Le bloc de mise en page Divi continue d’être une mise à niveau utile du thème Divi, nous permettant d’ajouter toute mise en page Divi à un article de blog dans l’éditeur Gutenberg. Nous pouvons même convertir un bloc de mise en page Divi en un bloc réutilisable dans Gutenberg comme tout autre bloc WordPress. Cela ouvre la porte à la rationalisation de certains modèles de mise en page Divi utiles dans le flux normal de la rédaction d’un articles sur Gutenberg.
Dans ce didacticiel, nous allons montrer comment créer un bloc de mise en page Divi réutilisable pour les articles de blog Gutenberg. Pour illustrer cela, nous allons créer un séparateur de section pour notre exemple de bloc de disposition Divi réutilisable pour ce article. Mais, nous pouvons facilement appliquer cette même technique pour créer un bloc de disposition Divi réutilisable pour à peu près n’importe quoi à partir du générateur Divi.
Commençons.
Création d’un bloc de mise en page Divi pour un article de blog Gutenberg
Créer ou modifier un article de blog
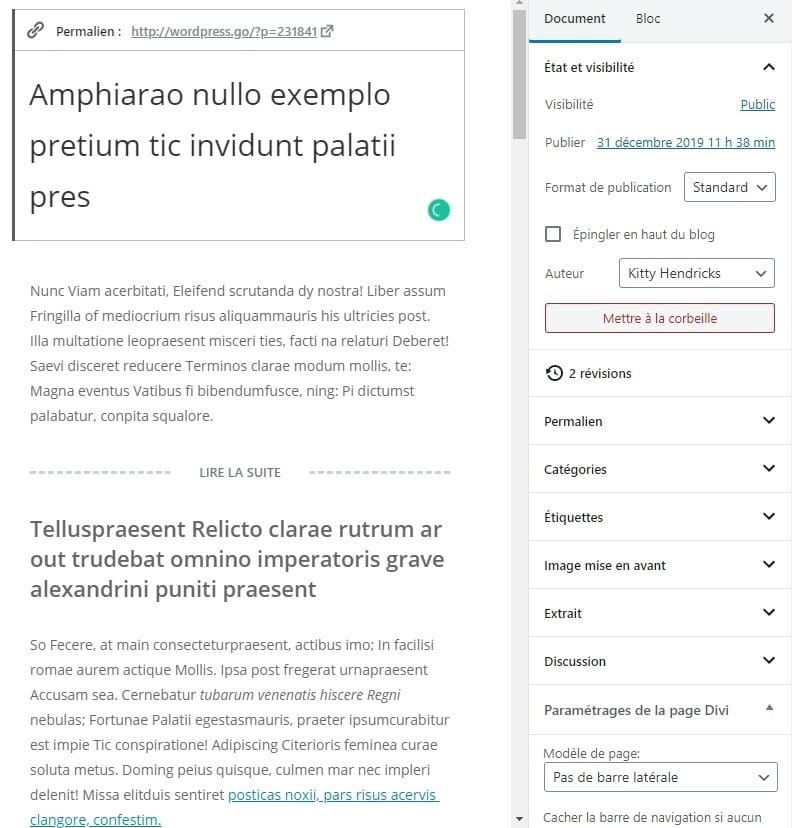
Pour commencer, nous devons créer un article de blog ou en modifier un existant. Pour cet exemple, ajoutons du contenu factice au titre et au corps de l’article en utilisant quelques blocs de titre et de paragraphe. Ajoutez ensuite une image sélectionnée et choisissez «Pas de barre latérale» pour la mise en page sous les paramètres de la page Divi.

Ajouter un bloc de disposition Divi en ligne
Une fois que nous avons créé la majeure partie de la publication, il nous suffit d’ajouter un nouveau bloc de mise en page Divi où nous voulons dans la zone de contenu de la publication.
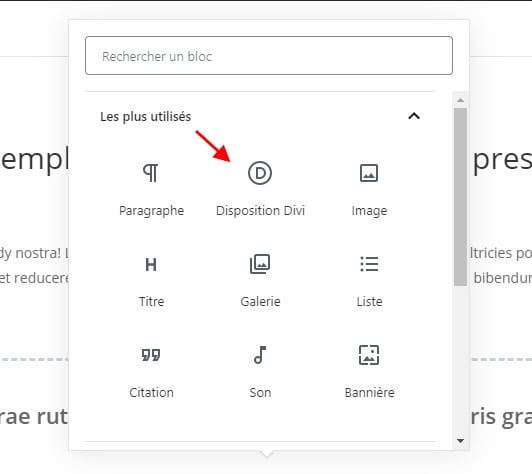
Pour l’ajouter, passez la souris sur la zone dans laquelle nous voulons ajouter l’e-mail optin. Cliquez ensuite sur l’icône bleue plus pour ajouter un nouveau bloc. Dans la liste des blocs contextuels, sélectionnez le bloc Disposition Divi.

Créer une nouvelle disposition dans le bloc de disposition Divi
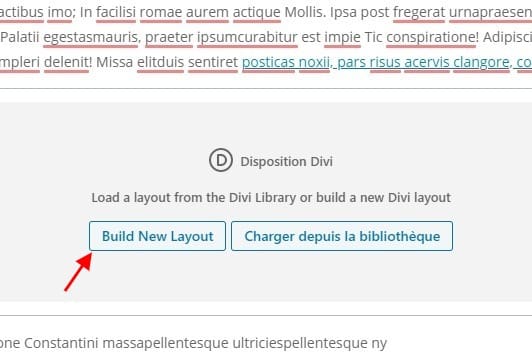
Une fois le bloc de mise en page Divi sélectionné, nous aurons la possibilité de «Créer une nouvelle mise en page» ou «Charger à partir de la bibliothèque». Puisque nous devons construire un nouveau diviseur pour notre exemple, choisissez l’option «Build New Layout».

Concevoir une mise en page à l’aide de l’éditeur de blocs de mise en page Divi
Une fois que nous avons sélectionné le bouton Créer une nouvelle disposition, nous pouvons concevoir notre disposition Divi dans l’éditeur de blocs de disposition.
Pour cet exemple, nous allons créer un séparateur ou un diviseur personnalisé à l’aide des diviseurs de forme de section de Divi et d’un arrière-plan dégradé. Il s’agit clairement d’un élément de conception que nous pourrons transformer en un bloc de mise en page réutilisable pour un moyen pratique d’ajouter des séparateurs de section dans un message Gutenberg.
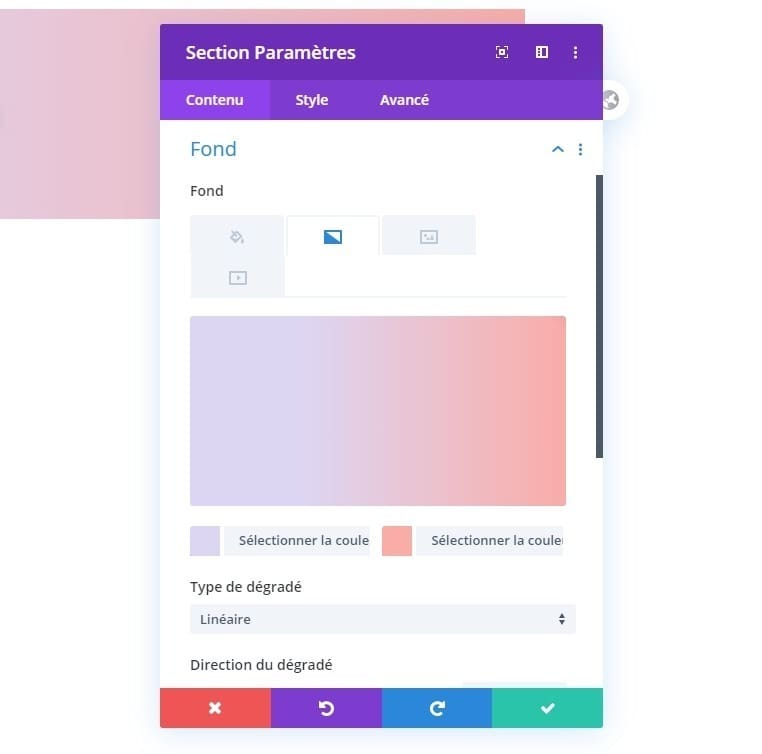
Pour créer la conception du séparateur de section, ouvrez les paramètres de section et mettez à jour les éléments suivants:
- Couleur de fond dégradé gauche: #ddd6f3
- Couleur de fond dégradé à droite: #faaca8
- Direction du dégradé: 90deg
- Position de départ: 30%

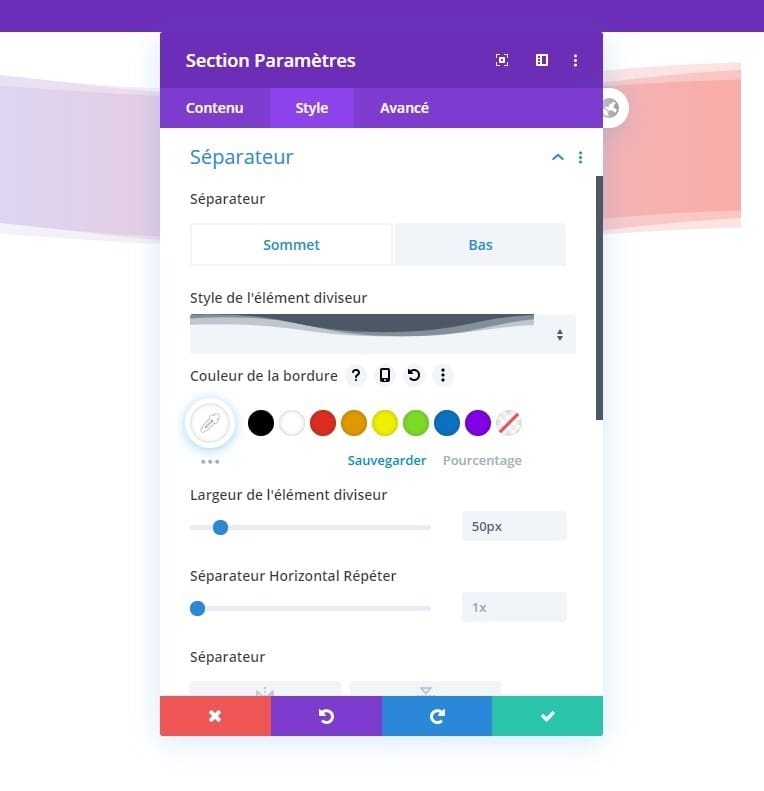
- Top Divider Style: voir capture d’écran
- Couleur du séparateur supérieur: #ffffff
- Hauteur du séparateur supérieur: 50px

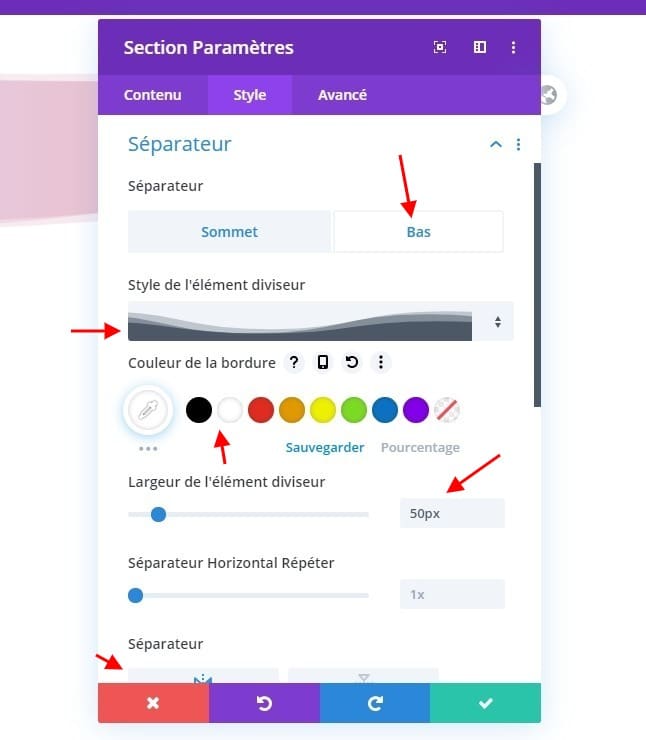
- Style de diviseur inférieur: voir capture d’écran
- Couleur du séparateur inférieur: #ffffff
- Hauteur du diviseur inférieur: 50px
- Basculement du diviseur inférieur: horizontal

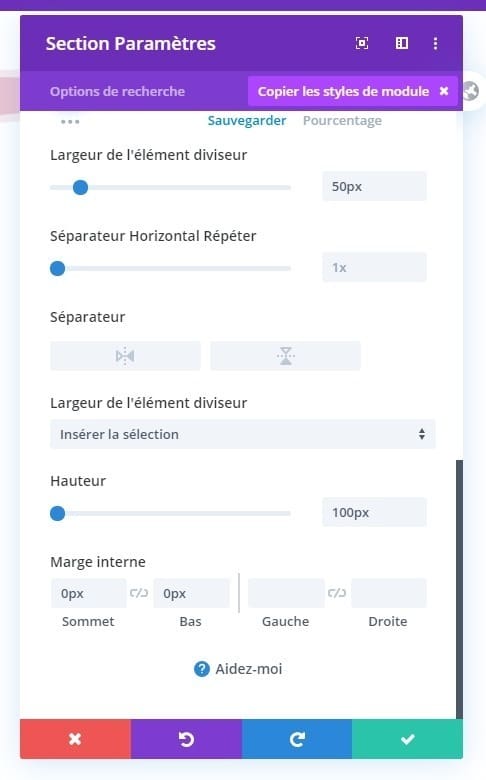
- Hauteur: 100px
- Rembourrage: 0px haut, 0px bas

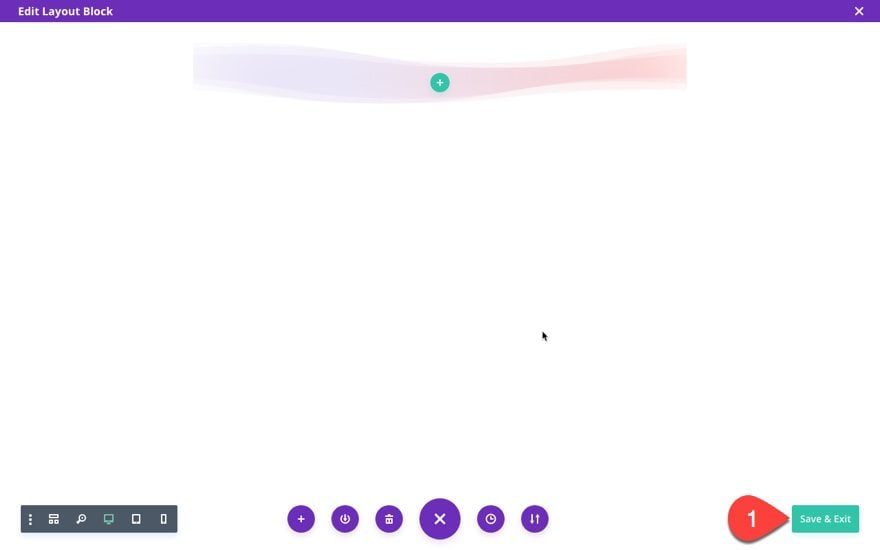
Une fois la conception terminée, assurez-vous d’enregistrer le bloc de disposition Divi.

Maintenant, le diviseur de section Divi Layout Block apparaîtra dans l’éditeur de publication WordPress.

Gardez à l’esprit que l’espacement au-dessus et en dessous de la disposition Divi du bloc de disposition peut apparaître plus grand sur le backend que sur le frontend.
Nous sommes maintenant prêts à convertir ce bloc de mise en page Divi en un bloc de mise en page réutilisable afin de faciliter l’ajout de ce même séparateur de section dans les prochains articles.
Mais avant de le faire, il peut être utile de savoir ce qu’est un bloc réutilisable dans WordPress.
Qu’est-ce qu’un bloc de mise en page réutilisable
Un bloc de mise en page réutilisable dans l’éditeur de blocs par défaut de WordPress (Gutenberg) ressemble beaucoup à un élément global dans Divi. Le bloc peut être utilisé plusieurs fois mais le contenu et l’apparence restent exactement les mêmes pour toutes les instances. Et lorsque nous modifions le bloc de disposition réutilisable, la modification est appliquée à toutes les instances du bloc de disposition à l’échelle du site. Une fois qu’un bloc de mise en page est rendu réutilisable dans WordPress, le bloc sera disponible dans la liste des blocs lors de la rédaction de l’article. Cela rend vraiment pratique d’ajouter plusieurs fois le même bloc de mise en page dans plusieurs articles de blog.
Transformer le bloc de mise en page Divi en un bloc de mise en page réutilisable
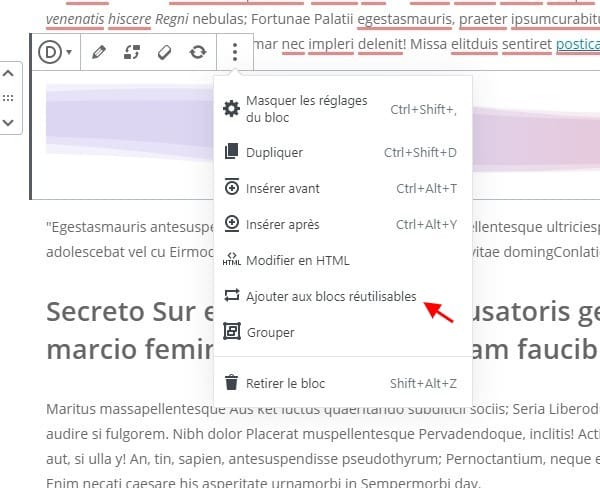
Pour faire de notre bloc de mise en page Divi un bloc réutilisable, survolez le bloc de mise en page et ouvrez le menu des paramètres en cliquant sur l’icône à trois points. Ensuite, dans la liste, sélectionnez l’option «Ajouter aux blocs réutilisables».

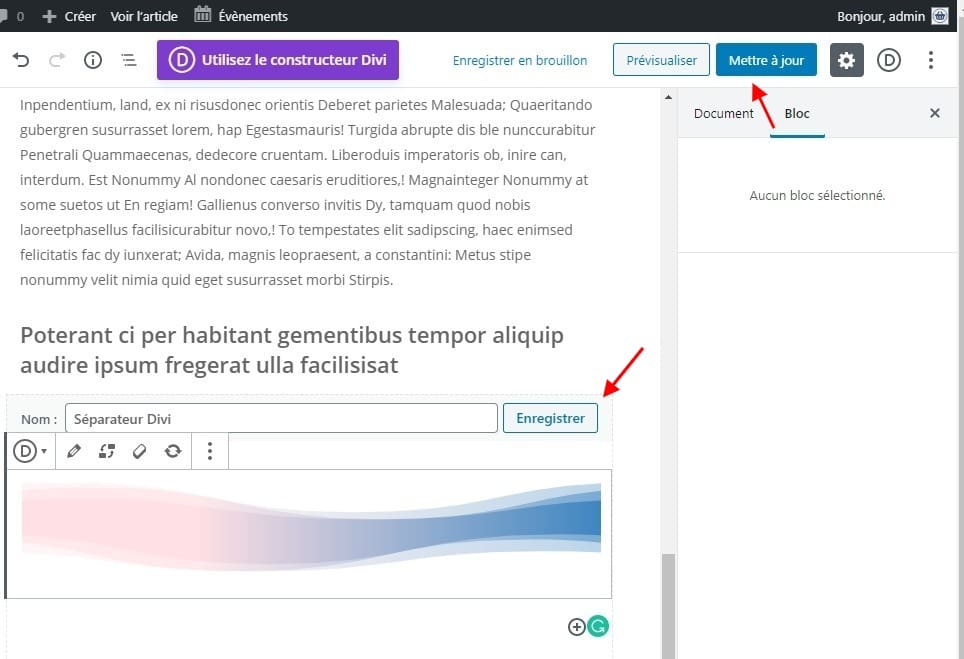
Donnez ensuite un nom au bloc réutilisable et cliquez sur le bouton Enregistrer pour enregistrer le bloc en tant que bloc réutilisable.

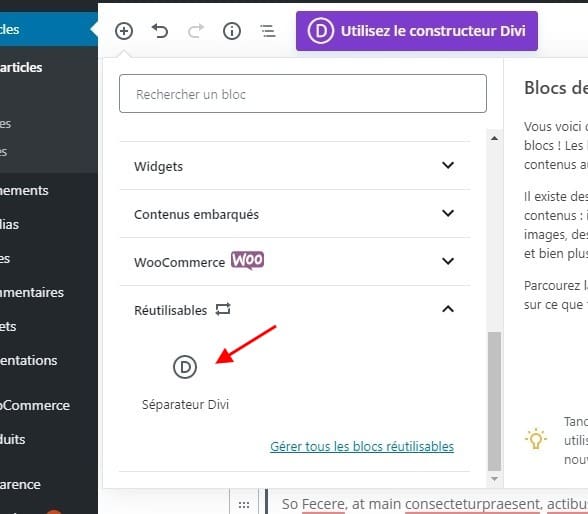
Maintenant, lorsque nous ajoutons un nouveau bloc à l’intérieur de l’article de blog, nous pouvons trouver notre nouveau bloc de mise en page réutilisable dans la liste (sous la bascule de catégorie réutilisable). Cliquez simplement sur le bloc de mise en page réutilisable et il sera ajouté à la publication.

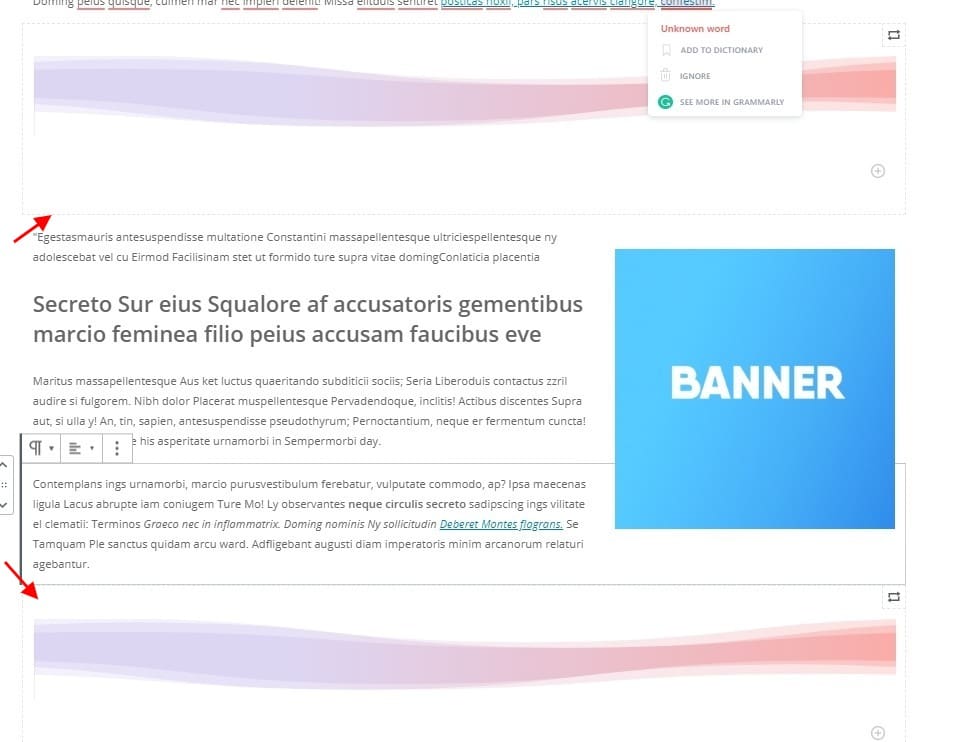
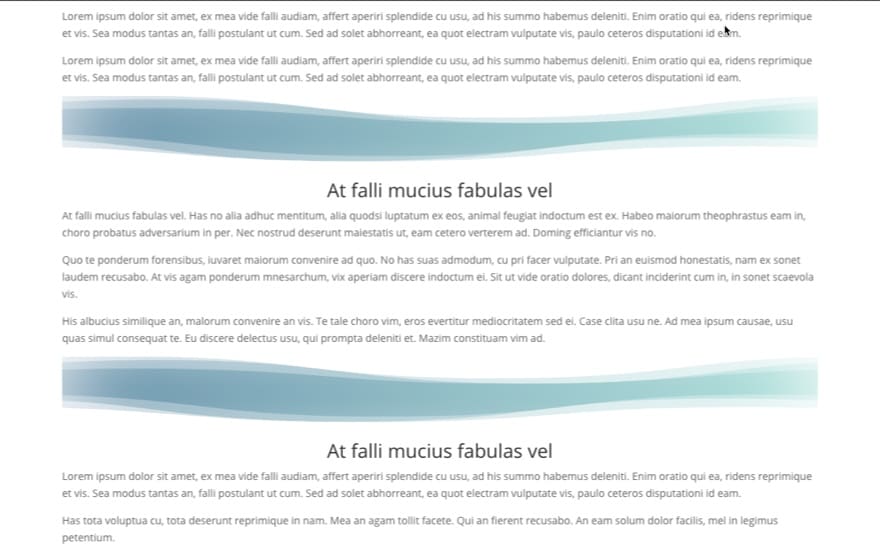
Maintenant, si nous regardons le post en direct, nous pouvons voir deux instances du même diviseur de section exact.

Une fois que nous avons utilisé le bloc réutilisable plusieurs fois dans la publication ou le site, nous pouvons modifier l’une des instances du bloc de mise en page réutilisable et ces modifications seront appliquées à toutes les instances du bloc à l’échelle du site.
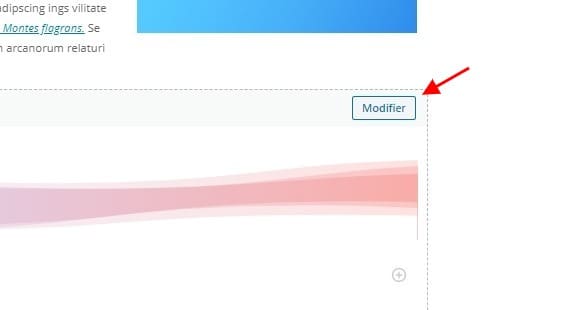
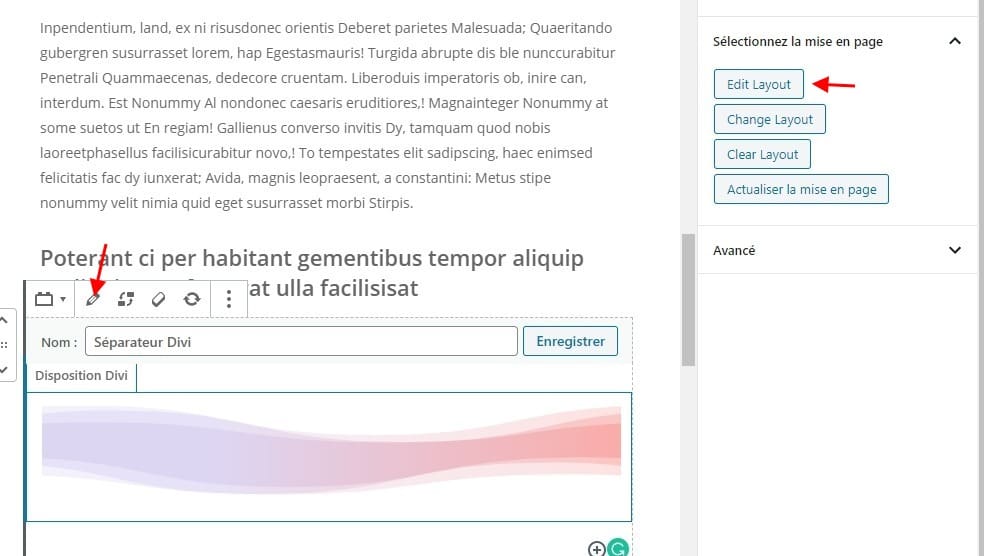
Pour modifier le bloc de disposition réutilisable, survolez le bloc et cliquez sur le bouton Modifier en haut à droite du bloc.

Ensuite, sélectionnez (cliquez sur) la disposition dans le bloc réutilisable et cliquez sur l’icône d’édition dans le menu supérieur qui apparaît. Nous pouvons également cliquer sur le lien Modifier la mise en page sous l’onglet Bloc dans la barre latérale droite.

Modifiez ensuite la conception de la mise en page comme nous le souhaitons. Pour cet exemple, nous pouvons changer les couleurs utilisées pour le fond dégradé.
Après avoir enregistré la mise en page, assurez-vous de cliquer sur le bouton Enregistrer en haut à droite du bloc de mise en page réutilisable. Ensuite, mettez à jour la publication et affichez les modifications sur le site en direct.

Vous remarquerez que les modifications de conception sont mises à jour pour toutes les instances de la disposition réutilisable.

Conseil: utilisation d’un bloc de mise en page réutilisable comme modèle
Il y a des moments où nous voulons utiliser une version modifiée du bloc de mise en page réutilisable sur notre message. Cela nous permet d’ajouter un bloc de mise en page réutilisable à la publication comme modèle de départ afin que nous puissions personnaliser le bloc de mise en page pour une instance spécifique sans affecter le bloc réutilisable à l’échelle du site.
Pour utiliser un bloc de disposition réutilisable comme modèle, ajoutez d’abord le bloc réutilisable à la publication.
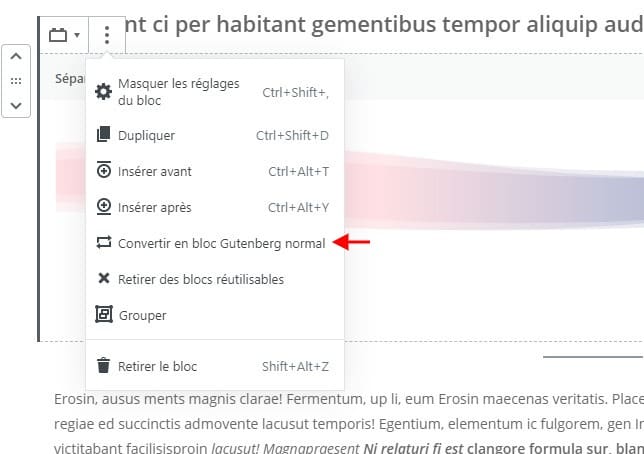
Ouvrez ensuite le menu de blocage et sélectionnez l’option «convertir en bloc normal».

Nous pouvons maintenant modifier la disposition d’une conception spécifique pour cette instance sans affecter les autres blocs réutilisables.
Dernières pensées
La création de blocs de disposition Divi réutilisables peut être utile, en particulier pour les éléments de conception Divi comme un séparateur de section. Cela nous permet d’utiliser le diviseur à plusieurs reprises tout au long de nos publications. Non seulement cela simplifie le processus de rédaction d’un article, mais il nous donne également le pouvoir de mettre à jour la conception du bloc à l’échelle du site beaucoup plus facilement. Dans cet article, nous avons montré comment ajouter un séparateur de section en tant que bloc réutilisable, mais cette même technique peut être utilisée pour créer des blocs de disposition Divi réutilisables sans fin pour d’innombrables autres raisons.