Chaque semaine, nous vous fournissons de nouvelles idées de conception que vous pouvez utiliser sur vos différents projets Divi. Ces tutoriels incluent généralement des cas d’utilisation qui vous aideront à faire passer votre site Web au niveau supérieur.
Cette semaine, dans le cadre de notre initiative de conception Divi en cours, nous allons vous montrer comment créer un superbe menu de présentation flottant qui s’étend une fois que vous survolez ou cliquez dessus. Commençons par quelques étapes générales. Nous allons continuer en ajoutant des éléments de menu en utilisant les modules Blurb et nous terminerons en vous permettant de choisir entre un effet de survol ou de clic.
Allons-y !
Aperçu
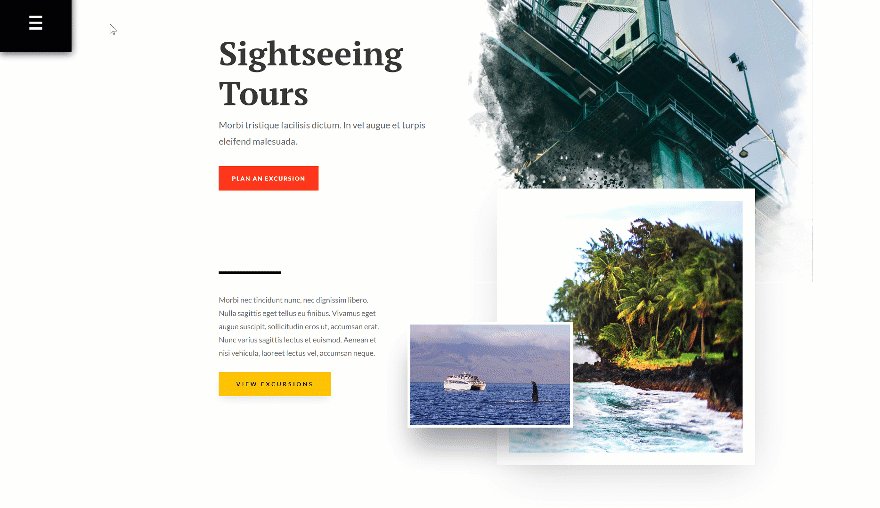
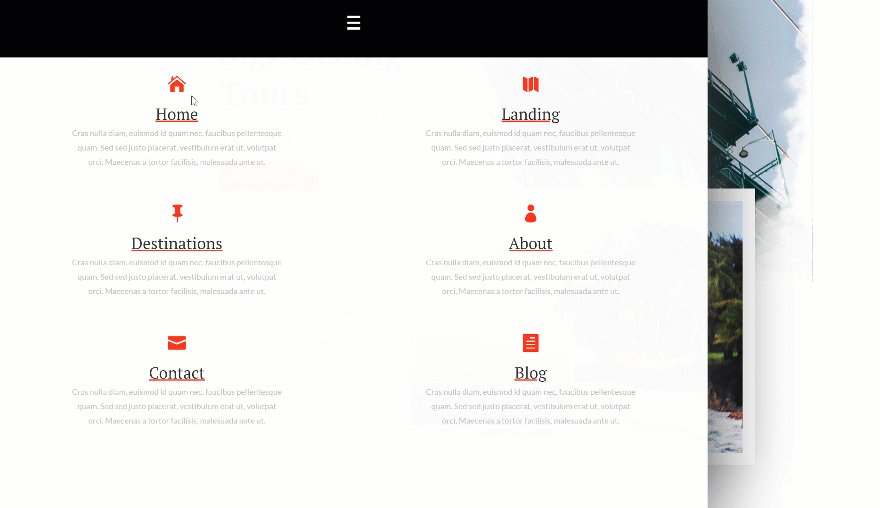
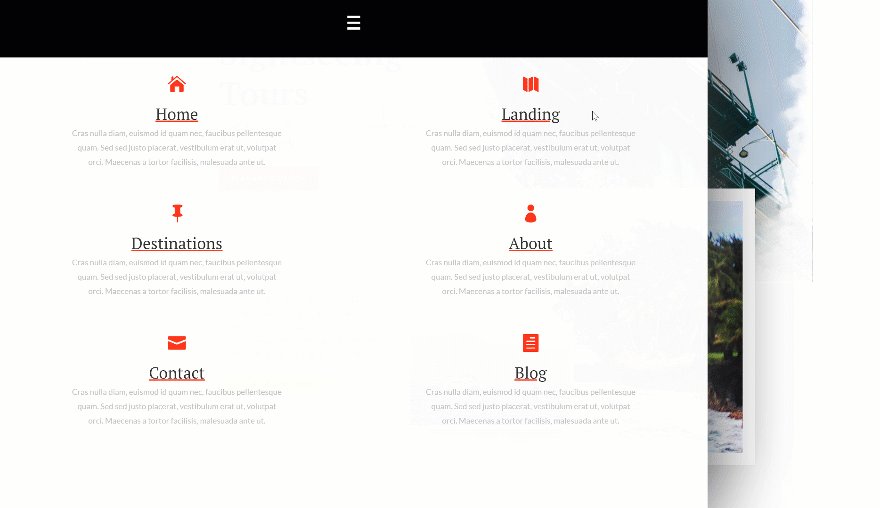
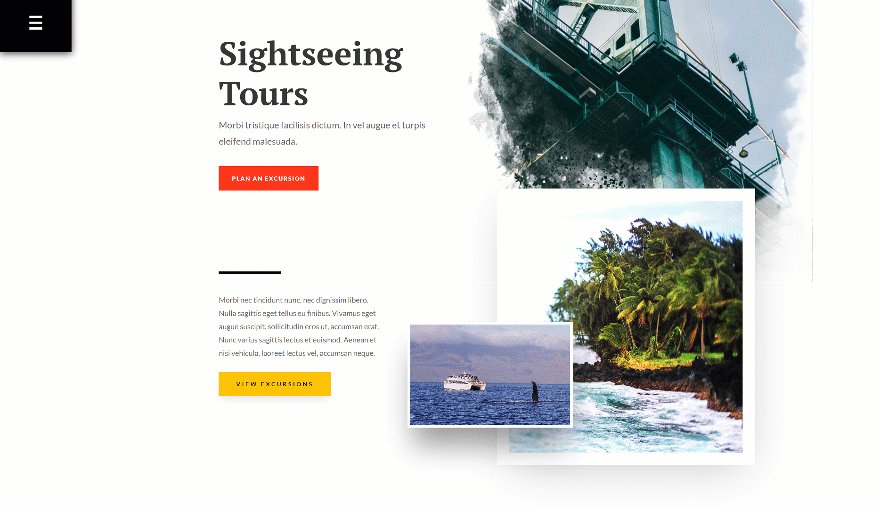
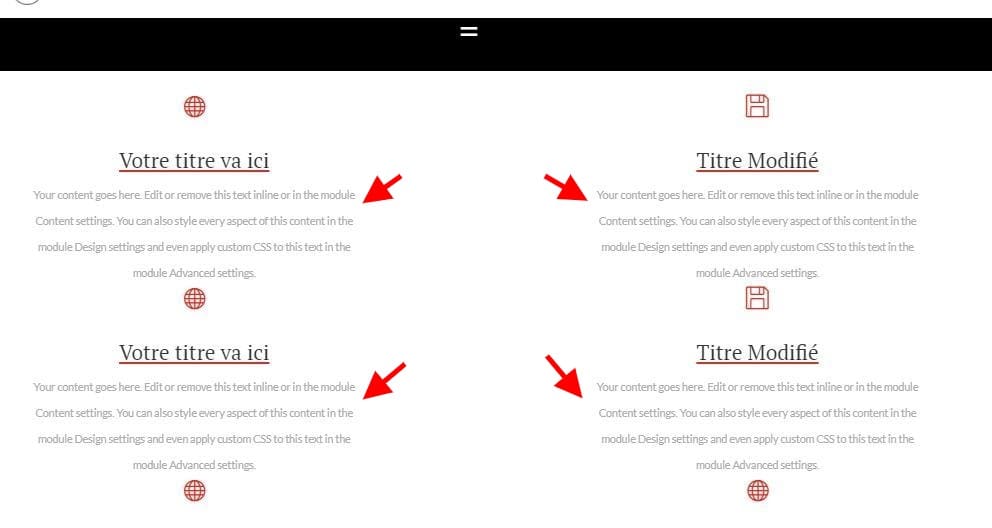
Avant de plonger dans le didacticiel, examinons rapidement le résultat que nous pourrons obtenir. Mais cela peut être différent, car vous aurez probablement envie de personnaliser ce que vous apprendrez.
1. Créer une page vierge et utilisez le modèle page Sightseeing
Ajouter une nouvelle page vierge et activer Divi Builder
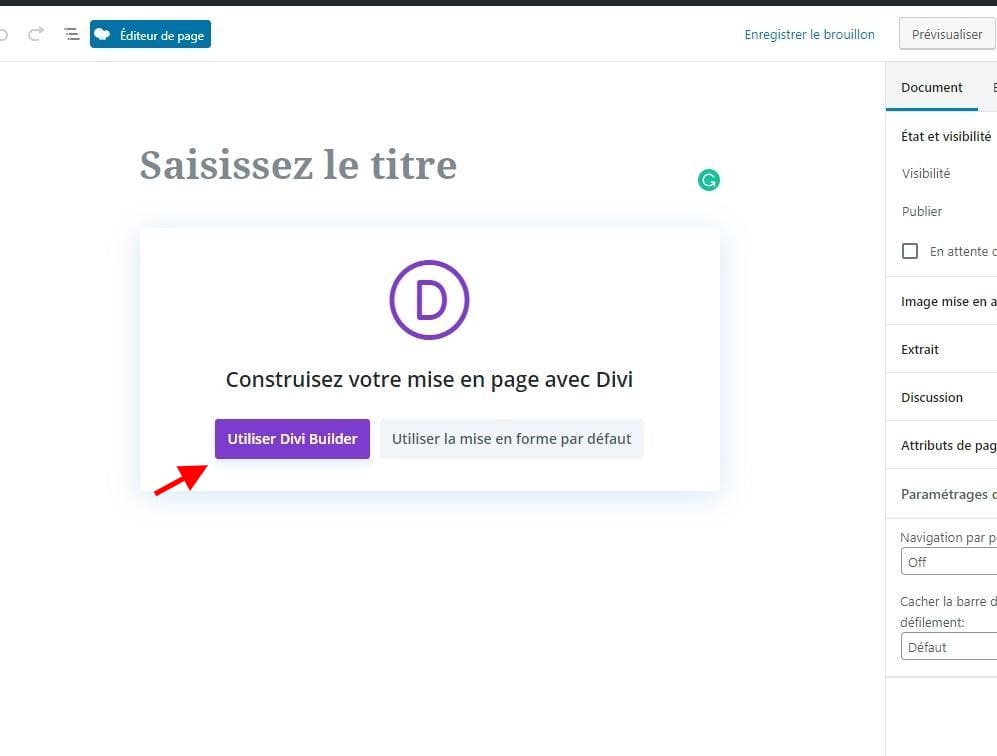
La première chose à faire est de créer une nouvelle page vierge. Donnez un titre à votre page et passez à Divi Builder.
Télécharger une page de destination touristique
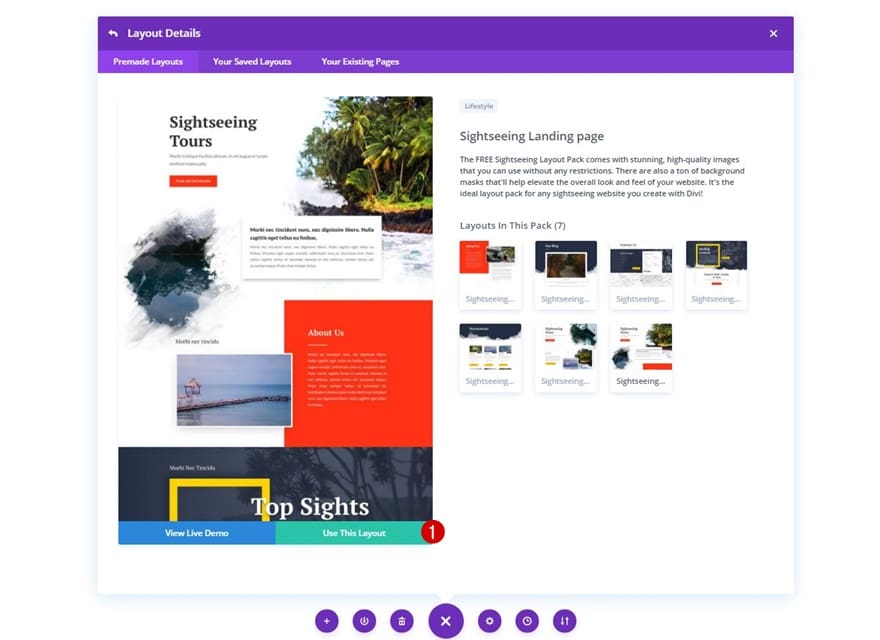
Une fois que vous avez activé Divi Builder, téléchargez la présentation de la page de destination de Sightseeing Layout Pack.
 2. Ajouter une nouvelle section régulière au bas de la page
2. Ajouter une nouvelle section régulière au bas de la page
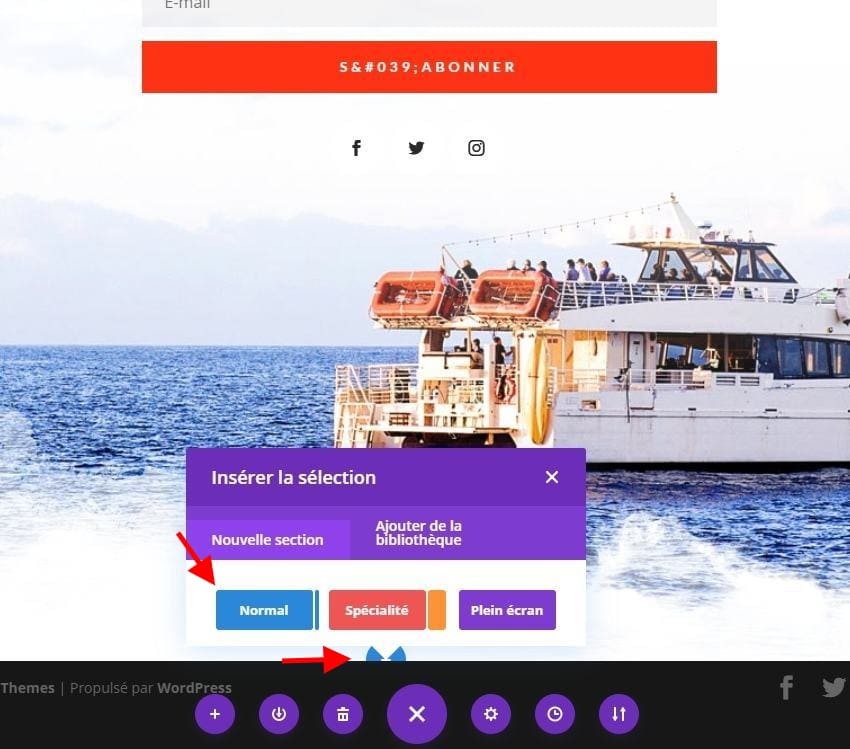
Une fois que la barre de menus principale est masquée, nous pouvons commencer à ajouter le menu de présentation. Pour ce faire, nous allons ajouter une nouvelle section régulière au bas de notre page.
 Couleur de fond
Couleur de fond
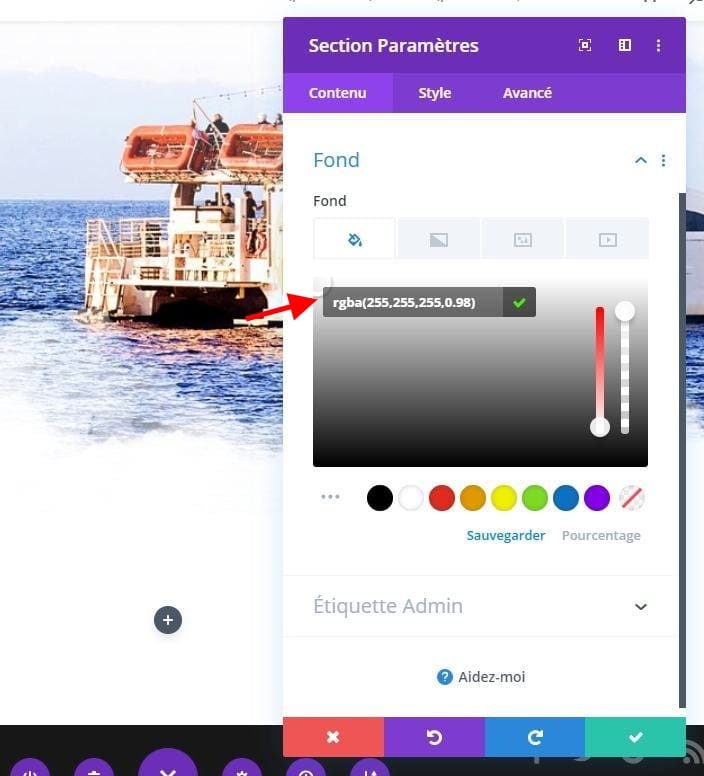
Ouvrez les paramètres de section et ajoutez une couleur de fond blanc légèrement transparent.
- Couleur de fond: rgba(255,255,255,0.98)
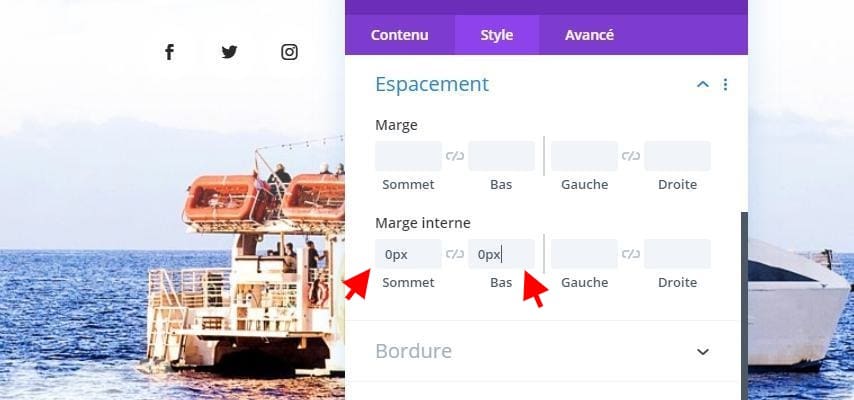
Espacement
Passez à l’onglet Conception et supprimez tout le remplissage supérieur et inférieur par défaut de la section.
- Top Rembourrage: 0px
- Rembourrage inférieur: 0px
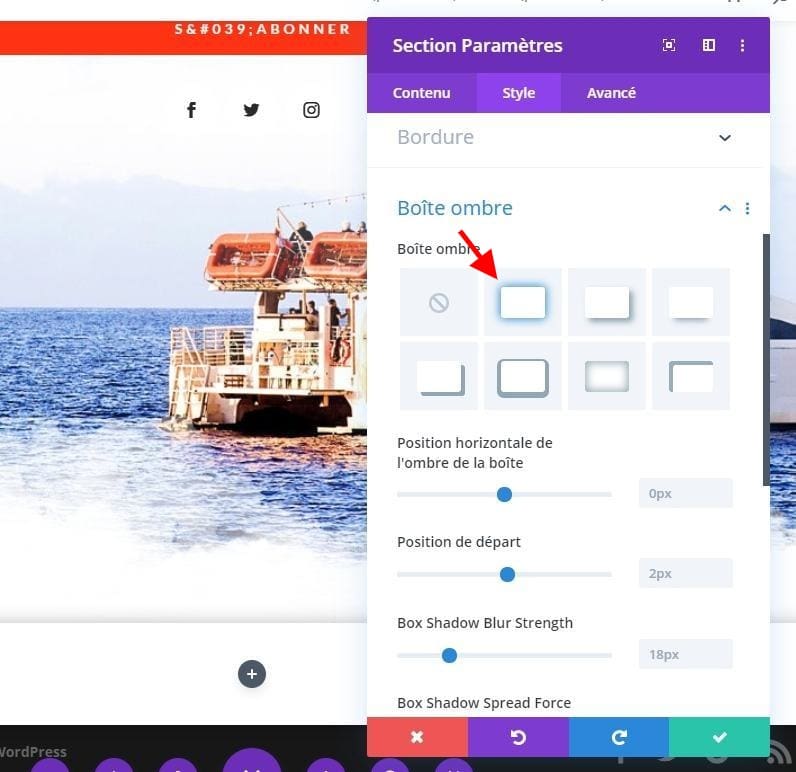
Ombre par défaut
Ajouter une ombre de boîte à la section suivante.
- Box Shadow Blur Force: 18px
- Couleur Ombre: #383838
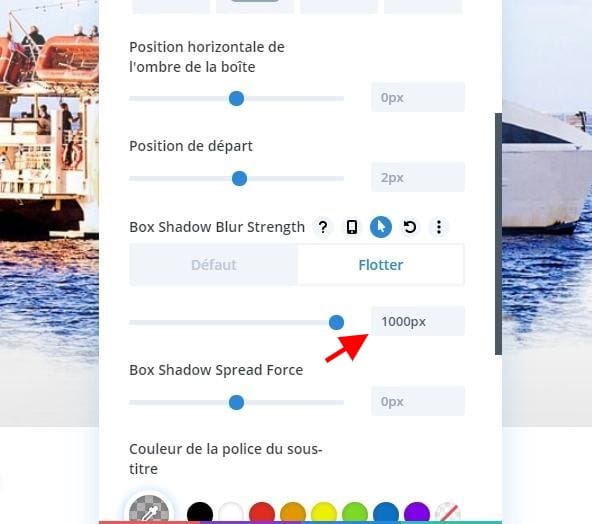
Hover Box Shadow
Et changez la force de flou de l’ombre de la boîte en vol stationnaire.
- Box Shadow Blur Force: 1000px
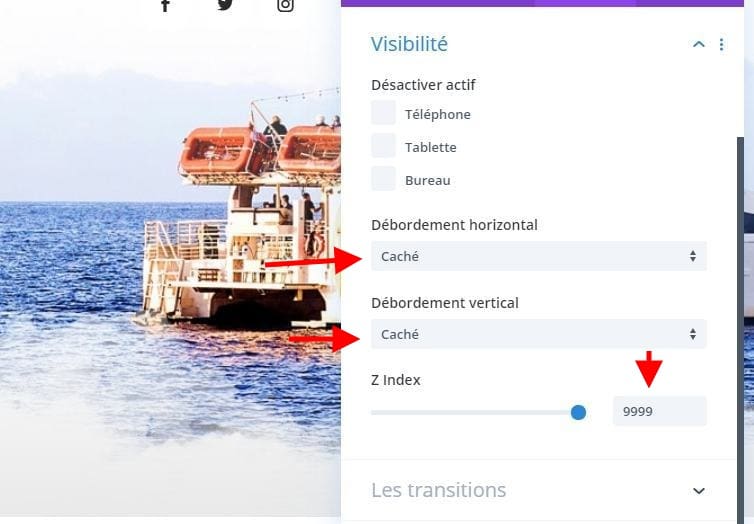
Masquer les dépassements de section et augmenter l’indice Z
Nous allons utiliser les paramètres de dimensionnement de section pour faire fonctionner cette technique, mais pour vous assurer que rien ne dépasse le conteneur de section, nous allons devoir masquer les débordements. Nous augmentons également l’index Z pour nous assurer que la section reste en haut du reste de la page.
- Débordement horizontal: masqué
- Débordement vertical: masqué
- Indice Z: 9999
3. Configurer la taille du menu par rapport à toutes les tailles d’écran
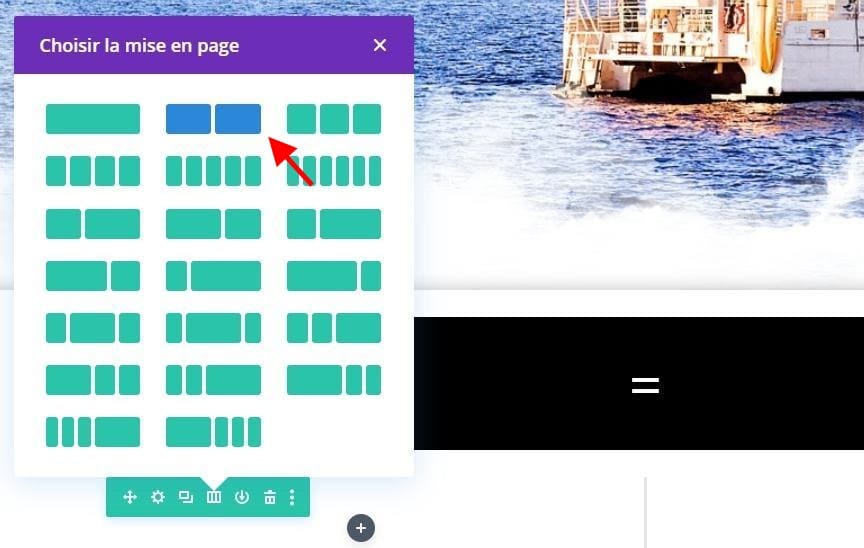
Ajouter la rangée 1
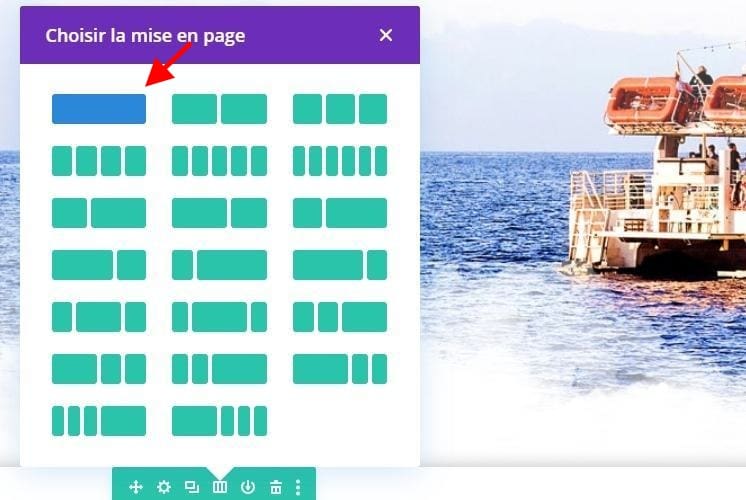
Structure de colonne
Une fois que vous avez défini les paramètres de base de la section, il est temps d’ajouter tout le contenu que vous souhaitez afficher dans le menu. Vous pouvez créer la conception de votre choix à l’aide des éléments de conception et des options intégrées de Divi, mais vous devez vous assurer qu’elle s’adapte parfaitement à une hauteur de «100px» pour toutes les tailles d’écran. Pour ce faire, nous allons utiliser l’unité de largeur de la fenêtre d’affichage tout au long du processus de construction et ajuster les valeurs sur différentes tailles d’écran. Commencez par ajouter une nouvelle ligne à votre section en utilisant la structure de colonne suivante:
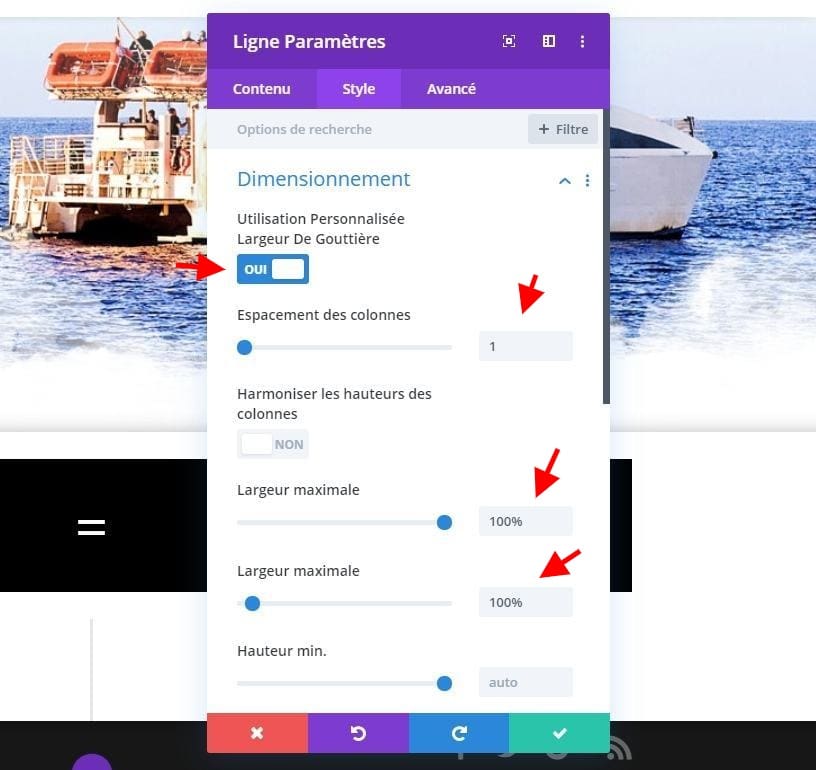
 Dimensionnement
Dimensionnement
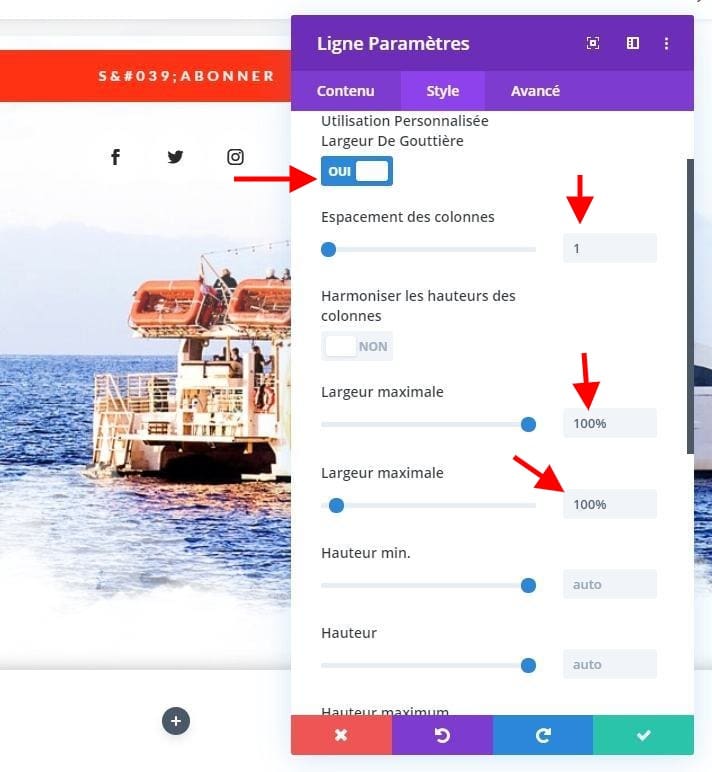
Sans ajouter encore de modules, ouvrez les paramètres de ligne et assurez-vous qu’ils occupent toute la largeur de la section.
- Utiliser une largeur de gouttière personnalisée: Oui
- Largeur de gouttière: 1
- Largeur: 100%
- Largeur maximale: 100%
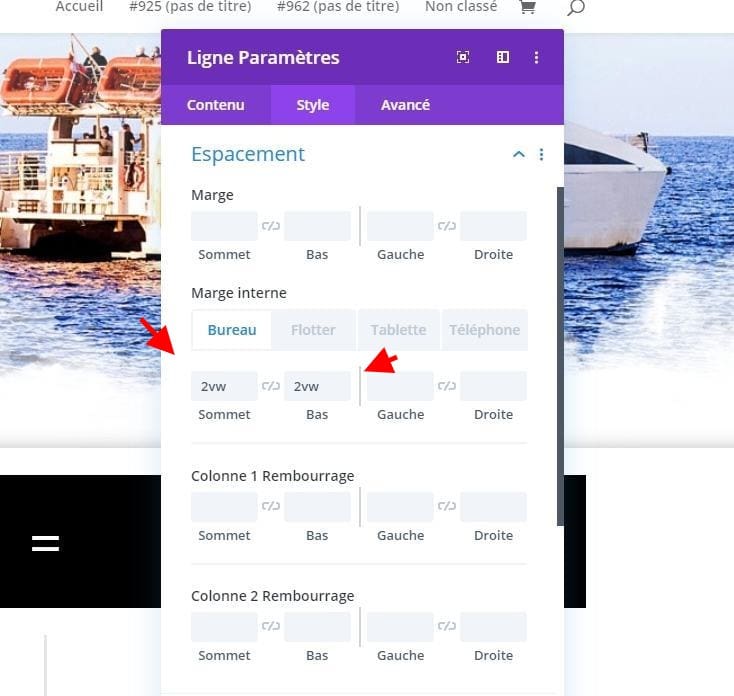
Espacement
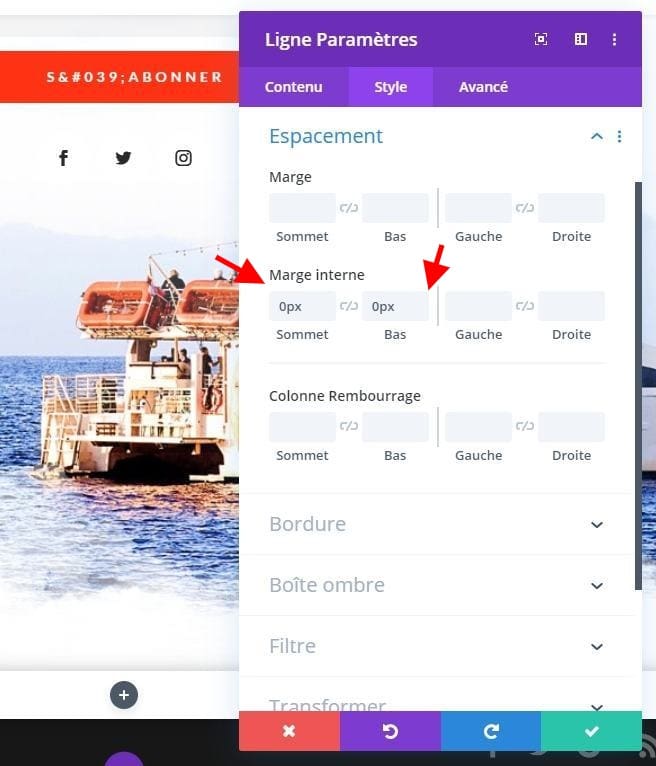
Passez aux paramètres d’espacement et supprimez tout le remplissage supérieur et inférieur par défaut.
- Top Rembourrage: 0px
- Rembourrage inférieur: 0px
Ajouter un module de texte à une colonne
Ajouter un symbole
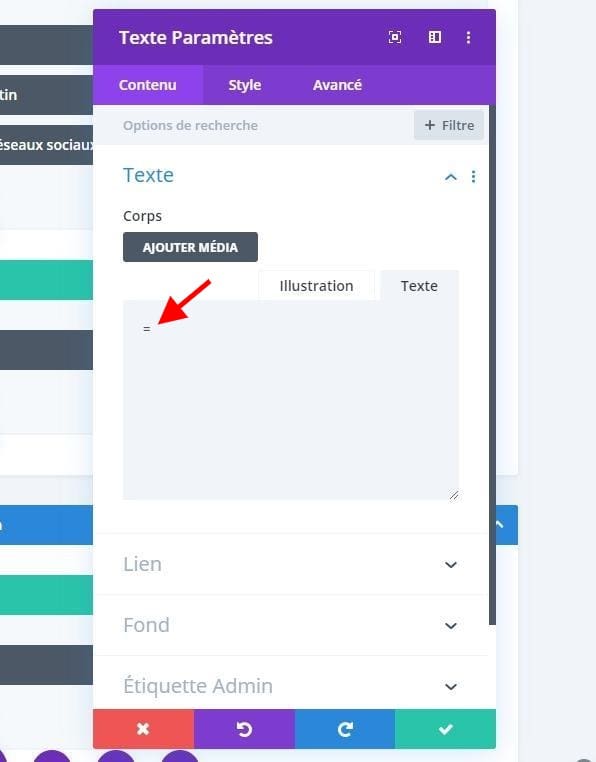
Continuez en ajoutant un module de texte à la colonne de la ligne. Ajoutez le symbole ‘=’ à la zone de contenu ou n’hésitez pas à utiliser tout autre symbole de votre choix.
Couleur de fond
Changer la couleur de fond du module ensuite.
- Couleur de fond: #000000
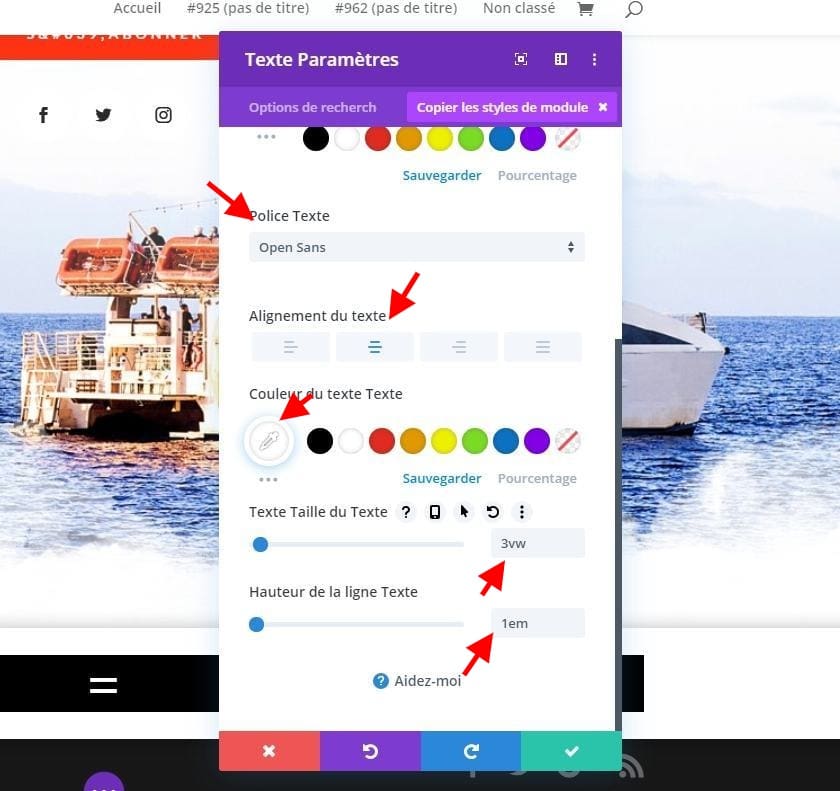
Paramètres du texte
Passez à l’onglet Conception et modifiez également les paramètres de texte.
- Text Font: Open Sans
- Alignement du texte: centre
- Couleur du texte: #ffffff
- Taille du texte: 3vw (bureau), 5vw (tablette), 7vw (téléphone)
- Hauteur de la ligne de texte: 1em
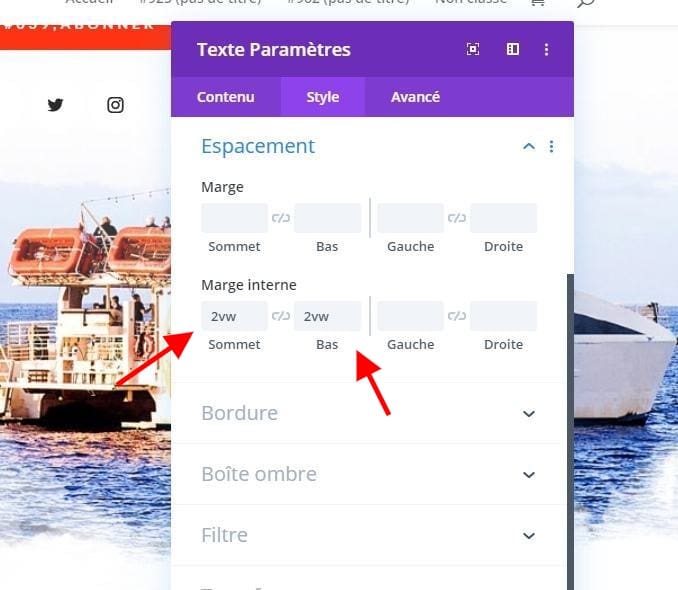
Espacement
Nous ajoutons également de l’espace en haut et en bas du module à l’aide des valeurs de remplissage personnalisées suivantes:
- Rembourrage supérieur: 2.5vw (bureau), 3.5vw (tablette), 5vw (téléphone)
- Rembourrage en bas: 2.5vw (bureau), 3.5vw (tablette), 5vw (téléphone)
Ajouter la ligne 2
Structure de colonne
Continuez en ajoutant une deuxième ligne en utilisant la structure de colonne suivante:
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de la ligne et laissez-la occuper toute la largeur de l’écran.
- Utiliser une largeur de gouttière personnalisée: Oui
- Largeur de gouttière: 1
- Largeur: 100%
- Largeur maximale: 100%
 Espacement
Espacement
Passez aux paramètres d’espacement et ajoutez ensuite un remplissage personnalisé en haut et en bas.
- Rembourrage supérieur: 2vw (bureau), 4vw (tablette), 6vw (téléphone)
- Rembourrage en bas: 2vw (bureau), 4vw (tablette), 6vw (téléphone)
Afficher
Pour vous assurer que les deux colonnes restent côte à côte sur des tailles d’écran plus petites, nous allons ajouter une seule ligne de code CSS à l’élément principal de la ligne.
display: flex;
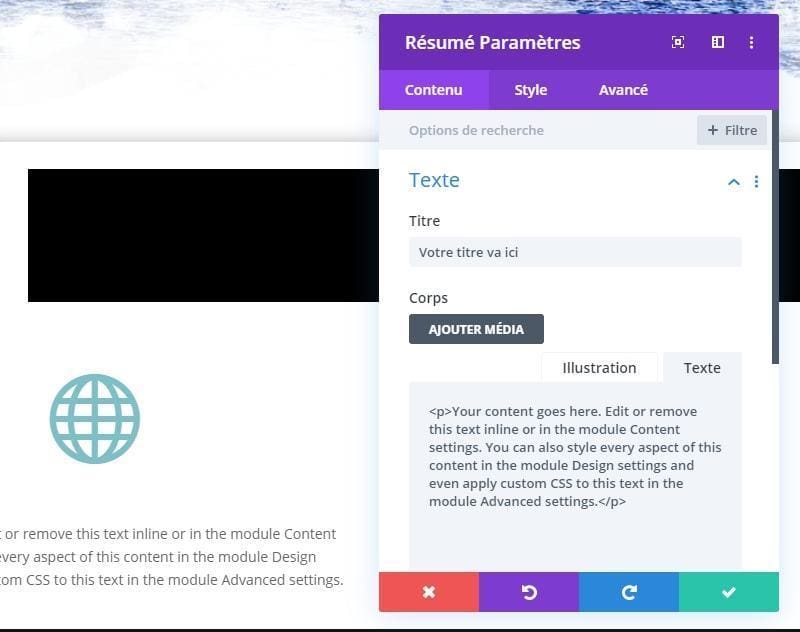
Ajouter le module Blurb à la colonne 1
Ajouter du contenu
Il est temps de commencer à ajouter les éléments de menu ! Ajoutez un nouveau module Blurb à la première colonne de la ligne et entrez le contenu de votre choix.
 Sélectionnez l’icône
Sélectionnez l’icône
Choisissez une icône ensuite.
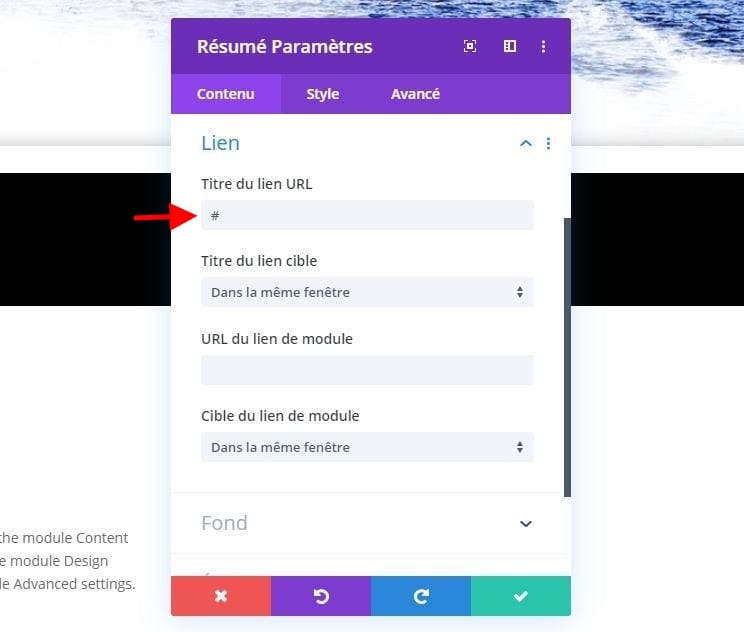
Ajouter un lien
Et entrez un lien de page correspondant à l’élément de menu.
- Titre du lien URL: #
 Paramètres d’icône
Paramètres d’icône
Passez à l’onglet Conception et modifiez les paramètres de l’icône en conséquence:
- Couleur de l’icône: #ff3314
- Icon Placement: Top
- Utiliser la taille de la police d’icône: Oui
- Taille de police d’icône: 2vw (bureau), 3vw (tablette), 4vw (téléphone)
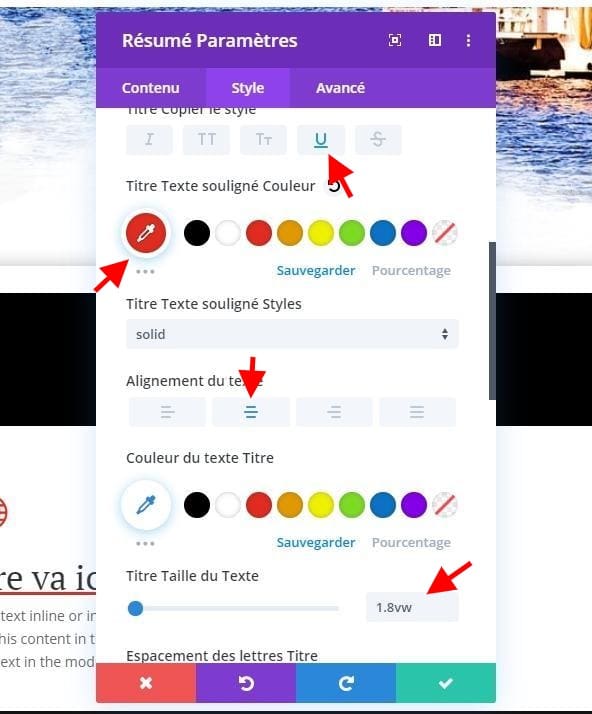
Paramètres du texte du titre
Modifiez également les paramètres du texte du titre.
- Titre Police: PT Serif
- Titre Style de police: Souligné
- Couleur de soulignement du titre: # ff3314
- Titre du texte: alignement au centre
- Titre du texte Taille: 1.8vw (bureau), 2.3vw (tablette), 3.3vw (téléphone)
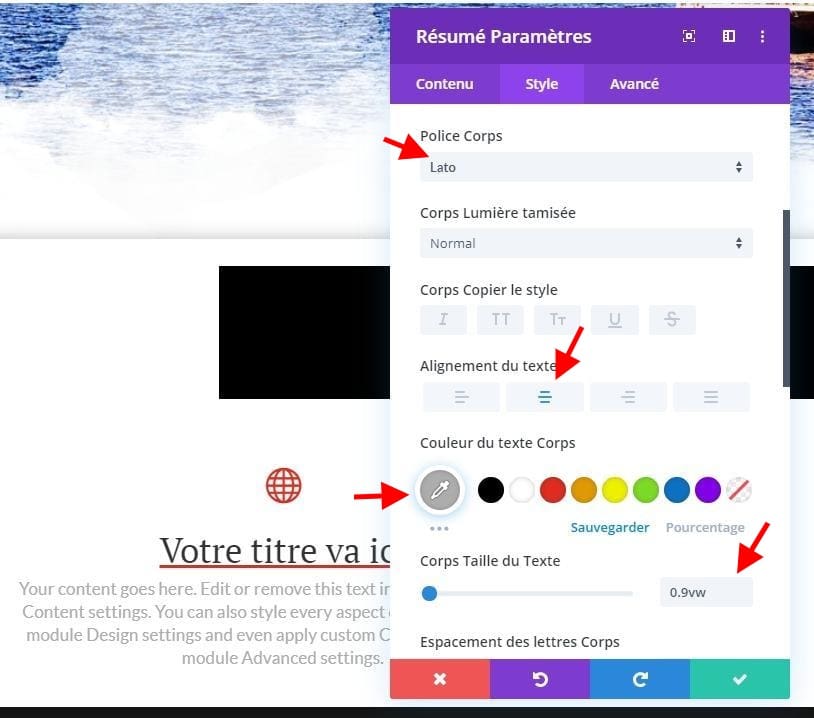
Paramètres du corps du texte
Ensuite, modifiez les paramètres du corps du texte.
- Body Font: Lato
- Alignement du corps du texte: centre
- Couleur du corps du texte: # c6c6c6
- Taille du texte du corps: 0.9vw (bureau), 1.7vw (tablette), 2.1vw (téléphone)
- Hauteur du corps: 1.8em
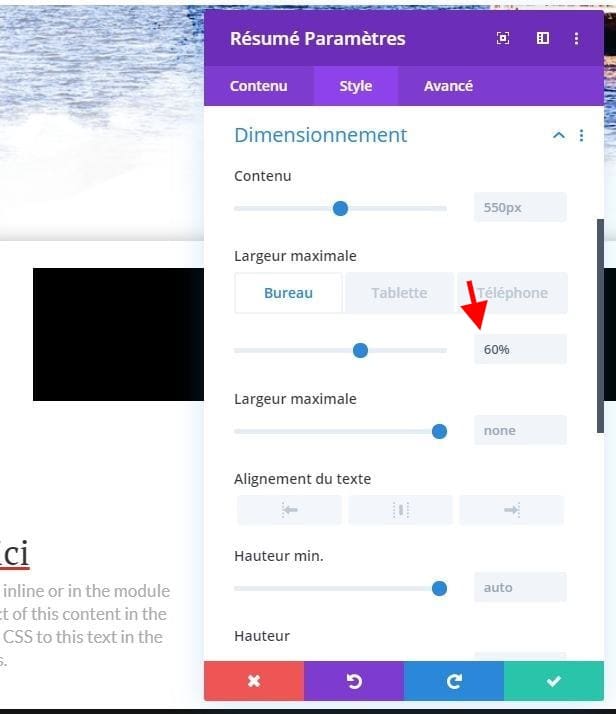
Dimensionnement
Et changez la largeur du module sur différentes tailles d’écran en utilisant les valeurs suivantes:
- Largeur: 60% (bureau), 65% (tablette), 80% (téléphone)
 Animation
Animation
Nous supprimons également l’animation d’icône dans les paramètres d’animation.
- Icon Animation: No Animation
Cloner le module et placer la copie dans la colonne 2
Une fois que vous avez terminé le module Blurb, vous pouvez le cloner et placer le duplicata dans la deuxième colonne de la ligne.
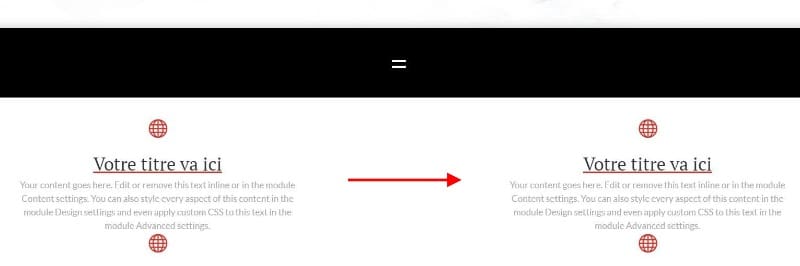
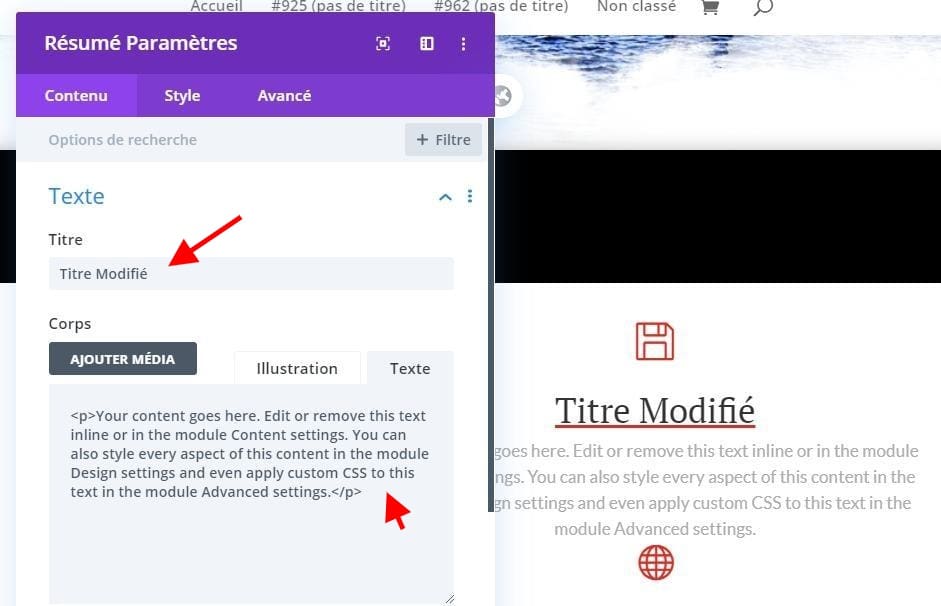
 Changer de copie
Changer de copie
Assurez-vous de changer la copie. N’oubliez pas de changer d’icône et de lien.
Cloner la ligne deux fois
Une fois que vous avez terminé les deux modules Blurb de la ligne, vous pouvez dupliquer la ligne entière deux fois.
Modifier la copie, l’icône et le lien pour chaque duplication de blurb individuellement
Assurez-vous de changer la copie, l’icône et le lien pour chacun des éléments du menu blurb individuellement.
4. Rendre la section collante
Défaut
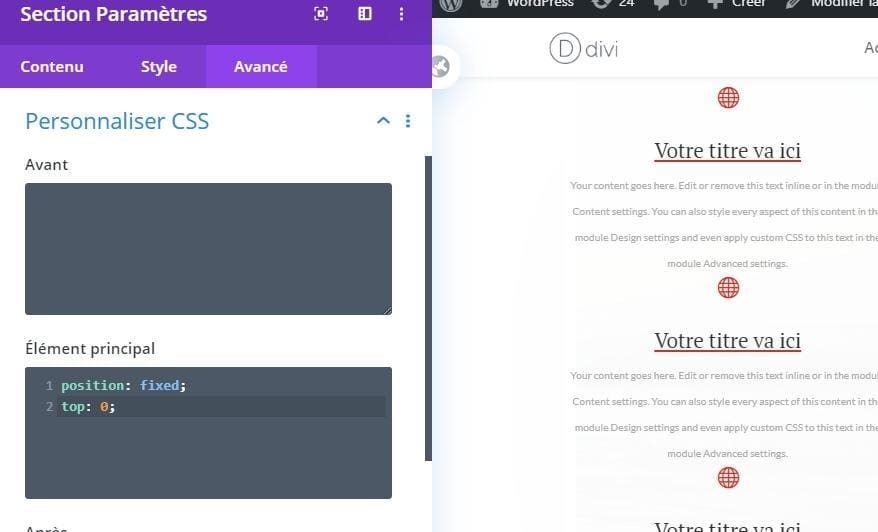
Une fois que vous avez ajouté tous les éléments que vous souhaitez afficher à votre section, vous pouvez faire en sorte que la section reste en haut à gauche de votre page en ajoutant les deux lignes de code CSS suivantes à l’élément principal de la section:
position: fixed; top: 0;
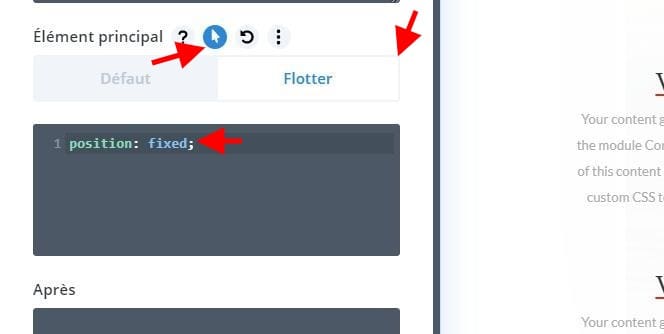
 Hover (Important!)
Hover (Important!)
Activez l’option de survol sur l’élément principal de la section et assurez-vous que la section reste collante dans cet état également.
position: fixed;
5. Choisissez une méthode: A) Menu en survol ou B) Menu au clic
A) Menu en vol stationnaire
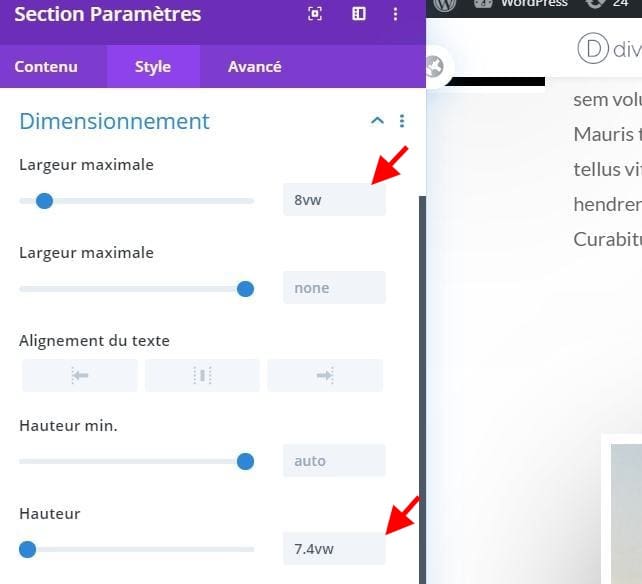
Dimensionnement de section par défaut
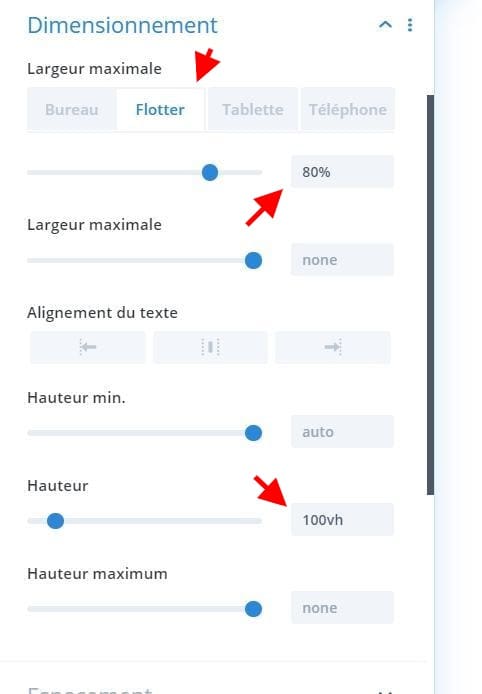
Dans la prochaine partie du didacticiel, vous devrez choisir une méthode préférée. un menu en survol ou cliquez. Le menu de survol se comportera comme un menu clic sur des appareils plus petits. Si vous décidez de choisir l’option de survol, ouvrez à nouveau les paramètres de section, accédez aux paramètres de dimensionnement et modifiez la largeur et la hauteur de votre menu en conséquence:
- Largeur: 8vw (bureau), 12vw (tablette), 20vw (téléphone)
- Hauteur: 7.4vw (bureau), 12vw (tablette), 16vw (téléphone)
 Section de vol stationnaire
Section de vol stationnaire
Modifiez les valeurs en survol pour créer un menu en expansion.
- Largeur: 80%
- Hauteur: 100vh
B) Menu au clic
Ajouter une classe CSS à une section
Si vous souhaitez un menu qui s’ouvre uniquement par clic, vous devez ouvrir le module de texte contenant le symbole de menu. Accédez à l’onglet Avancé et ajoutez une classe CSS personnalisée.
- Classe CSS: fullwidth-open
 Ajouter une classe CSS au module de texte
Ajouter une classe CSS au module de texte
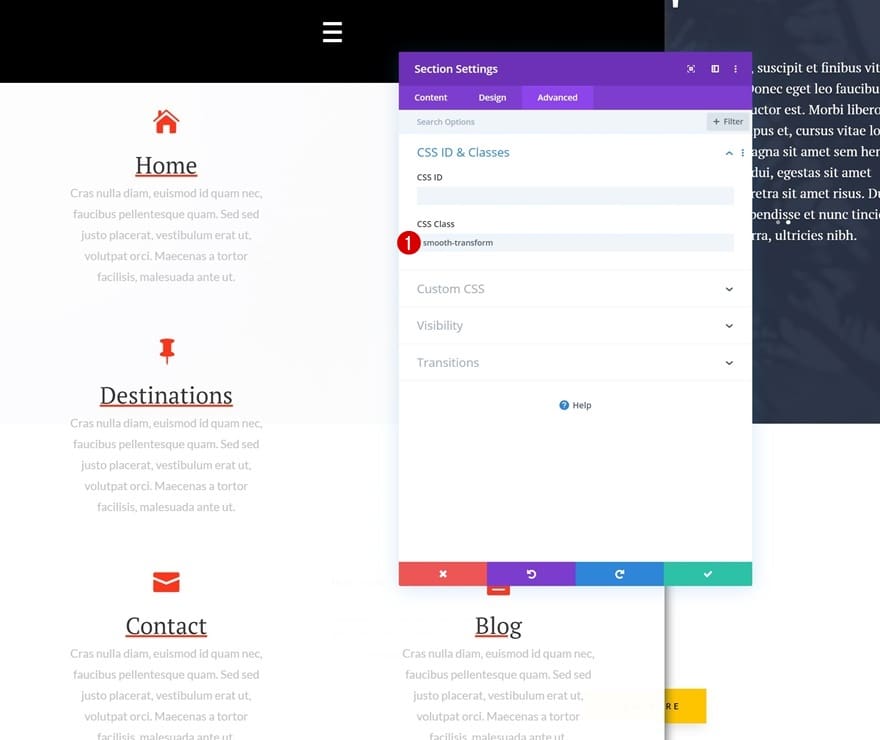
Ouvrez ensuite les paramètres de la section et ajoutez une autre classe CSS.
- Classe CSS: smooth-transform
Dimensionnement de section
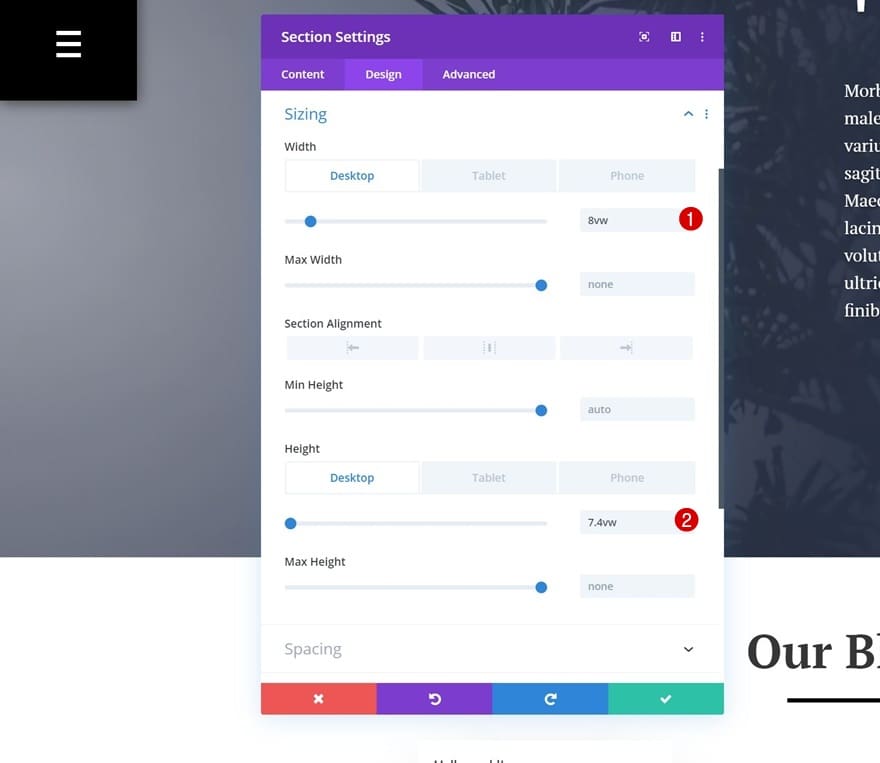
Nous modifions ensuite la largeur et la hauteur de notre section.
- Largeur: 8vw (bureau), 12vw (tablette), 20vw (téléphone)
- Hauteur: 7.4vw (bureau), 12vw (tablette), 16vw (téléphone)
Ajouter un code à la page
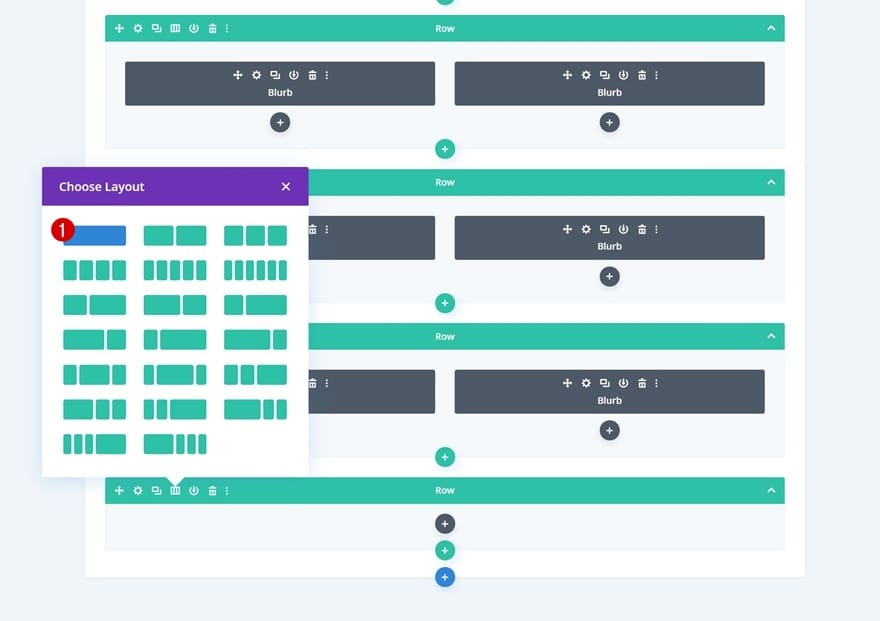
Ajouter une nouvelle ligne au bas de la section
Maintenant, pour créer l’effet de basculement, nous allons avoir besoin d’un peu de code JQuery et CSS. Commencez par ajouter un module de code à une nouvelle ligne au bas de votre section.
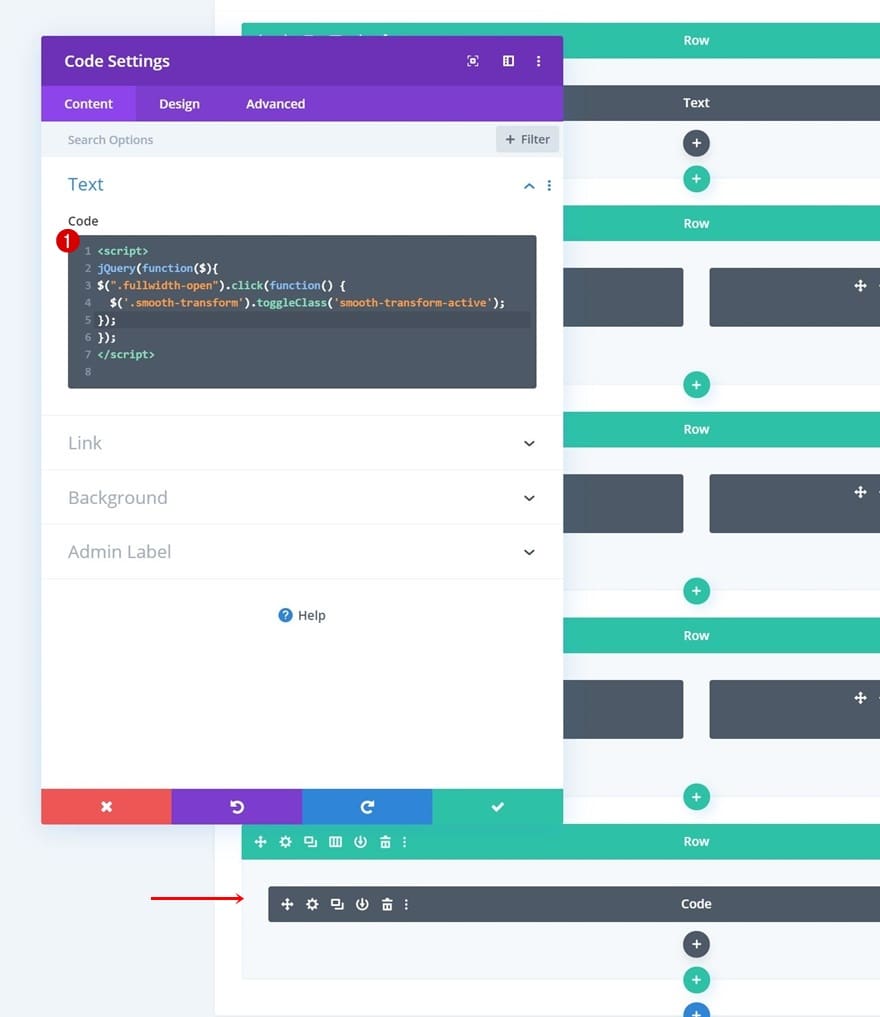
Ajouter un module de code à la section et insérer un code bascule JQuery
Copiez les lignes suivantes du code JQuery et collez-les dans la zone de code:
<script>
jQuery(function($){
$("#fullwidth-open").click(function() {
$('.smooth-transform').toggleClass('smooth-transform-active');
});
});
</script>
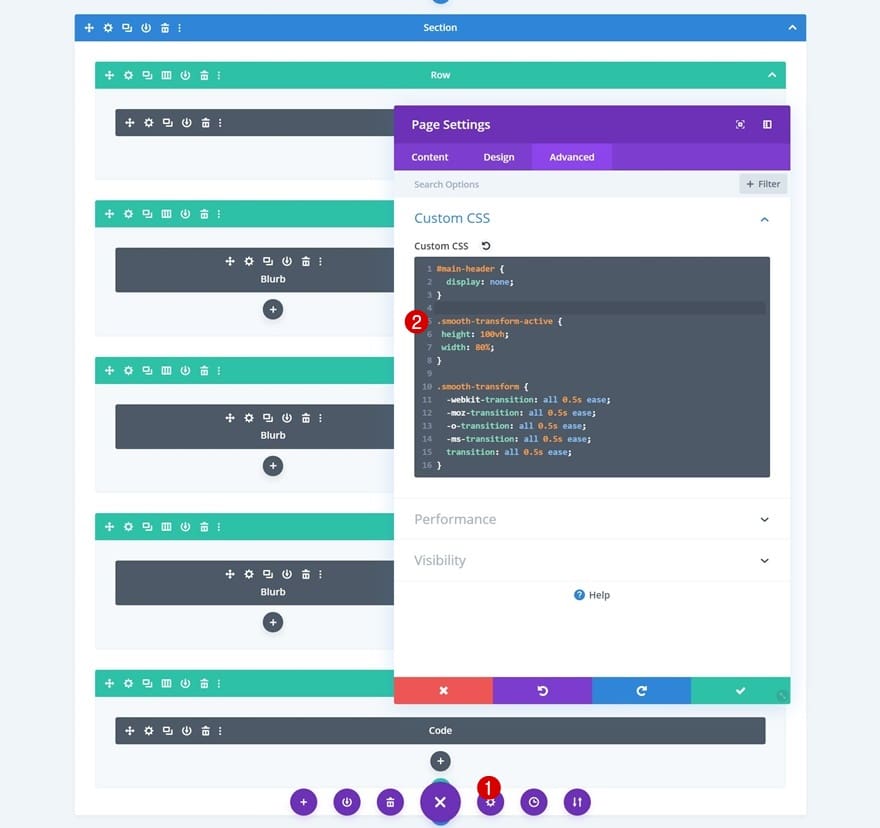
 Ajouter un code CSS personnalisé aux paramètres de page
Ajouter un code CSS personnalisé aux paramètres de page
Dernier point mais non le moindre, ouvrez les paramètres de page suivants et ajoutez les lignes de code CSS suivantes:
.smooth-transform-active {
height: 100vh;
width: 80%;
}
.smooth-transform {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease;
}
 Dernières pensées
Dernières pensées
Dans ce tutoriel, nous vous avons montré comment créer un magnifique module de présentation qui se développe en cliquant / survolant (en fonction de vos préférences). C’est un excellent moyen d’ajouter une interactivité supplémentaire à votre menu tout en maintenant un résultat réactif pour toutes les tailles d’écran. Si vous avez des questions ou des suggestions, veillez laisser un commentaire dans la section reservée ci-dessous.






































Salut! Il ne reconnaît pas la partie # main-header ou .smooth – j’obtiens une fenêtre rouge qui dit « RGRADE attendu » ou quelque chose comme ça. Merci pour l’information!!!
Merci pour ce super tuto ! Quel script puis-je rajouter pour que le menu n apparaisse qu au scroll ? (je voudrais eviter de l avoir sur le header plein ecran). Merci d avance !
Vous pouvez utiliser un code jQuery qui masque le menu et l’affiche lorsque un certain nombre de pixel est défilé. Ceci est vieux, mais ça peut faire l’affaire : https://github.com/sxalexander/jquery-scrollspy