Depuis que les nouvelles options de dimensionnement de Divi ont été publiées, il existe quelques tutoriels qui vous montrent comment créer des révélations en survol. Dans ces tutoriels, le contenu masqué était placé verticalement. Toutefois, dans certains cas, vous souhaiterez peut-être créer une révélation horizontale. Dans ce tutoriel, nous allons vous montrer comment révéler des images à l’aide des grilles de survol et des options de débordement de Divi. Faire ce travail demande une approche légèrement différente. Nous allons utiliser une ligne d’une colonne et placer tous les modules les uns en dessous des autres. En survol, nous allons transformer la colonne en une grille horizontale. Vous pourrez également télécharger le fichier JSON gratuitement !
Allons-y.
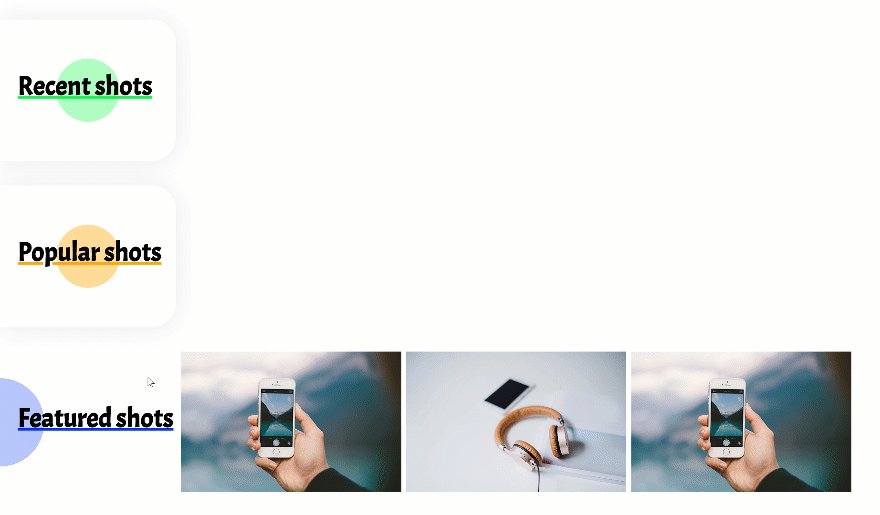
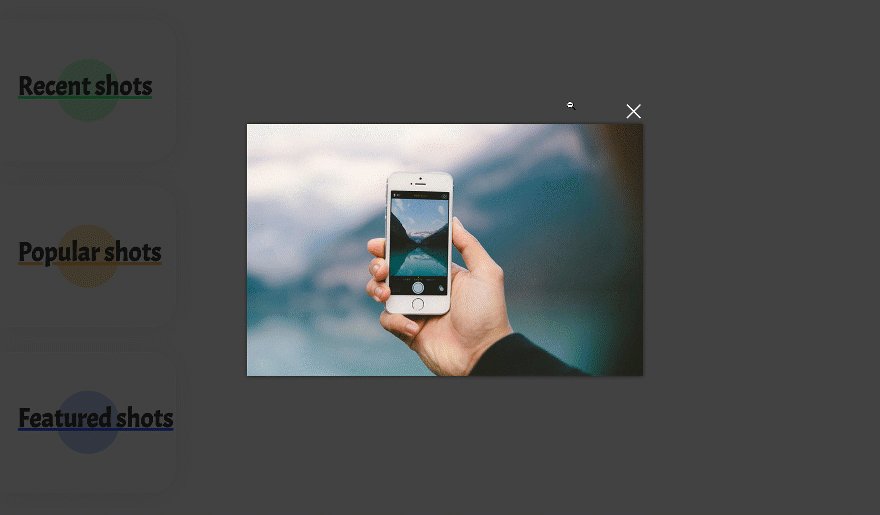
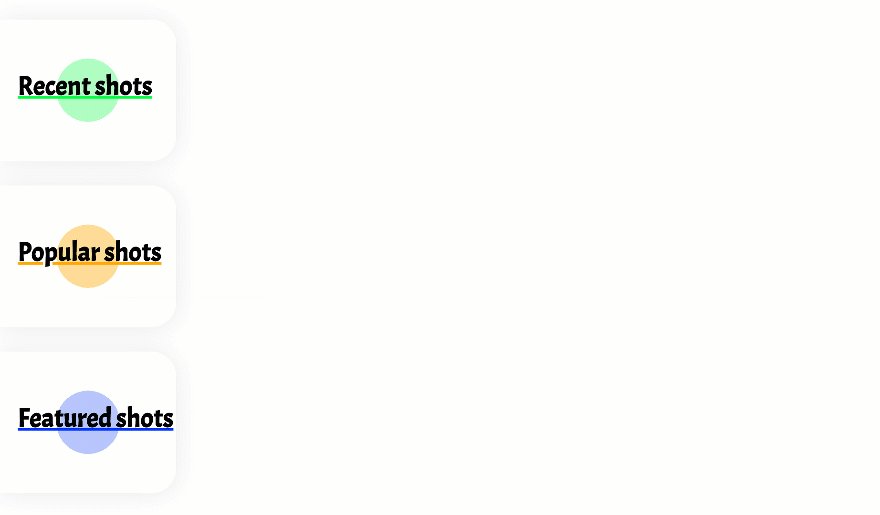
Aperçu
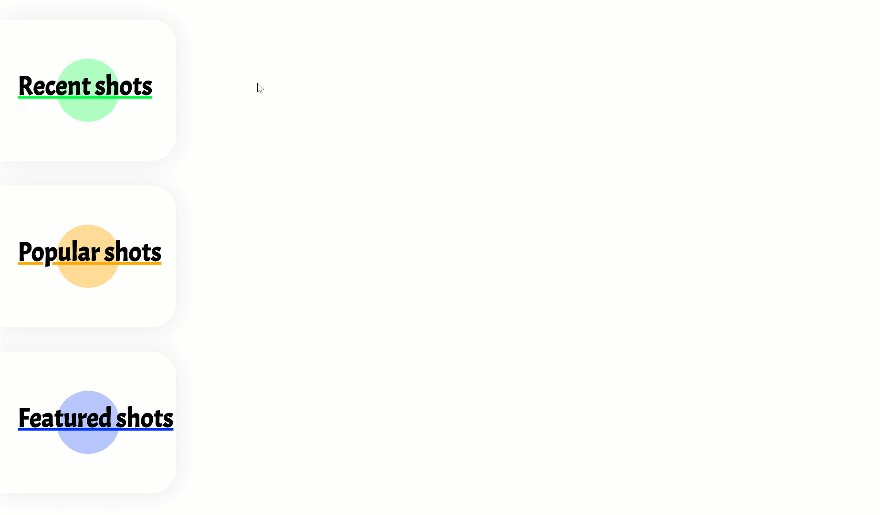
Avant de plonger dans le didacticiel, examinons rapidement le résultat obtenu sur différentes tailles d’écran.
 Commençons à recréer!
Commençons à recréer!
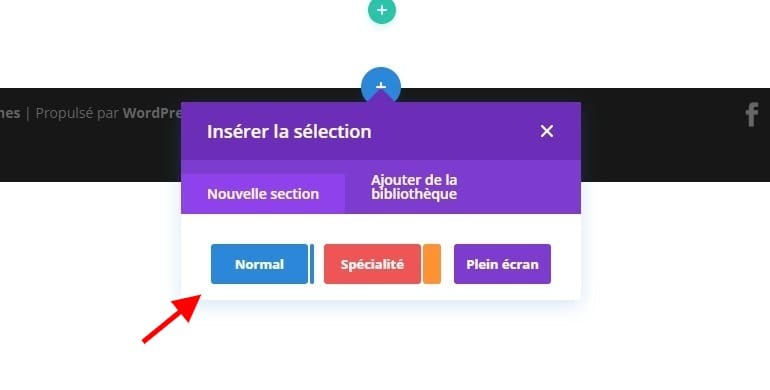
Ajouter une nouvelle section
Commencez par ajouter une nouvelle section régulière à la page sur laquelle vous travaillez.
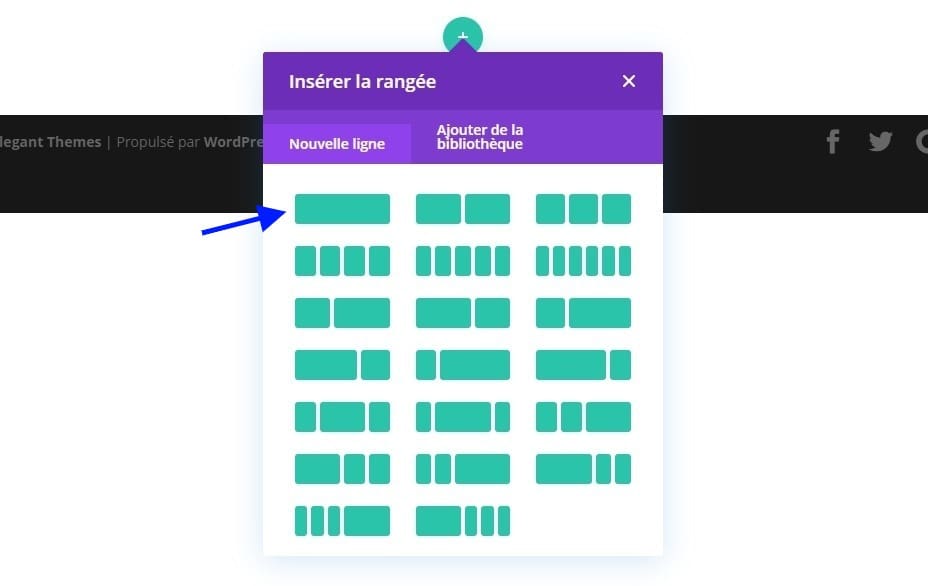
 Ajouter une nouvelle ligne
Ajouter une nouvelle ligne
Structure de colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante:
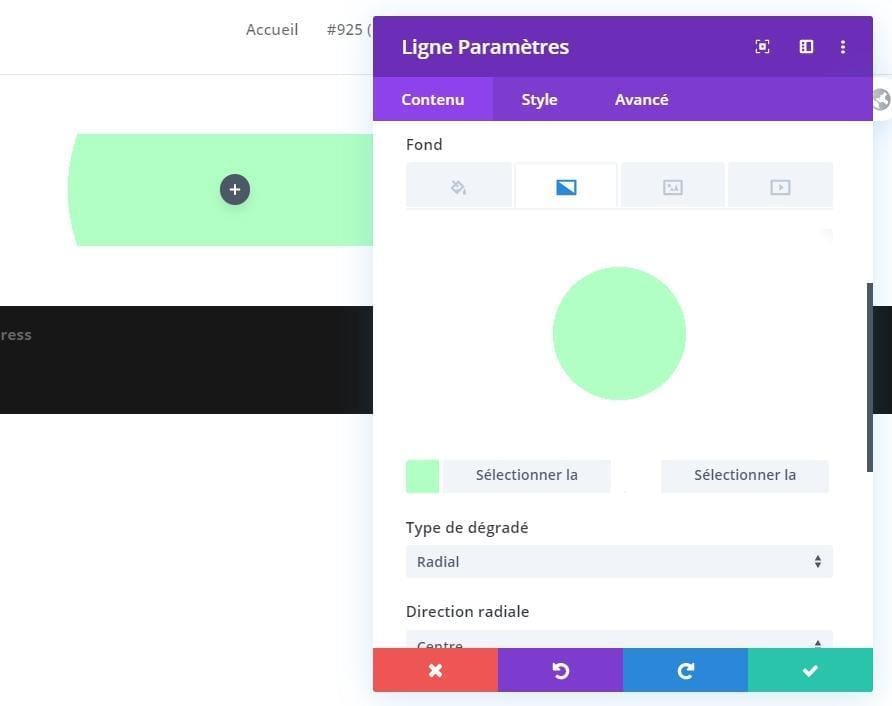
 Fond dégradé par défaut
Fond dégradé par défaut
Sans ajouter encore de modules, ouvrez les paramètres de ligne et ajoutez le fond dégradé suivant:
- Couleur 1: #b1ffc4
- Couleur 2: #ffffff
- Type de dégradé: Radial
- Radial Direction: Center
- Start Position: 28%
- End Position: 28%
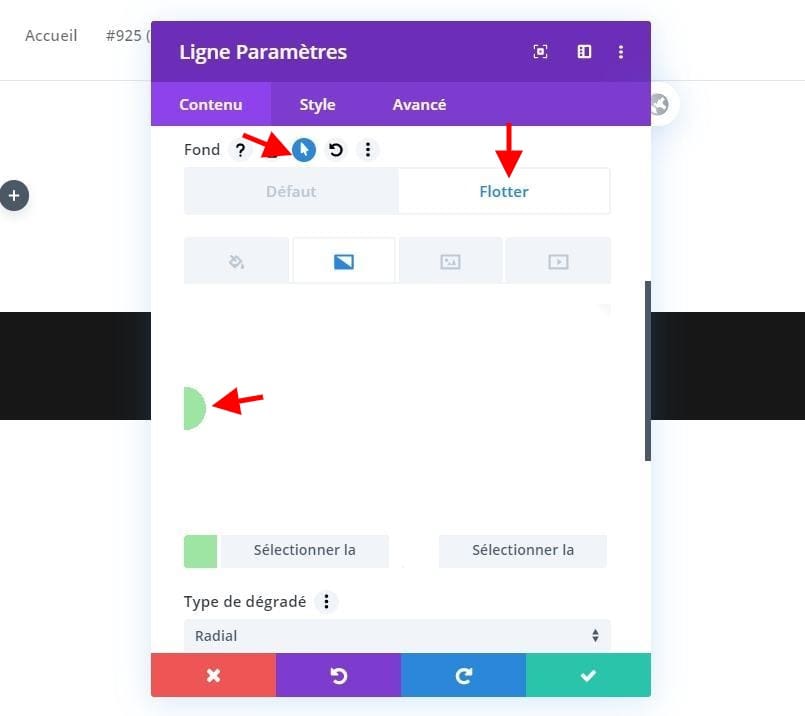
Survol du fond dégradé
Changer le fond dégradé en survol.
- Couleur 1: #b1ffc4
- Couleur 2: #ffffff
- Type de dégradé: Radial
- Direction radiale: gauche
- Start Position: 5%
- End Position: 5%
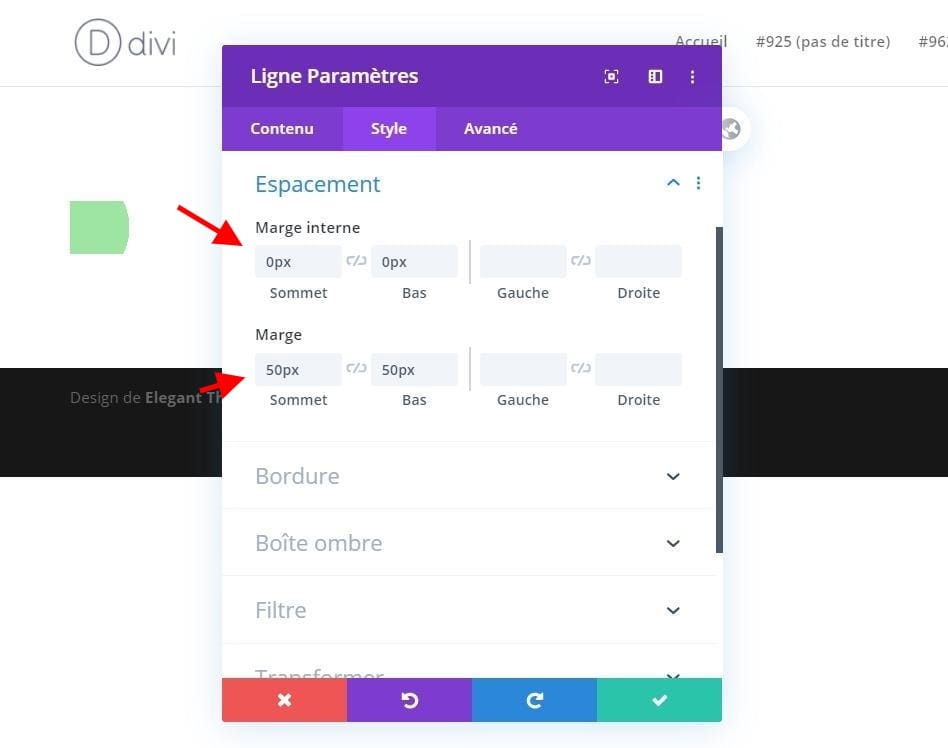
 Espacement
Espacement
Passez aux paramètres d’espacement et modifiez ensuite les valeurs de remplissage et de marge.
- Top Rembourrage: 0px
- Rembourrage inférieur: 0px
- Marge supérieure: 50px
- Marge inférieure: 50px
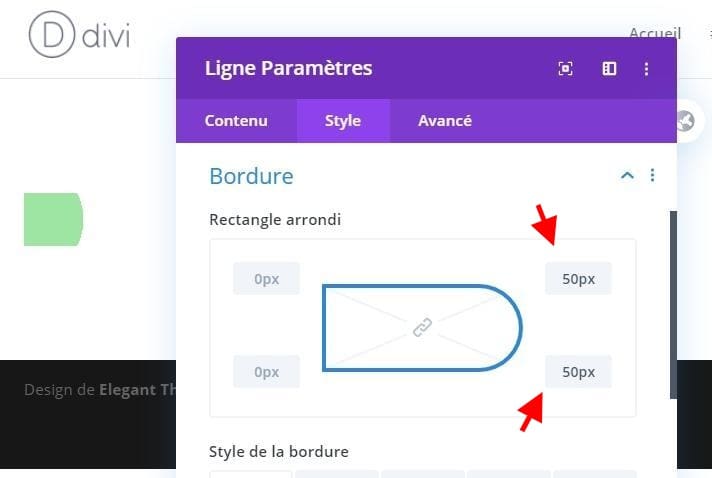
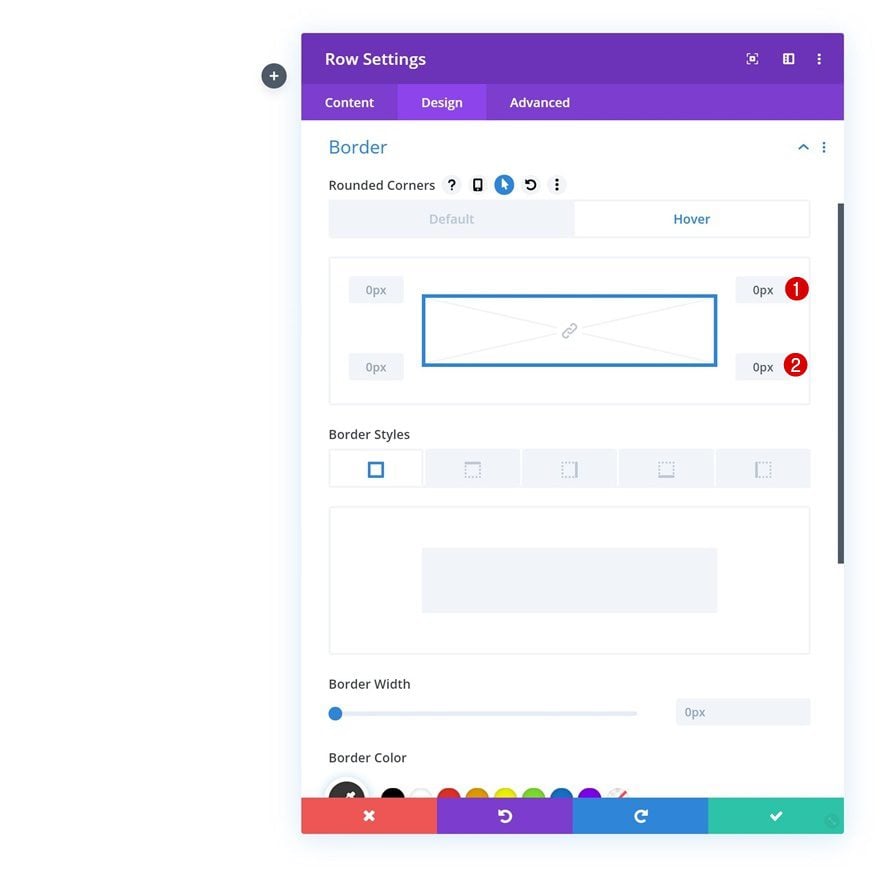
Bordure par défaut
Ajoutez un rayon de bordure de 50 pixels dans les coins supérieur droit et inférieur droit.
Hover Border
Ramener les coins à «0px» en vol stationnaire.

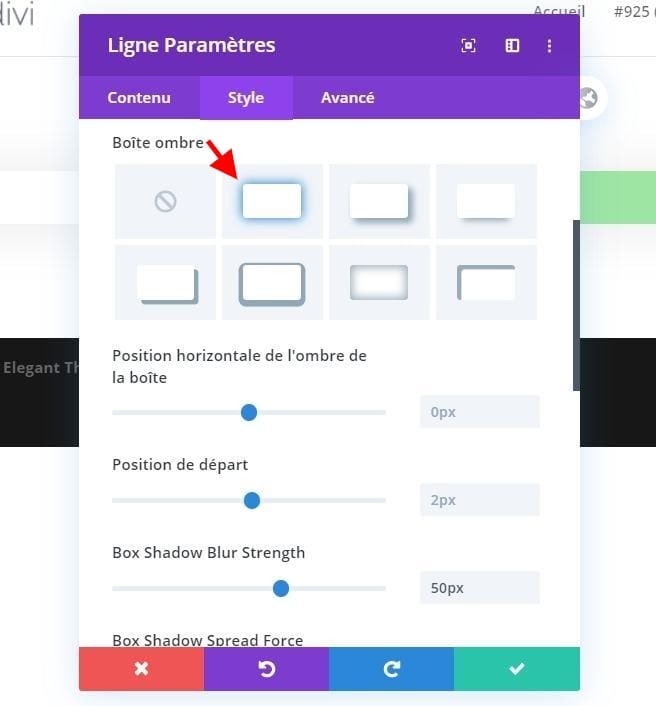
Ombre par défaut
Ajoutez ensuite une ombre de boîte subtile en utilisant les paramètres suivants:
- Box Shadow Blur Force: 50px
- Couleur de l’ombre: rgba (0,0,0,0.09)
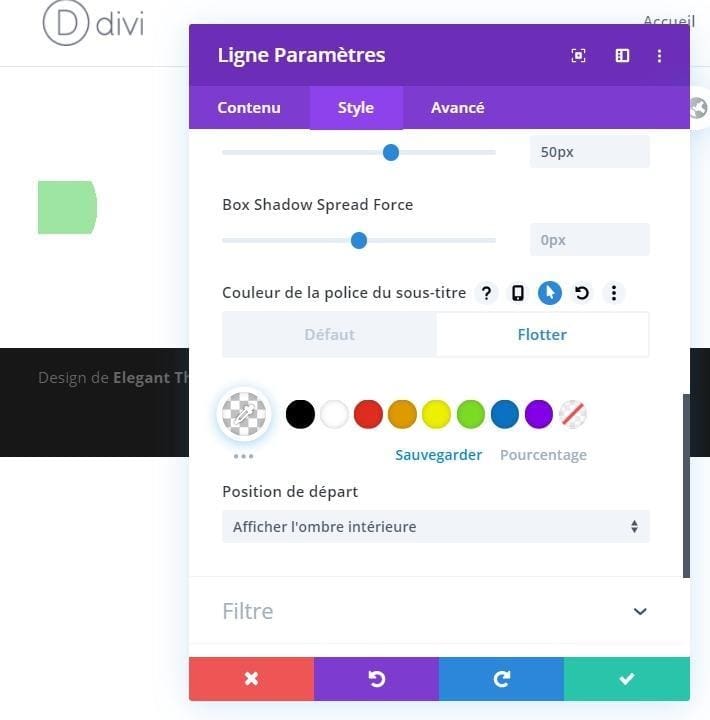
Hover Box Shadow
Supprimez l’ombre de la boîte lors du survol en remplaçant la couleur de l’ombre par une couleur totalement transparente.
- Couleur de l’ombre: rgba (0,0,0,0)
Ajouter un module de texte à une colonne
Ajouter du contenu H2
Il est temps de commencer à ajouter des modules, en commençant par un module de texte. Entrez le contenu H2 de votre choix.
Paramètres de texte H2
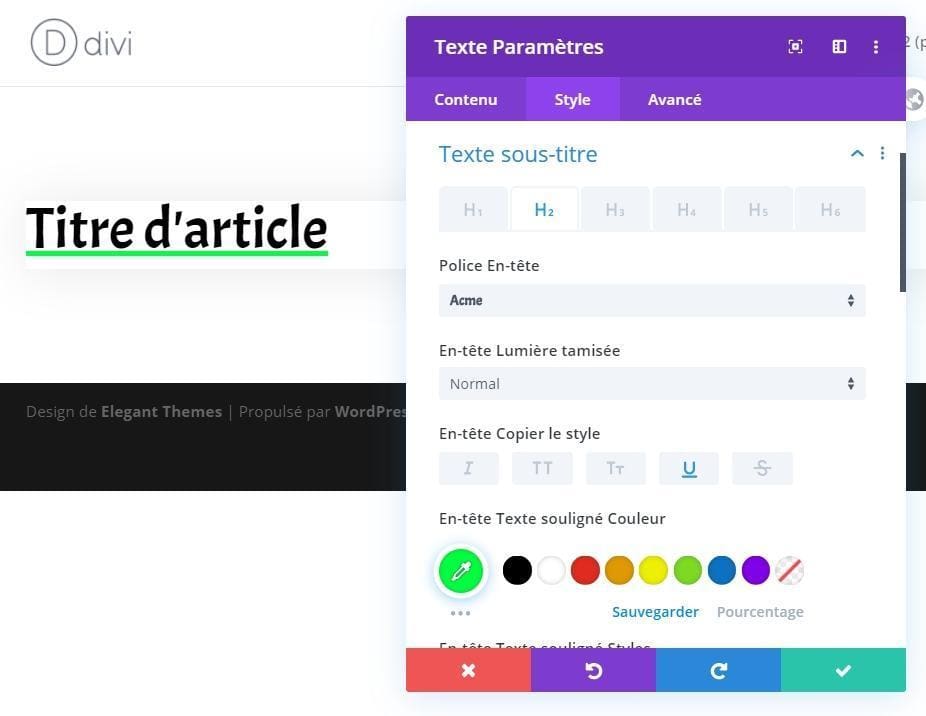
Passez à l’onglet Conception et modifiez les paramètres de texte H2 en conséquence:
- Titre 2 Police: Acme
- Titre 2 Style de police: souligné
- Titre 2 Couleur de soulignement: #00ff3f
- Titre 2 Couleur du texte: #000000
- Titre 2 Taille du texte: 3vw
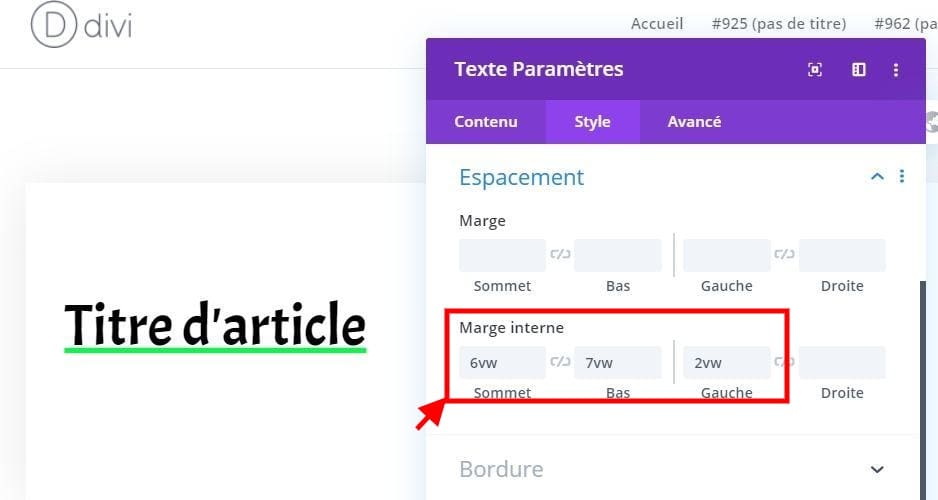
Espacement
Ajoutez ensuite des valeurs de remplissage personnalisées.
- Meilleur rembourrage: 6vw
- Rembourrage inférieur: 7vw
- Rembourrage Gauche: 2vw
Ajouter un module d’image à la colonne
Upload Image
Le deuxième module dont nous avons besoin dans cette colonne est un module image. Téléchargez une image de paysage de votre choix.
 Boite à lumière
Boite à lumière
Activer l’option lightbox dans les paramètres de lien ensuite.
- Ouvrir dans la visionneuse: oui
 Dimensionnement
Dimensionnement
Et forcez la pleine largeur sur l’image dans les paramètres de dimensionnement. Cela garantira que l’image reste sensible à toutes les tailles d’écran.
- Force Fullwidth: Oui
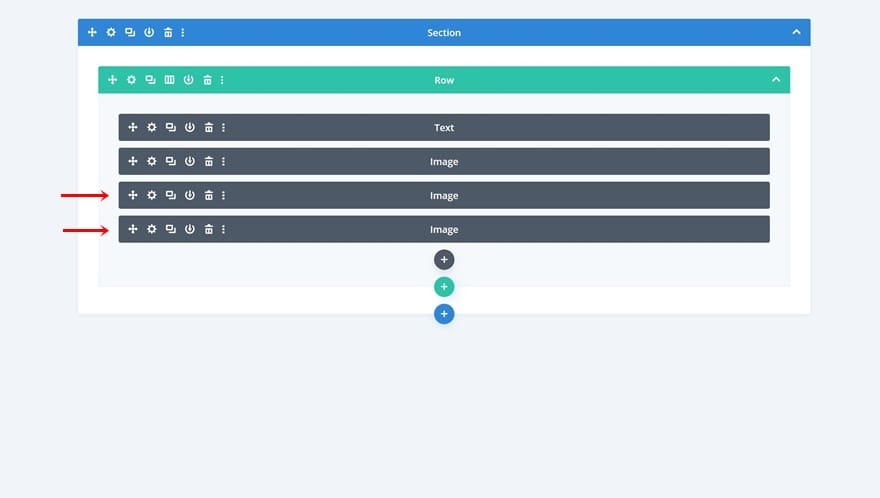
 Clone Image Module deux fois
Clone Image Module deux fois
Une fois que vous avez terminé le premier module d’image, vous pouvez le copier deux fois.
Change Images
Changer les images dans les deux doublons. Assurez-vous que les images que vous téléchargez ont la même dimension que la première image.
 Ajouter l’effet de survol à la ligne
Ajouter l’effet de survol à la ligne
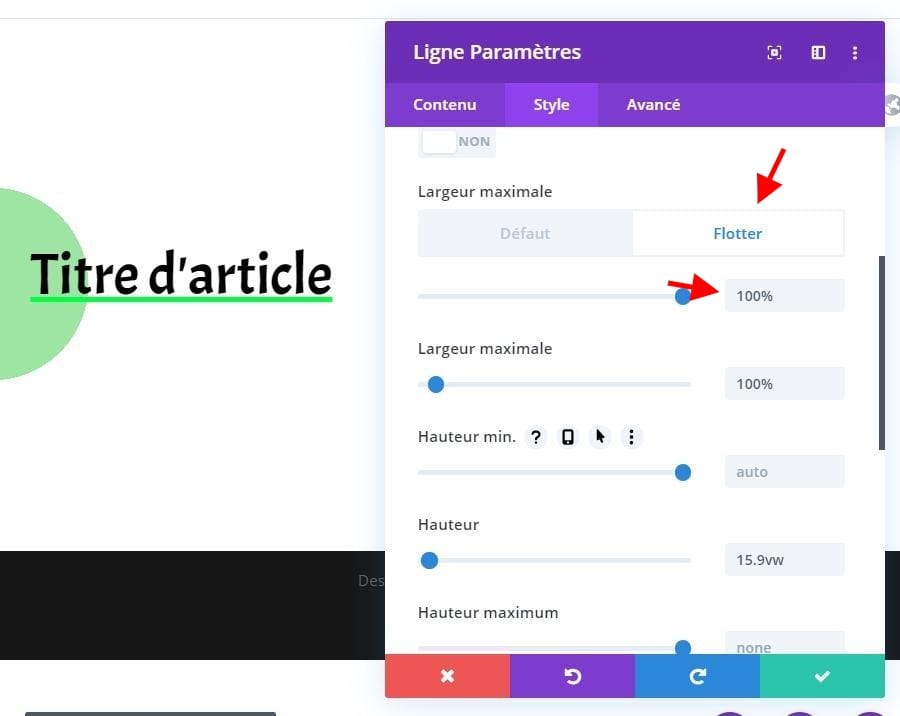
Dimensionnement
Maintenant que nous avons terminé les paramètres de base des lignes et des modules, il est temps de créer l’effet de survol ! Nous allons commencer par modifier la hauteur et la largeur de la ligne et masquer les débordements. Ouvrez les paramètres de dimensionnement de la ligne et apportez les modifications suivantes:
- Utiliser une largeur de gouttière personnalisée: Oui
- Largeur de gouttière: 1
- Largeur: 20%
- Largeur maximale: 100%
- Hauteur: 15.9vw
 Vol stationnaire
Vol stationnaire
Ramener la largeur à «100%» en vol stationnaire. Cela permettra aux images de s’afficher une fois que la ligne est survolée.
- Largeur: 100%
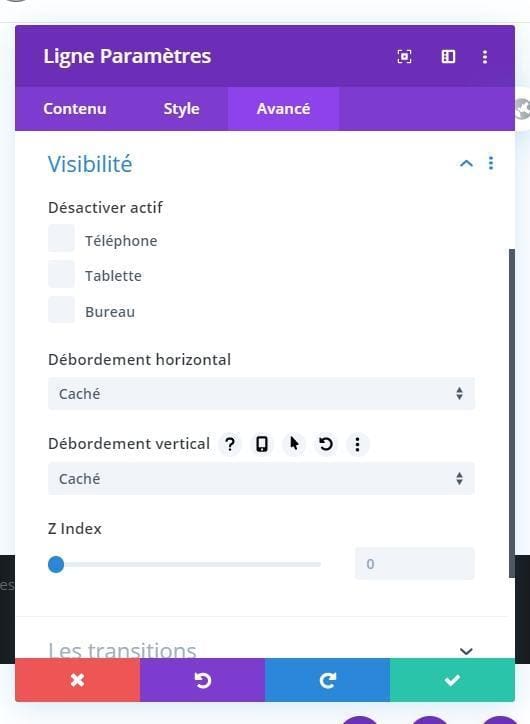
 Visibilité
Visibilité
Passez à l’onglet avancé suivant et masquez les débordements. Cela garantira que les images sont masquées avant que les visiteurs ne survolent (bureau) ou cliquent (tablette / mobile) sur le module de texte.
- Débordement horizontal: masqué
- Débordement vertical: masqué
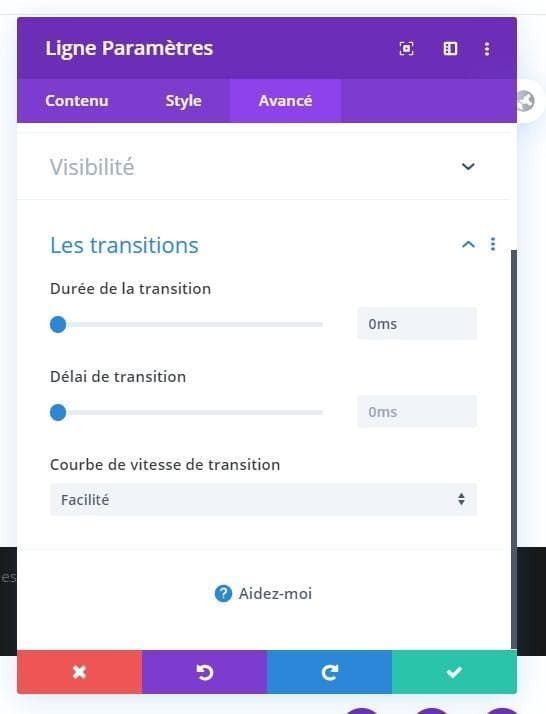
 Transitions
Transitions
Nous modifions également la durée de la transition dans les paramètres de transition.
- Durée de la transition: 0ms
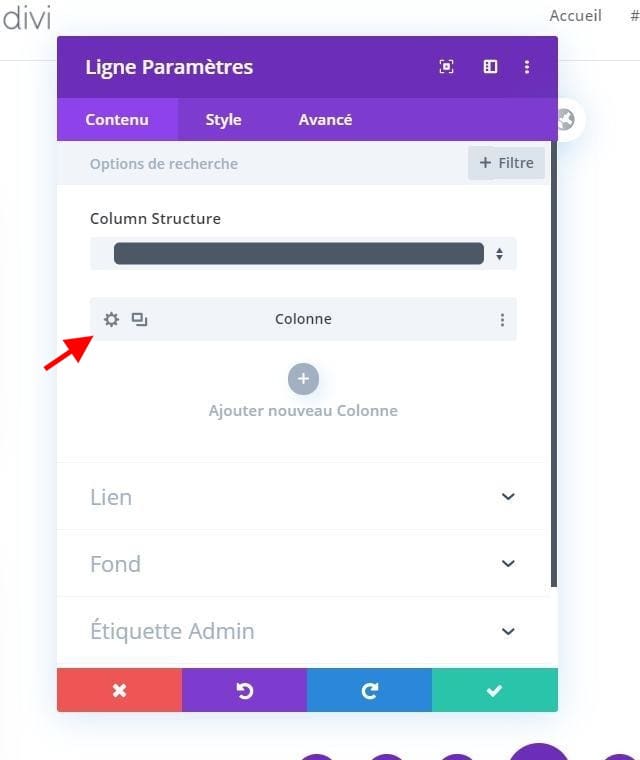
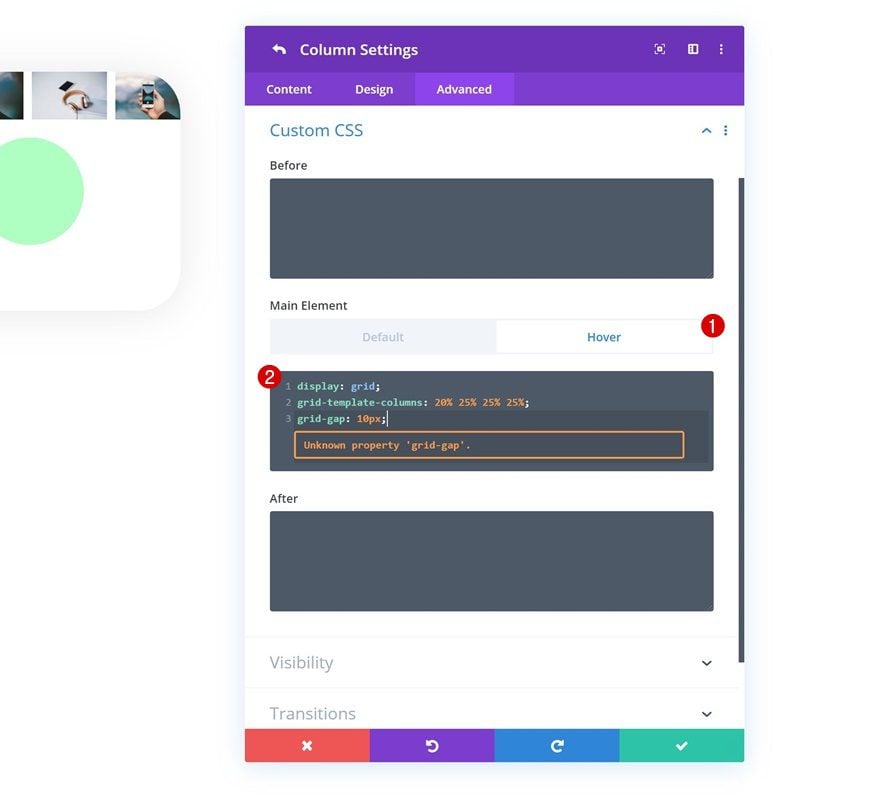
Élément principal de survol de colonne
Pour créer une grille en survol, nous allons ouvrir les paramètres de colonne, accéder à l’onglet Options avancées et placer les lignes de code CSS suivantes dans l’élément principal du survol:
display: grid; grid-template-columns: 20% 25% 25% 25%; grid-gap: 10px;
Cloner la ligne deux fois
Une fois que vous avez terminé la première ligne, vous pouvez la cloner autant de fois que vous le souhaitez. Pour cet exemple de conception particulier, nous clonons la ligne deux fois.
Modifier le fond dégradé de la ligne n ° 1
Modifier la couleur du premier dégradé de l’arrière-plan du dégradé de la deuxième ligne.
- Couleur 1: # ffdc96
 Changer le fond de dégradé de la ligne n ° 2
Changer le fond de dégradé de la ligne n ° 2
Faites la même chose pour la troisième rangée.
- Couleur 1: # b7c7ff
Changer la copie du module de texte et la couleur de soulignement des deux doublons
Continuez en modifiant la couleur de soulignement des doublons du module de texte avec la copie et vous avez terminé !
- Couleur soulignée # 1: # ffaa00
- Couleur soulignée # 2: # 0037ff
Dernières pensées
Dans ce tutoriel, nous vous avons montré comment afficher des images dans des grilles de survol horizontales à l’aide des options de débordement de Divi. Les images ont été révélées une fois survolées sur le bureau et cliquées sur une tablette / un téléphone. Bien que nous ayons révélé des images, vous pouvez révéler le contenu de votre choix en modifiant les paramètres dans le générateur. Nous espérons que ce didacticiel vous incitera à créer vos propres conceptions alternatives de grille de survol ! Si vous avez des questions ou des suggestions, veillez laisser un commentaire dans la section des commentaires ci-dessous !