[ad_1]
J’espère que tu les aimes!
Divi Design Showcase: nouvelles soumissions à partir d’avril 2021
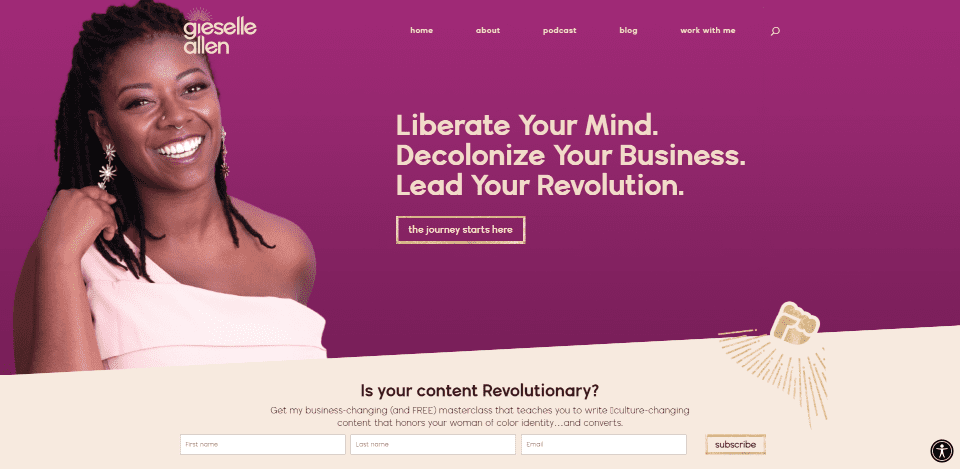
1. Gieselle Allen

Ce site a été soumis par Leslie Tagorda. Ce site fait un grand usage de la couleur. Les arrière-plans entre différentes nuances de violet et de bronzage. Chacune des sections comprend des séparateurs inclinés. Les polices fonctionnent bien avec les arrière-plans. Il comprend également des graphiques placés autour des autres éléments, tels que les images et les CTA. Les images comprennent des bordures stylisées et des formes uniques qui se détachent des arrière-plans. De nombreux arrière-plans des images correspondent à d’autres éléments graphiques. J’aime aussi les motifs de fond.
2. Ada Trindade

Ce site a été soumis par Duo Digital. Ce site fait un grand usage des polices et des couleurs d’arrière-plan. La section héros et plusieurs arrière-plans affichent un arrière-plan à motifs qui se démarque juste assez pour être remarqué et lui donner une texture visuelle. De nombreux éléments de texte incluent des bordures qui fonctionnent ensemble pour créer des formes et des CTA. Certains construisent des éléments visuels juste pour attirer l’attention, ce qui fonctionne bien pour le témoignage. J’aime aussi le fait qu’il comporte un élément graphique pour occuper l’espace visuel.
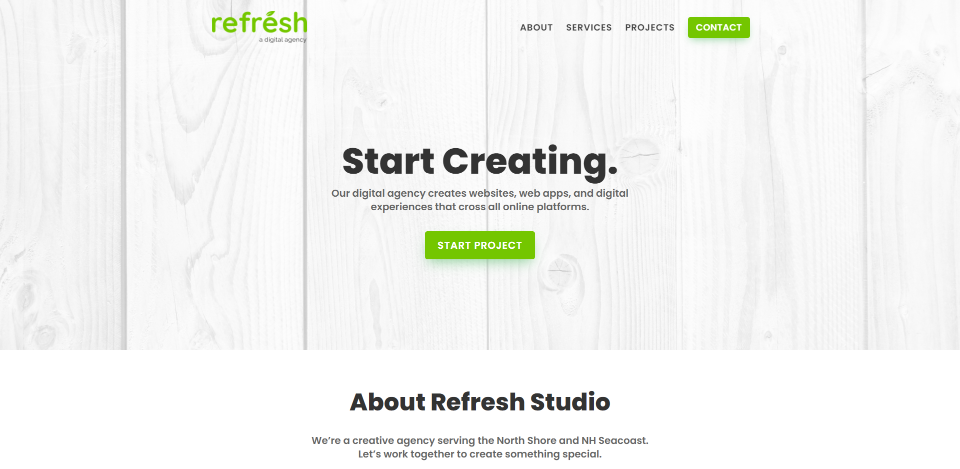
3. Actualiser Studio

Ce site a été soumis par Bradley Maravalli. Ce site fait un usage intéressant des espaces blancs. Il alterne entre les arrière-plans blanc et blanc cassé avec des éléments qui incluent des arrière-plans blancs avec des ombres qui se distinguent simplement de l’arrière-plan. La section héros affiche une image blanche en parallaxe. Le texte est noir, mais pas trop sombre. Il est juste assez léger pour avoir le bon contraste avec les arrière-plans pour être facile à lire. Le logo, les liens de courrier électronique et les boutons sont verts, ce qui se démarque et semble élégant sur le blanc.
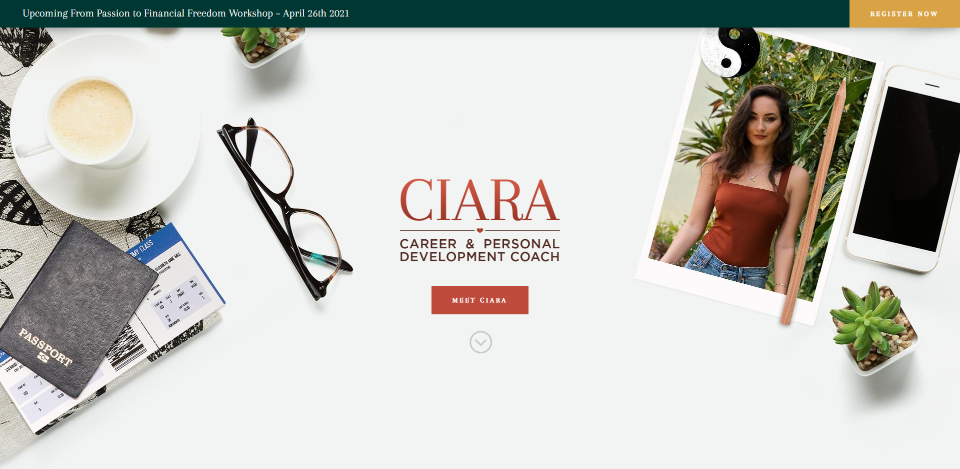
4. Ciara

Ce site a été soumis par Ryan Olton. Celui-ci fait également un excellent usage de la couleur et des espaces. La section des héros montre une image des éléments qui laissent le centre de l’écran vide. Le titre et le CTA se trouvent parfaitement à cet endroit. Plusieurs sections incluent des images d’arrière-plan similaires d’un côté ou de l’autre. Tout le texte est entouré d’espaces afin qu’il se démarque de tout le reste. Les titres utilisent un orange / rouge foncé qui fonctionne parfaitement sur les arrière-plans blancs. J’aime aussi la bannière en haut. Il est vert foncé avec un bouton orange. La bannière est remplacée par le menu lorsque vous faites défiler.
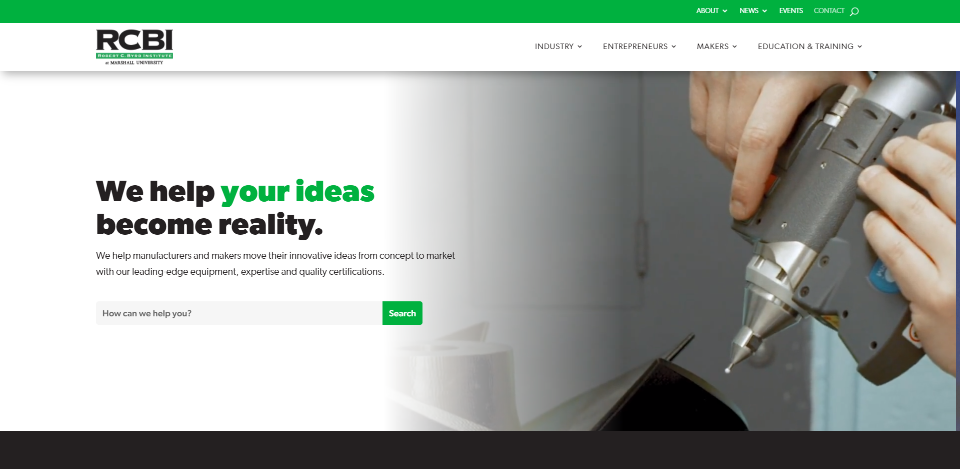
5. RCBI

Ce site a été soumis par Jimmy Lemon. Celui-ci fait un excellent usage des arrière-plans bruns, des reflets verts et des images pour créer un design industriel. La section des héros affiche une image d’arrière-plan qui se fond dans un arrière-plan blanc sur la gauche avec un CTA au premier plan. Les catégories sont présentées avec de grandes images dans deux colonnes sur un fond marron qui se démarque. La section blog utilise également ce contexte. Les événements sont présentés avec de grandes cartes et des ombres profondes qui se démarquent.
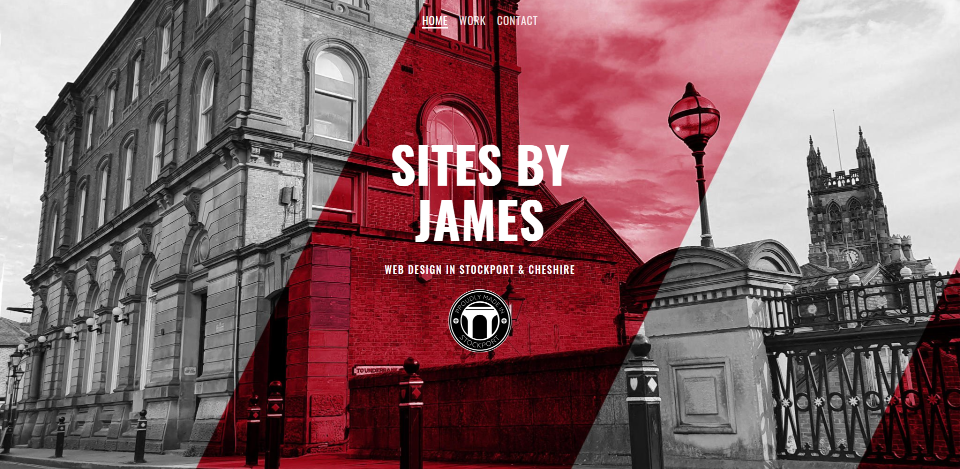
6. Sites de James

Ce site a été soumis par James Pettecrew. Ce site fait un excellent usage des reflets rouges et d’un mélange d’arrière-plans clairs et sombres. La section des héros se démarque particulièrement. Il affiche une image monochrome avec une section diagonale rouge au centre pour le titre. De nombreuses sections utilisent ce rouge pour les titres, les boutons, les bordures, etc., mais il est utilisé avec parcimonie pour qu’il se démarque toujours. Ce site a également un CTA intéressant. Il utilise une image d’arrière-plan en parallaxe qui est une recherche Google du site Web sur ordinateur et mobile. Beaucoup apprécieront le logo dans le pied de page créé avec un design Star Wars.
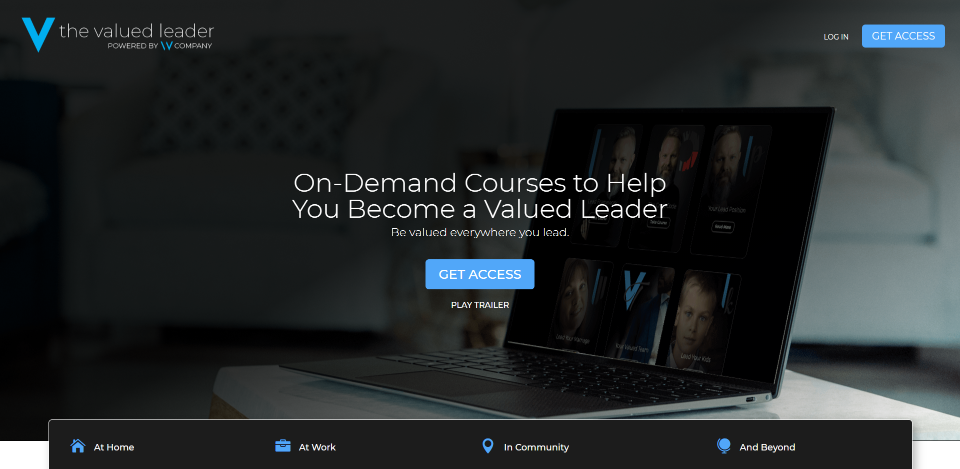
7. Le leader estimé

Ce site a été soumis par Shayne Wyler. Celui-ci fait un grand usage de la couleur et des images. Les arrière-plans alternent entre le blanc cassé et le gris foncé. Quelques arrière-plans, en commençant par la section Hero, affichent des images pleine largeur. Les surlignages, y compris les boutons, les icônes et les onglets, sont en bleu. Le bleu est utilisé avec assez de parcimonie pour qu’il se démarque toujours. Plusieurs éléments chevauchent des sections. Mon préféré est les vidéos intégrées avec des onglets pour la navigation. Ils affichent une vidéo d’un côté et un CTA de l’autre.
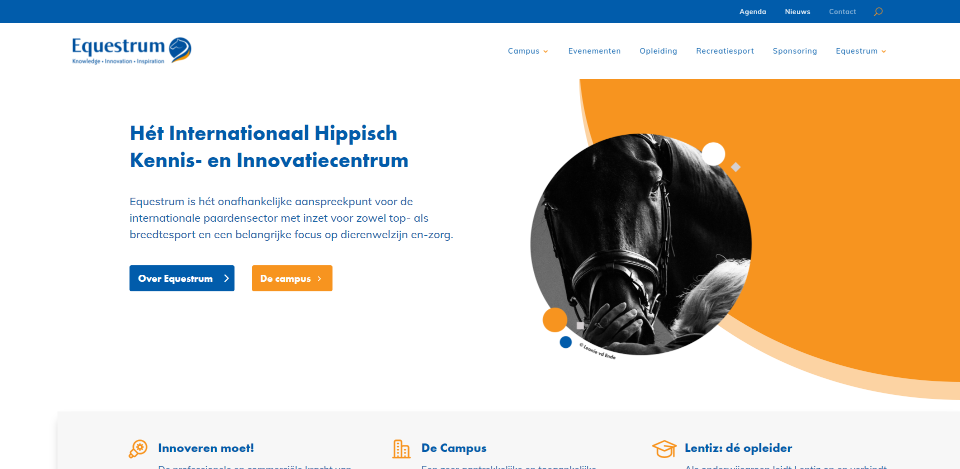
8. Equestrum

Ce site a été soumis par Michenou Crama. Celui-ci fait un excellent usage des reflets orange et bleus et des espaces blancs. Les éléments orange et bleu comprennent des boutons, des motifs d’arrière-plan, des icônes, du texte et une superposition d’arrière-plan. La section des héros affiche un grand cercle orange avec une image encerclée qui la chevauche. Des cercles plus petits en orange et en bleu se chevauchent. Plusieurs éléments d’arrière-plan sont fixes tandis que d’autres flottent. Tous les CTA, articles de blog et présentations d’informations sont colorés et se démarquent. Même le bouton de retour en haut est conçu pour correspondre au site.
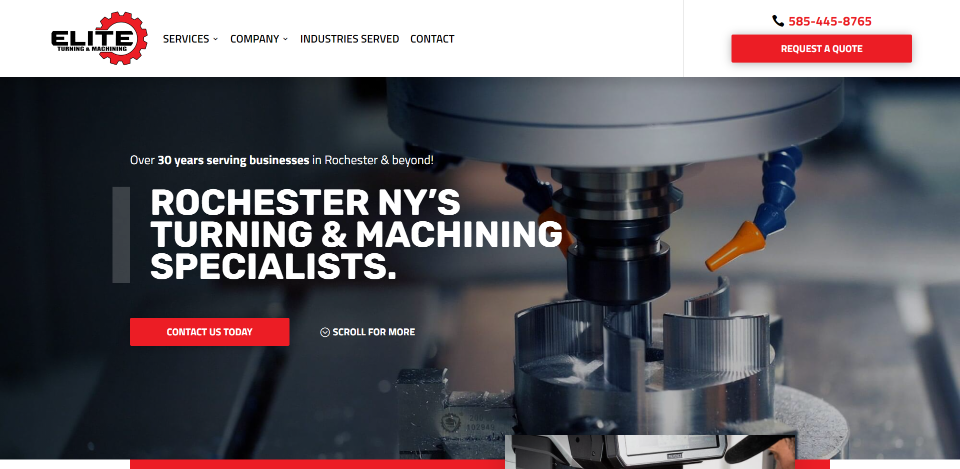
9. Tournage et usinage Elite

Ce site a été soumis par Justin Arcara. Celui-ci fait un excellent usage du rouge vif et des images pour créer un design industriel qui a l’air élégant. De nombreuses images chevauchent des sections et d’autres images. L’une des images est un curseur. Les surlignages rouges incluent le CTA dans le menu, les boutons, les titres, les chiffres, les bordures, les icônes et une superposition d’image pour les informations de contact. De nombreuses sections comprennent des motifs d’arrière-plan en gris qui se trouvent derrière les images ou les présentations. J’aime la section des présentations qui utilise des icônes grises et des boutons rouges. Les présentations comprennent une bordure rouge pour le bas de la carte.
Visitez Elite Turning & Machining
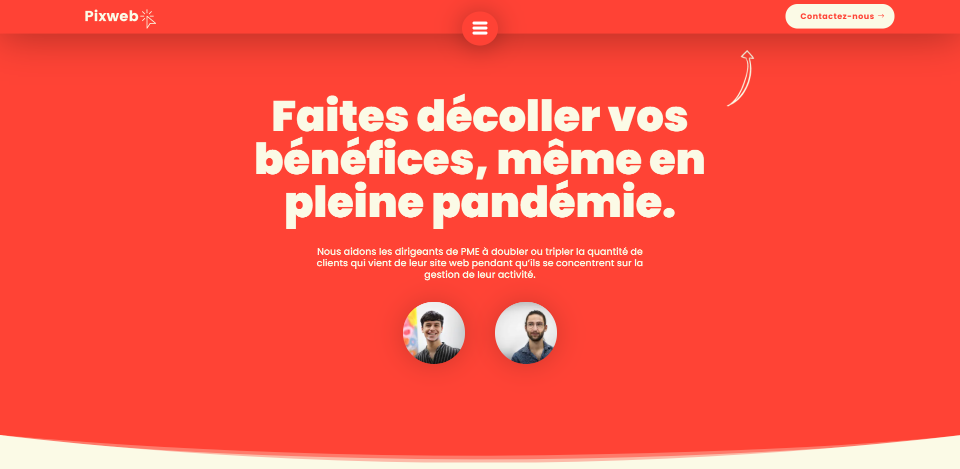
10. Pixweb

Ce site a été soumis par Yanis. Ce site fait un grand usage de la couleur. Un rouge / orange vif intéressant est utilisé pour les arrière-plans. Ceux-ci alternent avec des arrière-plans bronzés. Le texte dans les sections rouges est de couleur beige, ce qui correspond aux arrière-plans de couleur beige. De nombreux éléments rouges comprennent des ombres de boîte qui se démarquent. L’en-tête est en rouge et comprend du texte beige, une ombre de boîte et un menu de hamburgers qui se chevauchent au centre. L’icône hamburger ouvre un menu plein écran avec un fond rouge et des éléments graphiques bronzés. Mon préféré est le CTA en bas. il chevauche une section beige et un pied de page rouge. Il se démarque du pied de page rouge avec une ombre de boîte.
Emballer
Ce sont nos 10 meilleures soumissions de sites Web Divi communautaires pour le mois d’avril. Ces sites sont incroyables et, comme toujours, nous tenons à remercier tout le monde pour vos soumissions!
Si vous souhaitez que votre propre design soit pris en compte, n’hésitez pas à envoyer un e-mail à notre éditeur à nathan à Elegant themes dot com. Assurez-vous de faire l’objet de l’e-mail «SOUMISSION DE SITE DIVI».
Nous aimerions également vous entendre dans les commentaires! Dites-nous ce que vous aimez sur ces sites Web et s’il y a quelque chose qu’ils ont fait, vous voulez que nous enseignions sur le blog.
Image en vedette via GoodStudio / shutterstock.com
[ad_2]