L’un des types de plugin les plus courants sur le répertoire WordPress.org est le générateur de formulaire. De Gravity Forms, Caldera Forms, Ninja Corms, Contact Form 7, etc., les choix que vous avez sont presque infinis. Cependant, tous les générateurs de formulaire ne sont pas créés égaux. Chaque développeur se concentre sur une expérience utilisateur et un ensemble de fonctionnalités légèrement différents. Ce qui rend difficile le choix de la meilleure option. Si vous recherchez un plugin avec une logique conditionnelle capable de gérer autant de formules compliquées que de calculs, le Calculated Fields Form se démarque des autres.
Calculated Fields Form
Calculated Fields Form se distingue non seulement par son utilité, mais il est également l’un des plugins les mieux cotés compatibles avec Gutenberg (l’éditeur de blocs WordPress) situé dans le référentiel de plugins. Cela seul vaut la peine de vérifier car même si l’éditeur de blocs est activé par défaut, tous les plugins que vous trouvez ne se sont pas intégrés au nouvel écosystème.
Le plugin est également parfaitement compatible avec l’éditeur classique (et les constructeurs de pages comme Divi, pour démarrer), donc quelle que soit la façon dont vous concevez votre site, le Calculated Fields Form va fonctionner avec. Nous mentionnons cela parce que vous n’êtes pas toujours assuré qu’un plugin donné fonctionnera à tous les niveaux. Ainsi, CFF ayant été testé avec l’éditeur de blocs, l’éditeur classique et les constructeurs de pages, nous avons pensé que cela méritait d’être mentionné.
Certaines des fonctionnalités qui méritent d’être mentionnées sont exactement ce que vous pouvez calculer avec le plugin. Comme il ne s’agit pas simplement d’un plugin de formulaire de contact, vous aurez des cas d’utilisation très spécifiques. Certaines des caractéristiques les plus importantes incluent
- un constructeur de formes visuelles
- soumission et stockage de bases de données
- règles conditionnelles et logiques
- nombre illimité de champs calculés
- accepter le paiement à partir du formulaire lui-même (via PayPal) après avoir effectué les calculs nécessaires
- plusieurs types de champs (radio, liste déroulante, case à cocher, etc.)
- champs dépendants
- formulaires de plusieurs pages
- plusieurs modèles prédéfinis
- tri par valeur
- désactiver le formulaire pour les moteurs de recherche
- options de calcul simples ou avancées (mathématiques courantes et opérateurs ternaires)
Configuration
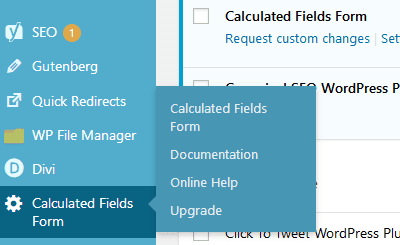
L’installation de CFF est simple. Accédez au référentiel de plugins WordPress.org, téléchargez le plugin CFF , puis chargez-le à partir de l’ option de menu Plugins – Ajouter un nouveau dans votre tableau de bord WP. Après cela, vous remarquerez une nouvelle option de formulaire de champs calculés dans votre barre latérale.
 Si vous remarquez que sur les 4 options qui vous sont présentées, une seule d’entre elles est un lien de paramètres réels. Le lien de la documentation s’ouvre sur le site Web et la base de connaissances des développeurs. Le lien de l’aide en ligne vous permet d’accéder au forum de support WP.org. Mettre à niveau… eh bien, il vous faut une mise à niveau pour passer de la version gratuite à la version premium.
Si vous remarquez que sur les 4 options qui vous sont présentées, une seule d’entre elles est un lien de paramètres réels. Le lien de la documentation s’ouvre sur le site Web et la base de connaissances des développeurs. Le lien de l’aide en ligne vous permet d’accéder au forum de support WP.org. Mettre à niveau… eh bien, il vous faut une mise à niveau pour passer de la version gratuite à la version premium.
Ce plugin qui a autant de puissance sous le capot est assez simple à utiliser, n’a besoin que d’une seule page de paramètres / options pour être configuré. C’est vraiment impressionnant, en fait. Certes, les options réelles sont définies formulaire par formulaire, mais de nombreux plugins de champs calculés peuvent être accablants, et la simplicité initiale de celui-ci le rend accessible.
Créer des formulaires
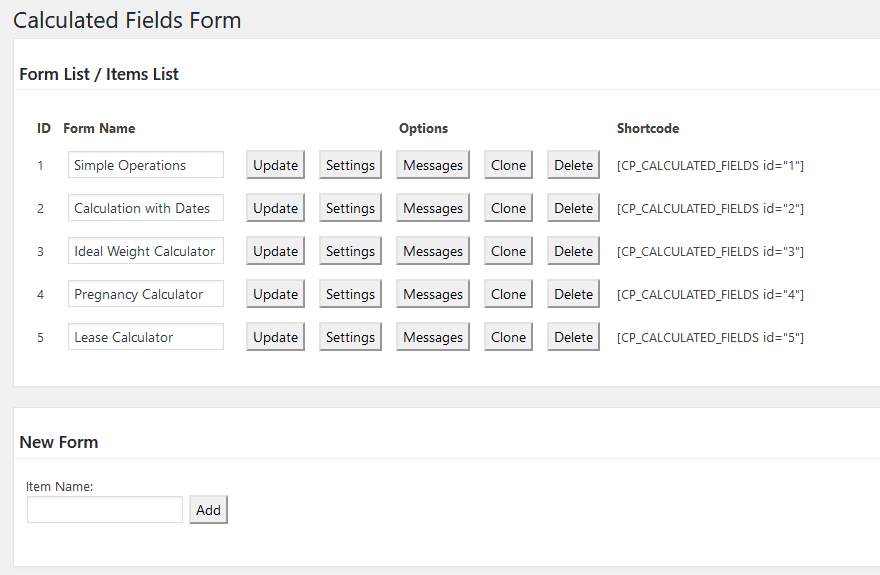
La version gratuite (dont nous discuterons ici) est livrée avec 5 exemples de formulaires à partir desquels vous pouvez dupliquer et éditer vos propres spécifications ou, s’ils se révèlent être ce dont vous avez besoin, utiliser tels quels.
- Opérations simples
- Calcul avec dates (pour un calendrier de réservations, etc.)
- Calculateur de poids idéal
- Calculatrice de grossesse
- Calculateur de location
Vous voyez chacun de ces éléments immédiatement lorsque vous chargez cette page. Vous pouvez ajouter le code court à droite à tout endroit où les codes abrégés sont affichés, et vous êtes en affaires. Vous pouvez également appuyer sur Cloner pour dupliquer le formulaire et modifier les calculs déjà effectués à l’aide du bouton Paramètres .
Sous cette liste se trouve le bouton Nouveau formulaire , qui, lorsqu’il est utilisé, ajoute simplement une nouvelle option au bas de la liste des formulaires ci-dessus.
Peu importe le nombre de formulaires que vous voulez, étiquetez simplement
Modification des formulaires
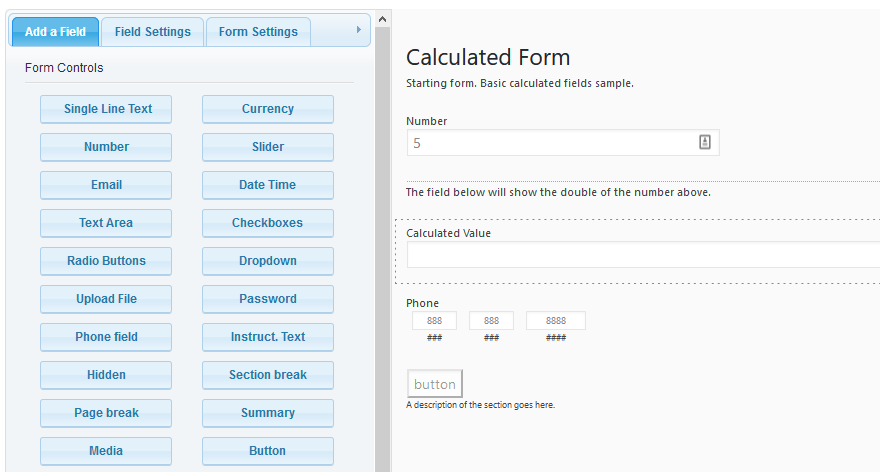
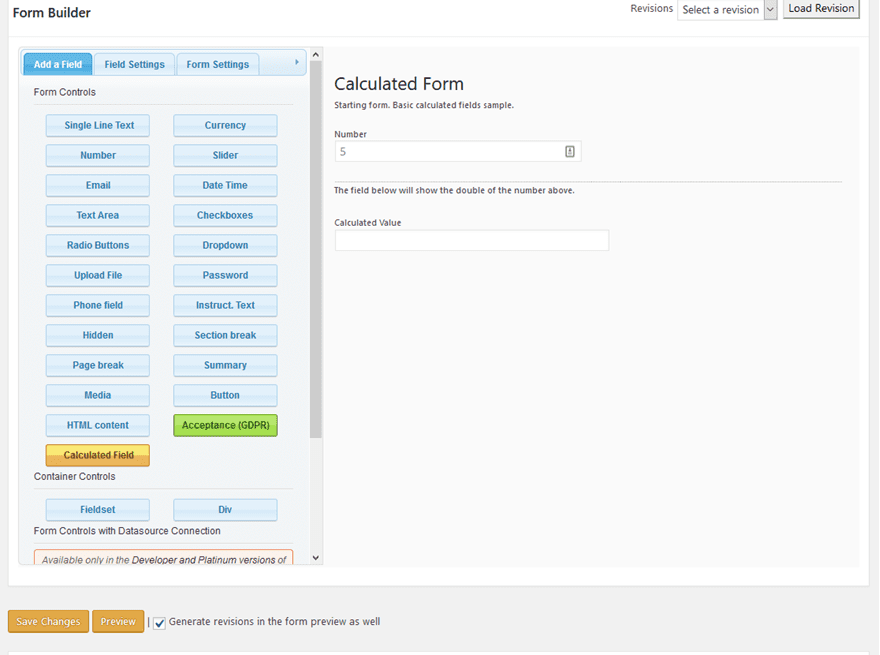
Quel que soit le formulaire que vous souhaitez modifier, une pression sur Paramètres vous amène à l’éditeur visuel de ce formulaire. Depuis que nous en avons commencé une nouvelle, nous allons regarder la toile vierge.
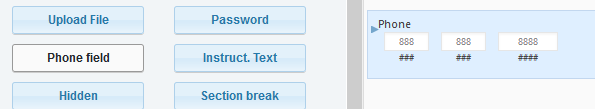
 Tout ce que vous avez à faire est de cliquer sur un élément à gauche et celui-ci apparaîtra à droite. À ce stade, vous pouvez le faire glisser à l’endroit souhaité dans le formulaire.
Tout ce que vous avez à faire est de cliquer sur un élément à gauche et celui-ci apparaîtra à droite. À ce stade, vous pouvez le faire glisser à l’endroit souhaité dans le formulaire.
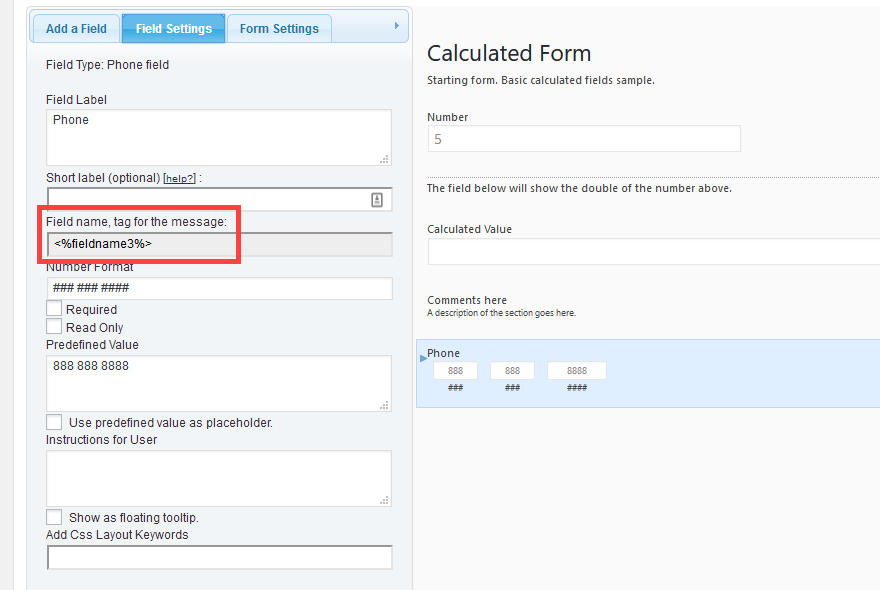
 Cliquez dans le nouveau champ à droite. L’onglet à gauche changera depuis Ajouter un champ aux paramètres du champ .
Cliquez dans le nouveau champ à droite. L’onglet à gauche changera depuis Ajouter un champ aux paramètres du champ .
 Chaque champ a une page de paramètres légèrement différente, mais la page universelle est le nom du champ, étiquette pour le message . Etiquette obtuse à part, il s’agit de la variable que vous allez insérer pour référencer la valeur de ce champ dans tous les calculs que vous ajoutez.
Chaque champ a une page de paramètres légèrement différente, mais la page universelle est le nom du champ, étiquette pour le message . Etiquette obtuse à part, il s’agit de la variable que vous allez insérer pour référencer la valeur de ce champ dans tous les calculs que vous ajoutez.
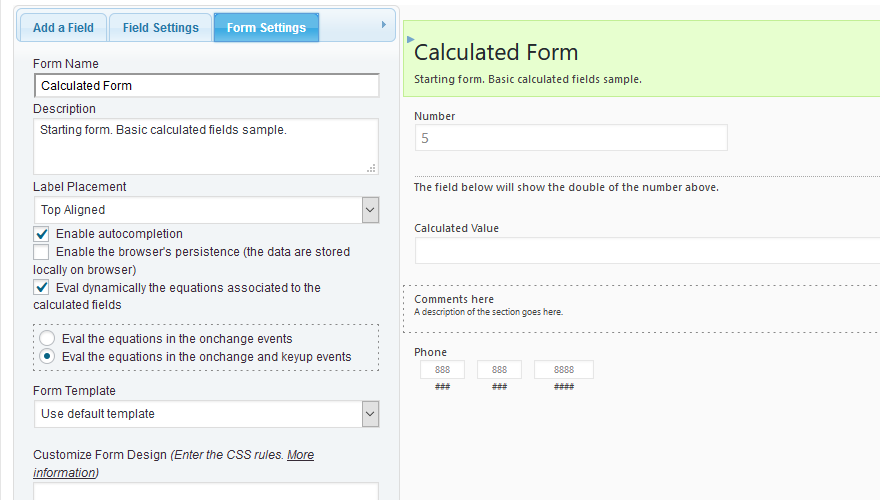
Lorsque vous avez terminé d’ajuster tous les paramètres de champ dont vous avez besoin, l’ onglet Paramètres du formulaires’explique assez bien. Vous allez ajuster les options générales du formulaire, telles que l’alignement, la persistance des cookies, la création de modèles, le CSS, etc.
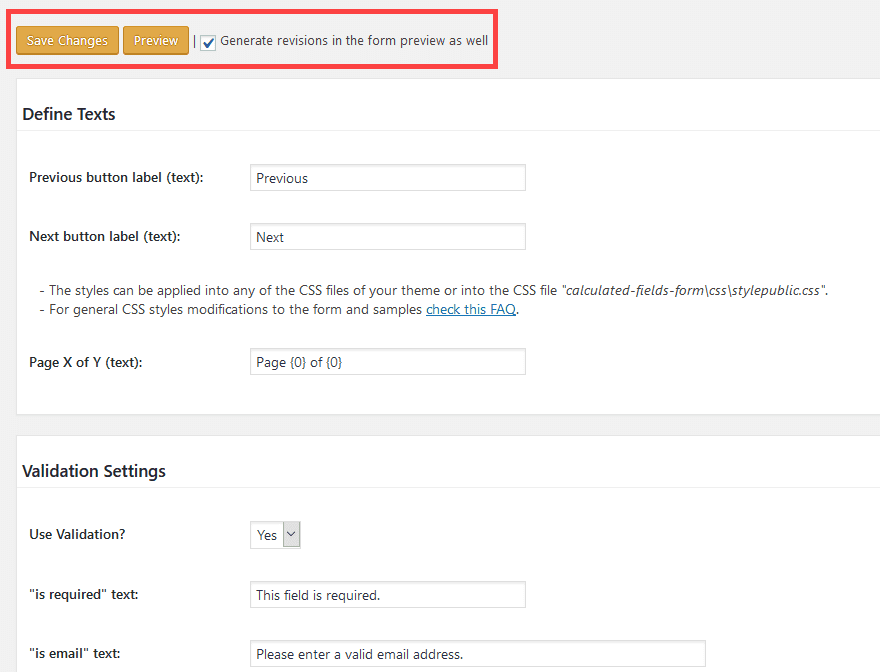
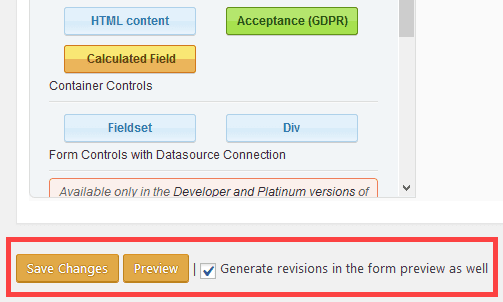
 Lorsque vous atteignez ce point (ou à tout moment auparavant), vous devez appuyer sur Enregistrer les modifications . Si vous ne le faites pas, vous perdrez toute la personnalisation que vous avez faite. Il n’y a pas d’enregistrement automatique dans le générateur Formulaire Champs calculés . Alors quoi que vous fassiez, appuyez sur Enregistrer les modifications .
Lorsque vous atteignez ce point (ou à tout moment auparavant), vous devez appuyer sur Enregistrer les modifications . Si vous ne le faites pas, vous perdrez toute la personnalisation que vous avez faite. Il n’y a pas d’enregistrement automatique dans le générateur Formulaire Champs calculés . Alors quoi que vous fassiez, appuyez sur Enregistrer les modifications .
Cela vous ramènera à la page principale, mais vous pourrez éditer à nouveau rapidement. C’est beaucoup plus facile que de perdre votre progression lors de la configuration du calcul. (Apprenez de nos erreurs dans ce cas.)
Plus d’options de formulaire – Texte et validation
Sous le bouton Enregistrer les modifications, vous trouverez un ensemble secondaire de paramètres et d’options de formulaire.
Beaucoup de gens auront très peu recours à ces paramètres. Vous personnalisez le texte de l’étiquette sous Définir les textes , en choisissant ce que les utilisateurs voient sur les boutons et la pagination précédents et suivants .
Avec les paramètres de validation , vous déterminez si vous devez valider les entrées (s’agit-il d’un véritable courrier électronique? A-t-il placé du texte dans un champ de chiffres?) Ou non. Si vous décidez que vous souhaitez utiliser la validation (vous le faites très probablement), vous pouvez utiliser cette section pour modifier le texte de substitution que vos utilisateurs verront. En général, le texte par défaut fonctionne et indique à l’utilisateur quelles informations sont valables pour le calcul.
Dans certains cas, vous devrez peut-être être plus spécifique ou utiliser un jargon ou des termes industriels, et c’est à ce moment-là que ce champ de paramètres devient le plus utile. Plus que probablement, cependant, vous ne l’utiliserez pas et ne devriez probablement rien changer. Ceci est un cas de classe de si ce n’est pas cassé, ne le corrige pas .
Le produit final
Trouver ? Produit ? C’est une blague de maths. Parce que nous faisons des calculs.
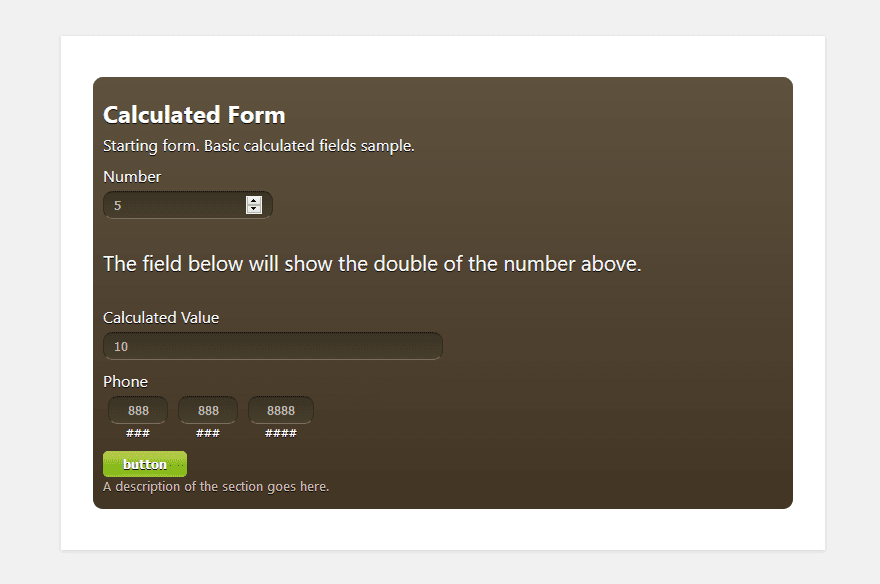
Quoi qu’il en soit, lorsque vous appuyez sur Enregistrer et que vous voyez votre formulaire dans toute sa splendeur, vous devriez voir quelque chose qui ressemble à ceci dans le générateur de formulaire:
Et quelque chose comme ça sur le site live:
Le dernier formulaire ci-dessus utilisait le modèle 2, défini dans l’ onglet Paramètres du formulaire .
Utilisation avec Gutenberg
Nous avons mentionné ci-dessus que le formulaire de champs calculés est compatible avec l’éditeur de blocs. Nous avons donc voulu prendre un court instant pour vous montrer à quel point il est facile de les utiliser ensemble. Pour commencer, vous devrez toujours suivre les mêmes étapes que ci-dessus pour créer les formulaires et obtenir les calculs aux bons endroits.
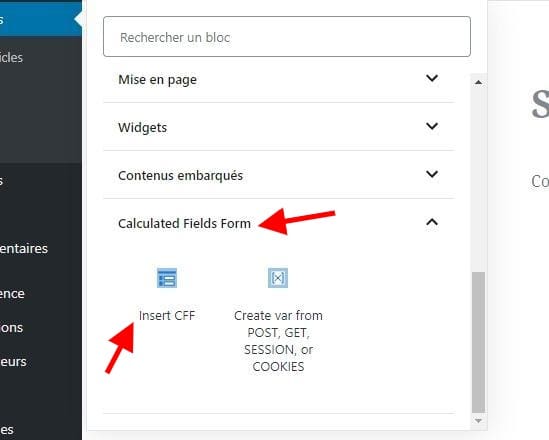
Après cela, ouvrez le message ou la page dans l’éditeur de blocs dont vous avez besoin pour insérer le formulaire. Appuyez sur le bouton cercle + pour ajouter un nouveau bloc, faites défiler jusqu’à la section Formulaire Champs calculés , puis cliquez sur Insérer CFF .
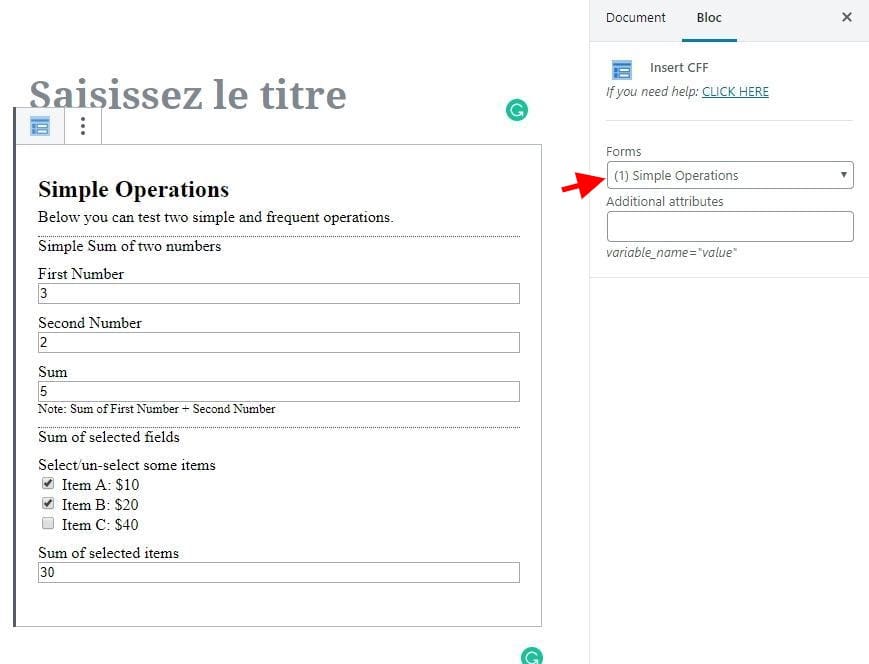
Ensuite, regardez à droite de l’écran sous les paramètres de blocage. Vous pouvez utiliser le menu déroulant Formulaires pour sélectionner le formulaire dont vous avez besoin. Le bloc CFF sera alors mis à jour en temps réel.
Pour apporter des modifications au formulaire, vous devez toujours utiliser le générateur de formulaire visuel ci-dessus. Mais l’insertion et le style avec l’éditeur de blocs est aussi simple que cela.
Résumé
Comme vous pouvez le constater, le plugin Formular Fields Form peut faire des choses incroyablement puissantes. Même dans la version gratuite. Si vous choisissez de mettre à niveau, vous obtenez des fonctionnalités encore plus robustes, mais pour beaucoup de gens, la version gratuite sera suffisamment puissante pour effectuer tous les calculs et conditions nécessaires à leurs utilisateurs. Comme nous l’avons dit plus haut, il existe un nombre presque infini de plugins de formulaires sur le référentiel, mais nous pensons que le formulaire à champs calculés est l’un des meilleurs choix . Surtout si vous ne magasinez pas pour un constructeur de formulaire de contact.