[ad_1]
Dans cet article, nous vous expliquerons comment ajouter le Séparateur bloquer à votre article ou page WordPress. Nous expliquerons chaque paramètre et option qu’il fournit, vous fournirons des conseils pour l’utiliser efficacement et répondrons à quelques questions fréquemment posées.
Commençons!
Comment ajouter le bloc séparateur à votre publication ou page
L’ajout de l’un des blocs WordPress dans votre contenu est un processus simple et rapide. Pour commencer, accédez à la page ou à la publication où vous souhaitez insérer le séparateur.
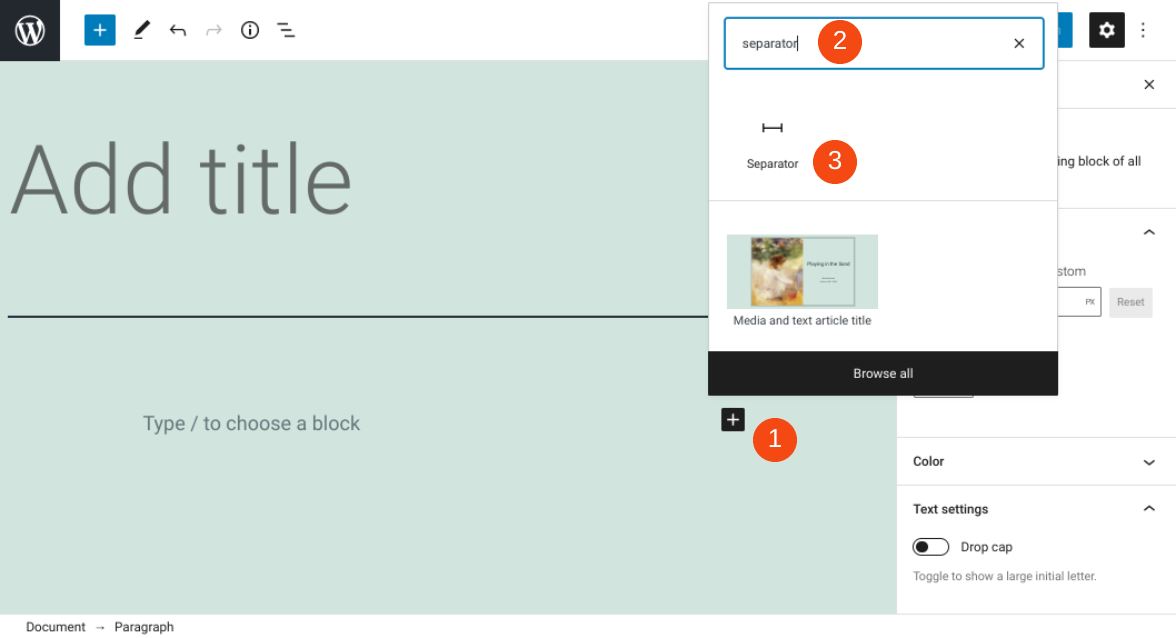
Clique sur le Ajouter un bloc bouton (1), puis recherchez « Séparateur » dans le champ de texte (2). Ce sera la première option (3) :

Vous pouvez également insérer ce bloc en tapant « /separator » dans l’éditeur de n’importe quel bloc de paragraphe. Lorsque vous appuyez sur le Entrer touche, le bloc sera automatiquement inséré.
Paramètres et options du bloc de séparation
Chaque bloc WordPress est livré avec ses propres paramètres et contrôles respectifs. Par exemple, le Séparateur block est livré avec quelques façons de le configurer directement dans l’éditeur.
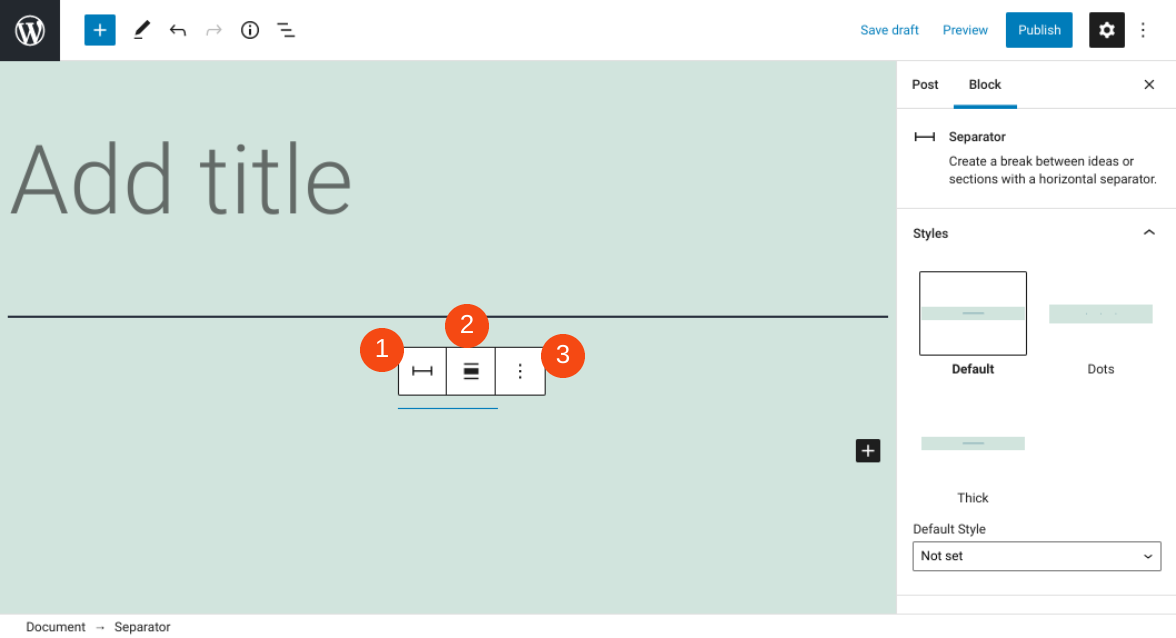
Une fois que vous avez inséré le bloc dans un article, un menu de la barre d’outils apparaît :

Voyons ce que signifie chaque option :
- Convertir vous permet de transformer le bloc en groupes ou en colonnes.
- Aligner peut être utilisé pour modifier l’alignement de la ligne pour Droit, Centre, ou La gauche.
- Plus d’options offre une poignée de paramètres supplémentaires.
Sous le Plus d’options menu, vous pouvez copier le bloc et insérer un autre élément avant ou après.
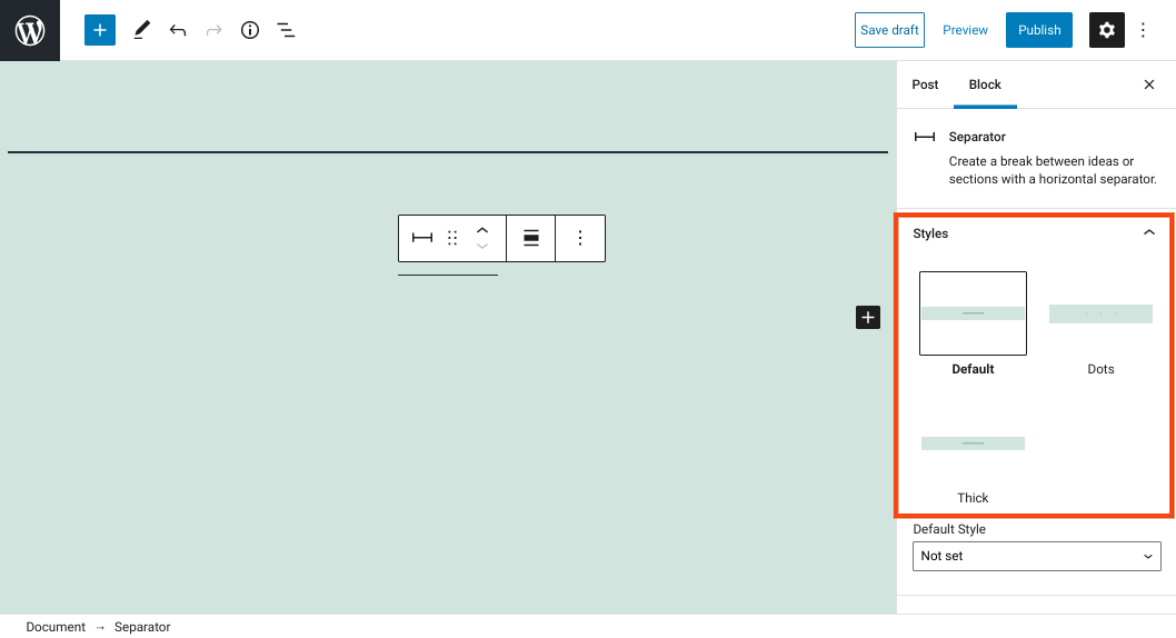
Sur le côté droit de l’écran, vous pouvez trouver des paramètres de bloc supplémentaires. Par exemple, sous le modes section, vous pouvez choisir le style par défaut ou créer une ligne épaisse ou en pointillé :

Vous pouvez également définir le Style par défaut dans le menu déroulant.
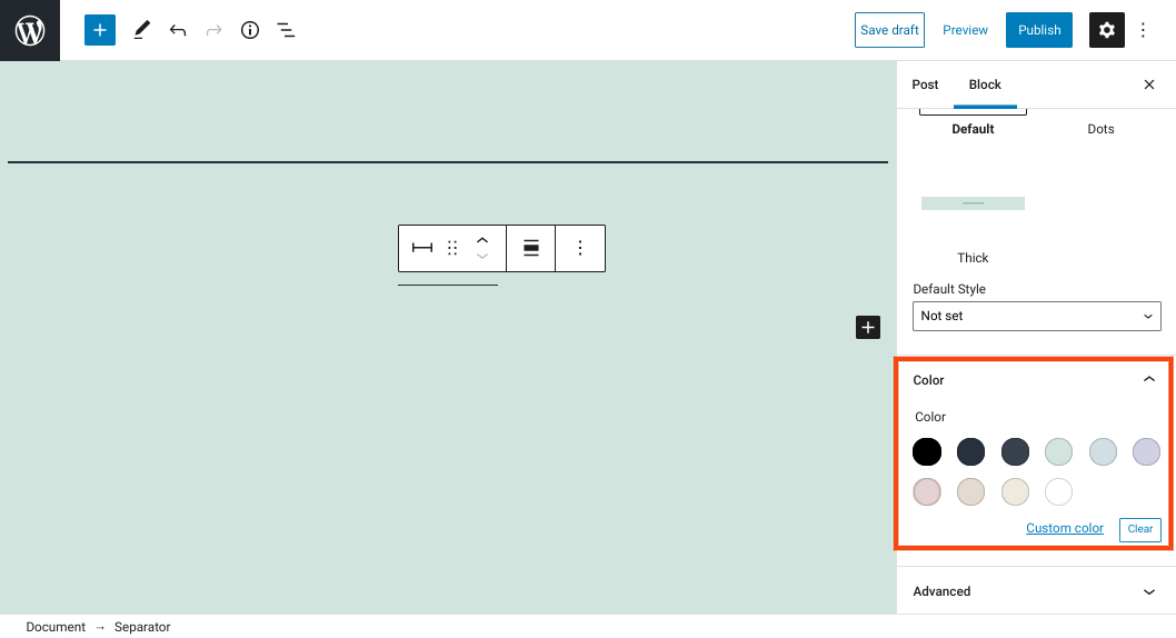
Sous le Couleur section, vous pouvez changer la couleur de la ligne de séparation :

Vous pouvez choisir parmi l’une des couleurs prédéfinies incluses dans la palette. Cependant, si vous souhaitez appliquer une couleur personnalisée, vous pouvez également cliquer sur le bouton Couleur personnalisée relier.
Si vous souhaitez ajouter votre propre CSS, vous pouvez le faire en cliquant sur le Avancée languette. Ensuite, vous pouvez entrer ce que vous voulez dans le champ de texte.
Conseils et bonnes pratiques pour une utilisation efficace du bloc séparateur
Les Séparateur block est une fonctionnalité WordPress relativement simple et directe. Une fois que vous avez compris comment l’insérer dans les publications, vous devriez pouvoir l’utiliser et le personnaliser facilement.
Cependant, nous avons quelques suggestions que vous voudrez peut-être considérer pour utiliser cet élément plus efficacement. Par exemple, il est important de se rappeler d’utiliser les séparateurs avec parcimonie.
Si vous avez un long article de blog, la meilleure pratique consiste à ajouter des lignes tous les quelques paragraphes au maximum. Les utiliser trop souvent peut devenir une distraction plutôt qu’un moyen de diviser le texte de manière transparente.
De plus, si vous prévoyez d’utiliser souvent des séparateurs sur votre site et que vous souhaitez conserver un style uniforme, vous souhaiterez peut-être ajouter votre séparateur à vos blocs réutilisables. De cette façon, vous n’avez pas à appliquer constamment le style et la couleur que vous voulez. Au lieu de cela, vous pouvez simplement l’insérer à partir de votre collection enregistrée.
Foire aux questions sur le bloc séparateur
À présent, vous devriez avoir une solide compréhension de WordPress Séparateur bloc et comment l’utiliser. Cependant, passons en revue certaines des questions les plus fréquemment posées à propos de ce bloc, pour nous assurer que nous avons couvert toutes les informations essentielles.
Où trouver le bloc séparateur dans WordPress ?
Vous pouvez trouver ce bloc dans WordPress en accédant à n’importe quel article ou page. Ensuite, cliquez entre les blocs de texte où vous souhaitez ajouter une ligne, puis sélectionnez l’icône plus.
Dans le champ de recherche, tapez « séparateur », puis cliquez sur la première option. Alternativement, vous pouvez le trouver en tapant « /separator » dans le bloc de paragraphe, puis en appuyant sur votre Entrer clé.
Quelle est la différence entre les blocs séparateurs et les blocs d’espacement ?
Si vous êtes nouveau dans l’éditeur de blocs, vous vous demandez peut-être quelle est la différence entre le Séparateur et Entretoise blocs. Ces deux fonctionnalités peuvent être utilisées pour ajouter de l’espace entre les blocs de contenu.
Cependant, le Entretoise block ajoute simplement un espace blanc ou négatif. Les Séparateur bloc, d’autre part, ajoute une ligne visible.
Où puis-je utiliser le bloc séparateur dans WordPress ?
Vous pouvez insérer cet élément n’importe où dans WordPress où vous pouvez accéder à l’éditeur de blocs. Par conséquent, vous pouvez l’utiliser sur vos pages et publications, ainsi que lors de l’édition de vos widgets WordPress.
Conclusion
Pour aider à garder le contenu de votre site Web et vos articles de blog esthétiques et faciles à consommer, c’est une bonne idée de diviser de gros morceaux de texte en plus petits et plus digestes. Il existe différentes manières de procéder. Cependant, l’une des options les plus simples consiste à utiliser le Séparateur bloquer.
Ce bloc WordPress ajoutera une ligne minimaliste entre les blocs de contenu. Il est également disponible dans divers styles et options de couleur, vous permettant de l’intégrer de manière transparente à votre thème et à votre image de marque actuels. Vous pouvez l’insérer dans n’importe lequel de vos articles et pages WordPress pour rendre votre contenu plus beau et plus facile à lire.
Avez-vous des questions sur l’utilisation du Séparateur bloquer dans WordPress ? Faites-nous savoir dans la section commentaires ci-dessous!
Image en vedette via 0beron / shutterstock
[ad_2]