Les images de bordures et d’arrière-plan continuent d’être des éléments de conception populaires lors de la création de sites Web. L’utilisation des bonnes images d’arrière-plan peut ajouter de la personnalité et du style à votre site sans perdre de temps et d’argent pour un graphismes personnalisés. Et les bordures sont utiles pour ajouter de la structure à votre contenu.
Aujourd’hui, nous allons réunir ces deux atouts en concevant des images de fond comme des bordures. Divi dispose d’un ensemble d’options utiles pour la personnalisation des images d’arrière-plan, ce qui facilite la conception d’images d’arrière-plan pour des conceptions de bordure uniques. Cela nous permet de combiner les couleurs, les dégradés, les ombres de boîte et les modes de fusion de toutes sortes de manières créatives.
Commençons.
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez disposer des éléments suivants:
- Le thème Divi installé et actif
- Une nouvelle page créée pour construire à partir de zéro sur le front-end (constructeur visuel)
- Images à utiliser pour le contenu fictif
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Conseils généraux pour la création de motifs de bordure d’image d’arrière-plan
Avant de commencer à construire, voici quelques conseils généraux à garder à l’esprit lors de la création de motifs de bordure d’image d’arrière-plan.
# 1 Choisissez des images avec beaucoup de texture
La plupart du temps, vous voudrez que vos bordures soient plus étroites. Cela signifie que vous ne pourrez pas voir beaucoup de l’image. Il est donc utile d’utiliser des images qui ont beaucoup de texture. Par exemple, vous pouvez utiliser une photo d’un paysage, un bouquet de fleurs ou une tour en hauteur. Voici quelques images que j’utilise pour ce tutoriel.
# 2 Utiliser les dégradés et la transparence avec les bordures de l’image d’arrière-plan
Les images d’arrière-plan peuvent parfois constituer à elles seules une excellente bordure pour votre contenu. Mais la plupart du temps, vous souhaiterez ajouter des superpositions à votre image d’arrière-plan pour obtenir une couleur ou pour rendre les arrière-plans plus sombres ou plus clairs. Les dégradés d’arrière-plan sont un excellent moyen d’ajouter une superposition à vos images d’arrière-plan et de créer des motifs de bordure uniques.
# 3 Utiliser les modes de fusion
 L’utilisation de modes de fusion sur vos images d’arrière-plan peut appliquer des couleurs et des textures uniques aux motifs de bordure. Il vous suffit d’ajouter une couleur d’arrière-plan ou un dégradé avec votre image d’arrière-plan, puis de sélectionner un mode de fusion pour l’image d’arrière-plan. La couleur, la luminosité, la multiplication et l’écran sont quelques excellents modes de fusion pour les bordures d’image d’arrière-plan.
L’utilisation de modes de fusion sur vos images d’arrière-plan peut appliquer des couleurs et des textures uniques aux motifs de bordure. Il vous suffit d’ajouter une couleur d’arrière-plan ou un dégradé avec votre image d’arrière-plan, puis de sélectionner un mode de fusion pour l’image d’arrière-plan. La couleur, la luminosité, la multiplication et l’écran sont quelques excellents modes de fusion pour les bordures d’image d’arrière-plan.
Utiliser les options de coins arrondis pour des formes uniques
Toutes les frontières ne doivent pas nécessairement avoir des bords droits. Mélangez un peu ! Les options de coins arrondis de Divi vous permettent de façonner ces coins de manière créative.
Utiliser des images d’arrière-plan de parallaxe comme des bordures
 La grande chose à propos du parallaxe est qu’elle donne vie au design avec le mouvement. De plus, si vous utilisez des images d’arrière-plan avec une parallaxe pour vos conceptions de bordures, vous pouvez créer un mouvement subtil qui se démarque et fait ressortir votre contenu.
La grande chose à propos du parallaxe est qu’elle donne vie au design avec le mouvement. De plus, si vous utilisez des images d’arrière-plan avec une parallaxe pour vos conceptions de bordures, vous pouvez créer un mouvement subtil qui se démarque et fait ressortir votre contenu.
Conception de bordures d’image d’arrière-plan dans Divi
Maintenant que nous comprenons l’idée générale qui sous-tend la création de motifs de bordure d’image d’arrière-plan, imaginons quelques-uns ensemble. Nous allons construire 2 modèles différents. Chacun aura un module de présentation de base pour servir de contenu fictif. Et nous allons utiliser les paramètres de colonne pour ajouter la bordure d’image d’arrière-plan du module.
Commençons par notre premier design.
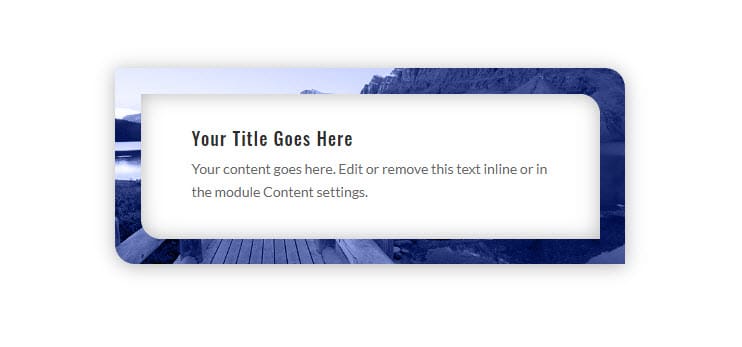
Image de fond de bordure #1
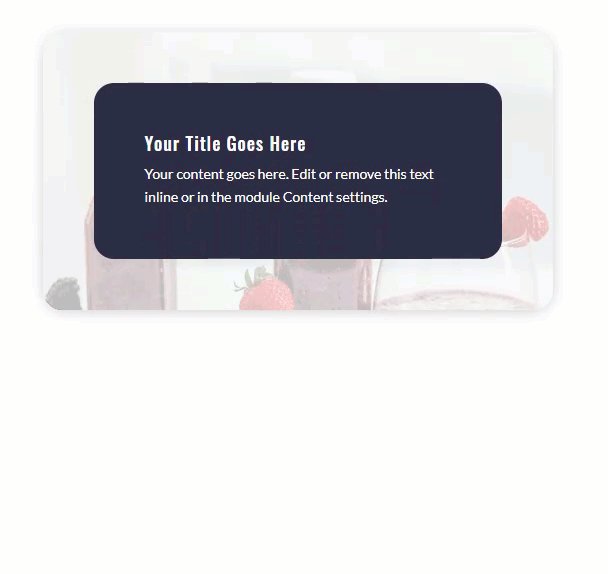
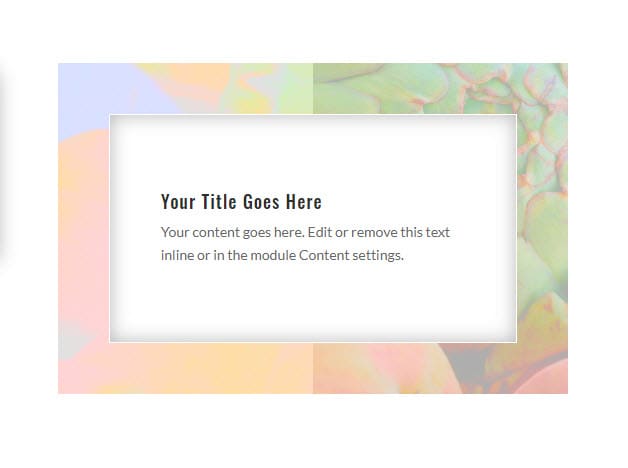
Cette première conception comporte une bordure d’image d’arrière-plan étroite avec une ombre de zone pour le faire ressembler davantage à un cadre pour le contenu.
Voici comment le concevoir.
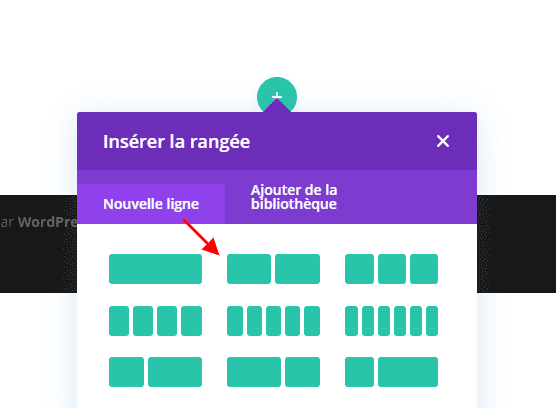
Tout d’abord, ajoutez une ligne de deux colonnes à une section régulière.
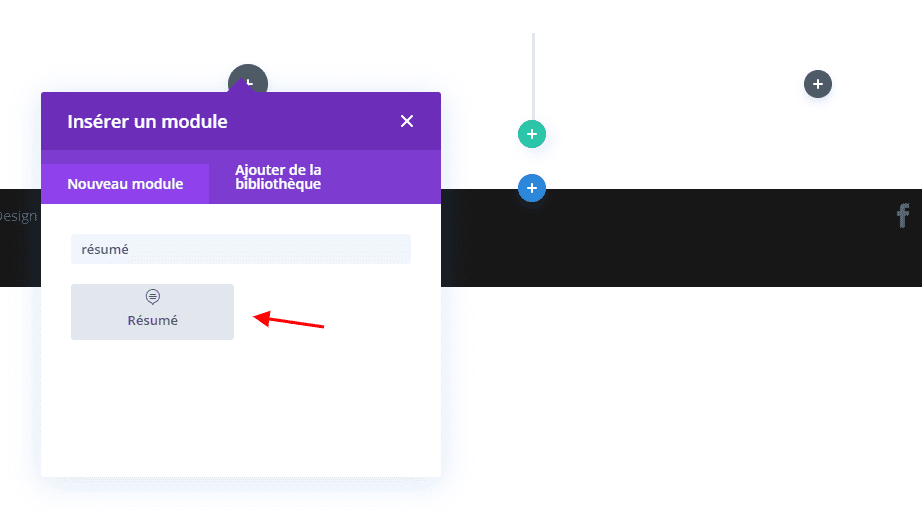
Ajouter le module Résumé
Ajoutez ensuite un module blurb dans la colonne de gauche.
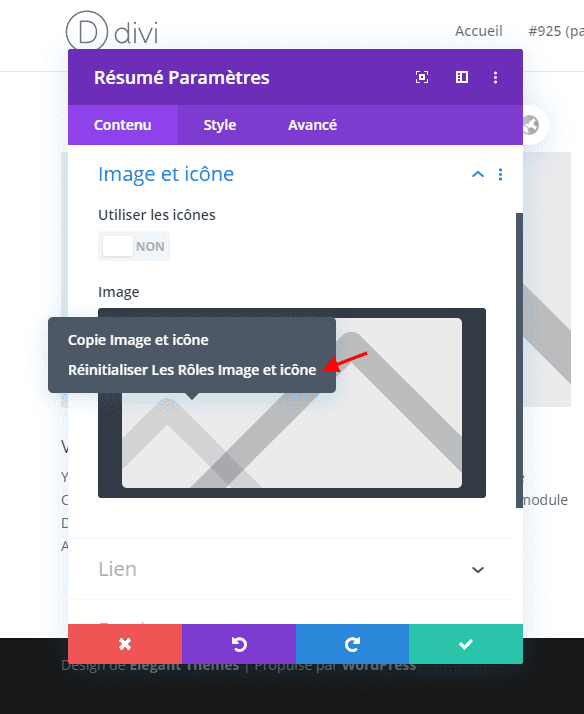
Une fois le texte de présentation en place, ouvrez les paramètres du texte de présentation et extrayez l’image par défaut afin que seuls le contenu du titre et du corps soit visible.
Ensuite, donnez à votre texte un fond blanc.
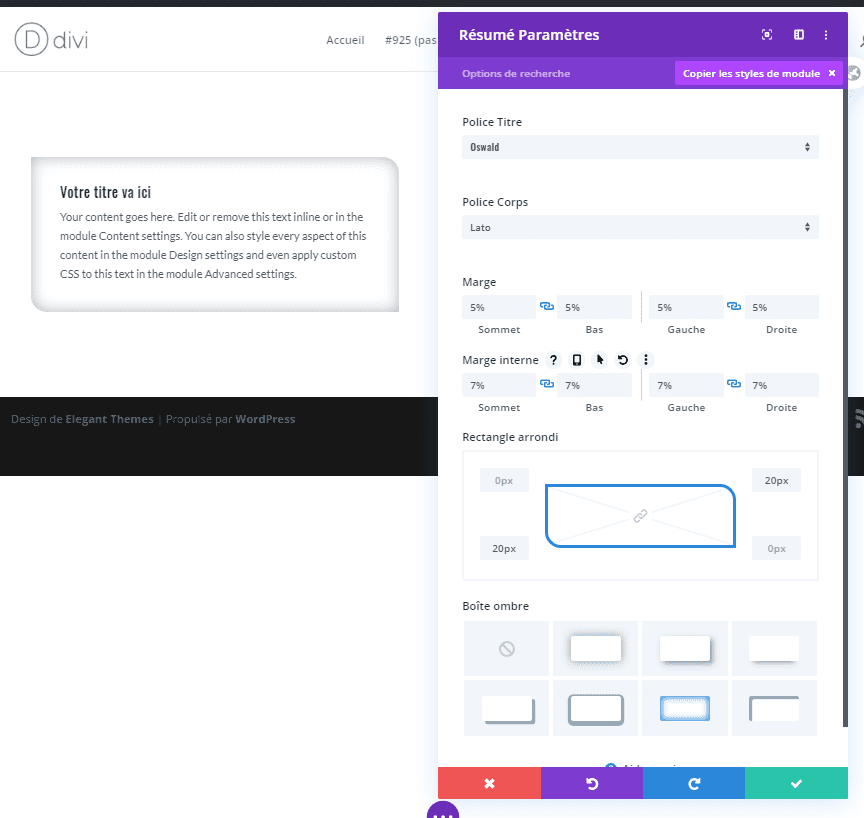
Puis mettez à jour les paramètres de conception de présentation comme suit:
- Titre du texte: Oswald
- Corps Police: Lato
- Marge 5% en haut, 5% en bas, 5% à gauche, 5% à droite
- Rembourrage: 7% en haut, 7% en bas, 10% à gauche, 10% à droite
- Coins arrondis: 20px en haut à droite, 20px en bas à gauche
- Box Shadow: voir capture d’écran
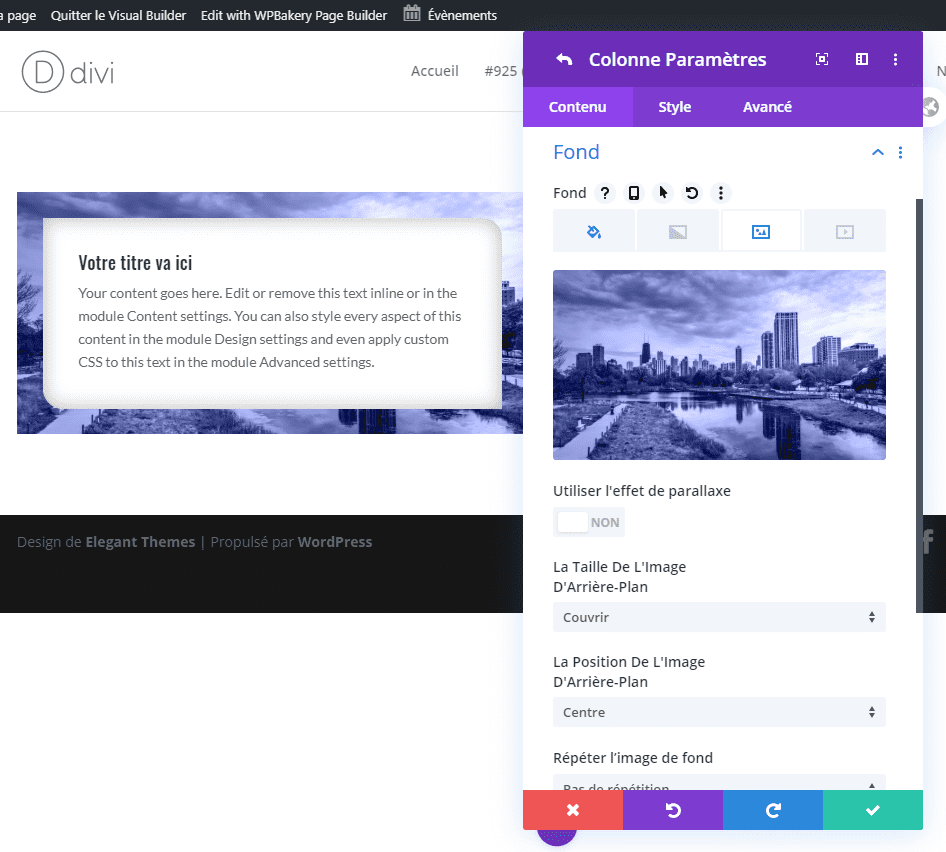
Ajouter l’image de fond à la colonne
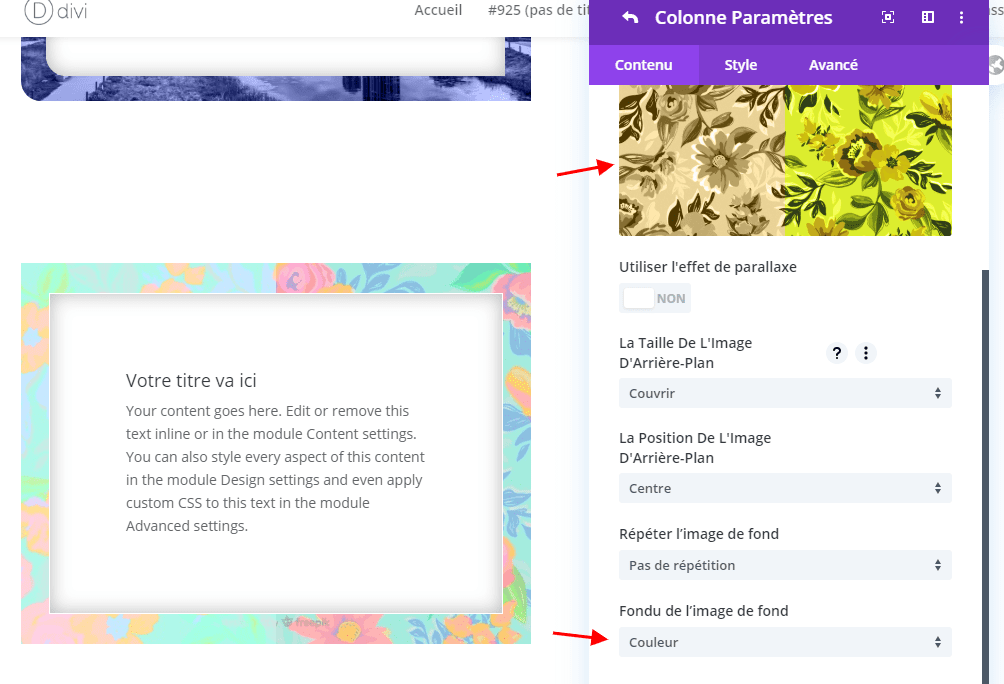
Cela prend soin de notre module de présentation. Ajoutons maintenant notre bordure d’image d’arrière-plan. Pour ce faire, nous allons ajouter une image d’arrière-plan à la colonne contenant le module Blurb. Ouvrez les paramètres de ligne, puis les paramètres de la colonne 1 et ajoutez l’arrière-plan suivant:
- Image d’arrière-plan: [téléchargez l’image de votre choix]
- Couleur de fond: #303a7a
- Mélange Image de fond: Luminosité
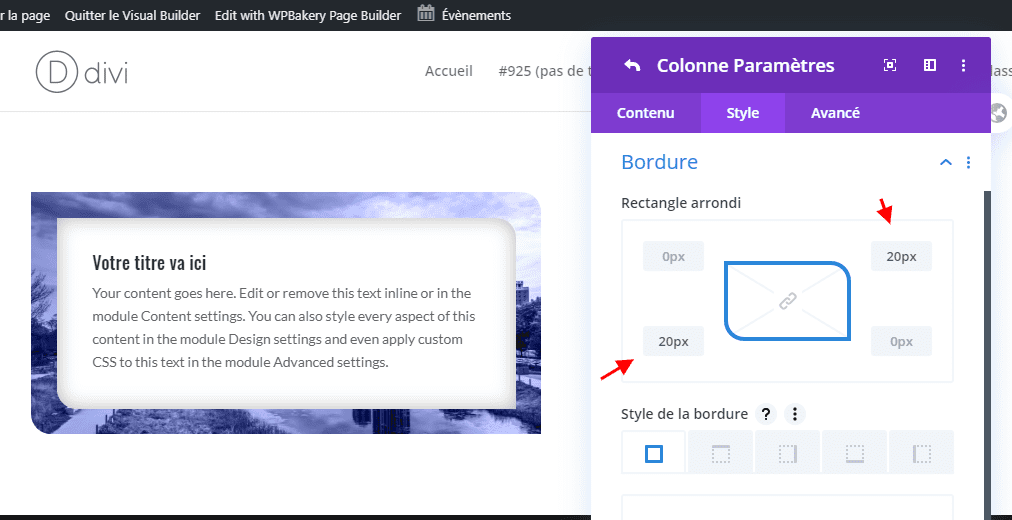
 Puis mettez à jour les coins arrondis et l’ombre de la boîte comme suit:
Puis mettez à jour les coins arrondis et l’ombre de la boîte comme suit:
- Coins arrondis: 20px en haut à droite, 20px en bas à gauche
- Box Shadow: voir capture d’écran
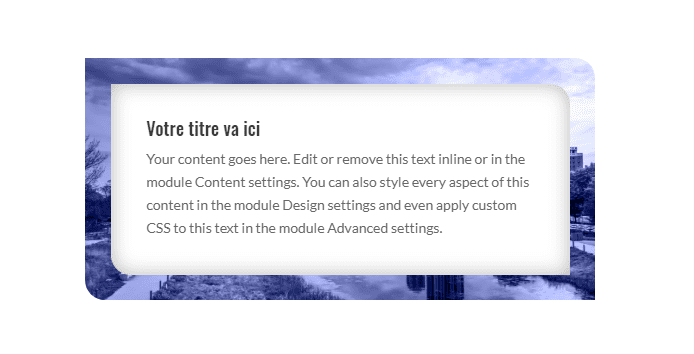
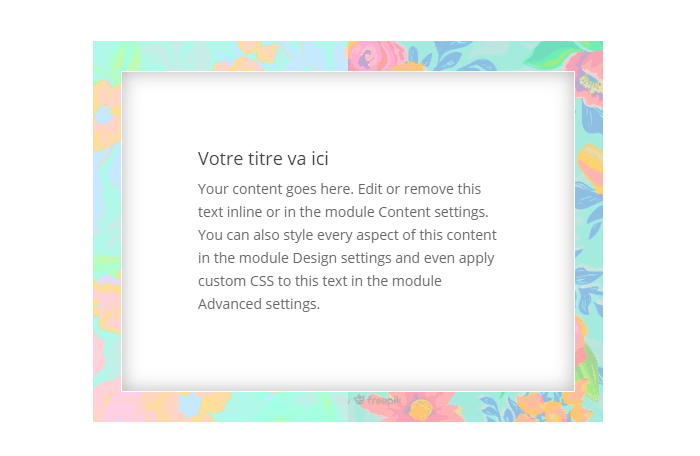
Résultat final
Maintenant, vérifiez la conception finale.
Image de fond de bordure # 2
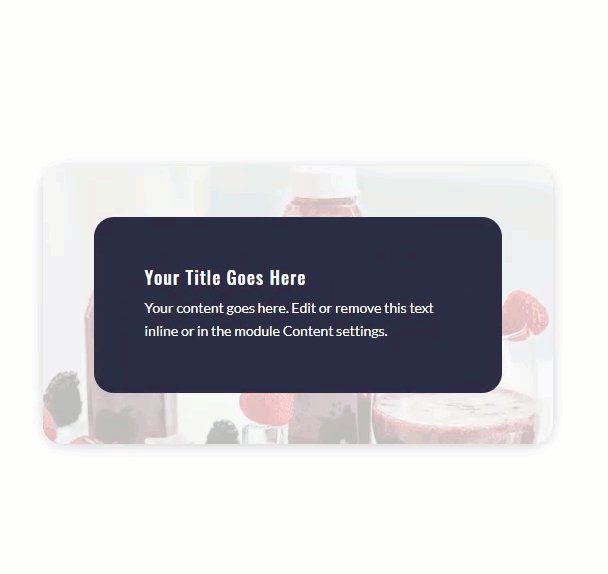
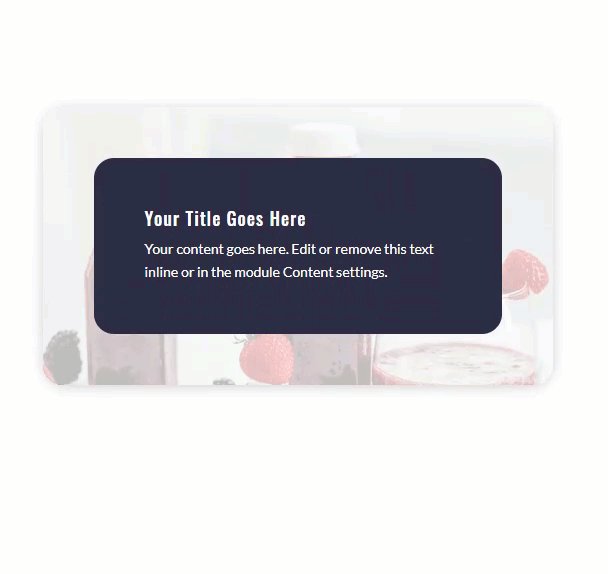
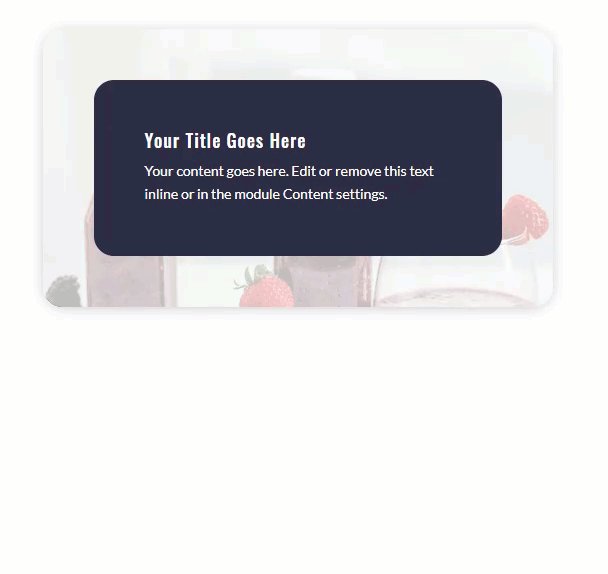
 Cette conception suivante met en évidence le fait qu’utiliser des images très texturées peut créer de superbes bordures, en particulier lorsque vous les combinez avec des modes de fusion d’images.
Cette conception suivante met en évidence le fait qu’utiliser des images très texturées peut créer de superbes bordures, en particulier lorsque vous les combinez avec des modes de fusion d’images.
Voici comment le concevoir.
Ajouter le module Blurb
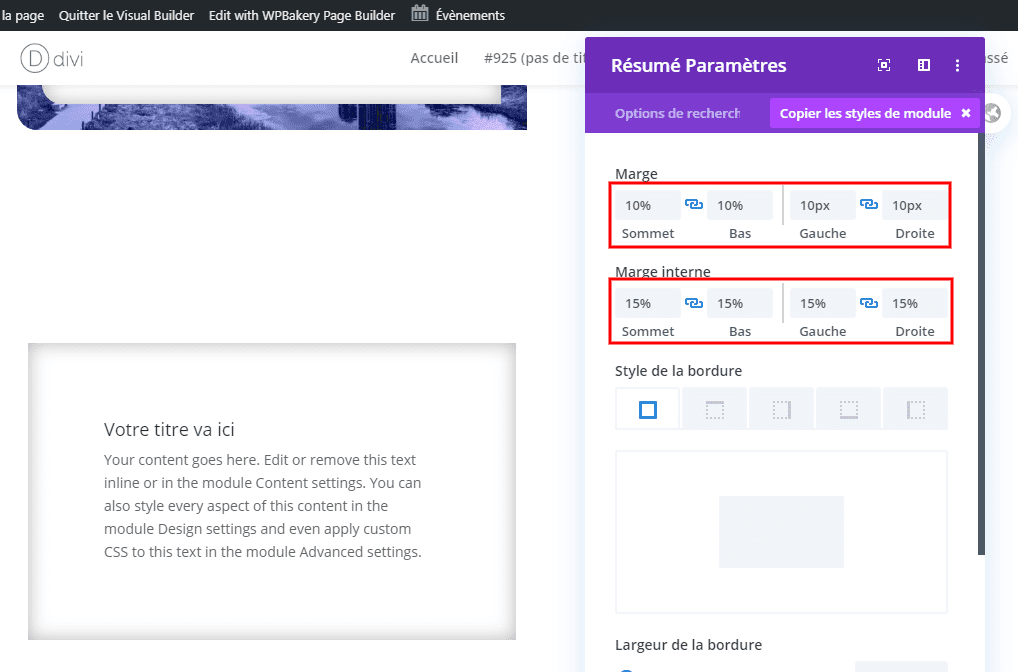
Pour créer le dessin, nous allons ajouter le texte de présentation à la colonne 2 de la même rangée contenant le dessin # 1. Continuez et copiez le module de présentation de la conception n ° 1 et collez-le dans la colonne 2. Ensuite, mettez à jour les paramètres du module de présentation comme suit:
- Coins arrondis: restaurer les paramètres par défaut
- Marge: 10% en haut, 10% en bas, 10% à gauche, 10% à droite
- Rembourrage: 15% en haut, 15% en bas, 10% à gauche, 10% à droite
- Largeur de la bordure: 1px
- Couleur de bordure: #ffffff
 Ajouter l’image de fond à la colonne
Ajouter l’image de fond à la colonne
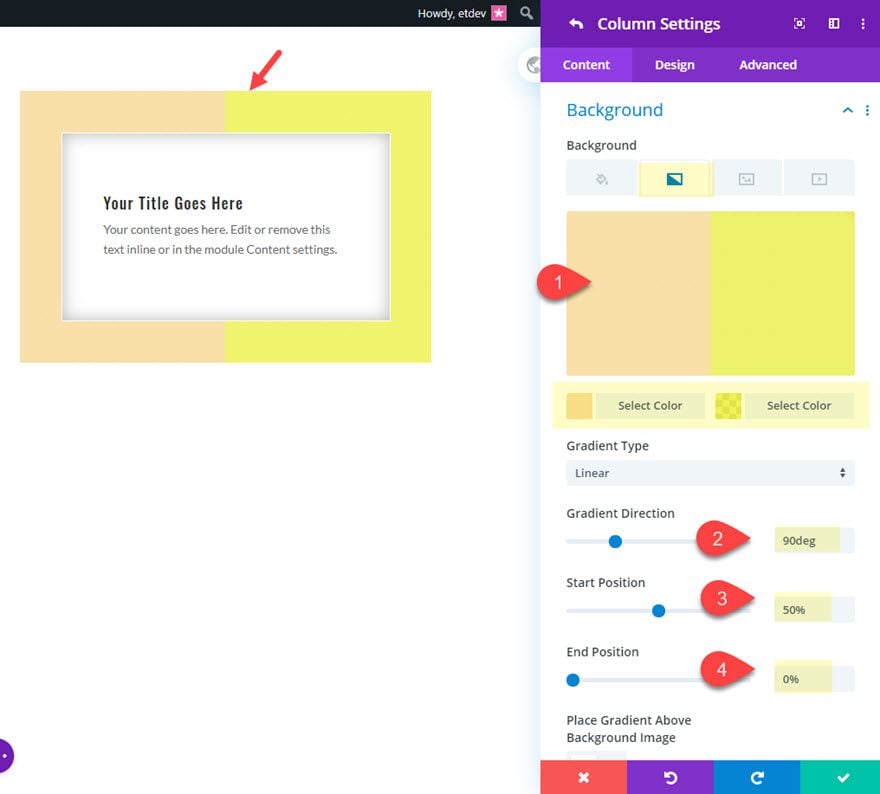
Avec notre module en place, ouvrez les paramètres de ligne et ajoutez un dégradé d’arrière-plan à la colonne 2.
- Dégradé de fond à gauche: #f7e0a5
- Dégradé de fond à droite Couleur: rgba(237,240,0,0.79)
- Direction du gradient: 90deg
- Position de départ: 50%
- Position finale: 0%

Ajoutez ensuite une image d’arrière-plan avec un bel effet de dégradé de couleurs.
- Image d’arrière-plan: [télécharger l’image]
- Mélange d’image de fond: Couleur
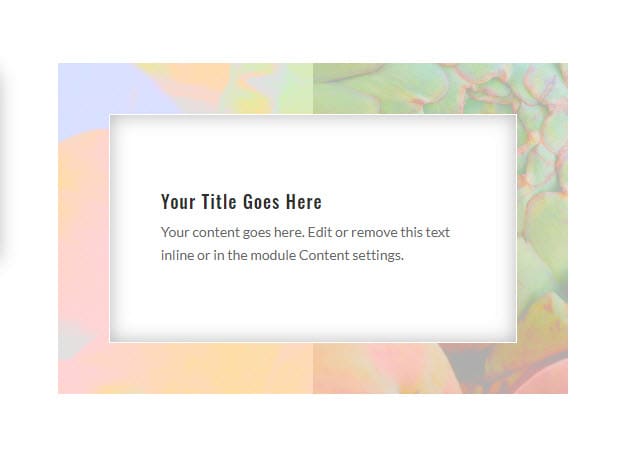
Comme vous pouvez le constater, le mode de fusion des couleurs préserve la luminosité des deux dégradés de couleurs situés derrière l’image pour créer un joli motif de bordure d’image aux couleurs douces.
Résultat final
Découvrez le résultat final de la conception.
Dernières Penses
Créer des bordures avec des images est un moyen simple d’ajouter de la beauté et de la personnalité à votre design. Le design mis en avant dans ce tutoriel, sont fait pour mettre en avant les possibilité disponibles avec Divi dans la conception de bordures uniques. Par conséquent, avec les diférentes combinaisons de couleurs, les conceptions sont illimitées. Alors, récupérez quelques images et explorez d’avantage la conception de bordures avec image sur Divi.
A votre santé.