L’utilisation d’icônes de présentation comme touches d’esthétique peut conférer à votre mise en page un design unique auquel vous n’aviez peut-être jamais pensé. En plus de positionner l’icône d’un module de présentation pour recouvrir un module de texte, vous pouvez utiliser l’arrière-plan et la bordure du module de texte pour styliser l’icône. Cela crée un joli accent de design qui encadre le contenu tout en donnant à vos icônes un design totalement unique.
Dans ce didacticiel, je vais vous montrer comment styliser des icônes de présentation comme des accents de conception pour votre contenu dans Divi.
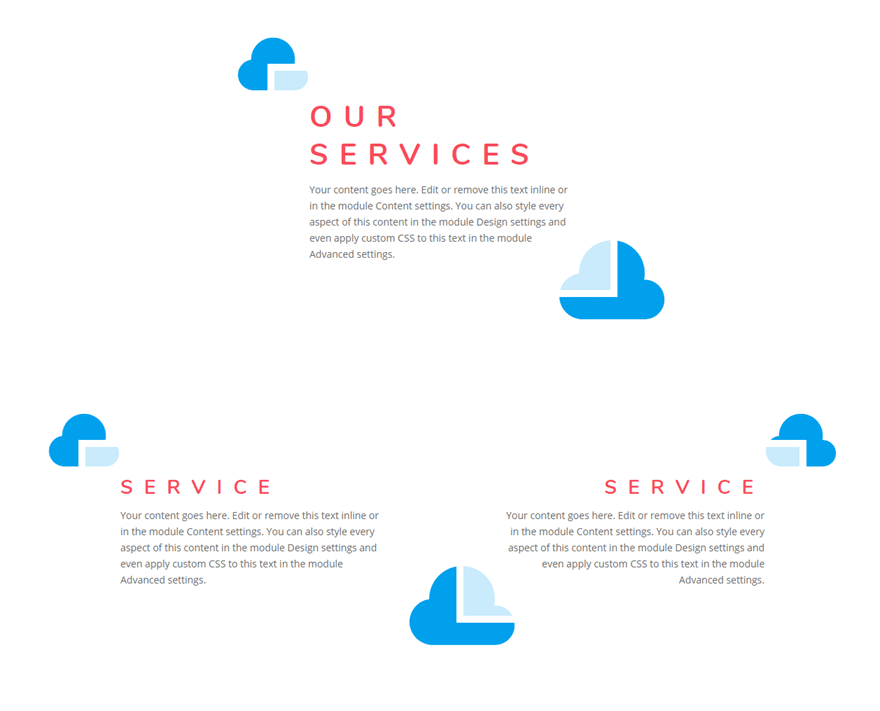
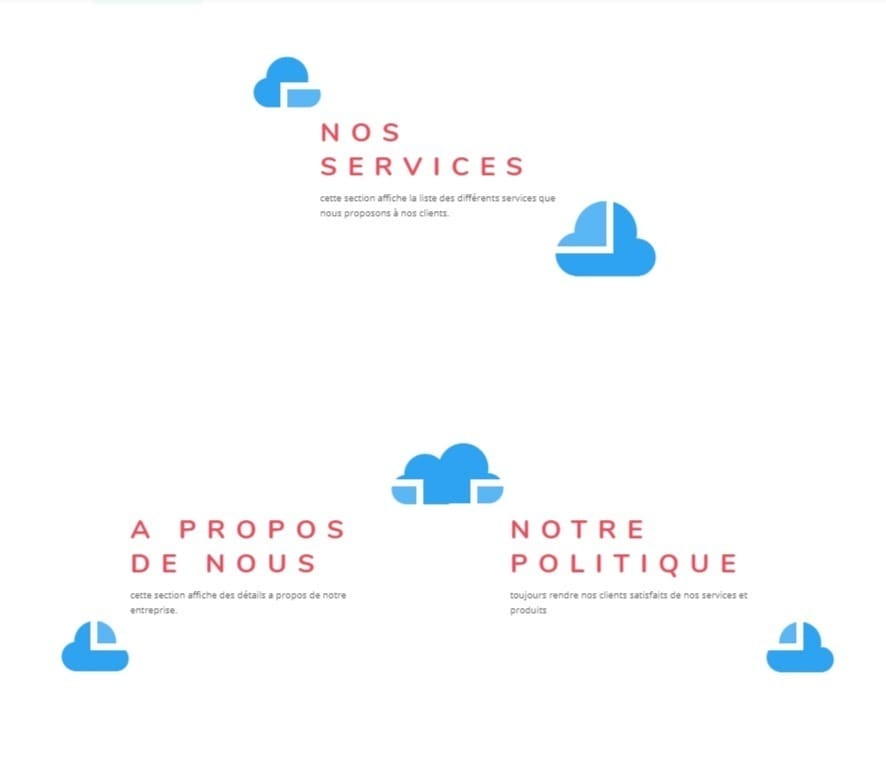
Aperçu
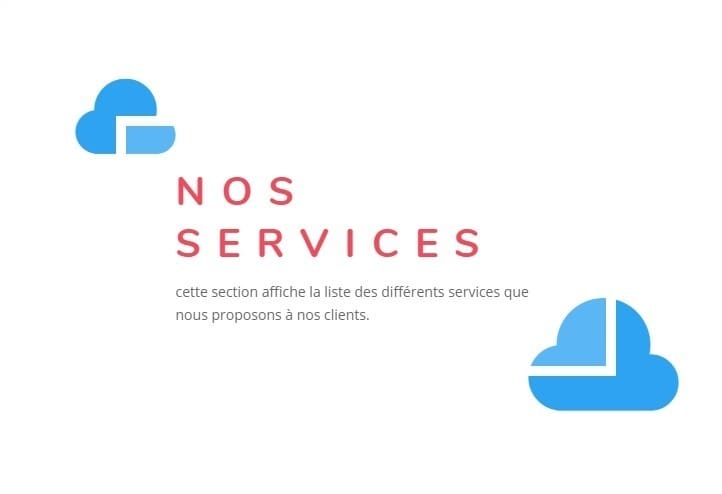
Voici quelques exemples de la conception que nous allons construire dans ce tutoriel.
Téléchargez les exemples de mises en page pour ce didacticiel
Pour mettre la main sur l’agencement des motifs d’accent du module blurb gratuit, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez chaque lundi encore plus de bonté Divi et un pack Divi Layout gratuit ! Si vous êtes déjà sur la liste, entrez simplement votre adresse email ci-dessous et cliquez sur Télécharger. Vous ne serez pas «réinscrit» ni reçu de courriels supplémentaires.
Télécharger
Débuter avec la conception à partir de zéro
Pour commencer, créez une nouvelle page et donnez un titre à votre page. Ensuite, déployez le constructeur Divi sur le système partie publique. Ajouter une section régulière avec une ligne d’une colonne. Avant d’ajouter votre premier module, mettez à jour les paramètres de ligne avec les éléments suivants:
Utiliser la largeur de gouttière personnalisée: OUI
Largeur de gouttière personnalisée: 1
Cela éliminera toutes les marges personnalisées entre les modules.
Création du module de texte
Ensuite, ajoutez un module de texte à l’intérieur de la ligne.
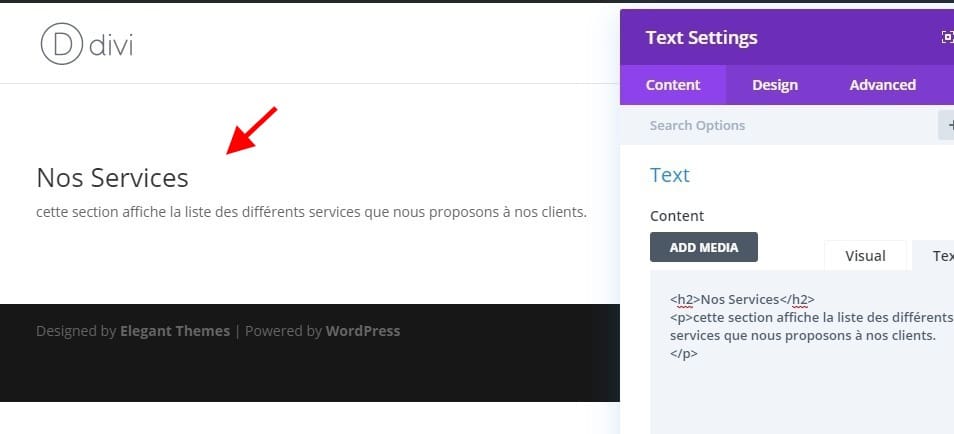
Mettez à jour le module de texte avec le texte de remplissage suivant:
<h2>Nos Services</h2> <p>cette section affiche la liste des différents services que nous proposons à nos clients.</p>
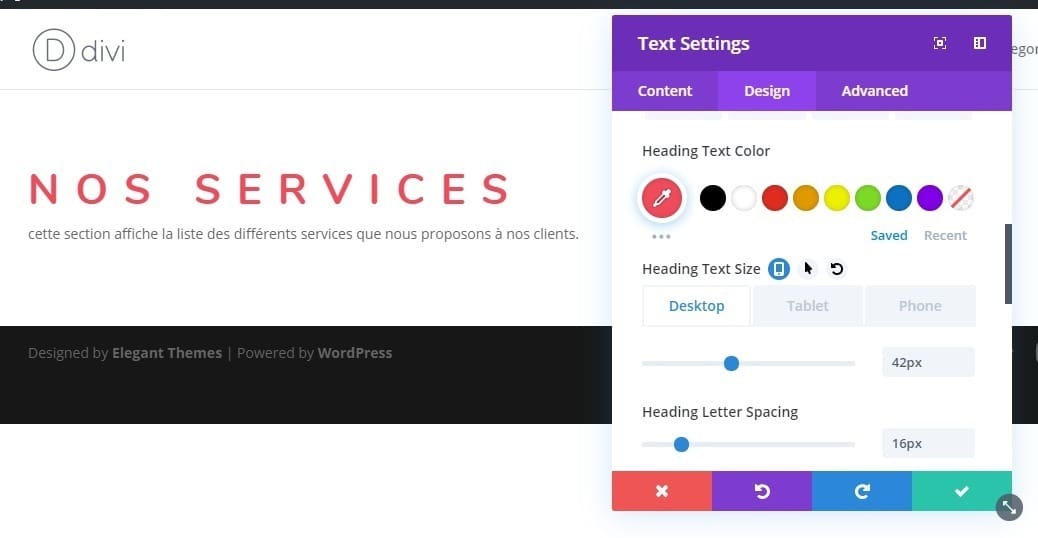
 Styliser le module de texte
Styliser le module de texte
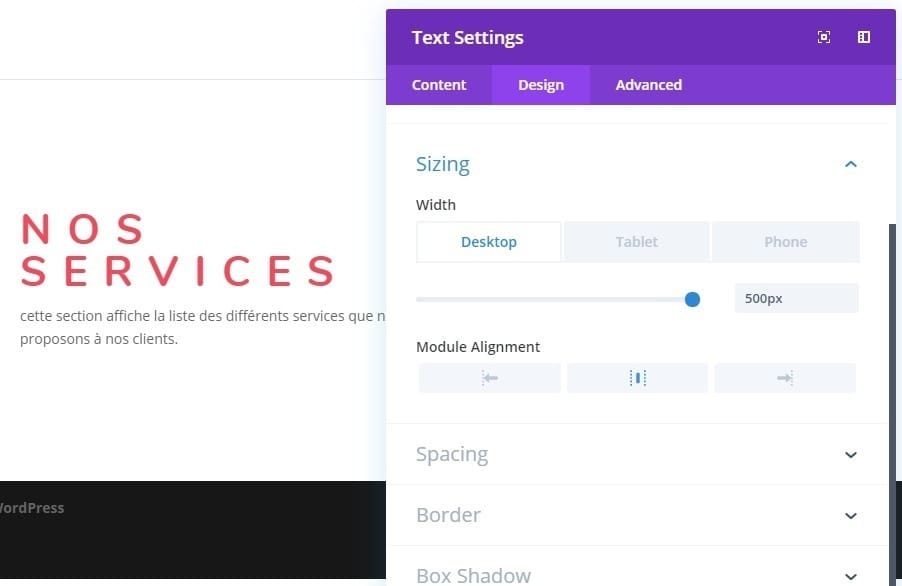
Maintenant, mettez à jour le reste du paramètre du module Texte comme suit:
- Couleur de fond: #ffffff
- Heading 2 Font: Nunito
- Titre 2 Poids de la police: Gras
- Titre 2 Style de police: TT
- Titre 2 Couleur du texte: #f24a5b
- Titre 2 Taille du texte: 42 pixels (bureau), 32 pixels (tablette), 22 pixels (téléphone)
- Titre 2 Letter Spacing: 16px
- Titre 2 Hauteur de ligne: 1.3em

- Largeur: 500px (bureau), 490px (tablette)
- Alignement du module: centre
- Rembourrage personnalisé (bureau): 40px en haut, 40px en bas, 50px à gauche, 50px à droite
- Rembourrage personnalisé (téléphone): 20px à gauche, 20px à droite
- Largeur de la bordure: 10px
- Couleur de bordure: #ffffff
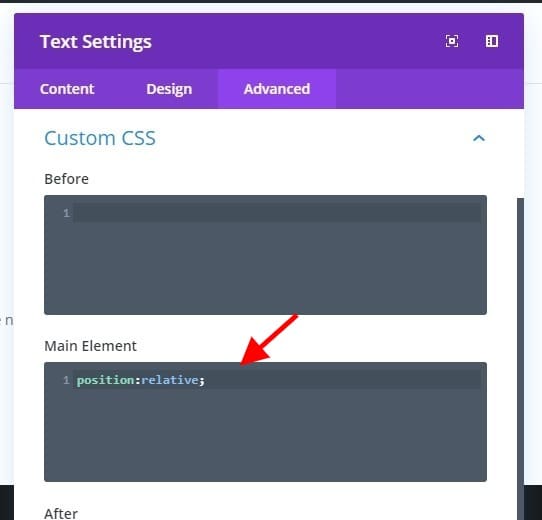
Étant donné que nous allons faire chevaucher le module de texte avec des icônes de présentation, nous devons nous assurer que le module de texte repose au-dessus des icônes dans l’ordre z-space. Pour ce faire, nous devons d’abord ajouter l’extrait de code CSS suivant dans la zone CSS de l’élément principal du module Texte:
position: relative;
Définissez ensuite la valeur z-index sur 1.
Maintenant, ce module de texte sera placé au-dessus de tout autre module qui se chevauchent, ce qui est important pour la conception.
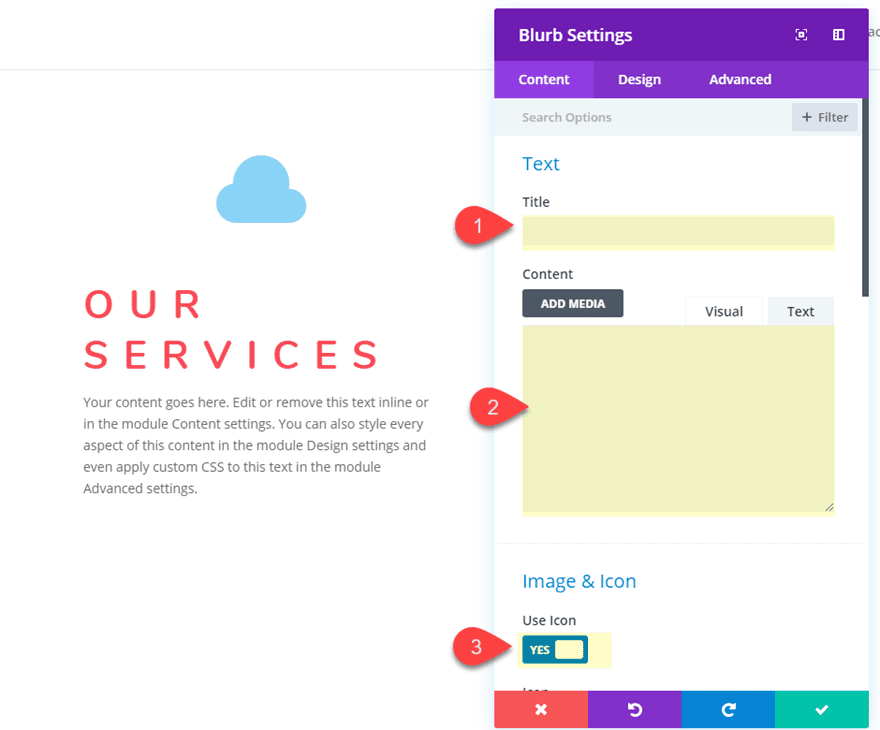
Créer l’icône Blurb
Nous sommes maintenant prêts à créer la première icône de texte de présentation. Pour ce faire, nous devons d’abord ajouter un module Blurb et le faire glisser vers le haut du module de texte. Supprimez ensuite le contenu fictif (le texte du titre et le corps du texte) et Cliquez pour utiliser une icône au lieu d’une image pour le texte de présentation.

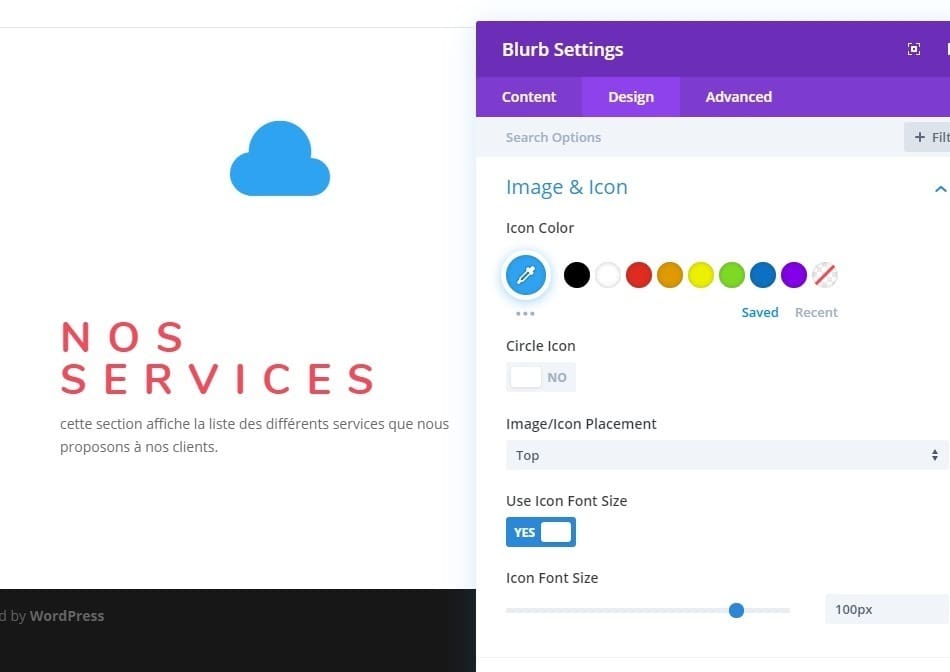
Puis mettez à jour les paramètres de conception suivants:
- Couleur de l’icône: #2ea3f2
- Utiliser la taille de la police d’icône: OUI
- Taille de la police d’icônes: 100px
- Marge personnalisée: 0px en bas (cela supprime la marge inférieure par défaut entre les modules; pas nécessaire si vous utilisez une largeur de gouttière de 1)
Ensuite, comme nous n’utilisons aucun texte avec le module (uniquement l’icône), nous pouvons supprimer la marge inférieure par défaut sous l’icône de présentation. Pour ce faire, ajoutez le code CSS personnalisé suivant à la zone Blurb Image CSS:
Blurb Image CSS:
margin-bottom: 0px
Dupliquer l’icône Blurb
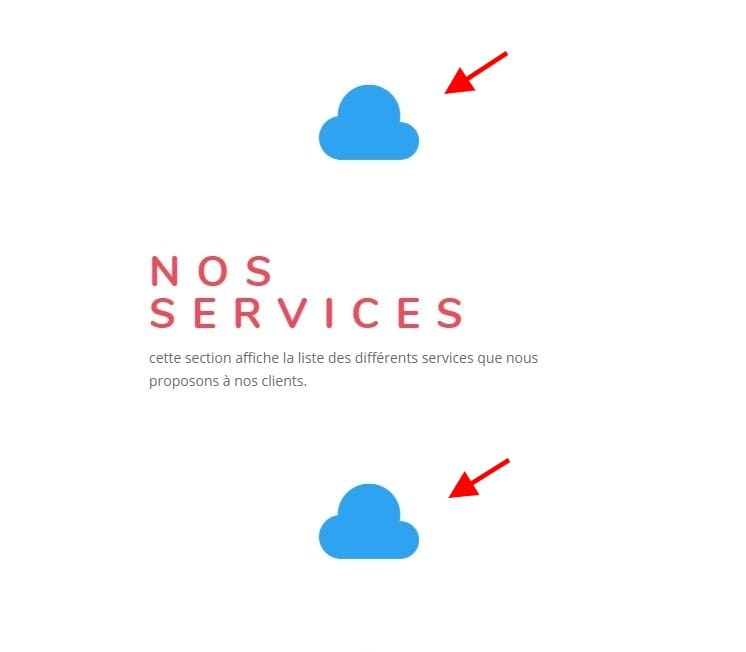
Avant de commencer à positionner le blurb, allons de l’avant, dupliquez le module blurb et faites-le glisser sous le module texte. Vous devriez maintenant avoir une icône de présentation au-dessus et au-dessous du module de texte.
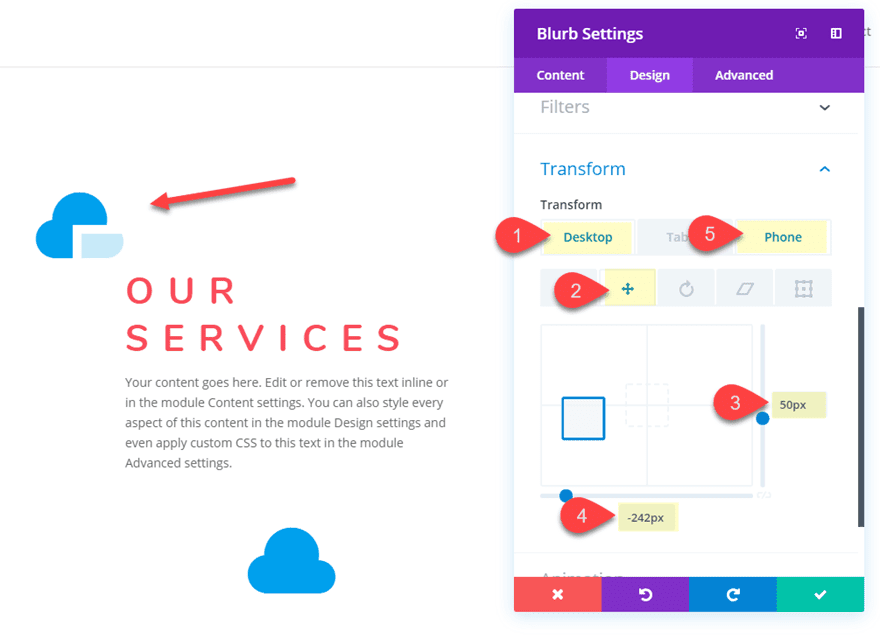
 Positionnement des icônes de présentation à l’aide de Transform Translate
Positionnement des icônes de présentation à l’aide de Transform Translate
Pour positionner les icônes de présentation, nous allons utiliser les options de transformation de Divi, qui nous permettent de placer le module de présentation avec l’icône n’importe où sur la page.
Positionnement Blurb Icon #1
Pour positionner l’icône représentant un blurb supérieur, ouvrez les paramètres du module blurb et mettez à jour les éléments suivants:
- Transformer traduire axe X (desktop): -242px
- Transformer traduire l’axe Y (bureau): 50px
- Transformer traduire axe X (téléphone): -170px
Cependant, vous pouvez ajouter cela en fonction des réglages que vous aurez fait.

Positionnement Blurb Icon # 2
Avant de positionner cette icône de présentation, agrandissons-la un peu. Pour ce faire, ouvrez les paramètres du module Blurb et modifiez la taille de la police de l’icône à 150px.
Positionnez ensuite l’icône de présentation en mettant à jour les options de transformation suivantes:
- Transformer traduire axe X (desktop): 242px
- Transformer traduire l’axe Y (bureau): -100px
- Transformer traduire axe X (téléphone): 190px
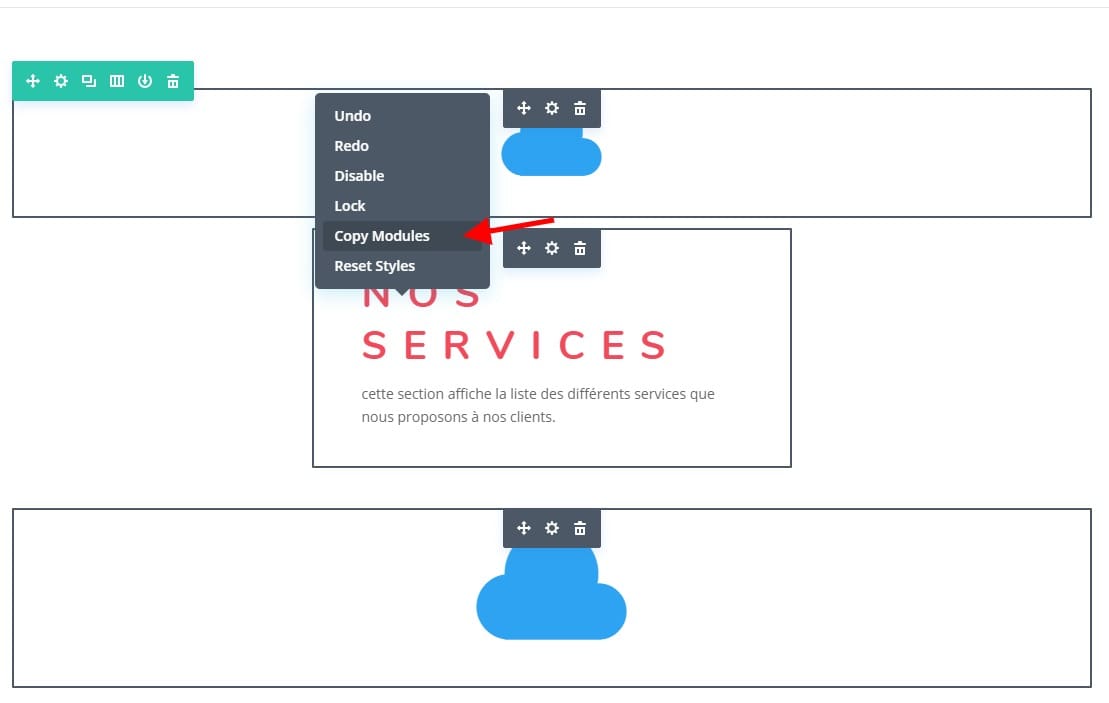
Création d’une autre section
A partir de maintenant, nous pouvons nous inspirer de ce que nous avons fait, pour créer d’autre zone avec un arrangement différent. Tout ce que vous devez faire, c’est créer une nouvelle colonne, et copiez les modules précedent. Pour effectuer une copie multiple, survolez chaque module en maintenant la touche CTRL de votre clavier appuyée.
Résultat final
Voyons maintenant le résultat final.
Dernières pensées
L’ajout d’icônes de présentation en tant qu’accents de conception à votre contenu est un exemple de la façon dont deux modules peuvent être combinés pour créer un design totalement unique. Dans ce cas, l’arrière-plan et la bordure du module de texte servent de superposition partielle pour les icônes environnantes. Le résultat est unique et ouvre la porte à l’exploration de plusieurs variantes de design. N’hésitez pas à explorer différentes icônes et combinaisons de couleurs pour créer quelque chose pour vos propres besoins.
J’espère avoir de vos nouvelles dans les commentaires.