[ad_1]
Une vidéo intégrée ou une publication sur les réseaux sociaux peut grandement améliorer votre article de blog ou votre page Web WordPress. Cet article vous guidera à travers les étapes d’intégration d’une vidéo Vimeo via WordPress.
Qu’est-ce que Vimeo ?
Vimeo est une plateforme vidéo et un outil de marketing qui partage certaines similitudes avec YouTube. Si vous intégrez la vidéo dans votre marketing de contenu, vous voudrez alors considérer les avantages et les inconvénients de chaque plate-forme avant de vous lancer. Les deux peuvent être utilisés efficacement à des fins de marketing.
Une intégration Vimeo n’est pas le seul type d’intégration que vous pouvez intégrer à votre site WordPress. Par exemple, vous pouvez intégrer des blocs Twitter, des vidéos YouTube et TikTok, des publications Facebook et une foule d’autres fonctionnalités. Une intégration Vimeo peut ajouter plus de contexte à un article informatif. Alternativement, vous pouvez donner aux visiteurs de votre site Web plusieurs façons de vous connaître, à la fois par texte et par vidéo.
Pourquoi utiliser un bloc Vimeo Embed sur votre site WordPress ?
L’inclusion de plusieurs types de médias dans un seul article, tels que l’audio, la vidéo et le texte, peut donner à vos lecteurs beaucoup de contenu sur lequel passer du temps. L’intégration de contenu comme une vidéo peut également inciter vos lecteurs à vous suivre sur les plateformes liées.
Que vous ayez votre propre contenu vidéo à partager ou que vous souhaitiez partager la vidéo d’un autre créateur de contenu, le bloc d’intégration Vimeo sur WordPress le rend simple et direct. Vous n’êtes pas obligé d’utiliser vos propres vidéos. Le bloc d’intégration Vimeo fonctionnera avec n’importe quelle vidéo sur la plate-forme configurée pour être visionnée publiquement – tout ce dont vous avez besoin est l’URL.
Jetons un coup d’œil aux étapes exactes que vous devez suivre pour que les vidéos Vimeo s’affichent sur votre site WordPress à l’aide de l’éditeur de blocs.
Utilisation du bloc Vimeo Embed : un guide étape par étape
Prêt à ajouter une intégration Vimeo dans votre propre site WordPress ? Il est facile d’ajouter une vidéo à votre article de blog ou à votre page Web à l’aide de l’éditeur de blocs WordPress.
Comment ajouter un bloc d’intégration Vimeo
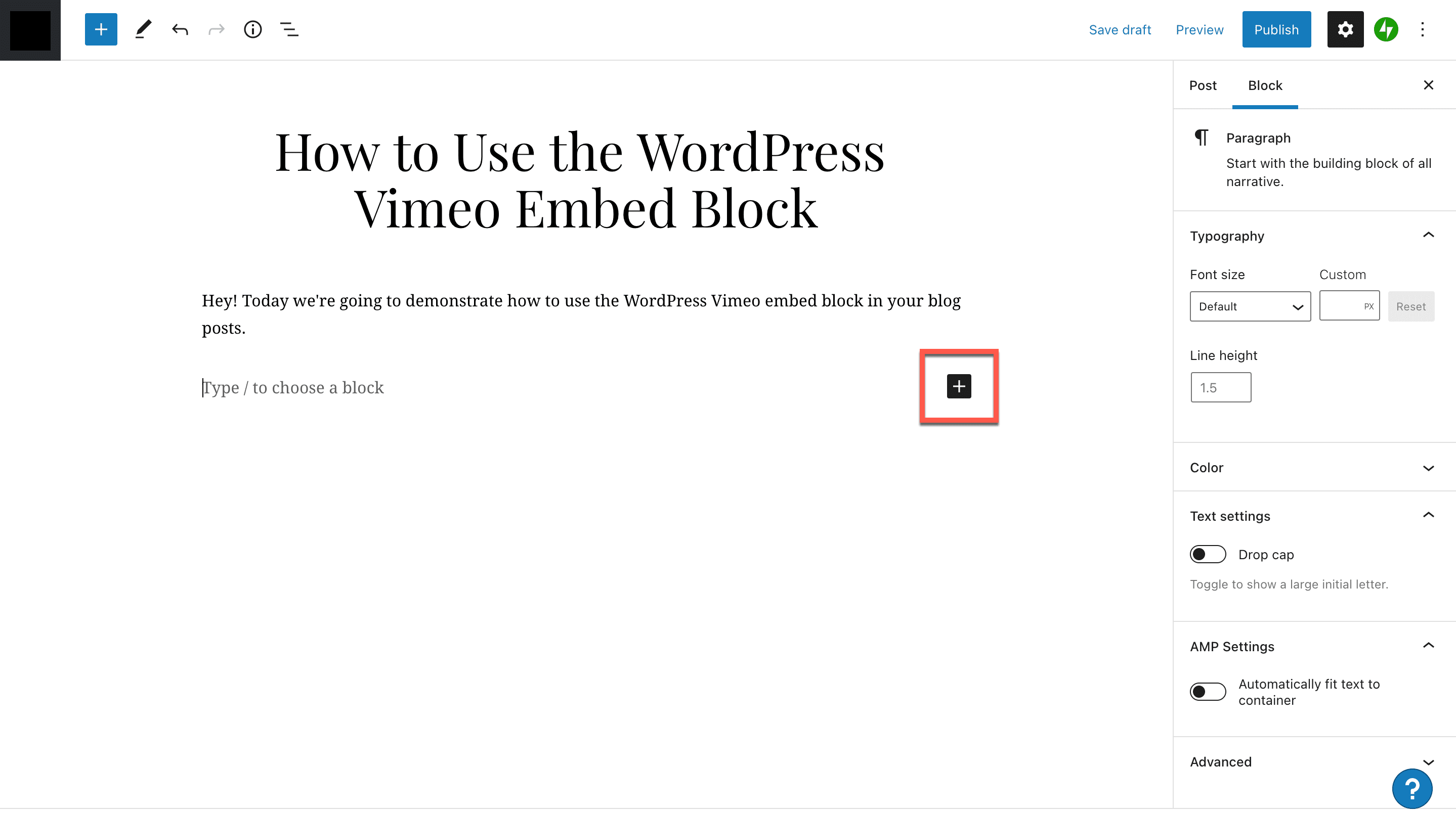
Créez un nouvel article de blog sur votre site WordPress et assurez-vous qu’il est défini sur l’éditeur de blocs. Une fois que vous avez ajouté votre titre, vous pouvez créer et saisir un bloc de texte. Lorsque vous êtes prêt à ajouter le bloc qui contiendra votre intégration Vimeo, cliquez simplement sur le signe plus noir.

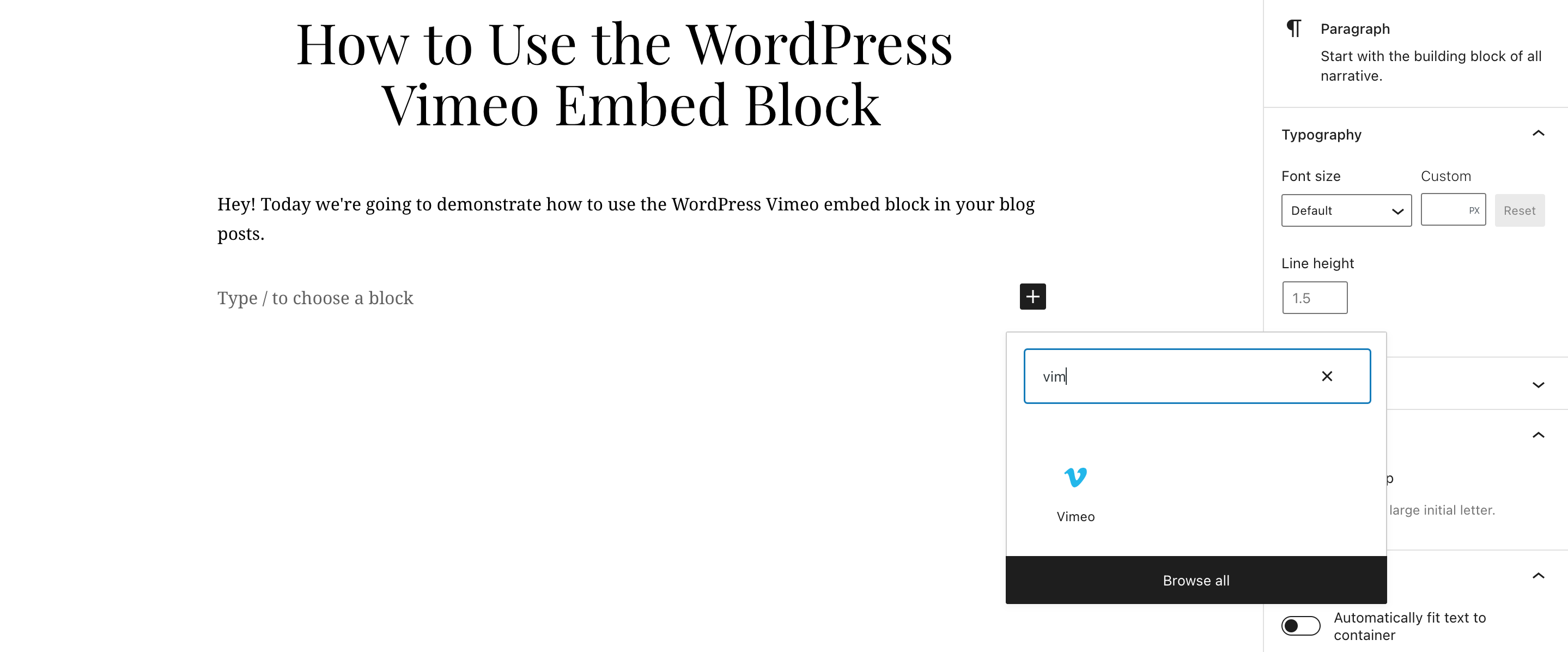
Vous obtiendrez une boîte de dialogue déroulante dans laquelle vous pourrez rechercher l’outil que vous souhaitez utiliser. Si vous tapez « vim » dans la zone de recherche, vous verrez l’icône Vimeo s’afficher dans la zone. Cliquez dessus pour ouvrir l’outil d’intégration.

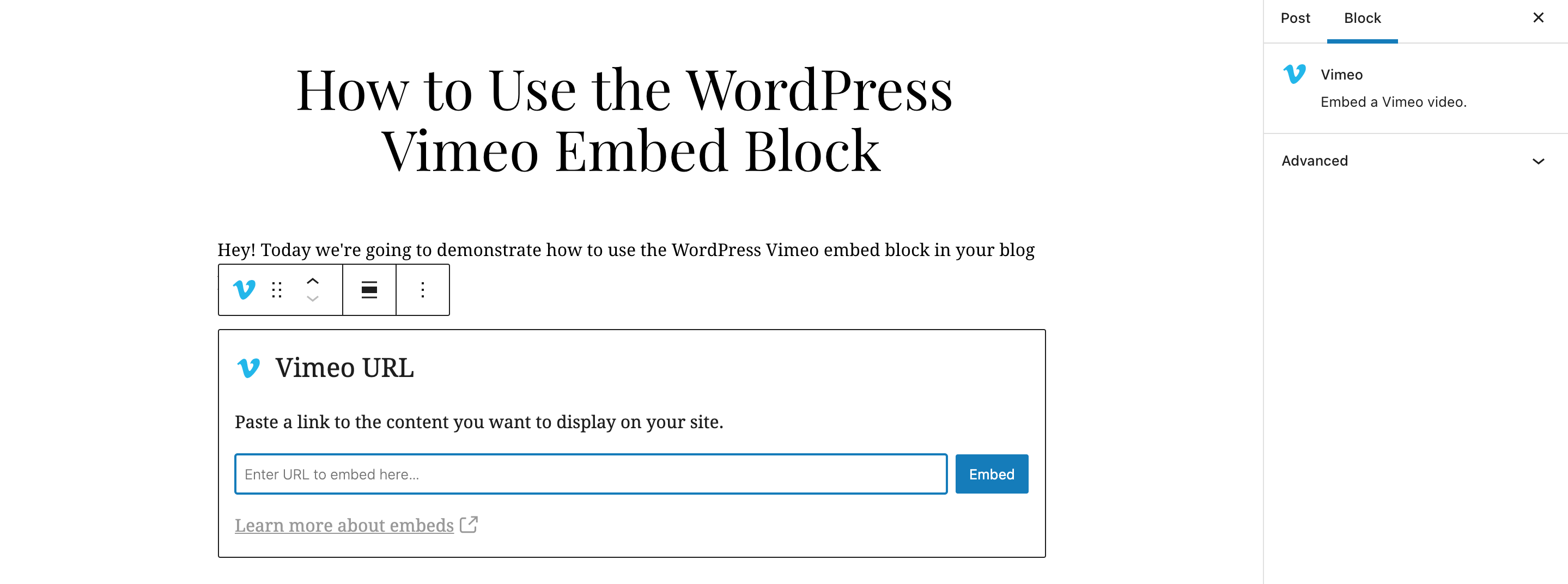
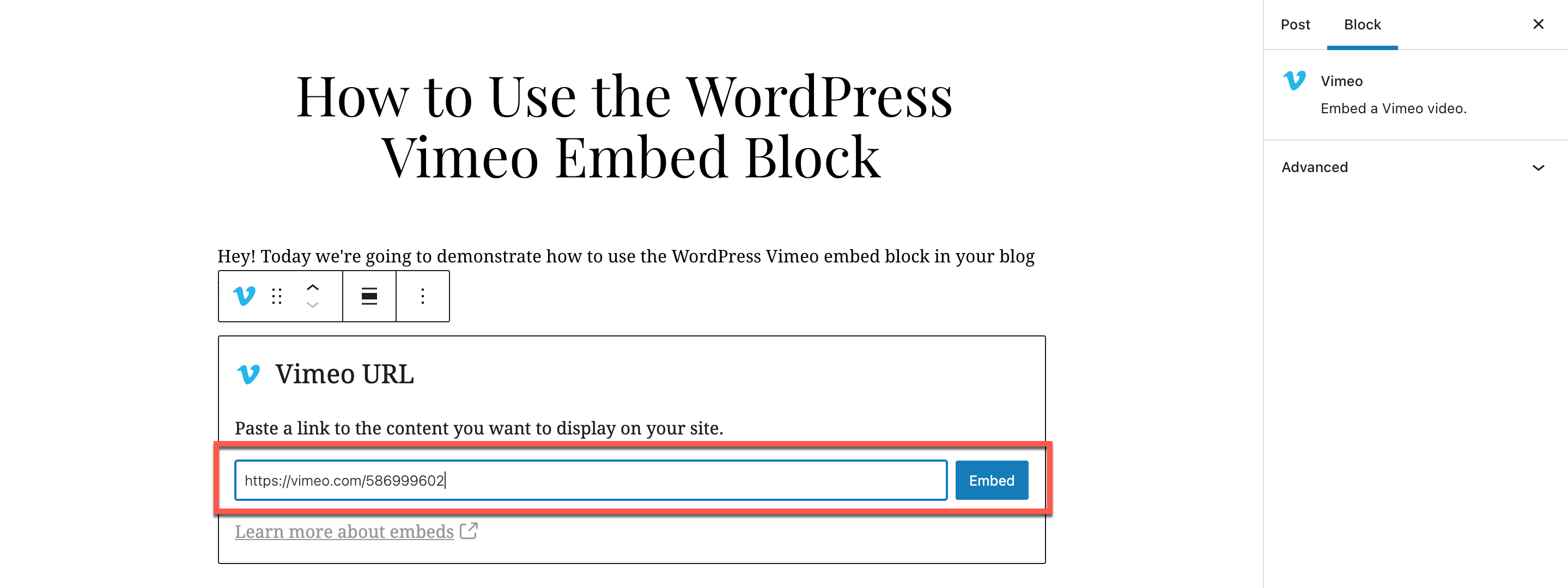
Ensuite, l’outil d’intégration Vimeo s’affichera sur votre écran. Vous verrez une invite pour entrer l’URL Vimeo de la vidéo que vous souhaitez intégrer.

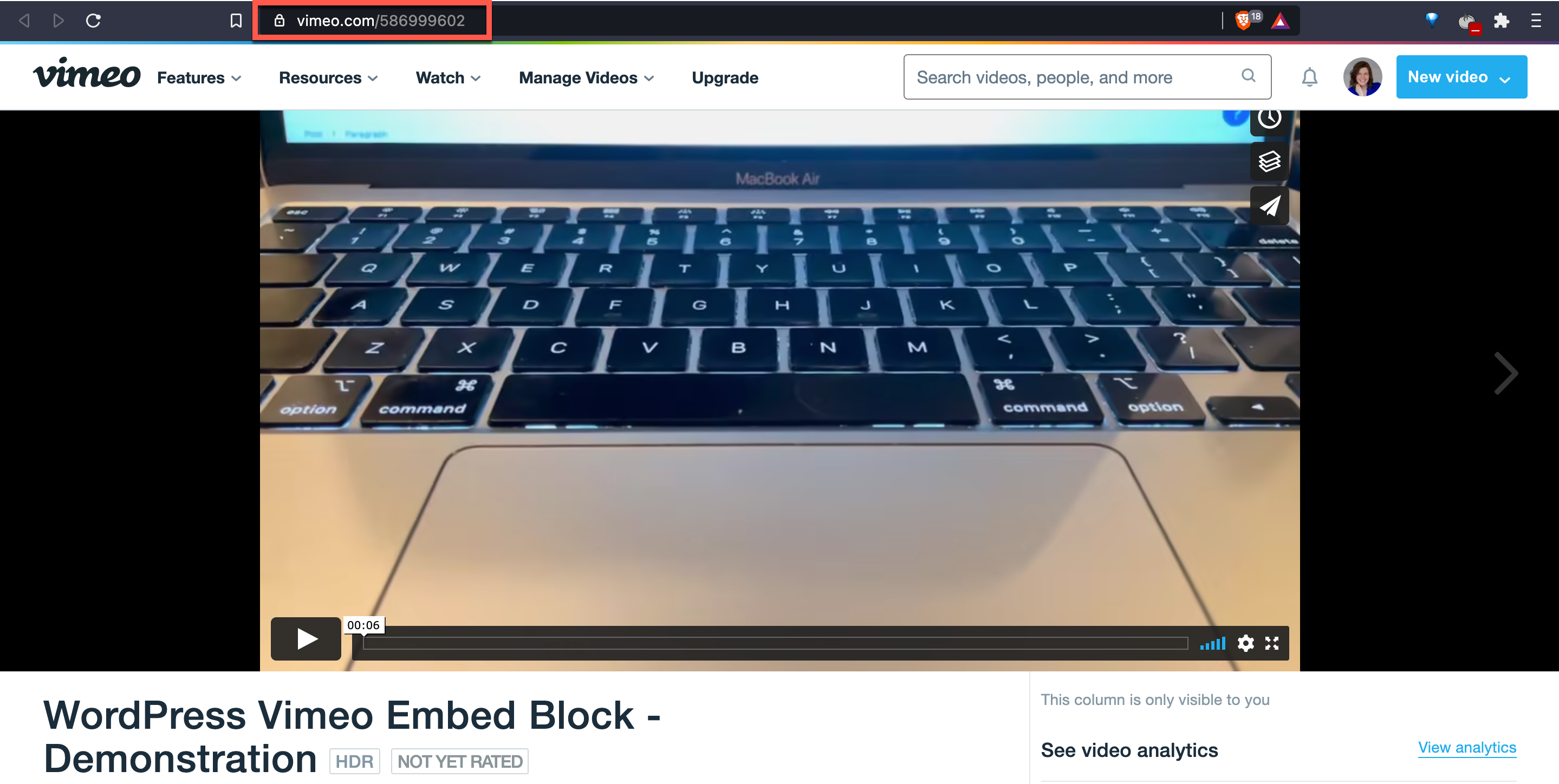
Maintenant, accédez à la vidéo Vimeo que vous souhaitez partager sur votre site. Montez jusqu’à la barre de navigation, puis mettez en surbrillance et copiez l’URL de la vidéo.

Revenez à votre onglet WordPress et collez l’URL de la vidéo Vimeo dans votre outil d’intégration Vimeo. Ensuite, cliquez sur le bouton bleu Intégrer.

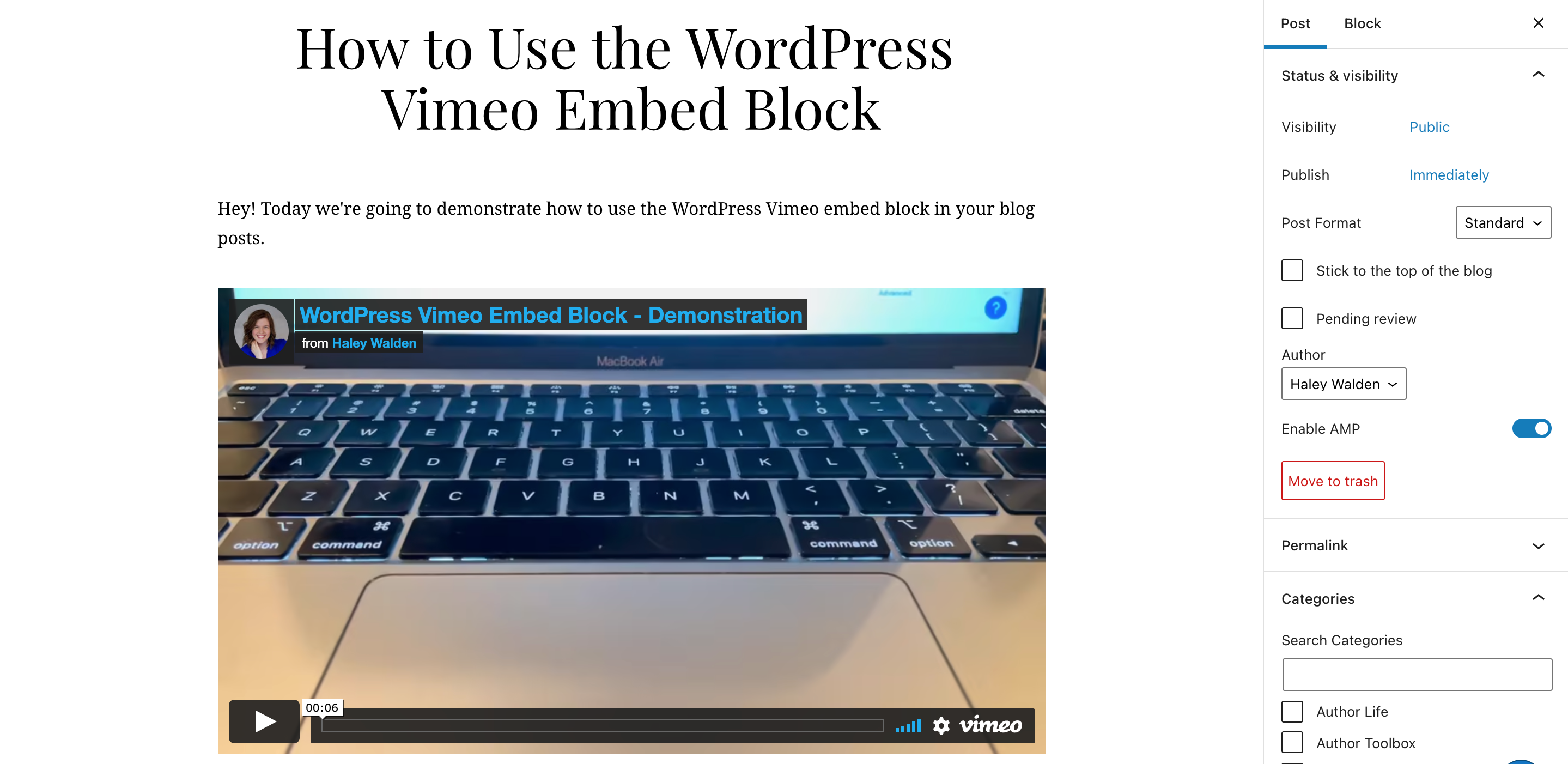
Une fois que vous avez ajouté l’URL de votre vidéo, l’intégration Vimeo devrait apparaître sur votre écran. Si, pour une raison quelconque, la vidéo ne peut pas être intégrée sur votre site, vous recevrez un message d’erreur ou l’URL apparaîtra en texte brut. Vous avez ensuite la possibilité de le lier dans le texte via l’URL, s’il n’y a pas de vidéo alternative que vous pouvez inclure à la place.

Optimiser votre Vimeo Embed
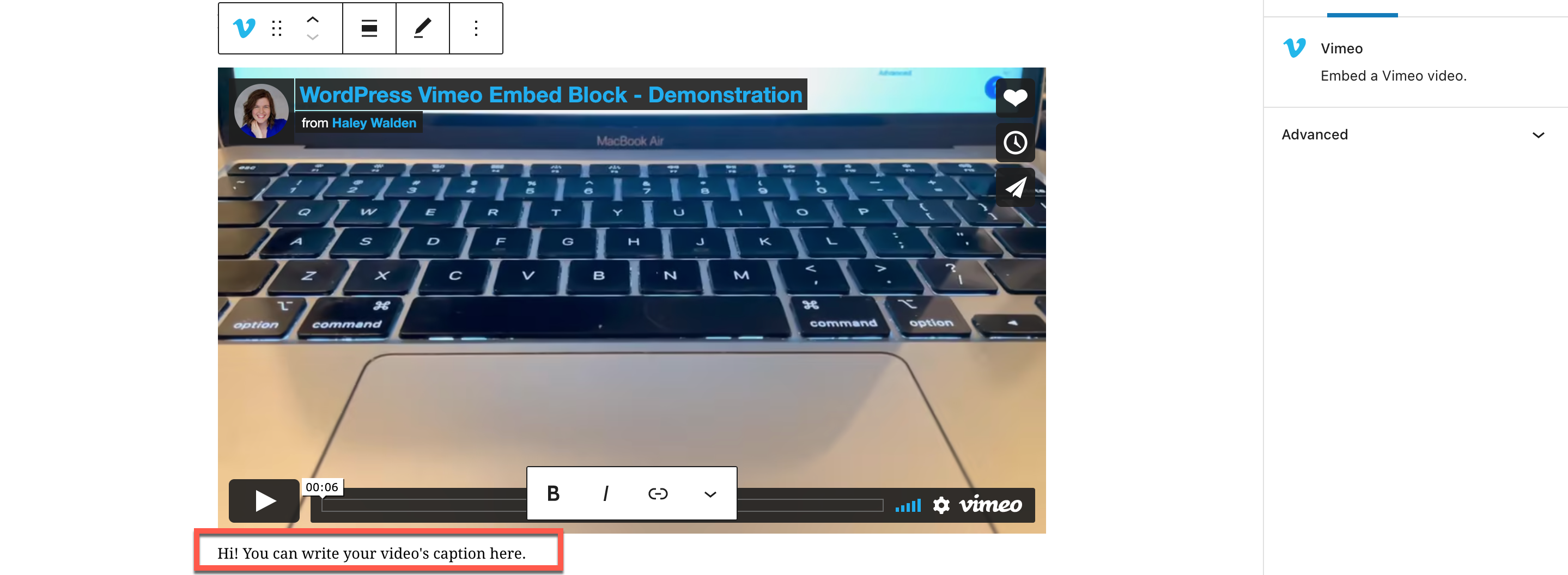
Cliquez sous votre aperçu vidéo. Vous verrez une zone de texte et la possibilité de saisir une légende décrivant votre vidéo. Les sous-titres peuvent ajouter du contexte au contenu de votre site, alors utilisez-les quand vous le pouvez.

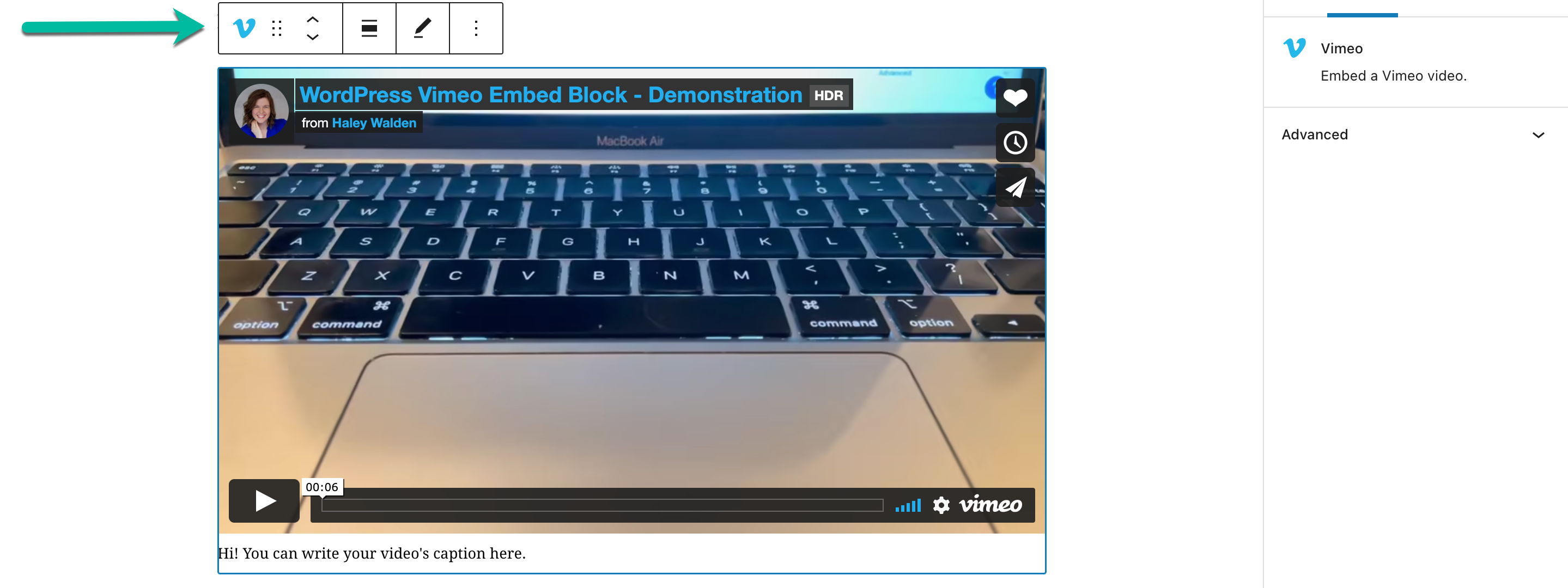
Maintenant, survolez la barre d’outils en haut à gauche de votre intégration Vimeo. Vous verrez une liste d’icônes et de boutons.

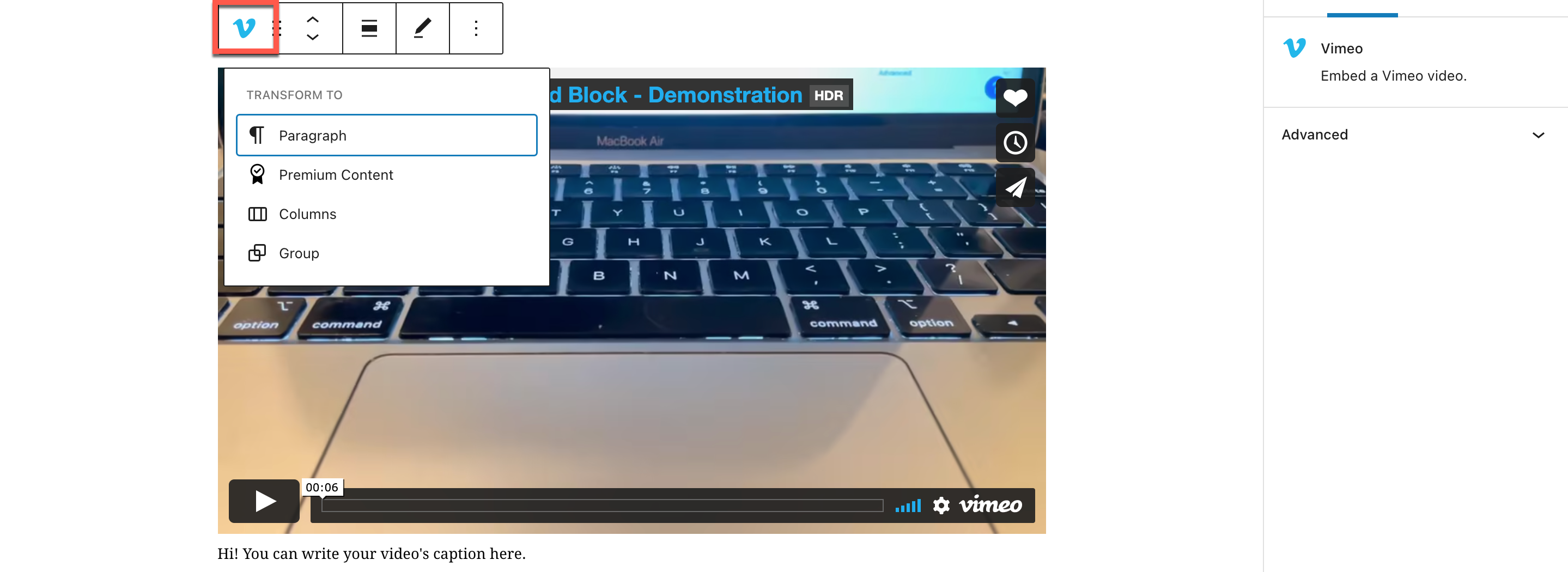
Si vous cliquez sur le V bleu sur le côté gauche, vous verrez un menu déroulant d’options pour transformer votre intégration. Vous pouvez transformer une intégration Vimeo en contenu premium, en colonnes ou en groupe, selon la manière dont vous envisagez d’organiser votre publication ou votre page.

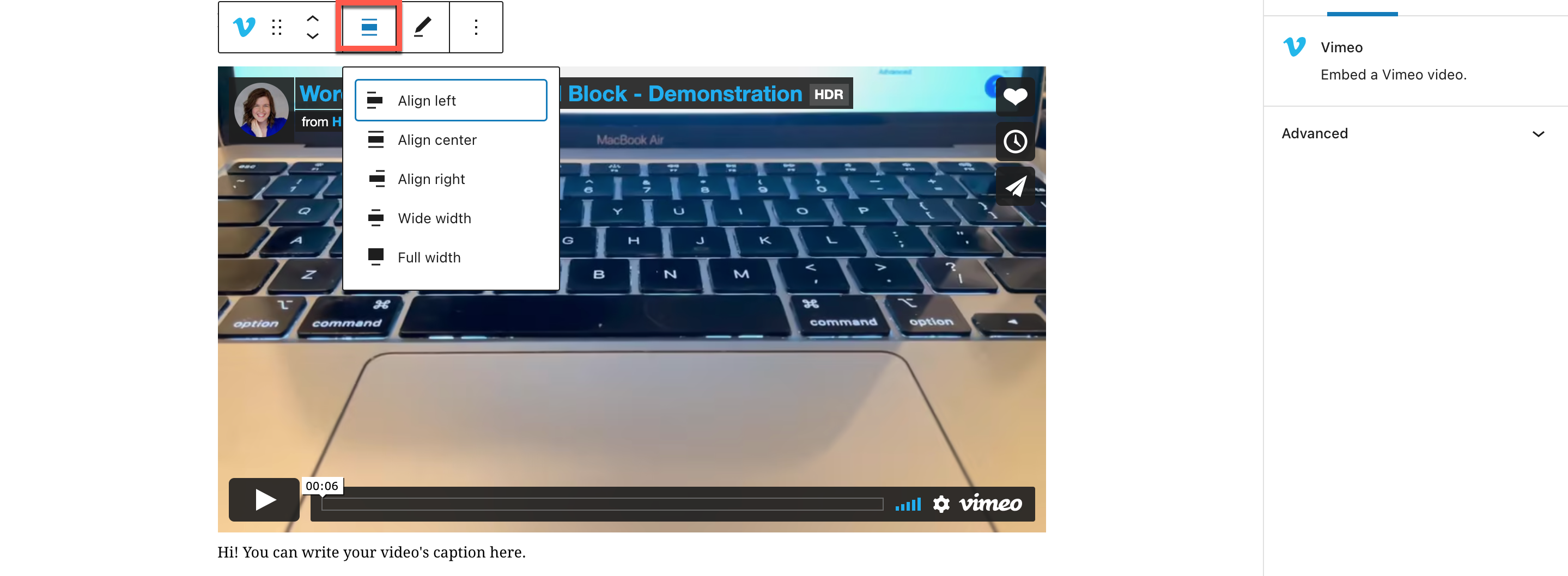
À partir de la gauche, les deux options suivantes vous permettent soit de faire glisser le bloc, soit de le déplacer de haut en bas dans la page. Lorsque vous cliquez sur le bouton d’alignement, vous verrez des options pour aligner votre vidéo à gauche, à droite ou au centre de la page. Alternativement, vous pourrez afficher l’intégration Vimeo en grande largeur ou en pleine largeur.

L’icône du stylo vous permet d’éditer ou de changer l’URL de la vidéo.
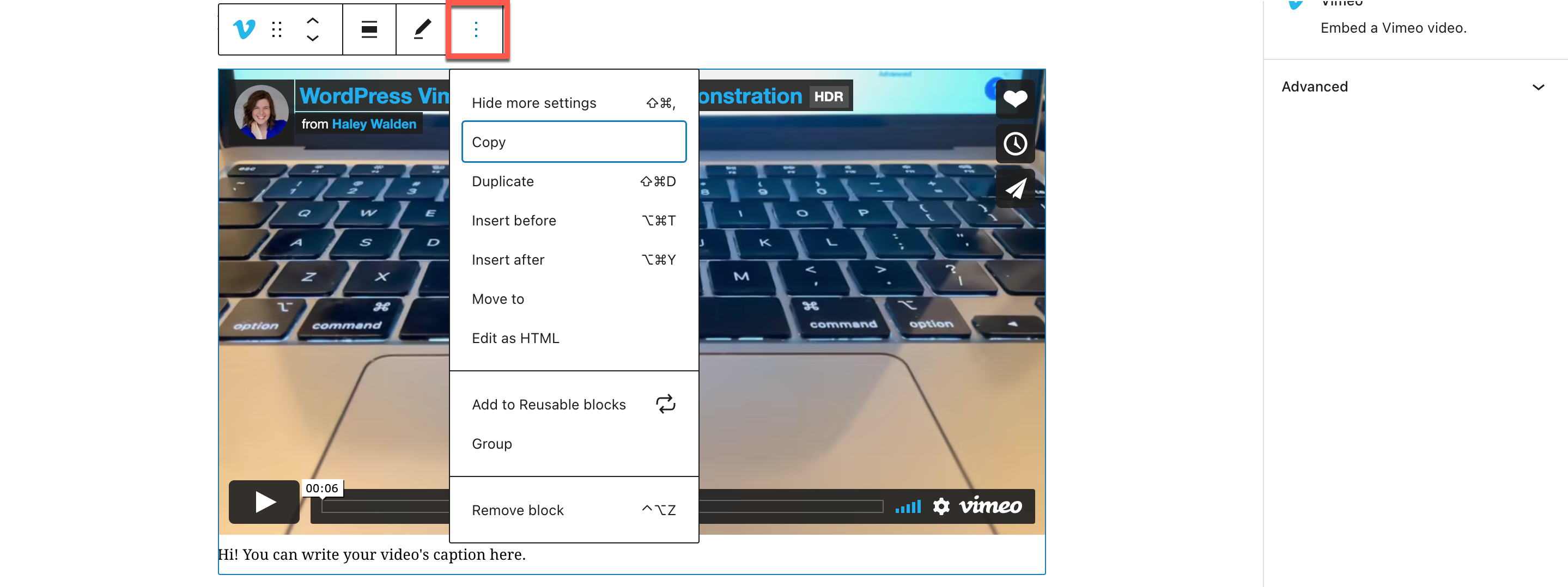
Enfin, cliquez sur le bouton à l’extrême droite de la barre d’outils d’intégration de Vimeo. Vous verrez une liste de paramètres et d’options de blocage, notamment :
- Masquer plus de paramètres
- Copier le bloc
- Dupliquer le bloc
- Insérer un bloc avant ou après le bloc sélectionné
- Déplacer le bloc
- Modifier le bloc en tant que code HTML
- Ajouter à une liste de blocs réutilisables
- Grouper
- Supprimer le bloc

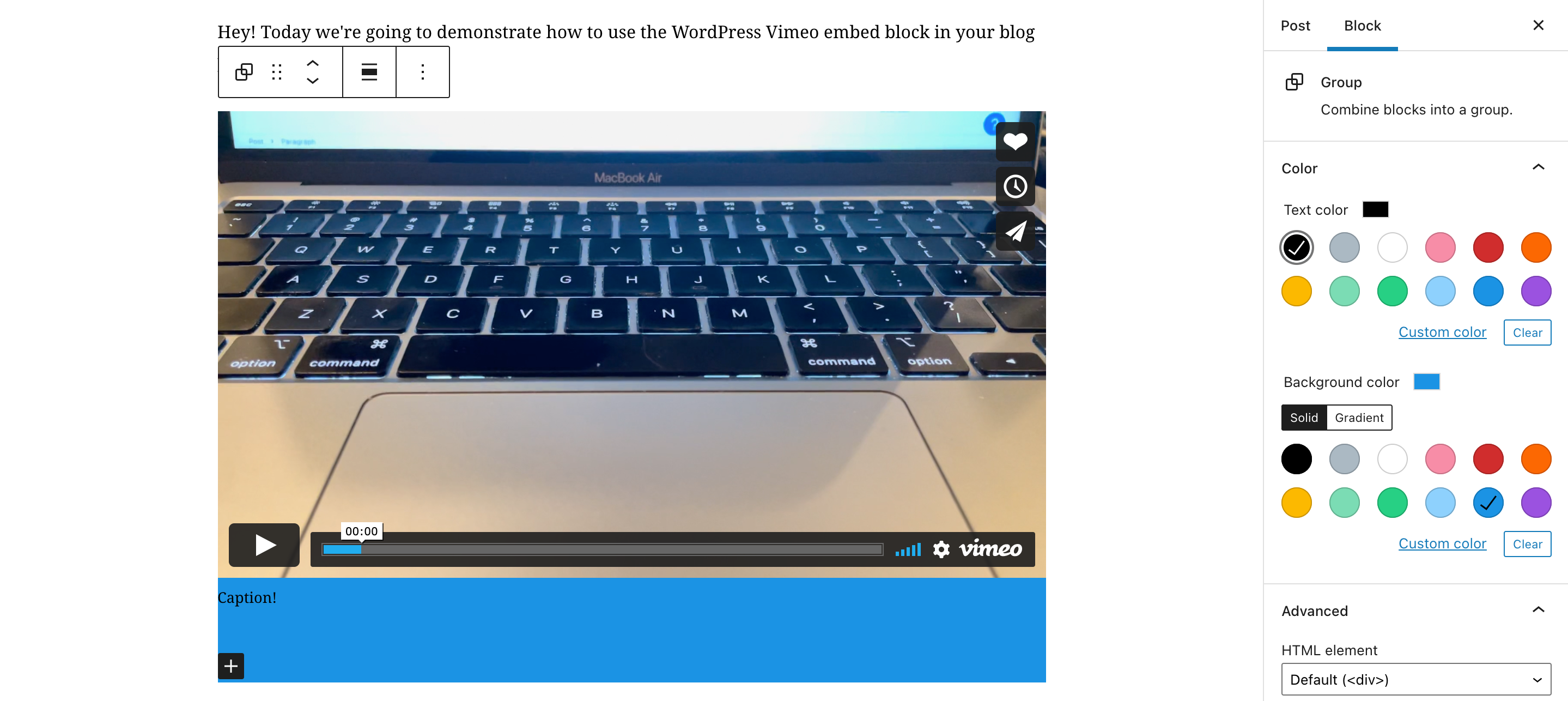
Ajouter une couleur d’arrière-plan à un bloc d’intégration Vimeo
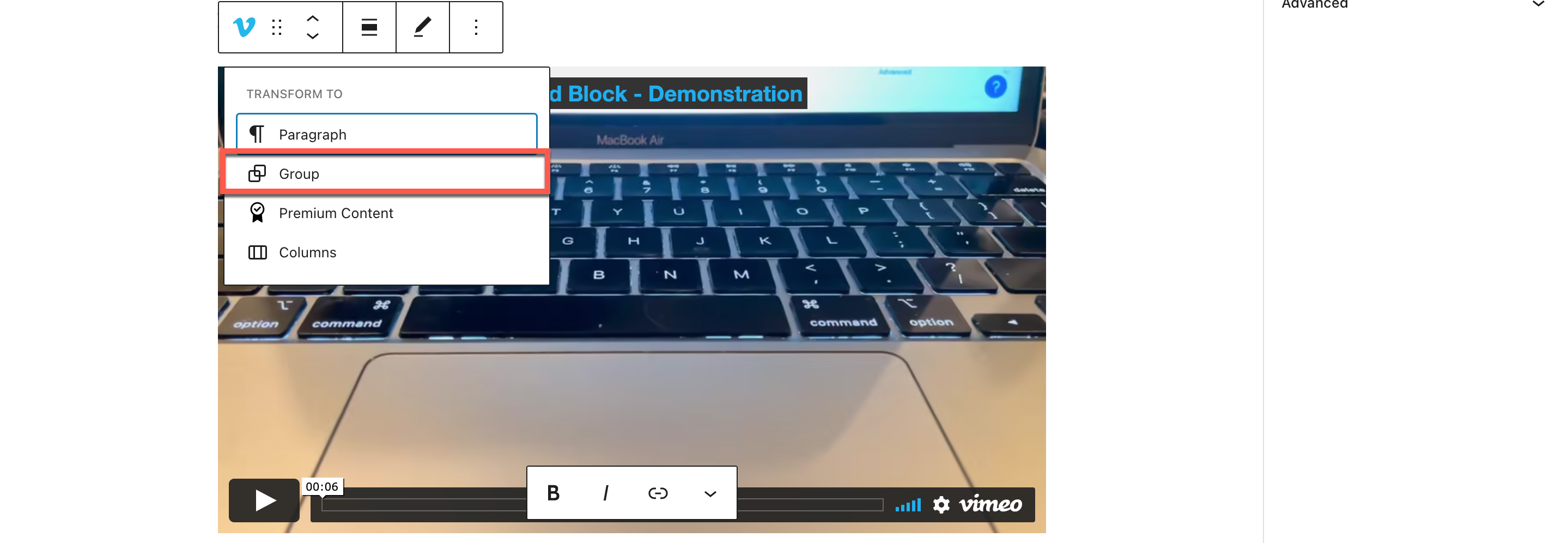
Si vous souhaitez ajouter une couleur d’arrière-plan à un bloc d’intégration Vimeo, il est possible de le faire en transformant l’intégration vidéo en un groupe.

Une fois cela fait, vous pouvez cliquer sur le bloc d’intégration pour voir une sélection de couleurs sur le côté droit de l’écran. Pour mon exemple, j’ai sélectionné le bleu, et il est apparu sous l’intégration Vimeo, où se trouve la légende.

Emballer
Maintenant que vous savez utiliser le bloc d’intégration Vimeo dans WordPress, il est temps de commencer à ajouter de la vidéo à votre contenu ! N’oubliez pas de suivre les meilleures pratiques standard pour le partage de vidéos, en accordant une attention particulière aux vidéos de haute qualité, faciles à comprendre et à visualiser. Dans la mesure du possible, partager des vidéos accessibles qui incluent des sous-titres est idéal afin que davantage de personnes de votre public puissent profiter du contenu de votre site.
Envisagez-vous de partager des vidéos sur votre blog ou votre site Web ? Préféreriez-vous utiliser les intégrations YouTube ou Vimeo ? Pourquoi ou pourquoi pas? Commentez ci-dessous pour partager vos pensées.
Image en vedette via ST.art / shutterstock.com
[ad_2]