Chaque concepteur / développeur professionnel suit les dernières tendances de conception de sites Web. Mais tous ne travaillent pas en notre faveur. Cet article vise à mettre en lumière les tendances du design ombrage et à trouver les moyens de les utiliser sans risque.
L’année 2017 est encore fraiche dans notre mémoire. Toute l’année était sur le minimalisme. Cependant, 2018 apporte des caractères gras, des couleurs vibrantes et de nouvelles possibilités d’interaction pour les utilisateurs.
Pour faire une histoire courte, le design s’efforce d’attirer notre attention et nous garder concentres et engages tout en naviguant sur tel ou tel site Web.
Cela nous permet de trouver de nouvelles façons de concevoir des ressources Web accrocheuses et attrayantes. Cependant, les techniques pour faire ressortir votre design peuvent être plutôt délicates. Il est très important de sentir la facette entre la vulgarité et l’esthétique.

Parcourons les tendances de conception de sites Web les plus populaires et jetons un coup d’?il sur les pièges possibles qui pourraient vous attendre ici et là.
1. Caracteres gras
Il suffit d’accepter que les caractères gras ne sont pas seulement esthétiques. Ils affectent des choses telles que la vitesse de lecture, la compréhension en lecture et la perception de l’utilisateur.
Par exemple, une étude réalisée par Google / IBM a montré que la police serif Georgia était lue 7,9% plus vite que Helvetica.
Saviez-vous que l’utilisation de polices sans-serif telles que Helvetica offre une meilleure vitesse de lecture et de compréhension du texte selon l’étude suivante : testeurs qui ont marqué plus haut sur la vitesse de lecture et la compréhension.
Le point à retenir est que les caractères gras font une déclaration. Ils sont plus faciles à lire et à comprendre. Et nous allons en voir plus en 2018.

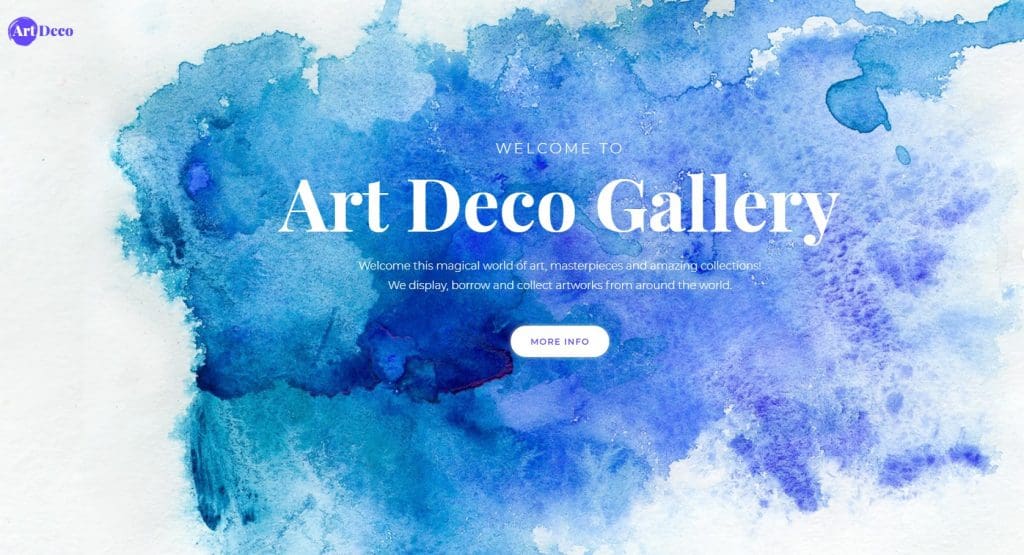
2. Les couleurs vibrantes sont de retour
Les pastels neutres et réservés sont en vogue depuis près de deux ans. Mais aujourd’hui, le dynamisme revient avec une vengeance. Plus aucun schéma de couleurs discrètes. 2018 est plein de contrastes, de caractères et de personnalité.
Cependant, vous devez vous rappeler que les couleurs affectent notre humeur, c’est pourquoi elles font l’objet de plusieurs études. La couleur a un impact puissant sur notre cerveau, notre perception et notre comportement et il est important d’en faire un positif. D’après l’infographie de Kissmetrics, 92% de clients affirment que l’impression visuelle est le facteur déterminant de leur décision d’achat.
Les couleurs nous font sentir d’une certaine manière. Si elles sont appliquées correctement, les couleurs vives et vibrantes nous font nous sentir éveillés, excités et vivants.
Sans exagération, la couleur peut être appelée le deuxième aspect le plus important d’une application (deuxième après la fonctionnalité).
Les couleurs peuvent être comparées a l’odeur. Ils sont un facteur si puissant parce qu’ils nous font sentir d’une certaine manière.
Le fait est que lorsque nous quittons un site Web, nous avons peut-être oublie ce qu’il dit, mais nous nous souviendrons de ce que nous avons ressenti.

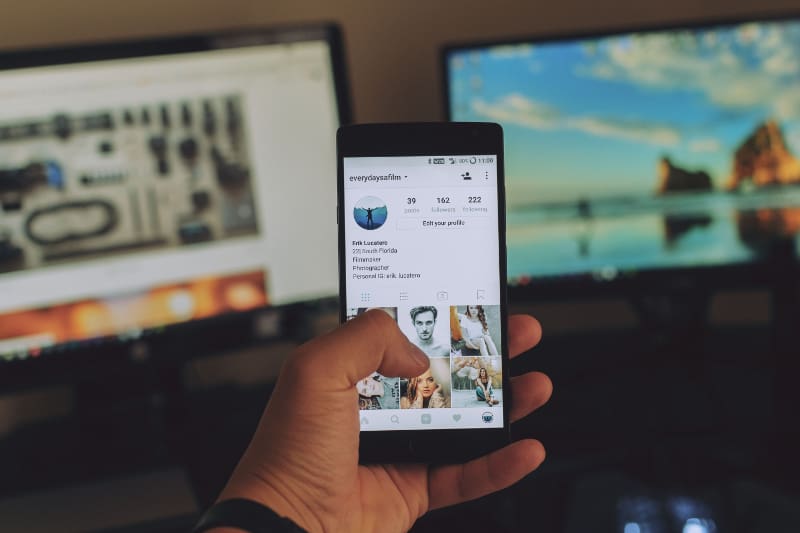
3. Conception optimisee pour les mobiles
Le trafic mobile augmente chaque jour, les sites Web adaptatifs sont devenus quelque chose d’ordinaire ces dernières années. Mais en 2018, il est temps de vraiment maitriser le design mobile. Nous ne posons pas la question : « Notre site internet fonctionne-t-il sur mobile ? » Cela ressemble plus a : « Comment mieux présenter notre contenu sur mobile ? »
Selon la statistique, 80% des internautes possèdent un smartphone et l’utilisent. Le temps moyen passe sur les appareils mobiles est en constante augmentation et fait maintenant près de 5 heures par jour selon TechCrunch.
En 2018, le principal défi sera de maitriser la conception mobile et de comprendre comment le contenu peut être mieux consomme sur les écrans des appareils plus petits.
Voici la liste des principaux défis en matière de conception mobile auxquels vous pourriez être confronte :
- vous ne voulez pas que les utilisateurs trouvent le même contenu à la fois sur leur appareil mobile et sur la version de bureau ;
- vous voulez garder une fonctionnalité similaire et la navigation du contenu ;
- vous pourriez vouloir afficher des annonces, ce qui est assez difficile pour les mobiles ;
- vous voulez susciter les mêmes émotions et la marque que votre site Web invoque.
L’un des éléments clés de l’optimisation mobile est de fournir son accessibilité a la navigation d’une seule main. Pensez à la façon dont vous utilisez votre smartphone. Lisez-vous des articles frais lorsque vous êtes dans le bus ou dans le métro ? Envoyez-vous des messages lorsque vous êtes dans le supermarché ? Est-ce que vous naviguez pour « la meilleure bière en 2018 » quand vous êtes en route pour voir un ami ? Vous faites probablement tout cela avec une seule main.
Selon Google, ces situations sont appelées « micro-moments ». En d’autres termes, de courtes situations dans lesquelles les gens se tournent vers leur smartphone pour obtenir, savoir, faire et acheter.
Steven Hoober a découvert que 49% des utilisations de smartphones sont exécutées d’une seule main et non à deux mains. 49% du temps nous passons sur notre téléphone.
Le point à emporter est : la navigation de votre site Web doit être adaptée pour le pouce. Tout ou partie de l’écran doit être à la portée du pouce.

4. Gradients et design translucide
Aujourd’hui, nous pouvons trouver des dégrades presque partout dans le design web, comme sur le logo, sur les boutons ou sur l’arrière-plan. Il n’y a pas si longtemps, l’utilisation de couleurs plus vives, de graphismes audacieux et de gradients effrayait de nombreux propriétaires d’entreprises, mais maintenant ces éléments prennent peu à peu le dessus sur les pages Web et remplacent même de nombreux éléments traditionnels comme la photographie. Pourquoi l’utilisation inappropriée des dégrades peut-elle tuer votre esthétique du design ? Parce que les dégrades affreux rendent la conception peu chère et obsolète.
La transparence est également un travail risque mais impressionnant. Si elle est utilisée correctement, le design translucide peut améliorer la conception globale et la disposition sans affecter la lisibilité de la page.
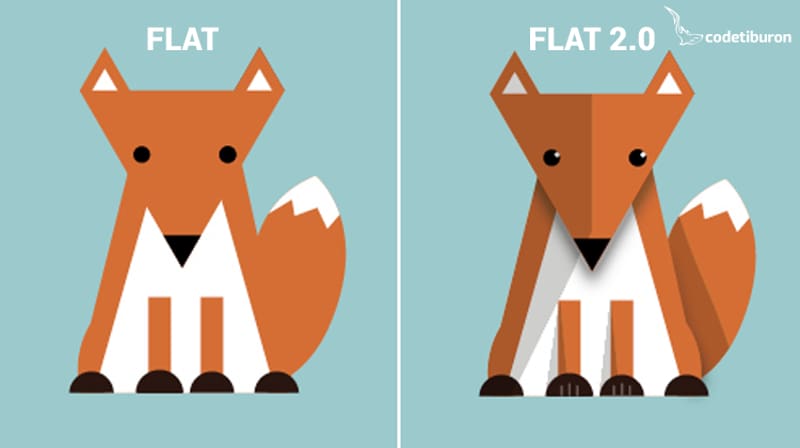
5. Design semi-plat
Le design plat peut être appelé la tendance de design la plus populaire mais en même temps la plus controversée au cours des dernières années. La tendance est affectée par la force conjointe des médias, de la technologie et de la convivialité. Il est progressivement intégré dans notre conception, étant redéfini et améliore par les concepteurs talentueux. L’approche du design plat a changé et s’est transformée en style semi-plat, qui a l’air sophistique, mais familier et intuitif à la fois.
La combinaison de la conception matérielle et de la conception plate peut devenir une solution absolument parfaite, qui ajoute une sensation d’espace sur le design donne, y compris la conception de la carte et le bouton flottant. Cela permet aux utilisateurs de mieux reconnaitre et accepter les éléments de la page car ils sont pleins de principe et prévisibles.

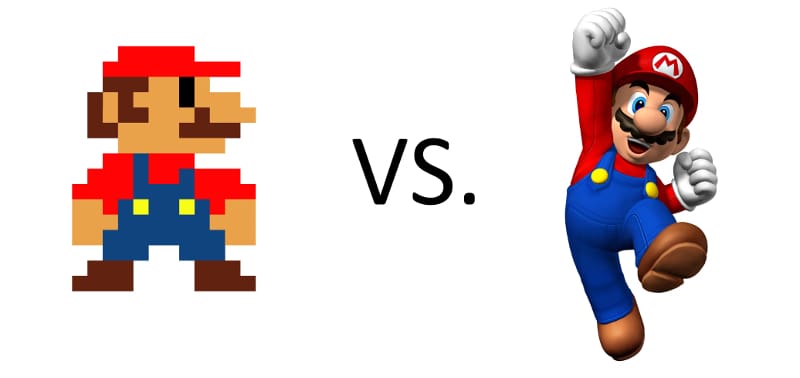
6. Conception tridimensionnelle / Design en 3D
Utilisez-vous toujours le design 2D ? Le fait est que l’utilisation de la conception bidimensionnelle / 2D est courante dans la conception de l’interface utilisateur passée, mais elle est prête à adopter plus d’effets 3D dès le début de cette année. Cela ajoute de l’amusement a votre conception et enrichit votre contenu.
La création devient de plus en plus importante dans la conception visuelle, et elle apportera un bon effet d’ombre en réorganisant l’emplacement et l’espacement du texte de la page. Il est donc grand temps de remplacer vos pages 2D ennuyeuses par des effets 3D impressionnants.

Recapitulation
Ainsi, nous avons discuté de certaines tendances principales de conception de sites Web de 2018 et des risques possibles lies a elles. Il est assez évident que même la tendance la plus chaude n’est pas une garantie de votre succès, cependant, lorsqu’elle est utilisée professionnellement, il vous aidera à devenir beaucoup plus populaire que vos concurrents. N’ayez pas peur d’expérimenter et d’être créatif, seuls les casse-cou gagnent les courses.
Soit dit en passant, si vous commencez la création de votre site Web avec l’acquisition d’un modele de qualite premium d’un fournisseur décent est une sorte de garantie que vous ne pondrez pas un ? :).
Récapitulons rapidement les meilleures tendances de design web à suivre en 2018 :
- Caractères gras
- Couleurs vives
- Design responsive
- Gradients et éléments translucides
- Design semi-plat
- Conception tridimensionnelle / 3D
- Conception de micro-interaction
- Minimalisme
La liste continue…
Avez-vous des ajouts / suggestions / réflexions sur le sujet ? Veuillez les partager dans la section des commentaires.
Que vos créations soient cool,
Salut !
Que vos créations soient cool,
Salut !