Nous aimons tous avec de nouveaux abonnés à notre liste de newsletter. L’un des principaux moyens d’obtenir de nouveaux abonnés est de fournir à vos visiteurs un formulaire d’inscription par courrier électronique bien conçu. C’est pourquoi, dans ce didacticiel, je vais vous montrer comment réaliser trois conceptions différentes avec le module d’abonnement au courrier électronique Divi afin de stimuler votre imagination quant aux possibilités de ce module puissant et flexible.
Aperçu
Voici un aperçu des trois concepts du module d’e-mail Divi que nous allons explorer aujourd’hui.
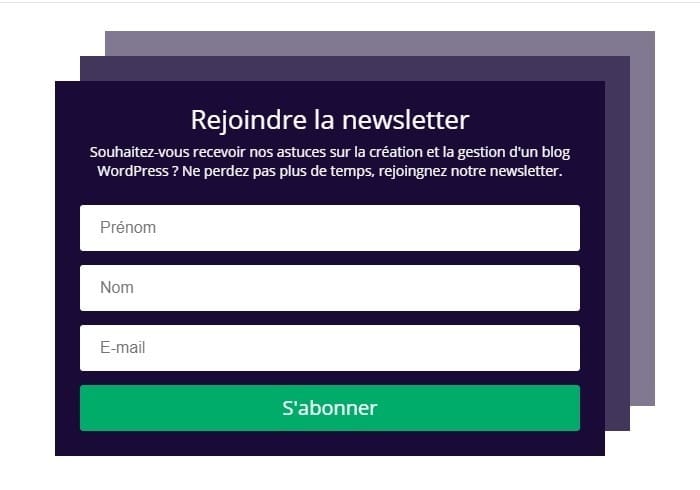
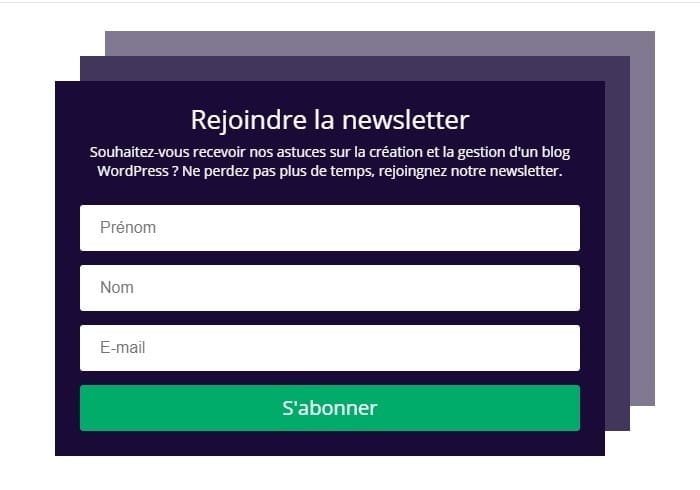
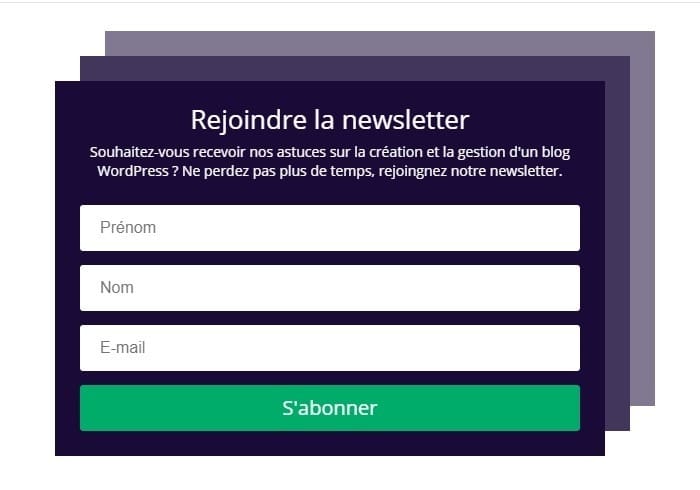
Opt-in n ° 1 de Shadow Stacks

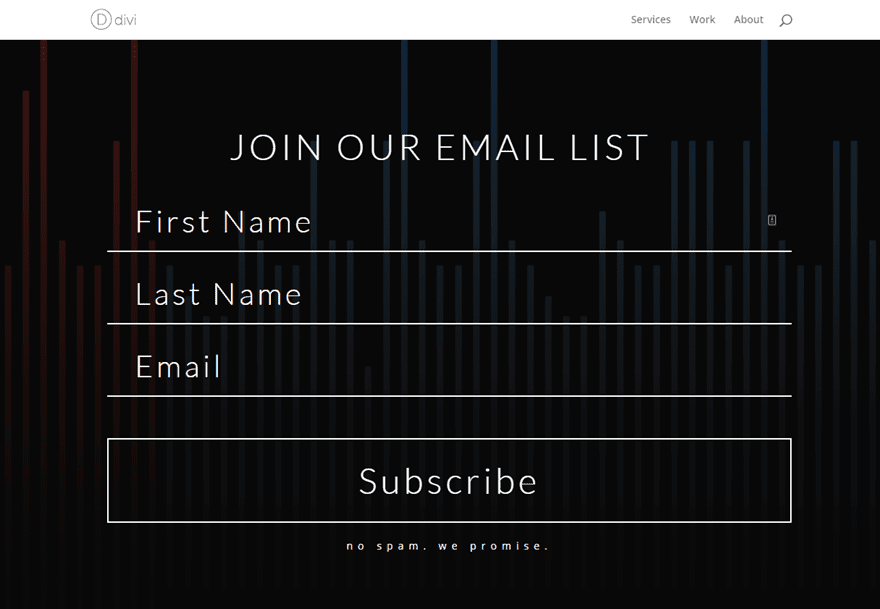
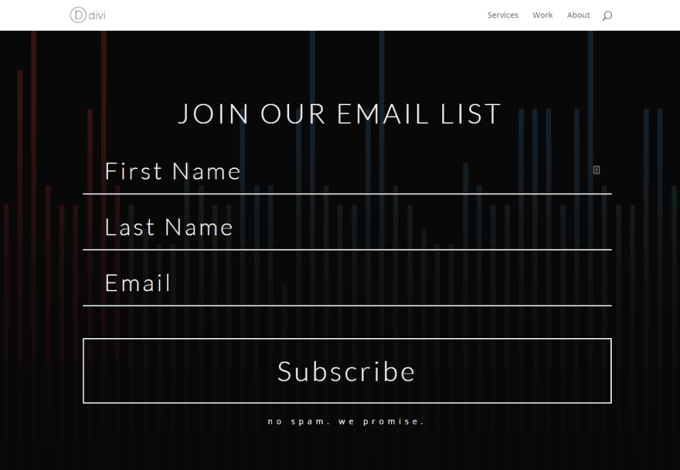
# 2 Big et Minimal Opt-in

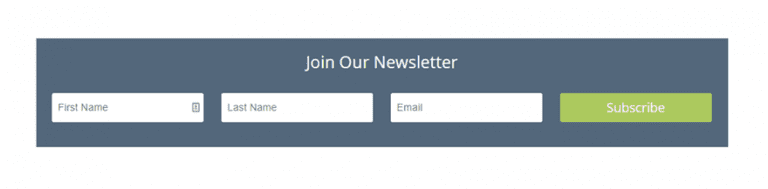
# 3 peti formulaire d’abonnement

Ce dont vous avez besoin pour commencer
Pour ce tutoriel, tout ce dont vous aurez besoin est Divi. Nous allons construire chacun de ces formulaire à partir de rien, donc pas besoin d’une mise en page prédéfinie. Cependant, je vais utiliser quelques images de certains des packs de mise en page, mais vous pouvez utiliser les vôtres si vous le souhaitez.
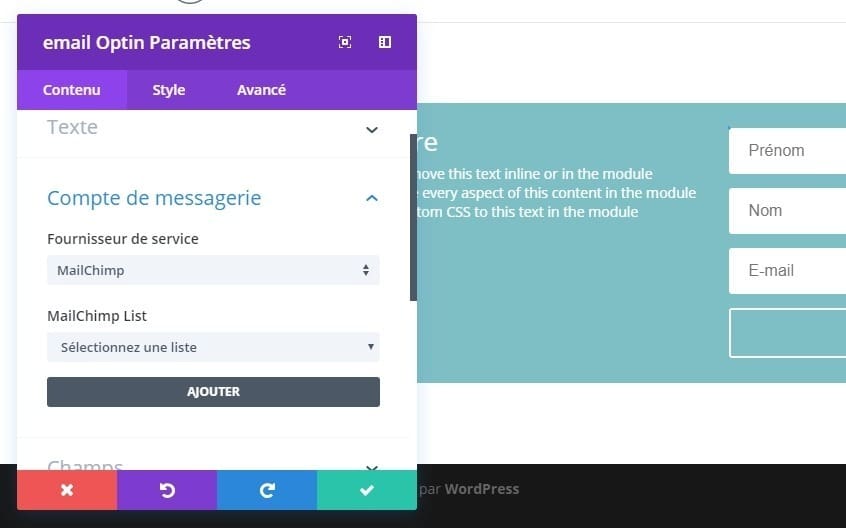
En outre, il est important de savoir que vous ne pourrez pas voir les champs du formulaire d’inclusion sur le site actif tant que vous n’affecterez pas un fournisseur / une liste de messagerie à votre module d’abonnement par email. Vous pouvez le faire dans les paramètres d’Optin de votre messagerie sous Compte de messagerie.

Maintenant passons à ces dessins !
Opt-in n ° 1 de Shadow Stacks

Cette conception ajoute deux ombres de boîte au module d’inscription au courrier électronique Divi pour un effet d’empilement unique qui fait apparaître le formulaire. La première ombre de la boîte est ajoutée au module d’adhésion par courrier électronique et la deuxième de la boîte est ajoutée à la ligne qui a une taille et une bordure personnalisées pour le faire fonctionner.
Voici comment c’est fait.
Commencez par créer une nouvelle section avec une ligne d’une colonne, puis ajoutez le module d’inscription par courrier électronique à la ligne.
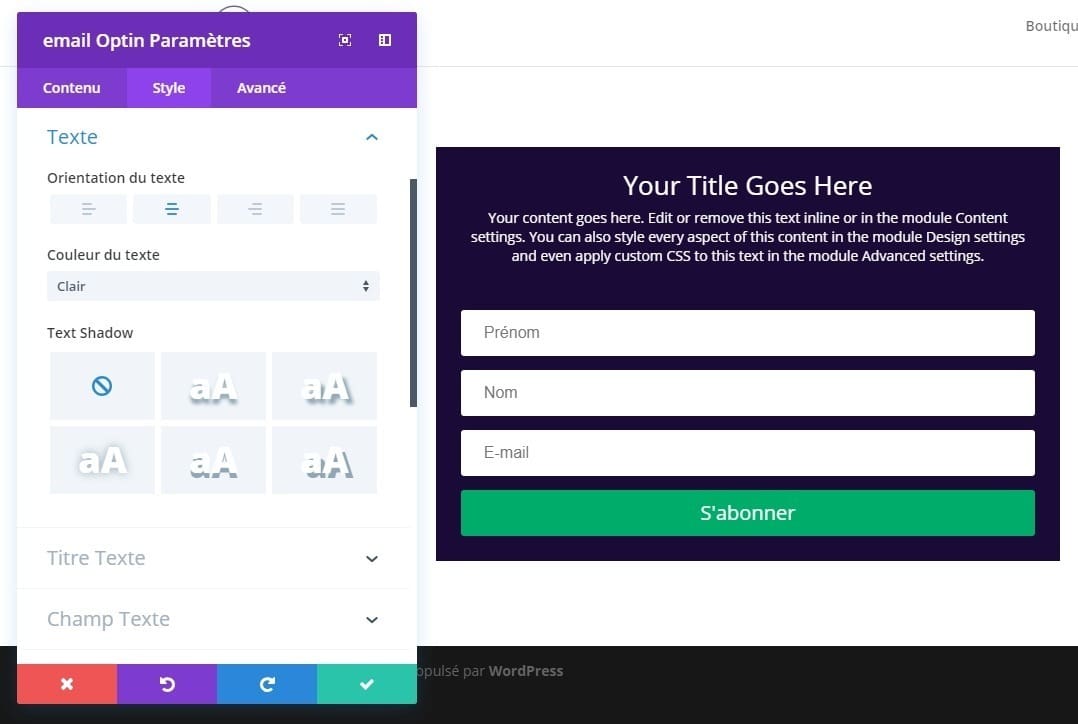
Ouvrez les paramètres de connexion par courrier électronique et mettez à jour les éléments suivants:
Couleur de fond: #1a0a38
Mise en page: Corps sur le dessus, Forme sur la base
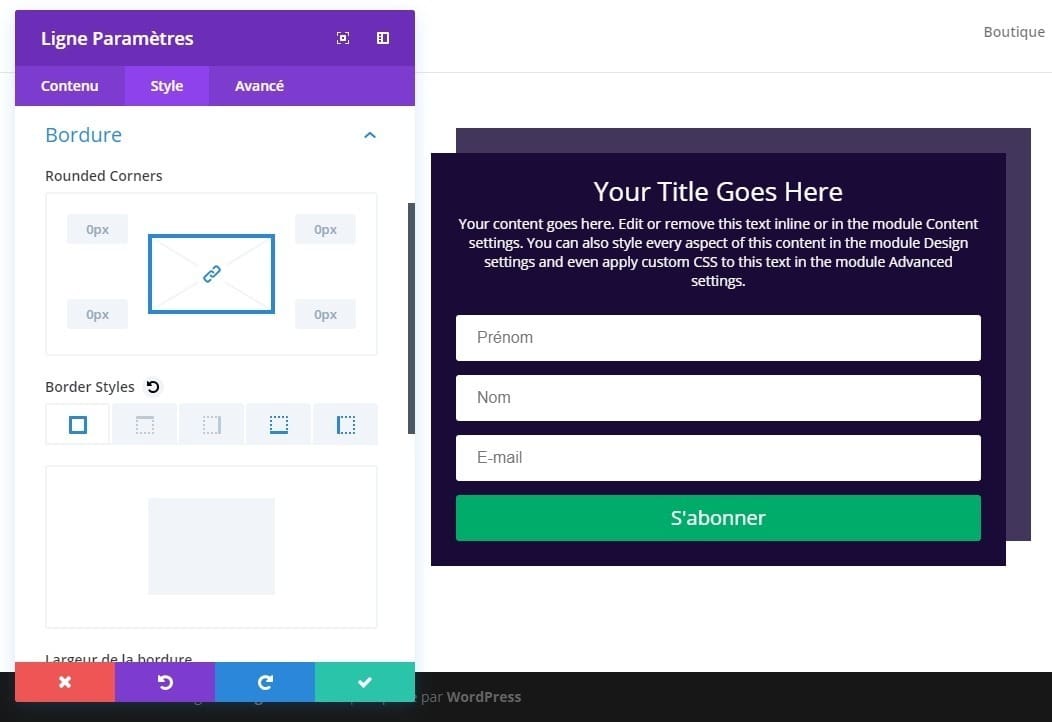
Champs arrondis Coins: 0px
Orientation du texte:
Titre du centre Poids de police:
Titre clair Taille du texte: 36px
Couleur du bouton texte: #ffffff
Couleur du fond du bouton: # 00ac69
Largeur de la bordure du bouton: 0px
Rayon du bouton: 0px
Rembourrage sur mesure: 3vw en haut, 3vw en bas, 5vw à gauche, 5vw à droite

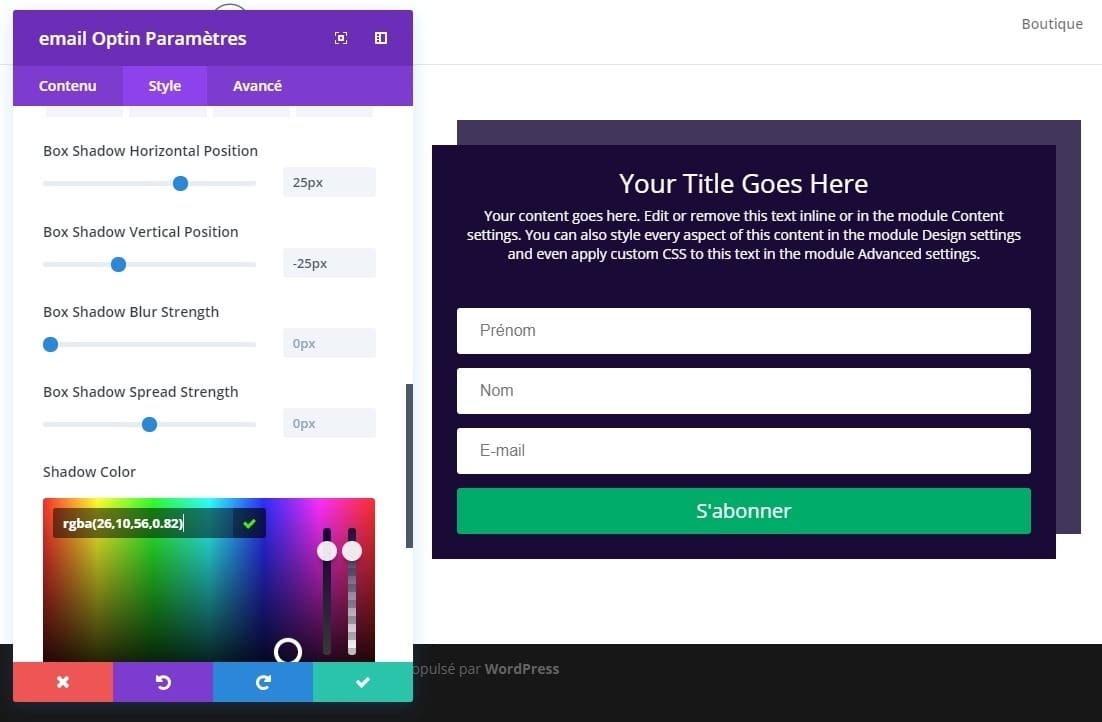
Ajoutons maintenant notre premier calque d’ombre de boîte derrière notre module d’acceptation d’e-mail.
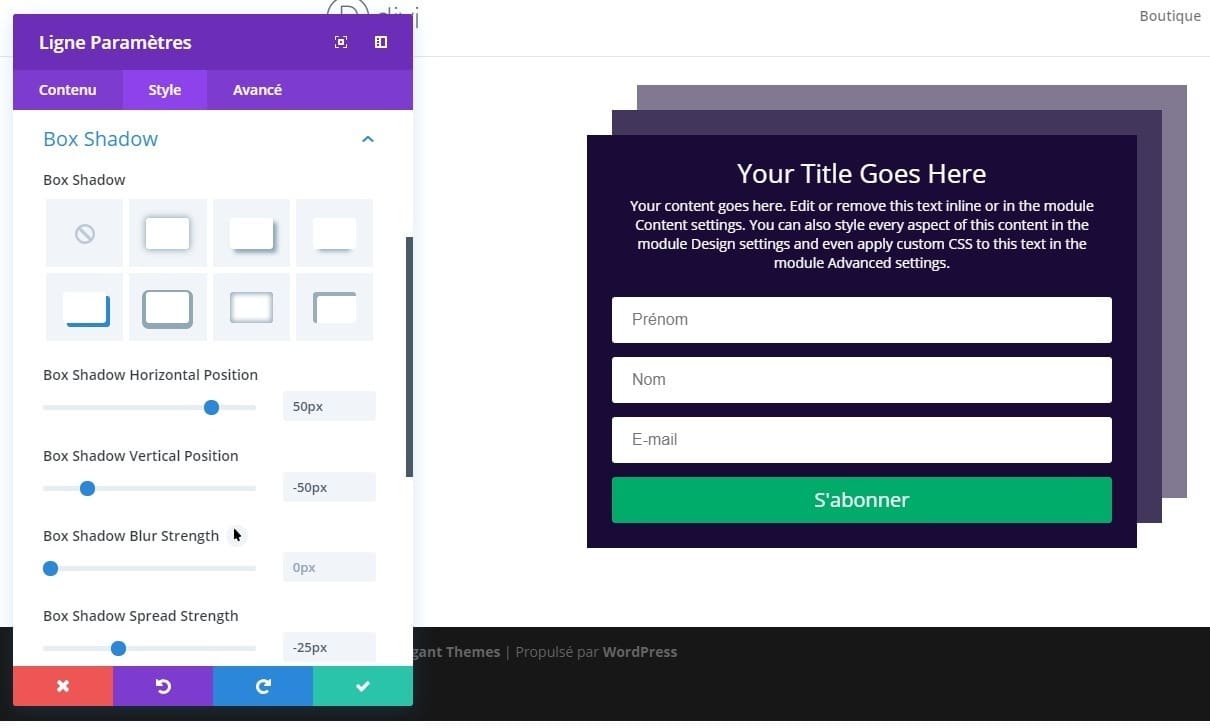
Box Shadow: voir la capture d’écran
Box Shadow Position horizontale: 25px
Box Shadow Position verticale: -25px
Couleur Shadow: rgba (26,10,56,0.82)

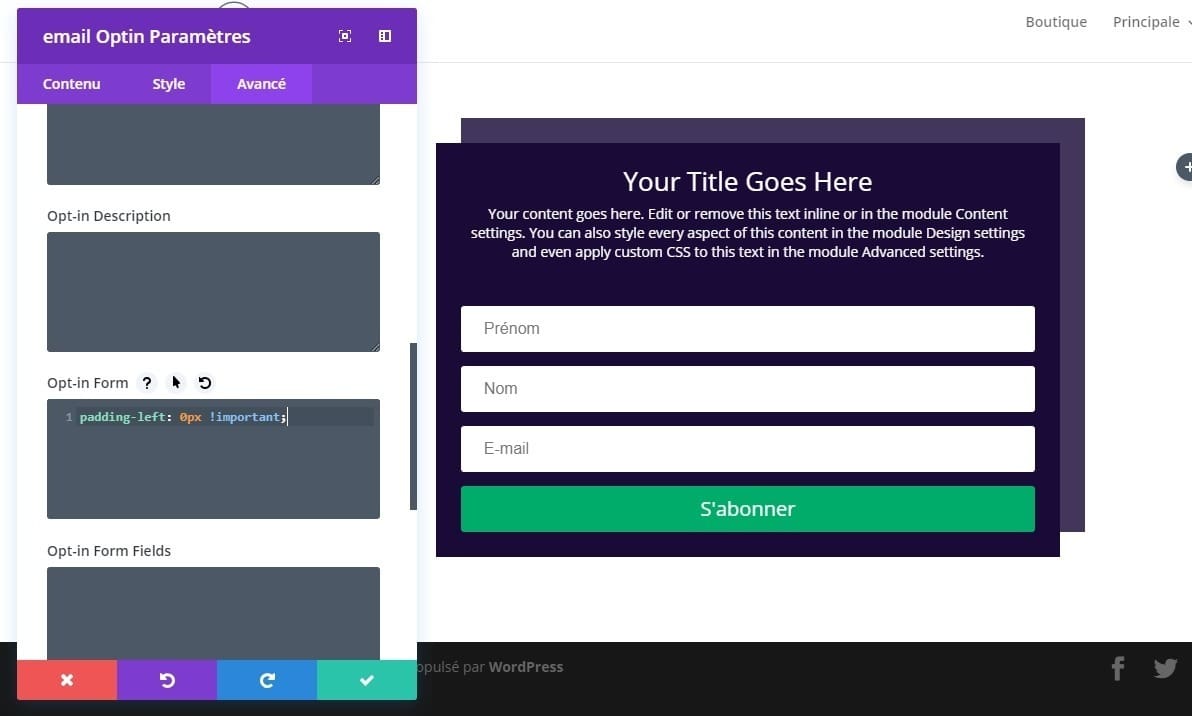
Ajoutons maintenant un petit extrait de code CSS personnalisé afin de supprimer le remplissage à gauche ajouté par défaut au formulaire. Allez dans l’onglet Avancé et ajoutez le CSS suivant sous Formulaire d’adhésion.
padding-left: 0px !important; |

Cela prend en charge les paramètres du module opt-in de messagerie. Maintenant, éditons notre rangée. Ouvrez les paramètres de ligne et mettez à jour les éléments suivants:
Largeur personnalisée: 600px
Rembourrage personnalisé: 25px haut, 0px bas, 25px droite
Largeur de la bordure inférieure: 25px
Couleur de la bordure inférieure: rgba (0,0,0,0)
Largeur de la bordure gauche: 25px
Couleur de la bordure gauche: rgba (0,0,0 , 0)

Nous pouvons maintenant ajouter l’ombre de la boîte à la ligne.
Box Shadow: voir la capture d’écran
Box Shadow Position horizontale: 50px
Box Shadow Position verticale: -50px
Box Shadow Spread Force: -25px
Couleur des ombres: rgba(26,10,56,0.55)

Tout ce que vous avez a faire maintenant, c’est modifier le texte dans le formulaire. Voyons maintenant la conception finale.

# 2 Big et Minimal Opt-in

Cette conception opt-in d’email est minimale, propre et grande. Les champs de formulaire s’adaptent à la taille du navigateur, de sorte que son apparence soit optimale sur tous les appareils. Et ce n’est pas trop gros pour obliger à faire défiler la page.
Voici comment le faire.
Commencez par créer une nouvelle section avec une ligne d’une colonne, puis ajoutez le module d’inscription par courrier électronique à la ligne.
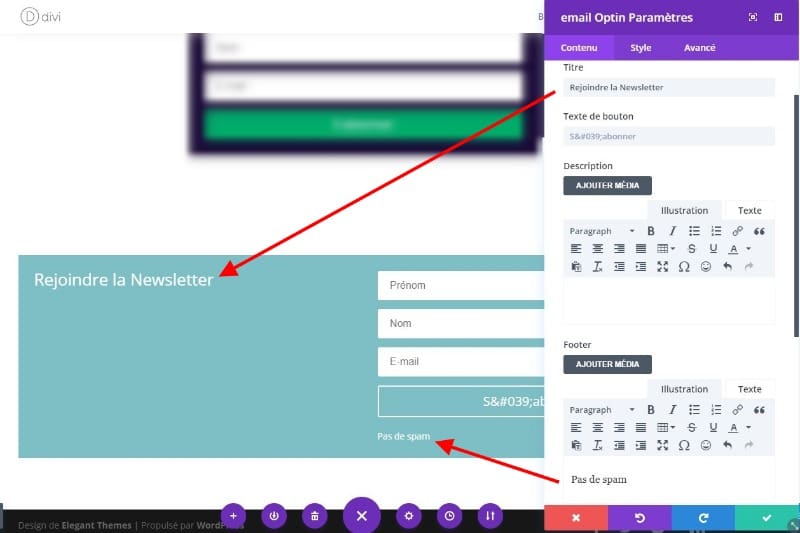
Ouvrez les paramètres de participation par e-mail et mettez à jour le contenu afin d’inclure votre titre et votre texte de pied de page.

Puis mettez à jour l’arrière-plan avec une couleur sombre ou une image:
Couleur de fond: #121212
Image de fond: C’est optionnel. J’en utilise un du Podcast Layout Pack
Avant de passer à l’onglet Conception pour plus de personnalisation, nous devons laisser de la place aux éléments de formulaire volumineux que nous allons ajouter. Pour ce faire, accédez aux paramètres de la ligne et mettez à jour les éléments suivants:
Largeur personnalisée: 100%
Conseil: Utiliser une largeur personnalisée à 100% est un excellent moyen de vous assurer que votre conception ne comporte aucune marge droite ou gauche sur le mobile. Si vous utilisez l’option «Générer la largeur totale», votre largeur maximale sera de 89%, de sorte que vous disposerez toujours de marges sur votre mobile.
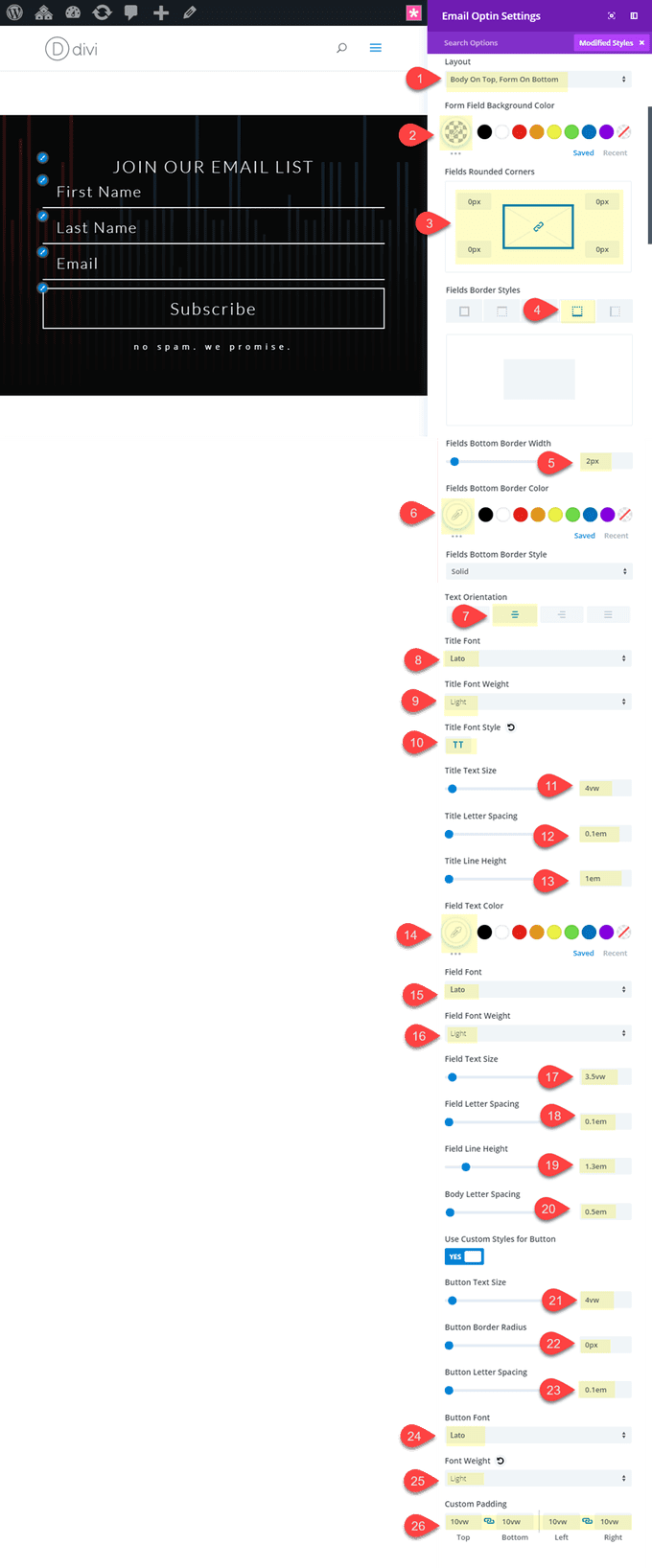
Retournez maintenant dans les paramètres du module d’inscription par courrier électronique et mettez à jour le modèle suivant:
Disposition: corps en haut, forme en bas
Couleur de fond du champ de formulaire: rgba (0,0,0,0)
Champs Coins arrondis: 0px
Champs Largeur de la bordure inférieure: 2px
Champs Couleur de la bordure inférieure: #ffffff
Orientation du texte: Centre
Titre de la police: Lato
Titre de la police: Light
Title Style de police: TT
Titre Taille du texte: 4vw
Hauteur de la ligne du titre: 1em
Couleur du texte du champ: #ffffff
Police du champ: Lato
Field Poids de la police: Légère
Taille du texte: 3.5vw
Espacement des lettres du champ: 0.1em
Hauteur de ligne du champ: 1.3em
Espacement des lettres du corps: 0.5em
Taille du texte du bouton: 4vw
Rayon du bouton: 0px
Espacement des lettres des boutons: 0.1em
Police du bouton: Lato
Poids de la police: Légère
Rembourrage sur mesure: 10vw en haut, 10vw en bas, 10vw à gauche, 10vw à droite

Remarquez l’utilisation de l’ unité de longueur vw pour la taille de police combinée à l’unité de longueur em pour la hauteur de ligne et l’espacement des lettres. Cela permet au texte et à la conception de s’adapter de manière transparente lors de l’ajustement de votre navigateur.
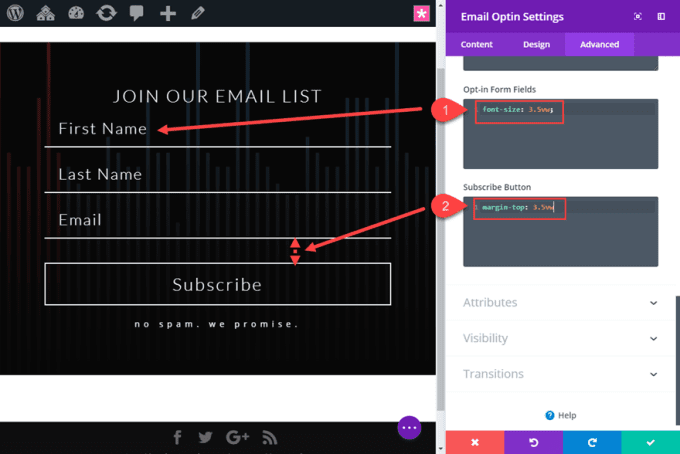
La dernière étape inclut quelques extraits de CSS personnalisés pour peaufiner la conception. Accédez à l’onglet Avancé et ajoutez le CSS personnalisé suivant sous Champs de formulaire d’adhésion:
font-size: 3.5vw; |
Cela permettra à la taille du texte lors de la saisie de correspondre au texte de substitution dans les champs de votre formulaire.
Ensuite, ajoutons une marge personnalisée au-dessus du bouton pour lui donner un peu de répit. Ajoutez les éléments suivants sous le bouton S’abonner:
margin-top: 3.5vw; |

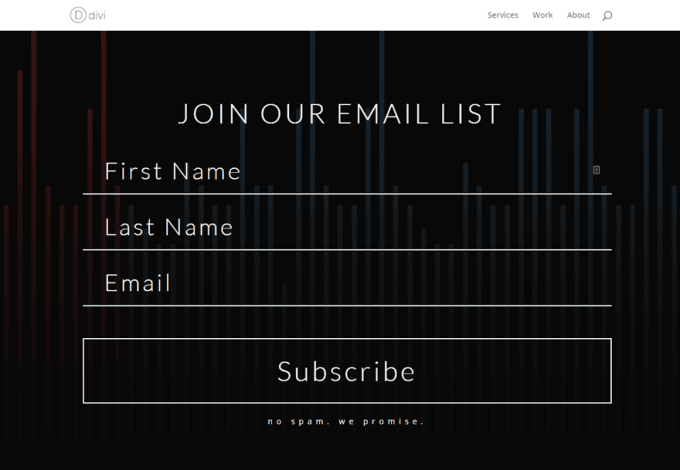
Voyons maintenant la conception finale.

# 3 Petit formulaire d’abonnement

Cette nouvelle conception sera certainement une solution populaire pour les entreprises et les blogs cherchant à économiser de l’espace vertical sur leurs publications ou leurs pages de destination. Même si le module d’adhésion par courrier électronique de Divi convient mieux aux formulaires verticaux plus traditionnels, vous pouvez en fait le convertir en un formulaire horizontal sur une ligne avec juste un petit extrait de code CSS.
Voici comment le faire.
Créez une nouvelle section avec une ligne d’une colonne et ajoutez le module d’adhésion par courrier électronique à la ligne.
Ouvrez les paramètres d’abonnement par e-mail et mettez à jour le contenu pour inclure un titre, mais rien d’autre.
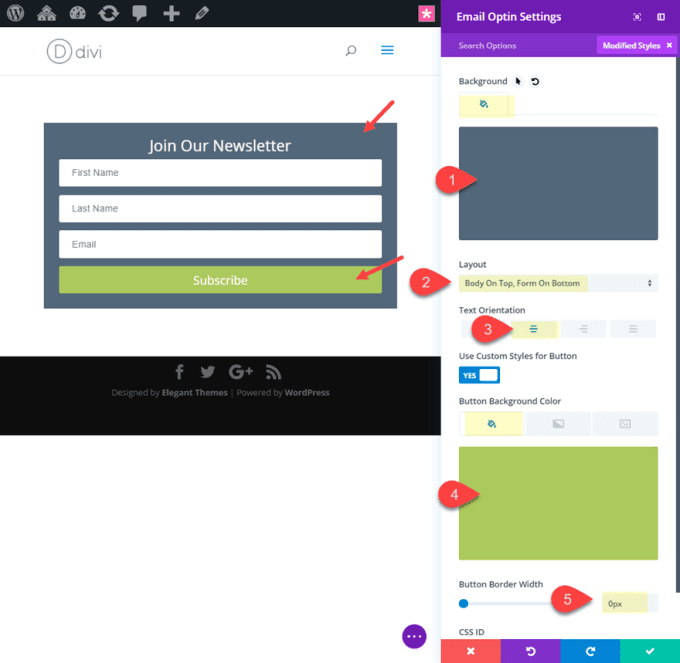
Puis mettez à jour le dessin avec un arrière-plan et une couleur de bouton comme suit:
Couleur d’arrière-plan: #54677d
Mise en page: Corps en haut, forme en bas
Orientation du texte: Centre
Couleur de fond du bouton: #b0c94f
Largeur de la bordure du bouton: 0px

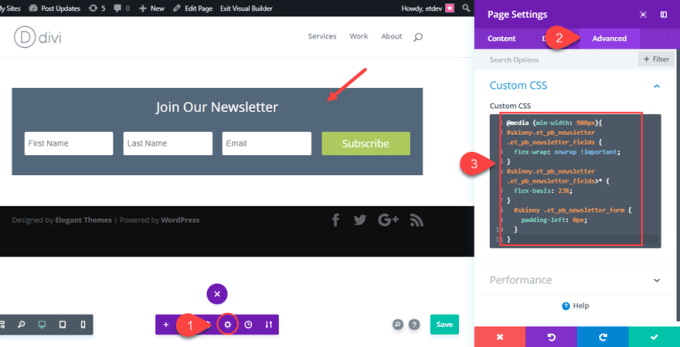
Le moment est venu pour le CSS personnalisé. Puisque nous voulons que la conception de formulaire mince soit uniquement sur le bureau (et non sur le mobile), nous allons ajouter le CSS à la page (sous les paramètres de la page) en utilisant un ID CSS personnalisé pour cibler le style de formulaire.
Pour ce faire, accédez à l’onglet Avancé et attribuez un identifiant CSS personnalisé au module d’adhésion.
Identifiant CSS: skinny
Cela sera utilisé pour cibler ce formulaire avec le CSS externe que nous allons ajouter à la page.
Ouvrez maintenant les paramètres de la page Divi Builder et ajoutez le CSS suivant sous l’onglet Avancé.
@media (min-width: 980px){
#skinny.et_pb_newsletter .et_pb_newsletter_fields {
flex-wrap: nowrap !important;
}
#skinny.et_pb_newsletter .et_pb_newsletter_fields>* {
flex-basis: 23%;
}
}
#skinny .et_pb_newsletter_form {
padding-left: 0px;
}

Etant donné que Divi utilise déjà flex pour styler le formulaire sur le backend, ce CSS supprime la propriété flex-wrap qui aligne les champs du formulaire verticalement. Le résultat est une disposition horizontale des champs de formulaire. En ajustant la propriété flex-base à 23%, vous définissez généralement la largeur de chacun des champs de formulaire. Et comme nous avons ajouté le CSS dans une requête multimédia, la conception ne se produira que sur le bureau avec la présentation par défaut du formulaire affichée sur mobile.
Voici la conception finale.


C’est tout pour ce tutoriel, j’espère qu’il vous permettra de créer des formulaires d’abonnement unique sur Divi Builder.