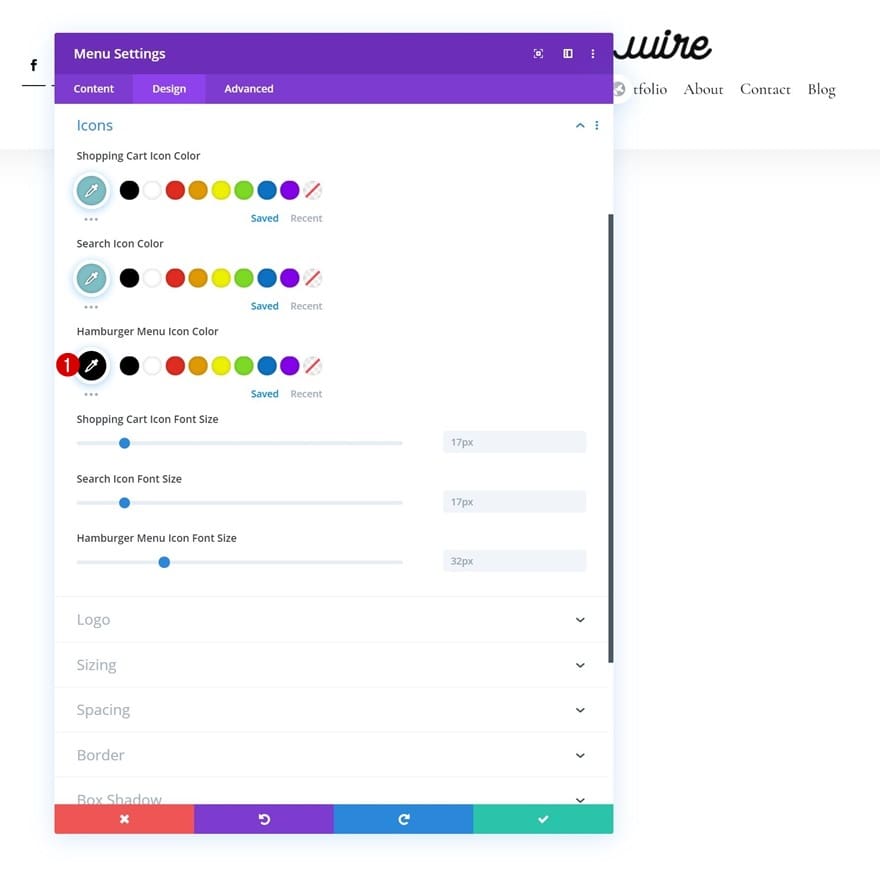
Icônes
Nous modifions également la couleur de l’icône du menu hamburger dans les paramètres des icônes.
- Couleur de l’icône du menu Hamburger: # 000000

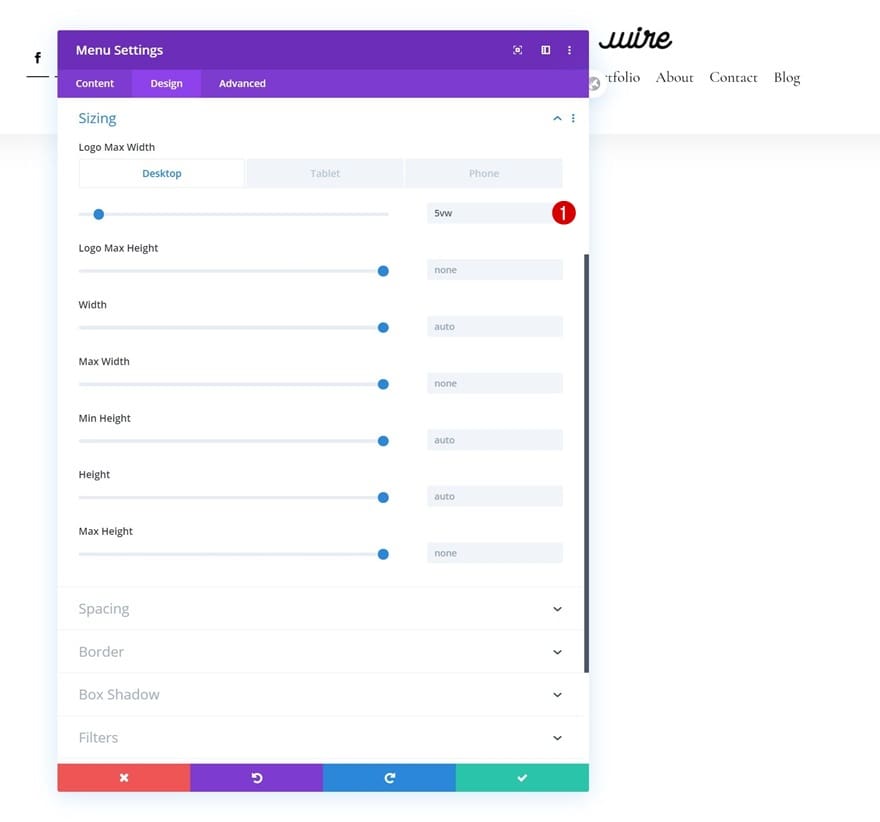
Dimensionnement
Continuez en modifiant la largeur maximale du logo sur différentes tailles d’écran dans les paramètres de dimensionnement.
- Largeur maximale du logo: 5vw (bureau), 10vw (tablette), 13vw (téléphone)

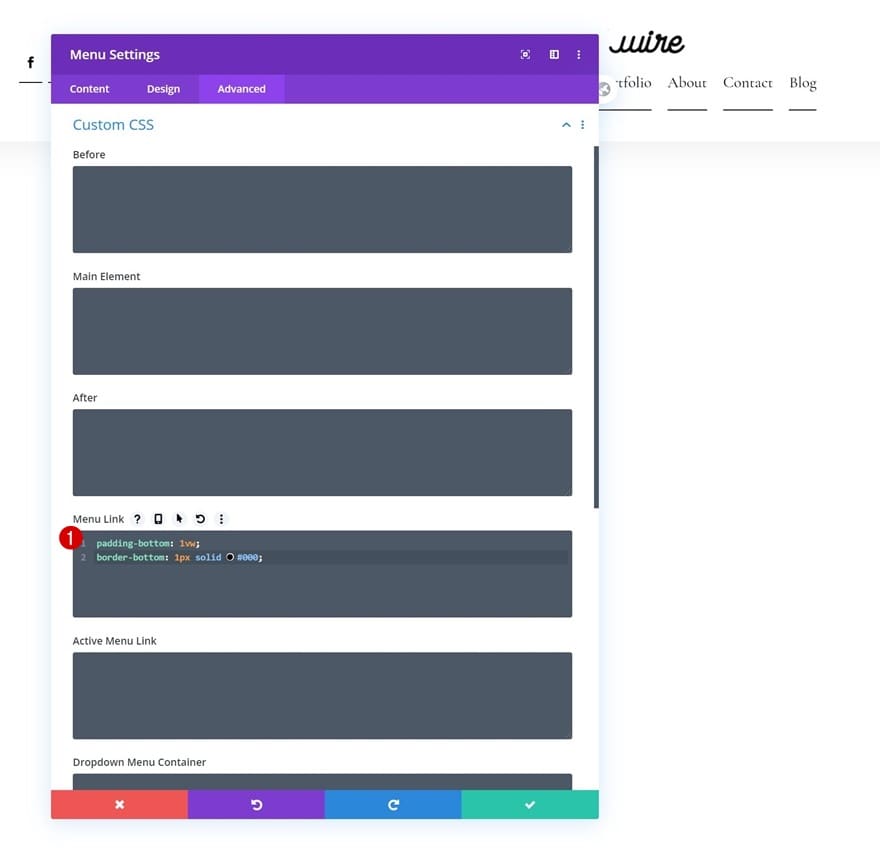
Menu Link CSS
Et complétez les paramètres du module en ajoutant deux lignes de code CSS au lien de menu du module dans l’onglet avancé.
padding-bottom: 1vw;border-bottom: 1px solid #000;

Ajouter un module de texte à la colonne 3
Ajouter une copie
Passons au dernier module! Là, le seul module dont nous avons besoin est un module de texte.

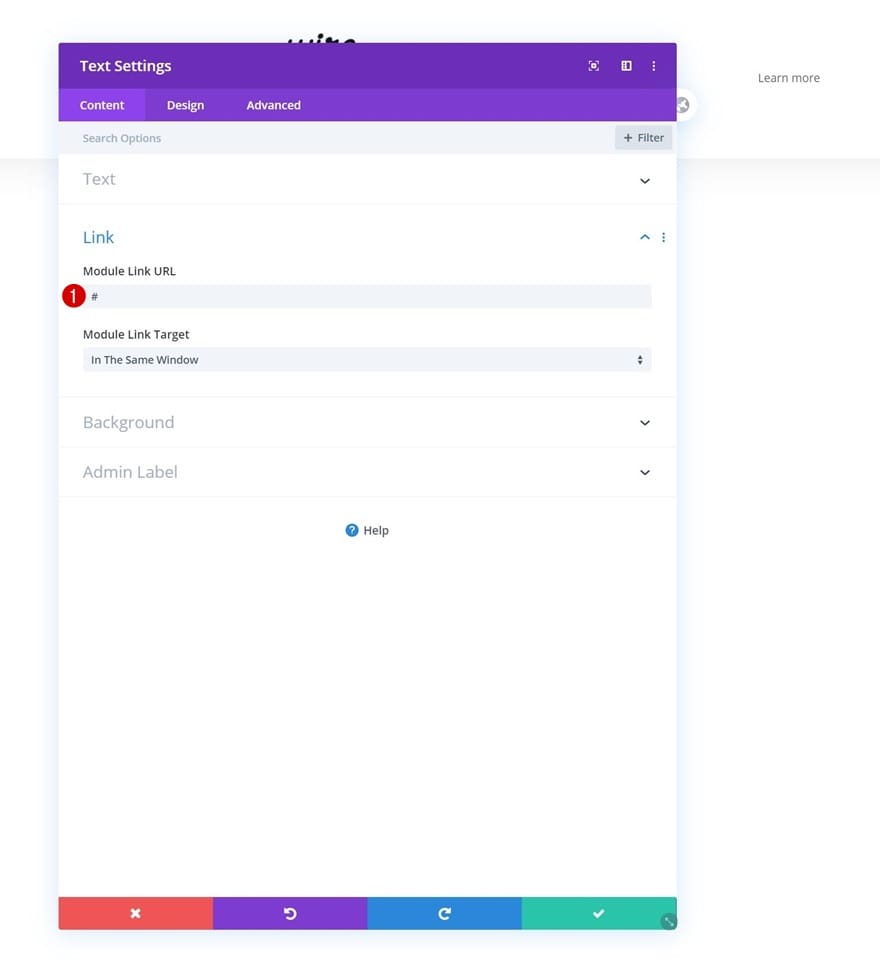
Ajouter un lien
Ce module servira de CTA. Ajoutez un lien de votre choix.
- URL du lien du module: #

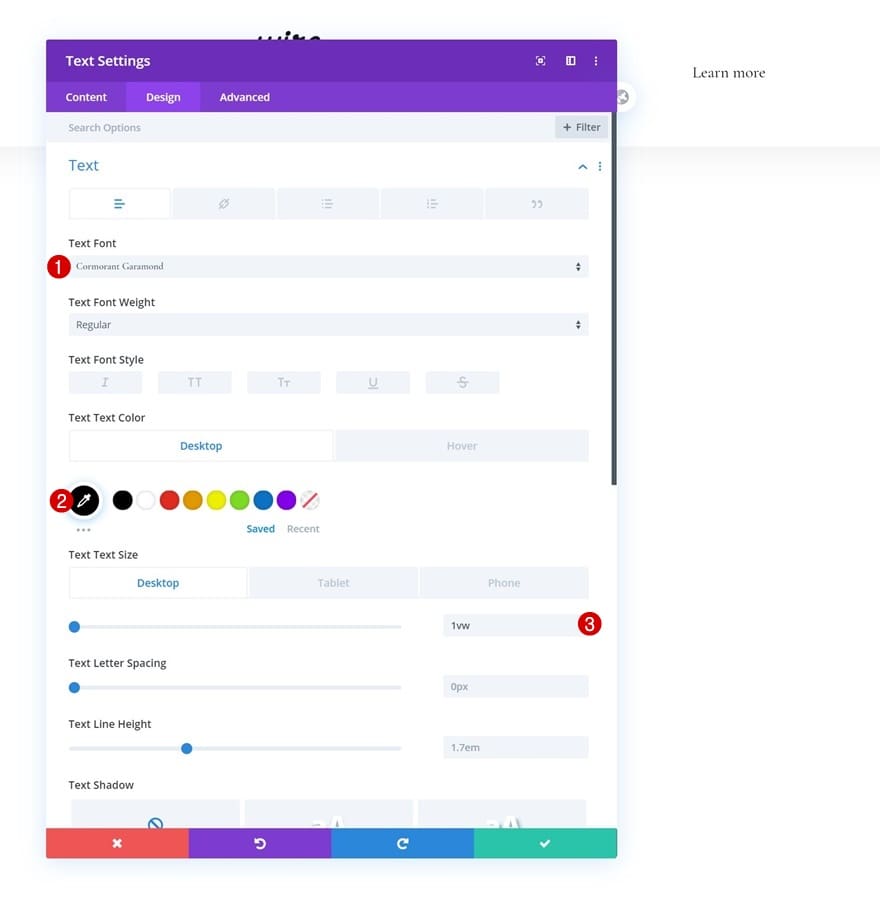
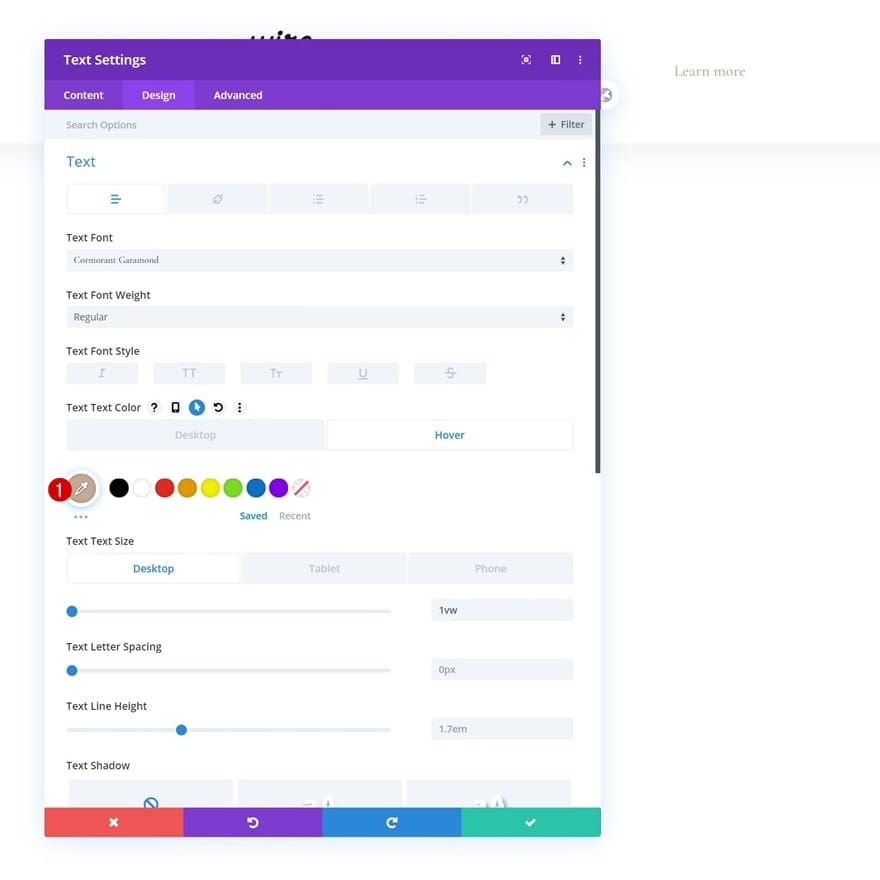
Paramètres de texte par défaut
Passez à l’onglet de conception du module et modifiez les paramètres de texte en conséquence:
- Police du texte: Cormorant Garamond
- Couleur du texte: # 000000
- Taille du texte: 1vw (bureau), 2vw (tablette), 3vw (téléphone)

Paramètres du texte au survol
Modifiez la couleur du texte au survol.
- Couleur du texte: # c2ab92

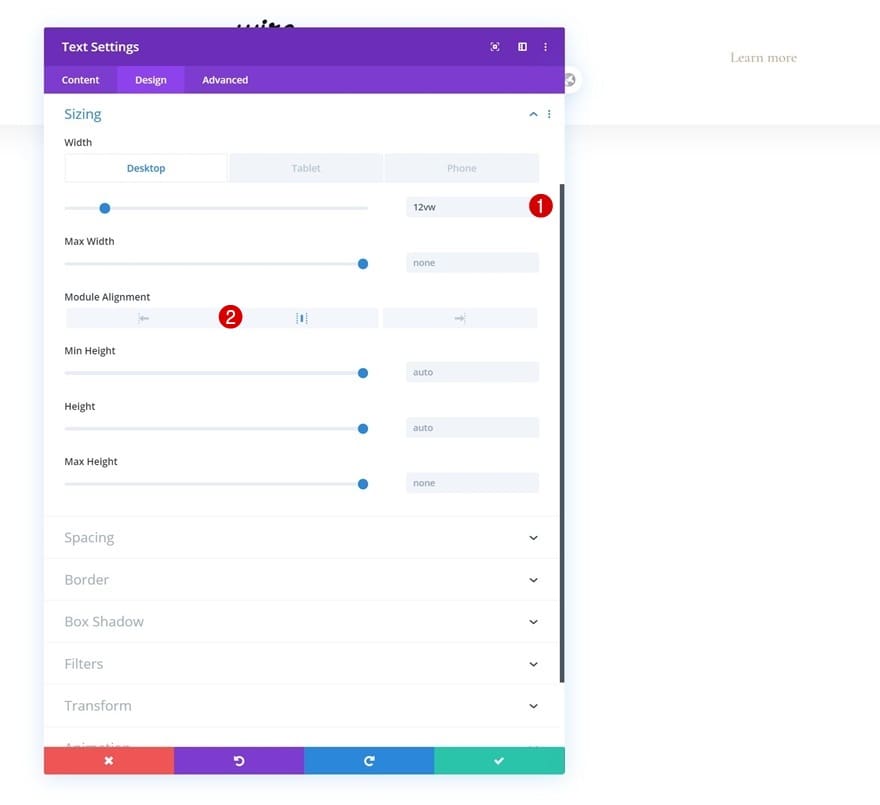
Dimensionnement
Continuez en modifiant les paramètres de dimensionnement du module sur différentes tailles d’écran.
- Largeur: 12vw (bureau), 18vw (tablette), 22vw (téléphone)
- Alignement du module: centre

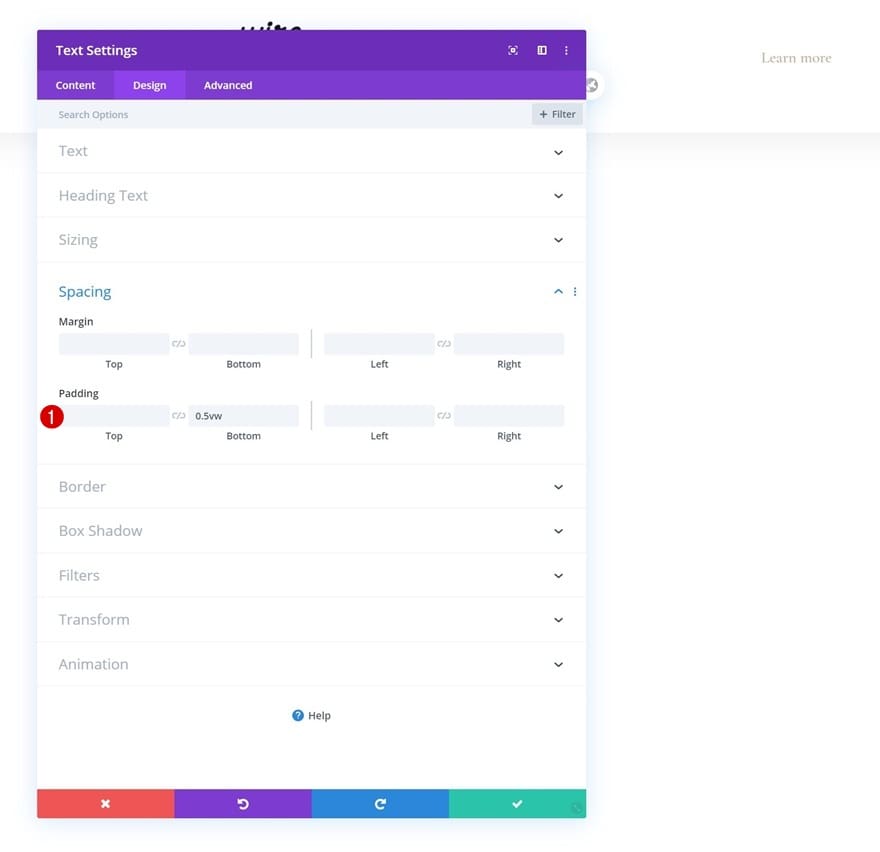
Espacement
Et ajoutez un peu de rembourrage inférieur dans les paramètres d’espacement.
- Rembourrage inférieur: 0.5vw

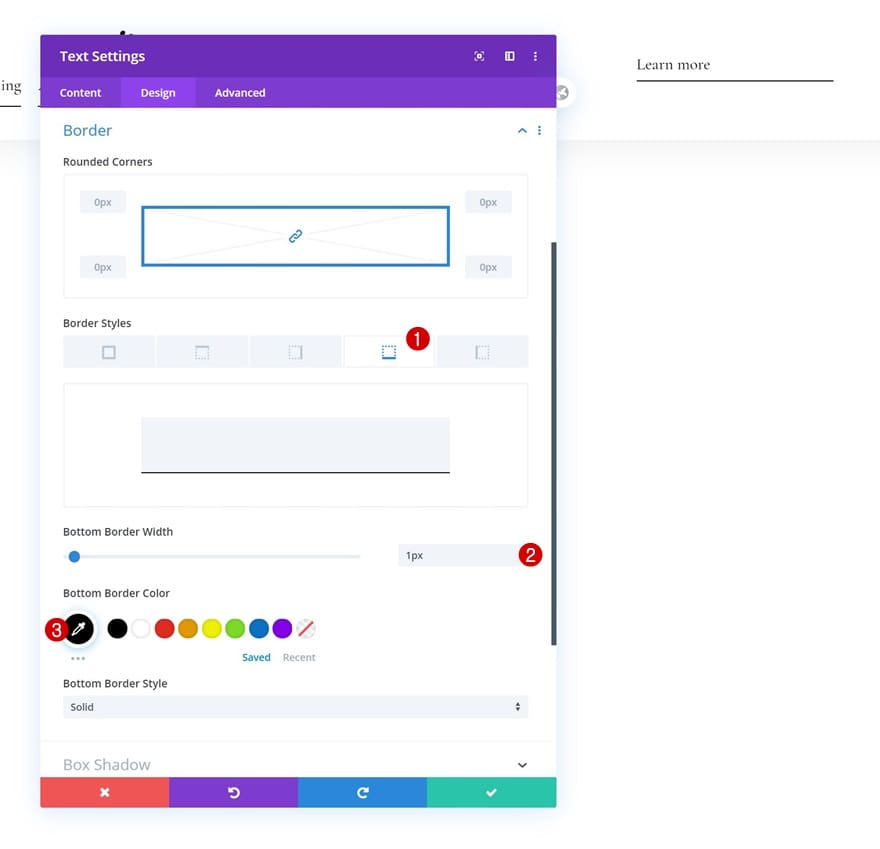
Frontière
Complétez les paramètres du module en ajoutant une bordure inférieure.
- Largeur de bordure inférieure: 1px
- Couleur de la bordure inférieure: # 000000

Ajouter un module de code à la colonne 2
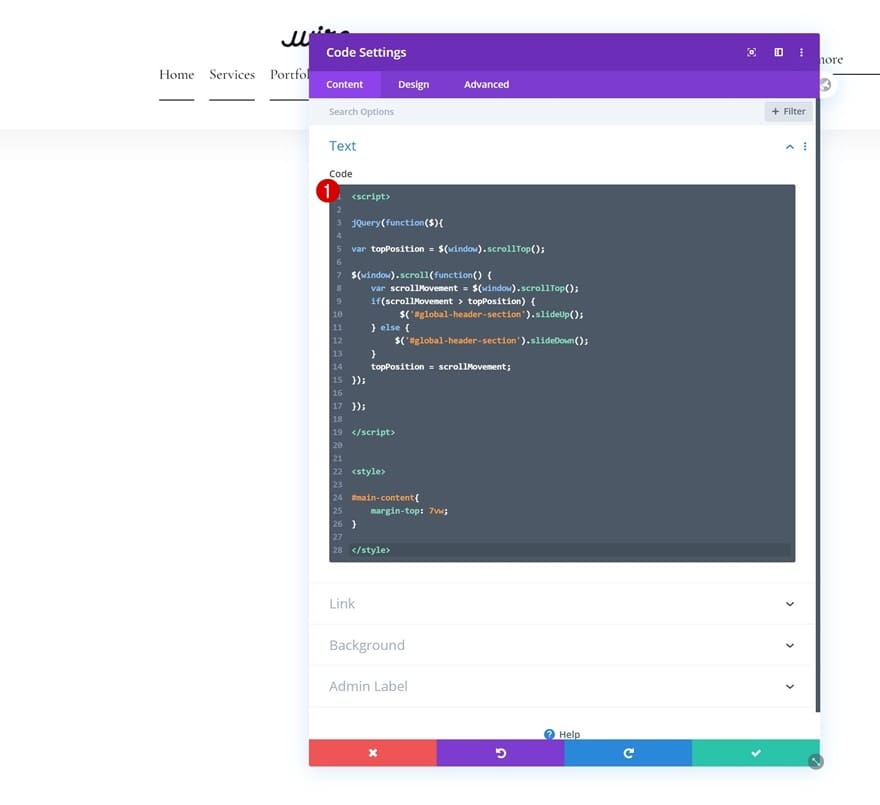
Insérer un code JQuery et CSS
Une fois que vous avez stylisé tous les modules de la rangée, il est temps de faire en sorte que l’effet de révélation / masquage se produise. Pour ce faire, nous devrons ajouter du code personnalisé à un module de code que nous placerons dans la colonne 2. Ce code fonctionnera sur n’importe quelle section que vous ajoutez, peu importe la façon dont vous concevez votre en-tête ou les modules que vous utilisez, juste assurez-vous d’avoir ajouté l’ID CSS à votre section. Placez le code JQuery entre les balises de script et le code CSS entre les balises de style, comme indiqué dans l’écran d’impression ci-dessous.
jQuery(function($){ var topPosition = $(window).scrollTop(); $(window).scroll(function() {var scrollMovement = $(window).scrollTop();if(scrollMovement > topPosition) {$('#global-header-section').slideUp();} else {$('#global-header-section').slideDown();}topPosition = scrollMovement;}); });
main-content{margin-top: 7vw;}

3. Enregistrer les modifications du générateur et afficher le résultat
Une fois que vous avez terminé l’en-tête global, enregistrez toutes les modifications et affichez le résultat sur votre site Web!


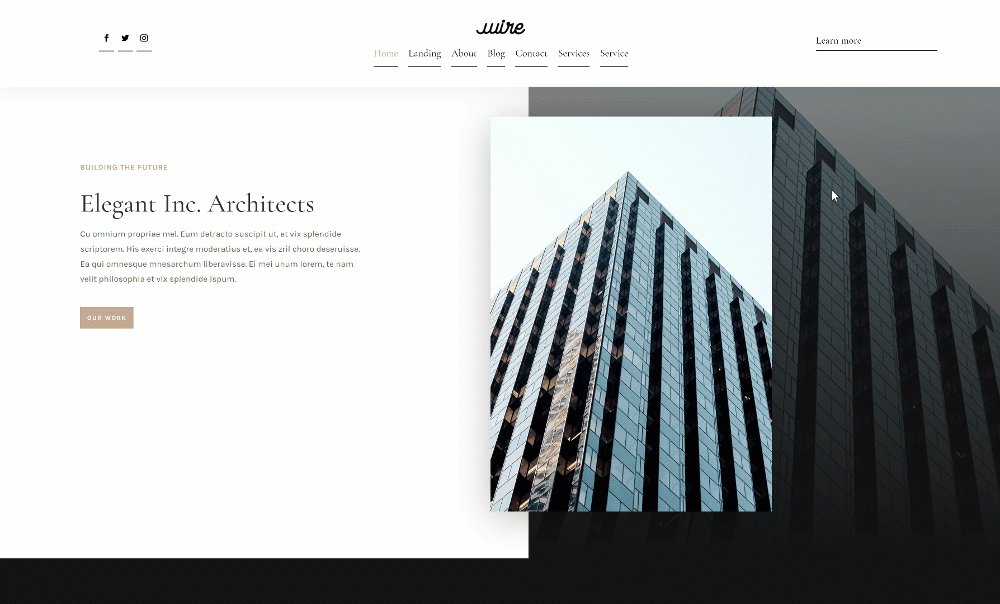
Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.

Dernières pensées
Dans cet article, nous vous avons montré comment faire apparaître votre en-tête global lors du défilement vers le haut et le masquer lors du défilement vers le bas. Il s’agit d’un moyen populaire et efficace pour aider vos visiteurs à naviguer facilement sans occuper une partie de la hauteur de leur fenêtre. Vous avez également pu télécharger gratuitement le fichier JSON! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.
Très bien! Félicitations pour le travail ! Seul sans un pas à pas comme celui-ci est difficile pour un débutant. J’étais juste curieux de savoir si dans ce même processus, vous pouvez ajouter une configuration pour que le menu ne disparaisse pas. Accrochez-vous simplement lors du défilement des pages