Avoir un titre qui se distingue, c’est s’assurer d’avoir une chance de captiver l’attention de vos visiteurs. Les titres ne passent généralement pas inaperçus en raison de leur taille et de leur position centrale, mais si vous voulez aller plus loin et faire littéralement apparaître le titre, vous êtes au bon endroit.
Dans ce tutoriel, nous allons combiner les paramètres d’animation de Divi pour créer un titre qui se démarque et attire l’attention de vos visiteurs.
Résultat Finale
Première Partie : Conception
Configuration de la section
Couleur de fond
Commençons à concevoir ! Créez une nouvelle page et ajoutez-y une section régulière. Ouvrez les paramètres de la section et modifiez la couleur d’arrière-plan.
- Couleur de fond: #EEE
Espacement
Accédez ensuite aux paramètres d’espacement de la section et ajoutez des marges de remplissage personnalisées.
- Rembourrage inférieur: 10vw
Ajouter la rangée 1
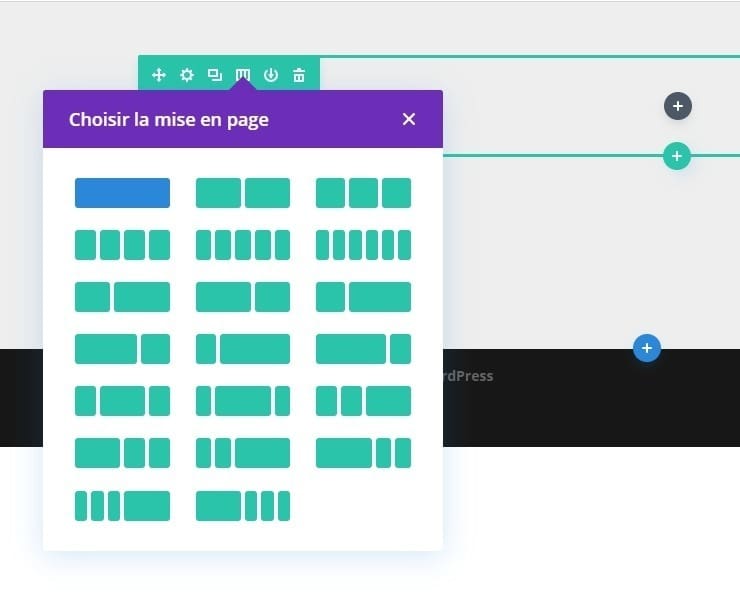
Structure de colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante:
Couleur de fond
Sans ajouter encore de modules, ouvrez les paramètres de ligne et modifiez la couleur d’arrière-plan de la ligne.
- Couleur de fond: #DDD
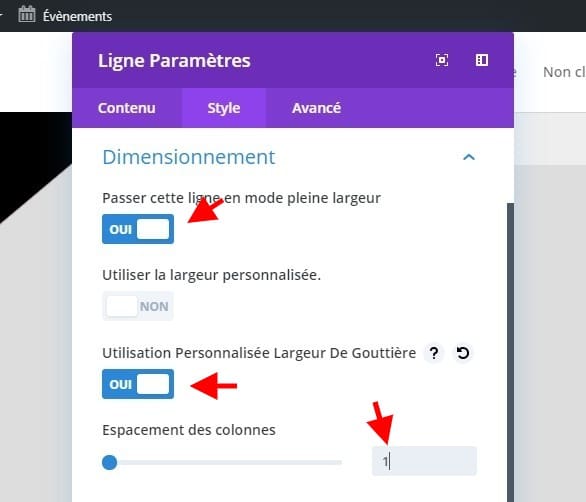
Dimensionnement
Passez ensuite aux paramètres de dimensionnement et laissez la ligne occuper toute la largeur de l’écran.
- Rendre cette ligne pleine largeur: Oui
- Utiliser une largeur de gouttière personnalisée: Oui
- Largeur de gouttière: 1
Espacement
Supprimez également les rembourrages interne supérieur et inférieur par défaut de la ligne.
- Rembourage au sommet : 0px
- Rembourrage En Bas: 0px
Ajouter un module texte
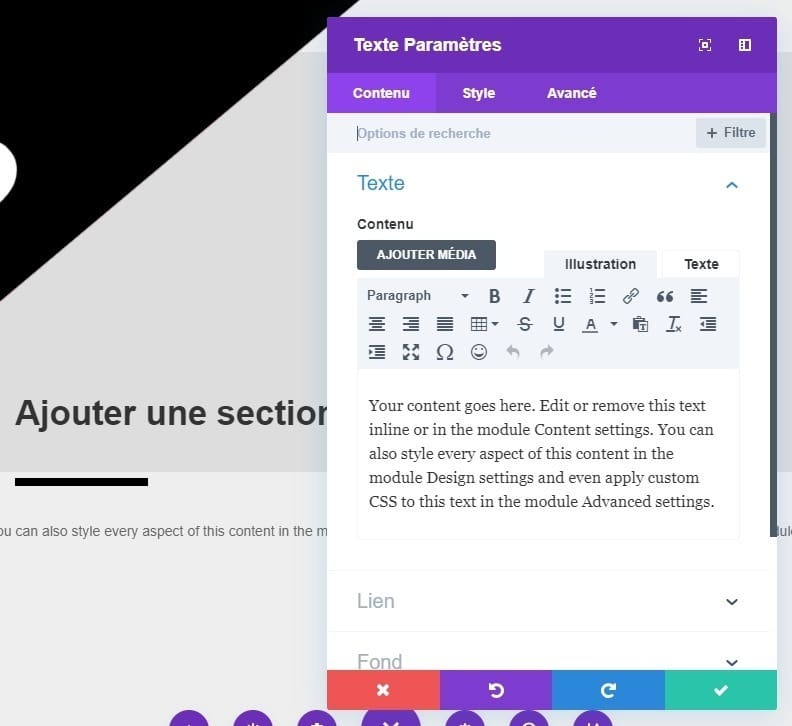
Il est temps de commencer à ajouter des modules ! Le premier module dont nous avons besoin est un module de texte. Entrez la première partie de votre titre dans la zone de contenu en utilisant le style de texte de paragraphe.
Couleur de fond
Accédez ensuite aux paramètres d’arrière-plan du module et ajoutez une couleur d’arrière-plan.
- Couleur de fond: #ccc
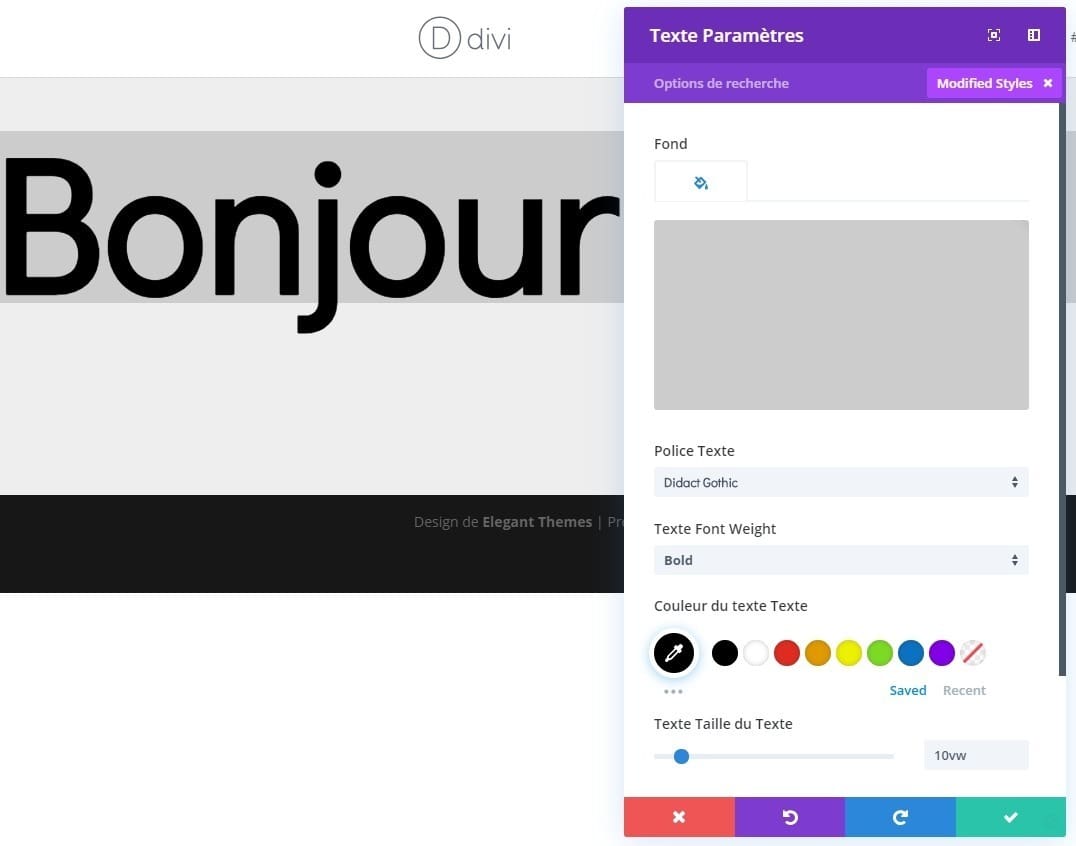
Paramètres du texte
Modifiez également les paramètres de texte dans l’onglet Conception.
- Police de texte: Didact Gothic
- Poids de la police du texte: gras
- Couleur du texte: #000000
- Taille du texte: 10vw
- Hauteur de la ligne de texte: 0.9em
- Orientation du texte: Centre
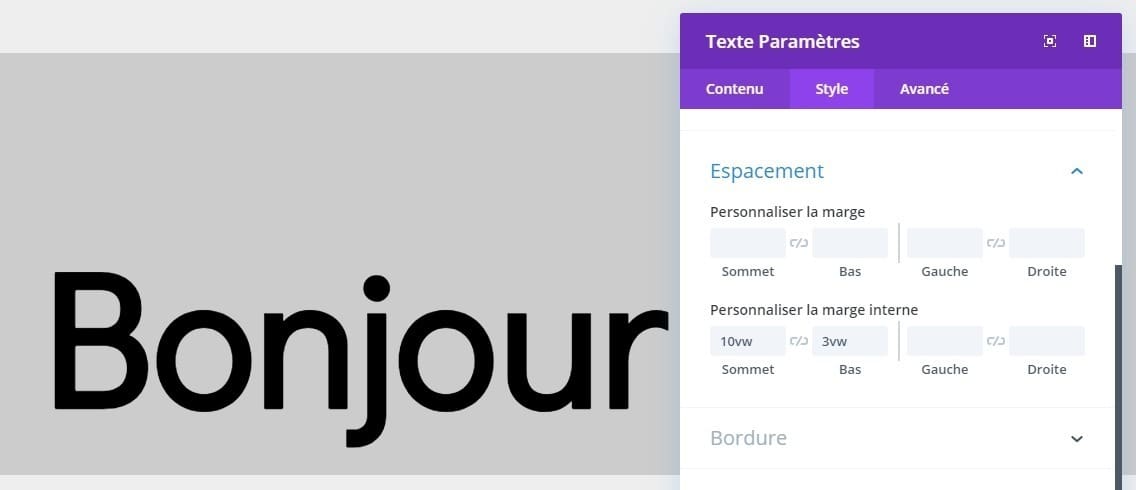
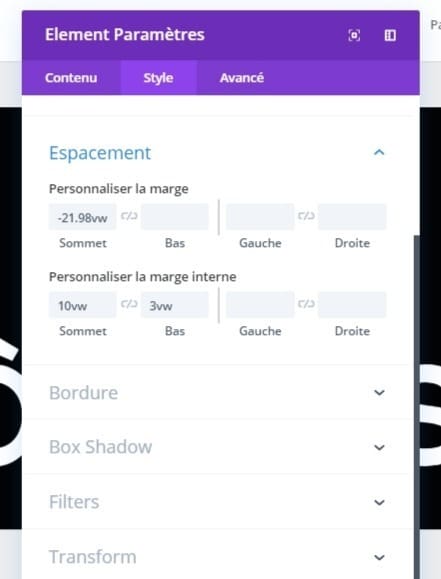
Espacement
Créez ensuite la forme de votre choix à l’aide d’un rembourrage personnalisé en haut et en bas.
- Rembourrage en haut: 10vw
- Rembourrage inférieur: 3vw
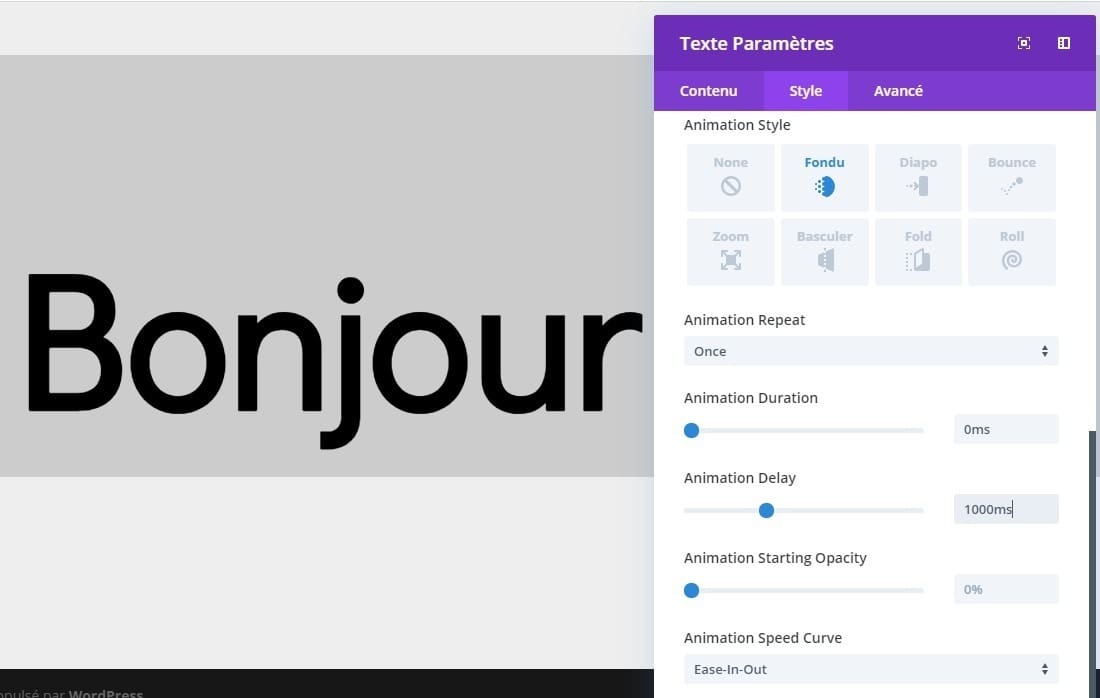
Animation
Dernier point et pas des moindres, nous allons ajouter une animation. Il est important de s’assurer que la durée de l’animation et l’opacité de départ sont égales à zéro. Cela permettra au module de texte de s’afficher avec un effet flash.
- Animation Style: Fade
- Animation Repeat: Once
- Animation Duration: 0ms
- Délai d’animation: 1000ms
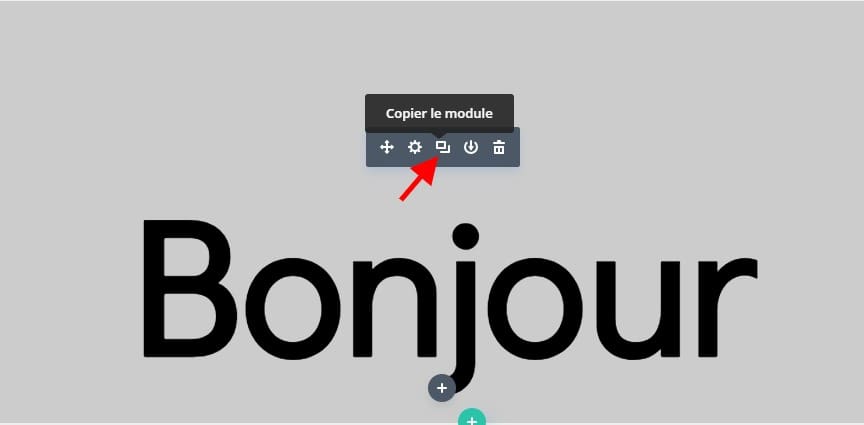
Cloner le module de texte x4
Une fois que vous avez terminé de modifier le premier module de texte, vous pouvez continuer et le cloner autant de fois que vous le souhaitez, en fonction de la longueur de votre titre. Pour chaque partie du titre que vous souhaitez afficher avec un effet flash, vous aurez besoin d’un module de texte séparé. Pour cet exemple, nous aurons besoin de 4 modules supplémentaires.
Couleur de fond
Avec la couleur de fond.
- Copie 1 = Couleur de fond: #5900ff, couleur du texte : #FFF
- Copie 2 = laisser comme tel, modifier la durée de l’animation (Animation Delay) : 1500ms
- Copie 3 = Couleur de fond: #ffb200, couleur du texte : #FFF, modifier la durée de l’animation : 2000ms
- Copie 4 = Couleur de fond: #000, couleur du texte #FFF, modifier la durée de l’animation : 2500ms
Ajouter une marge négative à chaque module de texte sauf le premier
Une fois que vous avez fini de personnaliser tous les modules de texte, vous pouvez continuer et créer un chevauchement. Pour créer ce chevauchement, nous allons ajouter une marge supérieure négative à chacun des modules de texte dupliqués. En d’autres termes, nous nous assurons que tous les modules qui suivent le premier module apparaissent au-dessus de ce premier module de texte.
- Marge supérieure: -31.98vw
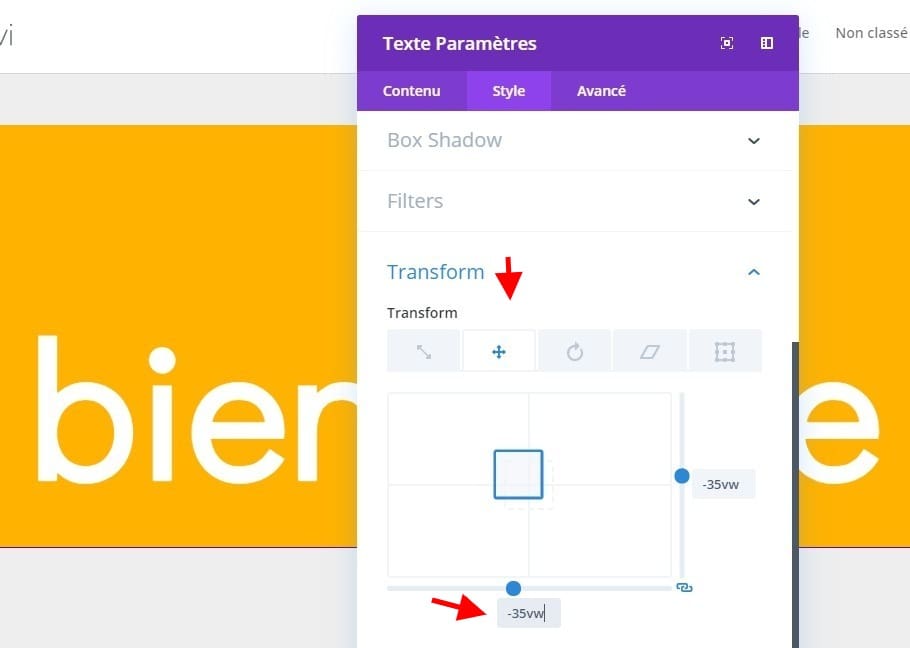
Ligne de transformation
Transformer Translate
Continuez en transformant toute la ligne, en commençant par les paramètres de transformation.
- En bas: -35vw
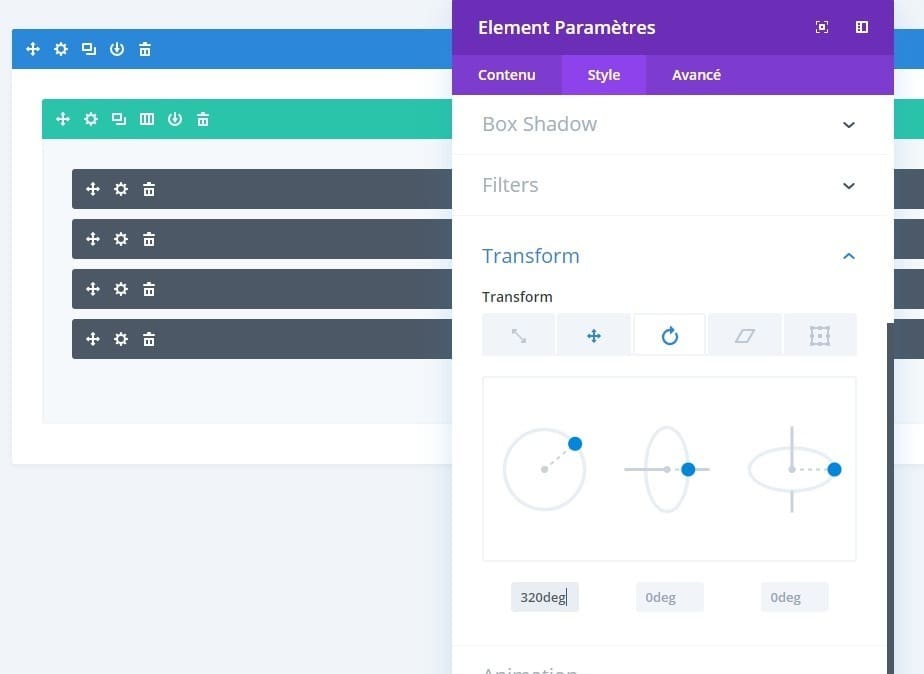
Transformer Rotation
Modifiez également les valeurs de rotation de la transformation.
- Gauche: 320deg
Ajouter la ligne 2
Structure de colonne
Au deuxième rang ! Maintenant que l’effet de titre est en place, nous pouvons commencer à ajouter les modules restants. Ajoutez une nouvelle ligne en utilisant la structure de colonne suivante:
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de ligne et laissez la ligne occuper toute la largeur de l’écran dans les paramètres de dimensionnement:
- Rendre cette ligne pleine largeur: Oui
- Utiliser une largeur de gouttière personnalisée: Oui
- Largeur de gouttière: 1
Espacement
Supprime le remplissage supérieur par défaut de la ligne suivante.
- Rembourrage supérieur : 0px
Ajouter un module de description de texte à la colonne 2
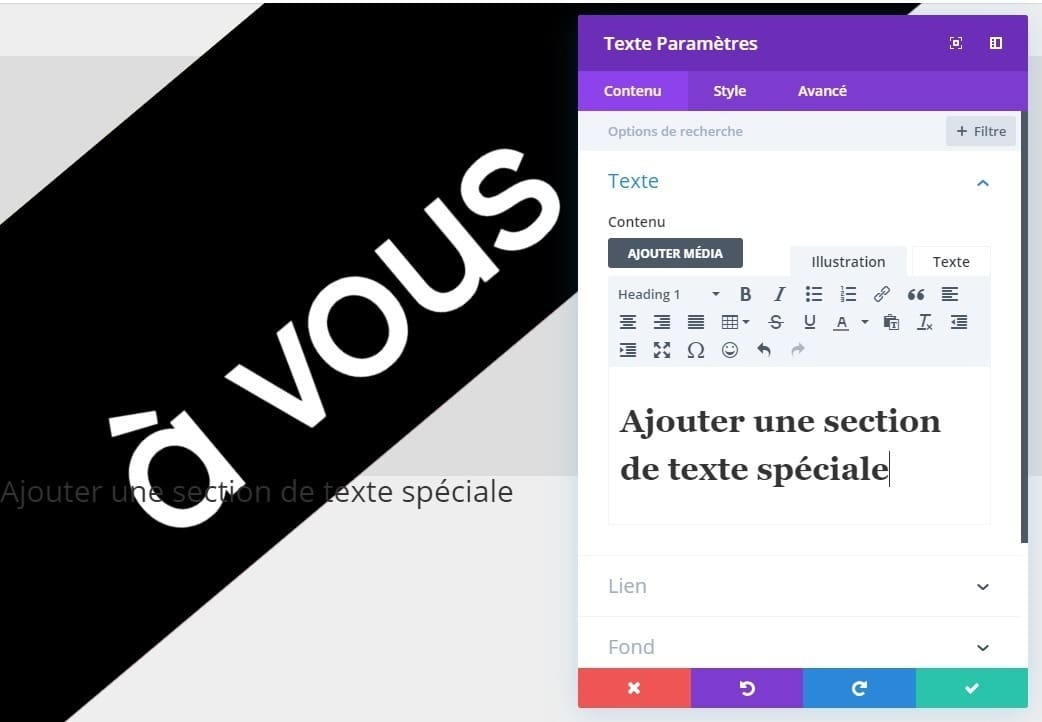
Ajouter un contenu H1
Il est temps d’ajouter des module. Le premier module sera un module texte. Vous pouvez ajouter le contenu que vous souhaitez.
 Réglages du texte H1
Réglages du texte H1
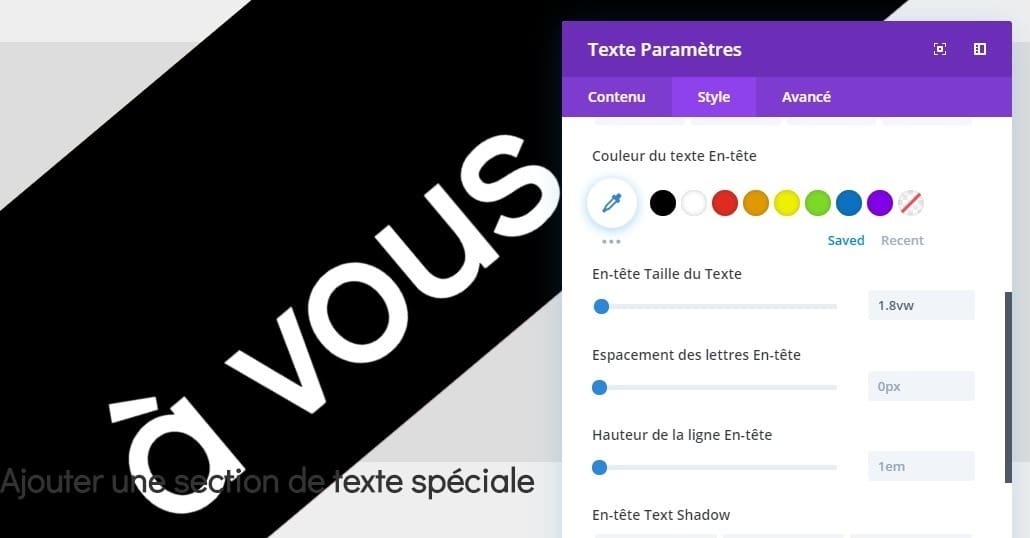
Ensuite, accédez à l’onglet design et modifier les réglages H1.
- Police du titre: Didact Gothic
- Poids du titre: Bold
- Taille de la police : 1.8vw (Ordinateur), 3.8vw (Tablette), 4vw (Téléphone)
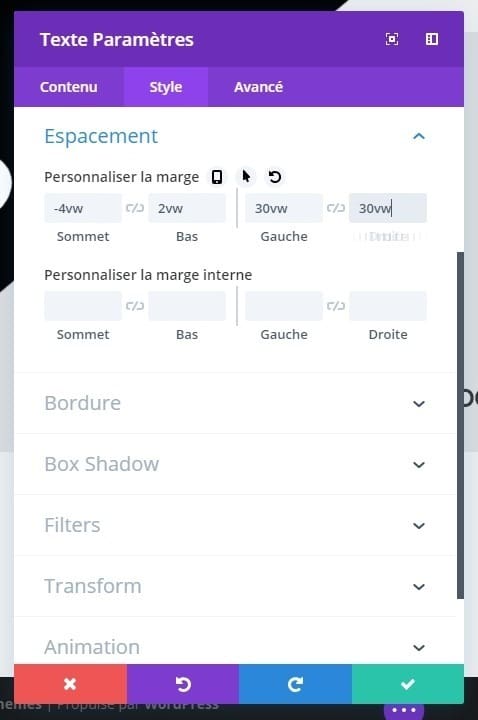
 Espacement
Espacement
Ajouter des marges personnalisée dans la section espacement.
- Marge supérieure: -4vw
- Marge inférieure: 2vw
- Marge gauche: 30vw
- Marge droite: 30vw (Ordinateur), 15vw (Tablettes & Téléphone)
 Ajouter un module séparateur à la colonne 2
Ajouter un module séparateur à la colonne 2
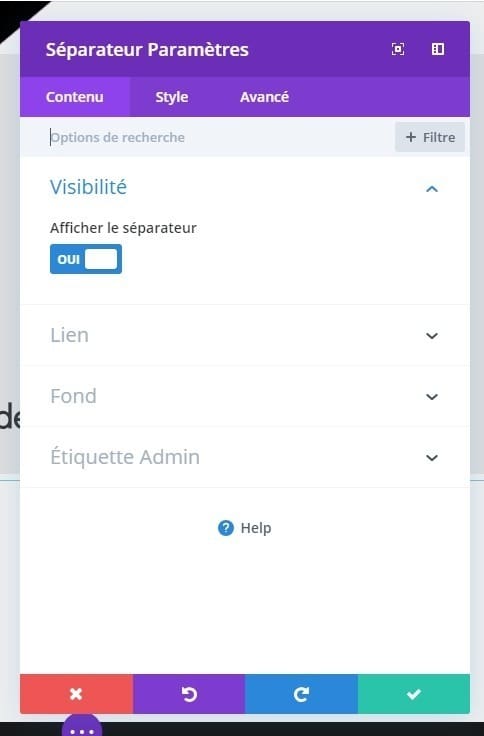
Visibilité
Le prochain module est le module séparateur. Assurez-vous que l’option « Afficher Séparateur » (show divider) est activée.
- Afficher Séparateur : Yes
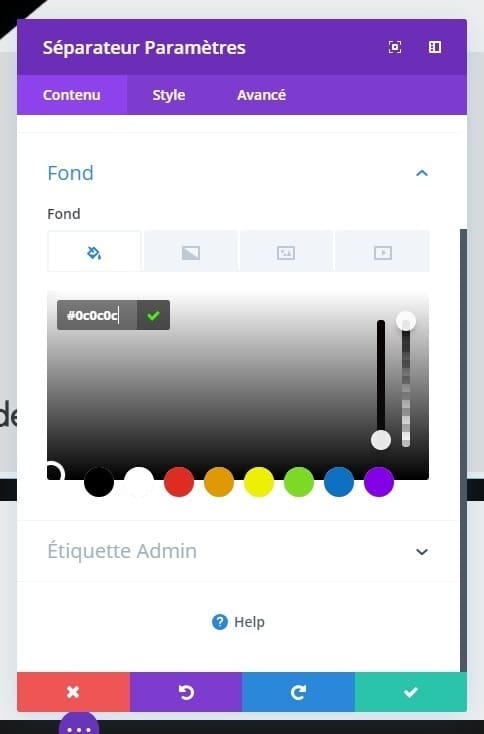
 Couleur
Couleur
Ensuite, accédez à l’onglet « Design » et modifier la couleur du séparateur.
- Couleur : #000000
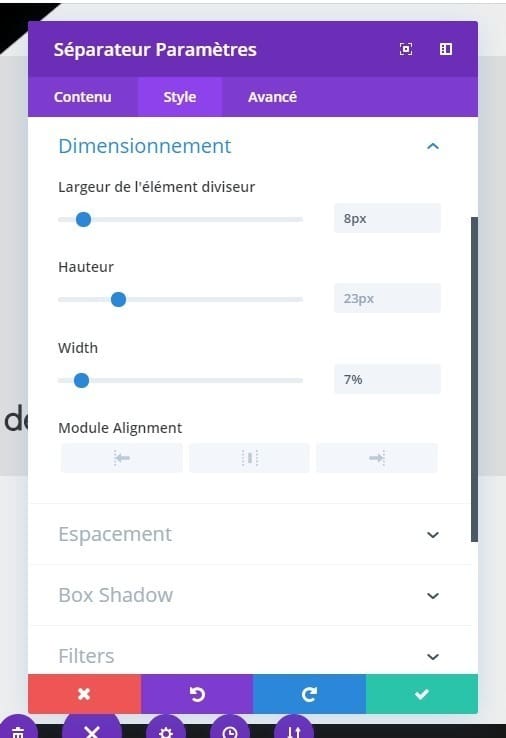
 Dimentionnement
Dimentionnement
Modifiez les options d’espacement également.
- Poids de l’espacement : 8px
- Largeur : 7%
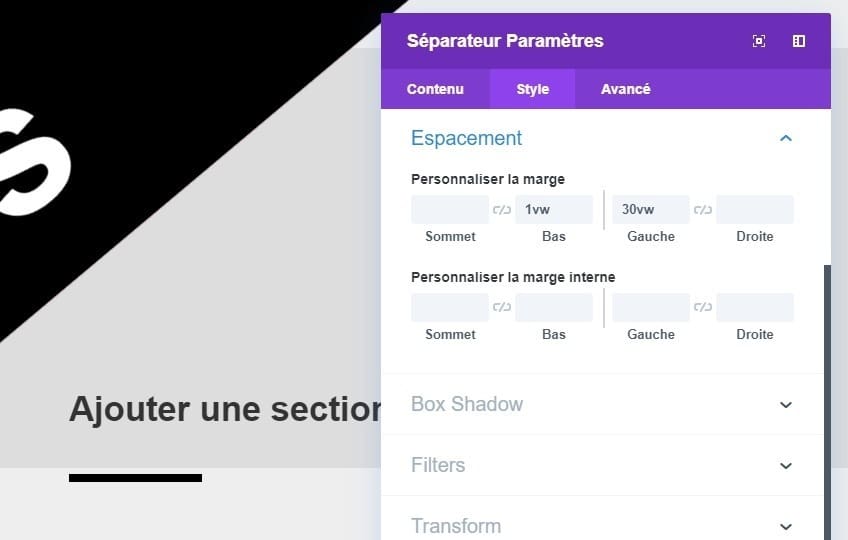
 Espacement
Espacement
Toujours avec les options de dimensionnement.
- Marge basse: 1vw
- Marge gauche : 30vw
Ajouter un module texte à la colonne 2
Ajoutez du contenu
Le prochain module sera un autre module texte. Vous devez fournir le contenu de votre choix.
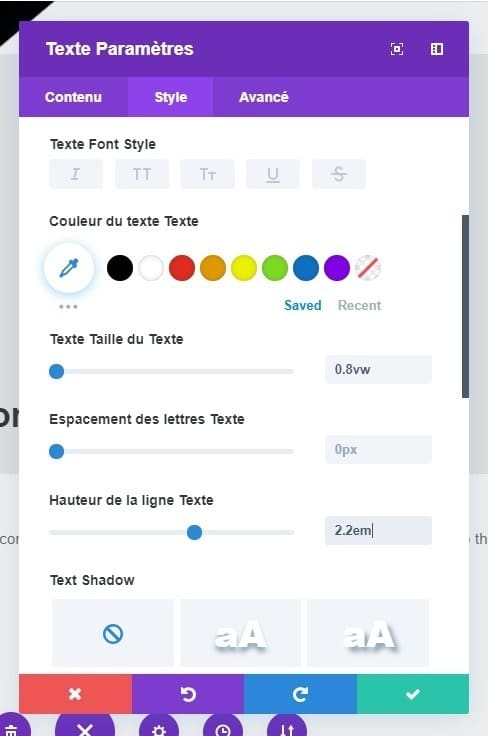
 Réglage du texte
Réglage du texte
Ensuite, vous devez modifier les réglages du texte dans l’onglet « Design ».
- Taille du texte: 0.8vw (Ordinateur), 1.3vw (Tablette), 1.6vw (Téléphone)
- Hauteur de la ligne: 2.2em
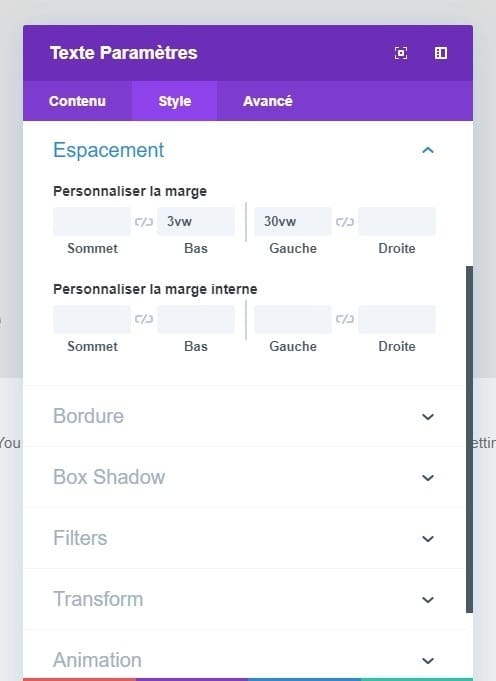
 Espacement
Espacement
Ajoutez quelques marges dans la section d’espacement également.
- Marge basse: 3vw
- Marge Gauche: 30vw
- Marge Droite: 30vw (Ordinateur), 15vw (Tablettes & Téléphones)
 Ajoutez un module bouton à la colonne 2
Ajoutez un module bouton à la colonne 2
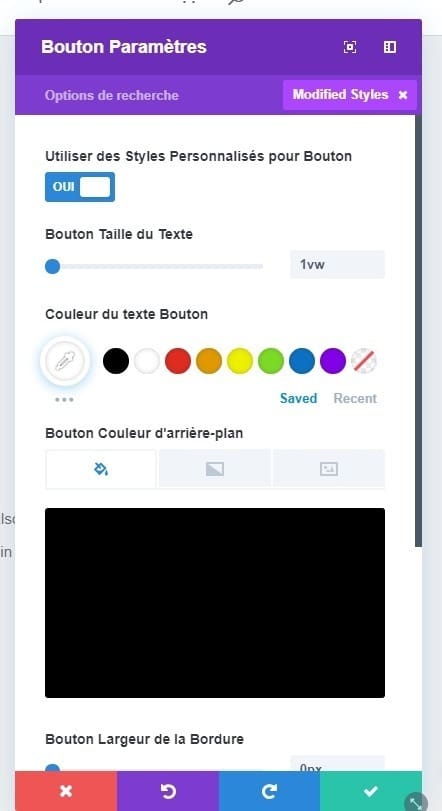
Réglages du module bouton
Pour le dernier module, qui sera un module bouton. Vous allez ajouter le contenu de votre choix et changer les réglages ainsi qu’il suit :
- Utiliser style personnalisé: Oui
- Taille de la police: 1vw (Ordinateur), 1.5vw (Tablette), 2vw (Téléphone)
- Largeur de la bordure du bouton: 0px
- Police du bouton: Poppins
- Poids du texte: Bold
- Style de la police: Uppercase
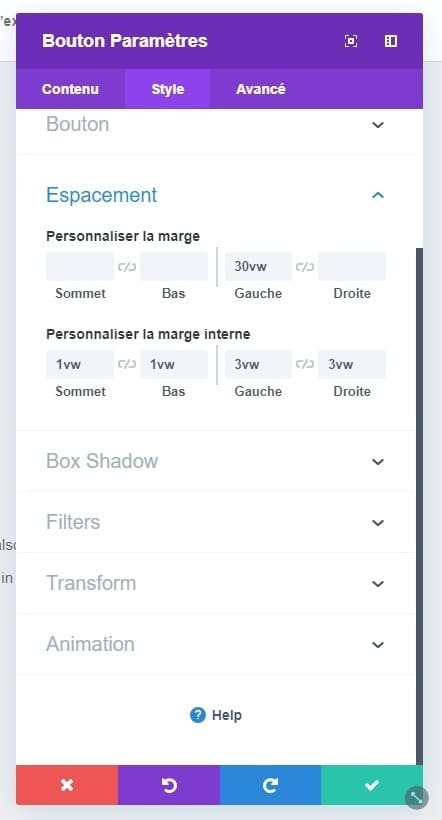
 Espacement
Espacement
Accédez aux réglages d’espacement et ajoutez une marge extérieure personnalisée, ainsi qu’un marge intérieure et c’est tout.
- Marge Extérieure Gauche: 30vw
- Marge intérieure haute: 1vw
- Marge intérieure basse: 1vw
- Marge intérieure gauche: 3vw
- marge intérieure droite: 3vw
 Pour Finir
Pour Finir
Dans ce tutoriel, nous avons vu comment concevoir un titre avec un texte animé, en utilisant uniquement les options interne de Divi. C’est une excellente technique qui vous permettra de saisir l’attention de vos visiteurs d’une manière très originale.






























Bonjour. Super ton tuto, merci. Je l’ai fais , mais j’ai un petit soucis. L’animation ne déroule qu’une fois et ensuite il se répète pas.