Si vous cherchez un moyen de créer des animations fluides avec les effets de défilement intégrés de Divi, vous allez adorer ce tutoriel. Nous allons vous montrer comment combiner l’accrochage au défilement avec les effets de mouvement intégrés de Divi pour créer des sections pleine hauteur que vous pouvez faire défiler en une seule fois.
Nous allons commencer par créer la première section. Nous allons donc réutiliser cette section tout au long de la conception de notre page. Pour activer l’accrochage au défilement, nous utiliserons les propriétés d’accrochage au défilement CSS que nous attribuerons aux sections, HTML, en-tête et pied de page de notre page.
Résultat Possible
Avant de plonger dans le didacticiel, examinons rapidement le résultat sur différentes tailles d’écran.

1. Créer une nouvelle page et commencer à concevoir la première section
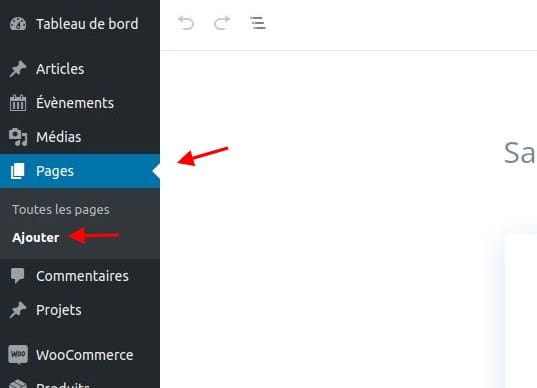
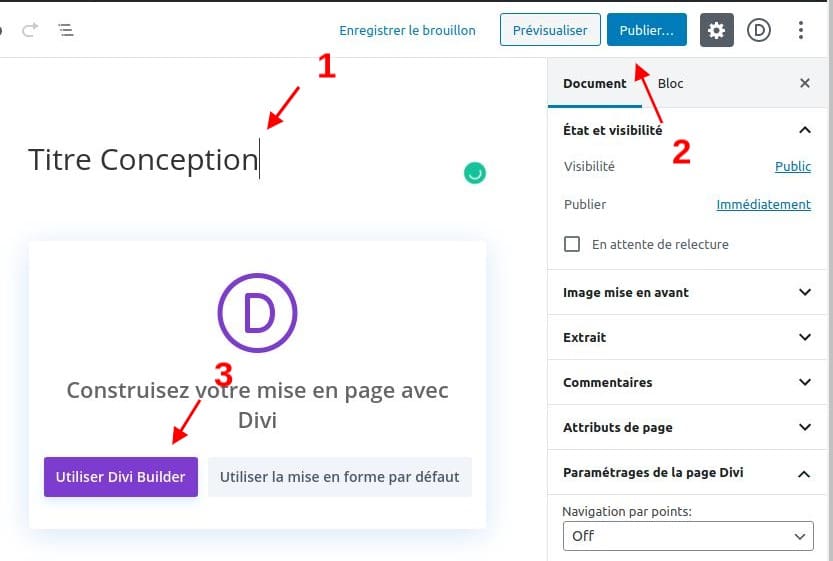
Ajouter une nouvelle page et basculer vers Visual Builder
Commencez par ajouter une nouvelle page. Saisissez le titre de la page, publiez la page et basculez vers Visual Builder.


Paramètres de section
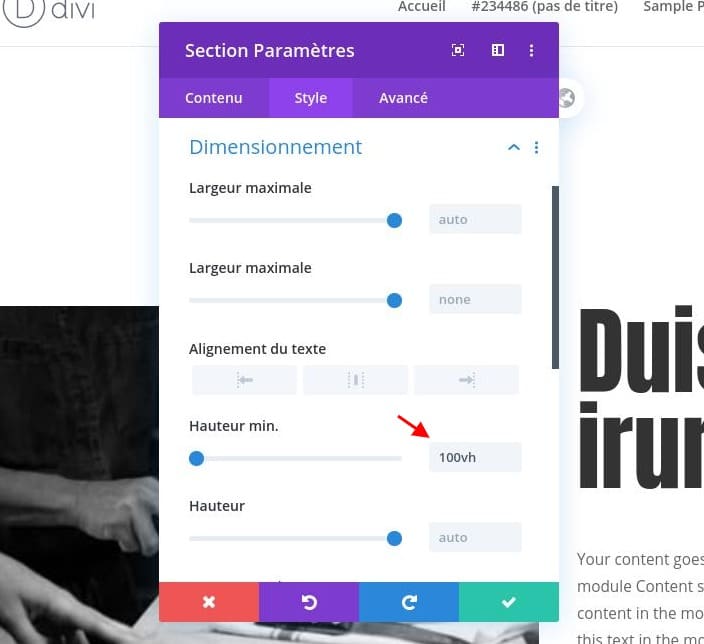
Dimensionnement
Une fois à l’intérieur de la nouvelle page, ouvrez la section qui s’y trouve déjà et modifiez les paramètres de dimensionnement.
- Hauteur min: 100vh

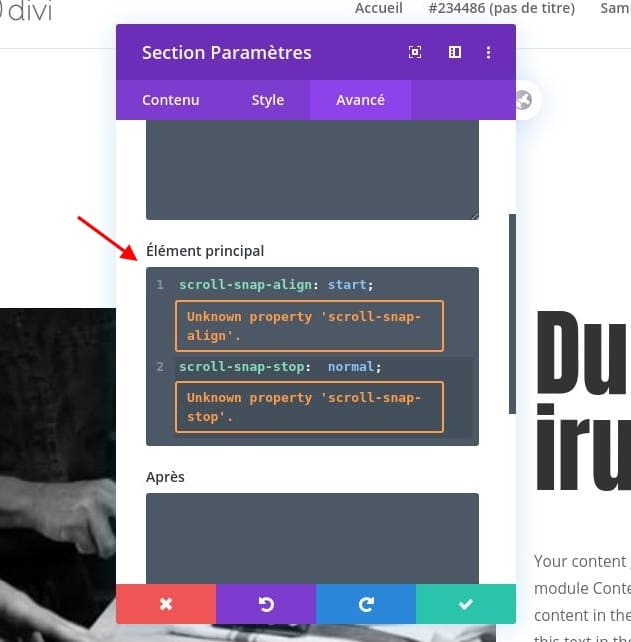
Main Element
Nous ajoutons également deux lignes de code CSS à la section. Ces lignes de code CSS nous aideront à transformer la section en un point d’accrochage pour l’accrochage au défilement.
scroll-snap-align: start;scroll-snap-stop: normal;

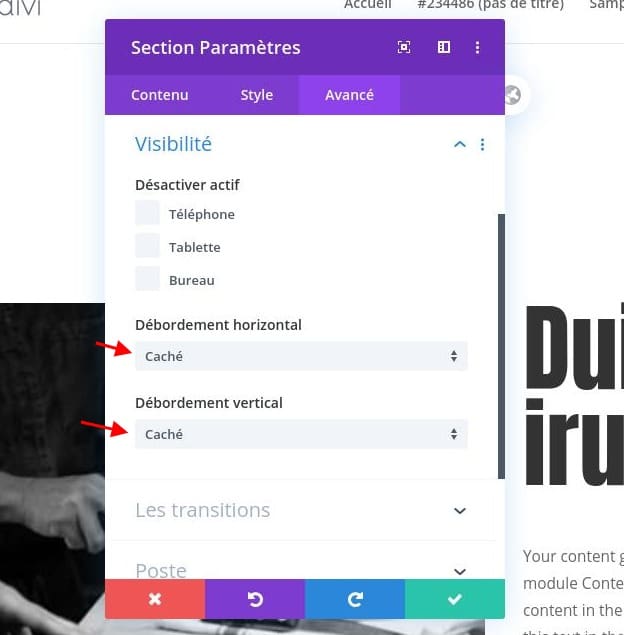
Visibilité
Pour vous assurer que rien ne dépasse le conteneur de section, nous cacherons les débordements de la section.
- Débordement horizontal: caché
- Débordement vertical: caché

Ajouter la ligne # 1
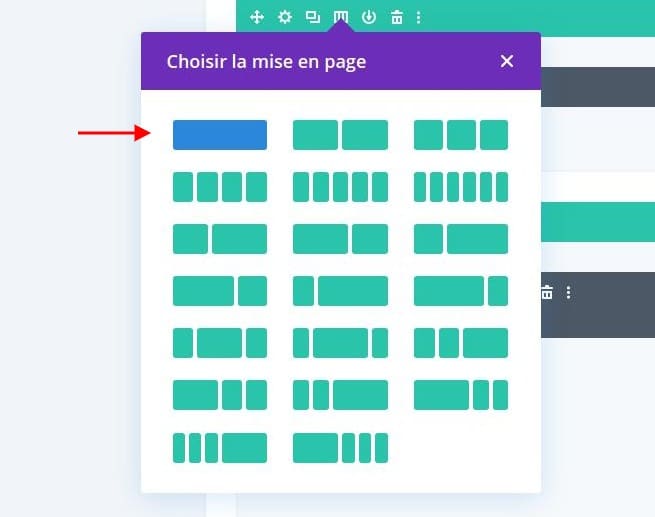
Structure de colonne
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonnes suivante:

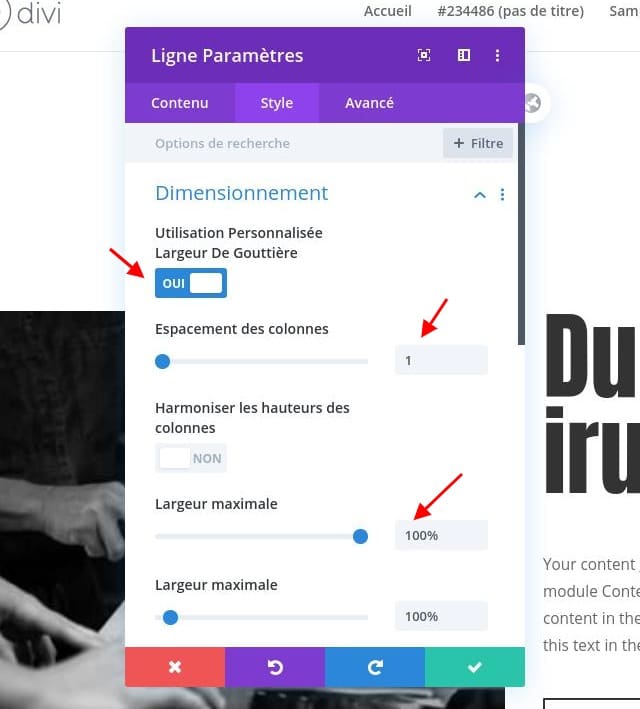
Dimensionnement
Without adding any modules yet, open the row settings and modify the sizing as follows:
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

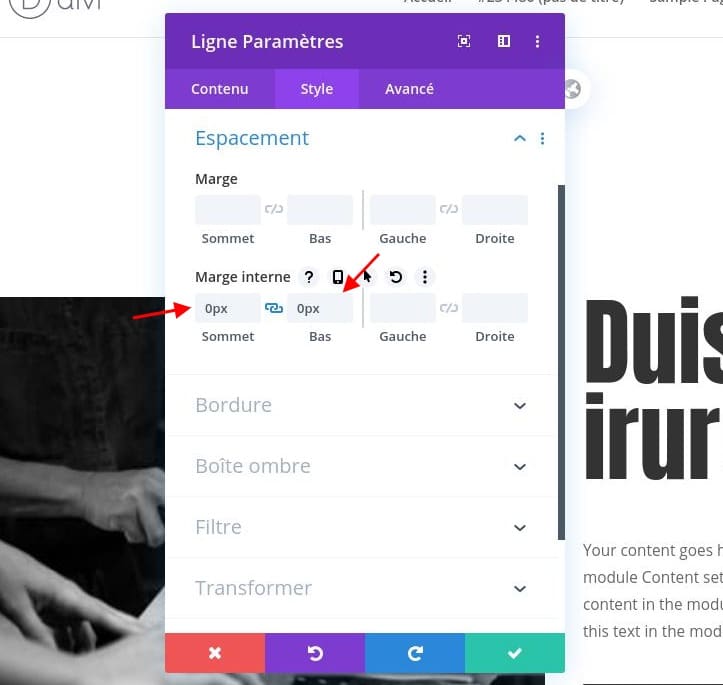
Spacing
We’re removing the section’s default top and bottom padding as well.
- Top Padding: 0px
- Bottom Padding: 0px

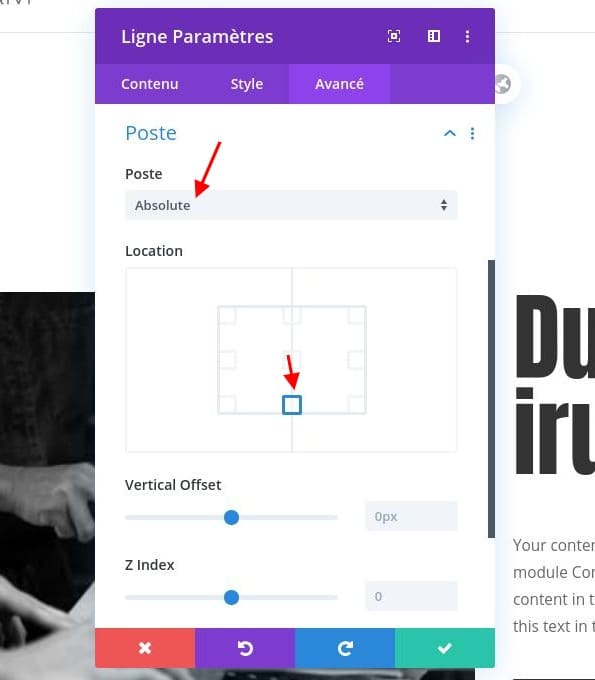
Position
And we’ll reposition the row accordingly:
- Position: Absolute
- Location: Bottom Center

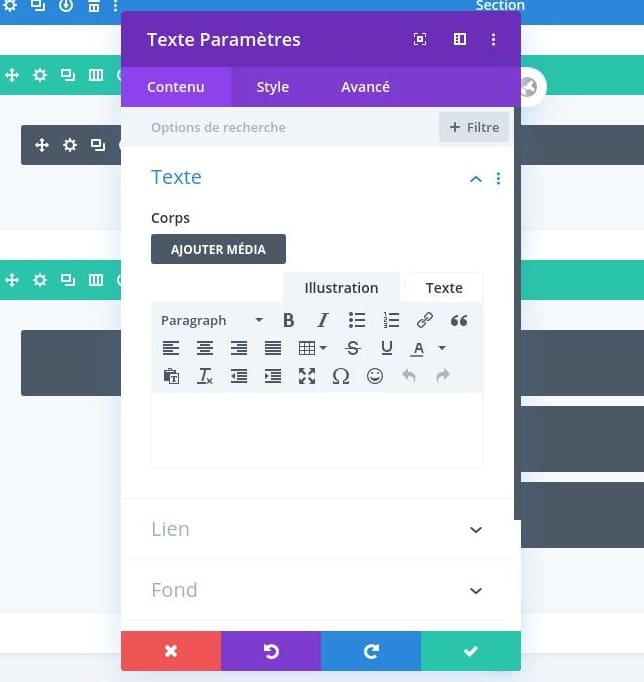
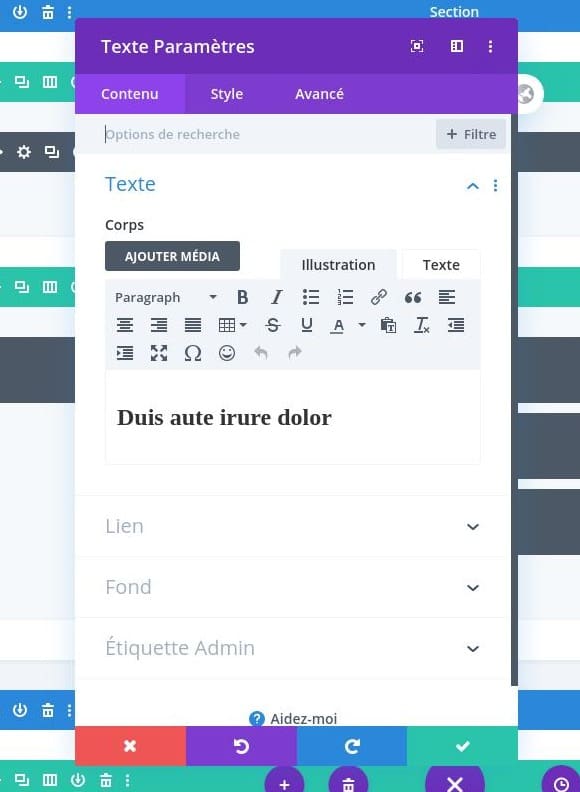
Add Text Module to Column
Leave Content Box Empty
The only module we need in this row is a Text Module. Make sure you leave the module’s content box empty.

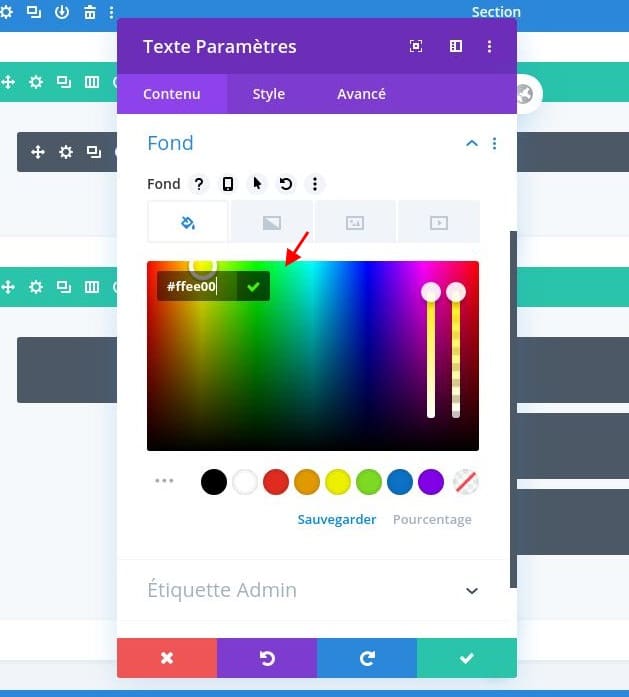
Background Color
Then, change the background color.
- Background Color: #ffee00

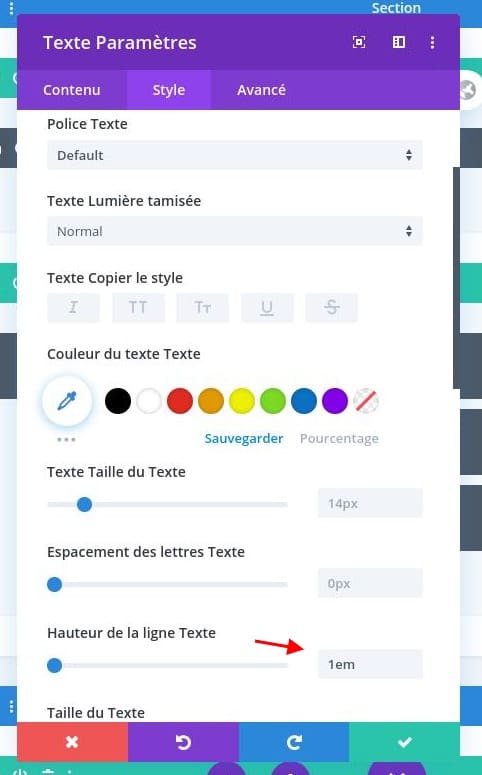
Text Settings
We’ll remove the module’s text line height too.
- Text Line Height: 1em

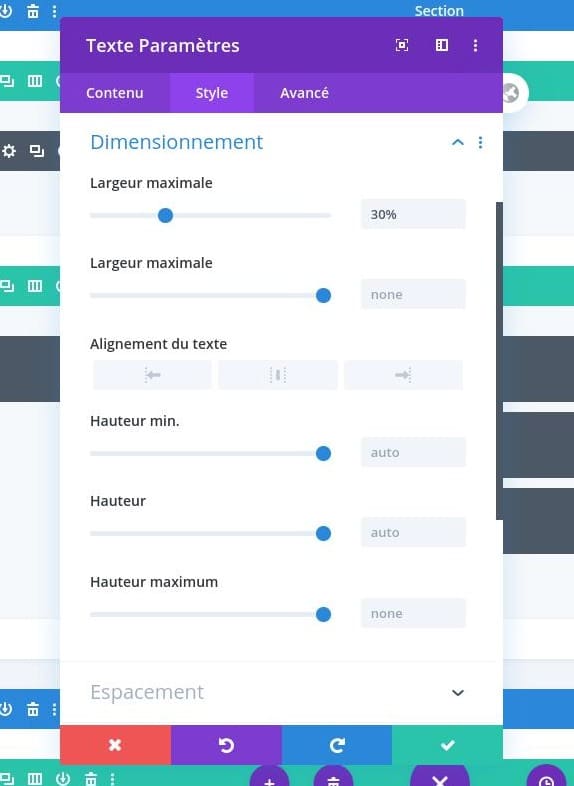
Sizing
Then, we’ll go to the sizing settings and change the width.
- Width: 30%

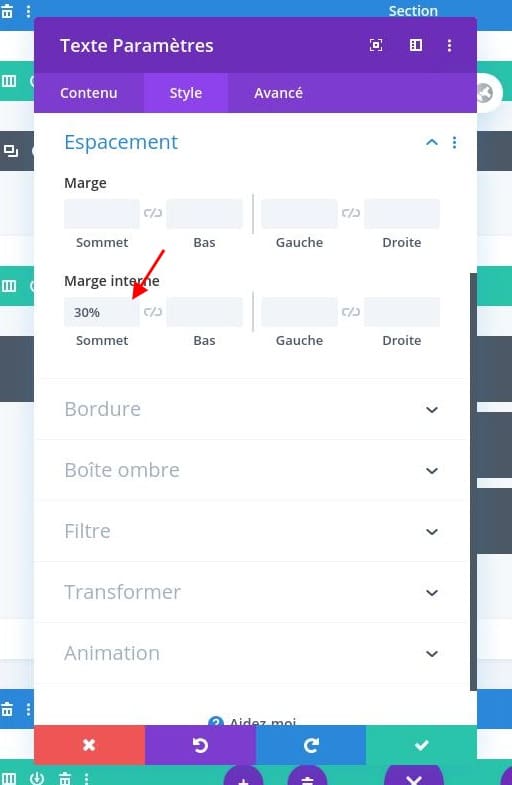
Spacing
We’ll turn the module into a square by adding some top padding as well.
- Top Padding: 30%

Add Row #2
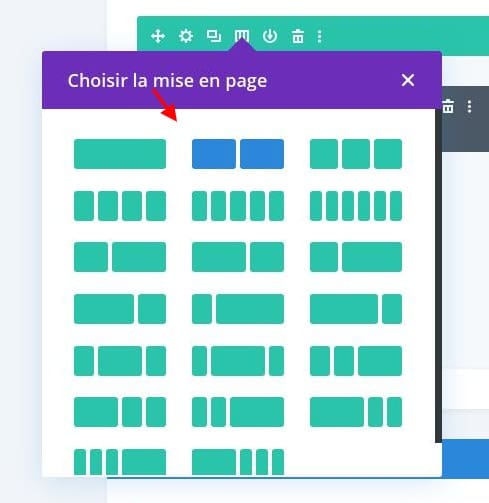
Column Structure
Sur la ligne suivante. Utilisez la structure de colonnes suivante:

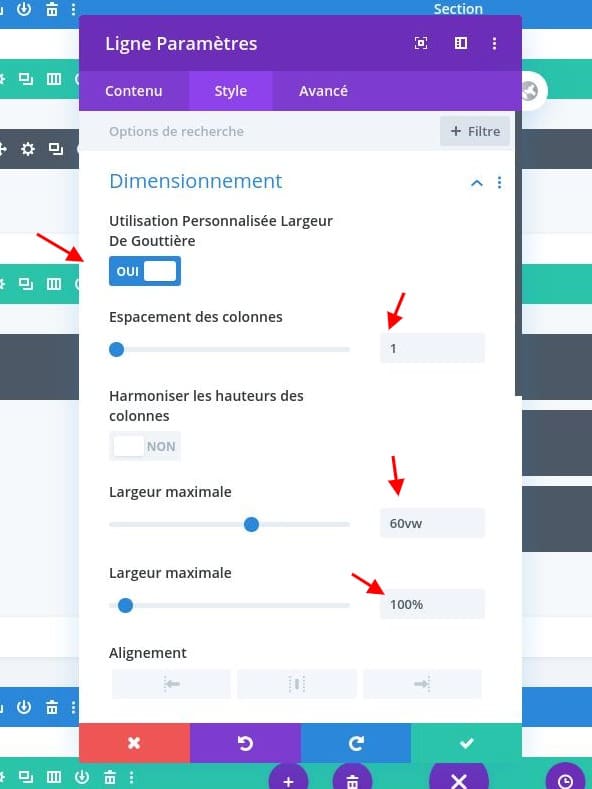
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement dans l’onglet de conception:
- Utiliser une largeur de gouttière personnalisée: Oui
- Largeur de gouttière: 1
- Largeur: 60vw
- Largeur max: 100%

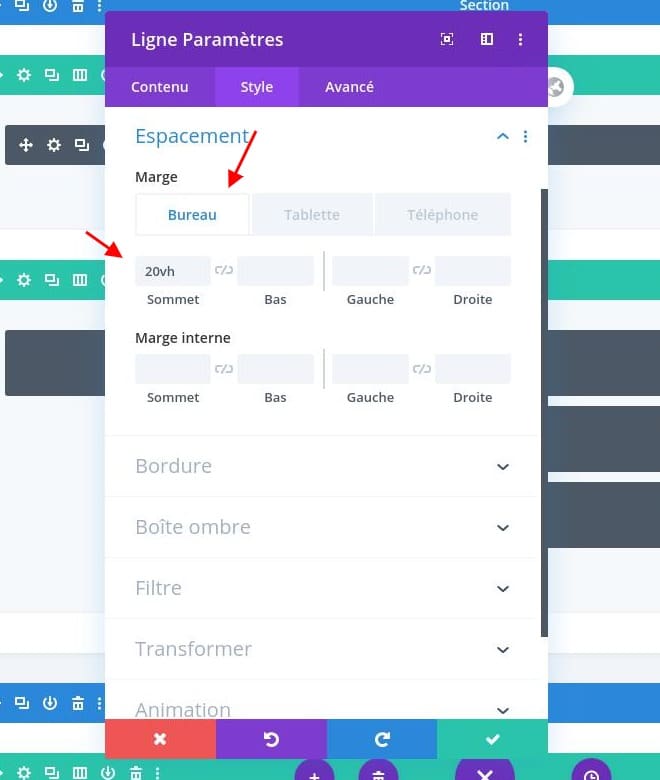
Espacement
Ajoutez ensuite une marge supérieure personnalisée sur différentes tailles d’écran.
- Marge supérieure: 20vh (ordinateur de bureau), 5vw (tablette et téléphone)

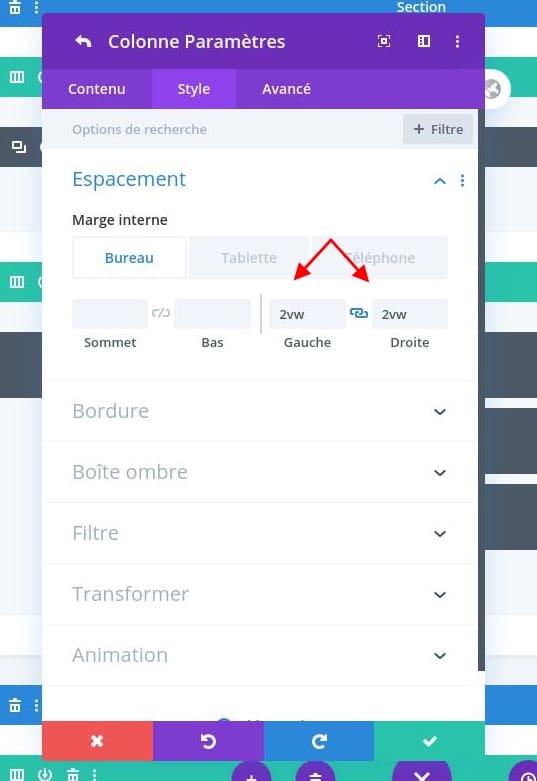
Colonne 2 Espacement
Ensuite, nous ouvrirons les paramètres de la colonne 2 et ajouterons des valeurs de remplissage personnalisées.
- Rembourrage supérieur: 2vh (tablette et téléphone)
- Rembourrage gauche: 2vw
- Rembourrage droit: 2vw

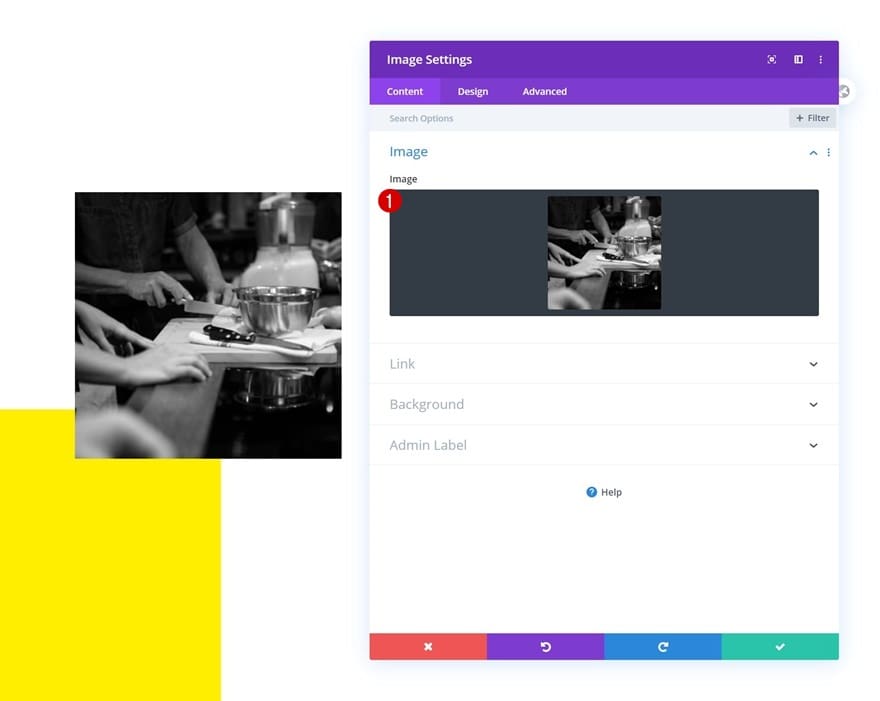
Ajouter un module d’image à la colonne 1
Upload Image
Il est temps d’ajouter des modules, ajoutez un module d’image à la colonne 1 et téléchargez une image de votre choix.

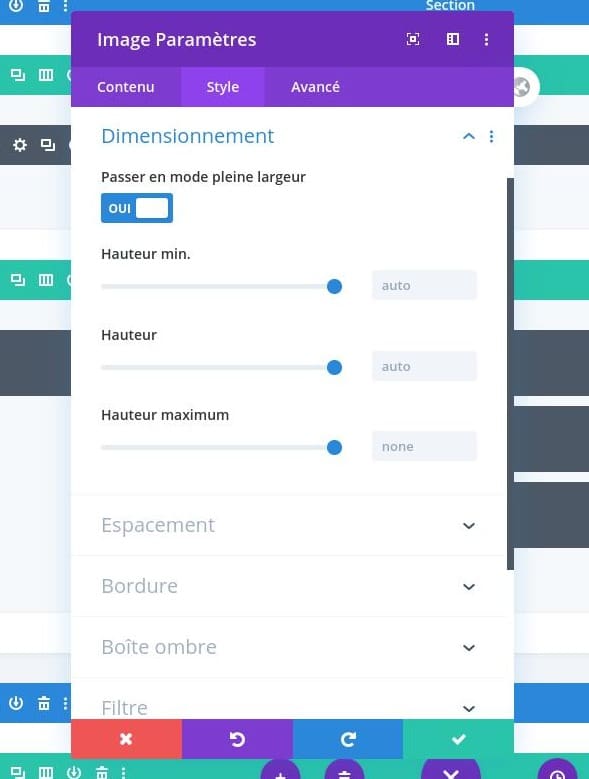
Dimensionnement
Nous forcerons ensuite la pleine largeur sur le module.
- Forcer la pleine largeur: Oui

Ajouter le module de texte n ° 1 à la colonne 2
Ajouter du contenu H2
Dans la deuxième colonne, le premier module dont nous avons besoin est un module de texte avec du contenu H2.

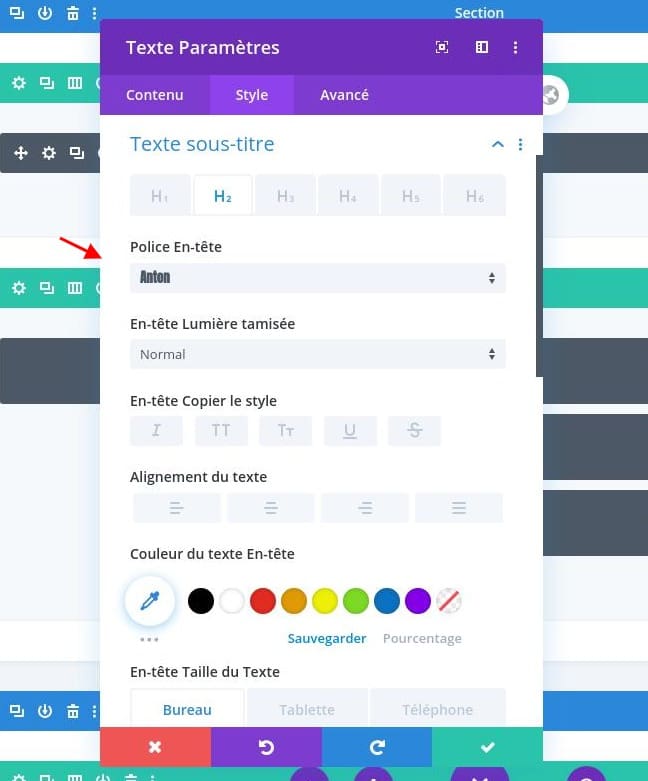
Paramètres de texte H2
Passez à l’onglet de conception du module et modifiez les paramètres de texte H2 comme suit:
- Heading 2 Font: Anton
- Rubrique 2 Taille du texte: 5vw (bureau), 7vw (tablette), 9vw (téléphone)

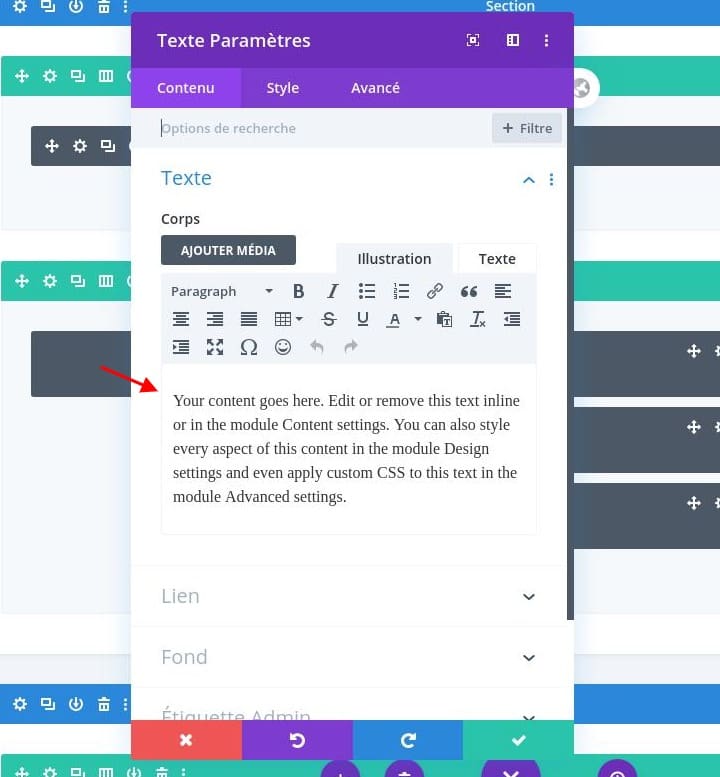
Ajouter le module de texte n ° 2 à la colonne 2
Ajouter du contenu
Ajoutez un autre module de texte juste en dessous juste en dessous du précédent et insérez le contenu de la description de votre choix.

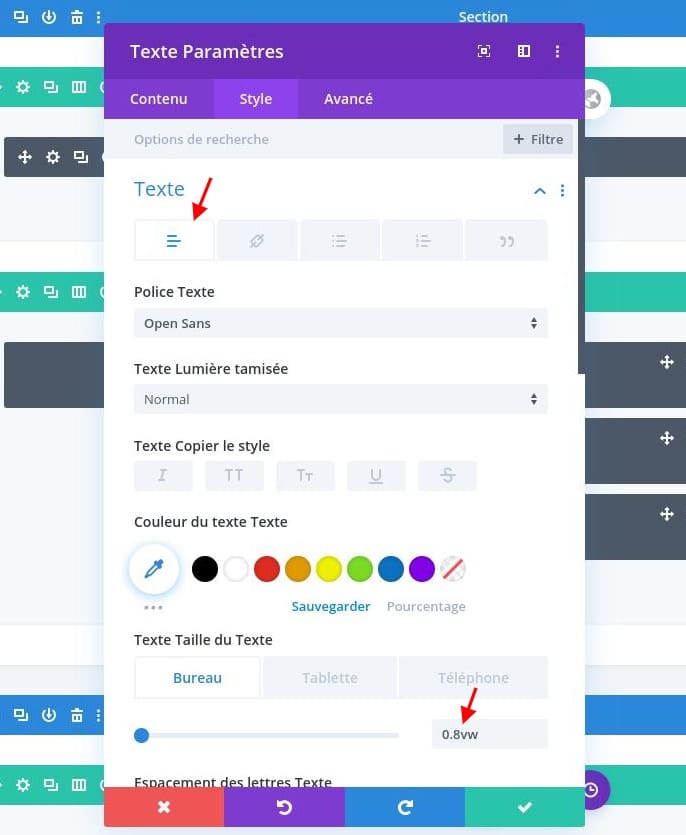
Paramètres de texte
Modifiez les paramètres de texte du module comme suit:
- Text Font: Open Sans
- Taille du texte: 0.8vw (bureau), 2vw (tablette), 2.5vw (téléphone)
- Hauteur de la ligne de texte: 1,8 em

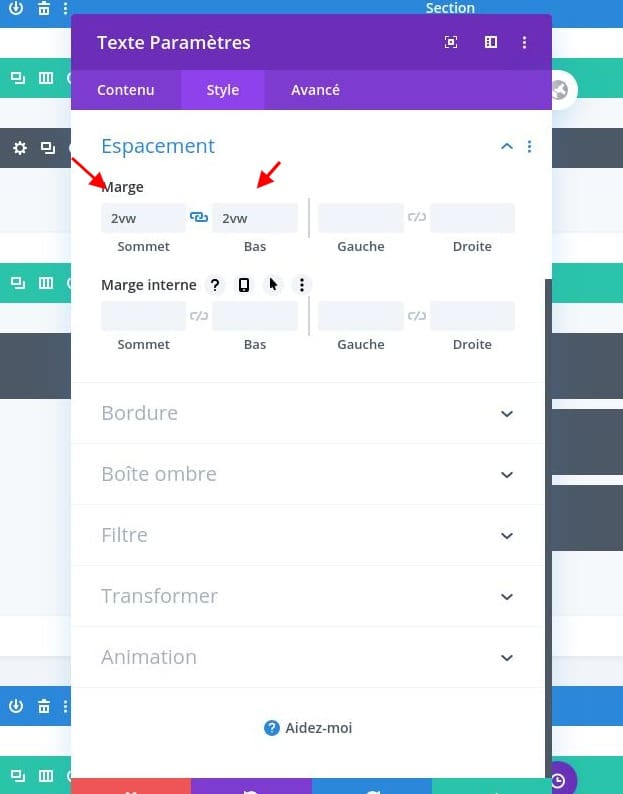
Espacement
Et ajoutez une marge supérieure et inférieure personnalisée aux paramètres d’espacement.
- Marge supérieure: 2vw
- Marge inférieure: 2vw

Ajouter un module de boutons à la colonne 2
Ajouter une copie
Le module suivant et dernier dont nous avons besoin dans cette colonne est un module de bouton. Ajoutez une copie de votre choix.

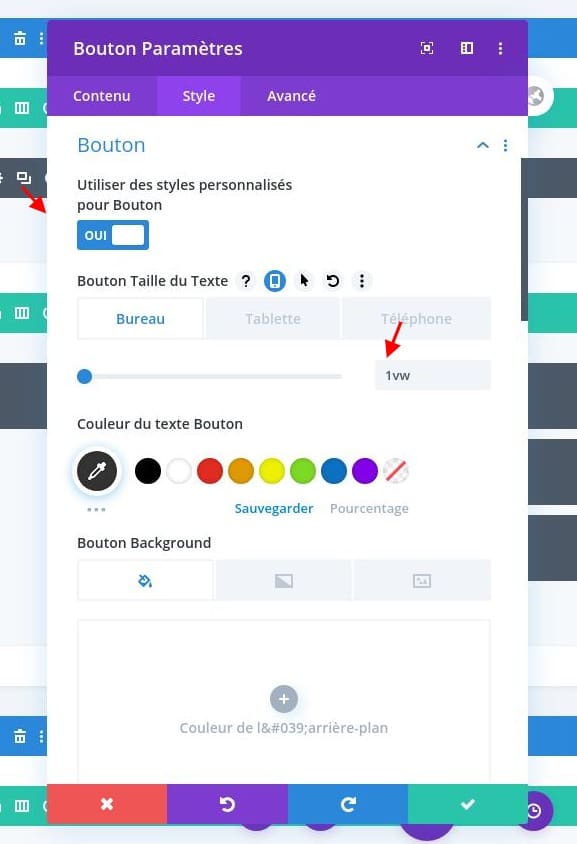
Paramètres des boutons
Stylisez le bouton en conséquence:
- Utiliser des styles personnalisés pour le bouton: Oui
- Taille du texte du bouton: 1vw (bureau), 2vw (tablette), 3vw (téléphone)
- Couleur Text Bouton: #333333
- Couleur Bordure Bouton: #333333
- Rayon Bouton : 1px

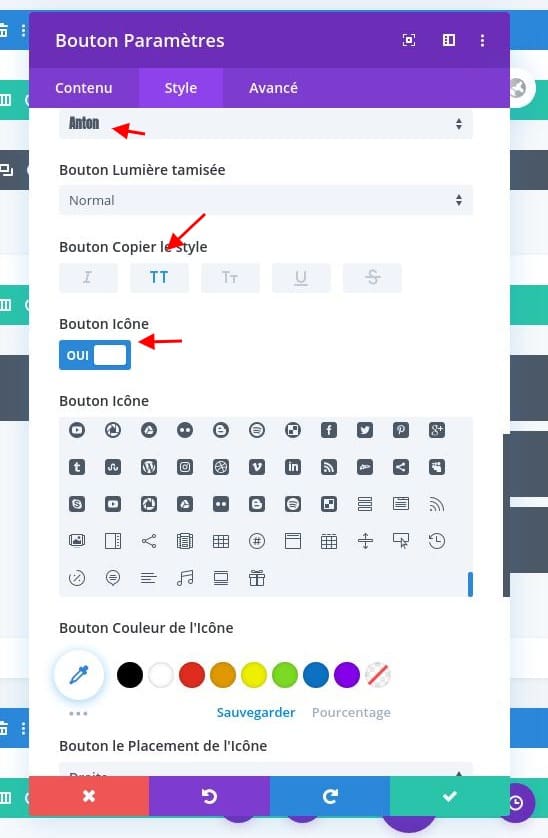
- Police Bouton: Anton
- Style Police Bouton : Uppercase

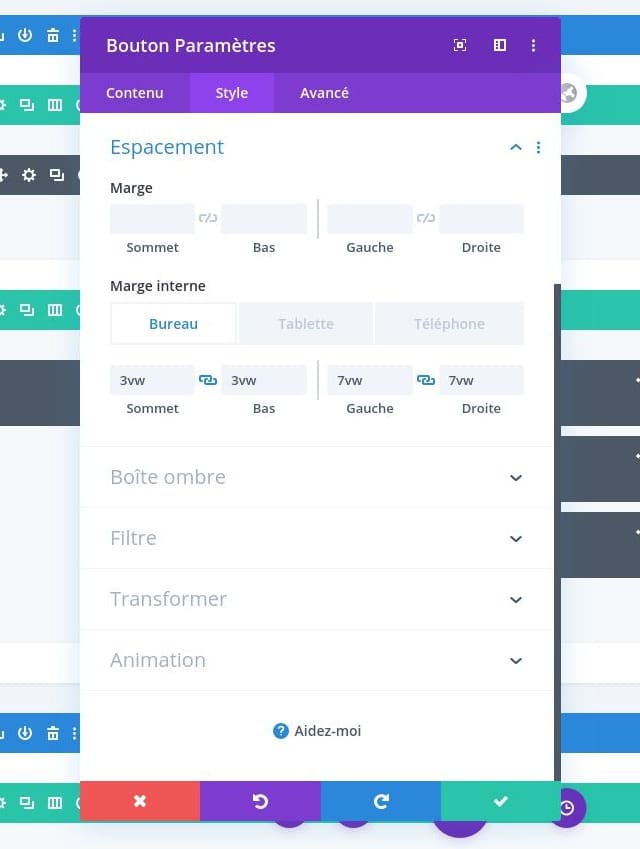
Espacement
Et complétez les réglages du module en ajoutant une valeur personnalisé en fonction des tailles d’écrans.
- Marge Interne Haute: 1vw (Desktop), 2vw (Tablette), 3vw (TéléPhone)
- Marge Interne Basse: 1vw (Desktop), 2vw (Tablette), 3vw (TéléPhone)
- Marge Interne Gauche: 3vw (Desktop), 5vw (Tablette), 7vw (TéléPhone)
- Marge Internet Droite: 3vw (Desktop), 5vw (Tablette), 7vw (TéléPhone)

2. Ajouter des effets de défilement à différents éléments
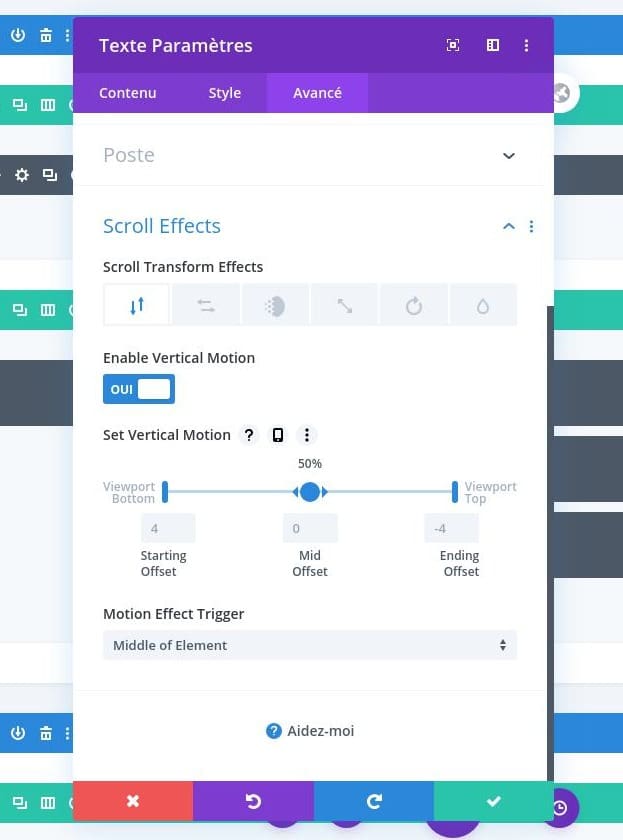
Module texte dans la ligne #1
Animation Verticale
Once all elements are in place, it’s time to add the scroll effects. Open the Text Module in your first row and use some vertical motion.
- Enable Vertical Motion: Yes
- Starting Offset: 4
- Mid Offset: 0
- Ending Offset: -4
- Motion Effect Trigger: Middle of Element

Ligne #2
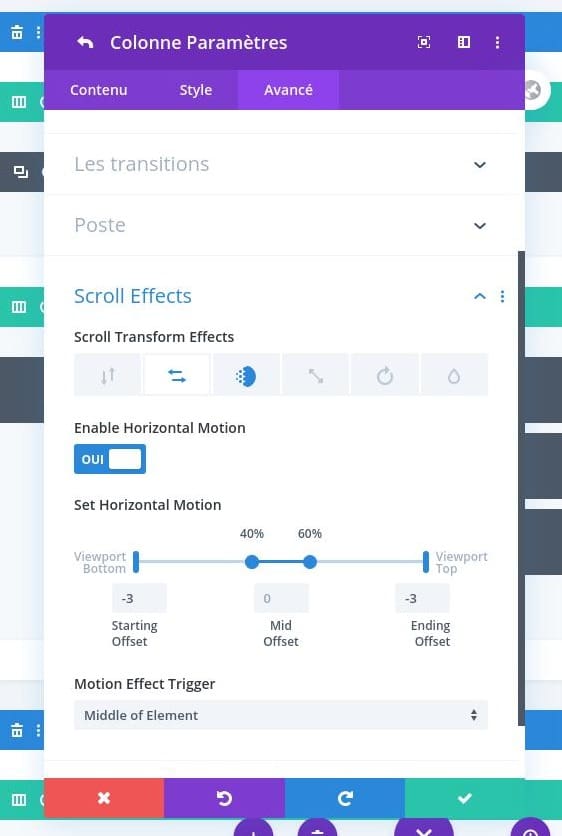
Colonne 1
Animation Horizontale
Ensuite, ouvrez la première colonne de votre deuxième ligne et ajoutez un mouvement horizontal.
- Activer le mouvement horizontal: Oui
- Décalage de départ: -3
- Décalage moyen: 0 (de 40% à 60%)
- Décalage de fin: -3
- Déclenchement d’effet de mouvement: milieu de l’élément

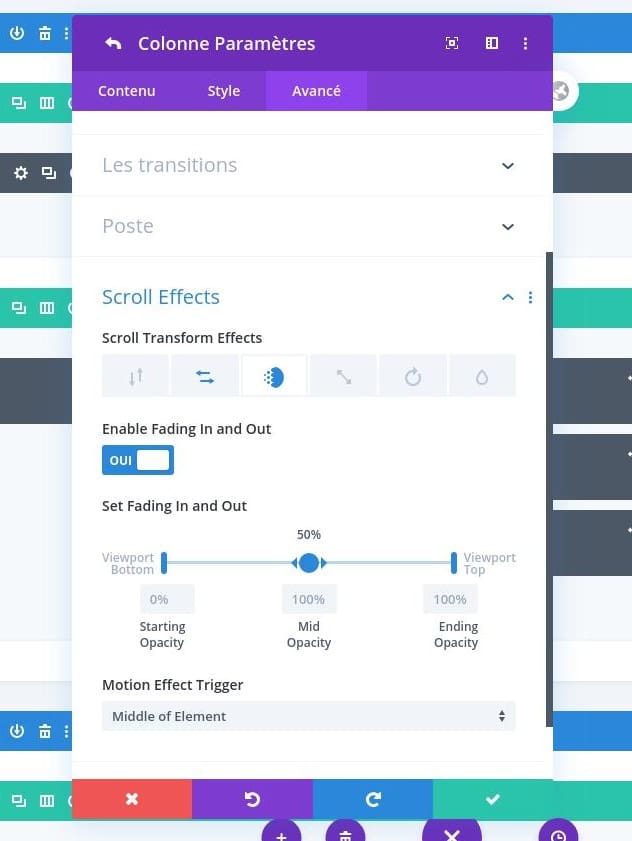
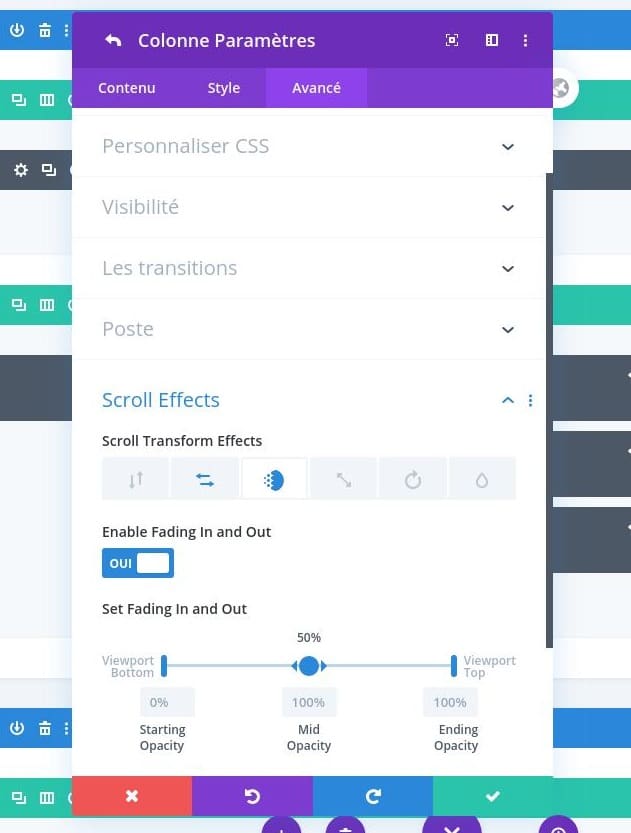
Fondu entrant et sortant
Nous appliquons également un effet de fondu d’entrée et de sortie à cette même colonne.
- Activer le fondu entrant et sortant: Oui
- Opacité de départ: 0%
- Opacité moyenne: 100%
- Opacité de fin: 100%
- Déclenchement d’effet de mouvement: milieu de l’élément

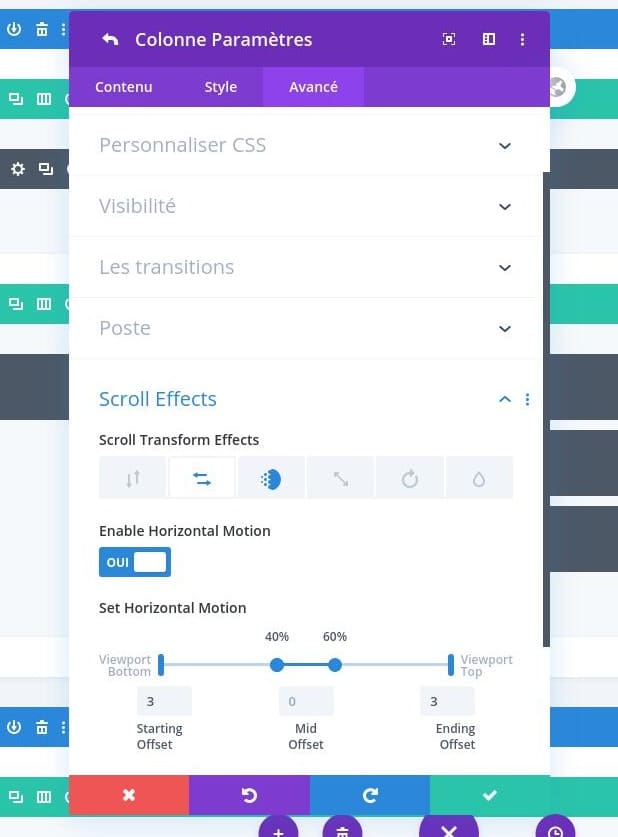
Colonne 2
Mouvement horizontal
Ensuite, nous ouvrirons les paramètres de la deuxième colonne et appliquerons les paramètres de mouvement horizontal suivants:
- Activer le mouvement horizontal: Oui
- Décalage de départ: 3
- Décalage moyen: 0 (de 40% à 60%)
- Décalage de fin: 3
- Déclenchement d’effet de mouvement: milieu de l’élément

Fondu entrant et sortant
Avec un effet de fondu entrant et sortant.
- Activer le fondu entrant et sortant: Oui
- Opacité de départ: 0%
- Opacité moyenne: 100%
- Opacité de fin: 100%
- Déclenchement d’effet de mouvement: milieu de l’élément

4. Réutiliser la première section
Cloner la section quatre fois
Une fois que vous avez terminé la première section et ses effets de défilement, vous pouvez la cloner autant de fois que vous le souhaitez.

Modifier les couleurs d’arrière-plan de toutes les autres sections
Nous changerons la couleur d’arrière-plan de toutes les autres sections.
- Couleur d’arrière-plan: # 111111
5. Ajoutez du code CSS pour activer la capture par défilement sur le HTML de la page
Ajouter un module de code à la dernière section de la page
Maintenant, pour activer la capture de défilement sur le HTML de notre page, nous allons ajouter un module de code n’importe où à la dernière section de notre page.

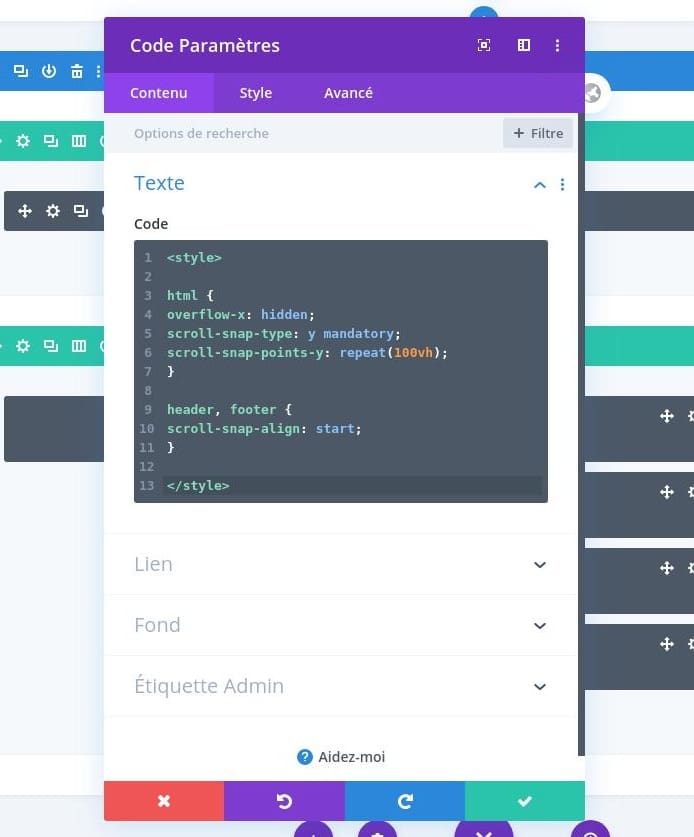
Insérer du code CSS HTML
Ces lignes de code CSS nous aideront à appliquer l’alignement du défilement au code HTML de notre page:
<style> html {overflow-x: hidden;scroll-snap-type: y mandatory;scroll-snap-points-y: repeat(100vh);} </style>
Ajouter Scroll Snapping Start à l’en-tête et au pied de page
Nous nous assurerons que notre en-tête et pied de page sont également des points de capture de défilement (tout comme nos sections) en ajoutant également les lignes de code CSS suivantes:
header, footer {scroll-snap-align: start;}
Pour Finir
Dans cet article, nous vous avons montré comment créer des animations fluides en combinant l’accrochage au défilement avec les effets de mouvement intégrés de Divi. C’est un excellent moyen d’activer les effets de défilement avec un seul défilement.
La capture de défilement aide les visiteurs à parcourir sans effort les différentes parties de votre site Web. Nous l’avons combiné avec une conception de section pleine hauteur. Vous avez également pu télécharger gratuitement le fichier JSON! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.