Si vous proposer des logiciels ou astuce sur la programmation, vous aurez certainement envie de partager des extraits de code. Cette manière de partager des extraits de code peuvent les aider à mettre sur pied une pratique rapidement. Cependant, partager du code avec tout le formatage nécessaire, n’est pas possible par défaut. Ce que je veux dire par formatage, il s’agit de la coloration syntaxique. Pourtant, c’est quelque chose d’assez facile à faire.
Heureusement, Si vous utilisez divi, vous devez savoir qu’il y a une méthode intégrée pour le faire manuellement, afin d’ajouter des styles personnalisés à ces extraits de code. De plus, il existe des plugins et des ressources tierces qui peuvent vraiment simplifier le processus de création d’extraits de code esthétiques et fonctionnels dans Divi.
Dans ce tutoriel, je vais vous montrer comment partager des extraits de code dans Divi (manuellement). Et je vais également vous montrer comment concevoir des blocs d’extraits de code avec Divi Builder, qui vous permettront de passer au niveau suivant.
Aperçu
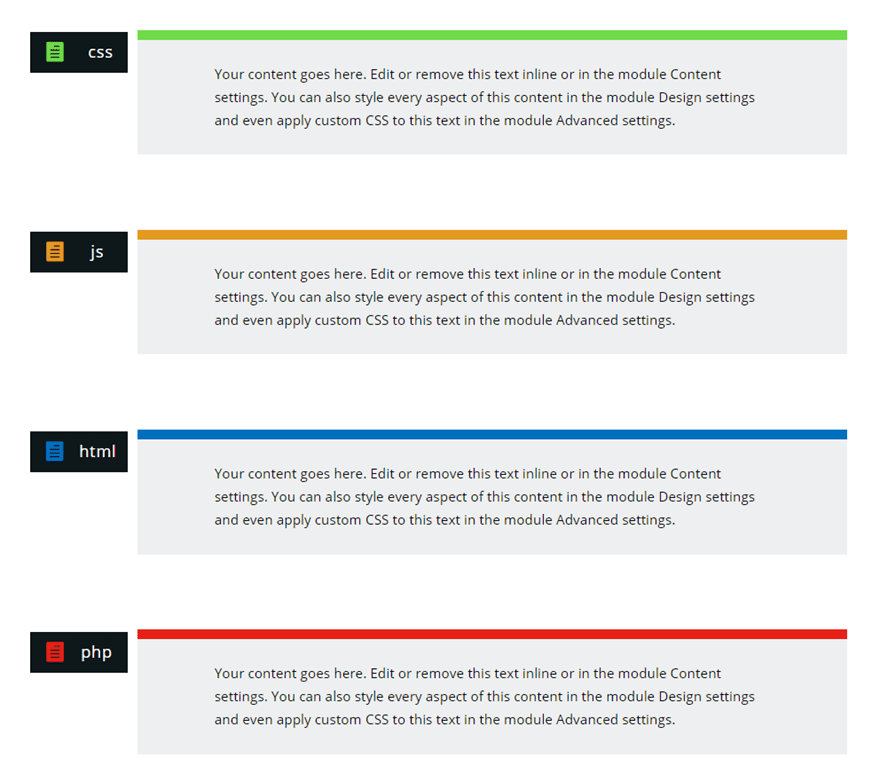
Voici un aperçu des conceptions d’extraits de code possibles dans ce didacticiel.
L’extrait de code Les boîtes contenant des extraits de code ont ajouté le mode manuel.
 Prérequis pour le tutoriel
Prérequis pour le tutoriel
Pour ce tutoriel, tout ce dont vous avez besoin est le thème Divi, installé et actif. Nous allons construire les exemples de fragments de code à partir de zéro en utilisant Divi Builder sur une nouvelle page.
Pour commencer, créez une nouvelle page et déployez Divi Builder sur l’interface publique. Ensuite, choisissez l’option « Construire à partir de zéro ».
Maintenant, vous êtes prêt à partir !
Conception d’une boîte personnalisée pour les extraits de code sur Divi
Étant donné que notre extrait de code réside dans un module de texte, nous pouvons utiliser le divi builder pour ajouter des éléments de conception dans le module de texte (et autour de celui-ci). Pour cette conception, nous allons utiliser un module résumé pour servir d’étiquette à l’extrait de code. Ensuite, nous allons styler et positionner le curseur à gauche du module de texte. Ensuite, nous styliserons le module de texte de notre extrait de code.
Création de la section, de la ligne et de la colonne
Nous devons d’abord créer une nouvelle section avec une ligne d’une colonne.
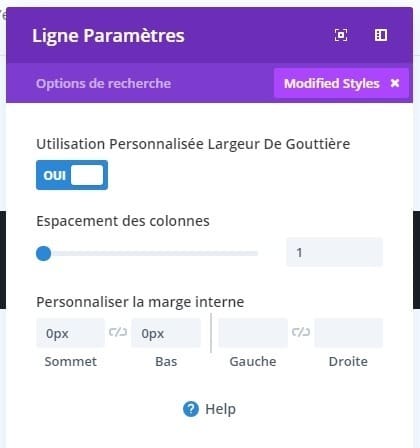
Puis mettez à jour les paramètres de ligne comme suit:
Largeur de gouttière: 1
Rembourrage sur mesure: 0px en haut, 0px en bas
 Ajouter le module de texte
Ajouter le module de texte
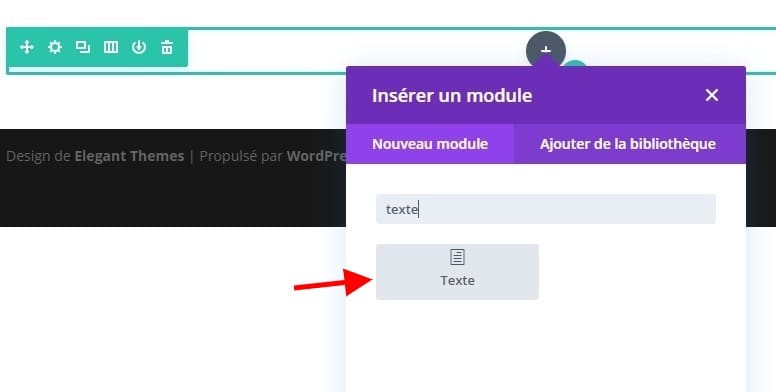
Ensuite, ajoutez un module de texte à la ligne.
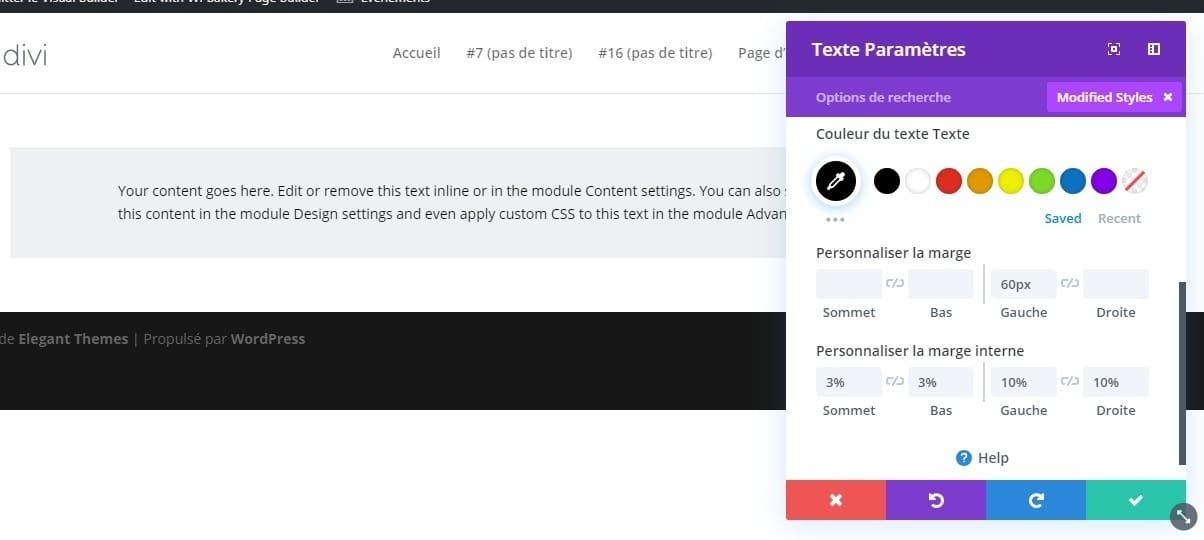
 Vous pouvez laisser le contenu par défaut. Nous y ajouterons nos extraits de code WordPress plus tard. Pour l’instant, modélisons le module de texte en mettant à jour les paramètres de texte suivants:
Vous pouvez laisser le contenu par défaut. Nous y ajouterons nos extraits de code WordPress plus tard. Pour l’instant, modélisons le module de texte en mettant à jour les paramètres de texte suivants:
Couleur de fond: #eff0f1 Couleur du texte: #000000 Marge personnalisée: 60px à gauche Rembourrage sur mesure: 3% en haut, 3% en bas, 3% à gauche, 3% à droite
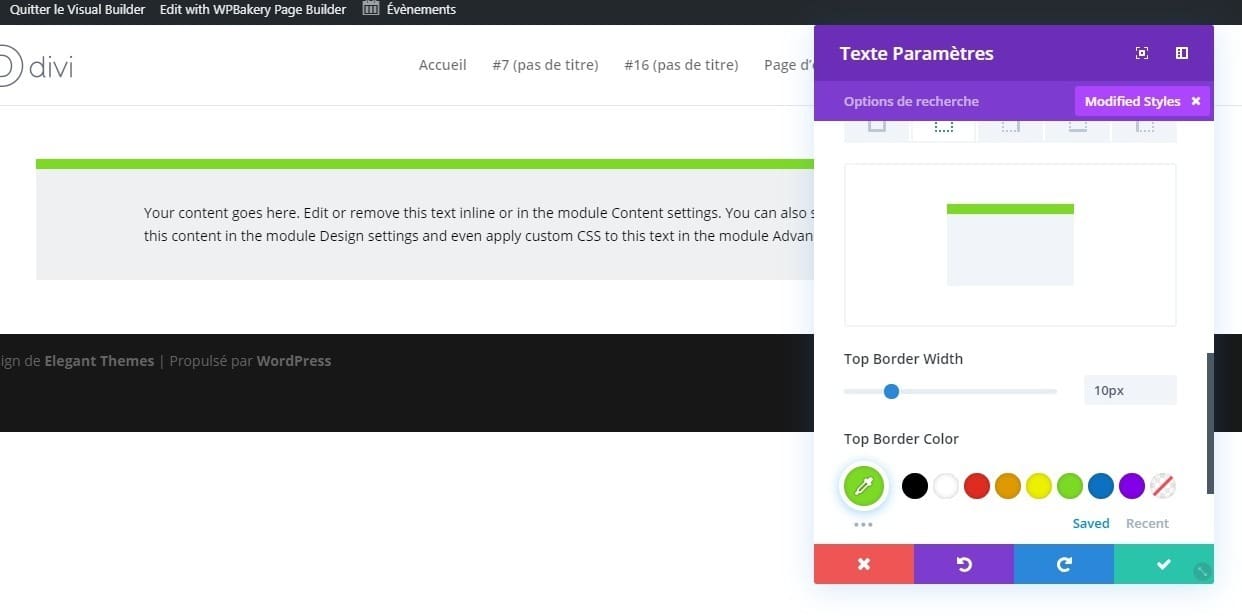
Largeur de la bordure supérieure: 10px Couleur de la bordure supérieure: #7cda24
 Création du libellé d’extrait de code
Création du libellé d’extrait de code
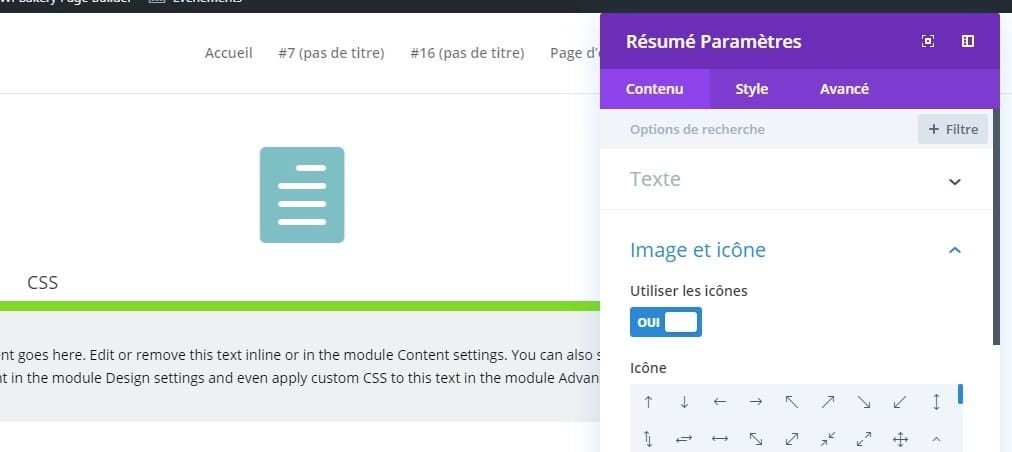
Pour créer le libellé d’extrait de code, nous allons utiliser un module blurb. Cela vous permettra d’ajouter une icône de texte de présentation (ou une icône d’image personnalisée) à côté du langage de code affiché.
Créez un module de présentation et faites-le glisser au-dessus du module de texte. Puis mettez à jour les paramètres de présentation suivants:
Titre: css Contenu: [supprimer le contenu fictif] Utiliser l'icône: OUI Icône: voir la capture d'écran
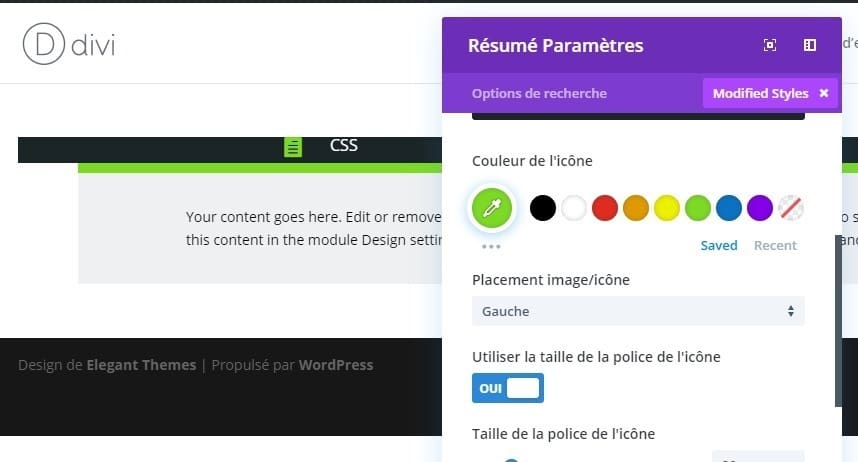
 Puis mettez à jour les paramètres de conception comme suit:
Puis mettez à jour les paramètres de conception comme suit:
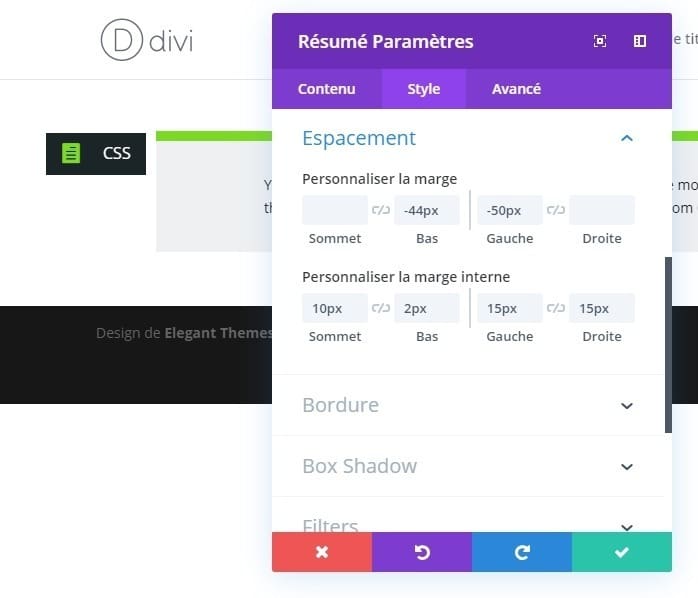
Couleur d'arrière-plan: #1b2426 Couleur d'icône: #7cda24 Emplacement de l'image / l'icône: left Taille de la police de caractères: 20px Titre du texte Couleur: #ffffff Titre de la taille du texte: 16px
Hauteur de la ligne de titre: 1.3em Largeur: 100px Marge personnalisée: -44px en bas, -50px à gauche Rembourrage sur mesure: 10px en haut, 2px en bas, 15px à gauche, 15px à droite
Dupliquez la section pour créer plus de conceptions de boîtes d’extraits de code
Ceci prend en charge notre première conception de boîte à code. Il ne nous reste plus qu’à dupliquer la section contenant la conception du bloc de code et mettre à jour l’étiquette et les couleurs pour créer un nouveau bloc de code pour un langage de codage différent. Ceci est bien entendu facultatif, mais si vous envisagez d’ajouter différents extraits de code sur une page, il est utile de disposer d’un jeu de couleurs différent pour chacun.
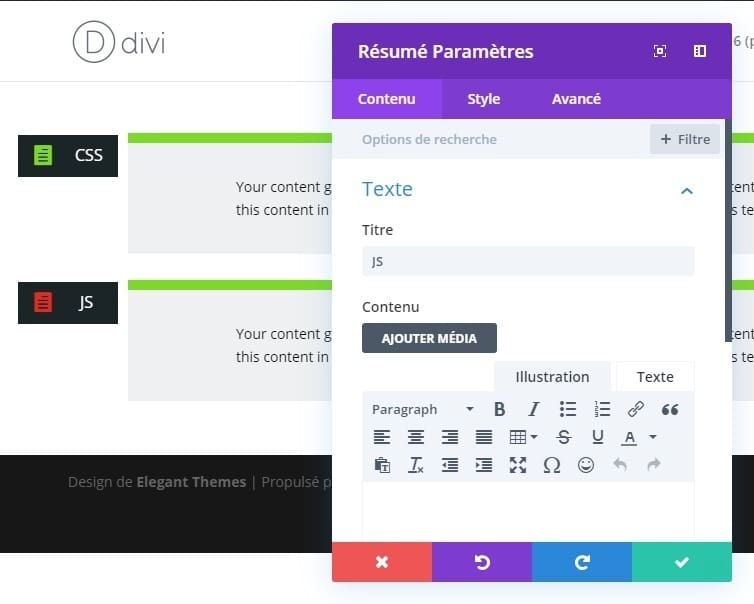
Par exemple, dupliquez la section, puis ouvrez les paramètres du module Blurb.
Mettez à jour le titre en «js» pour Javascript.
Cliquez ensuite avec le bouton droit de la souris sur Couleur de l’image / icône et sélectionnez Rechercher et remplacer.
 La mise à jour des options de recherche et de remplacement suivantes:
La mise à jour des options de recherche et de remplacement suivantes:
Dans: cette section Remplacer par: [nouvelle couleur] Remplacer tout: cocher remplacer toutes les valeurs trouvées
Vous avez maintenant un nouveau bloc d’extraits de code pour les extraits de code JS.
Voici un exemple de zones d’extraits de code pour les types de code populaires pour WordPress.
 Utilisation du plugin Code Prettify pour ajouter la surbrillance de syntaxe aux extraits de code manuels
Utilisation du plugin Code Prettify pour ajouter la surbrillance de syntaxe aux extraits de code manuels
Bon, il est vrai que avec la méthode manuelle, vous pouvez immédiatement coller du texte et passer. Le plugin Code Prettify ajoutera instantanément du code en surbrillance à toutes les balises «pre». La beauté de ce plugin est qu’il n’y a absolument aucune personnalisation nécessaire. Tout ce que vous avez à faire est de télécharger et d’activer le plugin.
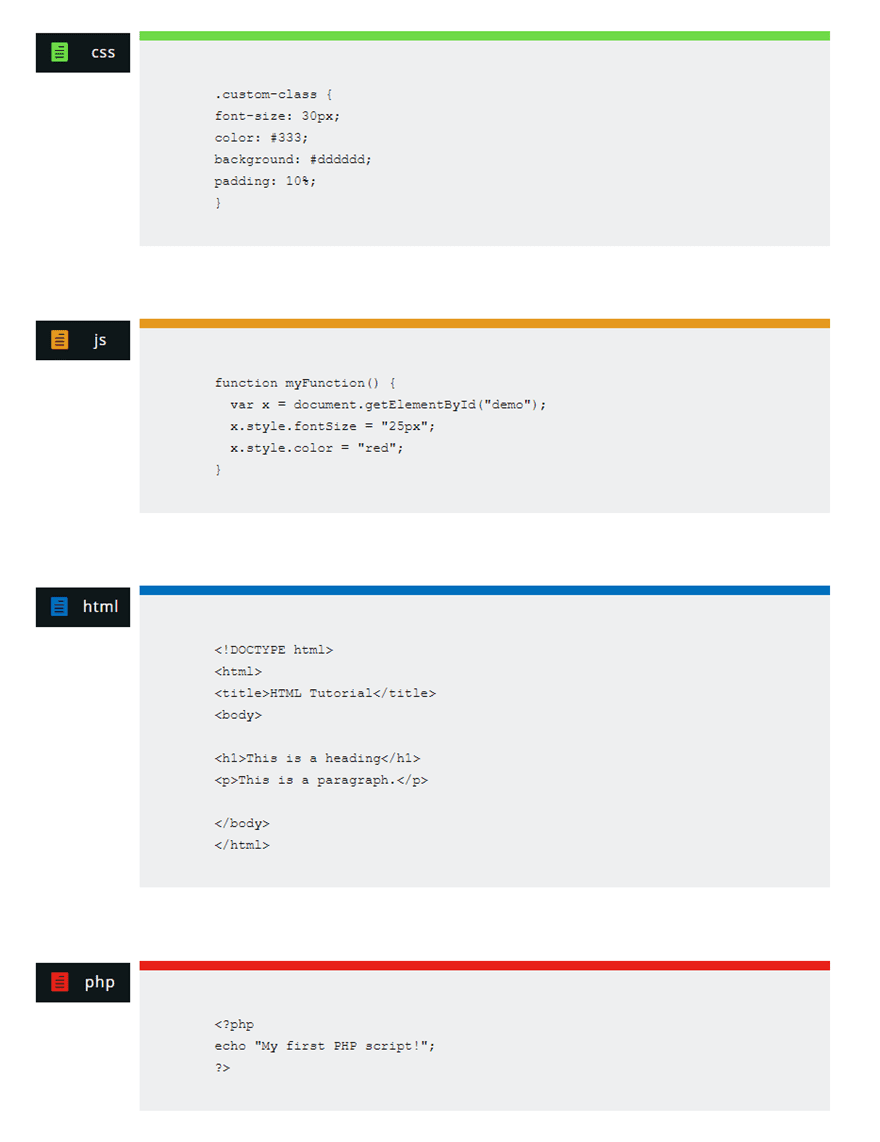
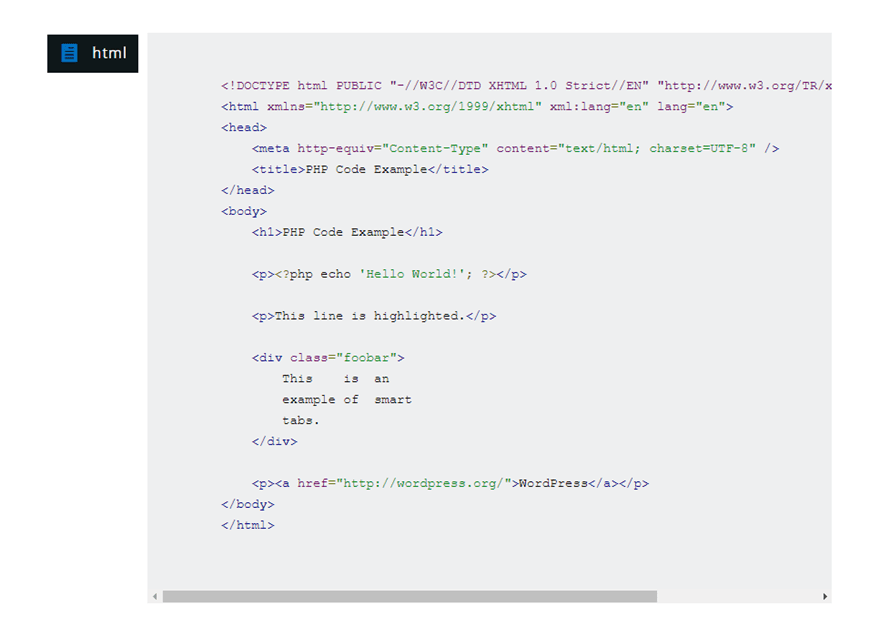
Voici un exemple de ce à quoi le code ressemblera avec Code Prettify actif.
 Code Prettify vient de Google et est également utilisé pour styliser tous ces extraits merveilleux sur stackoverflow.com.
Code Prettify vient de Google et est également utilisé pour styliser tous ces extraits merveilleux sur stackoverflow.com.
Pour terminer
Afficher des extraits de code sur Divi ne doit pas nécessairement être difficile. L’ajout manuel des extraits de code à l’aide des balises de code pré et Word fournies par WordPress fera le travail pour la plupart des extraits de code non html, mais vous devez d’abord exécuter l’extrait de code via un encodeur html pour être sûr. De plus, vous pouvez personnaliser davantage le style de texte de l’extrait de code à l’aide des paramètres du module de texte. Et n’oubliez pas Code Prettify pour ajouter une surbrillance à vos extraits de code manuels.
Pour ceux d’entre vous qui partagent régulièrement des extraits de code, utiliser le plugin SyntaxHighlighter est probablement votre meilleur choix. Quoi qu’il en soit, vous aurez toujours la possibilité d’ajouter davantage de conceptions créatives à vos extraits de code à l’aide de Divi Builder.
Bonne chance.