Avec les modules WooCommerce sur Divi, il existe des tonnes de conceptions que vous pouvez réaliser. Dans ce tutoriel Divi, nous essaierons de vous inspirer avec une autre idée de conception que vous pouvez réaliser en utilisant uniquement les options intégrées de Divi. Plus précisément, nous vous montrerons comment encadrer un produit dans votre image d’arrière-plan. Le résultat dépend entièrement de votre image de fond, mais si vous suivez ce tutoriel, vous saurez quelles étapes prendre pour personnaliser la technique de votre propre site Web! Vous pourrez également télécharger gratuitement le fichier JSON du didacticiel!
Aperçu
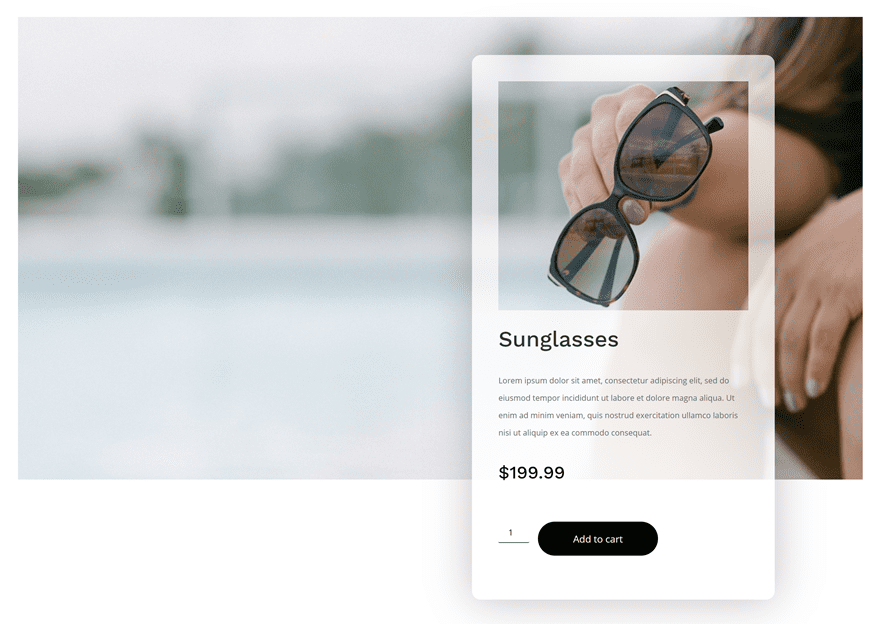
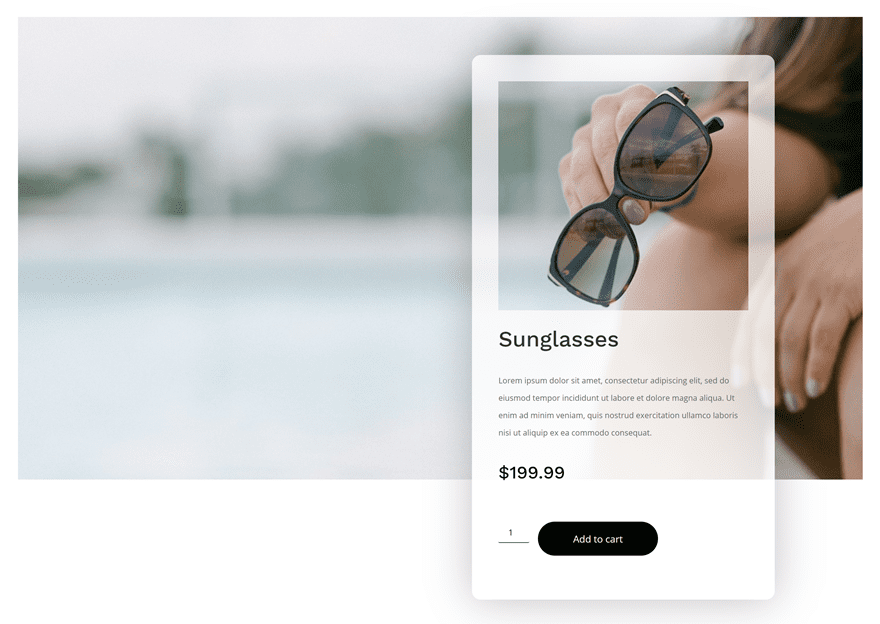
Avant de plonger dans le didacticiel, jetons un coup d’œil au résultat sur différentes tailles d’écran.

1. Configurer la section avec une image d’arrière-plan réactive
Ajouter une nouvelle section
Image d’arrière-plan adaptative
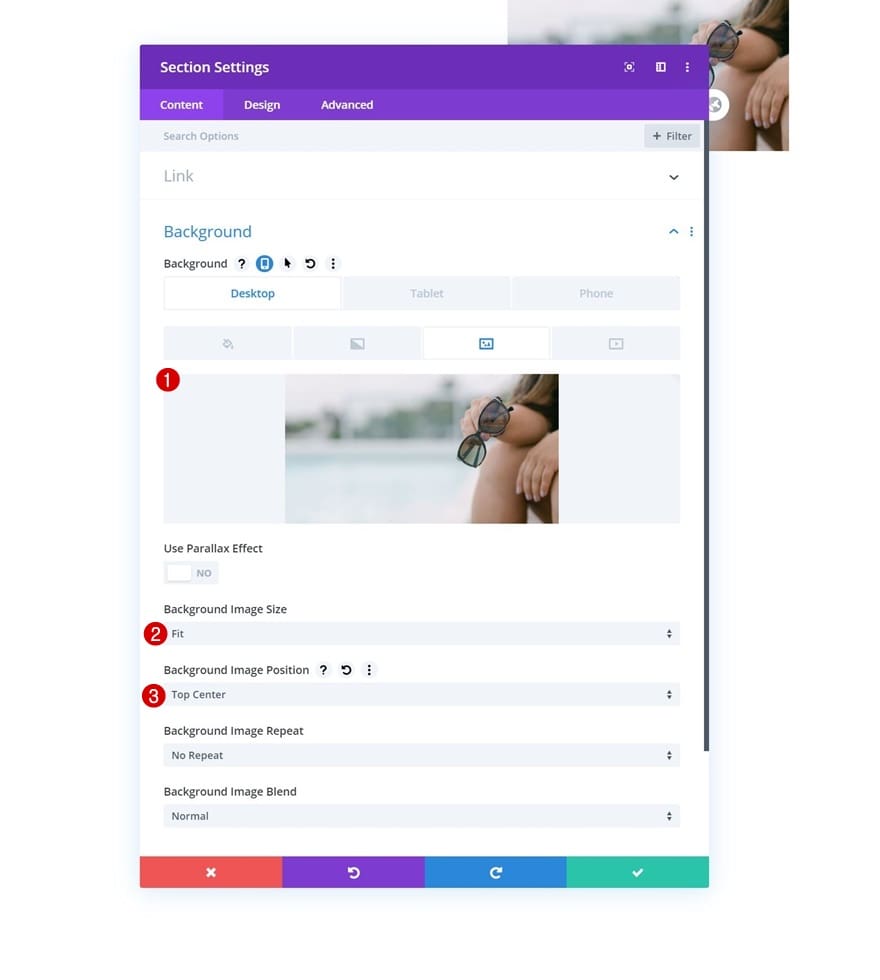
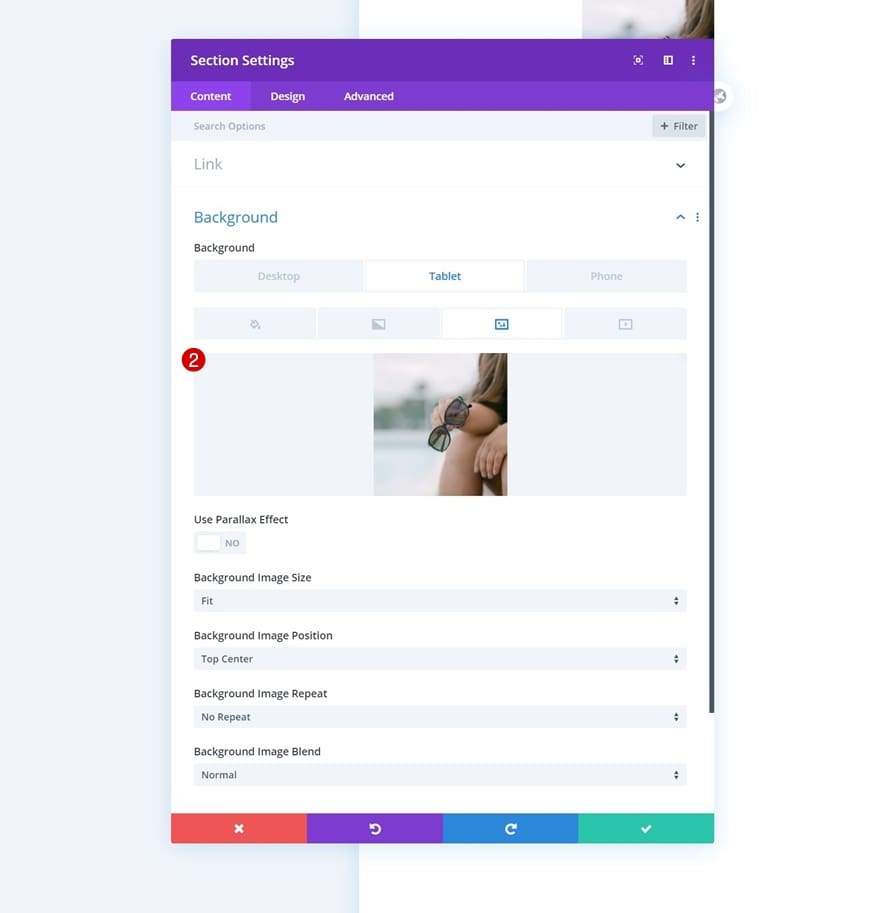
La première étape pour encadrer un produit dans votre image d’arrière-plan consiste à ajouter une nouvelle section à la page sur laquelle vous travaillez. Ouvrez les paramètres de la section et téléchargez des images d’arrière-plan réactives. Vous pouvez trouver les deux images que nous avons utilisées dans le dossier que vous avez pu télécharger au début de cet article.
- Image de fond: paysage
- Taille de l’image d’arrière-plan: Fit
- Position de l’image d’arrière-plan: en haut au centre

- Image de fond: carré

Espacement
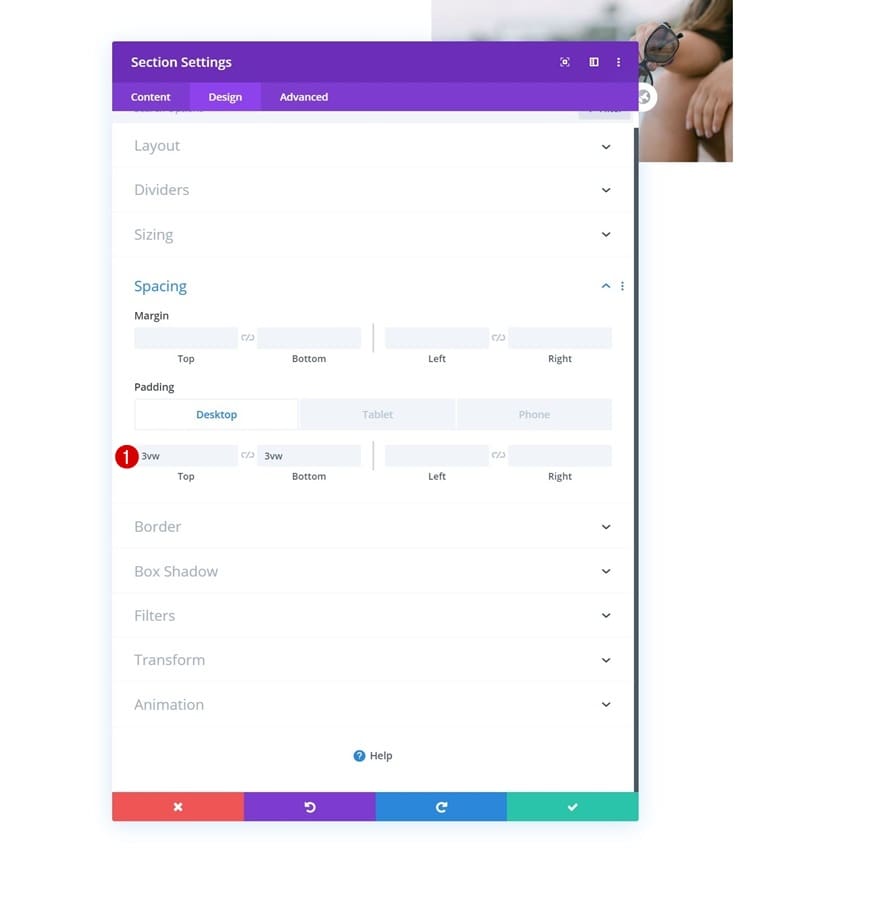
Passez à l’onglet conception et ajoutez un rembourrage supérieur et inférieur personnalisé sur différentes tailles d’écran.
- Rembourrage supérieur: 3vw (bureau), 0vw (tablette et téléphone)
- Rembourrage inférieur: 3vw (bureau), 7vw (tablette), 18vw (téléphone)

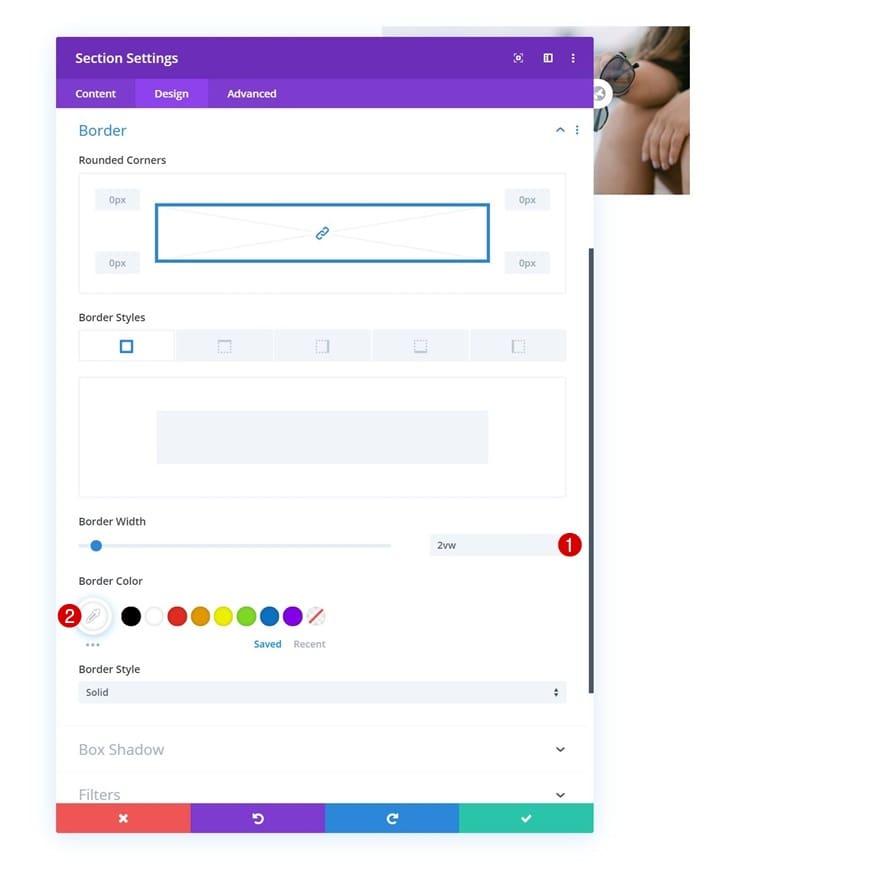
Frontière
Complétez les paramètres de la section en ajoutant une bordure.
- Largeur de bordure: 2vw
- Couleur de la bordure: #ffffff

2. Ajouter différents éléments de cadre à la colonne
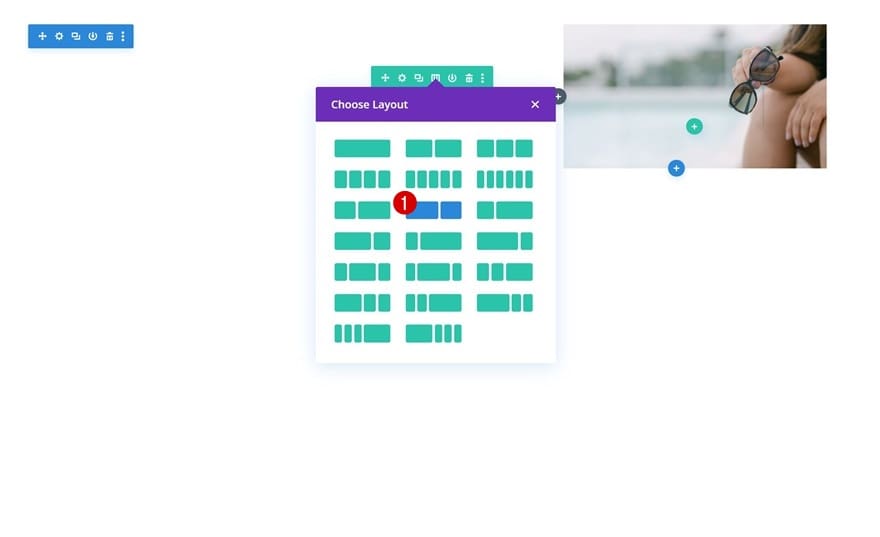
Ajouter une nouvelle ligne
Structure de colonne
Maintenant, comme vous pouvez le constater dans l’image d’arrière-plan, le produit est situé sur le côté droit de l’image d’arrière-plan. Nous choisirons une structure de colonne correspondante pour une nouvelle ligne dans notre section. Dans ce cas, il s’agit de la structure de colonnes suivante:

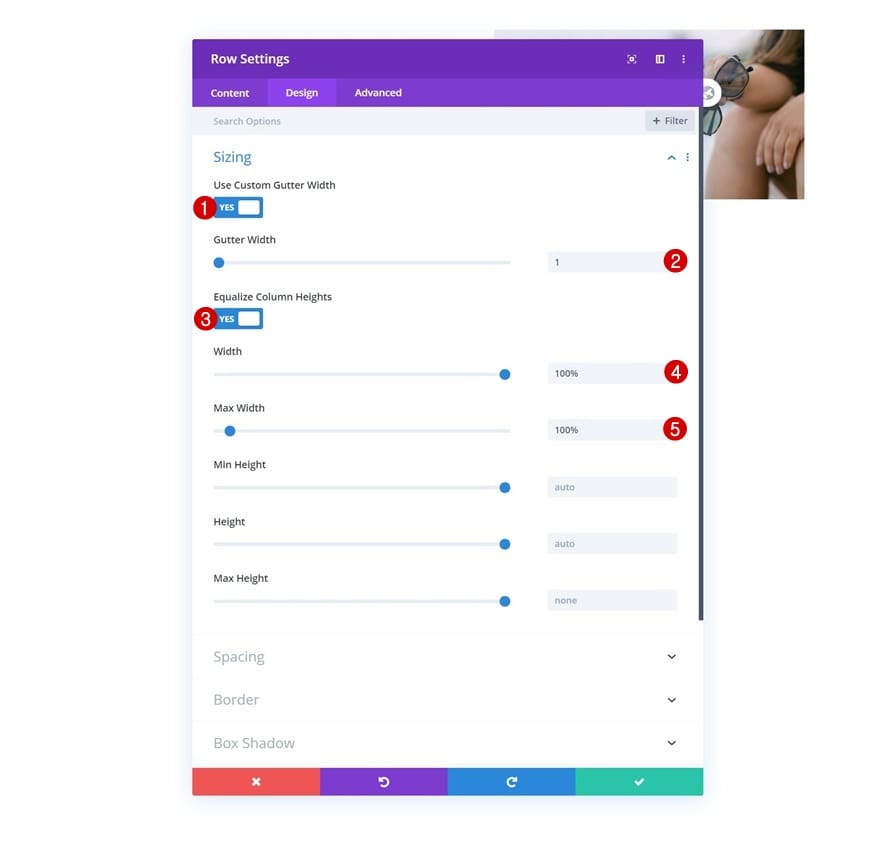
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement en conséquence:
- Utiliser une largeur de gouttière personnalisée: Oui
- Largeur de gouttière: 1
- Égaliser les hauteurs de colonne: Oui
- Largeur: 100%
- Largeur max: 100%

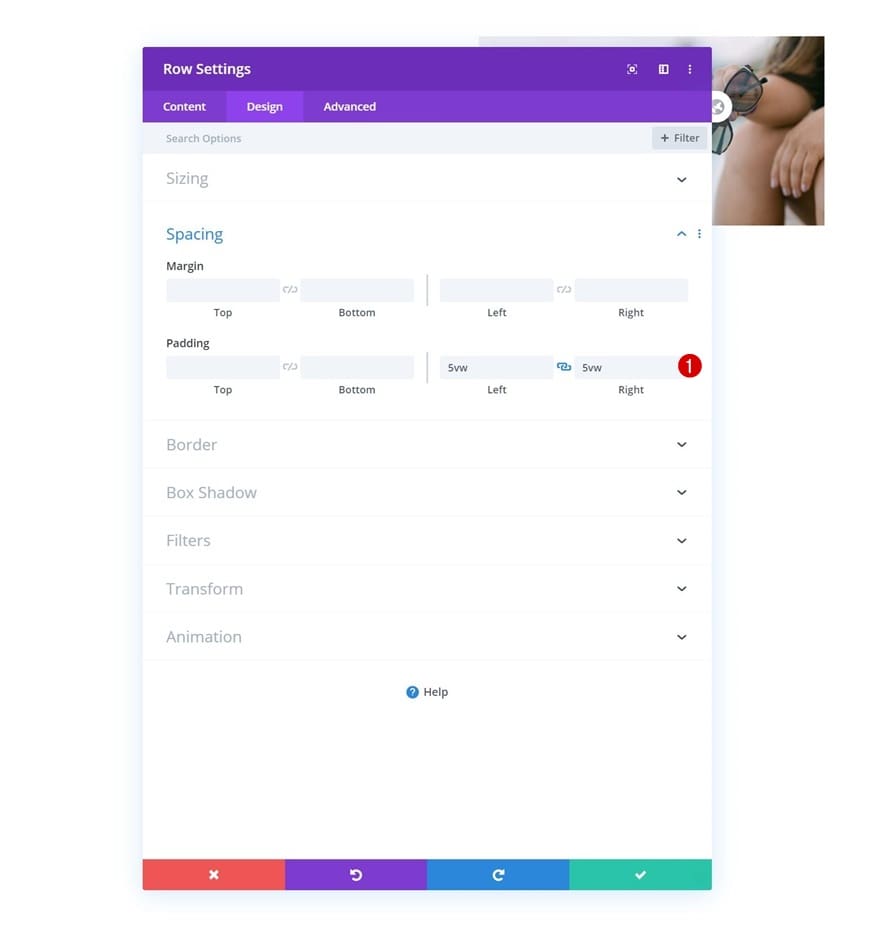
Espacement
Complétez les paramètres de la ligne en ajoutant un rembourrage gauche et droit personnalisé.
- Rembourrage gauche: 5vw
- Rembourrage droit: 5vw

Ajouter un module de texte à la colonne 2
Laisser la zone de contenu vide
Il est temps de commencer à ajouter des modules ! Pour permettre au produit de transparaître, nous utiliserons un module de texte vide.

Espacement
Nous augmenterons ensuite la hauteur du module dans les paramètres d’espacement.
- Rembourrage supérieur: 22vw (bureau), 39vw (tablette), 35vw (téléphone)
- Rembourrage inférieur: 15vw (bureau), 39vw (tablette), 35vw (téléphone)

Frontière
Et nous ajouterons également une bordure.
- Largeur de bordure: 3vw
- Largeur de bordure inférieure: 1vw
- Couleur de la bordure: rgba (255,255,255,0,7)

Ajouter le module de titre Woo à la colonne 2
Contenu dynamique
Passons au module suivant, qui est un module de titre Woo. Sélectionnez un produit de votre choix.
- Produit: Rechercher dans la liste

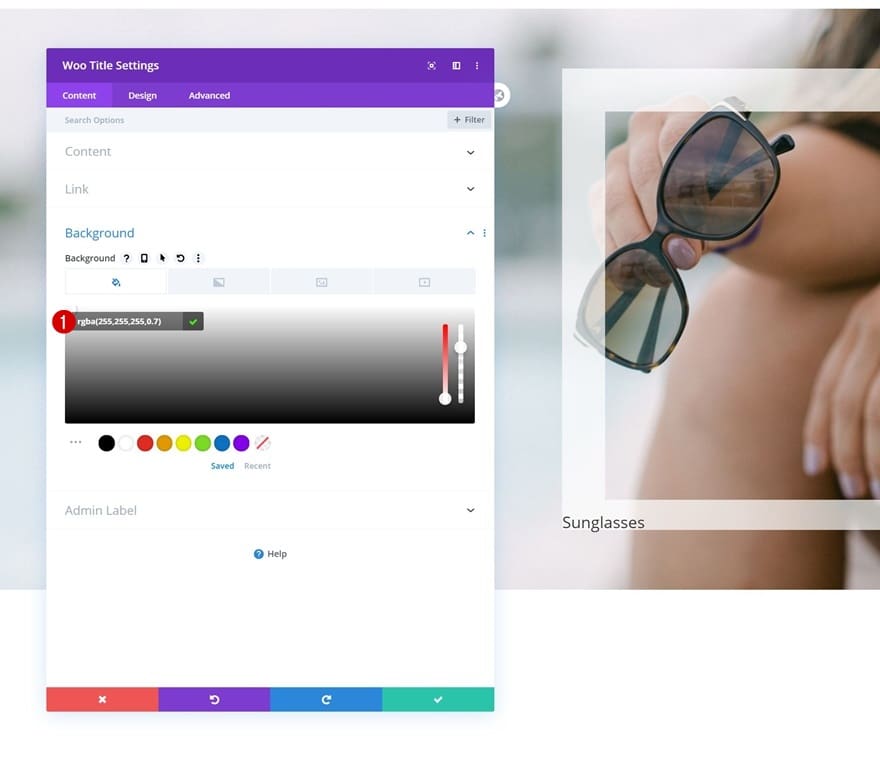
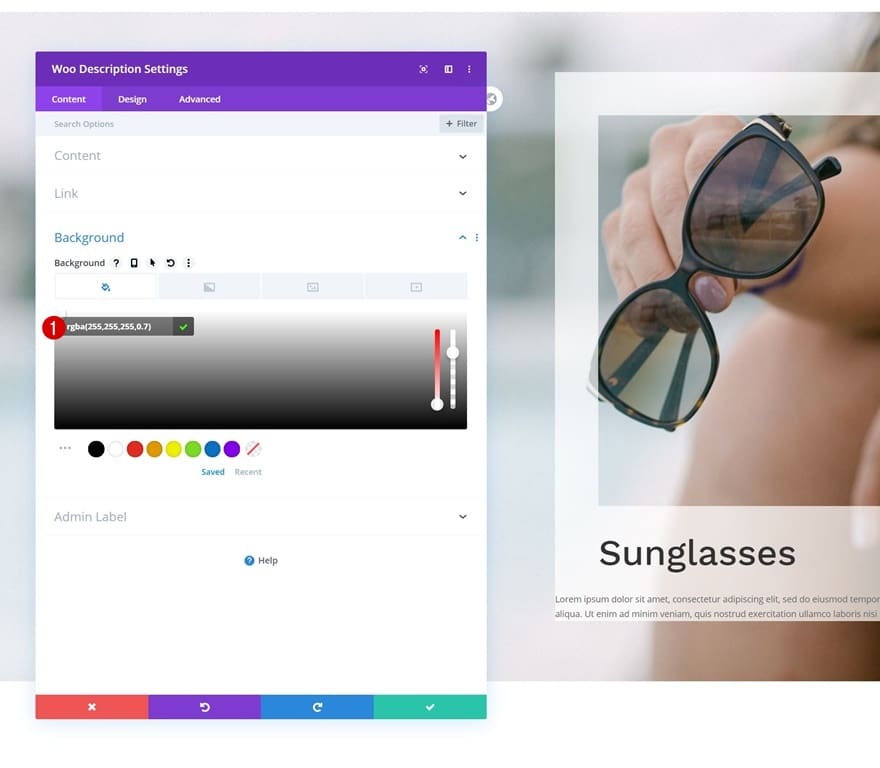
Couleur de l’arrière plan
Utilisez la couleur d’arrière-plan suivante:
- Couleur d’arrière-plan: rgba (255,255,255,0,7)

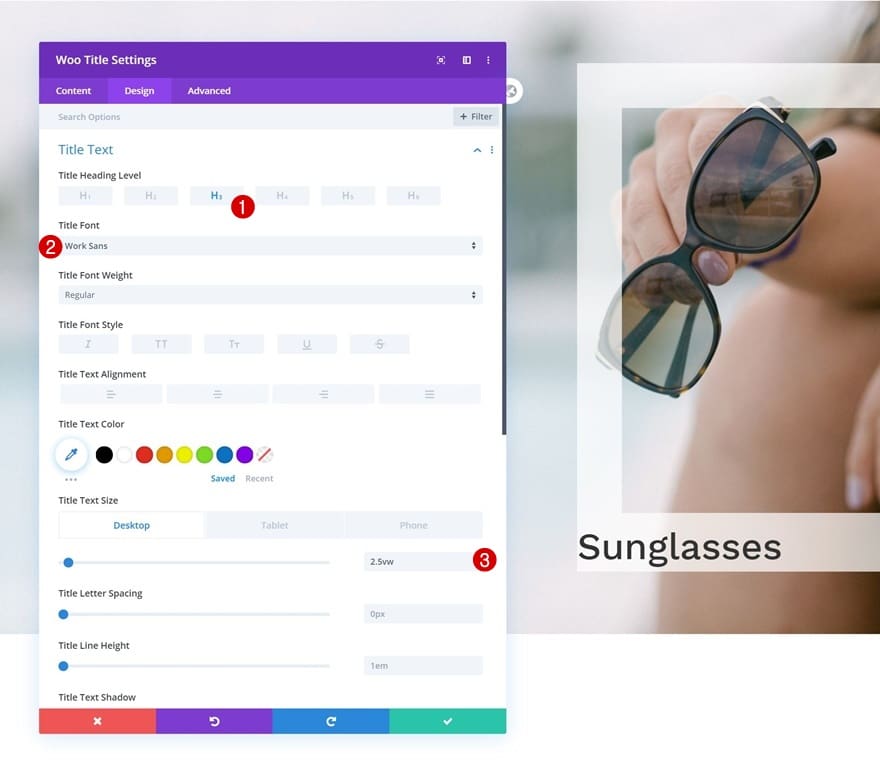
Paramètres du texte du titre
Passez à l’onglet de conception du module et modifiez les paramètres de texte H3 en conséquence:
- Niveau de titre: H3
- Police du titre: Work Sans
- Taille du texte du titre: 2.5vw (bureau), 5vw (tablette), 6vw (téléphone)

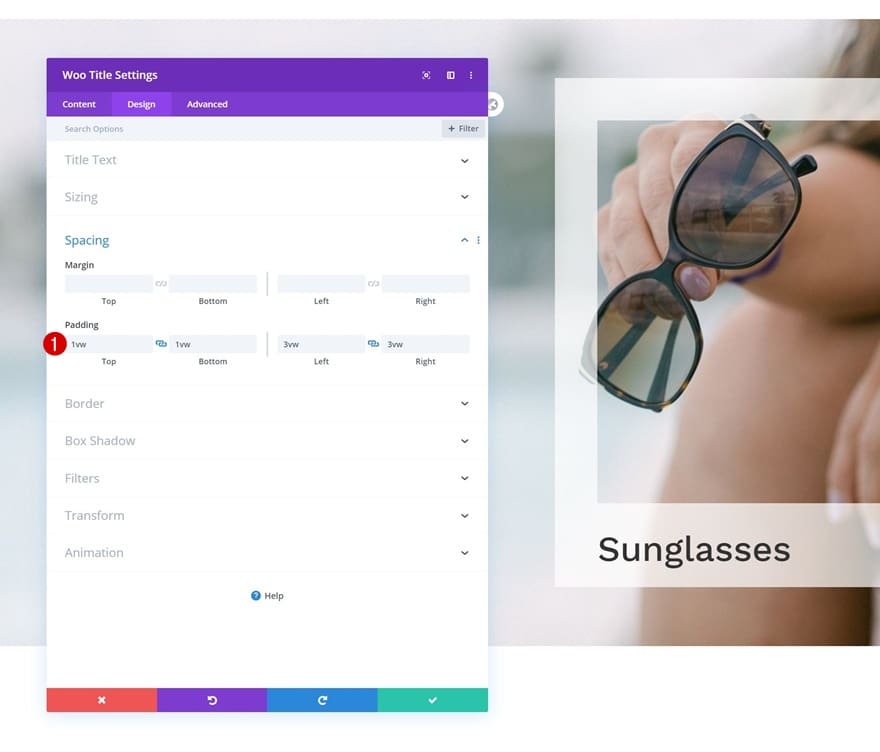
Espacement
Ajoutez également des valeurs de remplissage personnalisées.
- Rembourrage supérieur: 1vw
- Rembourrage inférieur: 1vw
- Rembourrage gauche: 3vw
- Rembourrage droit: 3vw

Ajouter le module de description Woo à la colonne 2
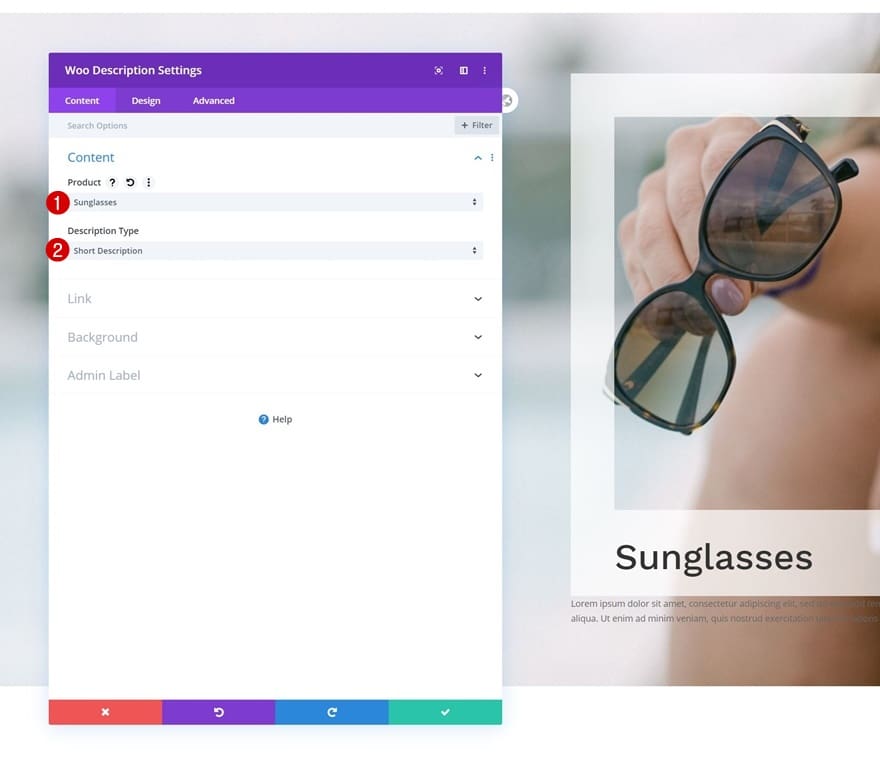
Contenu dynamique
Le prochain module dont nous avons besoin est un module de description Woo. Sélectionnez un produit de votre choix.
- Produit: Rechercher dans la liste
- Type de description: Description courte

Couleur de l’arrière plan
Modifiez la couleur d’arrière-plan du module en conséquence:
- Couleur d’arrière-plan: rgba (255,255,255,0,7)

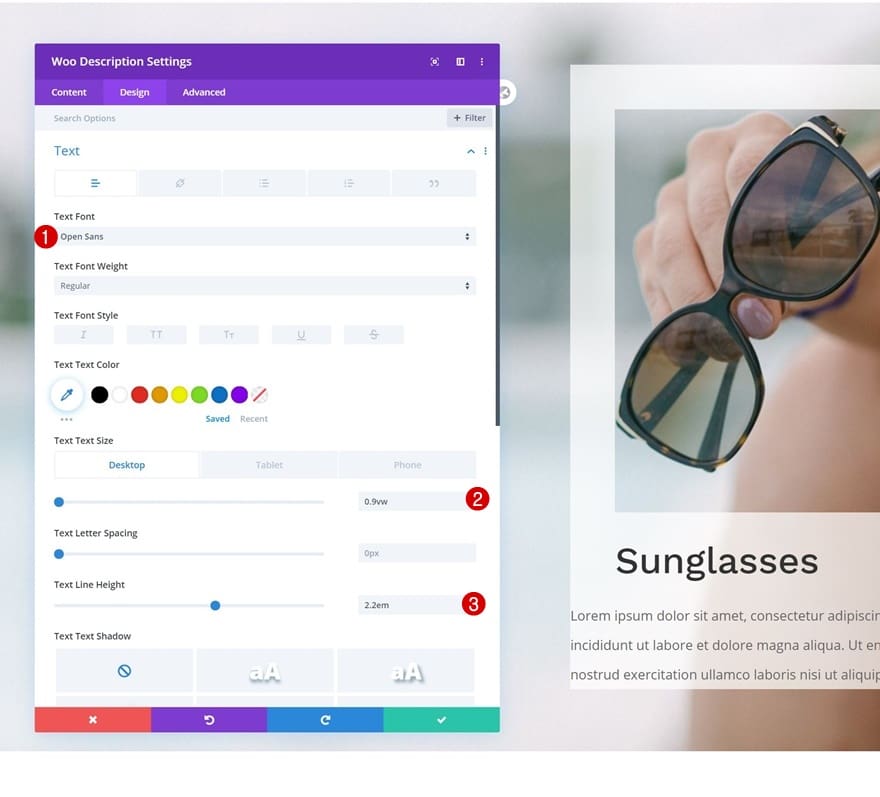
Paramètres de texte
Passez à l’onglet de conception du module et modifiez les paramètres de texte comme suit:
- Police du texte: Open Sans
- Taille du texte: 0.9vw (bureau), 2.2vw (tablette), 2.8vw (téléphone)
- Hauteur de la ligne de titre: 2,2 em

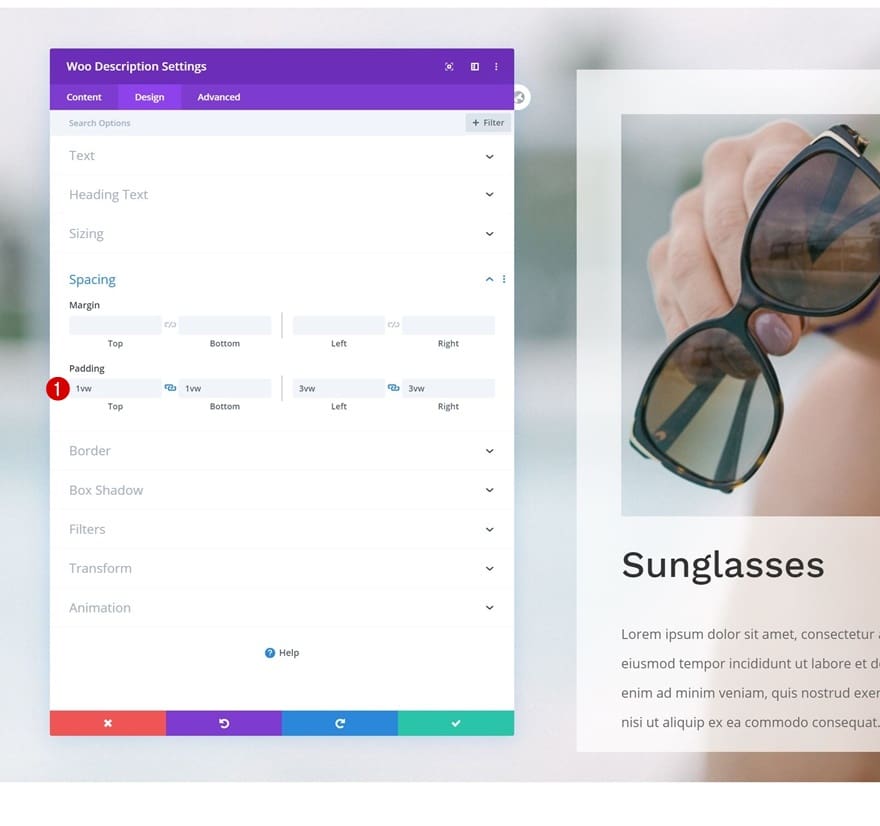
Espacement
Complétez les paramètres du module en ajoutant des valeurs de remplissage personnalisées.
- Rembourrage supérieur: 1vw
- Rembourrage inférieur: 1vw
- Rembourrage gauche: 3vw
- Rembourrage droit: 3vw

Ajouter le module de texte Woo Prix à la colonne 2
Contenu dynamique
Ensuite, nous avons le module de texte de prix Woo. Sélectionnez un produit de votre choix.
- Produit: Rechercher dans la liste

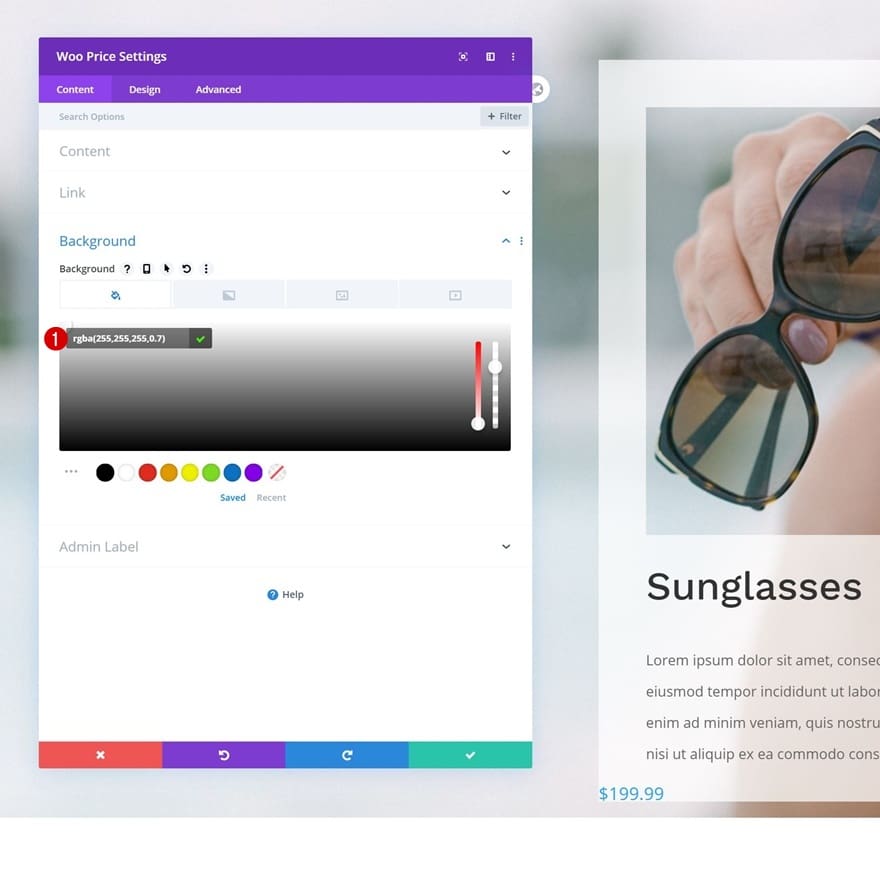
Couleur de l’arrière plan
Modifiez la couleur d’arrière-plan.
- Couleur d’arrière-plan: rgba (255,255,255,0,7)

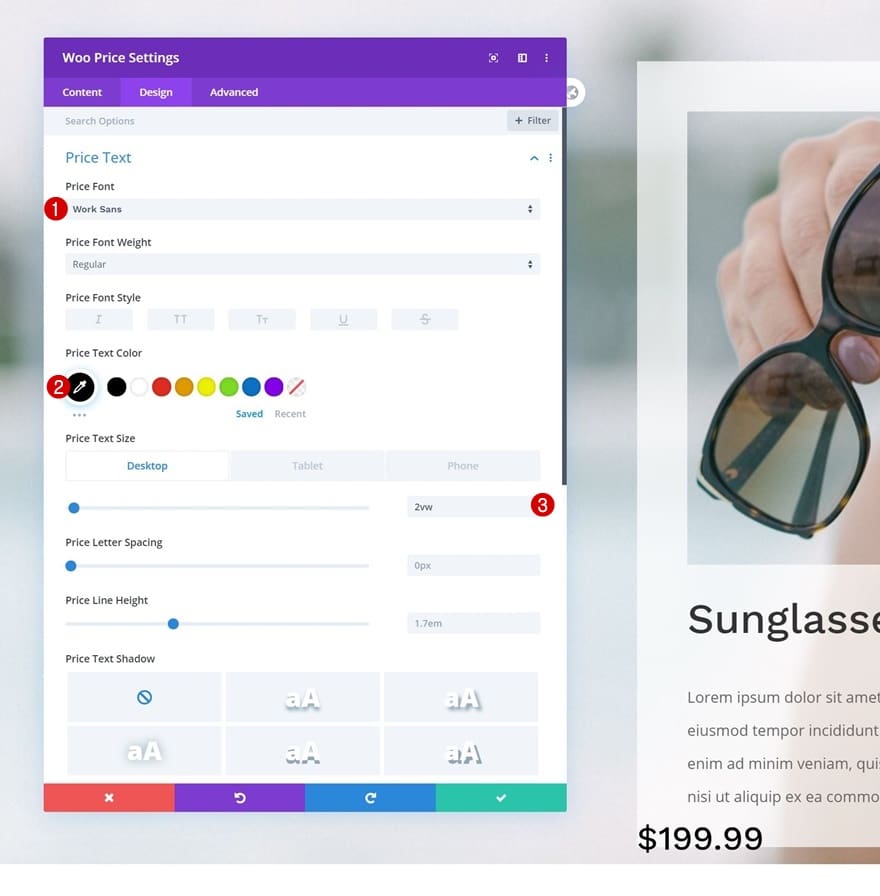
Paramètres de texte des prix
Passez à l’onglet de conception du module et modifiez les paramètres de texte des prix en conséquence:
- Police des prix: Work Sans
- Couleur du texte des prix: # 000000
- Prix Taille du texte: 2vw (bureau), 4vw (tablette), 5vw (téléphone)

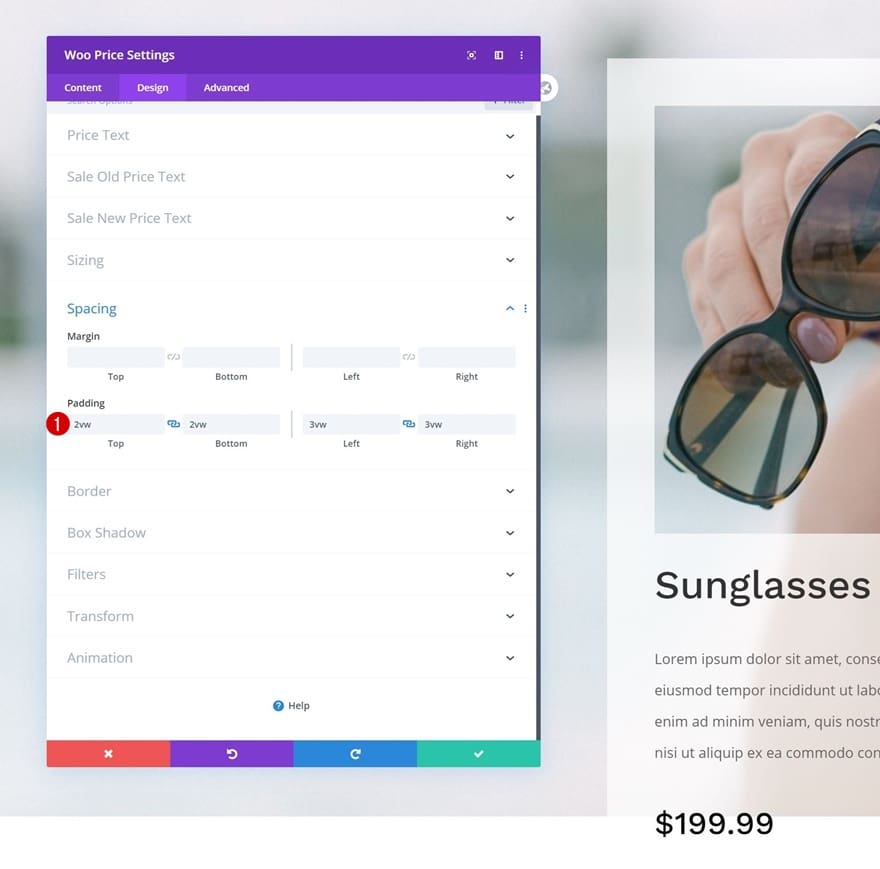
Espacement
Complétez les paramètres du module en ajoutant des valeurs de remplissage personnalisées.
- Rembourrage supérieur: 2vw
- Rembourrage inférieur: 2vw
- Rembourrage gauche: 3vw
- Rembourrage droit: 3vw

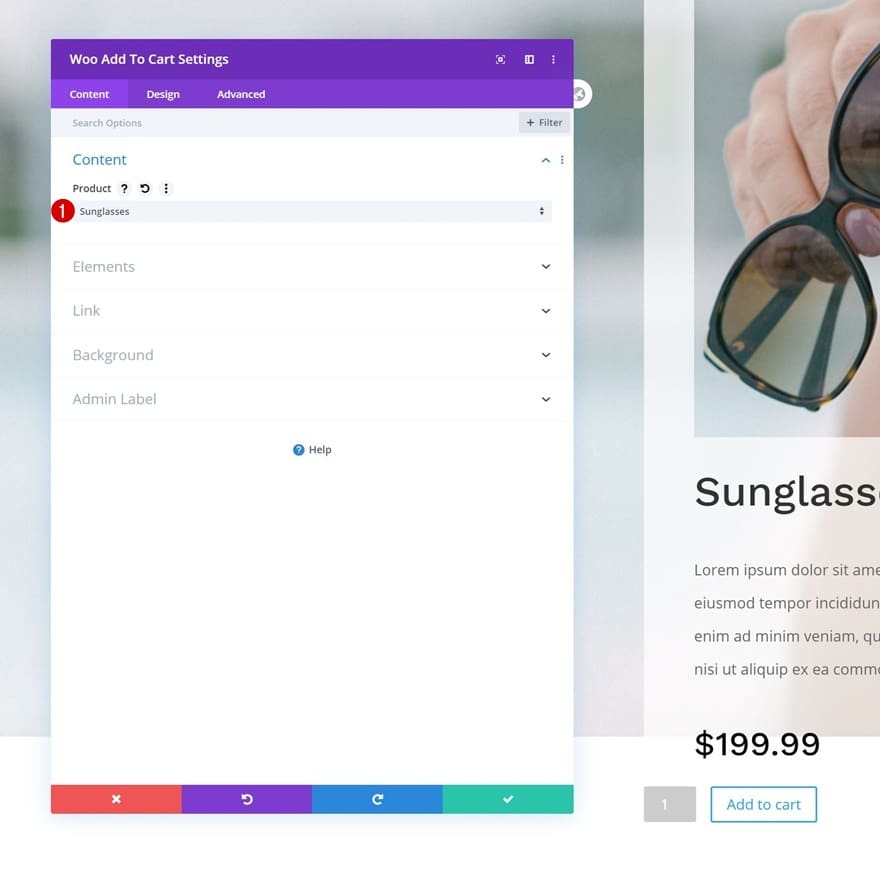
Ajouter Woo Ajouter au panier Module à la colonne 2
Contenu dynamique
Passons au module suivant et dernier, qui est le module Woo Add To Cart! Sélectionnez un produit de votre choix.
- Produit: Rechercher dans la liste

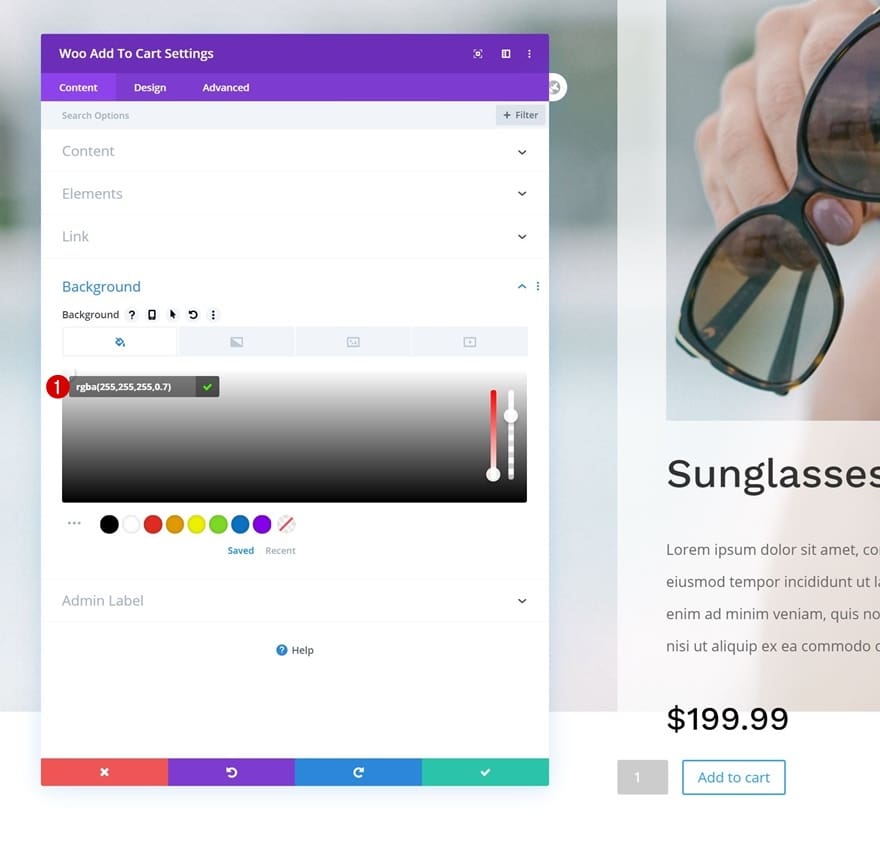
Couleur de l’arrière plan
Modifiez la couleur d’arrière-plan.
- Couleur d’arrière-plan: rgba (255,255,255,0,7)

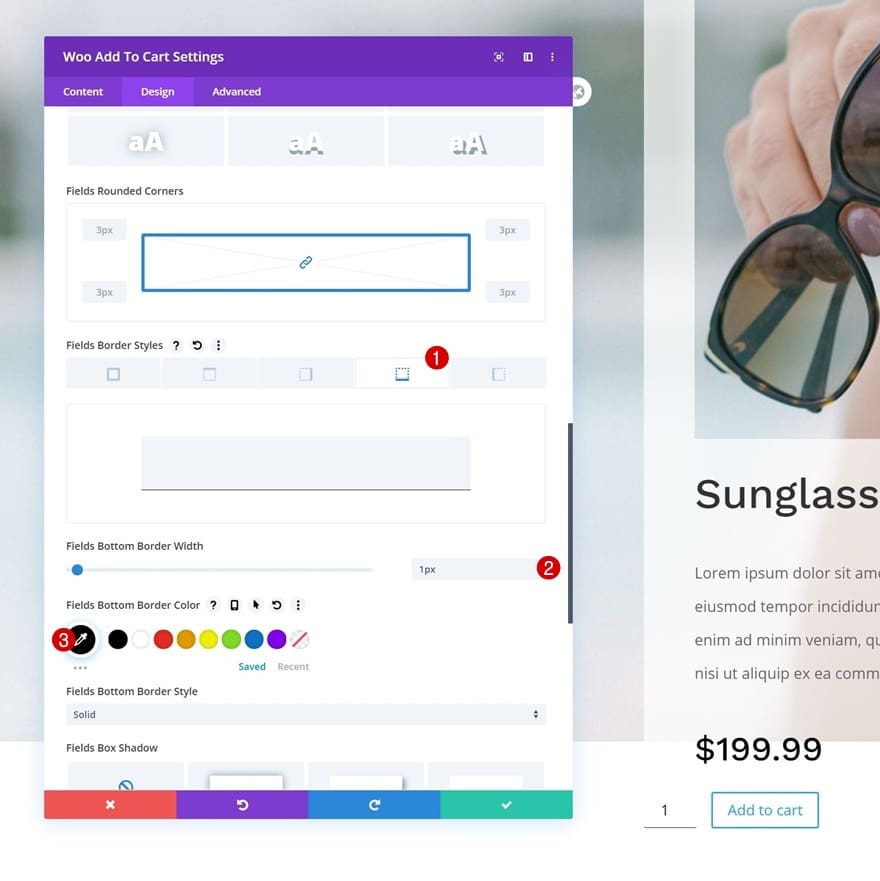
Paramètres des champs
Modifiez également les paramètres des champs du module.
- Couleur d’arrière-plan des champs: #ffffff
- Couleur du texte des champs: # 000000
- Police des champs: Open Sans

- Largeur de bordure inférieure des champs: 1px
- Couleur de la bordure inférieure des champs: # 000000

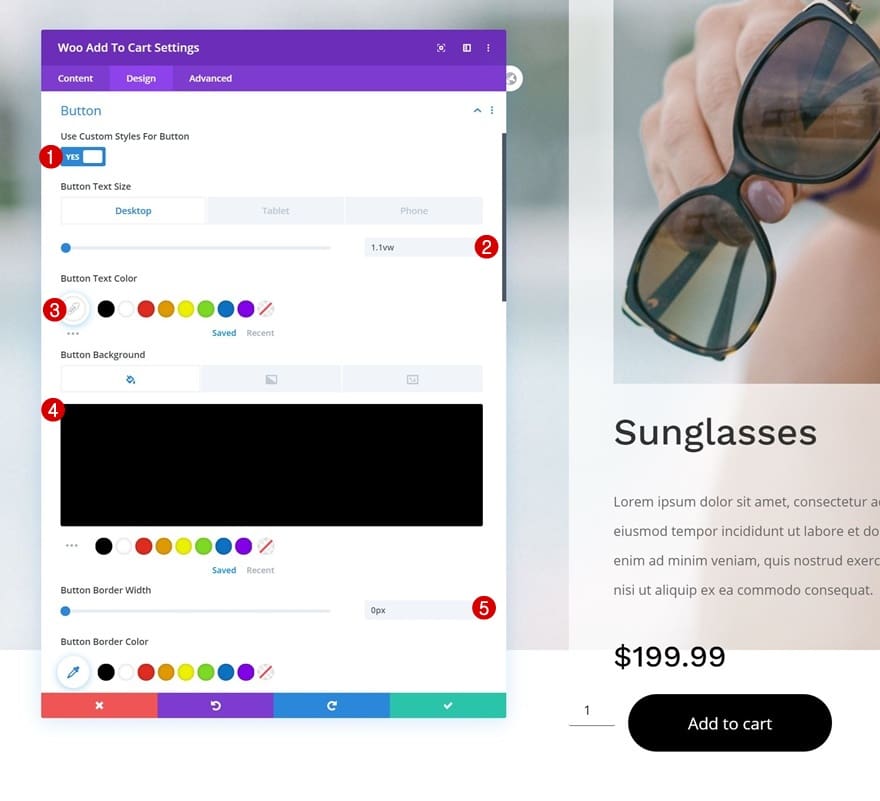
Paramètres des boutons
Continuez en stylisant le bouton comme suit:
- Utiliser des styles personnalisés pour le bouton: Oui
- Taille du texte du bouton: 1.1vw (bureau), 2.5vw (tablette), 3.5vw (téléphone)
- Couleur du texte du bouton: #ffffff
- Couleur d’arrière-plan du bouton: # 000000
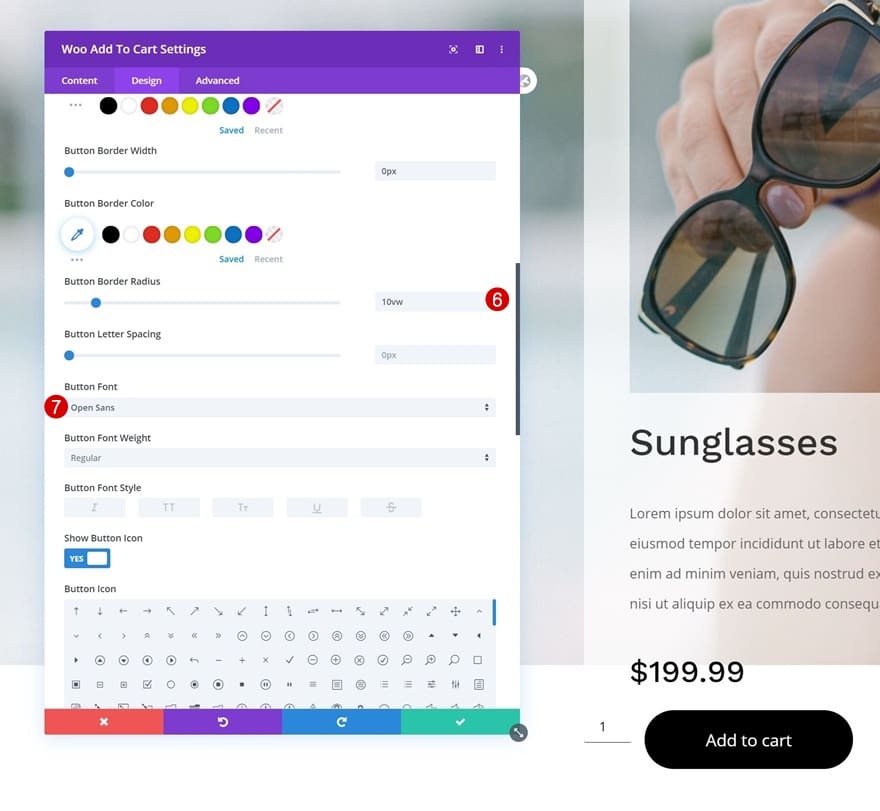
- Largeur de bordure de bouton: 0px

- Rayon de bordure du bouton: 10vw
- Police du bouton: Ouvrir sans

- Rembourrage supérieur: 1vw (bureau), 2vw (tablette), 4vw (téléphone)
- Rembourrage inférieur: 1vw (bureau), 2vw (tablette), 4vw (téléphone)
- Rembourrage gauche: 4vw (bureau), 6vw (tablette), 10vw (téléphone)
- Rembourrage droit: 4vw (bureau), 6vw (tablette), 10vw (téléphone)

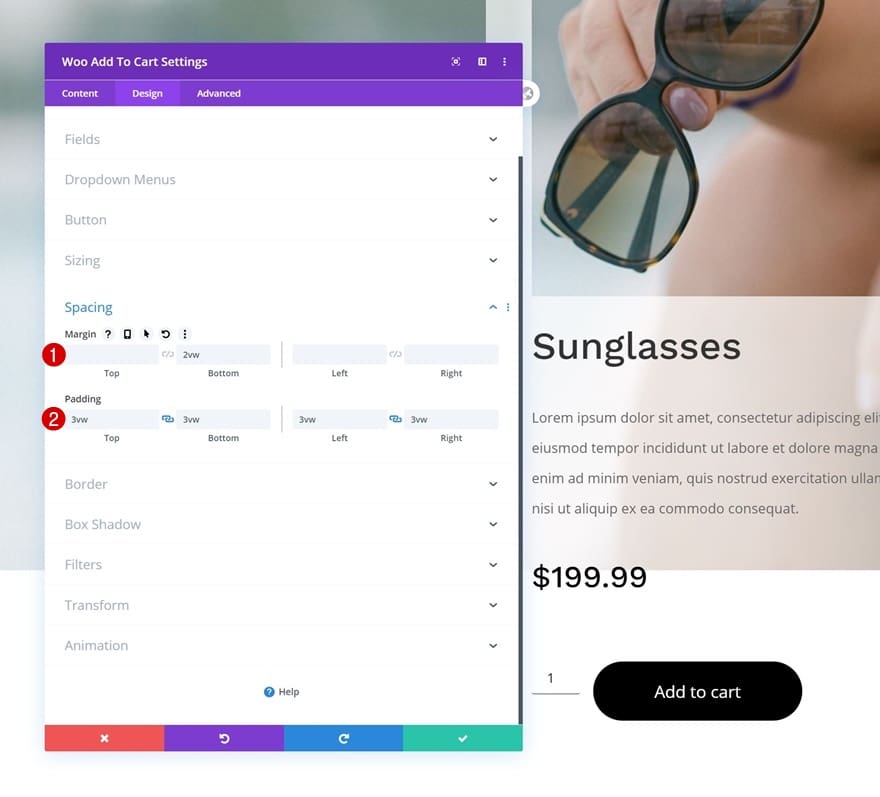
Espacement
Et complétez les paramètres du module en ajoutant des valeurs de marge et de remplissage personnalisées.
- Marge inférieure: 2vw
- Rembourrage supérieur: 3vw
- Rembourrage inférieur: 3vw
- Rembourrage gauche: 3vw
- Rembourrage droit: 3vw

3. Colonne de style, de redimensionnement et de repositionnement
Modifier les paramètres de la colonne 2
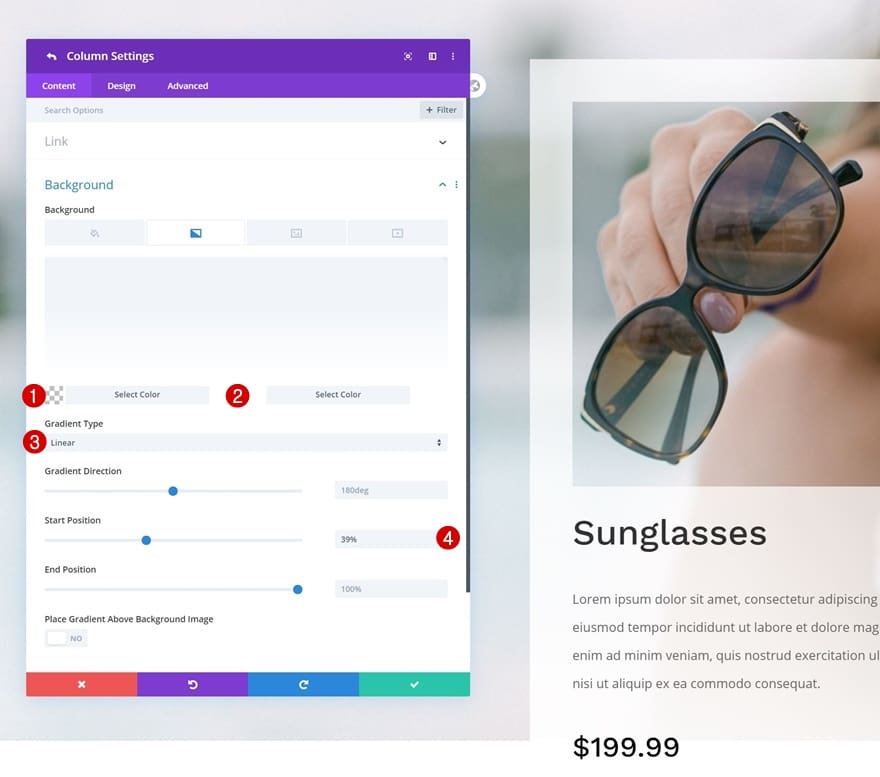
Fond dégradé
Maintenant, la dernière partie de ce tutoriel nous permet d’unir les différents modules. Ouvrez les paramètres de la colonne 2 et utilisez le fond dégradé suivant:
- Couleur 1: rgba (43,135,218,0)
- Couleur 2: #ffffff
- Type de dégradé: linéaire
- Position de départ: 39%

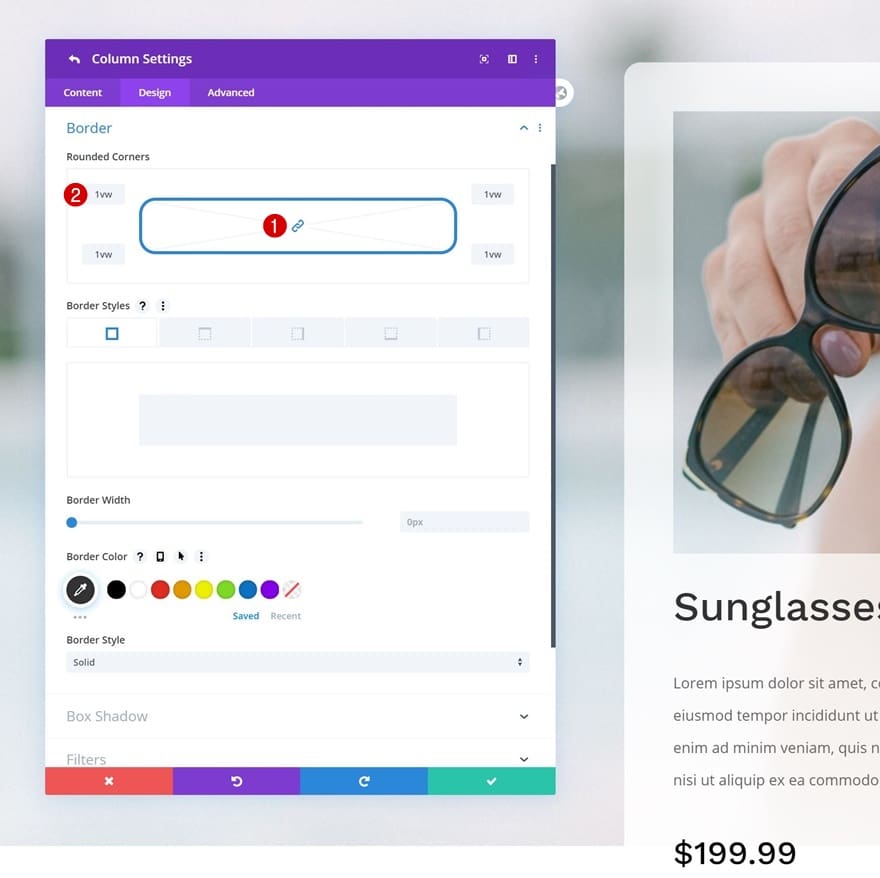
Frontière
Ajoutez également des coins arrondis.
- Tous les coins: 1vw

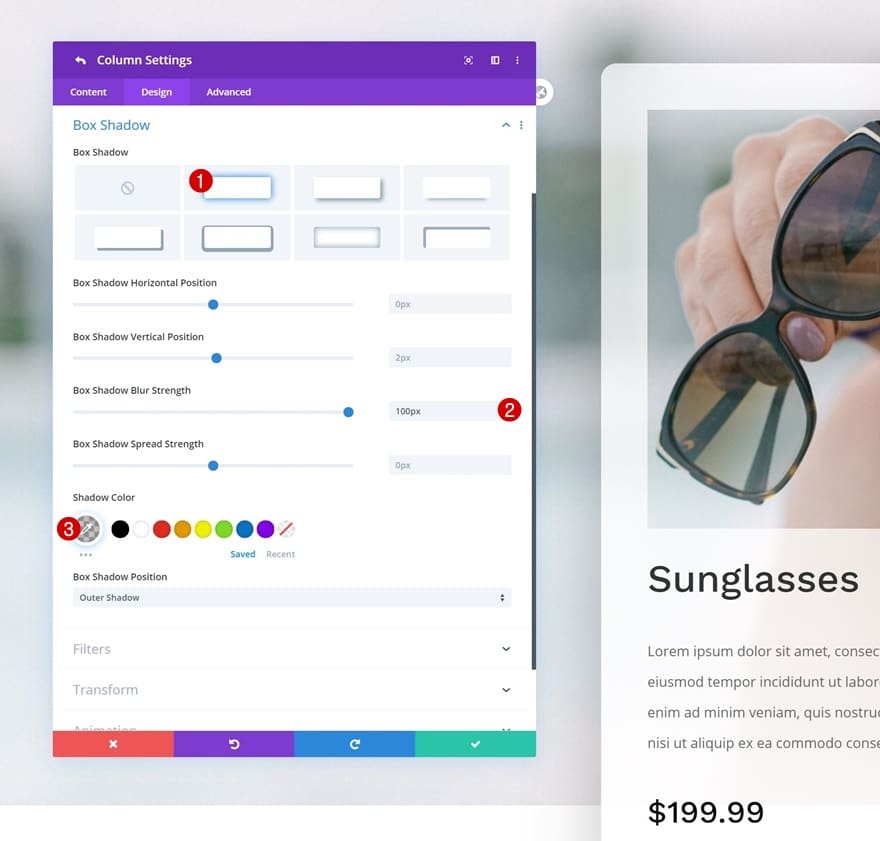
Boîte ombre
Nous créons de la profondeur en ajoutant également une ombre de boîte subtile.
- Box Shadow Blur Strength: 100px
- Couleur de l’ombre: rgba (0,0,0,0,24)

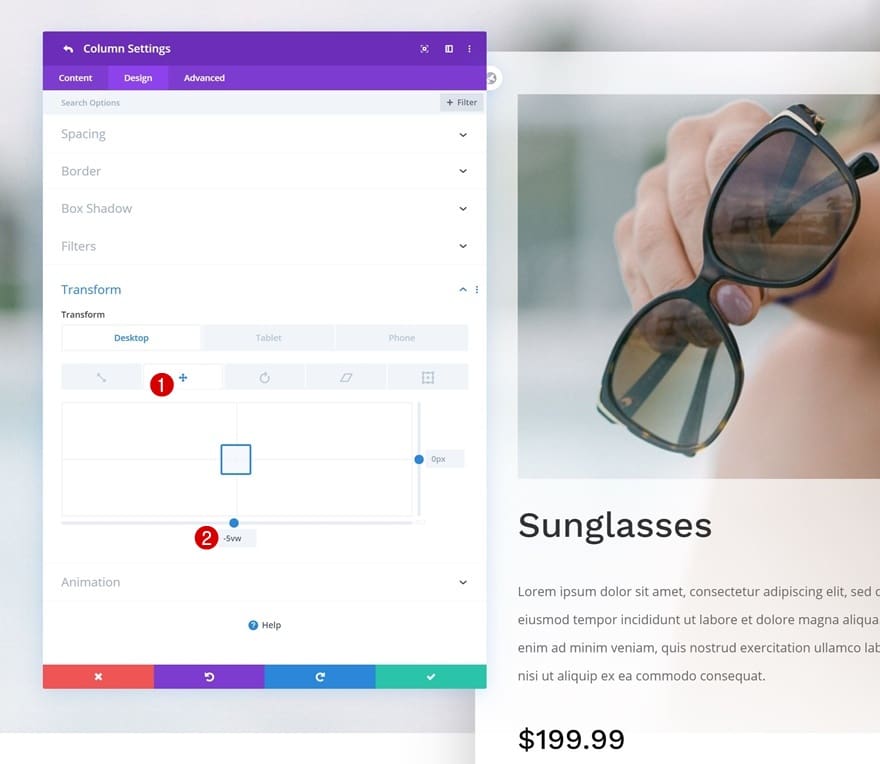
Transformer Traduire
Et nous compléterons les paramètres de la colonne en modifiant les valeurs de conversion de transformation sur différentes tailles d’écran. Cette étape nous permet de repositionner la colonne comme nous le souhaitons. Lorsque vous utilisez votre propre image de fond, vous apprécierez certainement cette option!
- Droite: 0px (bureau), 9vw (tablette et téléphone)
- En bas: -5vw (bureau), 0vw (tablette et téléphone)

Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.

Dernières pensées
Dans cet article, nous vous avons montré comment encadrer un produit dans votre image d’arrière-plan à l’aide des options intégrées de Divi et des modules WooCommerce inclus dans Divi Builder. L’approche que vous adoptez dépend de l’image d’arrière-plan que vous utilisez, mais la lecture de ce didacticiel vous aidera à comprendre l’approche globale. Vous avez également pu télécharger gratuitement le fichier JSON de la mise en page! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.