Nous aimons tous se distinguer de la concurrence, et cela peut être fait en présentant notre site web différemment. Il peut donc s’avérer utile de savoir créer des conceptions de texte incurvé dans Divi. Ce type de conception fonctionnerait pour créer des graphiques personnalisés ou des créations d’en-têtes spéciaux sur Divi sans avoir à utiliser un éditeur de photo. Habituellement, cela implique des tâches plus complètes en html et en css, mais avec Divi, la maîtrise du CSS n’est pas indispensable, car vous disposez de beaucoup plus d’options intégrées pour concevoir facilement votre texte de manière unique.
Dans ce didacticiel, nous allons vous montrer comment créer deux modèles de lettre incurvée que vous pouvez utiliser comme modèle utile pour vos propres besoins. Au mieux, vous pouvez ajouter quelque chose de nouveau à votre boîte à outils de conception pour le futur.
Commençons.
Aperçu
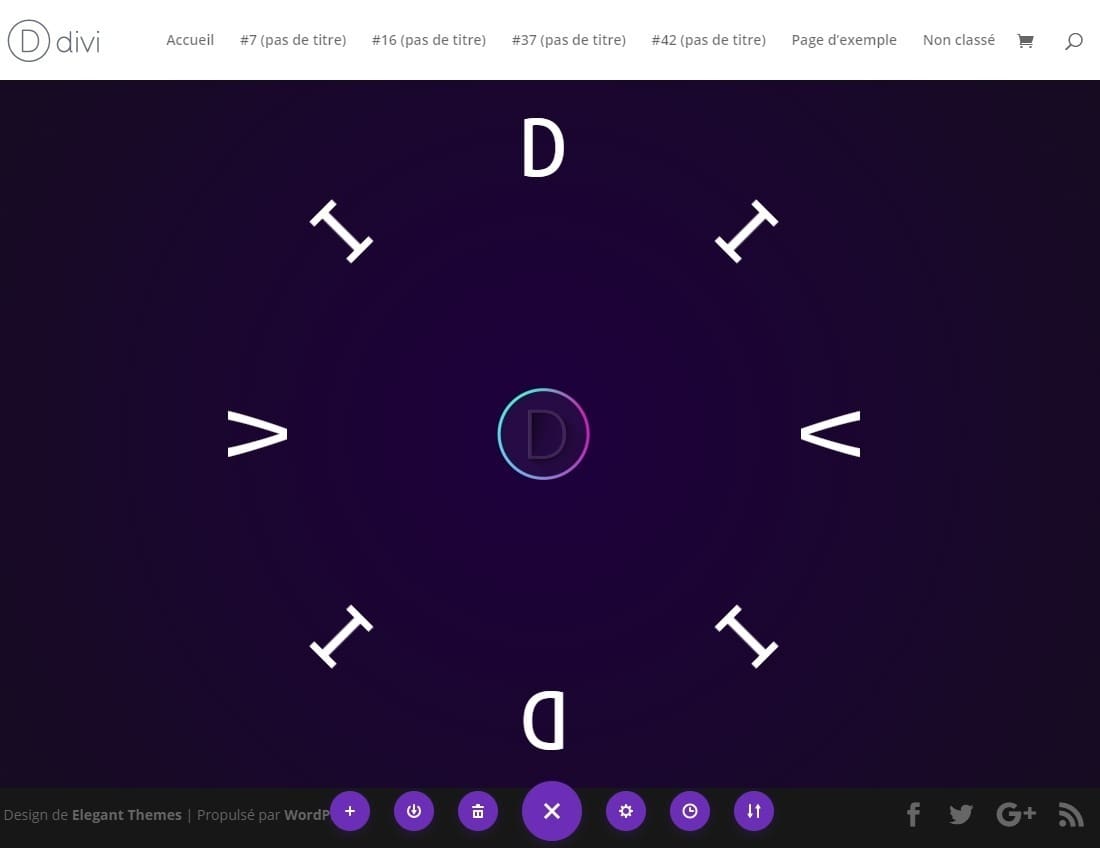
Voici un aperçu des conceptions de texte incurvées que nous allons concevoir dans ce tutoriel.
Télécharger les fichiers nécessaires
Pour démarrer, vous aurez besoin de télécharger les fichiers nécessaires pour réaliser ce tutoriel. Vous pouvez le faire en cliquant sur le lien suivant.
Pour importer la mise en page sur votre page, extrayez simplement le fichier zip et faites-le glisser dans Divi Builder.
L’idée de base derrière la création de texte incurvé dans Divi
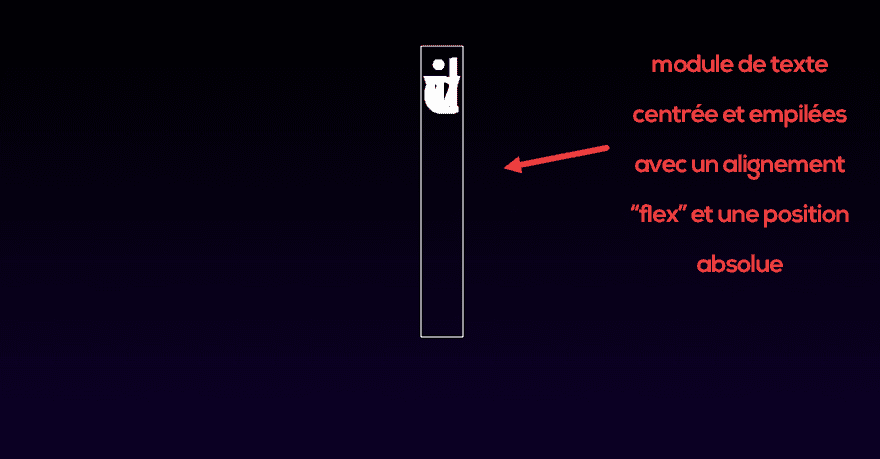
Pour créer un texte incurvé à l’aide de la méthode décrite dans ce didacticiel, vous devez ajouter chaque lettre de votre texte dans un module de texte distinct (vous souhaiterez utiliser une police à espacement fixe pour obtenir de meilleurs résultats). Donnez au module de texte une hauteur définie. Ensuite, vous devez attribuer à chaque module de texte une position absolue centrée de manière à ce qu’ils s’empilent les uns sur les autres.
Ceci est important car nous souhaitons que chaque lettre effectue une rotation à partir du même point central. Après cela, vous pouvez utiliser les options de transformation de Divi pour faire pivoter chaque lettre le long de l’axe z afin de créer le texte incurvé (pensez à utiliser une boussole en classe de math pour dessiner un cercle). Notez également que la hauteur de chaque module de texte détermine le rayon du cercle, ce qui augmente également la circonférence du cercle et, par conséquent, augmente l’espace entre les lettres.
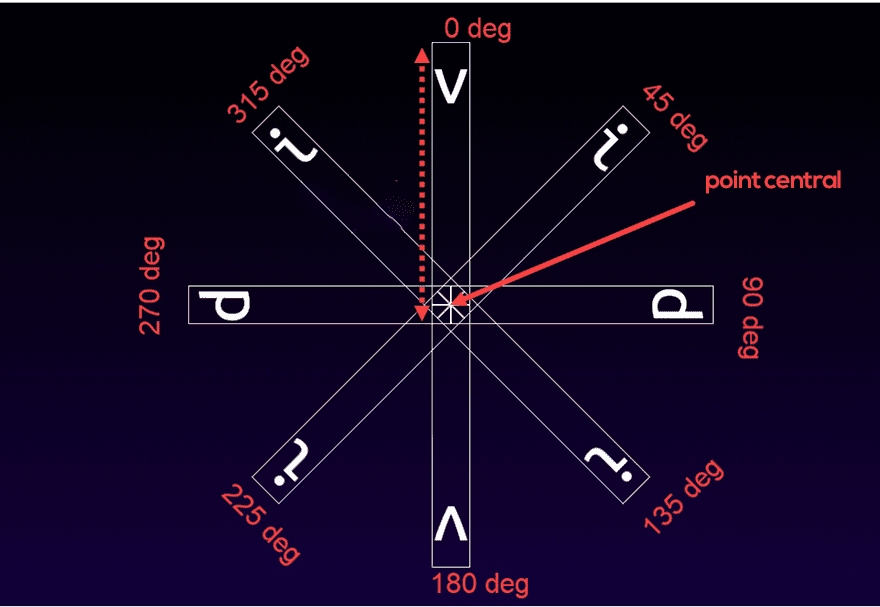
Voici un exemple de 8 modules de texte pivotés par incréments de 45 degrés pour créer une disposition de cercle parfaite pour le texte. J’ai ajouté une bordure blanche autour de chaque module pour vous permettre de voir facilement la rotation.
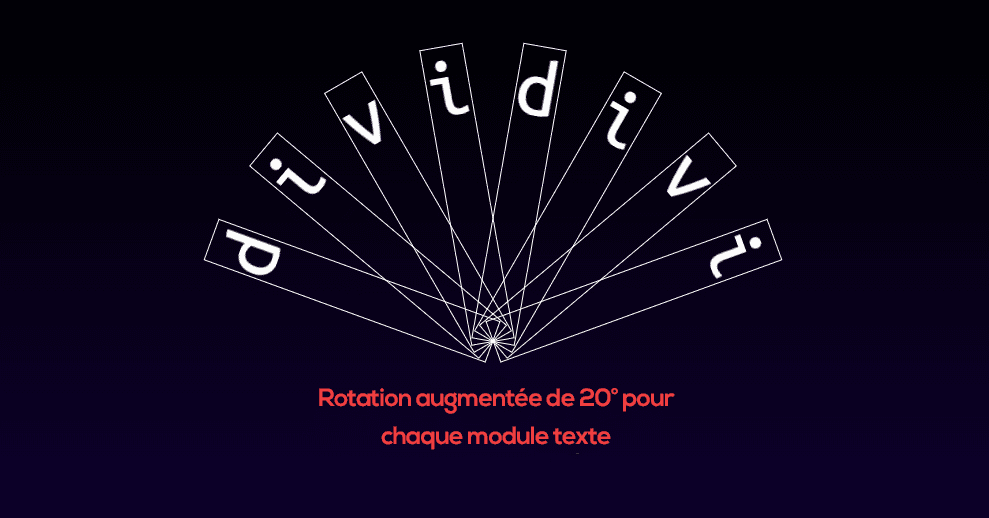
Et, voici un exemple des mêmes modules de texte en rotation par incréments de 20 degrés.
Commencer
Pour commencer, créez une nouvelle page dans Divi. Donnez ensuite un titre à votre page et déployez le constructeur Divi sur le front-end. Sélectionnez l’option « construire à partir de zéro ». Maintenant, vous êtes prêt à partir !
Création de la conception de texte en forme de courbe
Création de la section et de la ligne
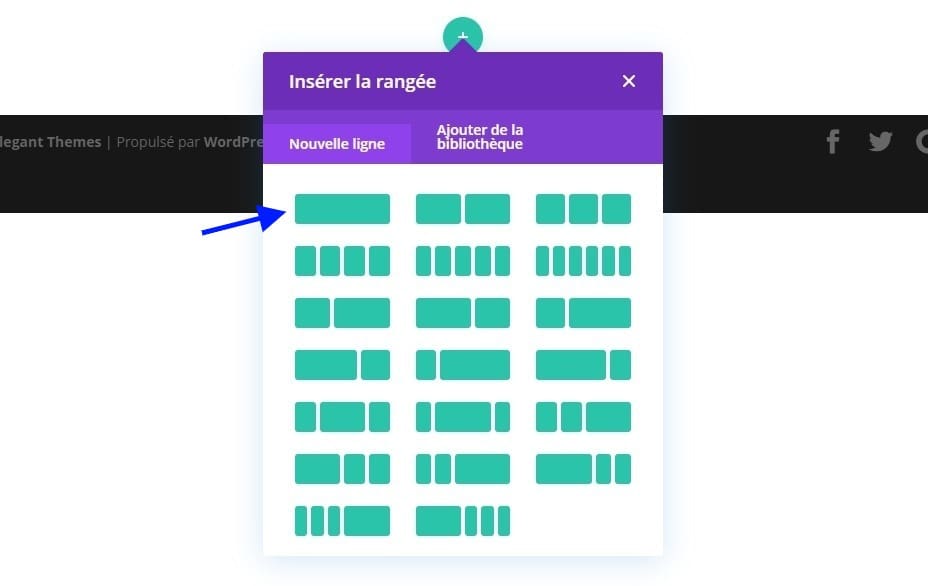
Commencez par créer une section régulière avec une ligne d’une colonne.
 Avant d’ajouter nos modules, continuez et mettez à jour les paramètres de la section comme suit:
Avant d’ajouter nos modules, continuez et mettez à jour les paramètres de la section comme suit:
- Dégradé de fond à gauche: #1e003d
- Dégradé de fond à droite – couleur: #121212
- Type de dégradé: Radial
- Image d’arrière-plan: [insérez l’image du logo d’environ 100 pixels par 100 pixels]
- Taille de l’image de fond: Taille réelle
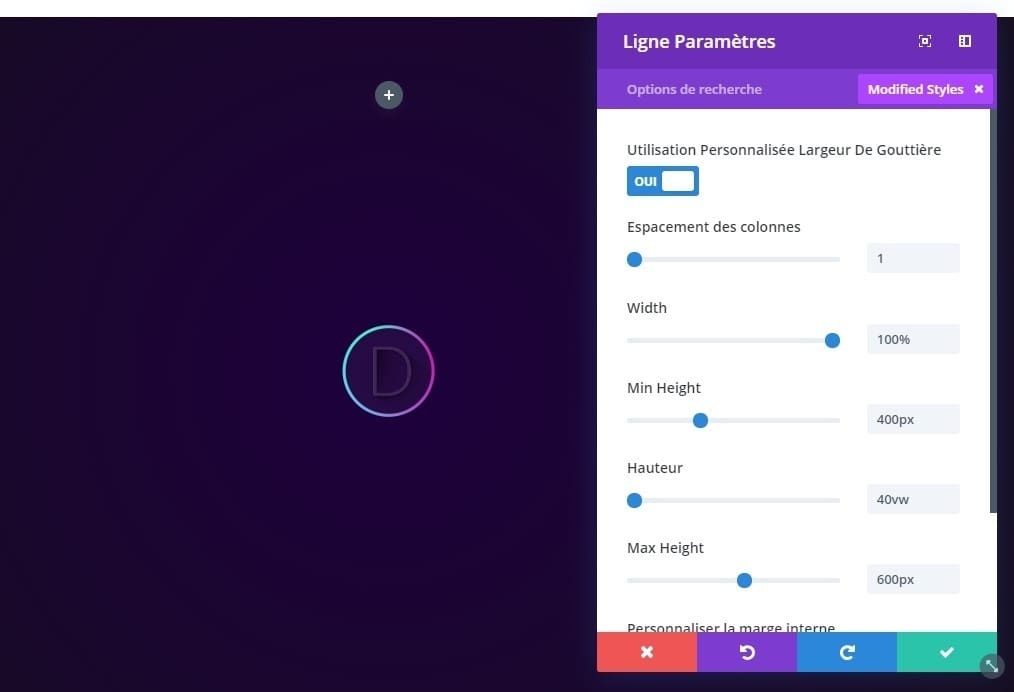
Enregistrez les paramètres, puis passez aux paramètres de la ligne et mettez à jour les éléments suivants:
- Largeur de gouttière: 1
- Largeur: 100%
- Hauteur min .: 400px
- Hauteur: 40vw
- Hauteur maximale: 600px
- Rembourrage sur mesure: 0px haut, 0px bas
Ajoutez ensuite le code CSS personnalisé suivant à l’élément principal de la colonne pour vous assurer que tous les modules de texte resteront centrés horizontalement:
Colonne Main Element CSS:
display:flex; justify-content:center;
Création des modules de texte pour chaque lettre
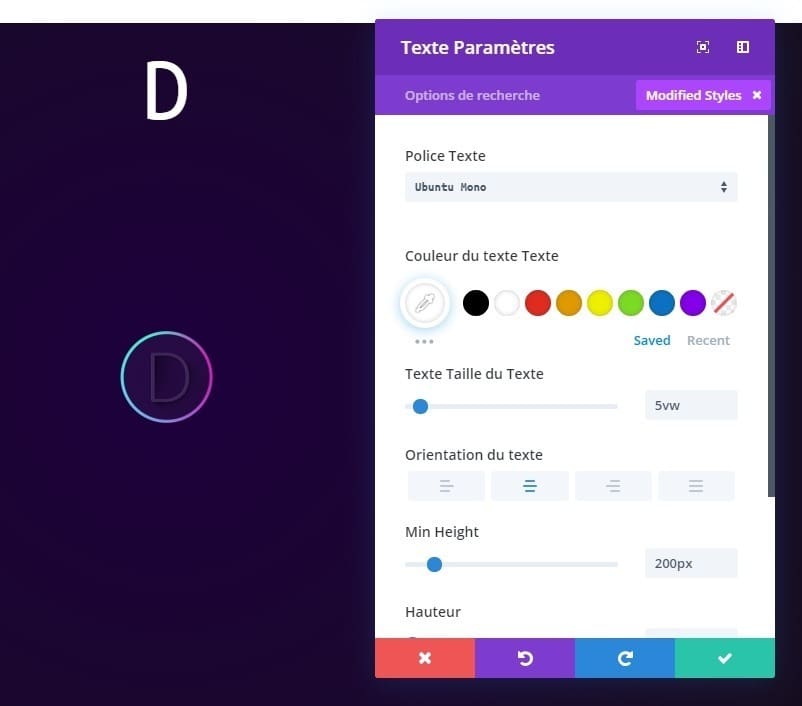
Nous sommes maintenant prêts à ajouter notre premier module de texte avec notre première lettre. Pour ce faire, ajoutez un nouveau module de texte à la colonne de ligne et mettez à jour les éléments suivants:
- Contenu: d (seulement la lettre)
- Police de texte: Ubuntu Mono (toute police mono-espacée fera l’affaire)
- Couleur du texte du texte: #ffffff
- Taille du texte: 5vw (desktop), 40px (phone)
- Orientation du texte: centre
- Hauteur min .: 200px
- Hauteur: 20vw
- Hauteur maximale: 300px
Puis mettez à jour l’origine de la transformation vers le bas. Cela sera important pour déterminer où se produit la rotation du texte. Nous voulons que le module de texte pivote au bas de celui-ci. Même s’il n’est pas nécessaire de faire pivoter ce premier module de texte, il est important de l’ajouter ici afin que nous puissions reporter cette option chaque fois que nous dupliquons le module de texte pour les lettres supplémentaires.
- Origine de transformation: 100% (ou en bas)
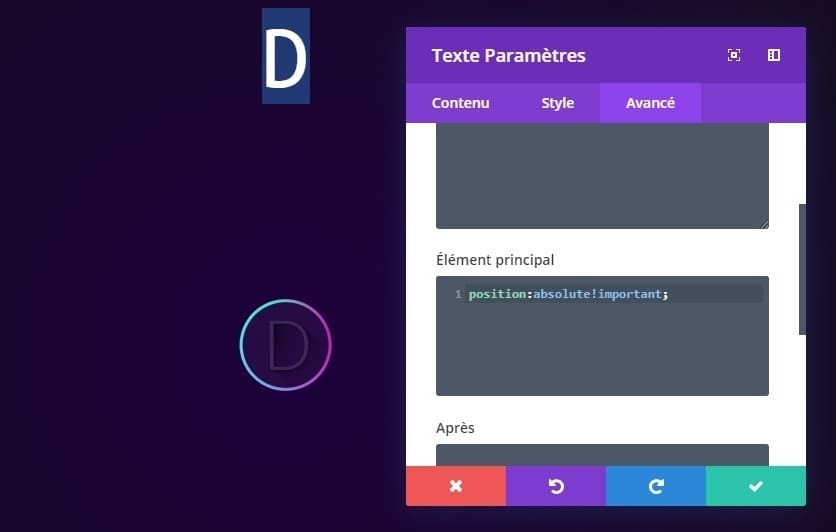
Ajoutez ensuite le CSS personnalisé suivant à l’élément principal pour donner au module de texte une position absolue.
Création et rotation des autres modules de texte
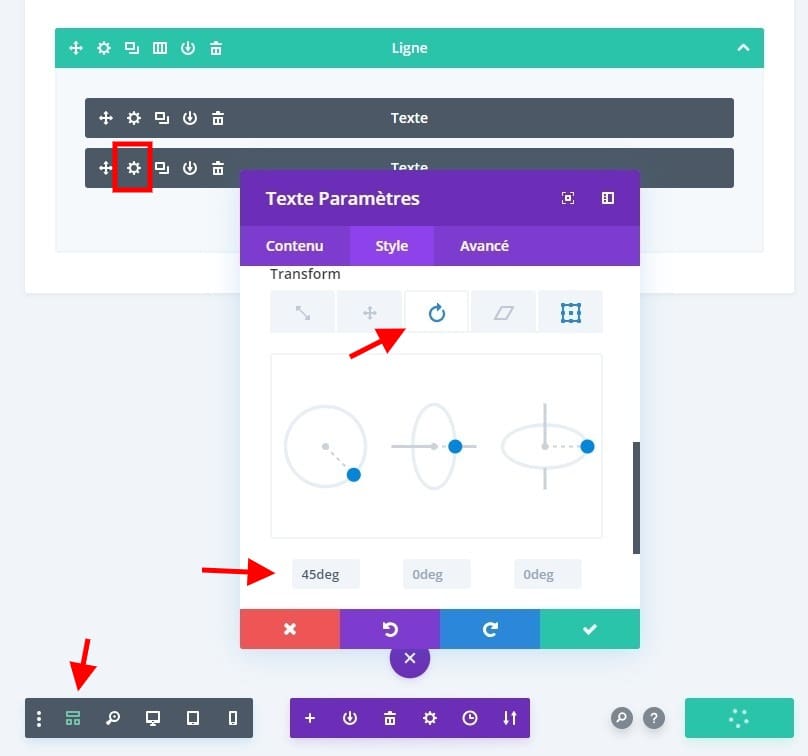
Pour créer le reste des lettres, nous allons dupliquer le module de texte. Une fois que nous avons dupliqué le module de texte, tout ce dont nous avons besoin est de mettre à jour la lettre, puis d’augmenter la rotation de 45 degrés avec chaque nouveau module.
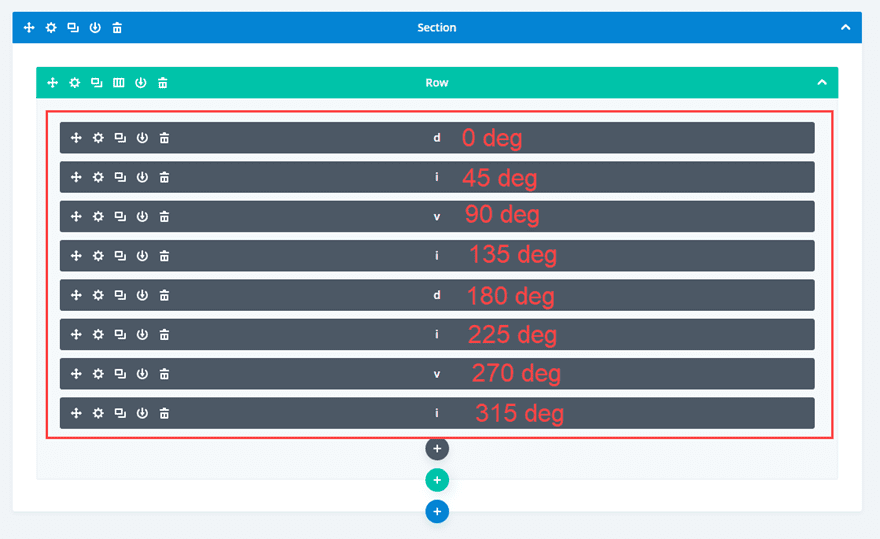
Étant donné que les modules de texte seront superposés au début, il est préférable d’utiliser le mode d’affichage filaire pour effectuer ces mises à jour.
Continuez et dupliquez le module de texte, puis mettez à jour les éléments suivants:
- Contenu: i
- Transformer l’axe de rotation: 45deg
 Poursuivez le processus de duplication du module de texte, puis mettez à jour le module de texte avec une nouvelle lettre et augmentez la rotation de transformation de 45 degrés. Voici une liste des 6 mises à jour restantes du module de texte:
Poursuivez le processus de duplication du module de texte, puis mettez à jour le module de texte avec une nouvelle lettre et augmentez la rotation de transformation de 45 degrés. Voici une liste des 6 mises à jour restantes du module de texte:
Module de texte 3
- contenu: v
- Transformer l’axe de rotation: 90deg
Module de texte 4
- contenu: i
- Transformation de la rotation axe z: 135deg
Module de texte 5
- content: d
- Transformer la rotation axe z: 180deg
Module de texte 6
- contenu: i
- Transformation de la rotation axe z: 225deg
Module de texte 7
- contenu: v
- Transformer la rotation axe z: 270deg
Module de texte 8
- contenu: i
- Transformer la rotation axe z: 315deg
 C’est tout! Maintenant, consultez le résultat final.
C’est tout! Maintenant, consultez le résultat final.
Résultat final
Dernières pensées
La création de conceptions de texte incurvé dans Divi est un processus assez simple une fois que vous avez compris son fonctionnement. Cet article devrait vous aider à comprendre la géométrie impliquée dans la configuration des modules de texte afin qu’ils tournent sur une courbe. Et une fois la configuration terminée, en plus de quelques extraits de fichiers CSS personnalisés, vous pouvez utiliser les paramètres de conception intégrés de Divi pour obtenir un peu de créativité. J’espère que cela vous donnera un peu d’inspiration pour créer vos propres conceptions de texte incurvé.