Le module d’en-tête Divi est prêt à l’emploi pour créer des conceptions d’en-tête uniques en quelques ajustements seulement. Cela en fait un module extrêmement populaire lors de la conception des en-têtes de votre site Web avec Divi. Et avec un peu de réflexion, vous pouvez créer des conceptions vraiment uniques en utilisant les paramètres intégrés (pas de CSS personnalisé). Donc, pour ceux qui veulent explorer de nouveaux modèles d’en-têtes, je vais vous montrer 3 styles de modules d’en-têtes Divi qui peuvent vous inspirer.
Aperçu des 3 styles de modules d’en-tête Divi
Style n ° 1: Le dégradé abstrait
Style n ° 2: La triple menace

Style n ° 3: Le cadre arrondi

Ce dont vous avez besoin pour commencer
Pour commencer, vous aurez besoin du thème Divi. J’utiliserai Divi Builder pour créer les dessins sur le frontend (espace public). Vous aurez également besoin de quelques images pour compléter le didacticiel. N’oubliez pas que vous pouvez toujours importer les images d’une mise en page prédéfinie. En fait, pour ce didacticiel, j’utiliserai des images du Pack de présentation de la société de nettoyage, du Pack de présentation du Business Coach et du Pack de présentation de Web Freelancer.
Style n°1: Le gadget abstrait
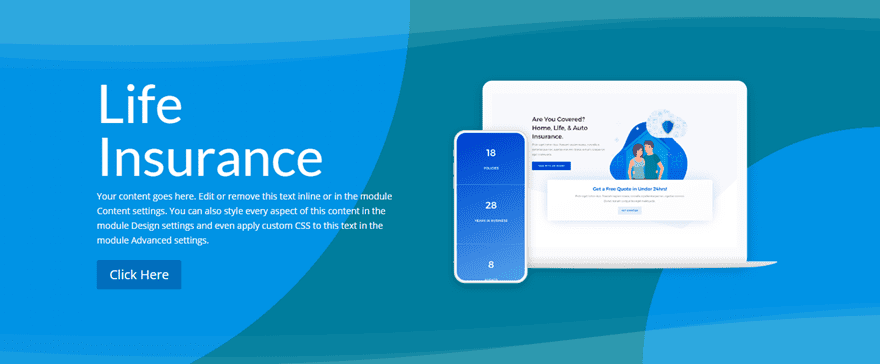
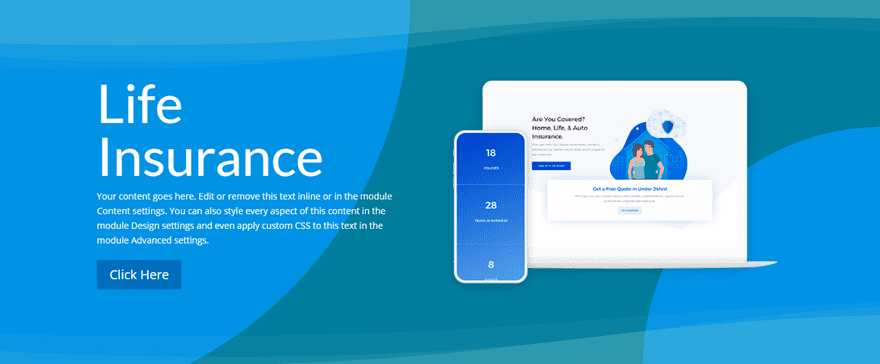
Cette première conception de module d’en-tête Divi est une conception simple et polyvalente qui utilise des arrière-plans dégradés de manière créative.
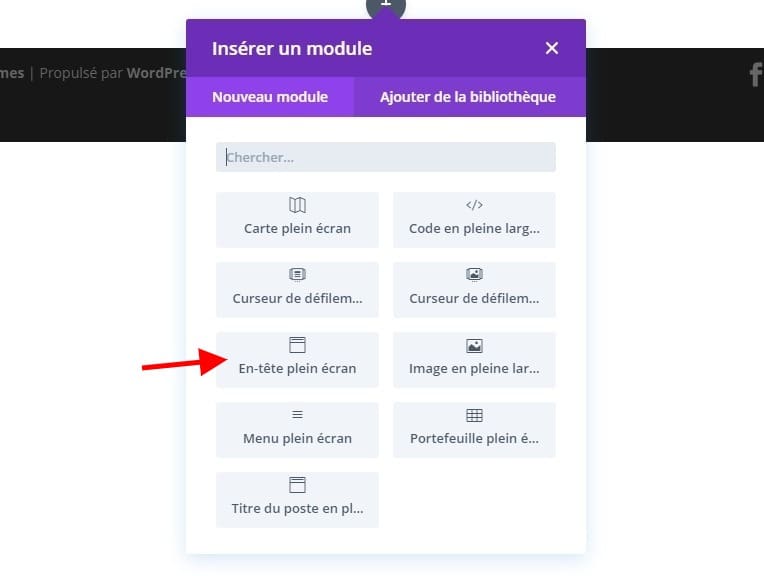
Pour commencer, ajoutez une nouvelle section pleine largeur avec un module d’en-tête pleine largeur.
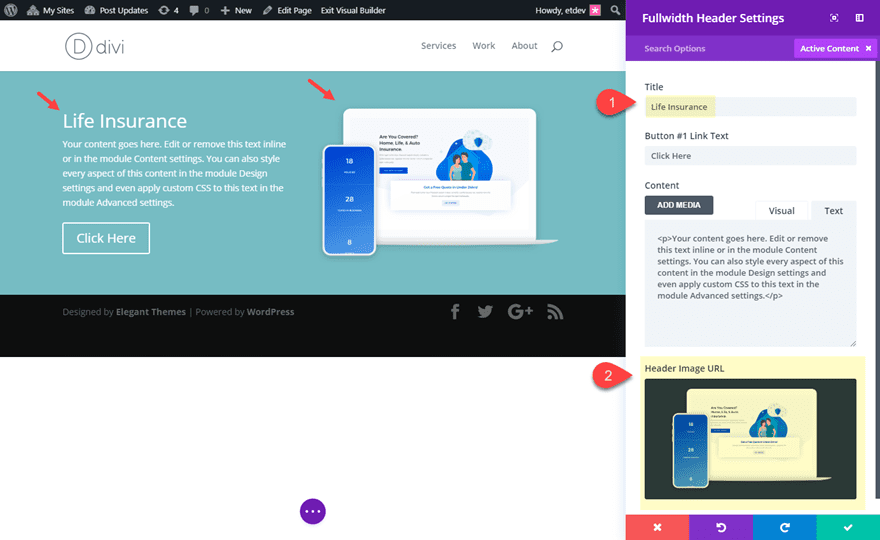
Mettez à jour le contenu des paramètres d’en-tête avec un nouveau titre et une image d’en-tête.
Puis mettez à jour les paramètres de conception comme suit:
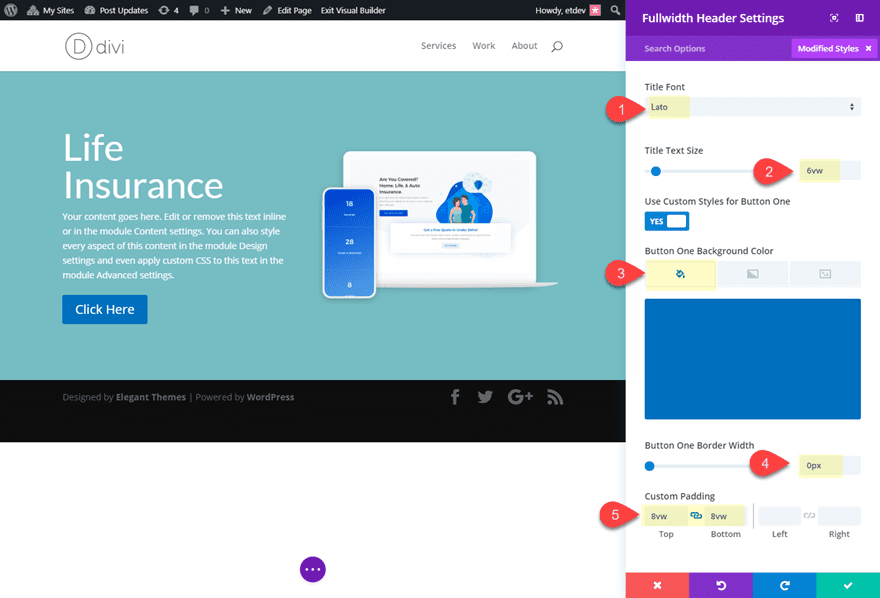
Title Police: Lato
Titre Text Size: 6vw
Button One Couleur de l’Arrière-Plan: #0c71c3
Button One Border Width: 0px
Rembourrage Personnalisé: 8vw en haut, 8vw en bas
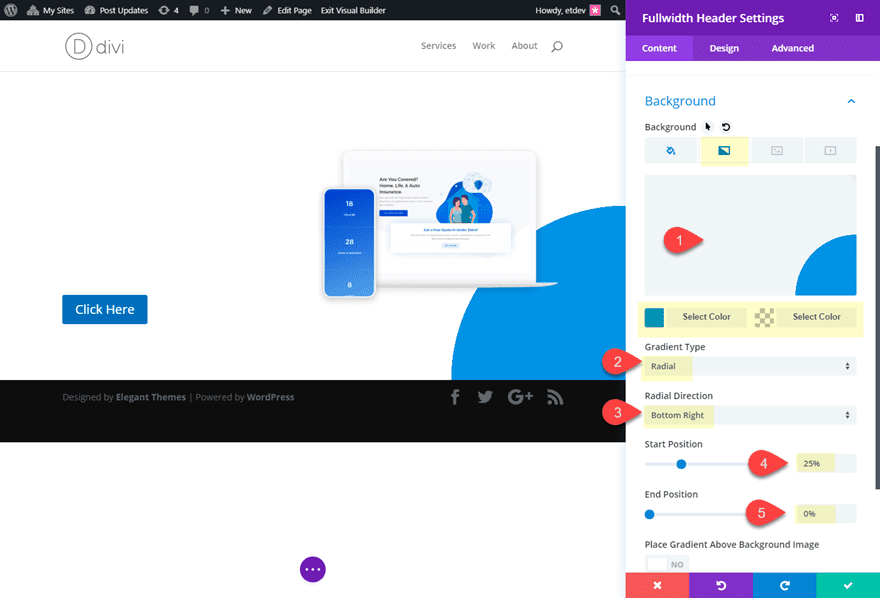
Avant d’ajouter l’arrière-plan de la section, nous devons d’abord rendre l’arrière-plan du module d’en-tête transparent et lui attribuer un dégradé personnalisé pour créer notre forme de cercle dans le coin inférieur droit. Retournez à l’onglet Contenu et mettez à jour l’arrière-plan comme suit:
Couleur de fond: rgba(255,255,255,0)
Dégradé de fond à gauche Couleur: #0096eb
Dégradé de fond à droite Couleur: rgba(255,255,255,0)
Type de dégradé:
Radial Direction radiale: En bas à droite
Position de départ: 25%
Position finale: 0%
Enregistrez les paramètres
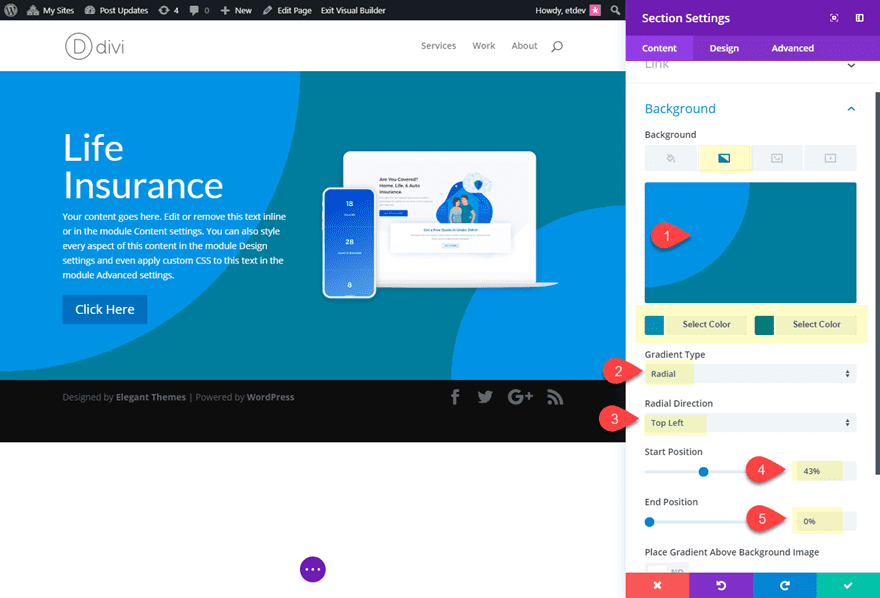
Ensuite, nous devons ajouter nos conceptions d’arrière-plan à la section qui se trouvera derrière notre module d’en-tête. Pour ce faire, ouvrez les paramètres de la section et mettez à jour les éléments suivants:
Dégradé de fond à gauche Couleur: #0096eb
Dégradé de fond à droite Couleur: #007ea1
Type de dégradé: Radial
Radial Direction: Haut à gauche
Position de départ: 43%
Position de fin: 0%
Conseil de création: Si vous recherchez des couleurs à essayer pour vos propres dégradés d’en-tête, je vous suggère d’enlever les couleurs utilisées dans l’image / le graphique d’en-tête que vous utilisez peut-être.
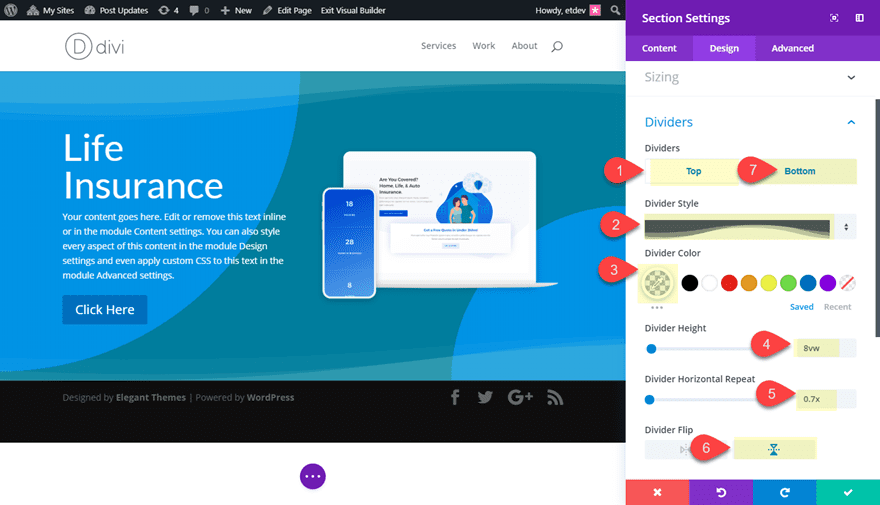
Pour ajouter un autre élément de design subtil à notre fond abstrait, nous pouvons ajouter un séparateur de section supérieure et inférieure. Pour ce faire, accédez à l’onglet Conception et ajoutez les séparateurs suivants:
Style du séparateur supérieur : voir la capture d’écran
Couleur du séparateur supérieur: rgba(150,210,210,0.2)
Hauteur du séparateur
supérieur : 8vw Répétition du dessus du séparateur horizontal: 0,7x
Flip du dessus du séparateur : vertical
Style du séparateur inférieur : voir la capture d’écran
Couleur du séparateur inférieur: rgba(150,210,210,0.2)
Hauteur du séparateur
inférieur : 10vw Diviseur inférieur répétée horizontalement : 0,5x Retourner du séparateur inférieur
: vertical
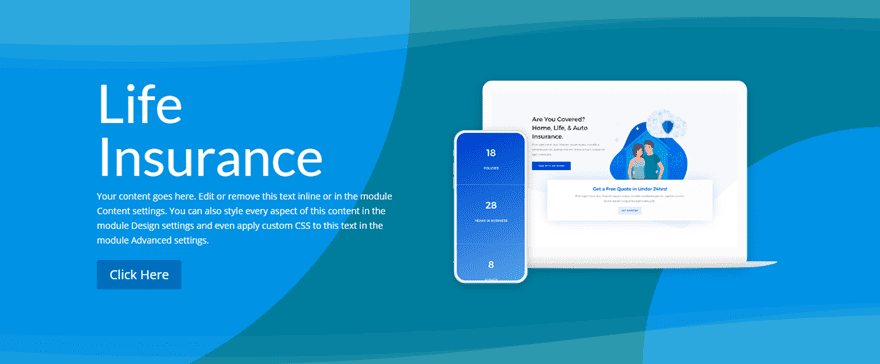
 C’est tout! Découvrez le design final.
C’est tout! Découvrez le design final.
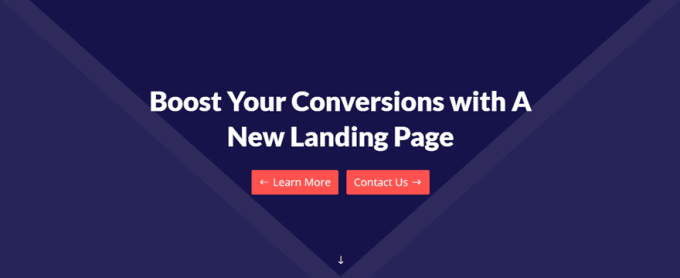
Style n ° 2: La triple menace
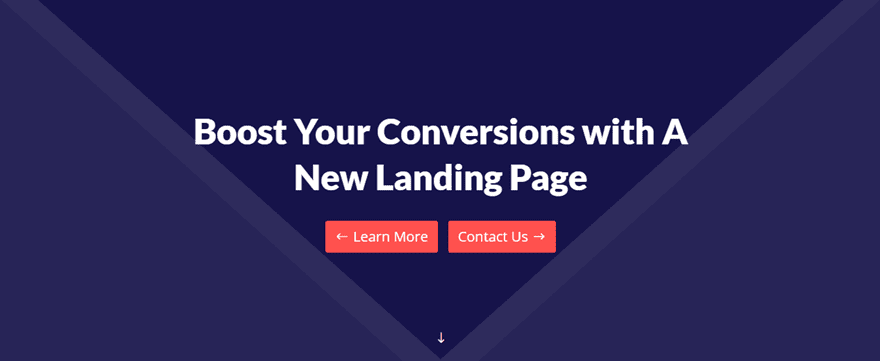
Ce style de module d’en-tête divi comprend trois appels à l’action, notamment les deux boutons et l’icône de défilement vers le bas. La correspondance des icônes de boutons avec l’icône de défilement permet d’améliorer l’aspect symétrique du dessin. Et les séparateurs de section créent un joli motif abstrait triangulaire qui guide les utilisateurs vers le bas de la page.
Créez une nouvelle section pleine largeur avec un en-tête pleine largeur.
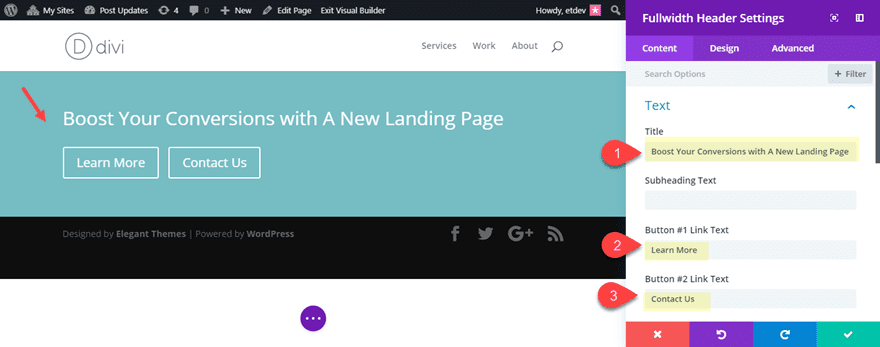
Puis mettez à jour le texte pour le titre, le texte du lien du bouton n ° 1 et le texte du lien du bouton n ° 2.
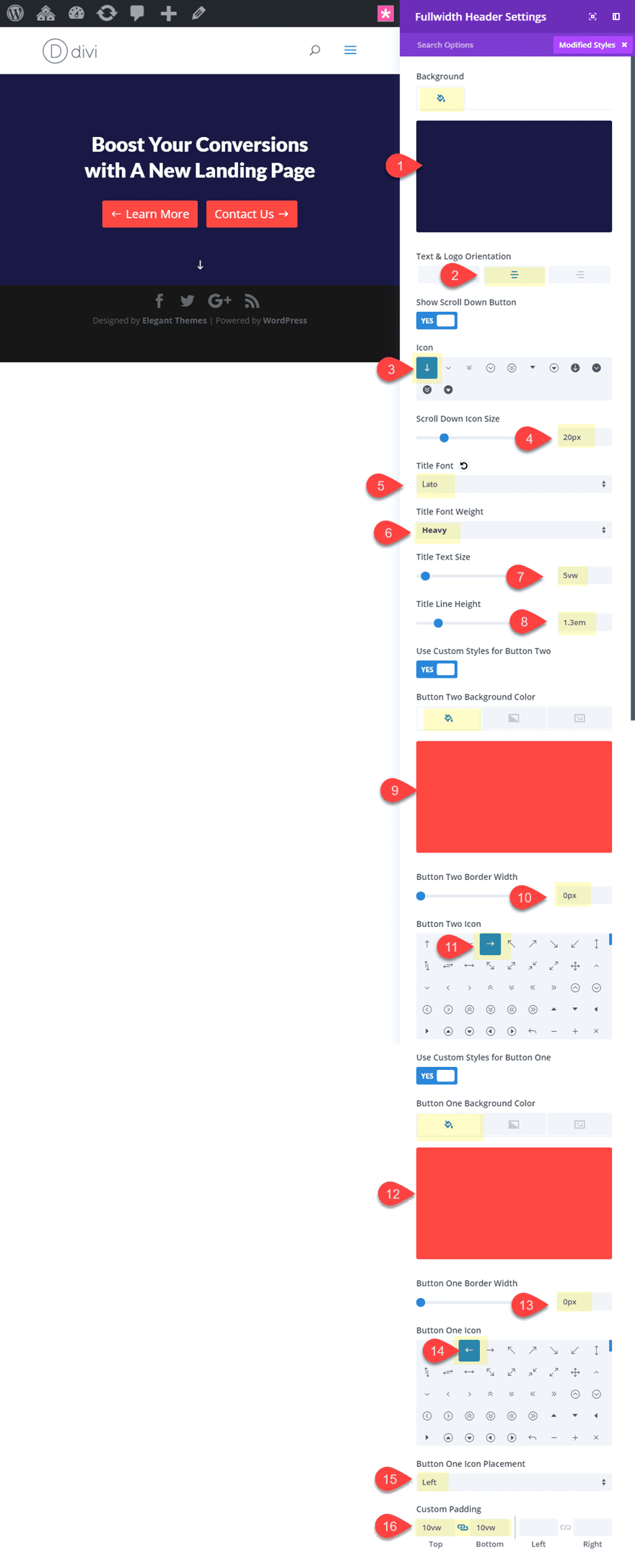
 Puis mettez à jour le reste de la conception comme suit:
Puis mettez à jour le reste de la conception comme suit:
Couleur de fond: #1a1844
Orientation du texte et du logo: Centre
Icône: voir la capture d’écran
Icône de défilement vers le bas Taille: 20px
Titre Police: Lato
Titre Poids de la police: lourd
Titre Taille du texte: 5vw (bureau), 40px (tablette), 30px (smartphone)
Ligne de titre Hauteur du fond: 1.3em
Couleur de fond du bouton 2: #fe4943
Largeur du bouton 2: 0px
Icône du bouton 2: flèche droite (voir la capture d’écran)
Couleur de fond du bouton 1: #fe4943
Largeur du bouton 1 pour la bordure: 0px
Bouton 1: flèche à gauche (voir la capture d’écran)
Emplacement des boutons 1: Gauche
Rembourrage personnalisé: 10vw en haut, 10vw à gauche
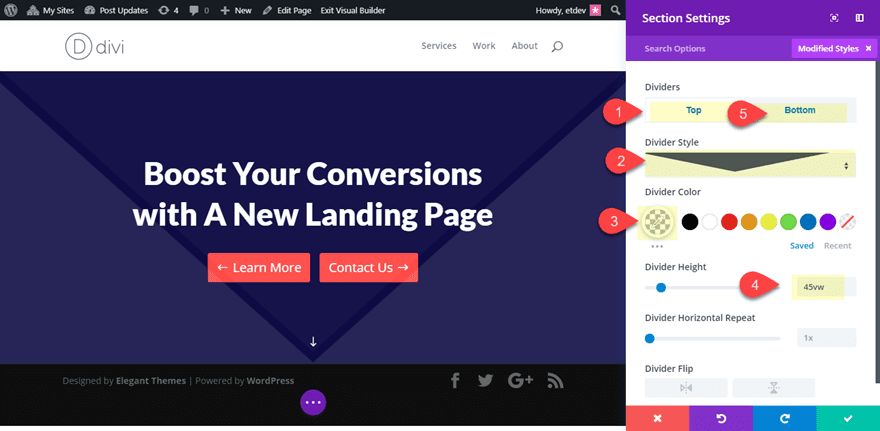
 Il ne nous reste plus qu’à ajouter nos séparateurs de section pour créer le motif d’arrière-plan triangulaire. Ouvrez les paramètres de section et mettez à jour les paramètres de conception suivants:
Il ne nous reste plus qu’à ajouter nos séparateurs de section pour créer le motif d’arrière-plan triangulaire. Ouvrez les paramètres de section et mettez à jour les paramètres de conception suivants:
Style de
séparateur
supérieur : voir la capture d’écran Couleur de séparateur supérieur: rgba (255,255,255,0.3) Hauteur du séparateur supérieur: 45vw
Style de
séparateur
supérieur : voir la capture d’écran Couleur de séparateur supérieur: rgba (255,255,255,0.1) Hauteur du séparateur supérieur: 45vw
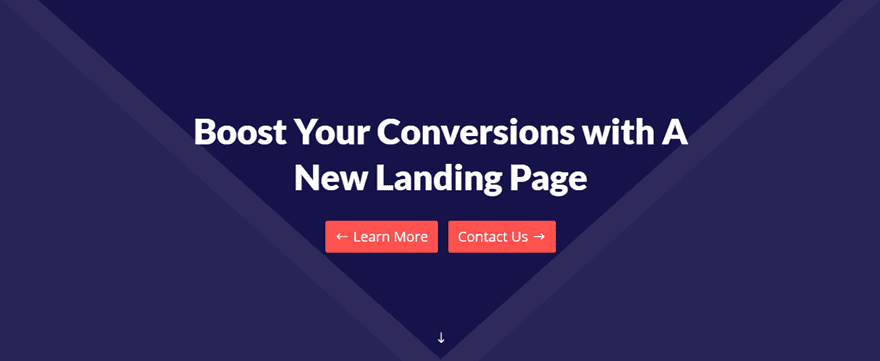
Voyons maintenant le design final:
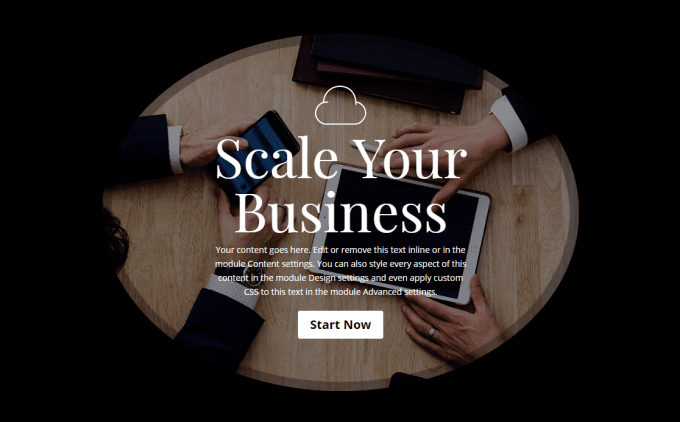
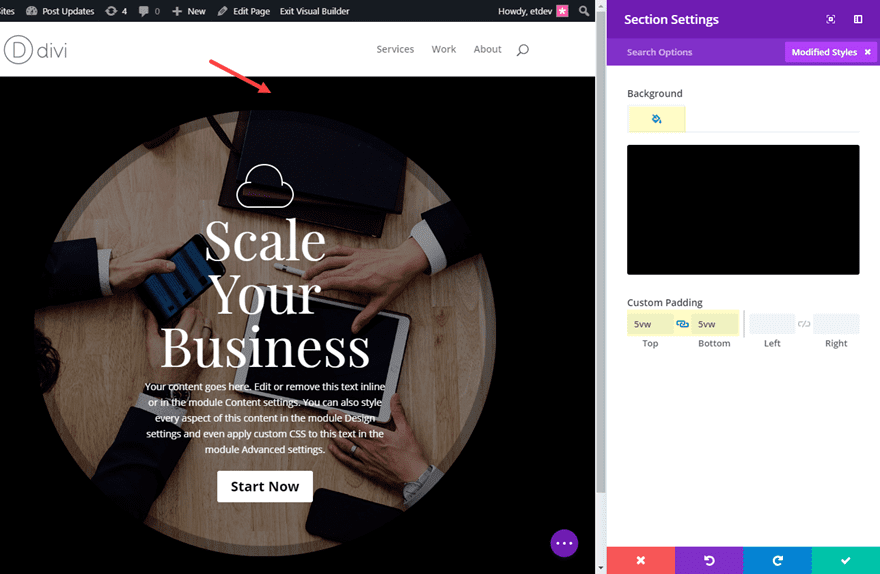
Style n ° 3: Le cadre arrondi
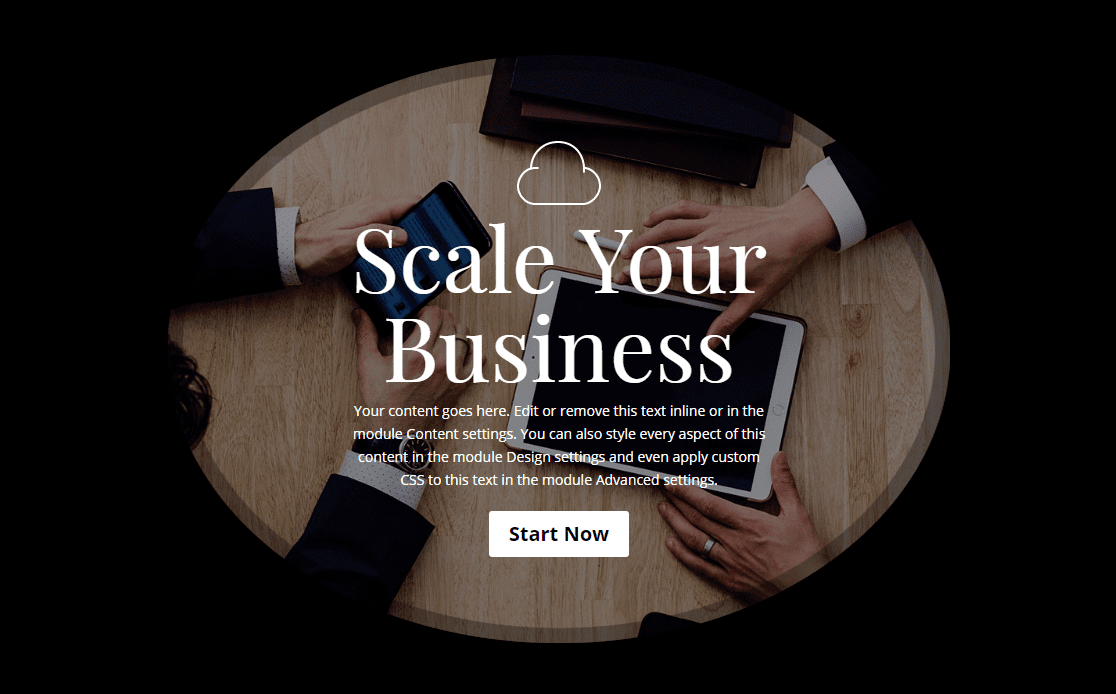
Cette conception arrondie du module d’en-tête divi est un excellent moyen de cadrer votre image d’arrière-plan et le contenu de l’en-tête afin d’attirer davantage l’attention sur votre appel à l’action. Tout ce qu’il faut, c’est quelques ajustements au rayon de la bordure de votre en-tête, une zone d’ombre et un espacement personnalisé.
Pour commencer, créez une nouvelle section pleine largeur avec un en-tête pleine largeur.
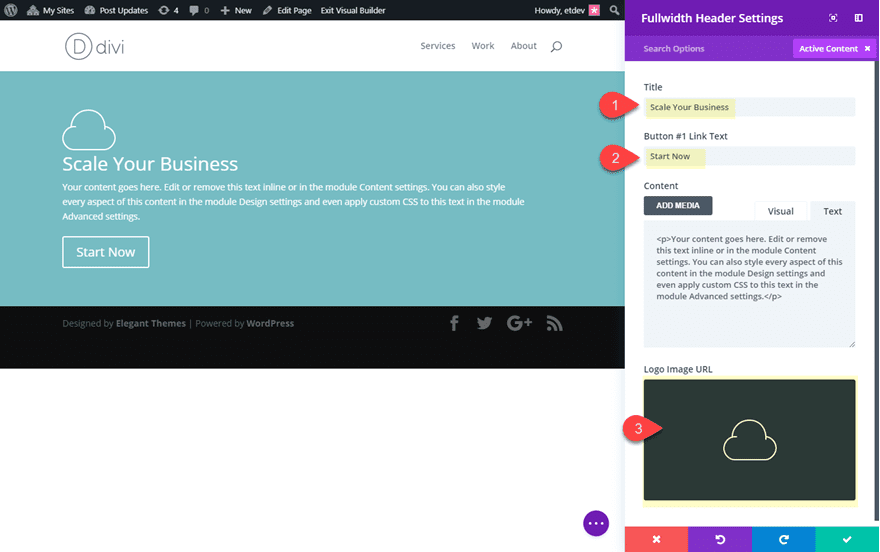
Commençons par mettre à jour les éléments de contenu de l’en-tête en ajoutant le titre, le texte du lien du bouton n ° 1 et une image de logo.
Ajoutez ensuite une image d’arrière-plan suffisamment grande pour couvrir la hauteur et la largeur de l’en-tête. Comme il s’agit d’un en-tête arrondi, essayez d’utiliser une image de même hauteur et largeur (comme 1000px par 1000px).
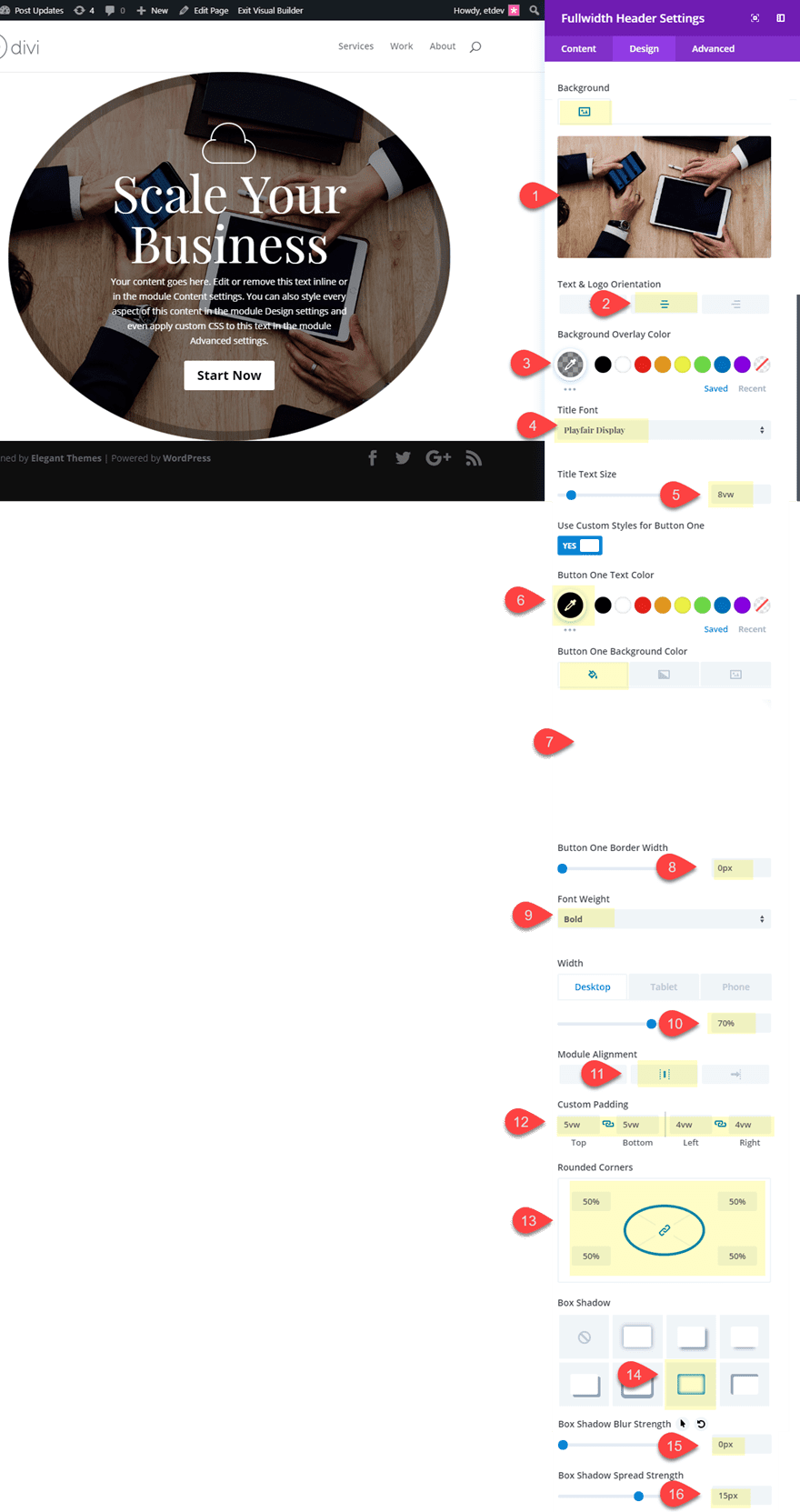
Ensuite, mettez à jour le reste des paramètres de conception comme suit:
Enregistrer les paramètres.
Ouvrez ensuite les paramètres de la section pour ajouter la couleur d’arrière-plan et l’espacement comme suit:
Couleur de fond: #000000
Rembourrage sur mesure: 5vw en haut, 5vw en bas

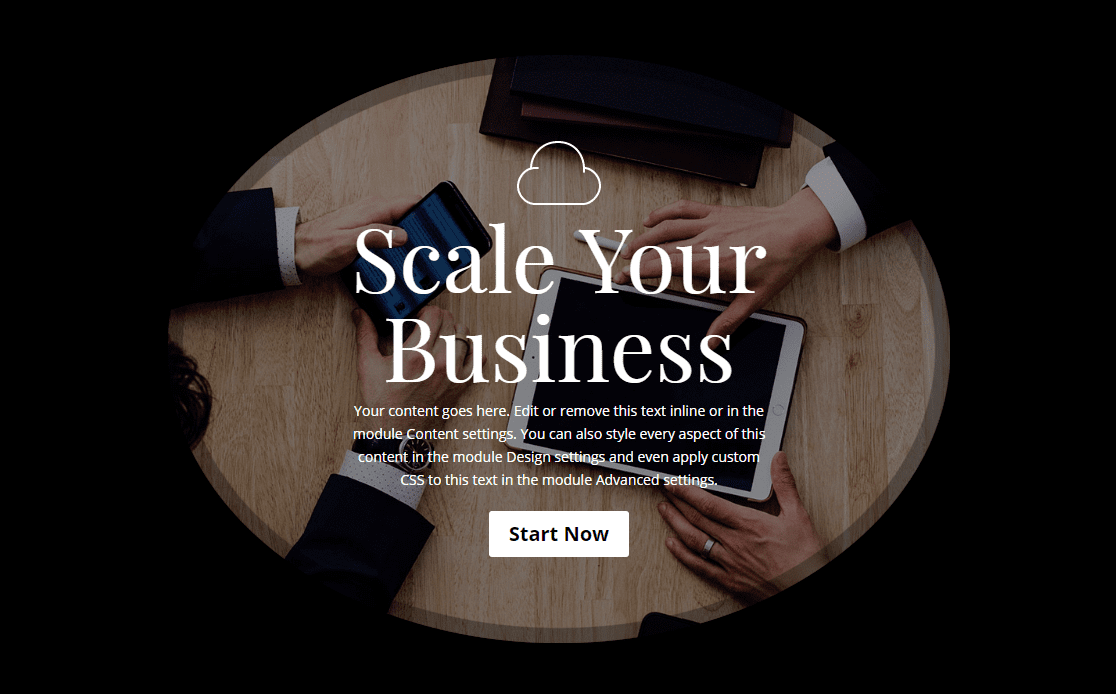
Maintenant, vérifiez la conception finale.
C’est tout pour ce tutoriel sur la conception de 3 en-têtes unique avec Divi. Si vous avez des questions, n’hésitez pas à les poser dans la section de commentaires.