Vous avez probablement parcouru des blogs qui proposent des mises en page ayant du texte renversé. Généralement, cette conception est utilisée sur des blogs de type magazine et c’est un effet assez intéressant que l’on peut ajouter sur Divi. Dans ce tutoriel, je vous propose donc de découvrir comment ajouter du texte renversé dans votre mise en page sur Divi.
Il faut dire qu’avec Divi, il est possible de faire pivoter n’importe quel élément de votre page en utilisant les options de transformation intégrées dans la mise à jour 3.2. Nous allons donc concevoir une mise en page en trois parties intégrant des exemples de texte pivoté.
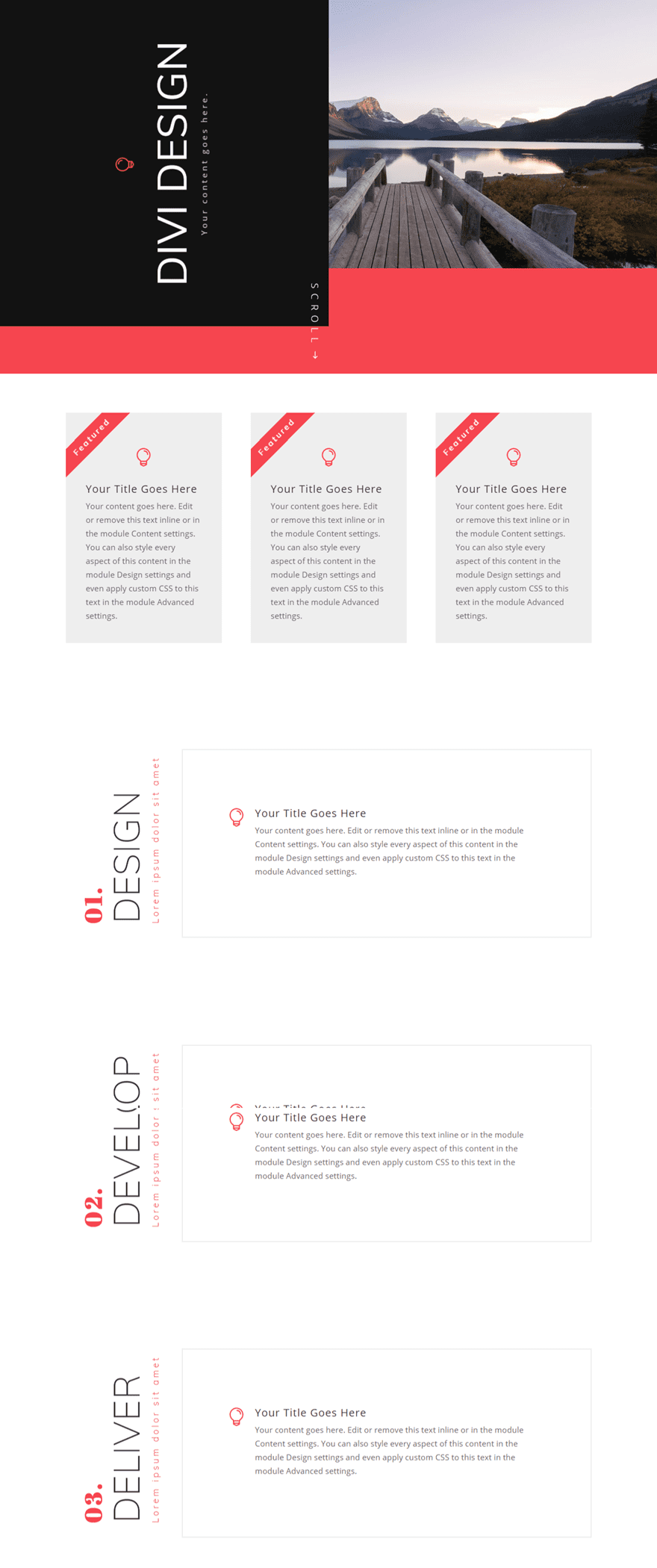
Aperçu du résultat final
Utiliser le package disponible
Pour réaliser cette mise en page, vous devez télécharger le projet sauvegardé dans un fichier ZIP. Une fois que vous l’aurez téléchargé, il ne vous manquera plus qu’à l’importer sur Divi Builder. Vous pouvez télécharger ce fichier directement en cliquant sur le lien Télécharger suivant.
Téléchager
Comment ajouter un texte pivoté sur Divi
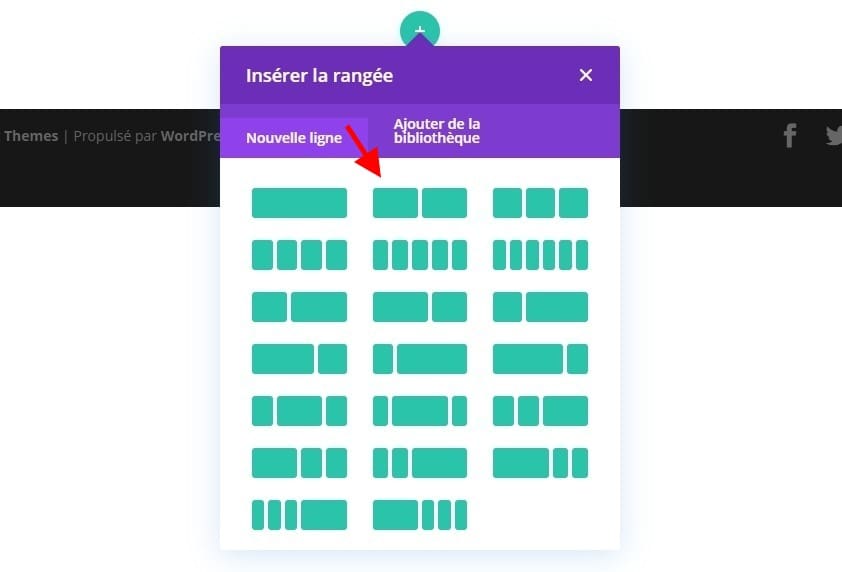
Pour commencer, nous allons créer un en-tête avec du texte vertical. Pour ce faire, nous allons faire pivoter un module blurb en utilisant les options de transformation. Il faut donc créer une section régulière avec une ligne de deux colonnes.
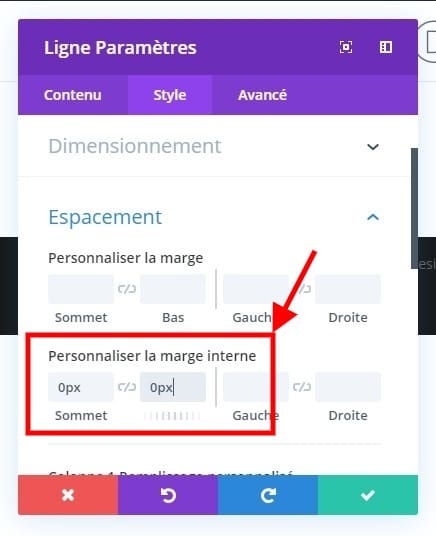
Avant d’ajouter le module, il faut supprimez les marges intérieures et inférieures de la section en mettant à jour les paramètres de rembourrage interne comme suit : rembourrage sur mesure: 0px en haut, 0px en bas.
Ensuite, vous devez changer les paramètres de la ligne ainsi :
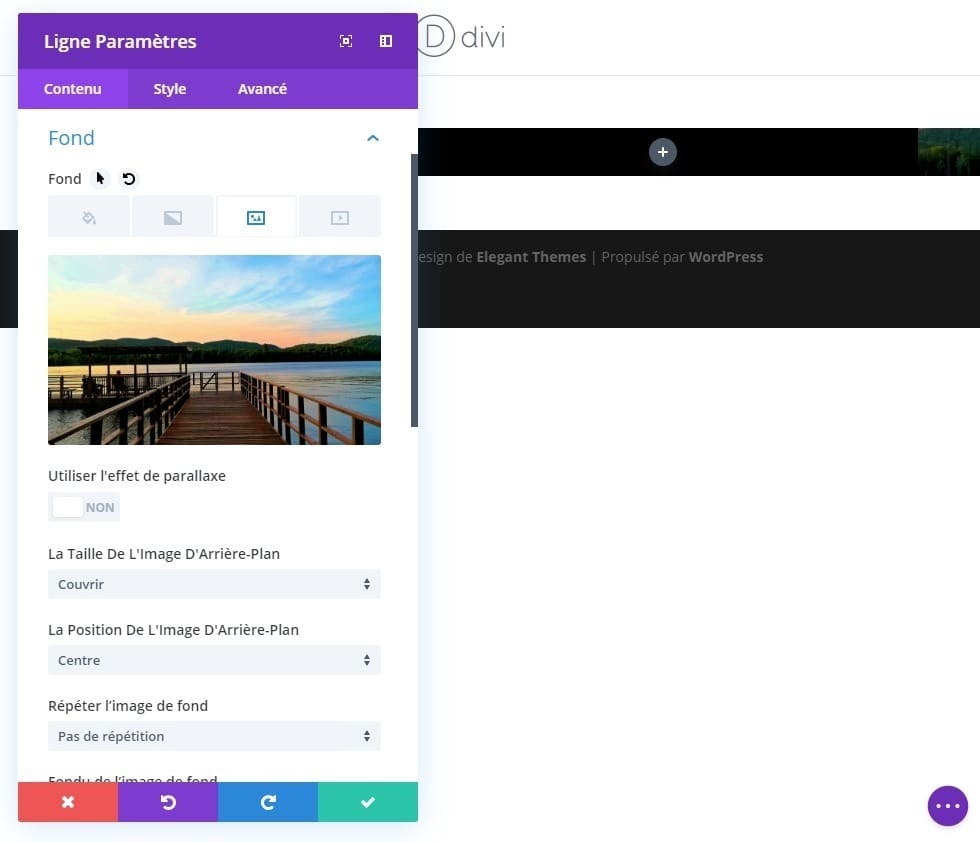
- Image d’arrière-plan: [ajouter une image de votre choix d’au moins 1920 pixels de large]
- Colonne 1 Couleur de fond: #121212
- Largeur personnalisée: 100%
- Largeur de gouttière: 1
- Égaliser les hauteurs de colonne: OUI
- Rembourrage personnalisé (bureau): 0px en haut, 0px en bas
- Rembourrage Personnalisé (tablette): 40% à droite
- Rembourrage Personnalisé (téléphone): 30% à droite
- Colonne 1 Rembourrage personnalisé (bureau): 200px en haut, 200px en bas
- Colonne 1 Rembourrage personnalisé (tablette): 150px en haut, 150px en bas
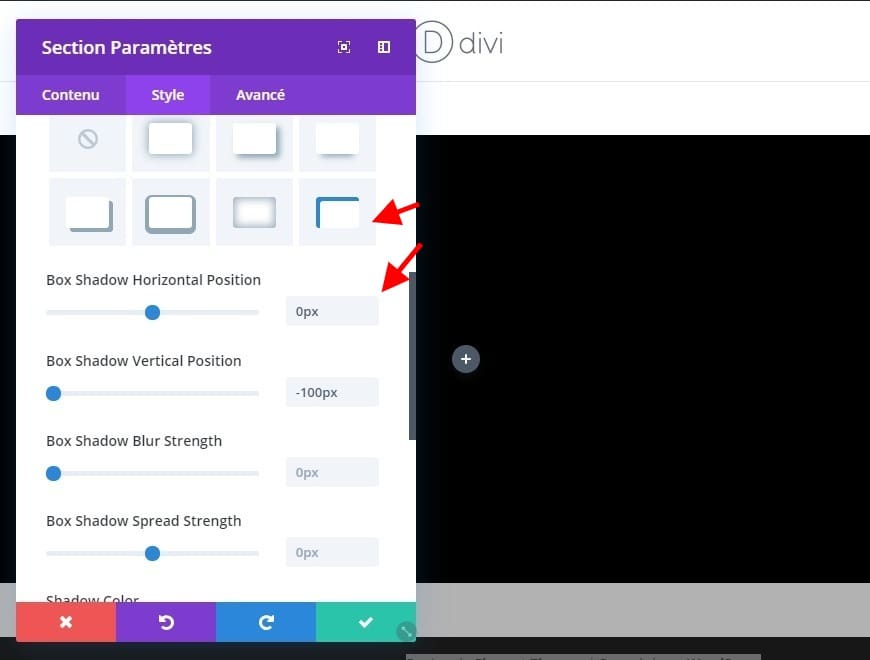
- Ombre de la boite : comme sur la capture d’écran
- Position horizontale de l’Ombre de la boîte: 0px
- Position verticale de l’ombre de la boîte : -100px
- Couleur Ombre: #f6454e
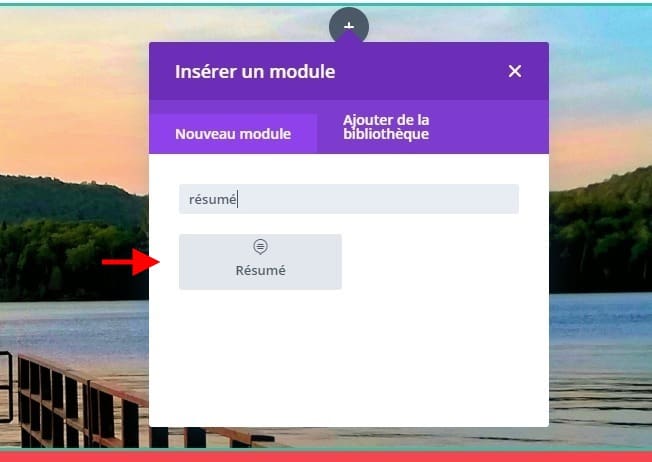
Ajouter le module Résumé (Blurb)
La prochaine étape consiste maintenant à ajouter un module pour l’en-tête. Pour ce faire, ajoutez un module résumé dans la colonne de gauche sur la même ligne.
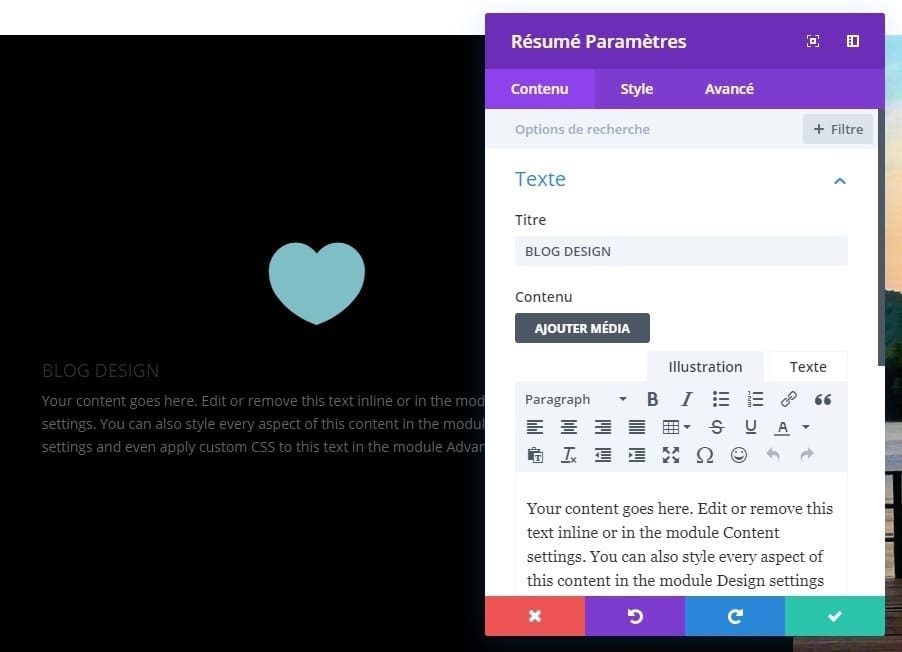
Mettez à jour le module de la manière qui suit :
- Titre: BLOG DESIGN
- Contenu: Vous pouvez ecrire n’importe quoi.
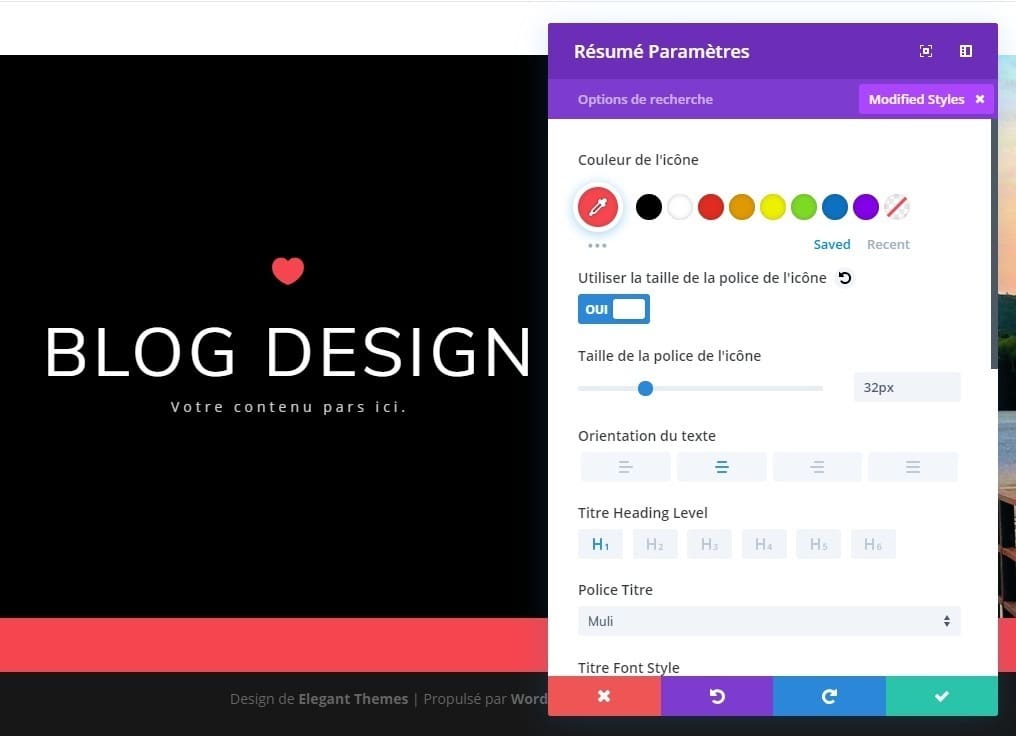
- Utiliser l’icône: OUI
- Icône: coeur
- Couleur de l’icône: #f6454e
- Taille de police d’icône: 32px
- Orientation du texte: centre
- Titre Titre Niveau: H1 (parce que c’est le titre principal de la page)
- Title Font: Muli
- Titre Style de police: TT
- Titre du texte Couleur: #ffffff
- Titre du texte Taille: 70px (bureau), 50px (tablette), 36px (téléphone)
- Couleur du corps du texte: #cccccc
- Espacement des lettres du corps: 4px
- Largeur: 500px
- Alignement du module: centre
Il faut savoir que comme nous allons faire pivoter le module de présentation de manière à ce qu’il se trouve à la verticale, la largeur personnalisée de 500 px correspondra à la hauteur du module de présentation vertical. Il est donc important que le contenu s’intègre dans ce module. Pour cet exemple, nous utilisons une petite quantité de texte et redimensionnons la police de titre sur différents appareils afin que le texte ne fasse aucun retour à la ligne et ne perturbe pas le design.
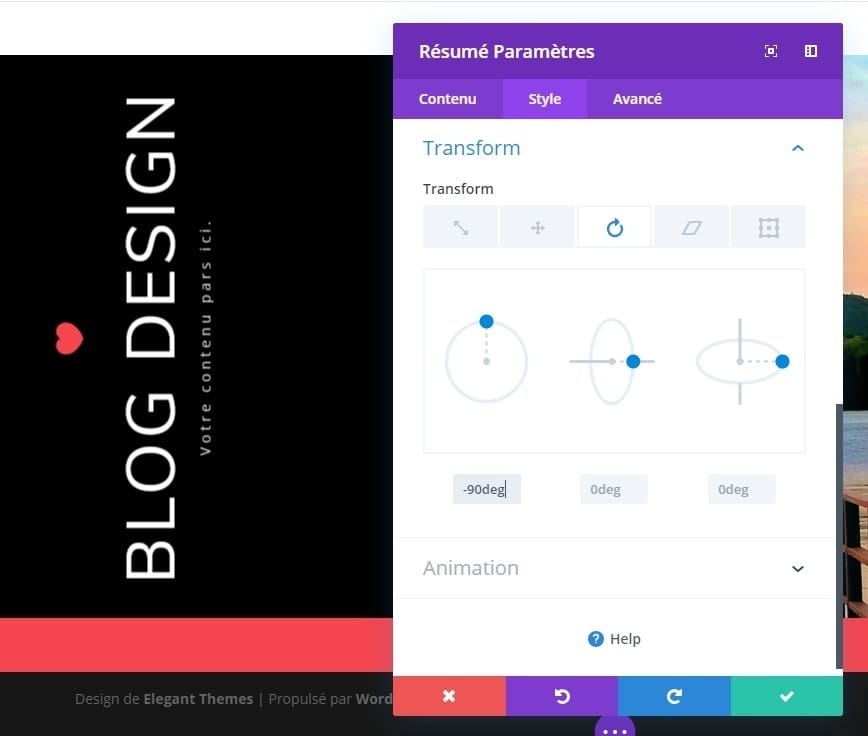
Comment effectuer la rotation du module
Pour faire pivoter le module résumé (et tout son contenu), mettez à jour les options de transformation comme suit :
- Transformer Rotation axe X: -90deg
Vous devrez entrer la valeur -90deg manuellement. Cela vous donnera un alignement vertical du contenu de bas en haut.
Ajouter un bouton vertical
Maintenant, nous allons ajouter un bouton au bas de notre en-tête pour rappeler à l’utilisateur de faire défiler la page. Ensuite, nous pouvons faire pivoter le bouton en utilisant les options de transformation, comme nous l’avons fait pour le module résumé.
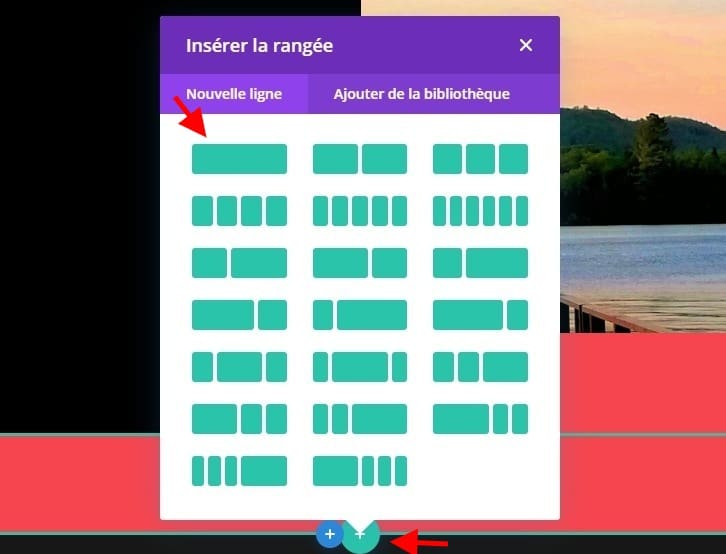
Créez une nouvelle ligne avec une structure à une colonne.
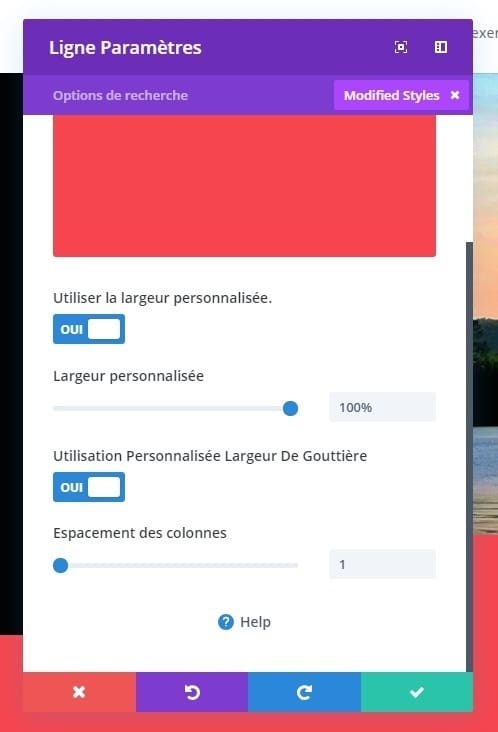
Avant d’ajouter notre module de boutons, mettez à jour les paramètres de ligne comme suit:
- Couleur de fond: #f6454e
- Largeur personnalisée: 100%
- Largeur de gouttière: 1
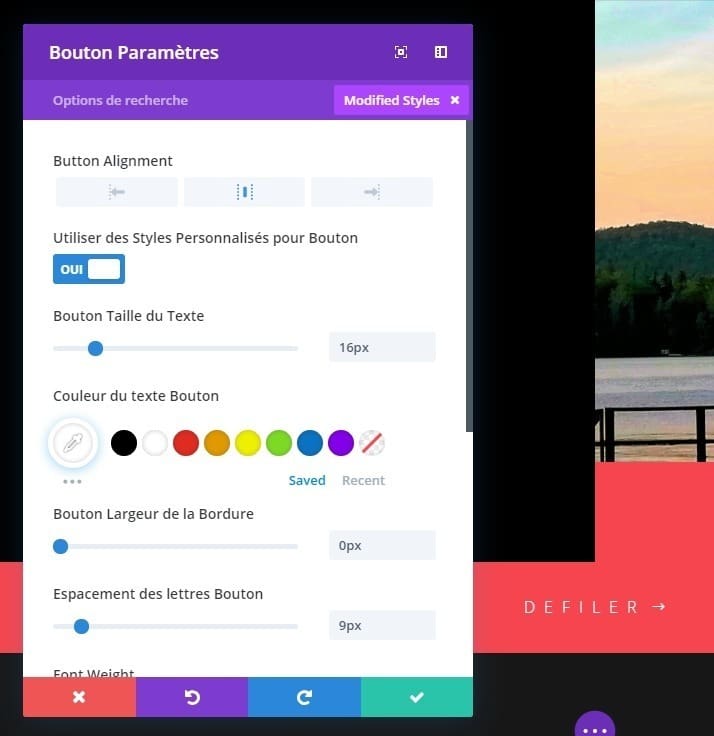
 Ensuite, ajoutez un module de bouton à la ligne et mettez à jour les options de bouton suivantes:
Ensuite, ajoutez un module de bouton à la ligne et mettez à jour les options de bouton suivantes:
- Alignement des boutons: centre
- Utiliser des styles personnalisés pour Button: Oui
- Taille du texte du bouton: 16px
- Couleur du texte du bouton: #ffffff
- Largeur de la bordure du bouton: 0px
- Espacement des lettres des boutons: 9 pixels
- Poids de la police: light
- Font Style: TT
- Icône du bouton: flèche droite
Rotation et positionnement du bouton
Pour faire pivoter et positionner le bouton, nous allons utiliser une combinaison de marges et transformer la rotation comme suit:
- Marge personnalisée (bureau): -50px en haut, 50px en bas, -50px à gauche
- Marge personnalisée (tablette): 0px à gauche
- Transformer Rotation Axe X: 90deg
Cette fois, le bouton est tourné de 90 degrés afin d’obtenir un affichage vertical du haut vers le bas pour le texte. Cela semble convenir puisque nous souhaitons que l’utilisateur défile vers le bas.