[ad_1]

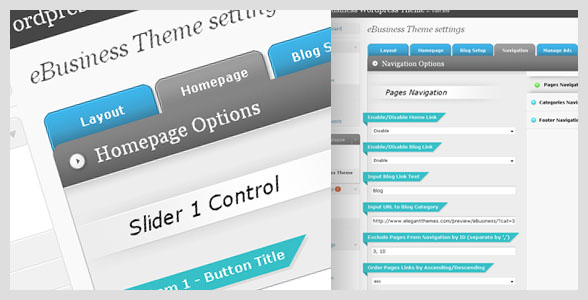
J’ai ajouté plusieurs nouvelles options à la page Options de thème du commerce électronique. Pour cette raison, il devenait plutôt ennuyeux de naviguer dans la page, de devoir faire défiler une seule colonne sans fin pour modifier et enregistrer vos modifications. Pour cette raison, j’ai complètement réorganisé la page d’options, en organisant son contenu dans un menu à onglets à deux niveaux facile à utiliser. Je reçois beaucoup de questions sur le fonctionnement de mes thèmes et sur ce qui est proposé exactement dans ces « pages d’options ». Pour aider à mieux illustrer exactement comment ce thème fonctionne, je vais essayer de donner un aperçu écrit maintenant.

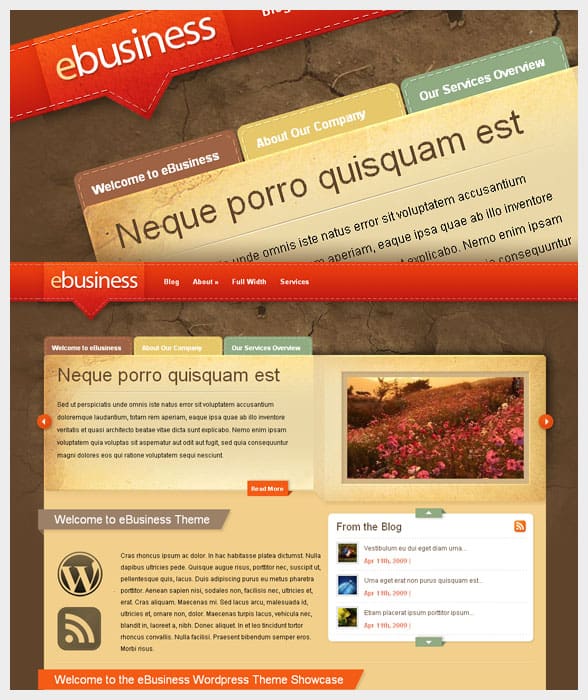
La page des options comprend 5 sections principales: mise en page, page d’accueil, configuration du blog, navigation et gestion des annonces. Chacune de ces sections est divisée en plusieurs sous-onglets pour votre commodité. Je vais vous donner un bref aperçu de ce que chacune de ces sections a à offrir.
1. DISPOSITION – L’onglet de mise en page contient certaines des principales options superposées qui affectent la structure et l’apparence de votre site Web.
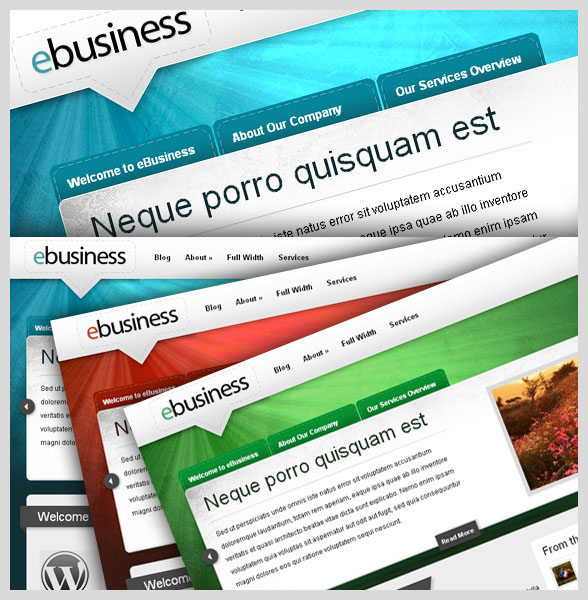
- Schémas de couleurs – eBusiness est livré avec trois peaux, et chaque peau est disponible en trois couleurs. Vous pouvez basculer entre ces 9 variantes différentes à tout moment à partir du menu déroulant.
- Structure du site Web – L’essence du commerce électronique est d’agir comme un CMS, créant une mise en page basée sur des pages. J’ai cependant inclus la possibilité de contourner la page d’accueil basée sur les pages en faveur d’une mise en page de blog normale. Vous pouvez basculer entre la structure de page et la structure de blog à tout moment.
- Options de pied de page – Vous remarquerez que chaque page a un pied de page widgetisé en bas. Je me rends compte que si vous utilisez l’e-business en tant que CMS, vous n’aurez peut-être pas besoin d’éléments de widget standard, qui sont généralement liés aux blogs. Cette option vous permet de désactiver complètement le pied de page si vous n’avez pas l’intention de l’utiliser, ou si vous vous retrouvez à le remplir de widgets de texte inutiles et de quoi ne pas remplir la conception.
- Section À propos de moi – Comme pour mes autres thèmes, j’ai inclus un widget «À propos de moi» qui peut être ajouté à la barre latérale. Vous pouvez le personnaliser ici.
2. ACCUEIL – L’onglet page d’accueil vous permet de gérer votre page d’accueil. Si vous utilisez le style de blog, la plupart de ces options ne s’appliquent pas, mais si vous utilisez le système basé sur les pages, vous devrez utiliser cette zone pour configurer votre page d’accueil.
- Contrôle du curseur – Vous remarquerez que la démo comporte 3 éléments coulissants en haut de la page d’accueil. Ceux-ci sont gérés via l’onglet Page d’accueil. Ici, vous pouvez personnaliser le texte du contenu, le titre de l’onglet, le texte utilisé dans le bouton, l’image miniature (qui est automatiquement redimensionnée) et un lien en savoir plus facultatif, qui peut être pointé n’importe où. Vous pouvez également choisir le nombre d’éléments coulissants à afficher, entre 1 et 3.
- Contrôle des pages – Le contenu de la page d’accueil est composé de pages WordPress. Vous allez créer une page dans wp-admin, puis définir la page à utiliser dans l’onglet des options de la page d’accueil. Entrez simplement l’identifiant de page des pages que vous souhaitez utiliser et elles apparaîtront. Vous pouvez également choisir le nombre de pages que vous souhaitez utiliser, de 1 à 4.
- Défilement du blog – Même si vous utilisez le système basé sur les pages, vous pouvez toujours avoir une zone de blog sur votre site. Pour cette raison, j’ai inclus un blogroll sur la page d’accueil avec un lien vers vos articles les plus récents. Cela peut être désactivé si vous ne prévoyez pas d’avoir une section de blog. Vous pouvez choisir le nombre de publications récentes à afficher. Vous pouvez également personnaliser le lien RSS si vous souhaitez le diriger vers votre compte feedburner.
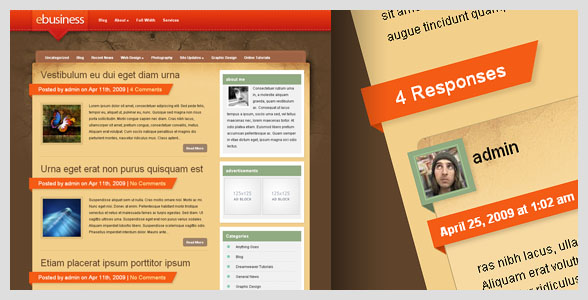
3. CONFIGURATION DU BLOG – Si vous utilisez la structure du blog ou si vous prévoyez d’inclure un blog dans votre site Web basé sur des pages, vous pouvez personnaliser votre blog ici. J’ai essayé de donner un peu plus de contrôle sur divers éléments du blog, en m’inspirant des demandes les plus courantes sur le forum.

- Format du message – Vous pouvez choisir entre le mode «Style de blog» ou le mode «Par défaut». Le mode Style de blog affiche vos articles dans leur intégralité sur les pages d’index, tandis que le mode par défaut tronque automatiquement l’article pour créer un bref aperçu avec un lien «en savoir plus». Contrairement à mes autres thèmes, vous pouvez désormais personnaliser la durée de l’aperçu de votre publication lorsque vous utilisez le mode par défaut. Entrez simplement le nombre de caractères que vous souhaitez afficher. Une autre chose que j’ai ajoutée est le possibilité d’utiliser votre extrait de message comme aperçu, au lieu de la troncature automatique.
- Catégories Bar – La barre des catégories, avec des liens vers vos différentes catégories de blog, n’apparaît que sur les pages de blog. Cependant, si vous utilisez le blog comme une simple section d’actualités récentes et que vous ne prévoyez pas d’avoir plusieurs catégories, vous pouvez désactiver cette barre de catégories. Je me rends compte qu’avoir une grande barre rouge qui s’étend sur la largeur de la page avec un seul lien pointant vers la page sur laquelle vous êtes déjà aurait été inutile!
- Contrôle supplémentaire de l’aperçu des publications – En plus de modifier la longueur des aperçus des articles, vous pouvez également ajuster la taille de la vignette, ainsi qu’activer / désactiver le lien «En savoir plus» et la barre d’informations sur les articles. Grâce à timthumb toutes les miniatures sont automatiquement redimensionnées, recadrées et mises en cache, ce qui signifie que vous pouvez modifier instantanément la taille de vos miniatures en un seul clic. Vous pouvez également masquer complètement les vignettes si vous n’en voulez pas. Vous pouvez également ajuster la qualité des vignettes, en l’augmentant / en la réduisant en fonction de la vitesse à laquelle vous souhaitez que votre temps de chargement soit.
4. OPTIONS DE NAVIGATION – Les options de navigation vous permettent de personnaliser la barre de navigation. Vous pouvez l’utiliser pour exclure des pages de la navigation, ajuster l’ordre des liens, ajouter un lien vers votre section Blog (si vous en utilisez un) et ainsi de suite. Les barres de navigation des catégories et des pages peuvent être modifiées ici.
5. GESTION DE LA PUBLICITÉ – Comme pour le reste de mes thèmes, j’ai inclus un système de gestion de bannières. Vous pouvez ajouter des bannières 125 × 125 et 468 × 60 ici. Dans la page, j’ai ajouté un aperçu de la bannière pour chaque champ afin que vous puissiez voir quelle bannière vous souhaitez modifier plus facilement. J’ai aussi ajout de la possibilité de choisir le nombre de bannières 125 × 125 que vous souhaitez afficher. C’était une demande très courante sur les forums. Vous pouvez désormais choisir entre 2 à 8 bannières, toutes modifiables dans la page des options de thème. Vous pouvez également choisir où vous souhaitez que les bannières soient affichées. Vous pouvez les ajouter à la barre latérale de vos pages, à la barre latérale du blog ou aux deux. Vous avez également la possibilité de les désactiver complètement.
1. TERRE – Je me rends compte que la mise en page par défaut est très «niche» dans ses apparences grungy, et je voulais être sûr d’inclure également d’autres options. eBusiness est livré avec trois peaux différentes, et chaque peau est disponible dans trois combinaisons de couleurs différentes pour un total de neuf choix. Le premier, que j’aime appeler «Earthen», présente un design naturaliste grungy. Earthen est disponible en trois couleurs, y compris rouge, Bleu et Mauve. Vous jetez un oeil à la démo en direct ici.

2. RAYONNER – La seconde peau s’appelle «Radiate» et présente un style plus high-tech avec une touche professionnelle. Je voulais créer quelque chose de flashy et d’excitant qui n’était pas nécessairement lié à un type de site Web spécifique. Cette peau est disponible en trois couleurs, y compris Bleu, Vert et rouge. Vous pouvez consulter le démo en direct ici.

3. LISSE – Après avoir publié ces deux aperçus sur Twitter, j’ai été inquiet du fait que les deux mises en page étaient trop chargées pour les goûts de certaines personnes. Pour cette raison, j’ai créé une troisième peau, intitulée «Smooth», qui est un peu plus modeste dans son approche. J’espère que les personnes qui recherchent une présentation d’entreprise plus traditionnelle trouveront ce skin utile. Comme le reste, il est disponible en trois couleurs, y compris Bleu, Vert et Rose. Vous pouvez voir le démo en direct ici.

Cela résume à peu près. J’espère que tout le monde va bien, et j’espère que vous trouverez de bonnes utilisations pour le thème. S’il vous plaît postez un commentaire et dites-moi ce que vous aimez / n’aimez pas. J’apprécie votre contribution 🙂
Comme toujours, restez à l’écoute pour plus de thèmes! N’oubliez pas de Suis moi sur Twitter pour les mises à jour les plus récentes sur les thèmes à venir.
[ad_2]