Il est toujours amusant d’être créatif avec les options de transformation de Divi. Ils vous permettent de créer des designs étonnants «hors des sentiers battus». Et dans ce tutoriel, nous allons transformer des textes Divi en un magnifique menu circulaire segmenté qui s’agrandit et s’effondre au clic. L’astuce pour créer des zones segmentées (comme un graphique à secteurs) consiste à utiliser l’inclinaison de la transformation d’une manière assez unique.
Aperçu
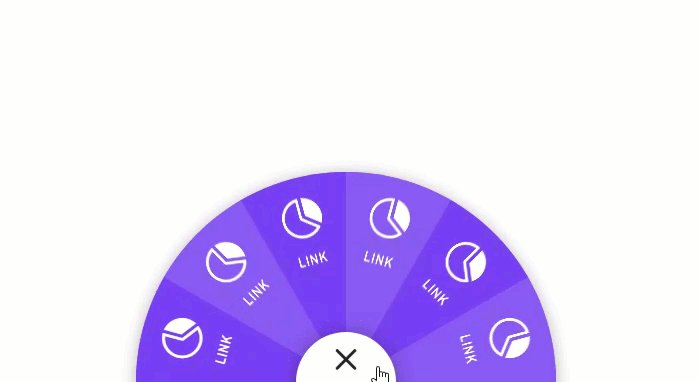
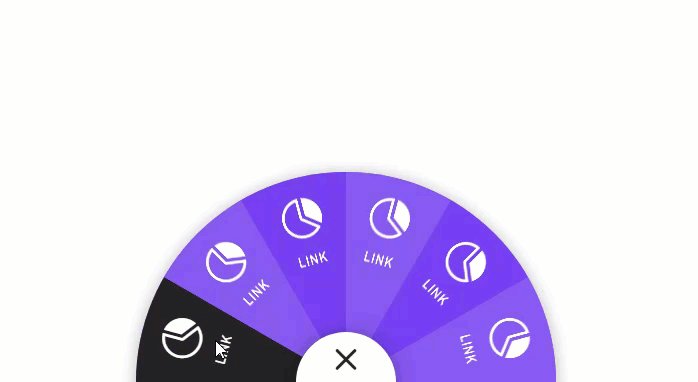
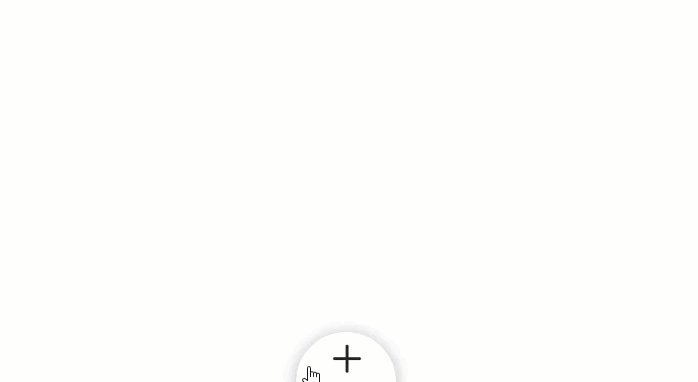
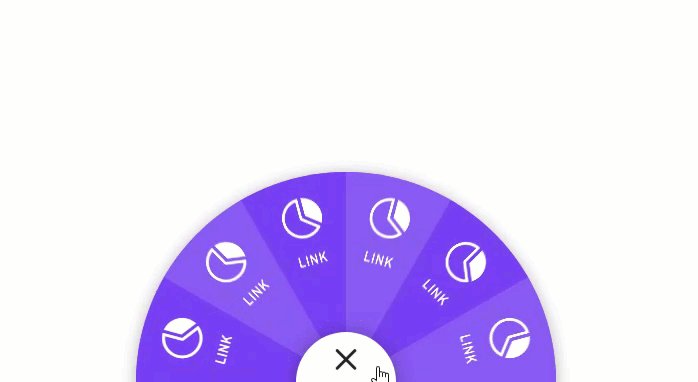
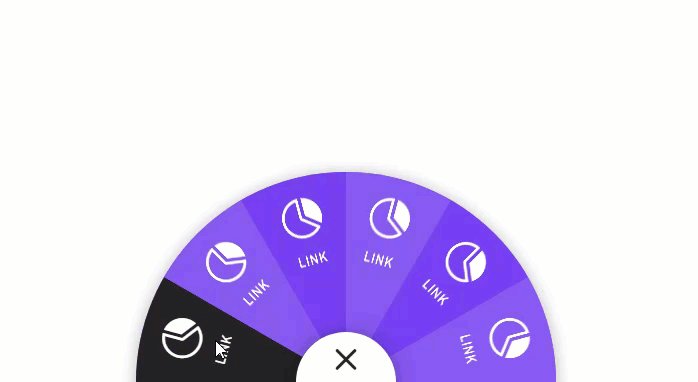
Voici un aperçu du menu circulaire segmenté que nous allons construire dans ce tutoriel.

Ce dont vous avez besoin pour commencer
Pour commencer, vous devrez procéder comme suit:
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi installé (ou le plug-in Divi Builder si vous n’utilisez pas le thème Divi).
- Créez une nouvelle page dans WordPress et utilisez Divi Builder pour modifier la page sur le front-end (constructeur visuel).
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Création de la ligne pour les éléments de menu
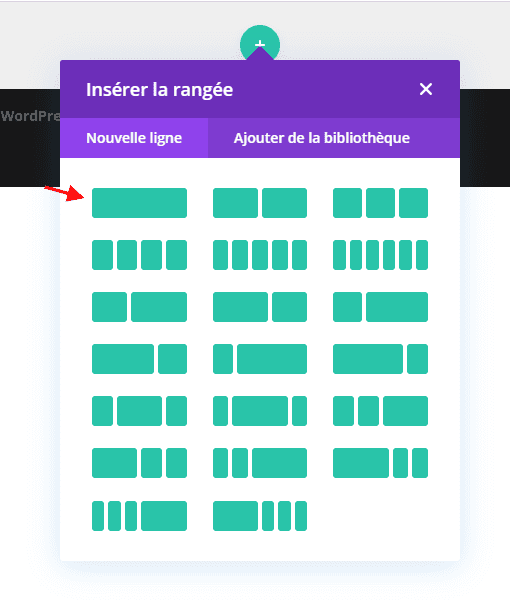
Dans la section régulière par défaut, ajoutez une ligne d’une colonne.
Styling the Row
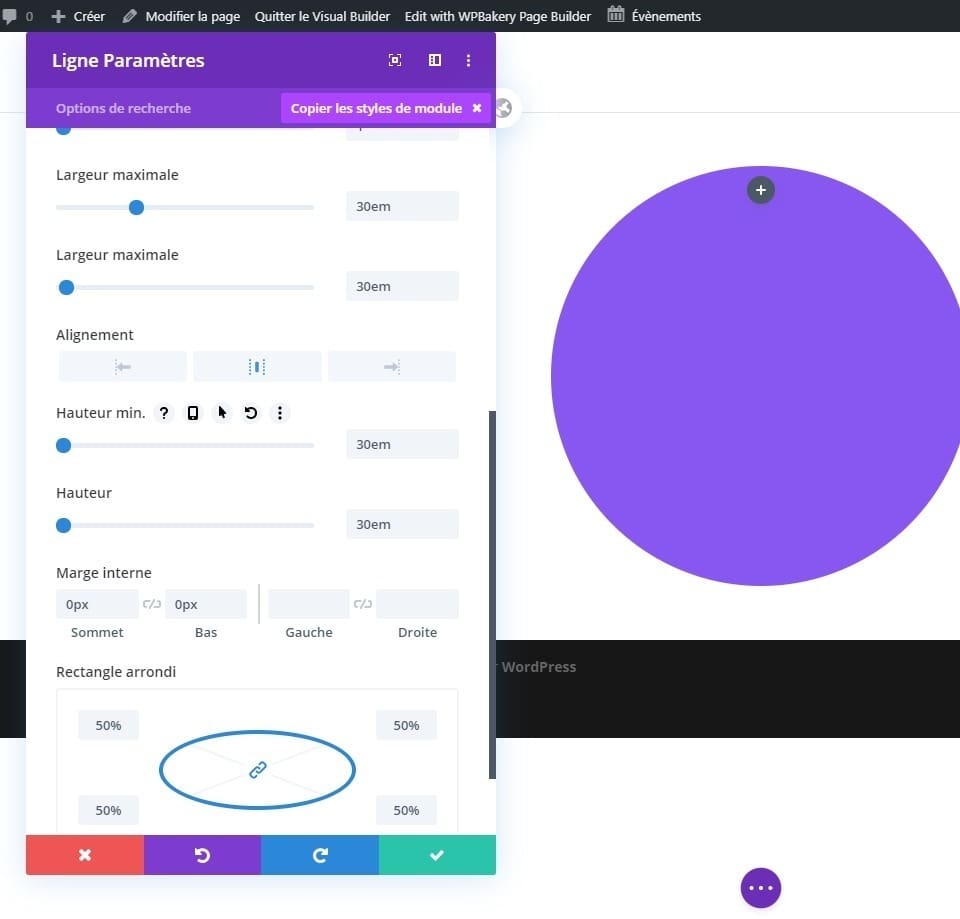
Avant d’ajouter un module, appelons la ligne pour obtenir notre forme circulaire et notre couleur d’arrière-plan. Ouvrez les paramètres de la ligne et mettez à jour les éléments suivants:
- Couleur de fond: #8857f2
- Utiliser une largeur de gouttière personnalisée: OUI
- Largeur de gouttière: 1
- Largeur: 30em
- Hauteur: 30em
- Rembourrage: 0px en haut, 0px en bas
Ajoutez ensuite les coins arrondis et l’ombre de la boîte.
Coins arrondis: 50%
Box Shadow: voir la capture d’écran
Nous reviendrons pour ajouter quelques personnalisations supplémentaires à la ligne, mais pour le moment, nous pouvons commencer à ajouter nos notes de présentation.
Créer les blurbs pour le menu
Ajouter un nouveau texte de présentation à la ligne d’une colonne à l’intérieur de la ligne circulaire.
Styling Blurb # 1
Mettez à jour le contenu du premier blurb afin d’inclure un titre et une icône.
- Titre: lien
- Utiliser l’icône: OUI
- Icône: voir capture d’écran
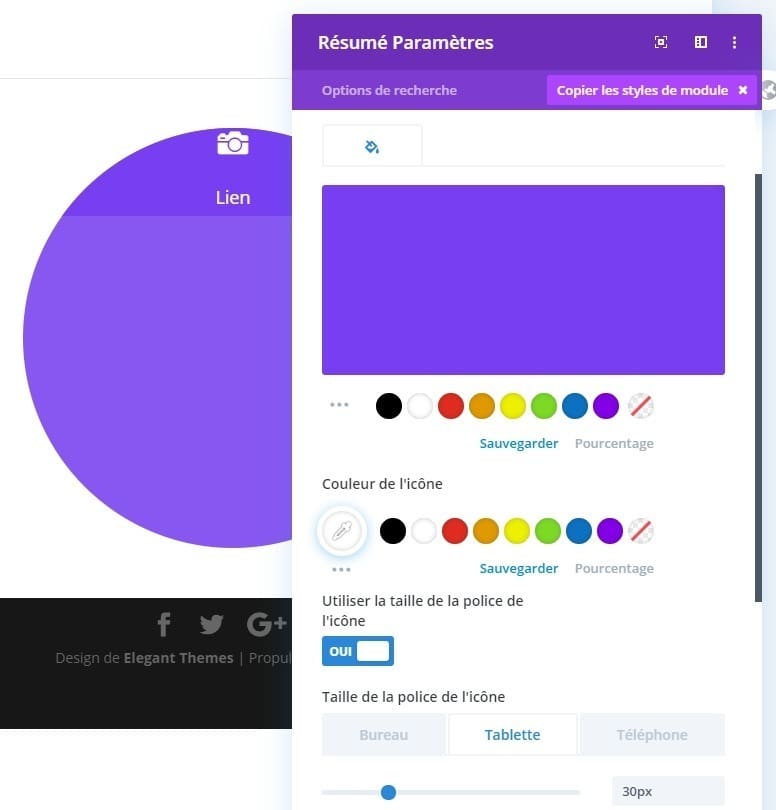
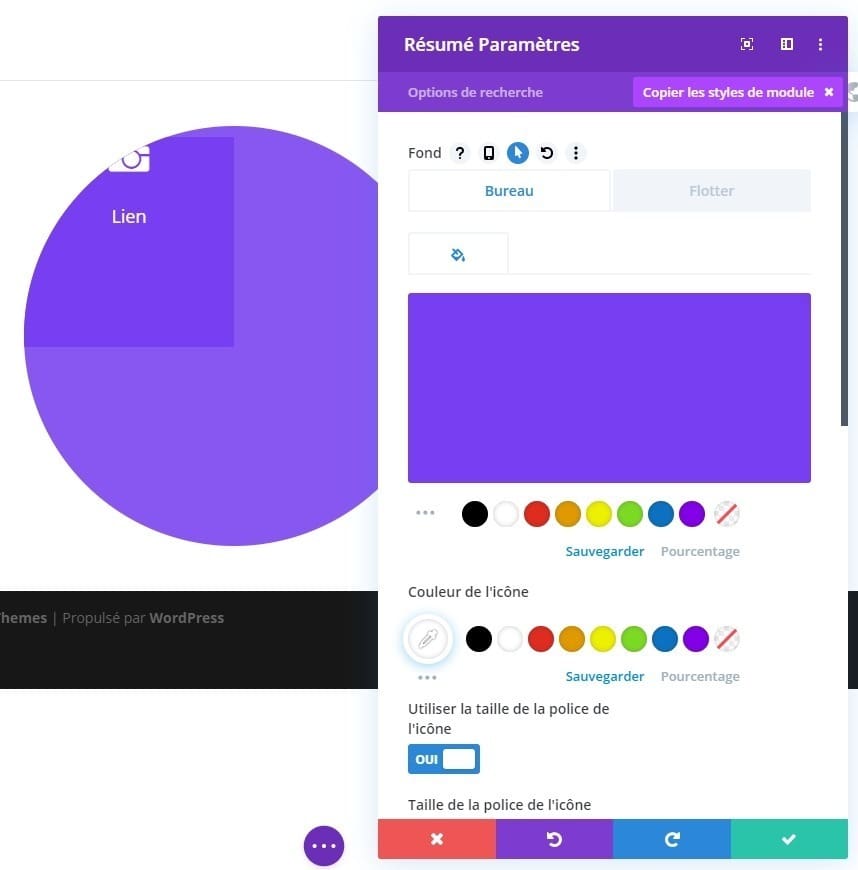
Ensuite, mettez à jour les paramètres de conception comme suit:
- Couleur de fond: #773ef2
- Couleur de fond (survol): #222222
- Couleur de l’icône: #ffffff
- Icon Font Size: 40px (bureau), 30px (tablette)
- Alignement du texte: centre
Puis mettez à jour le style du texte du titre comme suit:
- Titre de la police: Archivo Narrow
- Titre Style de police: TT
- Titre du texte couleur: #ffffff
- Titre du texte Taille: 14px (bureau), 12px (tablette)
Ensuite, nous devons positionner le texte de référence en utilisant du CSS personnalisé. Accédez à l’onglet Avancé et ajoutez le code CSS personnalisé suivant à l’élément principal:
position:absolute !important; left: 50%; top: 50%;
Revenez maintenant à l’onglet Conception et mettez à jour la taille et l’espacement du texte de présentation comme suit:
- Largeur: 15em
- Hauteur: 15em
- Marge: -15em gauche
Cela place le coin inférieur droit du texte de présentation directement au centre du cercle.
Création du segment à l’aide des options de transformation
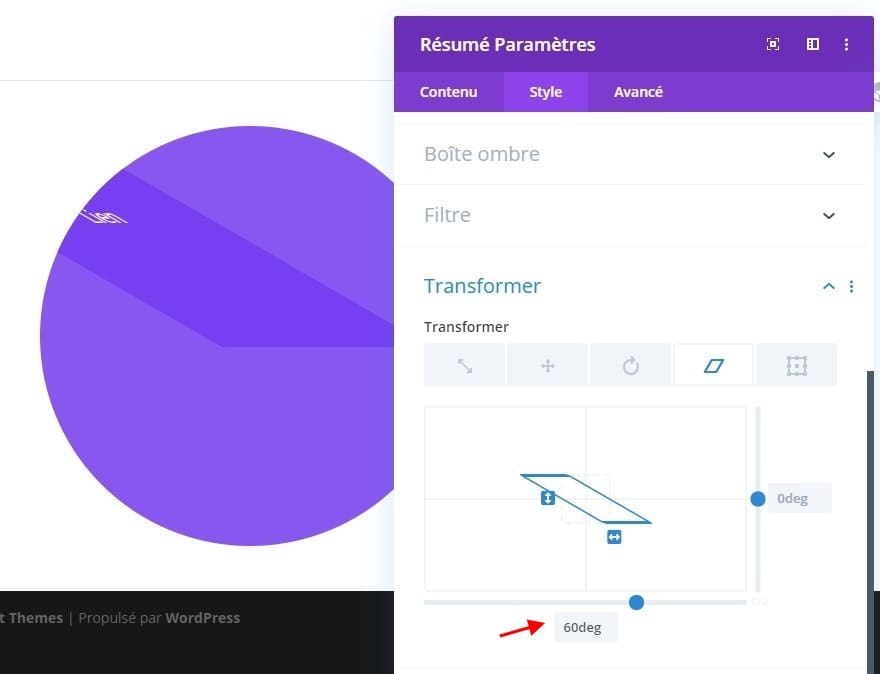
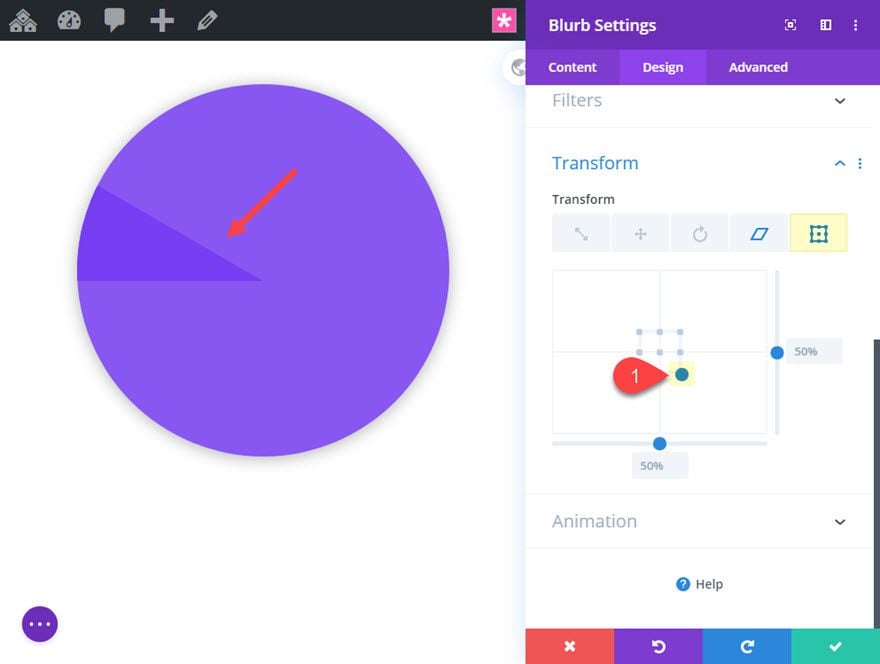
Afin de transformer le texte de présentation en segment de cercle, nous allons incliner et faire pivoter le document de présentation. Pour ce faire, mettez à jour les options de transformation suivantes:
- Transformer l’inclinaison axe X: 60deg
- Origine de transformation: 100% 100% (en bas à droite)
Puisque le coin inférieur droit de notre texte de présentation se trouve directement au centre du cercle, nous voulons que l’origine de la transformation soit également définie en bas à droite. Cela garantira que la pointe du texte de présentation incliné se trouve au centre du cercle, ce qui en fait le segment.

Débloquer le contenu
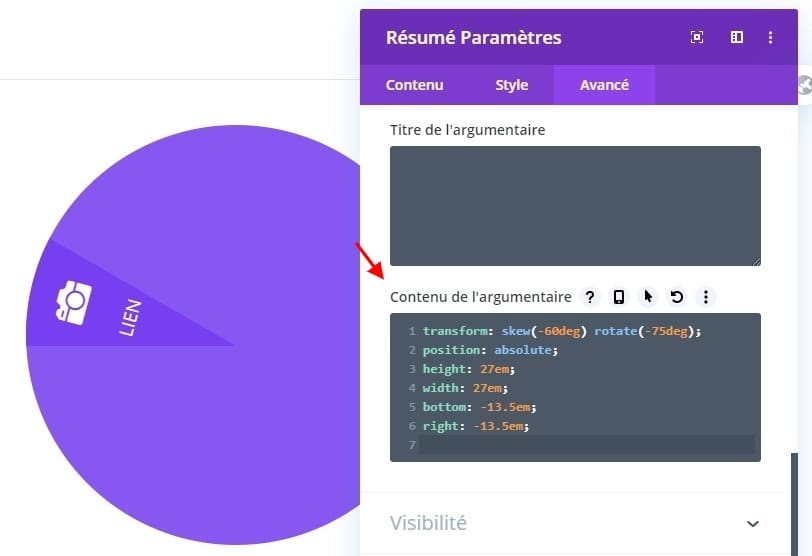
En réalité, tout ce que nous voulons incliner, c’est la forme du blurb pour créer la forme du segment, pas le contenu interne (c.-à-d. L’icône et le texte). Mais comme cela n’est pas possible, il suffit d’ajouter une propriété de transformation au contenu blurb qui inverse l’effet de biais afin qu’il apparaisse comme normal. Pour ce faire, allez dans l’onglet Avancé et ajoutez le CSS personnalisé suivant:
transform: skew(-60deg) rotate(-75deg); position: absolute; height: 27em; width: 27em; bottom: -13.5em; right: -13.5em;
Réduisez ensuite la marge entre l’icône et le titre en ajoutant le code CSS suivant pour l’image Blurb:
Blurb Image CSS
margin-bottom: 15px;
Et maintenant, parce que l’espace de contenu du blurb s’étend au-delà du blurb (même si vous ne le voyez pas), nous devons masquer le débordement comme suit:
- Débordement horizontal: caché
- Débordement vertical: caché
Si nous n’ajoutons pas cela, nous aurons un espace de survol indésirable.
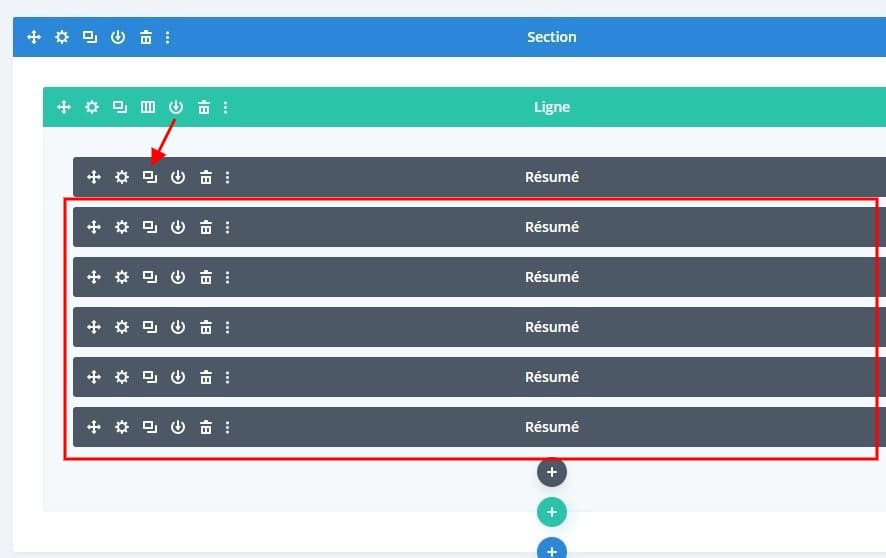
Créer le reste du monde
Pour créer le reste du texte de présentation, déployez le mode d’affichage filaire et dupliquez le texte de présentation existant 5 fois pour obtenir un total de 6 présentations de présentation identiques.
Rotation Blurb # 2
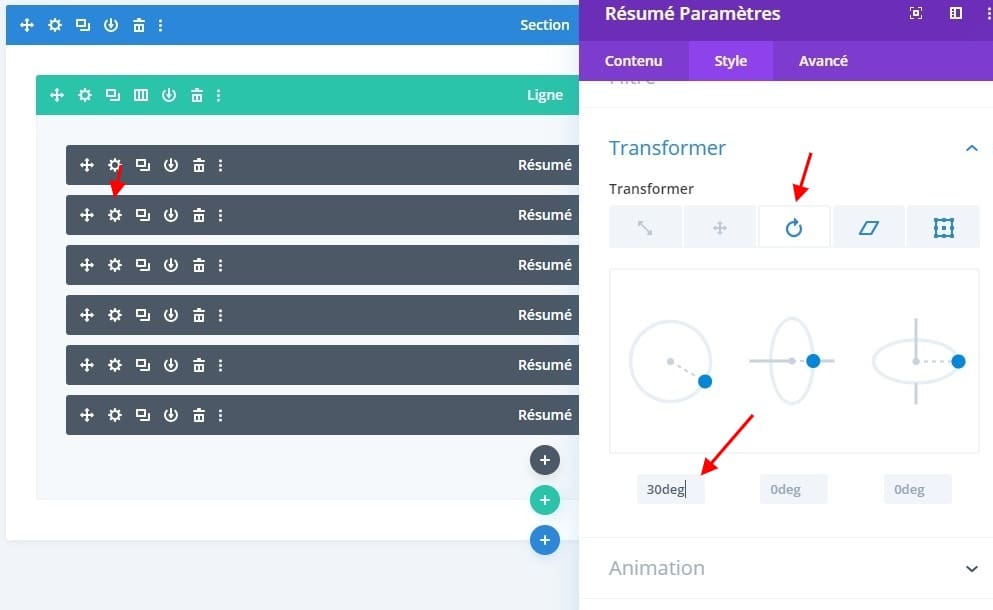
Ouvrez ensuite les paramètres du blurb n°2 et faites pivoter le module comme suit:
- Transformer Rotation axe Z: 30deg
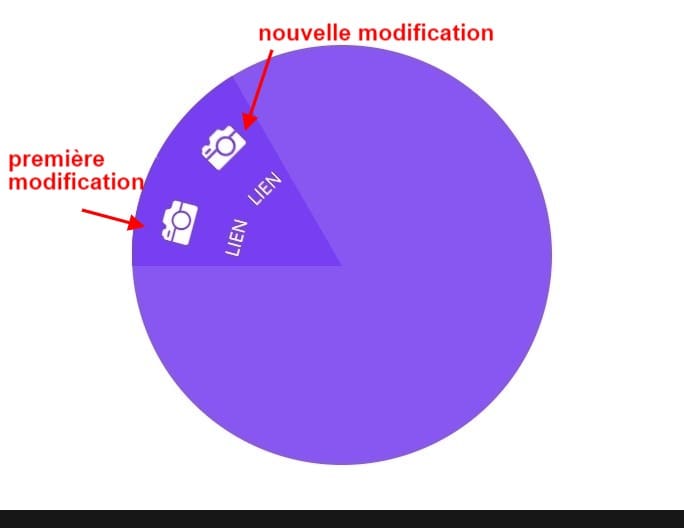
Cela fera pivoter le texte n ° 2 dans le sens des aiguilles d’une montre à partir du point central du cercle.
Ensuite, nous pouvons continuer à faire pivoter le reste du texte de présentation par incréments de 30 degrés pour créer un demi-cercle de segments.
Faire pivoter le blurb # 3
Ouvrez les paramètres du blurb n ° 3 et mettez à jour les éléments suivants:
- Transformer Rotation axe Z: 60deg
Rotation Blurb # 4
Ouvrez les paramètres du blurb n ° 4 et mettez à jour les éléments suivants:
- Transformer Rotation axe Z: 90deg
Faire pivoter le blurb # 5
Ouvrez les paramètres du blurb n ° 5 et mettez à jour les éléments suivants:
- Transformer rotation axe Z: 120deg
Faire pivoter le blurb # 6
Ouvrez les paramètres du blurb n ° 6 et mettez à jour les éléments suivants:
- Transformer Rotation axe Z: 150deg
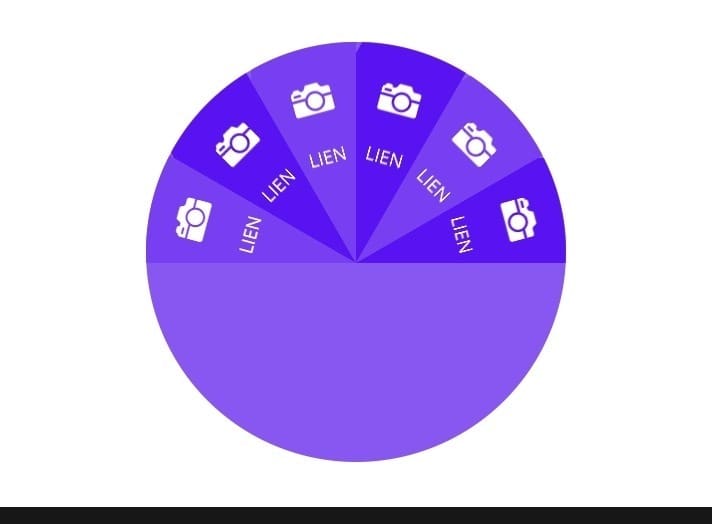
Voici le résultat jusqu’à présent.
Création du bouton de menu
Pour créer le bouton de menu, nous allons réduire la taille d’une section entière, puis utiliser une icône de présentation pour la conception du bouton.
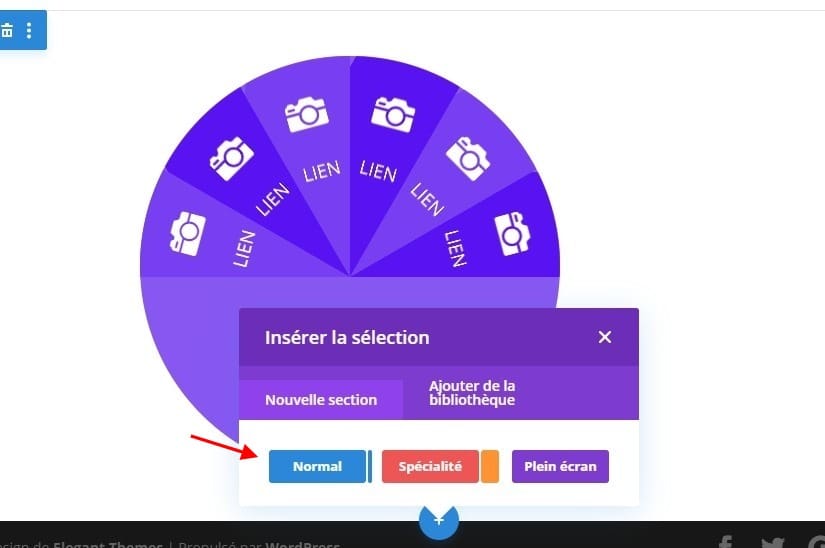
Pour ce faire, commencez par ajouter une nouvelle section régulière sous la section actuelle.
Ajoutez ensuite une ligne d’une colonne à la section.
 Création de l’icône Blurb pour le bouton
Création de l’icône Blurb pour le bouton
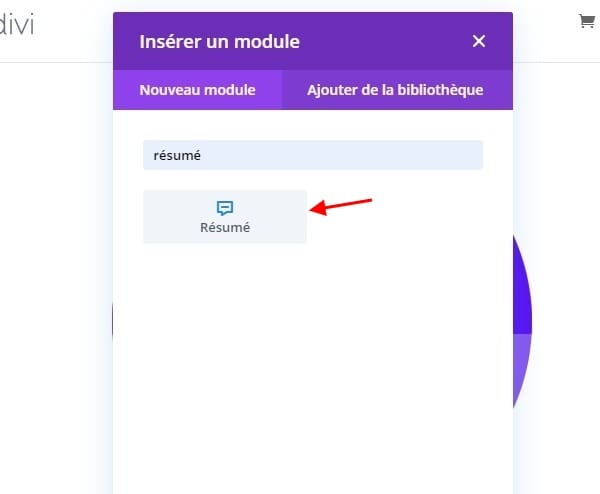
Ajoutez ensuite un module blurb à la ligne.
Supprimez le contenu par défaut du titre et du corps et utilisez une icône comme suit:
- Utiliser l’icône: OUI
- Icône: symbole plus (voir capture d’écran)
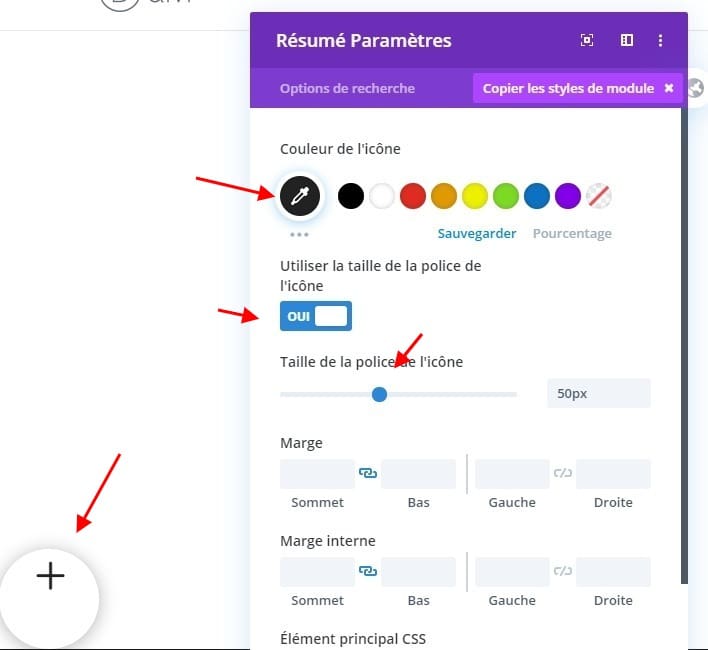
Continuez à mettre à jour les paramètres comme suit:
- Couleur de l’icône: #222222
- Utiliser la taille de la police d’icône: OUI
- Taille de la police d’icônes: 50px
- Animation image / icône: pas d’animation
Ajoutez ensuite le code CSS personnalisé suivant à l’élément principal pour supprimer la marge par défaut sous l’icône.
Élément principal CSS
margin-bottom: 0px;
Rembourrage de rangée
Ensuite, retirez le remplissage par défaut de la ligne.
- Rembourrage: 0px en haut, 0px en bas
Paramètres de section
Pour terminer le bouton, nous allons façonner notre section en un cercle.
Ouvrez les paramètres de section et mettez à jour les éléments suivants:
- Largeur: 100px
- Hauteur: 100px
- Rembourrage: 0px en haut, 0px en bas
- Coins arrondis: 50%
- Box Shadow: voir capture d’écran
Puis donnez-lui un fond blanc.
- Couleur de fond: #ffffff
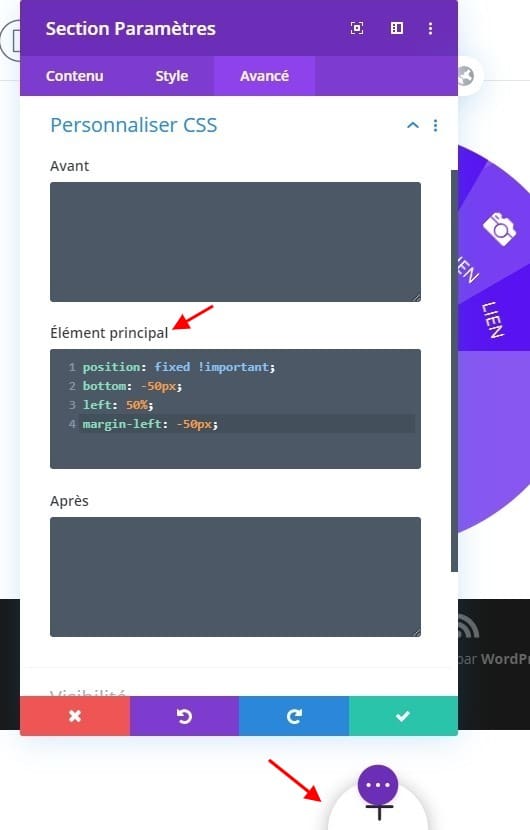
Sous l’onglet Avancé, ajoutez le code CSS personnalisé suivant à l’élément principal pour positionner le bouton comme étant fixé au bas de la fenêtre.
position: fixed !important; bottom: -50px; left: 50%; margin-left: -50px;
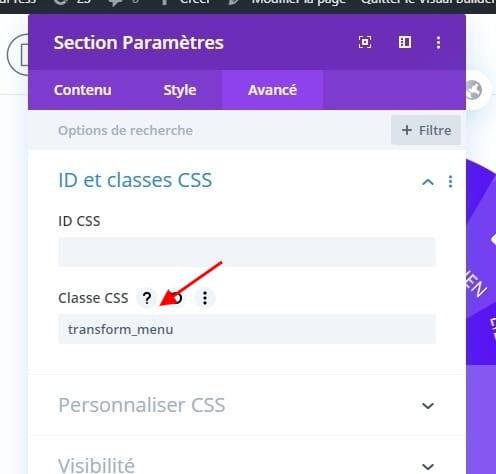
Nous devons également ajouter une classe CSS pouvant être ciblée avec notre jQuery. Ajouter ce qui suit:
- Classe CSS: transform_target
Puis mettez à jour l’index Z (toujours sur la même fenêtre) afin que le bouton reste au-dessus du reste du contenu de la page.
- Indice Z: 12
Positionnement de la ligne de menu circulaire
Maintenant que le bouton de menu est en place, nous devons positionner la rangée contenant notre menu circulaire segmenté de manière à ce qu’elle soit également fixée et centrée en bas de la page avec uniquement la moitié supérieure du cercle visible.
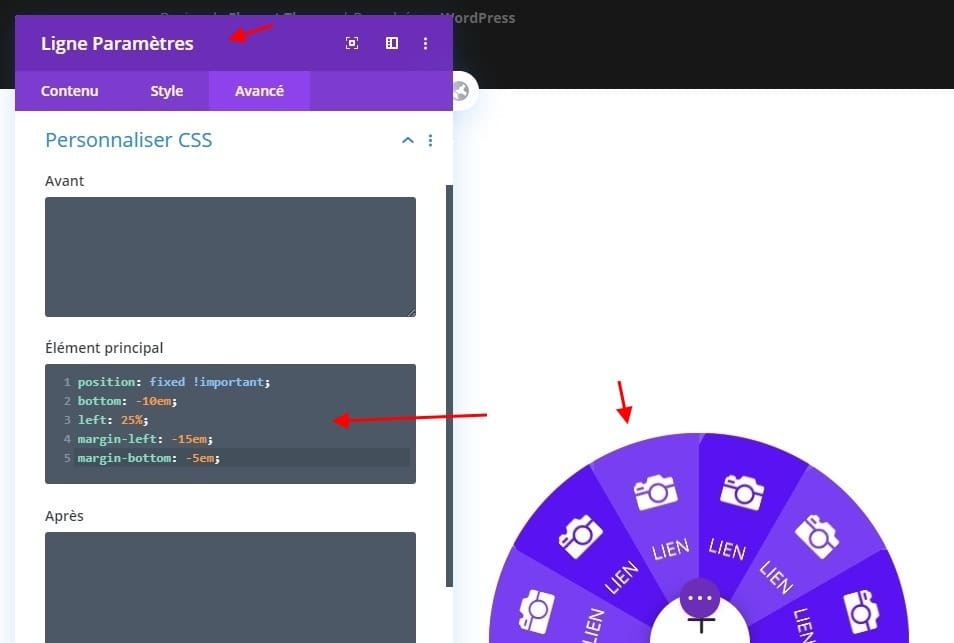
Pour ce faire, ouvrez les paramètres de la ligne contenant la présentation du menu et ajoutez le CSS personnalisé suivant:
Élément principal CSS
position: fixed !important; bottom: -10em; left: 25%; margin-left: -15em; margin-bottom: -5em;
Mettez à jour l’index z comme suit:
- Indice Z: 11
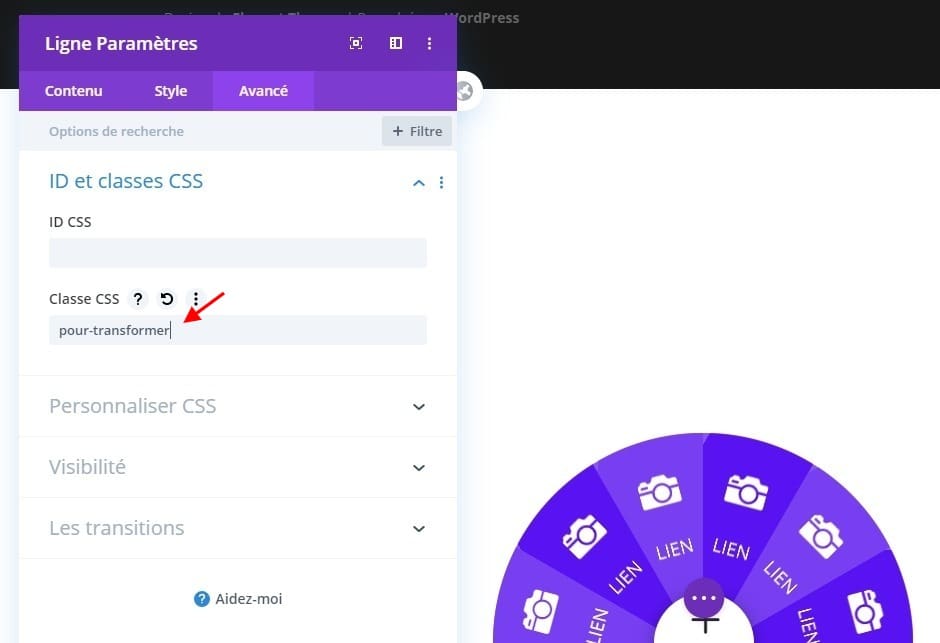
Ensuite, ajoutez la classe CSS suivante.
- Classe CSS: has-transform
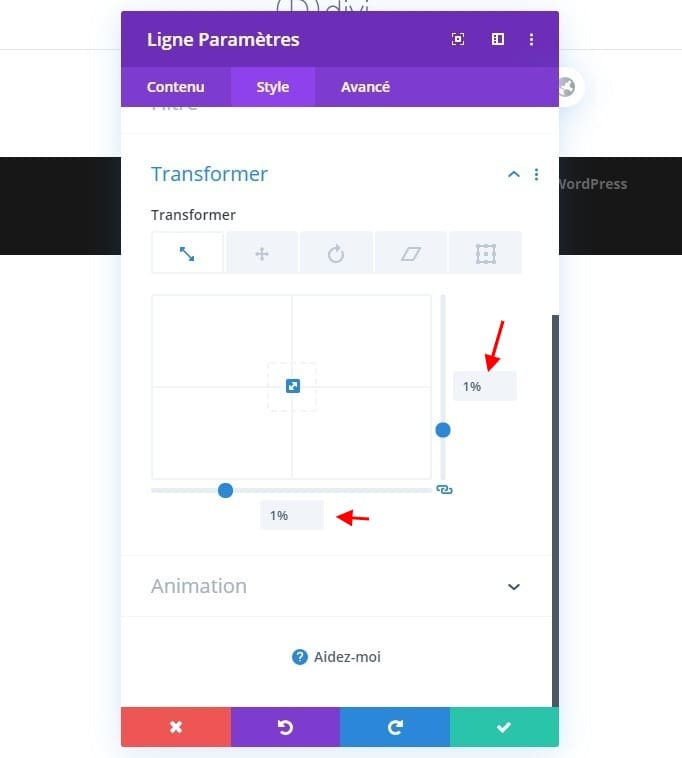
Enfin, nous devons complètement réduire (ou réduire) le menu circulaire en utilisant l’échelle de transformation. Cela nous permettra d’activer et de désactiver l’effet avec jQuery, qui développera et réduira le menu au clic.
Mettez à jour les éléments suivants:
- Échelle de transformation: 1%
Avec notre menu circulaire segmenté et notre bouton de menu en place, tout ce qui reste à faire est d’ajouter le CSS personnalisé et jQuery pour compléter la fonctionnalité du bouton.
Ajout du CSS personnalisé externe aux paramètres de page
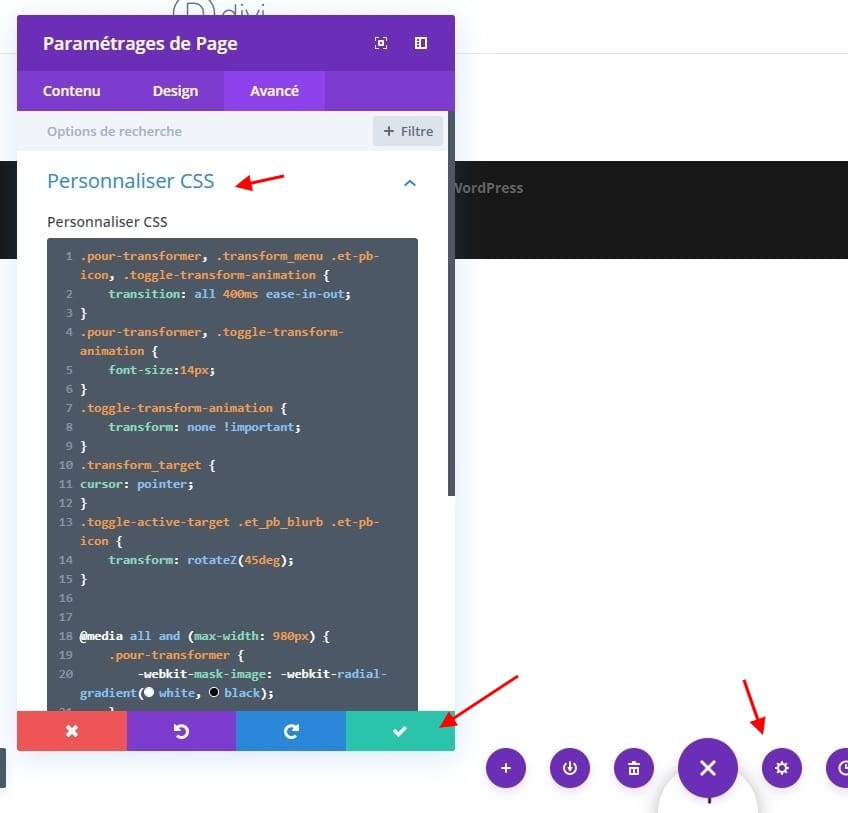
Ouvrez les paramètres de page à partir du menu situé en bas du générateur de visuel et ajoutez le CSS personnalisé suivant sous l’onglet Avancé:
.pour-transformer, .transform_menu .et-pb-icon, .toggle-transform-animation {
transition: all 400ms ease-in-out;
}
.pour-transformer, .toggle-transform-animation {
font-size:14px;
}
.toggle-transform-animation {
transform: none !important;
}
.transform_target {
cursor: pointer;
}
.toggle-active-target .et_pb_blurb .et-pb-icon {
transform: rotateZ(45deg);
}
@media all and (max-width: 980px) {
.pour-transformer {
-webkit-mask-image: -webkit-radial-gradient(white, black);
}
.pour-transformer, .toggle-transform-animation {
font-size:10px;
}
}
 Ajout de jQuery avec un module de code
Ajout de jQuery avec un module de code
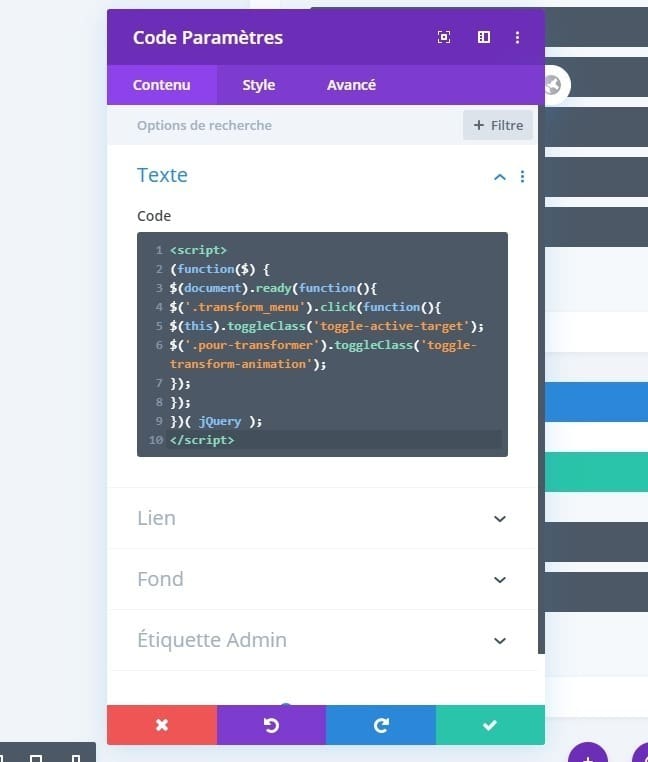
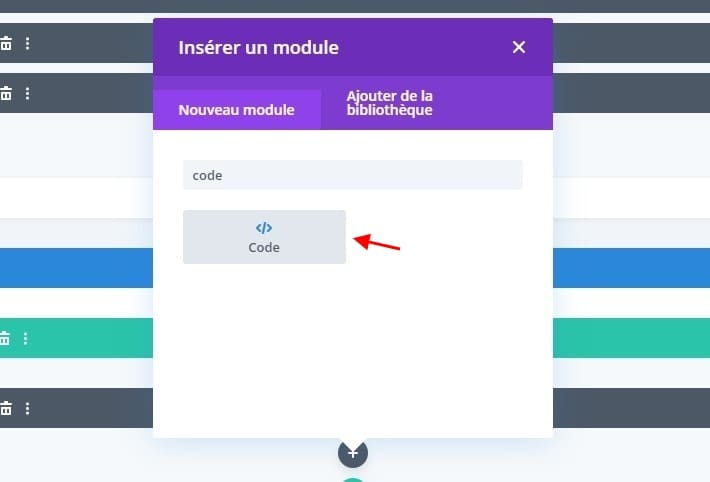
Ensuite, déployez le mode d’affichage filaire et ajoutez un module de code sous le bouton de menu du menu.
 Ajoutez ensuite le code suivant au module.
Ajoutez ensuite le code suivant au module.
<script>
(function($) {
$(document).ready(function(){
$('.transform_menu').click(function(){
$(this).toggleClass('toggle-active-target');
$('.pour-transformer').toggleClass('toggle-transform-animation');
});
});
})( jQuery );
</script>
Résultat final
Voyons maintenant le résultat final sur une page en direct.
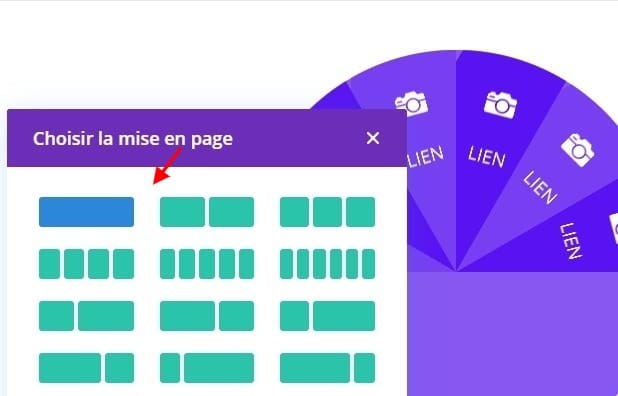
 Le menu fonctionnera bien avec votre page actuelle ou avec l’une de nos dispositions prédéfinies que vous pouvez ajouter en cliquant sur l’icône Plus dans le menu des paramètres.
Le menu fonctionnera bien avec votre page actuelle ou avec l’une de nos dispositions prédéfinies que vous pouvez ajouter en cliquant sur l’icône Plus dans le menu des paramètres.
Réglage de la taille du menu circulaire
Le menu circulaire segmenté est construit en utilisant des unités de longueur em qui sont relatives à la taille de la police du corps parent. Cela facilite l’augmentation et la réduction de la taille du menu. Pour modifier la taille de la police, il vous suffit de modifier la propriété font-size de la classe pour-transforrmer qui cible la ligne dans le CSS personnalisé que nous avons ajouté aux paramètres de page.
Dernières pensées
Dans ce tutoriel, nous avons expliqué comment créer un menu circulaire segmenté dans Divi en faisant preuve de créativité avec les options de transformation de Divi. Nous avons également utilisé des CSS personnalisés pour des tâches telles que le positionnement fixe et l’inclinaison du contenu du texte de présentation pour les éléments de menu.
JQuery nous permet d’activer et de désactiver la propriété d’échelle de transformation pour créer l’effet de développement et de réduction du menu lorsque vous cliquez sur le bouton du menu.
Dans l’ensemble, je pense que vous trouverez beaucoup d’inspiration dans ce tutoriel.