La conception Web moderne consiste toujours à casser la grille. Cela se fait en décalant les éléments et en accentuant les accents dans des positions qui brisent la structure normale d’une grille. Vous pouvez les voir appliqués dans des conceptions de grille brisées sur les superbes mises en page Divi. Cela implique généralement le déplacement de modules en dehors d’une colonne ou d’une ligne afin qu’ils s’étendent en dehors d’un conteneur ou chevauchent d’autres éléments de la page. Mais vous n’avez peut-être pas pensé à déplacer la colonne.
Dans ce tutoriel, je vais vous montrer comment échelonner des colonnes et des modules Divi pour des conceptions uniques de grille cassée. Avec les nouvelles options de colonne de Divi , vous pouvez facilement déplacer les colonnes ainsi que les modules qu’elles contiennent. Cela vous permet de concevoir à la fois le module et la colonne avec des styles uniques pour une conception créative en grille cassée.
Commençons !
Aperçu
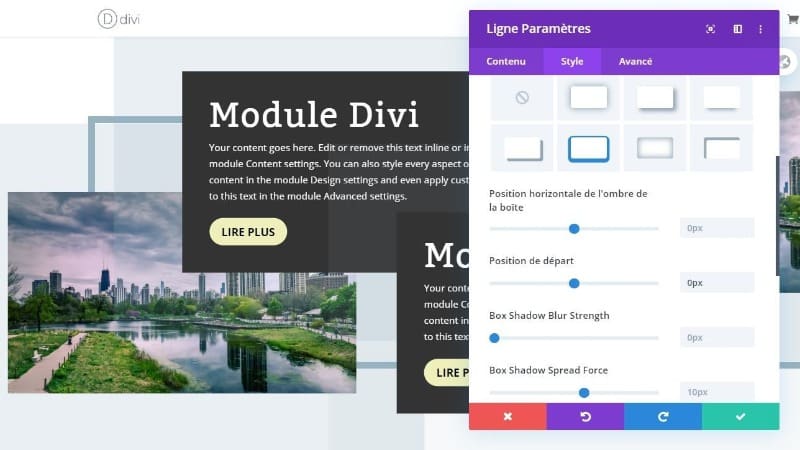
Voici un aperçu des exemples de conception que nous allons construire dans ce didacticiel.
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez disposer des éléments suivants:
- Le thème Divi installé et actif
- Une nouvelle page créée pour construire à partir de zéro sur le front-end (constructeur visuel)
- Quelques images à utiliser pour du contenu fictif
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Stagnation de colonnes et de modules pour créer une conception de grille cassée unique dans Divi
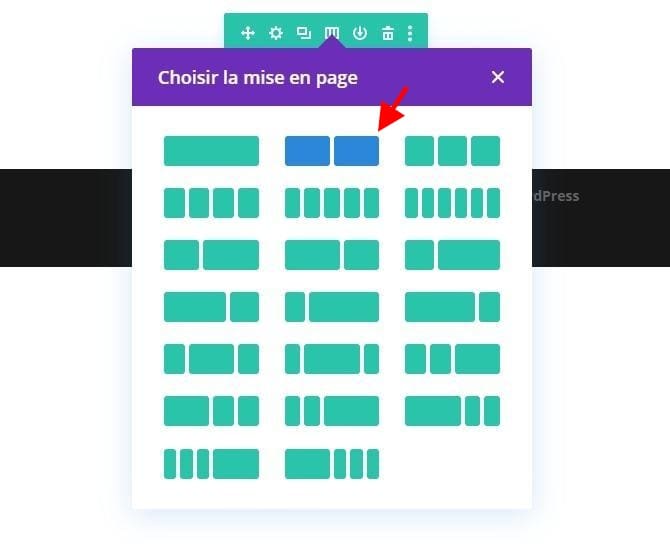
Commencez par créer une nouvelle section régulière avec une ligne de deux colonnes.
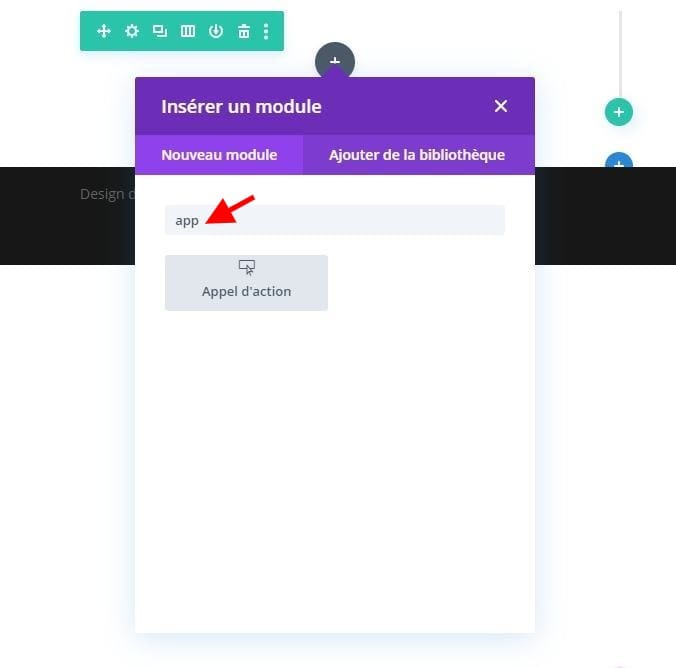
Ajoutez ensuite un appel au module d’action dans la colonne 1.
 Changez le texte du titre en “Module Divi” ou un autre titre court de votre choix.
Changez le texte du titre en “Module Divi” ou un autre titre court de votre choix.
Puis mettez à jour le module avec une couleur d’arrière-plan sombre, puis modifiez le texte du titre comme suit:
Couleur de fond: #333333
Alignement du texte: left
Titre de la police: bitter
Titre Taille du texte: 50px
Titre Espacement des lettres: 2px
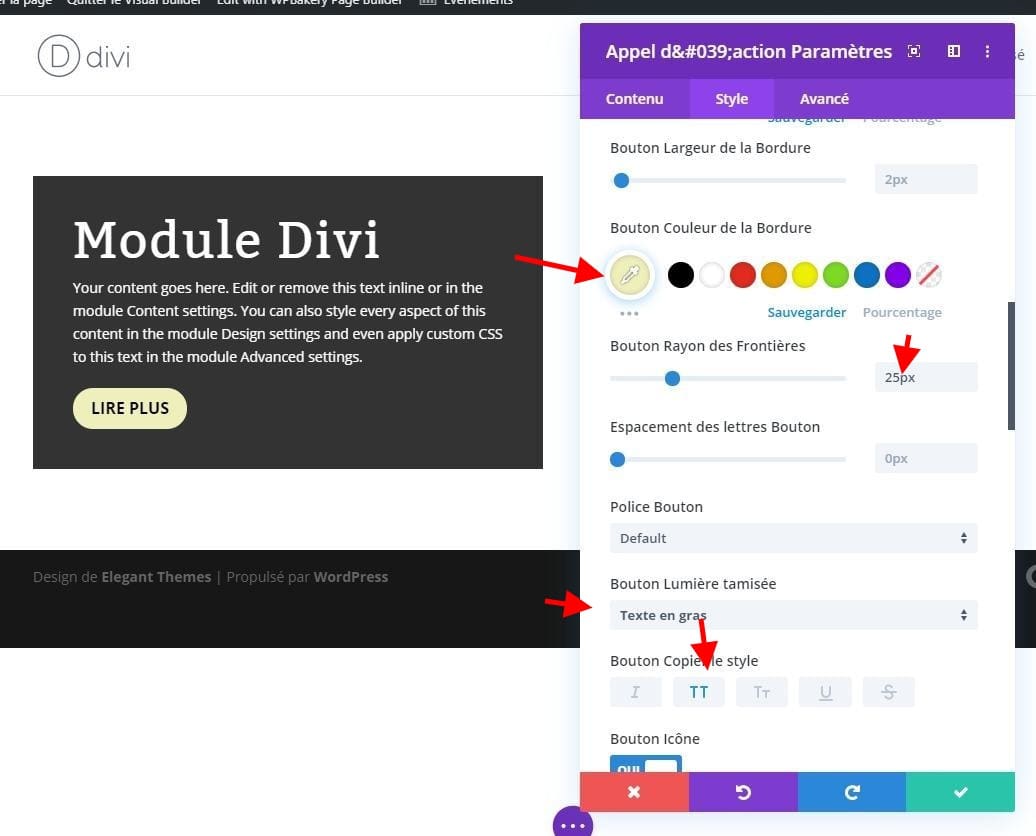
 Ensuite, mettez à jour le bouton d’appel du module d’action comme suit:
Ensuite, mettez à jour le bouton d’appel du module d’action comme suit:
Taille du texte du bouton: 16px
Couleur du texte du bouton: #333333
Couleur du fond du bouton: Couleur de la
bordure du bouton: #ffffff
Rayon de la bordure du bouton: 25px
Espacement entre les lettres des boutons: 2px
Police du bouton: Raleway Taille de la
police des boutons: Gras
Style de police des touches: TT
Ensuite, copiez le module et collez le duplicata dans la colonne 2 de sorte que vous ayez le même appel au module action dans chaque colonne.
 Mettre à jour l’espacement des lignes
Mettre à jour l’espacement des lignes
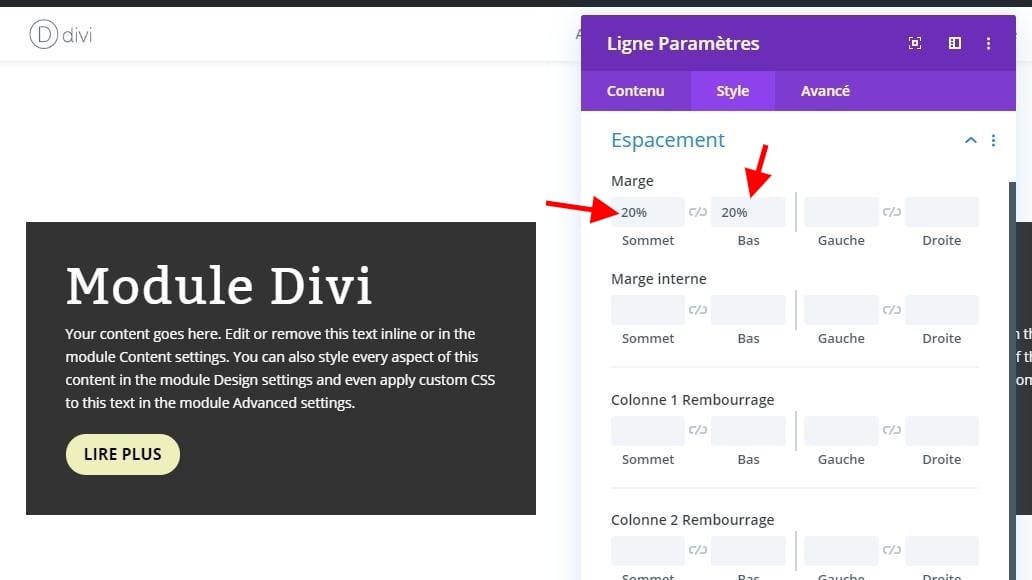
Ajoutons maintenant quelques marges supérieure et inférieure à la ligne pour faire de la place pour la conception.
Marge: 20% en haut, 20% en bas
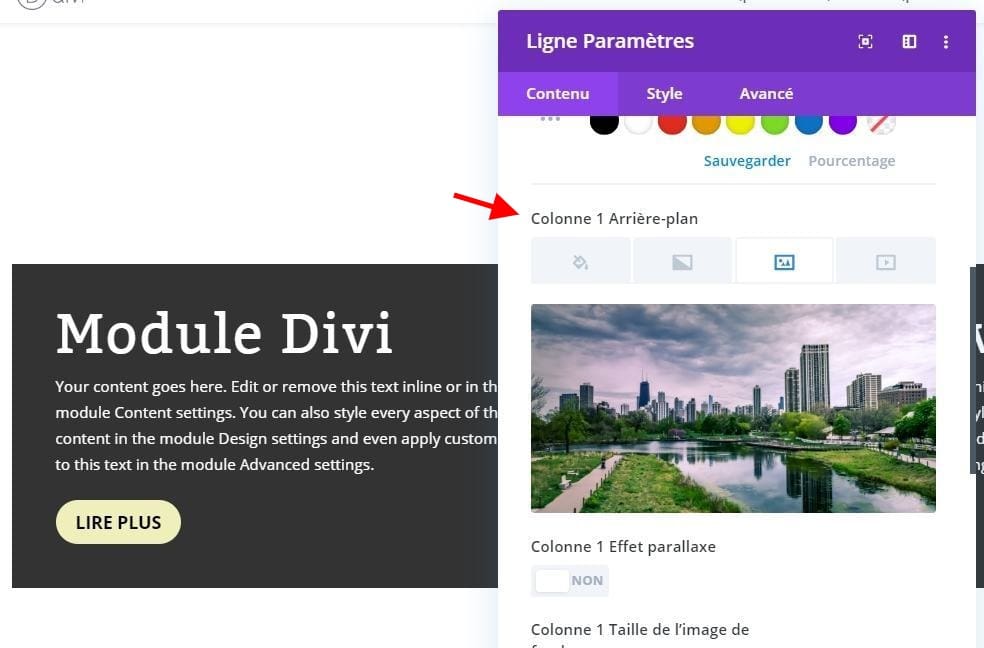
Ajouter des images de fond de colonne
Même si nous ne pourrons pas encore les voir, nous allons ajouter des images d’arrière-plan à chacune des colonnes. Ils deviendront visibles une fois que nous aurons déplacé notre module en dehors du conteneur de colonnes avec transform translate.
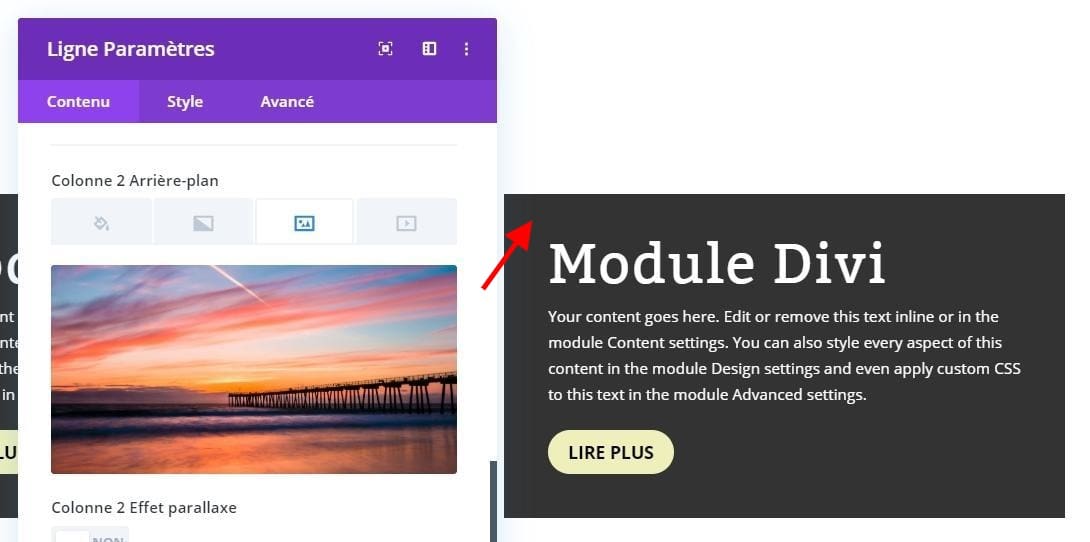
Allez-y, ouvrez les paramètres de la colonne 1 et ajoutez une image d’arrière-plan.
 Ouvrez ensuite les paramètres de la colonne 2 et ajoutez une image d’arrière-plan.
Ouvrez ensuite les paramètres de la colonne 2 et ajoutez une image d’arrière-plan.
Ajouter une zone d’ombre à chaque colonne
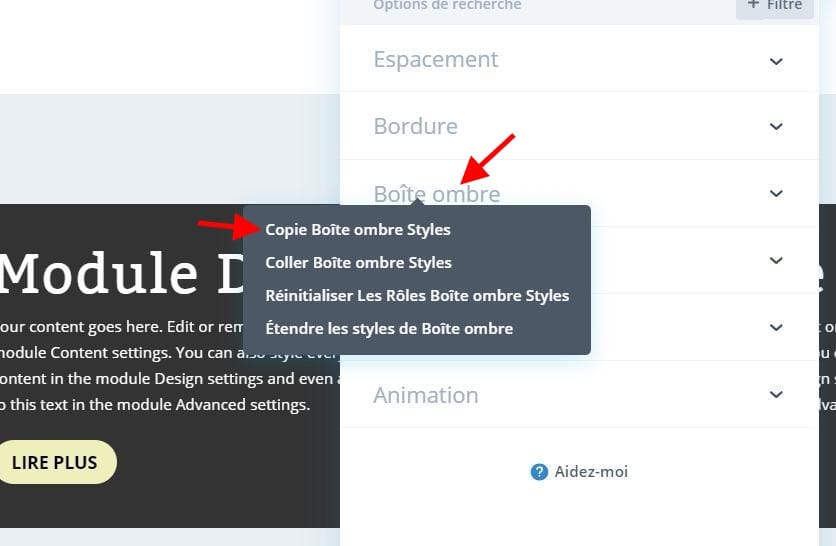
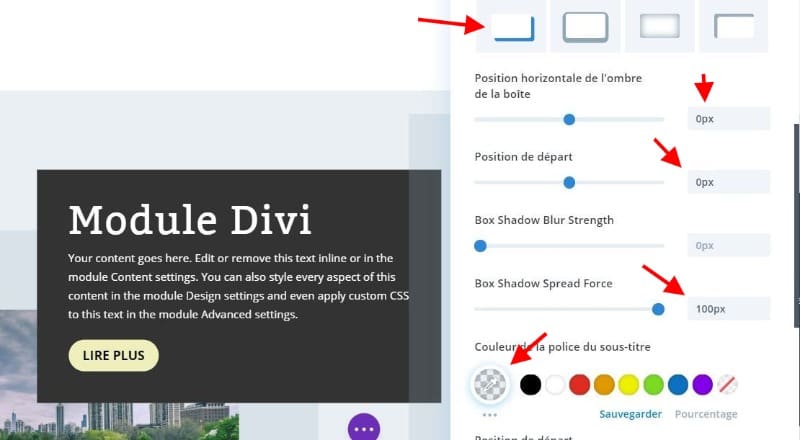
Ouvrez les paramètres de la colonne 1 et ajoutez l’ombre de la boîte suivante:
Box Shadow: voir la capture d’écran
Box Shadow Position horizontale: 0px
Box Shadow Position verticale: 0px
Box Shadow Épandage: 100px
Couleur Shadow: rgba(151, 178, 193, 0.21)
Ajoutez ensuite le même style d’ombre de boîte à la colonne 2. Pour accélérer les choses, vous pouvez utiliser les options de clic droit pour copier les styles d’ombre de boîte dans la colonne 1, puis les coller dans les styles d’ombre de boîte de la colonne 2.
Vous remarquerez que les ombres de la boîte se chevaucheront. L’utilisation d’une couleur d’ombre semi-transparente aidera à créer un super effet superposé. C’est l’atout majeur de l’utilisation des ombres par boîte dans la conception. Contrairement aux bordures, vous pouvez ajouter de grandes ombres qui ressemblent à des bordures mais n’affectent pas l’espacement réel de la mise en page.
Superposer des colonnes en utilisant Transform Translate
À ce stade, nous sommes prêts à décaler les colonnes et les modules pour compléter la conception de la grille interrompue. Premièrement, nous devons déplacer les colonnes vers le bord extérieur de la page. Ensuite, nous pouvons déplacer les modules vers le centre plus tard.
Stagger Colonne 1
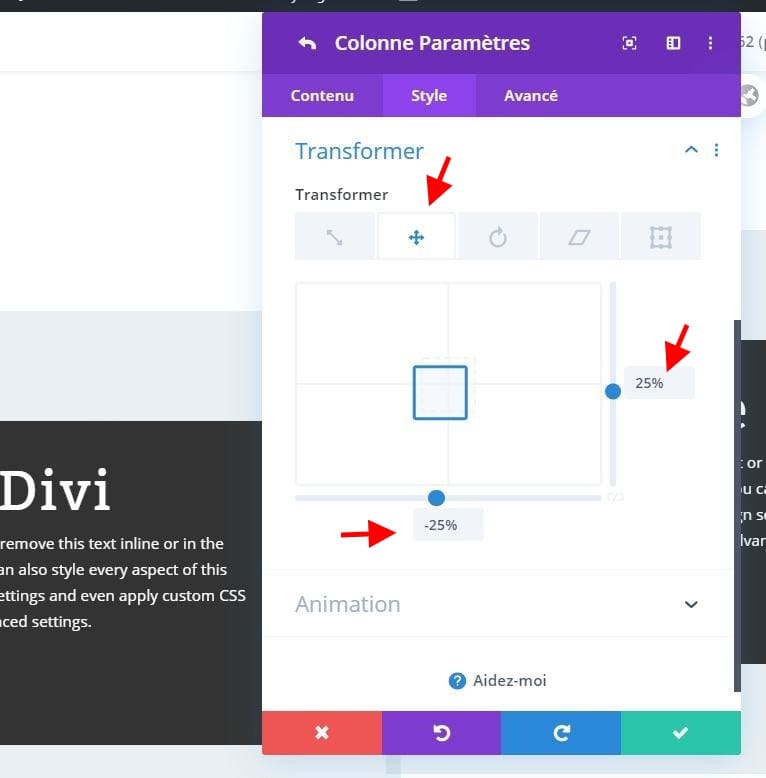
Ouvrez le paramètre de colonne 1 et ajoutez la propriété de transformation de traduction suivante.
Transformer traduire l’axe X: 25%
Transformer traduire l’axe Y: -25% (bureau), -5% (tablette)
Stagger Colonne 2
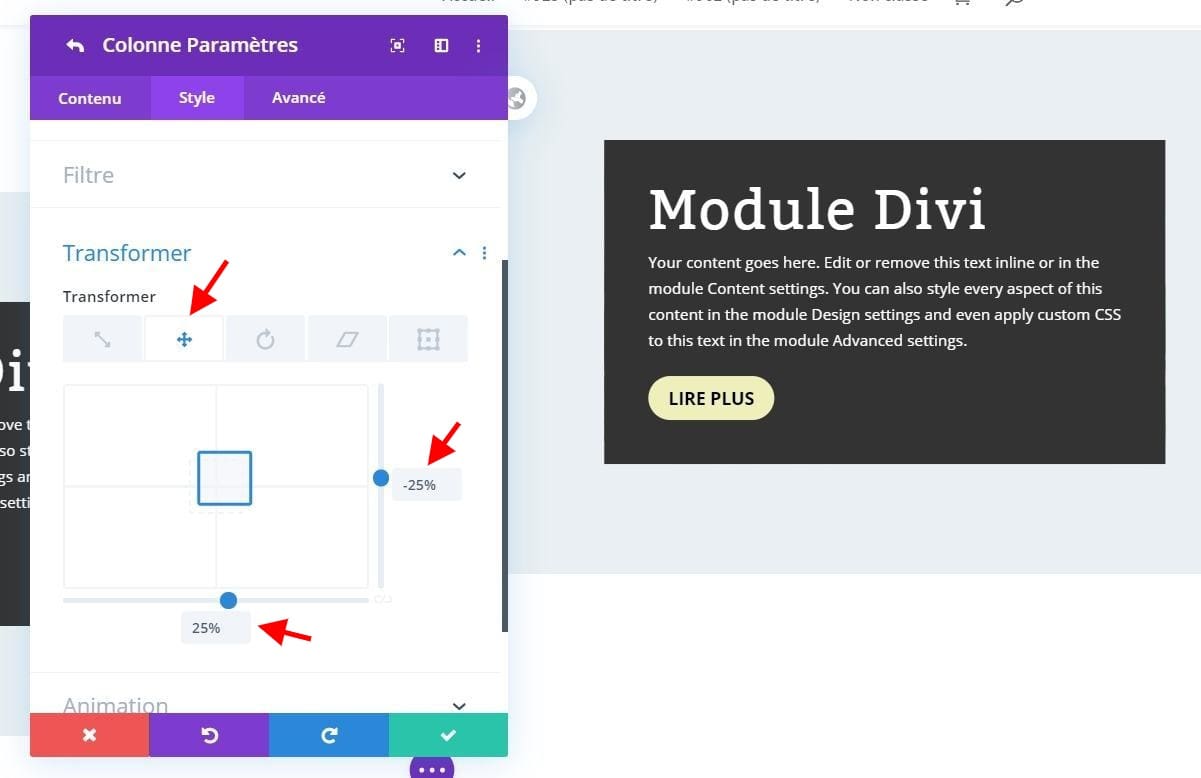
Pour la colonne 2, ajoutez la propriété de conversion de transformation suivante.
Transformer traduire l’axe X: -25%
Transformer traduire l’axe Y: 25% (bureau), 5% (tablette)
 Décalez les modules à l’aide de Transform Translate
Décalez les modules à l’aide de Transform Translate
Nous sommes maintenant prêts à étaler nos modules en les déplaçant hors du conteneur de colonnes. Cela exposera l’image d’arrière-plan de la colonne et nous permettra d’ajouter une autre ombre de zone au module pour un élément de conception supplémentaire se chevauchant.
Décaler le Module 1
Ouvrez les paramètres du module d’appel à action de la colonne 1 et mettez à jour les éléments suivants:
Transformer traduire l’axe X: -60%
Transformer traduire l’axe Y: 50% (bureau), 10% (tablette)
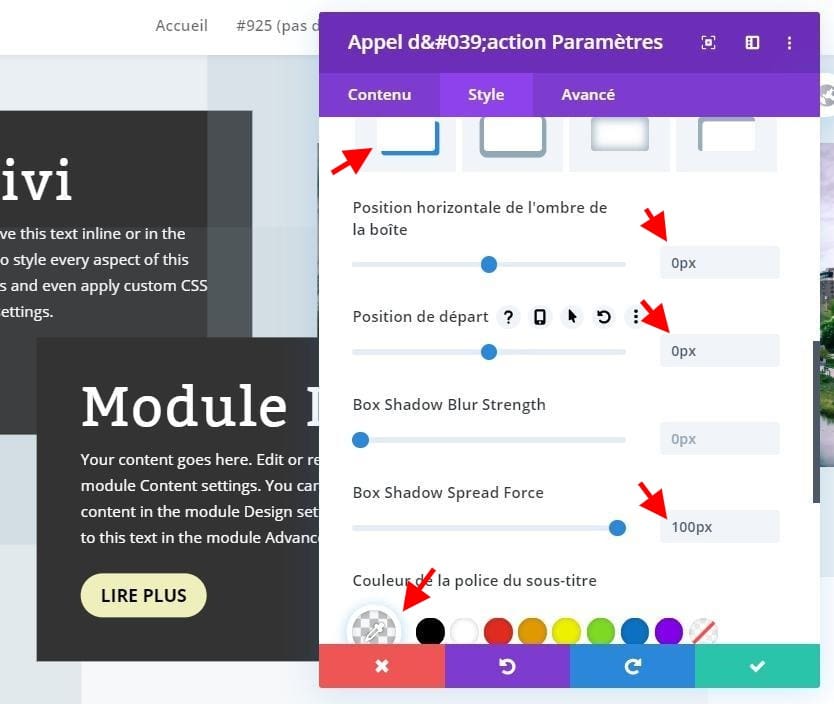
Ajouter une ombre de boîte au module 1
Ajoutez ensuite l’ombre de la boîte suivante au module d’appel à l’action de la colonne 1:
Box Shadow: voir la capture d’écran
Box Shadow Position horizontale: 0px
Box Shadow Position verticale: 0px
Box Shadow Épandage: 100px
Couleur Shadow: rgba(151,178,193,0.21)
 Espacement Module 2
Espacement Module 2
Pour déplacer le module dans la colonne 2, mettez à jour les éléments suivants:
Transformer traduire axe X: 60%
Transformer traduire axe Y: -50% (bureau), -10% (tablette)
 Ajouter une ombre de boîte au module 2
Ajouter une ombre de boîte au module 2
Ensuite, nous pouvons ajouter une ombre de zone au module d’appel à l’action de la colonne 2. Nous devons rendre cette ombre de boîte presque complètement transparente car elle chevauchera le module 1 et nous ne voulons pas compliquer la lecture du contenu.
Box Shadow: voir la capture d’écran
Box Shadow Position horizontale: 0px
Box Shadow Position verticale: 0px
Box Shadow Épandage: 100px
Couleur Shadow: rgba(151,178,193,0.09)
Ajouter un cadre Shadow Box
Pour terminer la conception, ajoutons une ombre de zone à la ligne servant d’élément de conception de cadre à l’arrière-plan.
Box Shadow: voir la capture d’écran
Box Shadow Vertical Position: 0px
Shadow Couleur: #97b2c1
Dernières pensées
J’espère que ce tutoriel vous a donné une petite idée de la manière dont vous pouvez décaler les colonnes et les modules Divi pour créer vos propres conceptions de grille brisée. La technique est très simple. Elle implique principalement quelques propriétés de translation de transformation pour décaler les colonnes et les modules, ainsi que des ombres de boîte pour créer le motif unique cassé. N’hésitez pas à explorer plus d’options de couleur et à introduire plus de modules pour voir où le design pourrait vous mener.
J’espère avoir de vos nouvelles dans les commentaires.