La propriété de position relative est peut-être la plus mystérieuse des types de position. Cependant, une fois que nous comprenons comment cela fonctionne, nous pouvons l'utiliser à notre avantage lors de la conception de mise en page avec Divi. Vous apprendrez de nouvelles choses dans ce tutoriel.
En effet, dans ce tutoriel, nous aborderons :
- Un aperçu des quatre types de positionnement de Divi
- Comment la position relative «positionne» un élément sur Divi
- 4 raisons qui justifient l'utilisation de la position relative sur Divi
- Position relative vs marge
- Position relative vs Transformer Traduire
Présentation des quatre types de positionnement de Divi
La position relative est l'un des quatre types de position disponibles dans Divi. Voici un aperçu rapide de chacun d'eux ci-dessous.
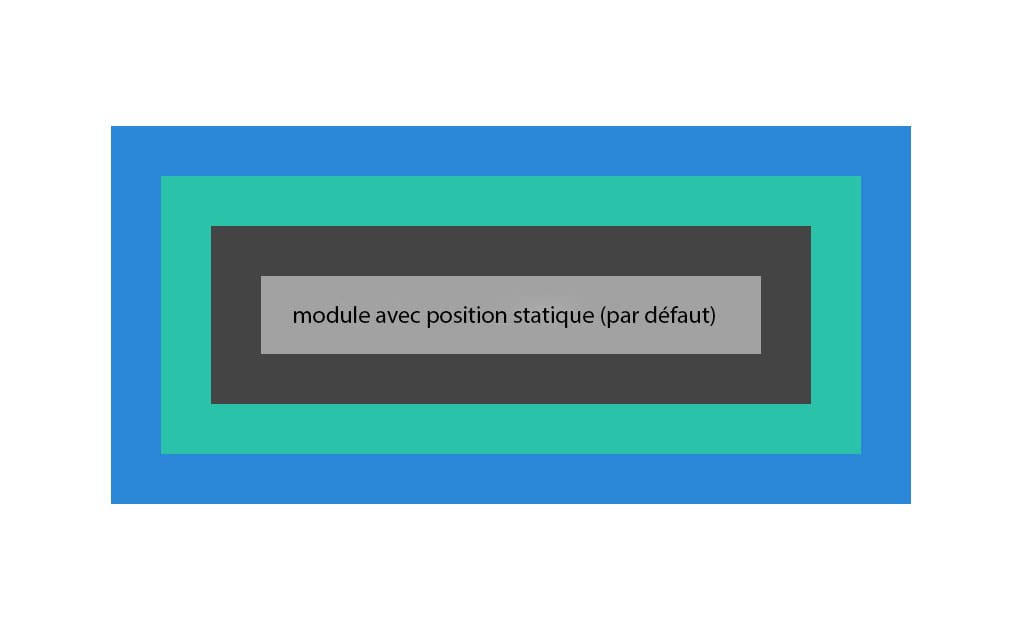
Statique (par défaut)

Techniquement, les éléments statiques ne sont pas «positionnés» car ils restent avec le flux ou l'ordre normal des éléments sur la page, et ils ne répondent pas aux propriétés haut, droite, bas et gauche comme les autres éléments positionnés (c'est pourquoi aucun des décalages sont disponibles dans Divi pour les éléments en position statique / par défaut). Dans Divi, lorsque nous choisissons la position par défaut pour un module, nous choisissons la position statique. Il convient également de mentionner que certains éléments de Divi (comme les lignes et les sections) auront une position relative par défaut (pas la position statique).
Relatif

Les éléments relativement positionnés sont un peu comme des éléments statiques en ce sens qu'ils suivent le flux normal de la page. La principale différence est que les éléments relativement positionnés peuvent être positionnés à l'aide des propriétés supérieure, inférieure, gauche et droite. De plus, contrairement aux éléments statiques, ils peuvent également être positionnés à l'aide de la propriété Z Index.
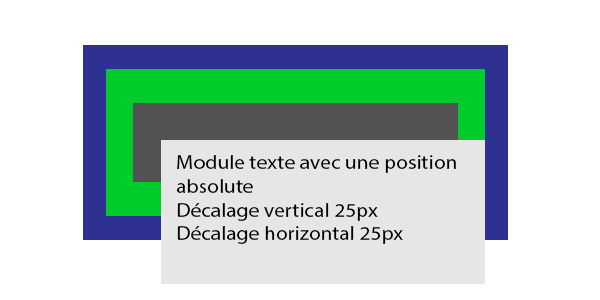
Absolu

Un élément positionné de façon absolue sort du flux de documents normal et donc aucun espace réel n'est créé sur la page pour l'élément. Nous pouvons le considérer comme un élément flottant au-dessus des autres éléments de la page qui occupent de l'espace réel. Il sera positionné par rapport au conteneur parent le plus proche.
Fixé

Comme la position absolue, les éléments avec la position fixe sortiront du flux normal de la page et n'auront aucun espace réel créé dans la page. La principale différence entre l'absolu et le fixe est que la position fixe est relative à la fenêtre ou à la fenêtre du navigateur. En d'autres termes, peu importe où l'élément se trouve dans le flux normal de la page, une fois qu'il a reçu une position fixe, sa position sera désormais directement liée à la fenêtre du navigateur. Nous pouvons utiliser les propriétés haut, bas, gauche et droite pour positionner l'élément dans la fenêtre. Comme les éléments fixes planent souvent derrière ou devant d'autres éléments de la page, Z Index aidera à classer les éléments fixes au-dessus des autres.
REMARQUE: Il existe un autre type de positionnement en CSS appelé collant. Un élément positionné de façon collante se comporte comme un élément relativement positionné jusqu'à ce que nous fassions défiler jusqu'à son conteneur (à un moment déterminé par la valeur supérieure). Ensuite, l'élément devient fixe (ou bloqué) jusqu'à ce que l'utilisateur défile jusqu'à la fin du conteneur. Cependant, la position collante peut être un peu imprévisible car d'autres facteurs peuvent inhiber la fonctionnalité. Dans Divi, l'option collante n'est pas disponible dans les options intégrées pour cette raison. Cependant, il existe des moyens d'utiliser «position: collant» dans Divi.
Comment la position relative «positionne» un élément sur Divi
Comme mentionné dans l'aperçu, le type de position Relative est similaire à la "position" statique car l'élément reste dans le flux normal du document. La vraie différence est qu'une fois que nous assignons un élément à la position relative, il a maintenant de nouvelles options disponibles pour positionner l'élément. Ces options incluent les propriétés supérieure, inférieure, gauche et droite ainsi que la propriété Index Z.
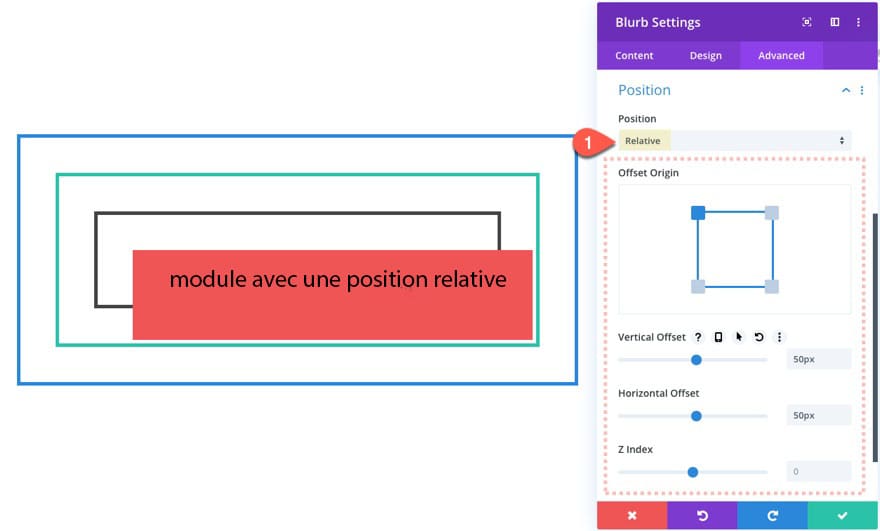
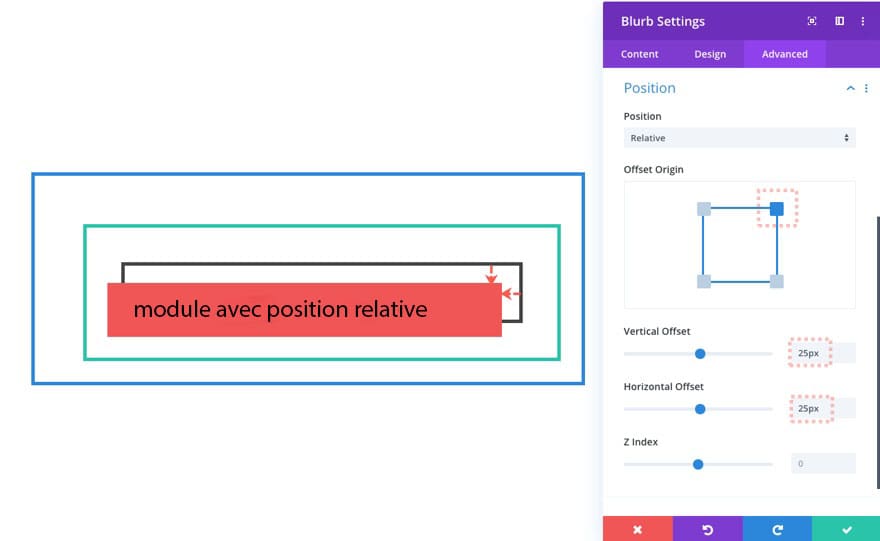
Dans Divi, ces options de positions supplémentaires peuvent être trouvées sous le groupe d'options de positions une fois que la position relative a été sélectionnée.

Utilisation de décalages avec la position relative
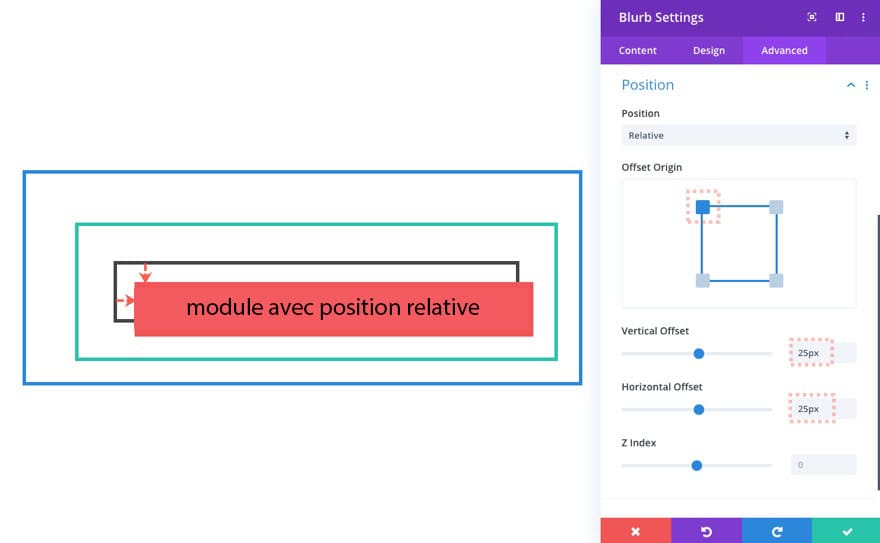
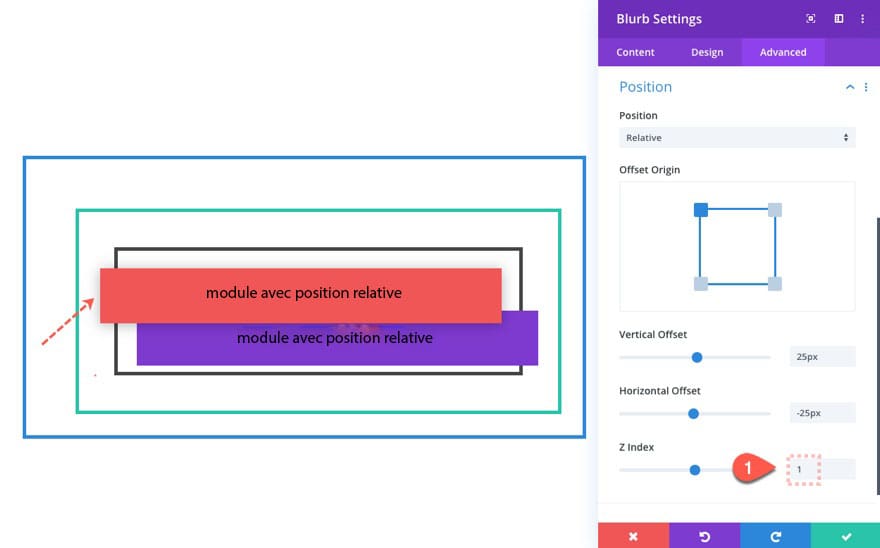
L'Offset Origin et les valeurs Offset fonctionneront ensemble pour positionner notre élément où nous voulons dans le conteneur parent. Dans cet exemple, nous avons un module qui a une position relative, un décalage en haut à gauche, un décalage vertical de 25 pixels et un décalage horizontal de 25 pixels. Remarquez comment les valeurs de décalage éloigneront l'élément de l'origine de décalage horizontalement et / ou verticalement.

Voici le même module avec les mêmes décalages mais avec une origine de décalage en haut à droite.

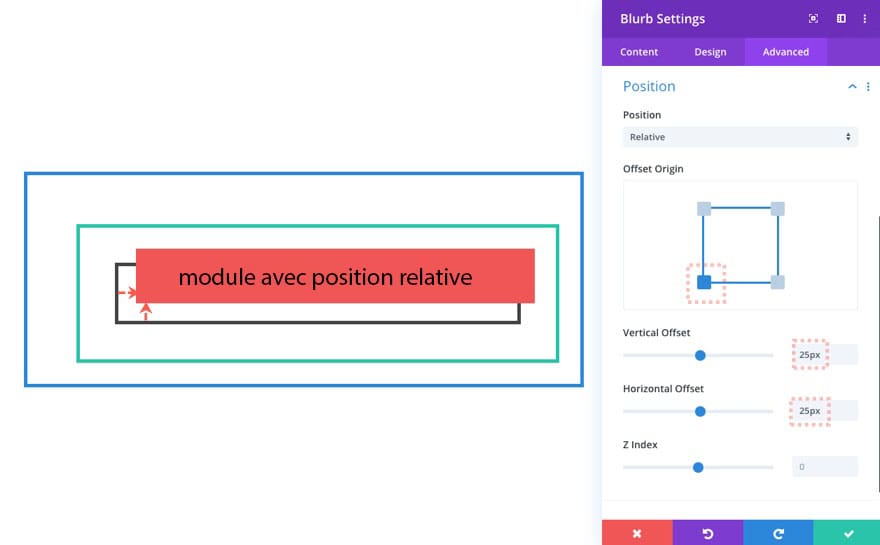
Voici le même module avec les mêmes décalages et une origine de décalage en bas à droite.
Et voici le même module avec les mêmes décalages et une origine de décalage en bas à gauche.

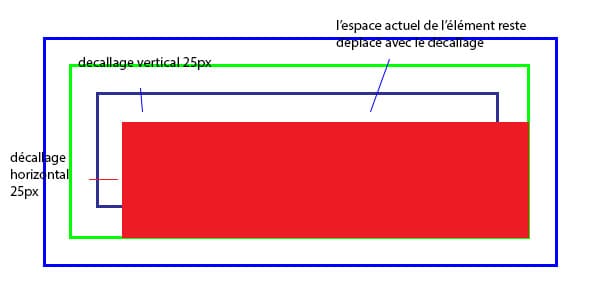
Aucune surprise d'espacement
Avec un positionnement relatif, l'espace réel de l'élément reste à sa place d'origine après le déplacement de l'élément à l'aide des décalages (haut, bas, gauche, droite). La nouvelle position de l'élément ne bouge pas et n'affecte pas l'espacement du reste des éléments sur la page. Il plane essentiellement sur les autres éléments comme un esprit qui a quitté son corps.

Pourquoi utiliser la position relative
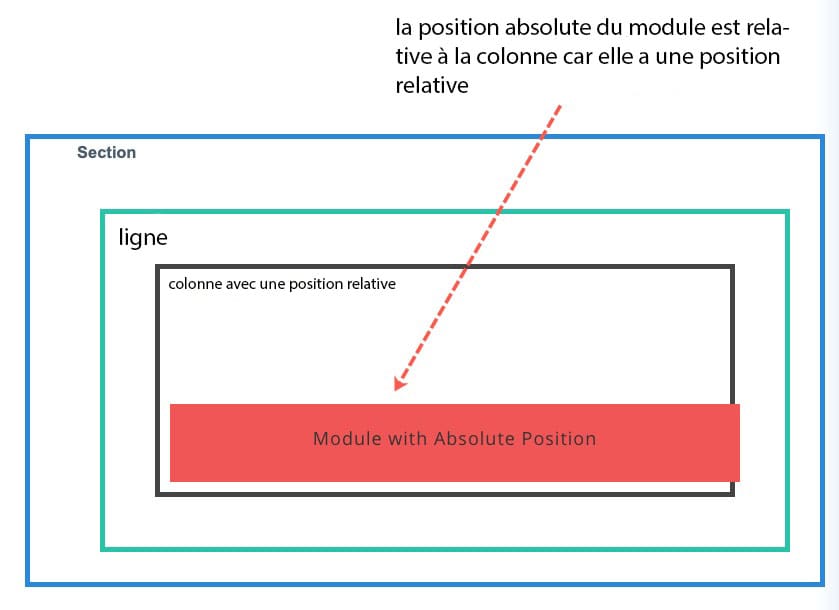
Raison 1 : Pour rendre un conteneur parent pour les éléments positionnés de manière absolue
Il s'agit probablement de l'application la plus populaire du type de position relative. Étant donné que tout élément absolument positionné est relatif à l'ancêtre positionné le plus proche, nous pouvons choisir de faire de l'un de ses ancêtres un élément positionné simplement en lui donnant une position relative (la position statique par défaut n'est pas techniquement «positionnée»). Cela maintient le flux de documents en place (comme statique) et nous permet de choisir un conteneur pour les éléments absolus.

Raison 2 : Pour déplacer des éléments sans affecter les autres éléments de la page.
Avec la position relative, nous pouvons utiliser les décalages pour pousser les éléments dans l'alignement sans affecter les autres éléments. Et avec Divi, nous pouvons profiter de l'interface utilisateur déplaçable pour positionner visuellement les éléments en temps réel.
Raison 3 : Pour utiliser l'index Z pour chevaucher d'autres éléments
Par défaut, les éléments statiques ne peuvent pas être réorganisés dans l'axe z, sauf si la position relative leur est donnée. Une fois en position relative, l'élément restera positionné dans le flux normal du document. Seulement maintenant, nous avons la possibilité de profiter de l'indexation Z pour placer les éléments dans un ordre particulier lorsqu'ils se chevauchent.

Raison 4 : Pour éviter d'utiliser une marge négative à des fins de position
Le positionnement relatif laissera derrière lui l'espace de sa position d'origine. Cependant, avec une marge négative, le contenu et son espace d'origine sont tous deux déplacés. Par exemple, si nous ajoutons une marge supérieure négative à une ligne dans Divi de sorte que la ligne chevauche la ligne au-dessus, toutes les lignes / contenu se déplaceront avec elle. Cela laisse un peu de gâchis à nettoyer qui pourrait être évité en utilisant les décalages de position relative à la place.
Si nous donnons au même module une position relative, nous pouvons utiliser le décalage vertical pour amener le module vers le haut sans qu'il affecte le reste de l'espacement sur la page.

Bien que j'aie souvent utilisé une marge négative pour positionner des éléments dans Divi, ce n'est probablement pas une bonne idée si nous pouvons utiliser un positionnement relatif à la place. La marge se rapporte au module de boîte de l'élément, donc elle est vraiment destinée à ajouter de l'espacement dans et autour de l'élément lui-même, pas tant pour positionner l'élément décalé de son conteneur parent que pour le positionnement relatif.
Pour se résumer
Il est for probable qu'à l'issue, vous n'ayez pas compris grand chose. L'aspect le plus surprenant de l'utilisation de la position relative est peut-être son impact (ou son impact) sur le reste du design de la page. Non seulement cela fonctionne en tandem avec les éléments absolus, mais cela fonctionne également bien avec la transformation traduite pour positionner les éléments à l'endroit parfait.
Source : Elegant Themes