La plupart des sites web disposent d’une section « Heros », qui n’a plus besoin de faire ses preuves. Son rôle est non seulement de se démarquer, mais également être divisé en plusieurs éléments qui renforcent l’appel à l’action qui existe. Les sections de héros à contenu divisé de structure facile à comprendre sont très populaires et fréquemment utilisées par différents types de sites Web.
Et bien que créer des sections de héros à contenu divisé pour le bureau parait simple, il ne faut pas toujours se fier aux apparences. C’est là que ce tutoriel sera utile. Nous allons recréer une section de héros dédoublée sur mobile hautement interactive qui sera non seulement belle sur mobile, mais quelle que soit la taille de l’écran. Nous combinons également d’excellentes animations pour faire correspondre le style de design 2019 à la perfection. Nous espérons que ce tutoriel vous incitera à créer vos propres sections de héros mobiles à contenu fractionné.
Allons-y !
Aperçu
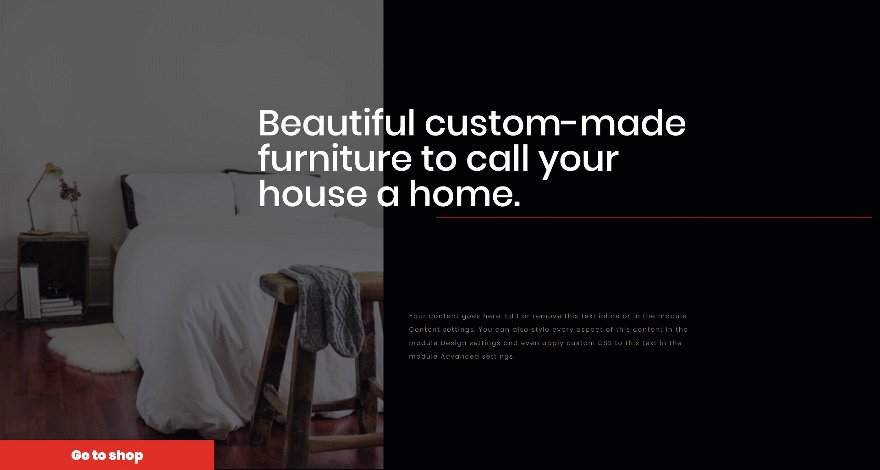
Avant de plonger dans le didacticiel, examinons le résultat que vous pourrez obtenir à l’issue de ce tutoriel.
Conception de l’interface
Ajouter une nouvelle section
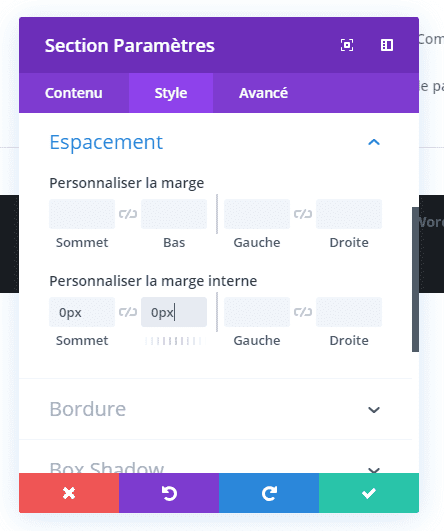
Espacement
Commencez par créer une nouvelle page ou en ouvrant une existante. Ajoutez-y une nouvelle section régulière, accédez aux paramètres d’espacement et supprimez tous les marges de remplissage supérieure et inférieure par défaut.
- Meilleur rembourrage: 0px
- Rembourrage En Bas: 0px
 Ajouter une nouvelle ligne
Ajouter une nouvelle ligne
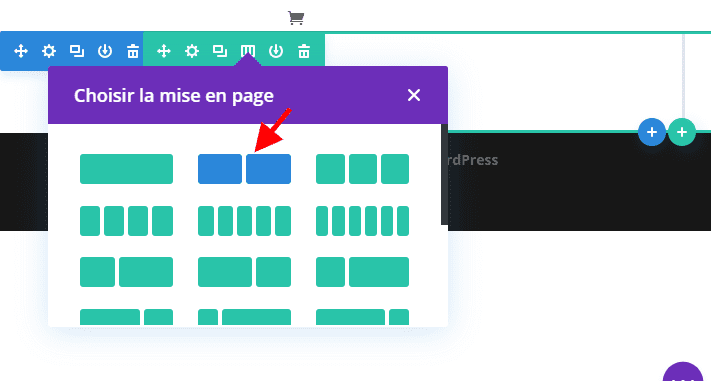
Structure de la colonne
Nous allons continuer en ajoutant une nouvelle ligne et en utilisant la structure de colonne suivante:
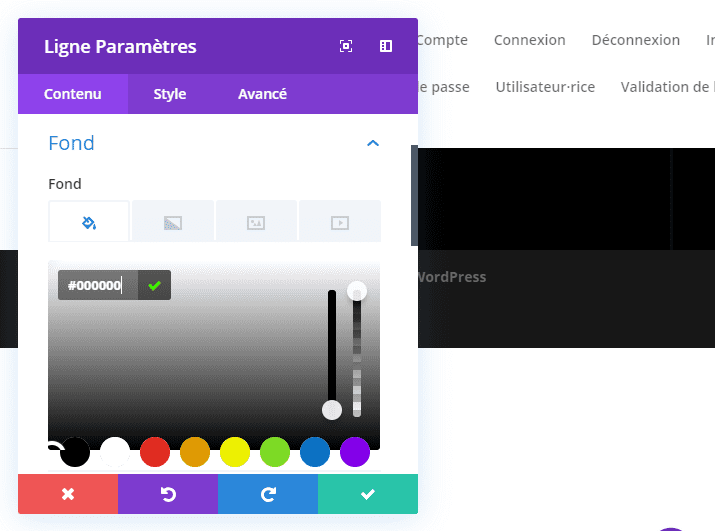
 Couleur de fond
Couleur de fond
Sans ajouter encore de modules, ouvrez les paramètres de la ligne et ajoutez une couleur de fond entièrement noire.
- Couleur de fond: #000000
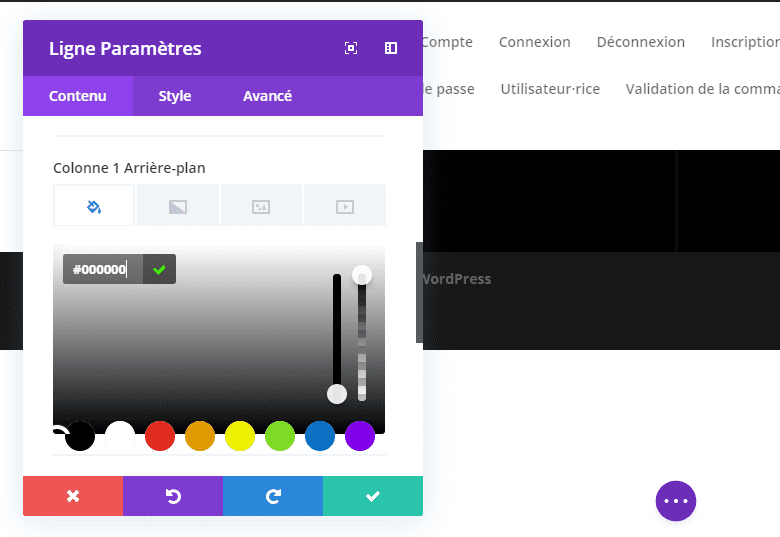
Colonne 1 Couleur de fond
Ajoutez également une couleur de fond noire à la première colonne.
- Colonne 1 Couleur de fond: #000000
 Colonne 2 Couleur de fond
Colonne 2 Couleur de fond
Même chose pour la deuxième colonne.
- Colonne 2 Couleur de fond: #000000
Dimensionnement
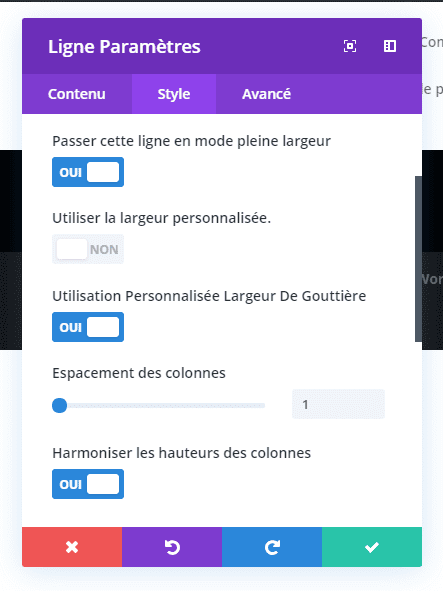
Ensuite, accédez aux paramètres de dimensionnement et laissez la ligne et ses colonnes occuper toute la largeur de l’écran.
- Rendre cette ligne pleine largeur: Oui
- Utiliser une largeur de gouttière personnalisée: Oui
- Largeur de gouttière: 1
- Égaliser les hauteurs de colonne: Oui
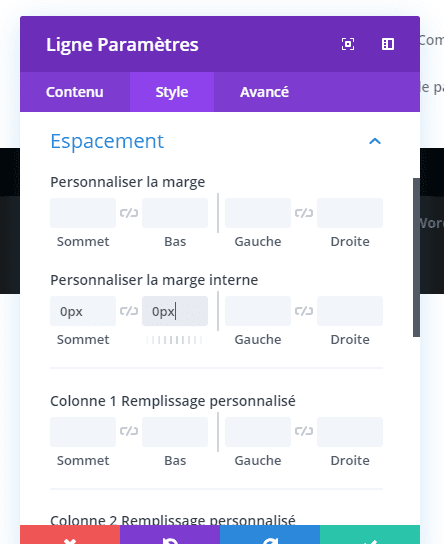
 Espacement
Espacement
Nous supprimons également tous les marges supérieures et inférieures par défaut de la ligne.
- Rembourage en haut : 0px
- Rembourrage En Bas: 0px
- Rembourrage Droite: 1vw
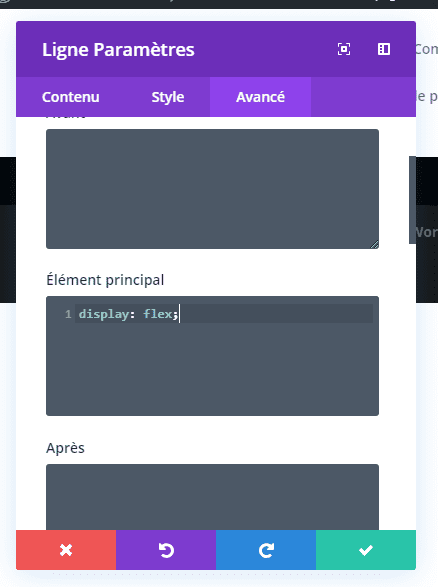
 Afficher
Afficher
Enfin, nous veillerons à ce que les deux colonnes apparaissent côte à côte sur des écrans de taille inférieure. Pour ce faire, nous devrons ajouter une seule ligne de code CSS à l’onglet Avancé de la ligne.
display: flex; |
Ajouter un module d’image à la colonne 1
Laisser la zone d’image vide
Nous allons maintenant tous les modules dont nous avons besoin! Il faut commencer avec le module image dans la première colonne. Au lieu de télécharger une image dans la zone d’image, nous allons télécharger l’image dans les paramètres d’arrière-plan lors des prochaines étapes, il faut donc supprimer l’image ajoutée par défaut. Ainsi, nous pourrons jouer avec la façon dont l’image est positionnée et combien d’espace elle occupe dans notre rangée.
 Ajouter une couleur de fond
Ajouter une couleur de fond
Accédez aux paramètres d’arrière-plan du module Image et ajoutez une couleur d’arrière-plan. Dans l’étape suivante, nous allons combiner cette couleur d’arrière-plan et une image d’arrière-plan en utilisant un effet de fusion pour assombrir l’image.
- Couleur de fond: #686868
 Ajouter une image de fond
Ajouter une image de fond
Ajoutez une image d’arrière-plan de votre choix et modifiez les paramètres d’arrière-plan en conséquence:
- Taille de l’image de fond: Couverture
- Position de l’image de fond: centre
- Répéter l’image d’arrière-plan: Aucune répétition
- Mélange d’image de fond: multiplier
Dimensionnement
Nous avons utilisé deux colonnes de taille égale pour la ligne sur laquelle nous travaillons, mais le résultat n’est pas le même. Nous allons modifier manuellement la taille de chaque module ajouté pour donner l’impression que nous utilisons une structure de colonnes différente. La raison pour laquelle nous faisons cela (au lieu de simplement choisir une autre structure de colonnes), c’est de rendre tout responsive
sur les écrans de plus petite taille. Accédez aux paramètres de dimensionnement du module image et modifiez la largeur.
- Largeur: 88%
- Alignement du module: gauche
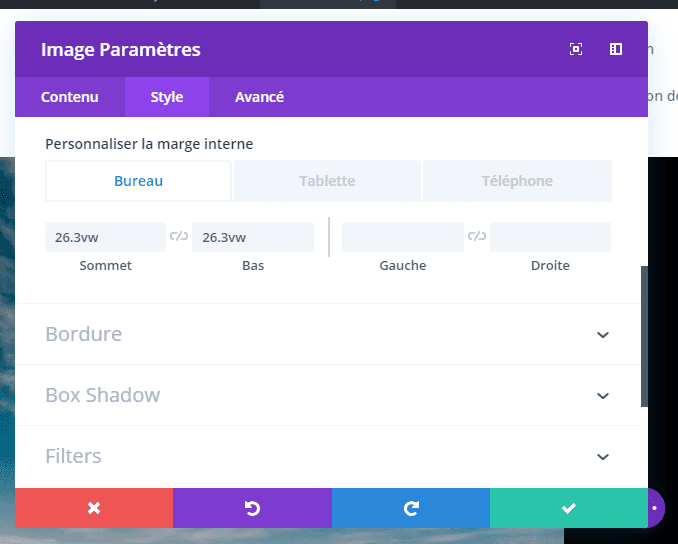
 Espacement
Espacement
Nous devons maintenant décider de la taille de notre image dans les paramètres d’espacement. Nous utilisons également une unité d’affichage pour ces valeurs afin de nous assurer que notre conception reste totalement responsive, quelle que soit la taille de l’écran.
- Rembourrage supérieur: 26.3vw (bureau), 48vw (tablette), 72vw (téléphone)
- Rembourrage en bas: 26.3vw (bureau), 48vw (tablette), 72vw (téléphone)
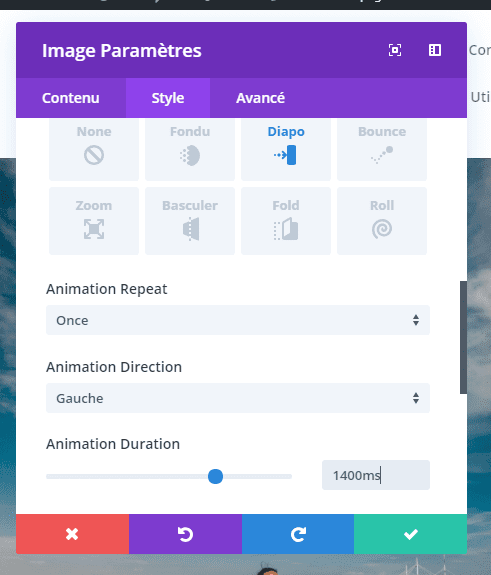
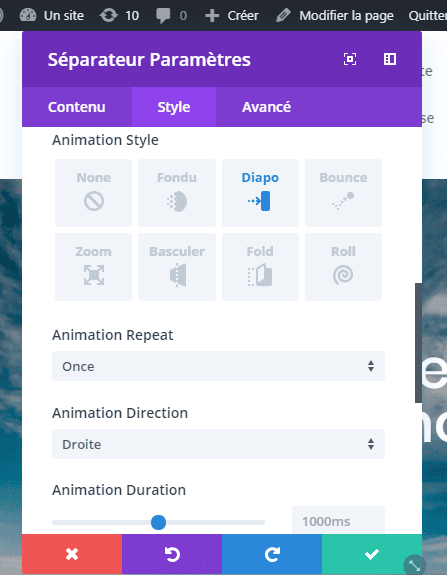
Animation
Enfin, nous ajouterons une animation de diapositive au module Image. Une fois que vous appliquez l’animation, vous remarquerez que l’image ne commencera à apparaître qu’à partir du moment où elle entrera dans la première colonne. La couleur d’arrière-plan de la deuxième colonne reste en haut du module d’image pendant son glissement vers la gauche.
- Animation Style: Slide
- Animation Repeat: Once
- Direction d’animation: gauche
- Animation Duration: 1450ms
- Animation Intensity: 60%
- Animation Opacité de départ: 100%
Ajouter un module de boutons à la colonne 1
Ajouter une copie
Le prochain module dont nous avons besoin dans la colonne 1 est un module de boutons. Entrez une copie de votre choix.
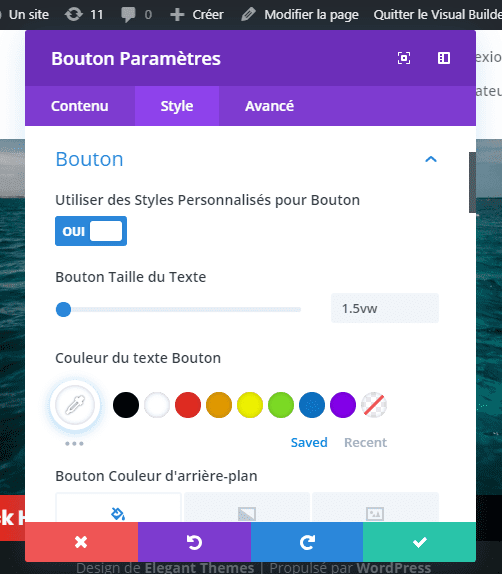
 Paramètres du bouton
Paramètres du bouton
Ensuite, accédez à l’onglet Conception et modifiez les paramètres du bouton.
- Utiliser des styles personnalisés pour le bouton: Oui
- Taille du texte du bouton: 1.5vw (bureau), 2.5vw (tablette), 4vw (téléphone)
- Couleur du texte du bouton: #ffffff
- Couleur de fond du bouton: #e02b20
- Largeur de la bordure du bouton: 0px
- Rayon de la bordure du bouton: 1px
- Button Font: Poppins
- Poids de police: Gras
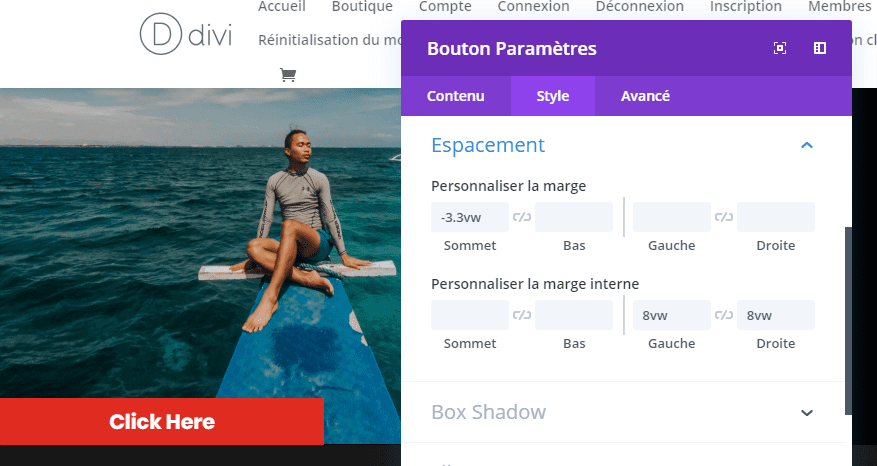
Espacement
Modifiez également les valeurs d’espacement.
- Marge supérieure: -3.3vw (bureau), -6vw (tablette), -9.1vw (téléphone)
- Rembourrage Gauche: 8vw
- Rembourrage Droite: 8vw
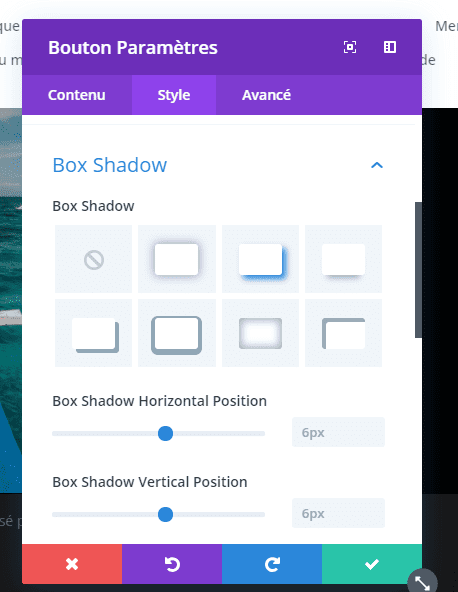
Boîte ombre
Et ajoutez une ombre subtile pour créer de la profondeur sur la page.
- Box Shadow Blur Force: 20px
- Couleur de l’ombre: rgba(0,0,0,0.3)
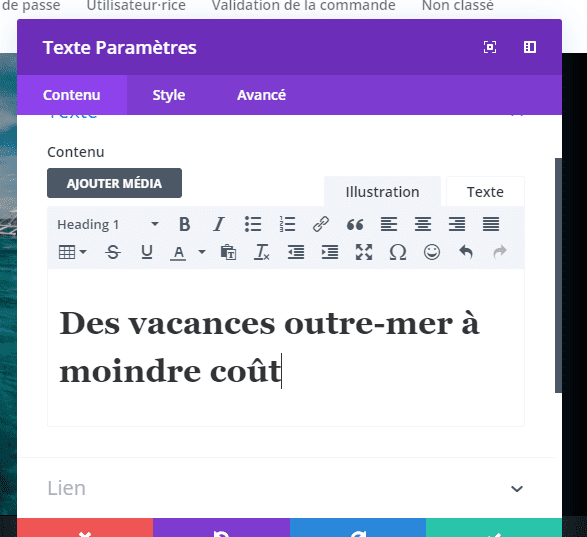
Ajouter le module de texte n ° 1 à la colonne 2
Ajouter du contenu H1
Sur la deuxième colonne! Le premier module dont nous aurons besoin est un module de texte. Ajoutez du contenu H1 de votre choix.
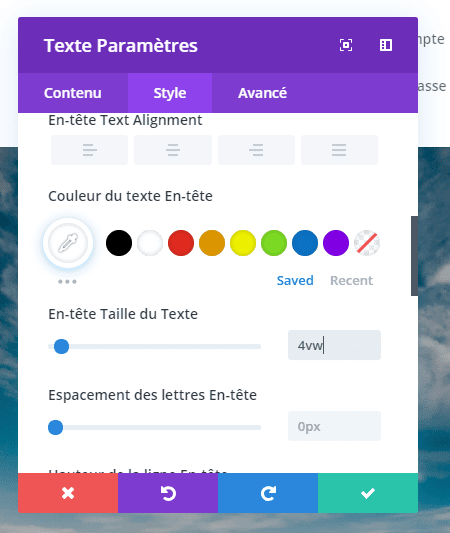
Paramètres texte H1
Ensuite, accédez à l’onglet Conception et modifiez les paramètres de texte H1.
- Police: Poppins
- Couleur du texte de titre: #ffffff
- Titre du texte Taille: 4vw (bureau), 5vw (tablette), 6vw (téléphone)
 Espacement
Espacement
Changer les valeurs d’espacement également.
- Marge supérieure: 12vw
- Marge gauche: -20vw
- Marge droite: 17vw (bureau), 15vw (tablette), 1vw (téléphone)
Animation
Et ajoutez une animation subtile.
- Animation Style: Slide
- Animation Repeat: Once
- Animation Direction: Down
- Animation Duration: 1450ms
- Animation Intensity: 10%
- Animation Opacité de départ: 100%
Ajouter un module de division à la colonne 2
Visibilité
Le module suivant dont nous avons besoin dans la deuxième colonne est un module de division. Assurez-vous que l’option « Afficher le séparateur » soit activée.
- Afficher le diviseur: Oui
 Couleur
Couleur
Ensuite, accédez à l’onglet Conception et modifiez la couleur du séparateur.
- Couleur: #e02b20
 Animation
Animation
Ajoutez une animation au module de division ensuite.
- Animation Style: Slide
- Animation Repeat: Once
- Animation Direction: Right
- Animation Duration: 1450ms
- Animation Intensity: 83%
- Animation Opacité de départ: 100%
Ajouter le module de texte n ° 2 à la colonne 2
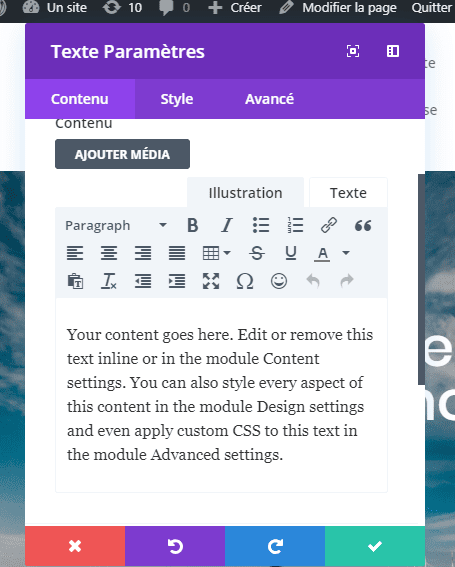
Ajouter du contenu
Passons au prochain et dernier module dont nous avons besoin dans la deuxième colonne! Ajoutez une description de votre choix.
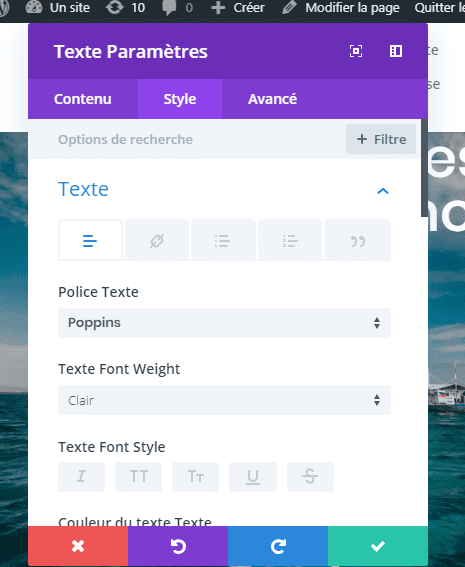
Paramètres du texte
Ensuite, accédez aux paramètres de texte dans l’onglet Conception et apportez certaines modifications en conséquence:
- Text Font: Poppins
- Poids de la police du texte: Léger
- Couleur du texte: #919191
- Taille du texte: 0.9vw (bureau), 1.8vw (tablette), 2.2vw (téléphone)
- Espacement des lettres du texte: 0.1vw
- Hauteur de la ligne de texte: 2.2em
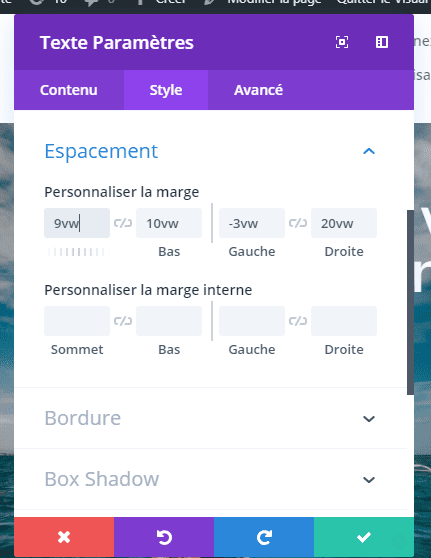
 Espacement
Espacement
Modifiez également les valeurs d’espacement.
- Marge supérieure: 9vw (bureau), 19vw (tablette), 23vw (téléphone)
- Marge inférieure: 12vw (bureau), 19vw (tablette), 23vw (téléphone)
- Marge gauche: -3vw
- Marge droite: 20vw (bureau), 6vw (tablette), 3vw (téléphone)
 Animation
Animation
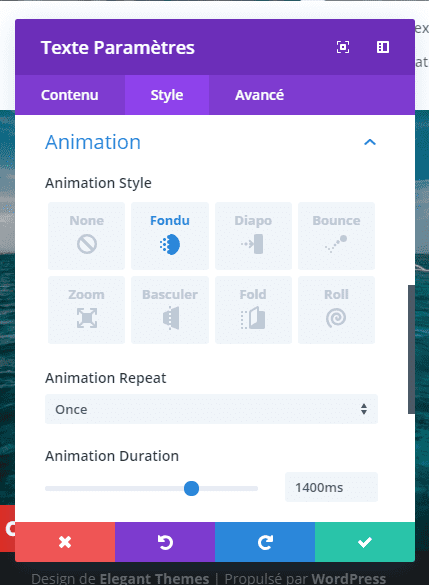
Et en fin, ajoutez une animation de fondu au module et vous avez terminé!
- Animation Style: Fade
- Animation Repeat: Once
- Animation Duration: 1400ms
- Délai d’animation: 1000ms
- Animation Opacité de départ: 0%
 Dernières pensées
Dernières pensées
Dans ce tutoriel, nous vous avons montré comment créer de superbes sections de héros à contenu divisé avec Divi. Les sections de héros à contenu fractionné sont très populaires et fréquemment utilisées sur le Web, mais il est également important de veiller à ce qu’elles soient très responsives. Si vous avez des questions ou des suggestions, veillez à laisser un commentaire et n’hésitez pas à le partager sur les réseaux sociaux !