Souhaitez-vous mettre en valeur une partie spécifique de votre page ? Aujourd’hui, nous allons vous montrer comment créer des superpositions de bordures animées pour mettre en surbrillance le contenu de votre page. Nous allons créer ces bordures animées en utilisant le modèle App Developer Layout Pack, disponible depuis le Divi Builder. Cependant vous pouvez utiliser cette technique pour tout type de site Web que vous créez. Cela vous aidera certainement à ajouter une dimension supplémentaire à votre page. Nous espérons que ce didacticiel vous incitera à créer également vos propres superpositions de bordures animées.
Aperçu
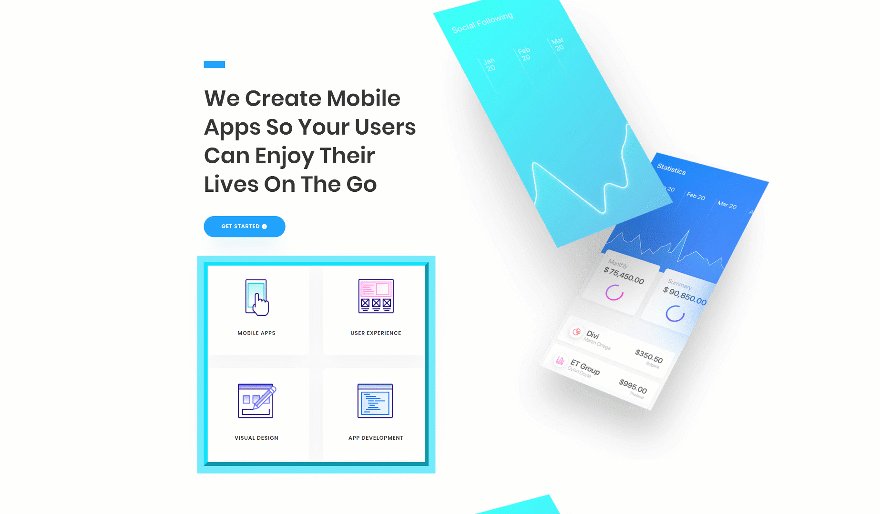
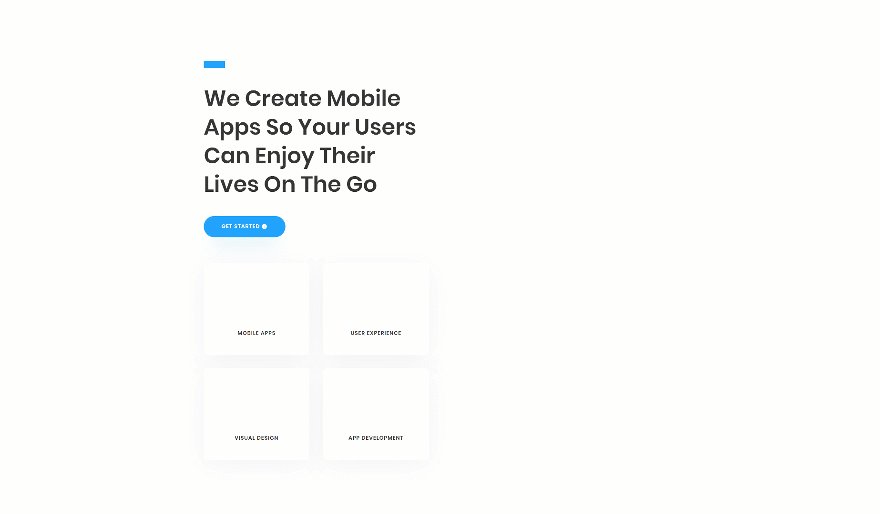
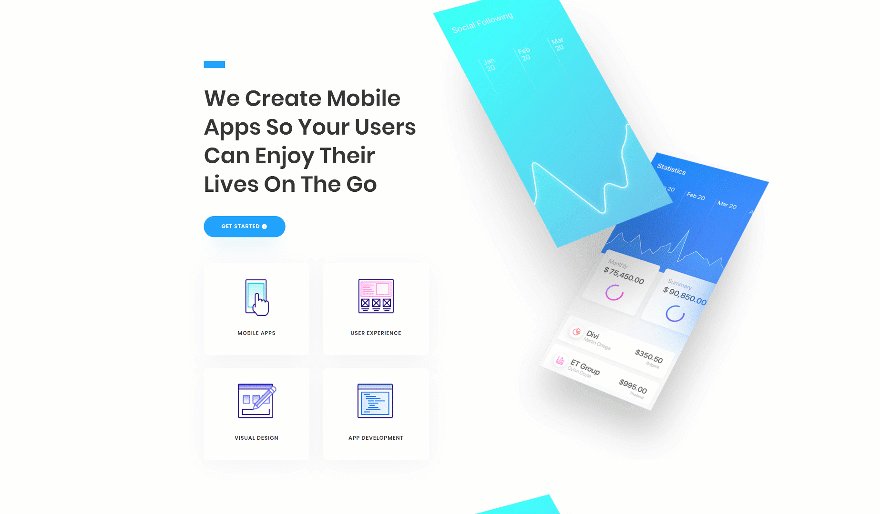
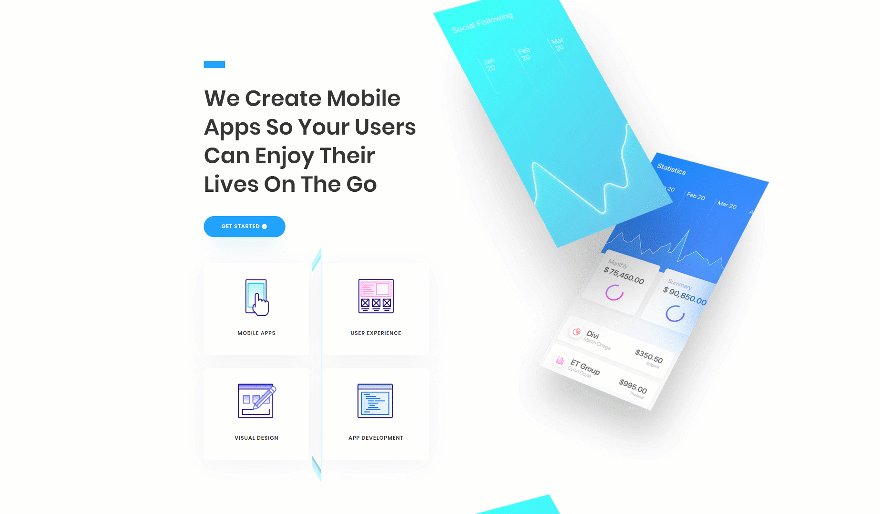
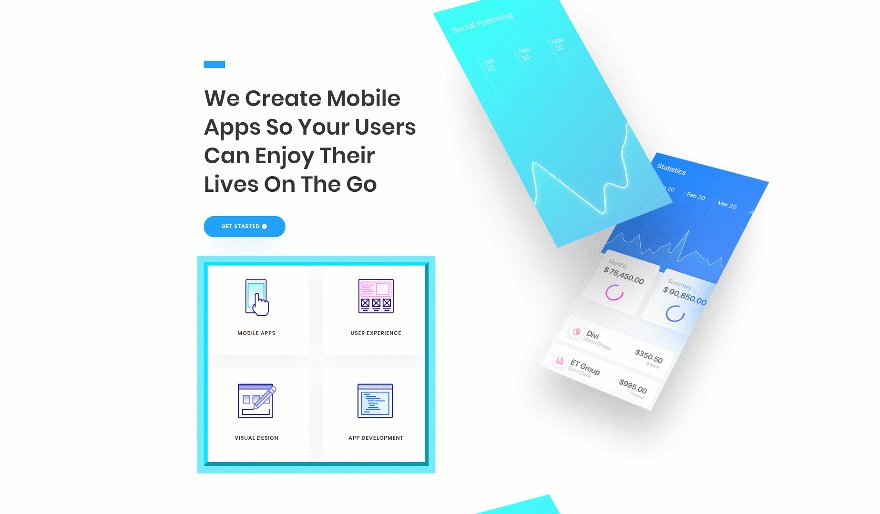
Avant de plonger dans le didacticiel, examinons rapidement le résultat de ces trois exemples. Vous pouvez également vous attendre à un résultat similaire sur des écrans plus petits.
Créer une nouvelle page à l’aide de la page de destination de App Developer Layout Pack
La première chose à faire est de créer une nouvelle page et d’utiliser la mise en page App Developer Layout Pack .
 Section Clone Hero
Section Clone Hero
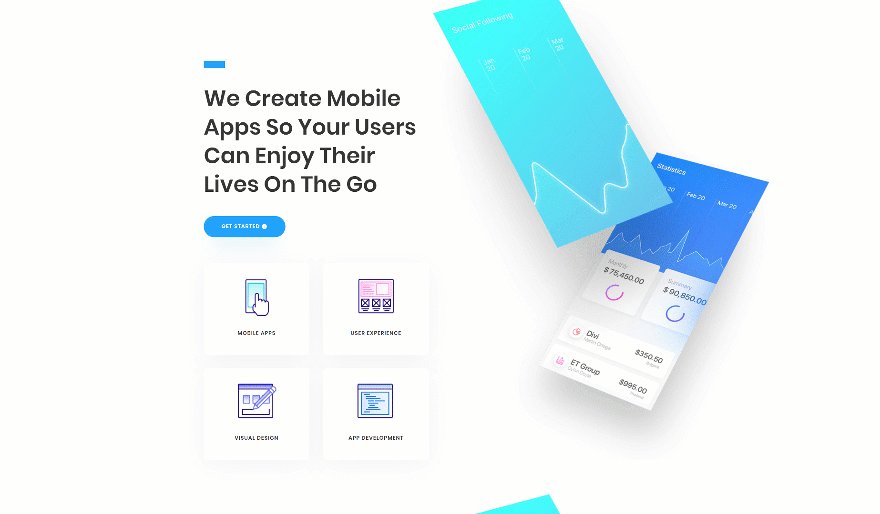
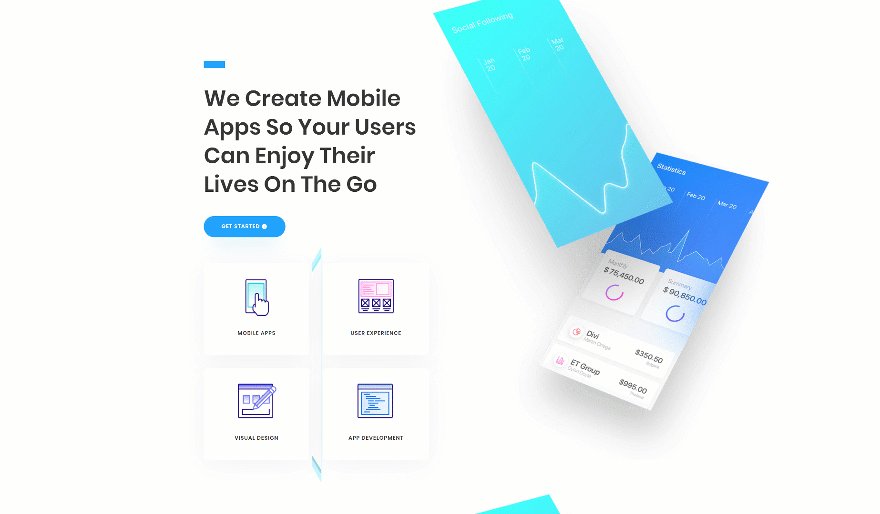
Notre exemple sera créé dans la section héros. Pour rappel, voici ce que nous allons créer :
 Ajouter une nouvelle ligne à la section héros
Ajouter une nouvelle ligne à la section héros
Structure de colonne
Commençons à recréer le premier exemple ! Ajoutez une nouvelle ligne dans la section spécialisée en utilisant la structure de colonne suivante:
 Ajouter un module de texte
Ajouter un module de texte
Laisser le contenu vide
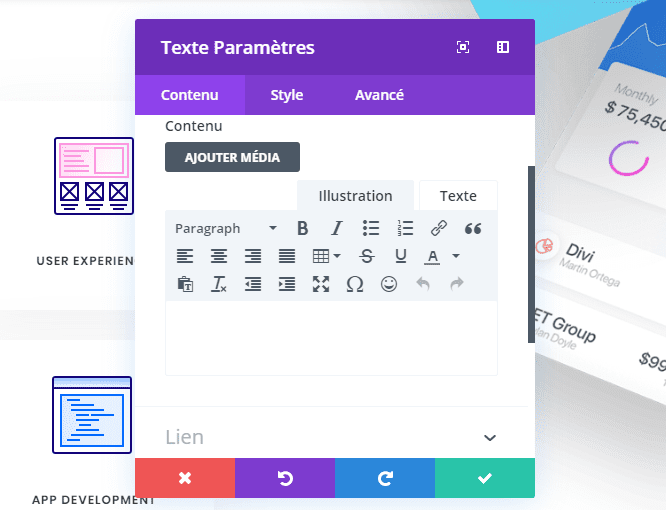
Ajoutez un nouveau module de texte à la ligne et veillez à laisser la zone de contenu vide. Nous utilisons le module pour ses options de conception intégrées, et non pour afficher du contenu écrit.
 Espacement
Espacement
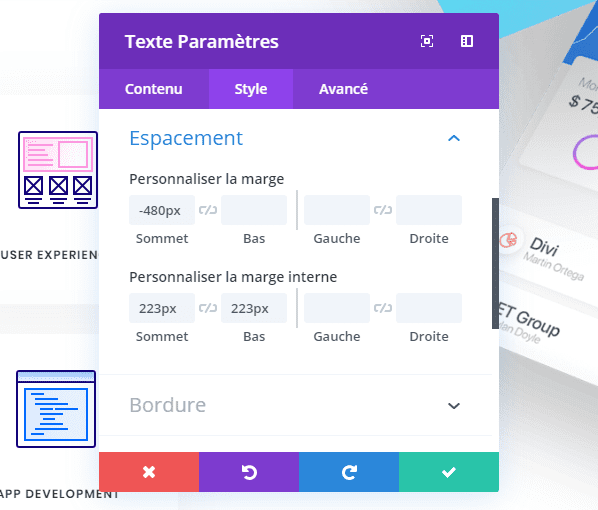
Accédez aux paramètres d’espacement du module de texte et donnez-lui une forme en ajoutant des marges intérieures et inférieures personnalisées. Créez le chevauchement entre ce module et les modules précédents en ajoutant également une marge supérieure négative.
- Marge supérieure: -480px
- Meilleur rembourrage: 223px
- Rembourrage inférieur: 223px
 Frontière
Frontière
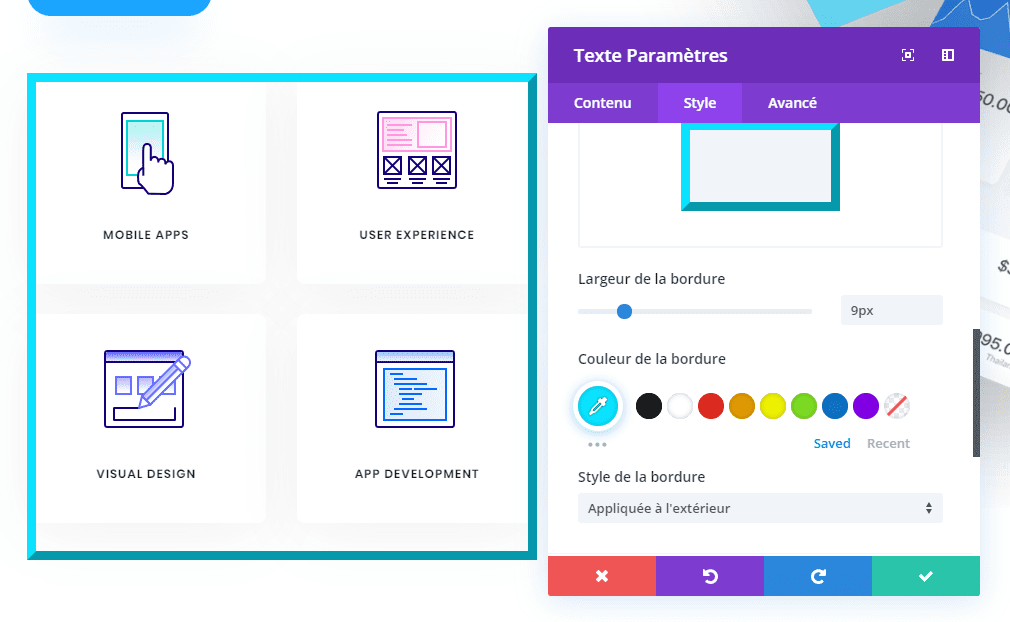
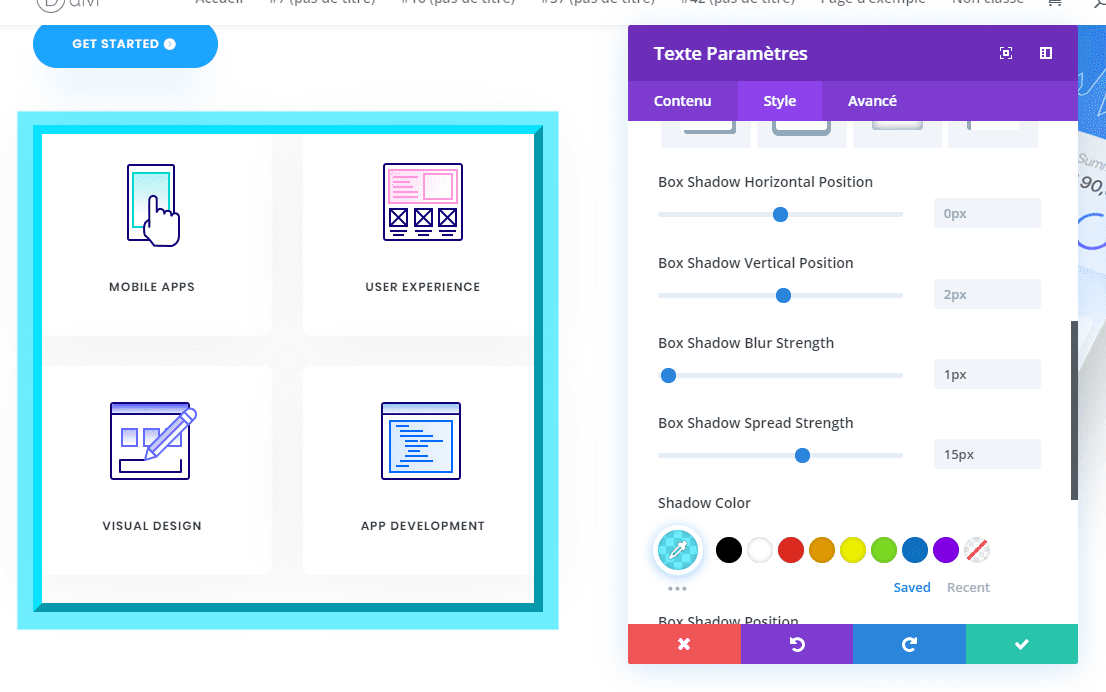
Accédez ensuite aux paramètres de bordure du module et ajoutez une bordure de votre choix.
- Largeur de la bordure: 9px
- Couleur de bordure: #0ae2ff
- Style de bordure: Outset
 Boîte ombre
Boîte ombre
Ajouter une ombre de boîte aussi.
- Box Shadow Blur Force: 1px
- Epaisseur de l’ombre de la boîte: 15px
- Couleur de l’ombre: rgba(10,226,255,0.59)
Animation
Et jouez avec les paramètres d’animation pour faire apparaître le contenu. Vous devez cependant remarquer que vous pouvez utiliser l’option qui vous plaira le plus.
- Animation Style: Flip
- Animation Repeat: Once
- Animation Direction: Right
- Durée de l’animation: 1500ms
- Délai d’animation: 1500ms
- Animation Intensity: 500%
 Aperçu
Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat des trois exemples que nous avons recréés tout au long de ce didacticiel.
 Dernières pensées
Dernières pensées
Dans ce tutoriel, nous vous avons montré comment mettre votre contenu en lumière à l’aide de superpositions de bordures animées. Il s’agit d’une excellente technique pour attirer l’attention sur une partie spécifique de votre page et pour le faire de manière élégante. Vous pouvez utiliser cette technique pour tout type de site Web que vous construisez. Si vous avez des questions ou des suggestions, veillez à laisser un commentaire dans la section des commentaires ci-dessous !