L'animation de fond dégradé peut être une belle technique de conception pour donner vie aux couleurs de fond sur votre site Web. C'est une solution parfaite pour ceux qui veulent quelque chose de plus réaliste qu'une couleur d'arrière-plan statique sans avoir à recourir à un arrière-plan vidéo à chargement lent. L'idée de base derrière l'animation de fond dégradé est d'utiliser CSS pour créer agrandir et animer un fond dégradé pour créer des transitions de couleurs mobiles fluides.
Dans ce tutoriel, nous allons vous montrer comment créer des animations d'arrière-plan dégradé sur Divi. Cette méthode combine un extrait CSS personnalisé qui anime les couleurs de dégradé choisies dans les paramètres intégrés de Divi. La configuration est en fait assez simple pour un si beau résultat.
Commençons!
Résultat Posisble
Voici un aperçu des deux façons dont nous pouvons créer une animation de fond dégradé sur Divi.

Bien évidemment, le préalable a ce tutoriel est que vous ayez une thème Divi installé et à jour.
Création d'une animation d'arrière-plan dégradé avec l'extrait CSS et l'option d'arrière-plan de Divi
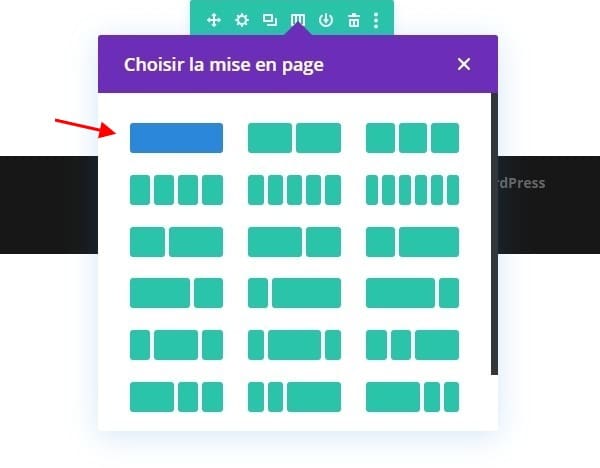
Pour commencer, ajoutez une ligne d'une colonne à la section par défaut dans Divi Builder.

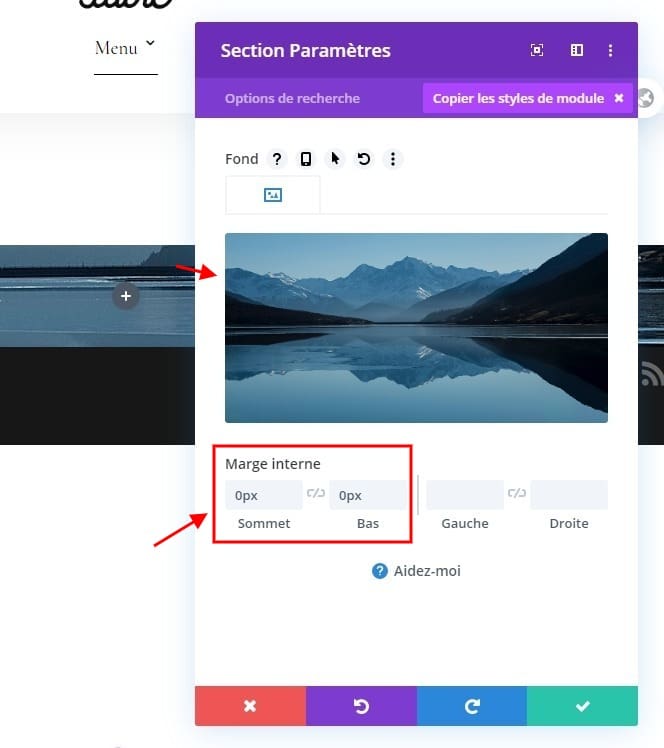
Paramètres de section
Mettez ensuite à jour les paramètres de la section avec une image d'arrière-plan. Notre fond dégradé va être ajouté à notre ligne afin qu'il se superpose à cette image.
Mettez ensuite à jour le remplissage comme suit:
- Rembourrage: 0px haut, 0px bas

Paramètres de ligne et de colonne
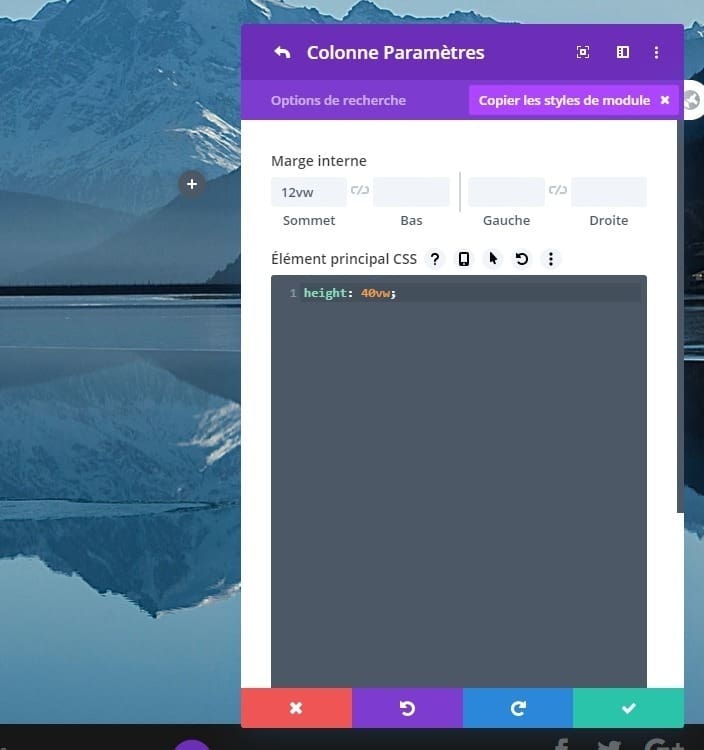
Paramètres de colonne
Ouvrez les paramètres de ligne, puis mettez à jour le remplissage de colonne comme suit:
- Rembourrage: dessus 12vw
Ajoutez ensuite le CSS personnalisé suivant à l'élément principal de la colonne:
height: 40vw;

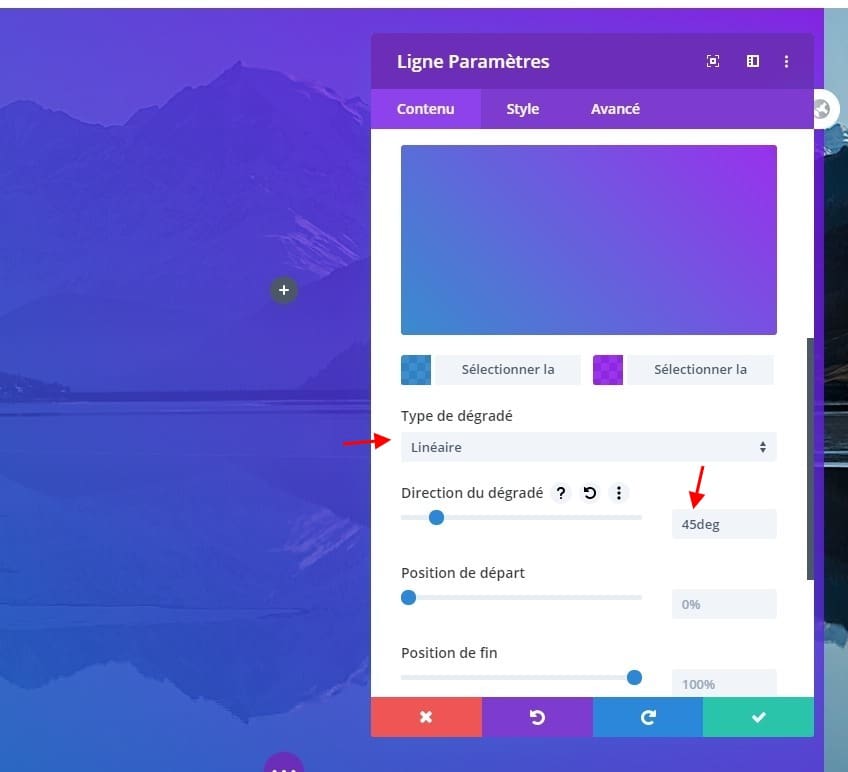
Paramètres de ligne
Fond dégradé
Nous pouvons maintenant ajouter l'arrière-plan dégradé à la ligne. Assurez-vous de rendre les couleurs dégradées semi-transparentes si vous voulez voir l'image d'arrière-plan de la section.
Mettez à jour les paramètres de ligne comme suit:
- Fond dégradé gauche couleur: rgba(12,113,195,0.8)
- Couleur de fond dégradé à droite: rgba(131,0,233,0.8)
- Type de dégradé: linéaire
- Direction du dégradé: 45 degrés

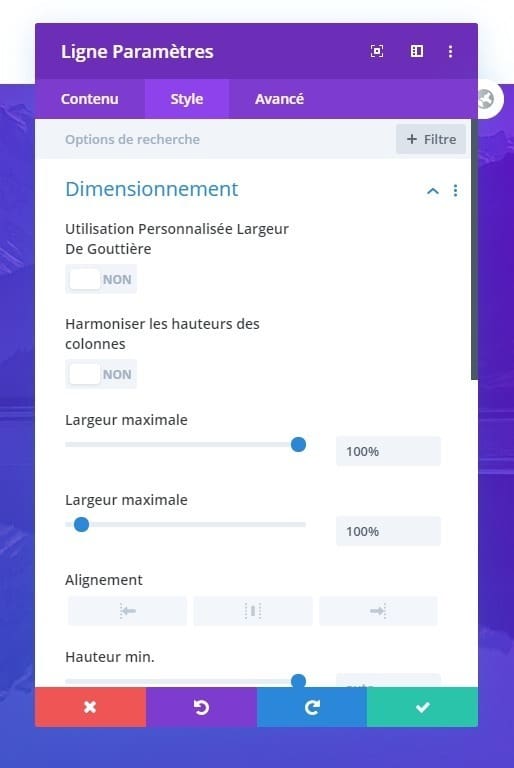
Taille
Ensuite, mettez à jour la taille de la ligne comme suit:
- Largeur: 100%
- Largeur max: 100%

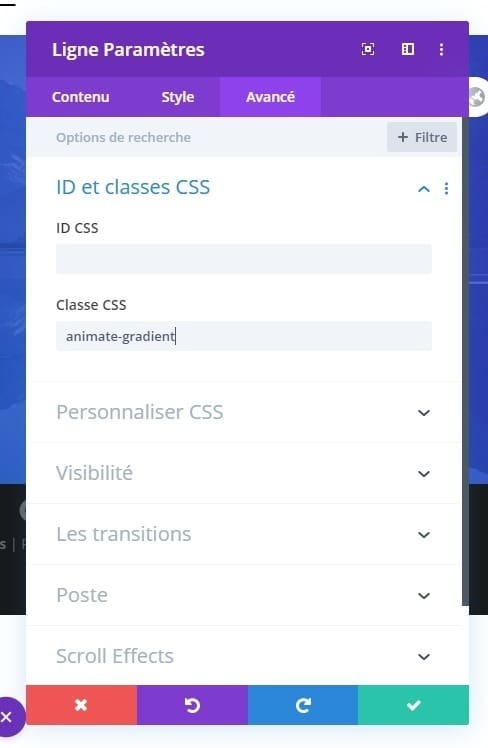
Classe CSS personnalisée
Maintenant que notre fond dégradé est en place, nous devons ajouter l'animation via CSS personnalisé. Avant d'ajouter le code CSS, nous devons ajouter une classe CSS personnalisée pour cibler cette ligne spécifique.
Accédez à l'onglet avancé et ajoutez la classe CSS suivante:
- Classe CSS: animate-gradient

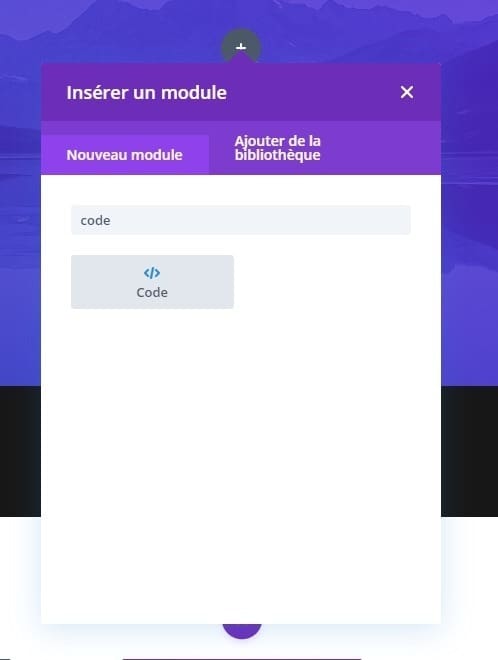
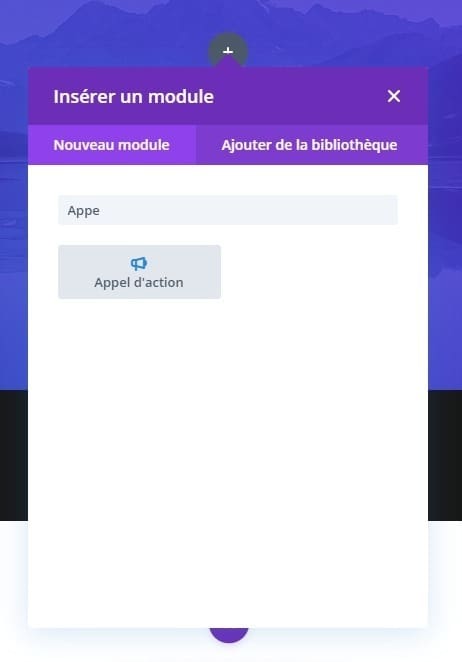
Ajouter un module de code
Une fois la classe CSS ajoutée à la ligne, ajoutez un module de code à la ligne.

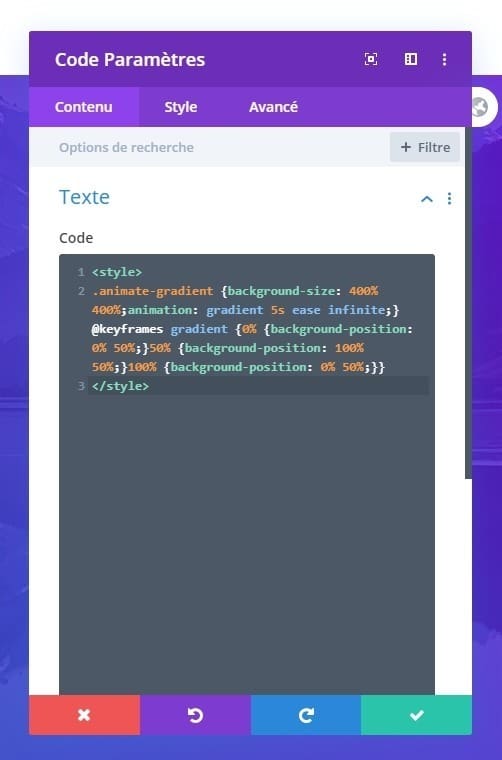
Coller CSS dans le module de code
Collez ensuite le code CSS suivant dans la zone Code Code Settings Module:
.animate-gradient {background-size: 400% 400%;animation: gradient 5s ease infinite;} @keyframes gradient {0% {background-position: 0% 50%;}50% {background-position: 100% 50%;}100% {background-position: 0% 50%;}}
Assurez-vous d'envelopper le code dans les <style></style>balises car nous l'ajoutons au code HTML de la page.

Résultat
Voici le résultat jusqu'à présent. L'arrière-plan dégradé a été agrandi de 400% de la taille d'origine et est animé en se déplaçant vers la gauche et la droite.

Ajouter un appel à l'action
Pour terminer la conception, ajoutons un module d'appel à l'action pour faire partie du contenu.

Paramètres d'appel à l'action
Contenu
Mettez à jour le contenu comme suit:
- Ajouter un titre
- Ajouter un texte de bouton
- Ajouter un corps de texte
- URL du lien du bouton: #
- Utiliser la couleur d'arrière-plan: NON

Conception
Accédez à l'onglet de conception et mettez à jour les éléments suivants:
- Police du titre: Kaushan Script
- Taille du texte du titre: 4vw (bureau), 30px (téléphone)
- Hauteur de la ligne de titre: 1,4 em
- Police du corps: Roboto
- Taille du texte du bouton: 16px
- Couleur du texte du bouton: # 555555
- Arrière-plan du bouton: #ffffff
- Largeur de bordure de bouton: 0px
- Rayon de bordure du bouton: 30 pixels
- Espacement des lettres des boutons: 3px
- Police du bouton: Roboto condensé
- Poids de la police du bouton: gras

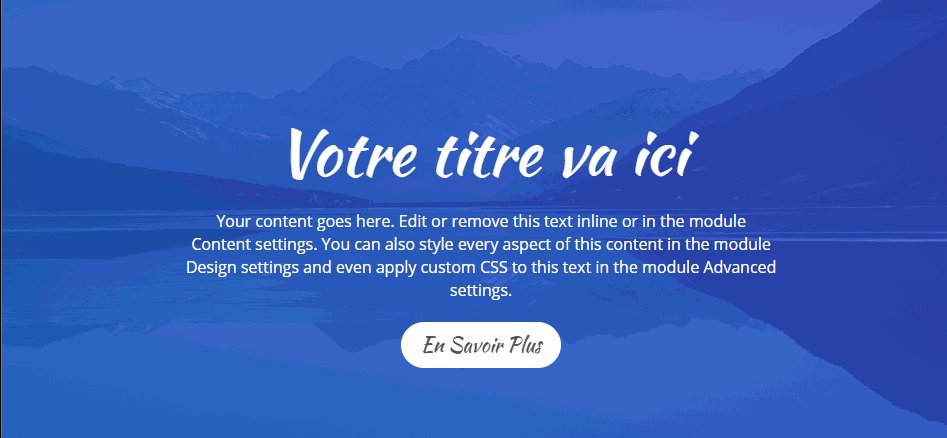
Résultat
Vérifiez maintenant le résultat sur la page en direct avec le contenu de l'appel à l'action en place. Ce serait un excellent en-tête pour votre site Web !

N'oubliez pas que vous pouvez facilement changer les couleurs de l'arrière-plan de votre ligne en ce que vous voulez. Le code continuera de fonctionner en arrière-plan pour animer l'arrière-plan pour vous.
Si vous connaissez un peu de CSS, vous pouvez ajuster la vitesse et la direction de l'animation en modifiant les valeurs des propriétés de l'animation.
j'espère que ce tutoriel vous aura été utile. N'hésitez pas à partager vos avis dessus.