[ad_1]
Allons-y.
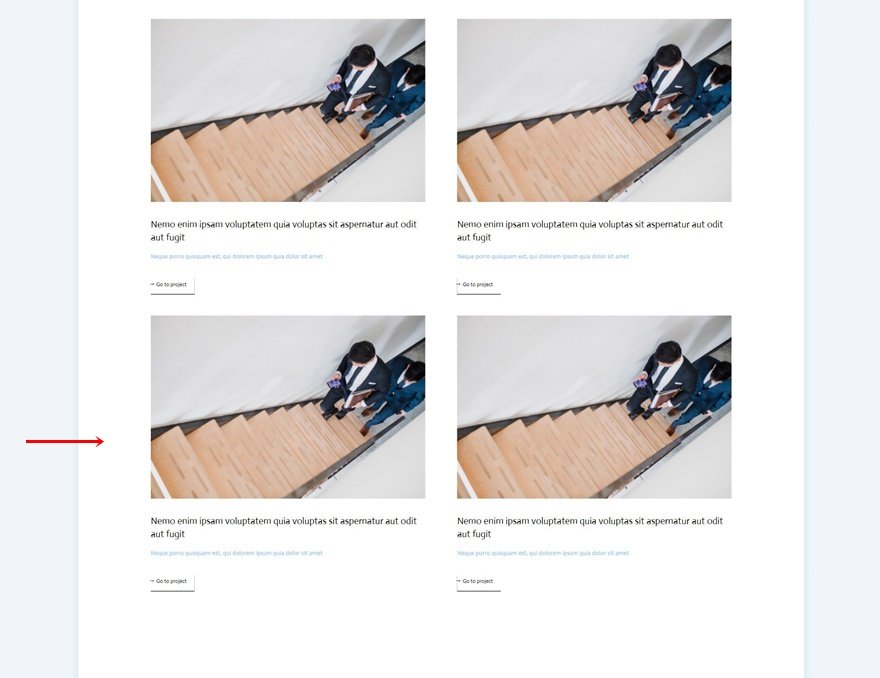
Aperçu
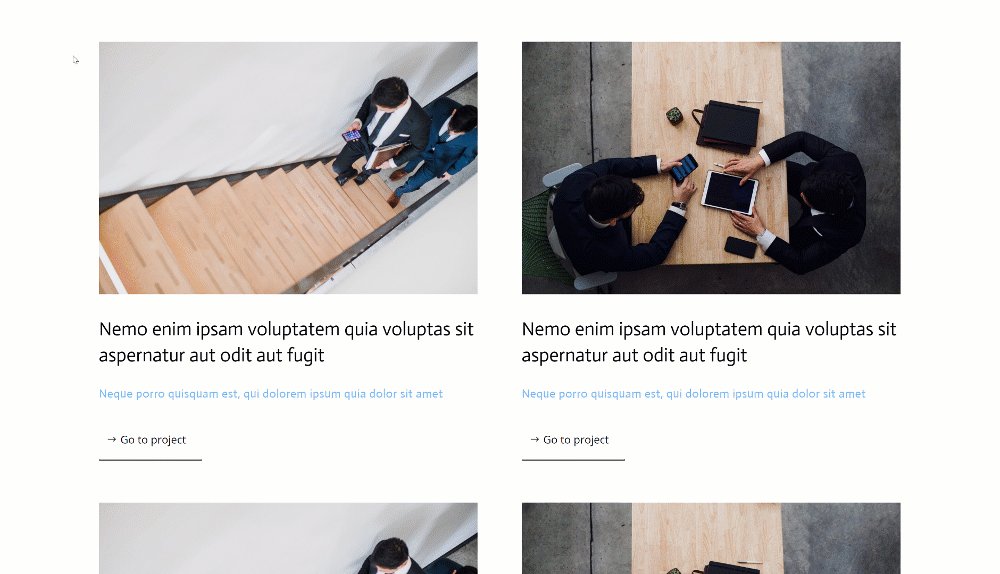
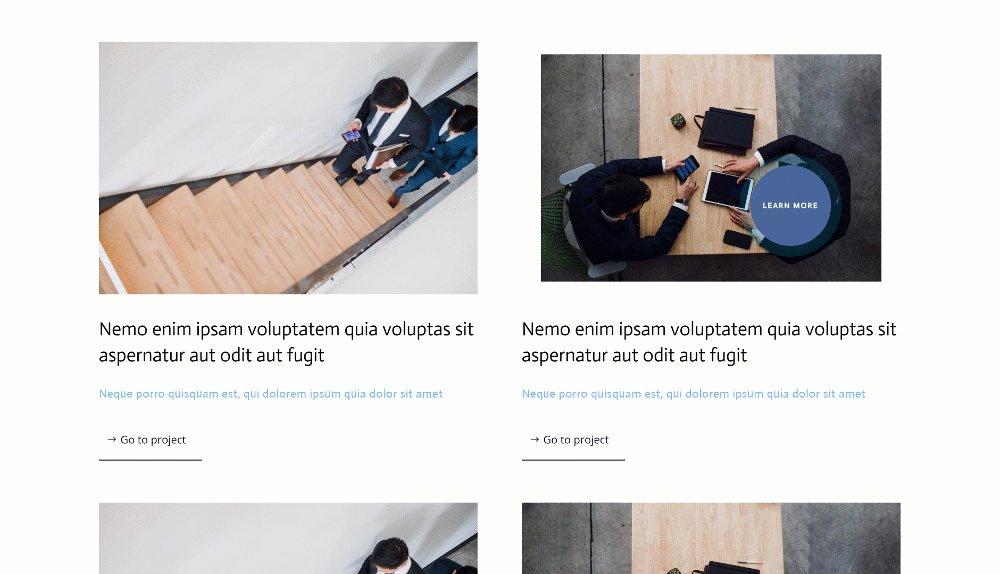
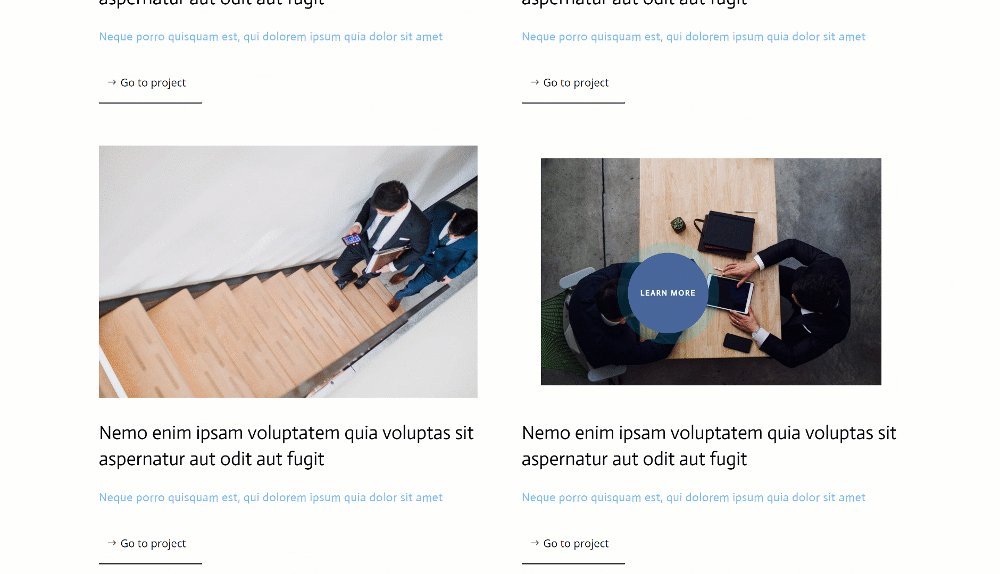
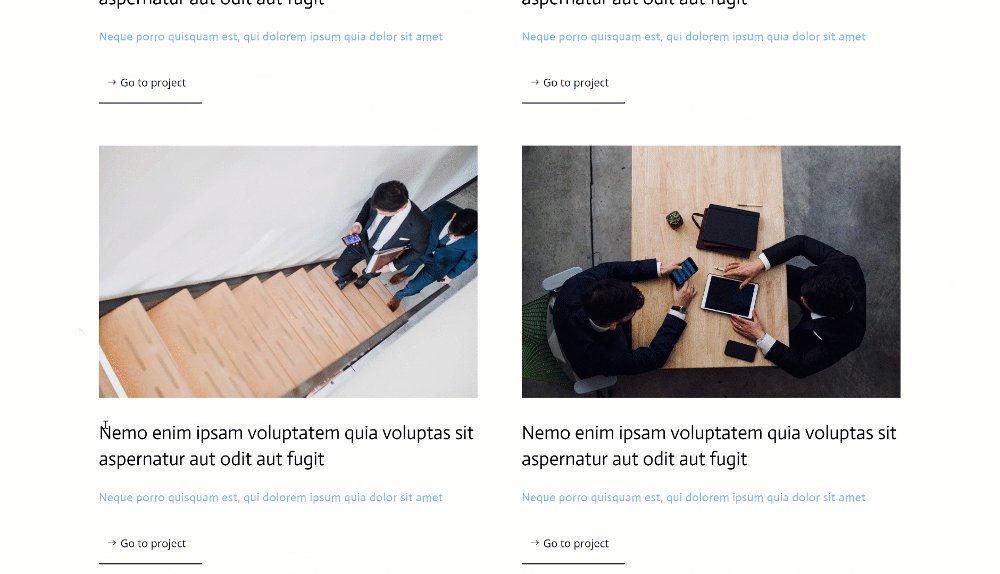
Avant de plonger dans le didacticiel, examinons rapidement le résultat sur différentes tailles d’écran.
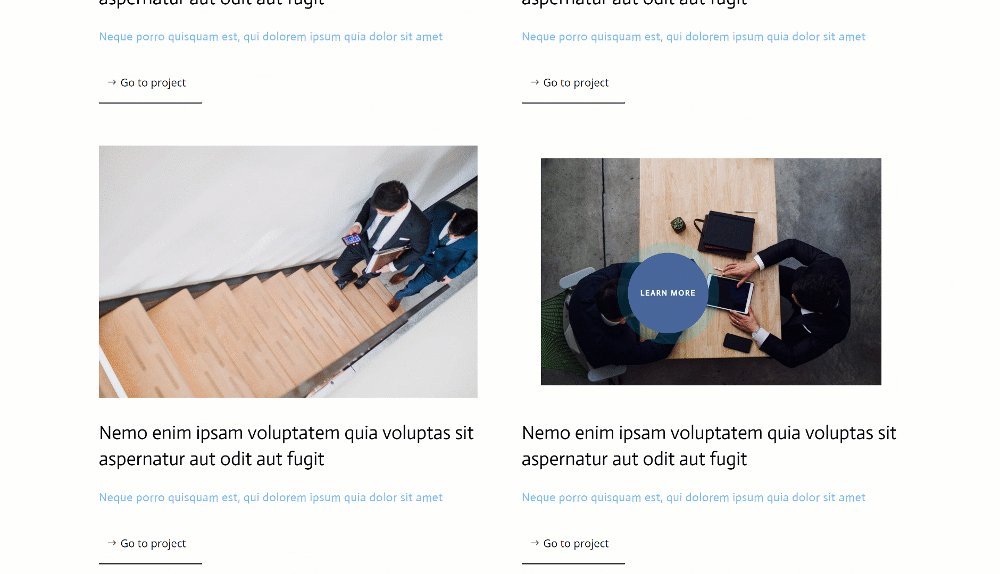
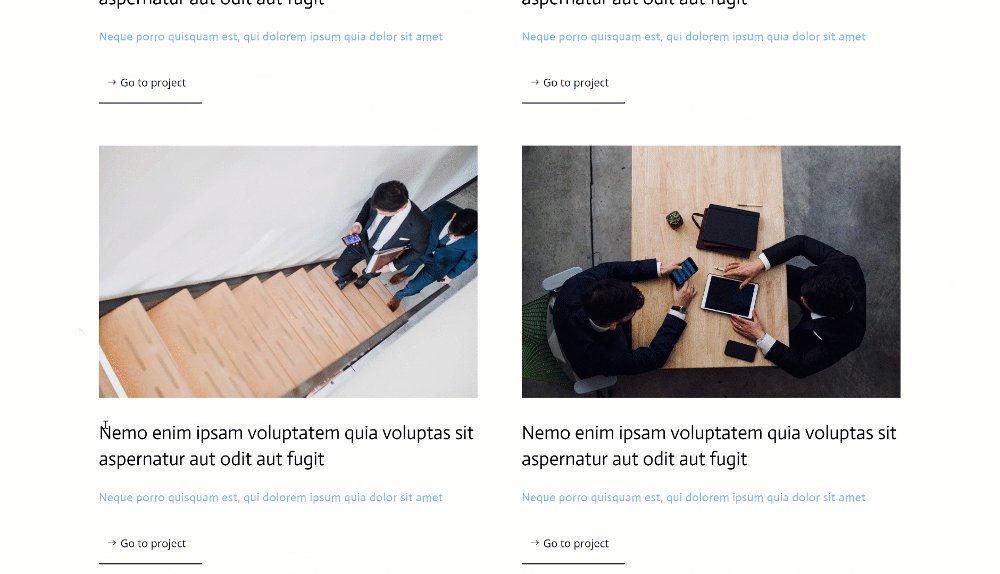
Bureau

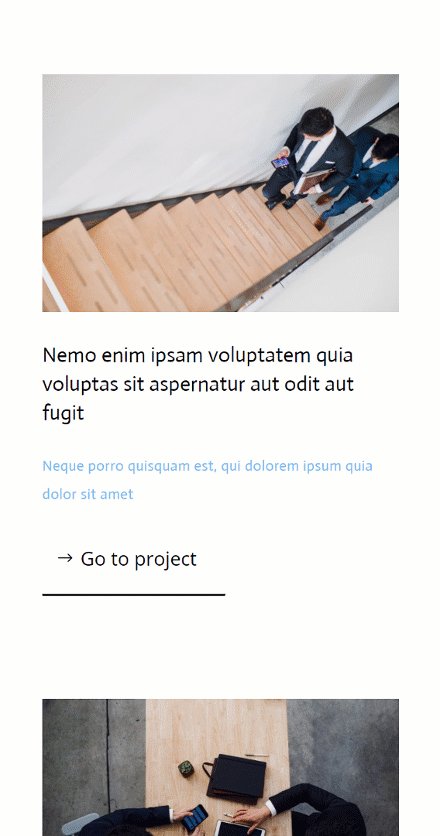
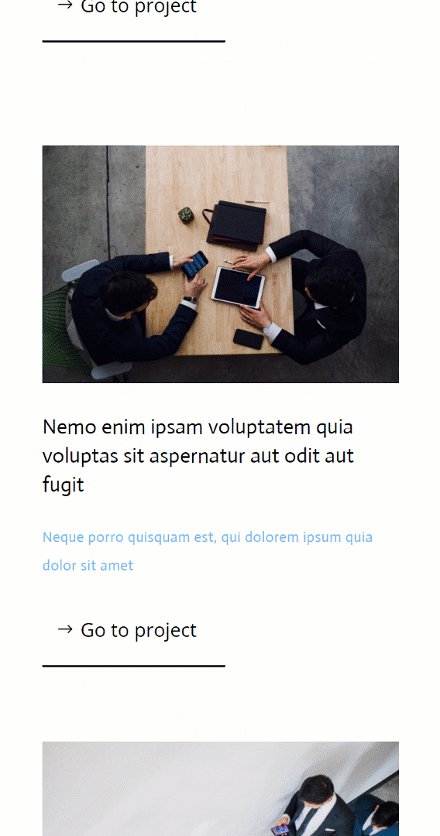
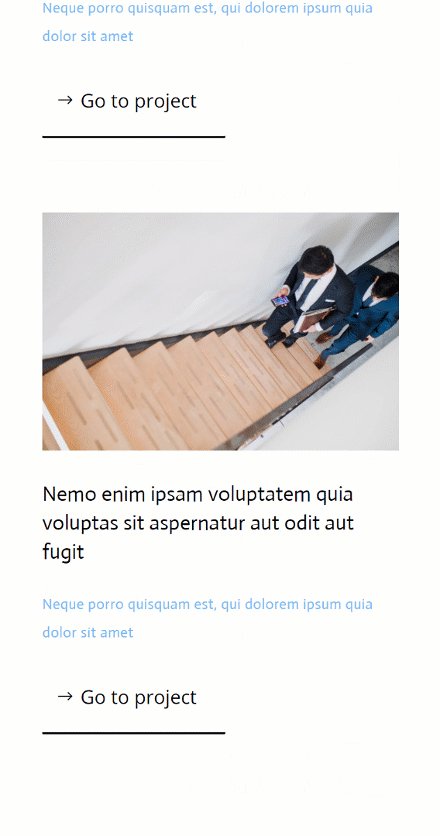
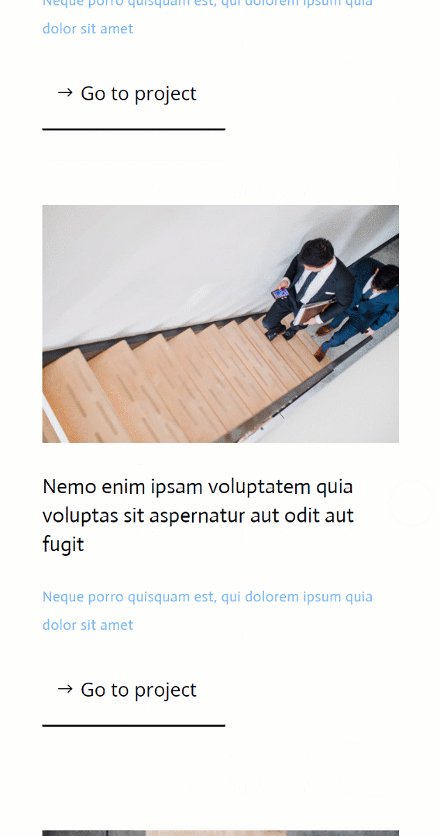
Mobile

Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur la mise en page gratuite, vous devrez d’abord la télécharger à l’aide du bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous abonner à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bonté Divi et un pack Divi Layout gratuit tous les lundis! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger. Vous ne serez pas «réabonné» ou ne recevrez pas d’e-mails supplémentaires.
1. Créer une structure d’élément
Ajouter une nouvelle section
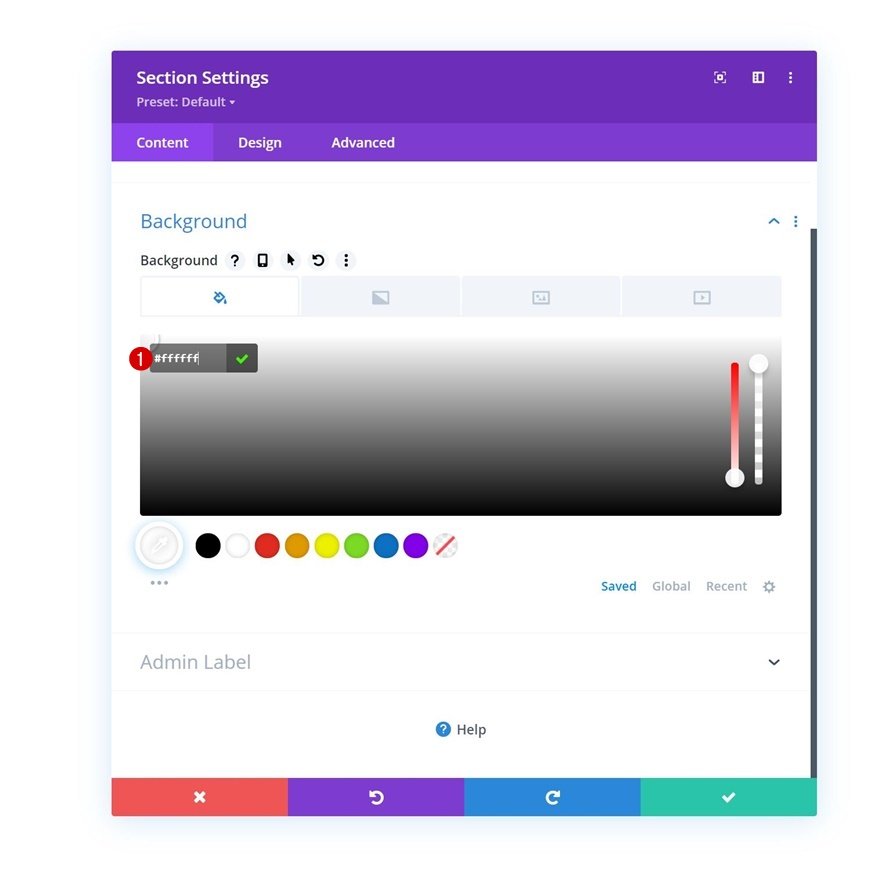
Couleur de l’arrière plan
Nous allons commencer ce tutoriel en construisant la structure des éléments dans une page Divi. Ajoutez une nouvelle section et utilisez une couleur d’arrière-plan blanche pour cela.
- Couleur d’arrière-plan: #ffffff

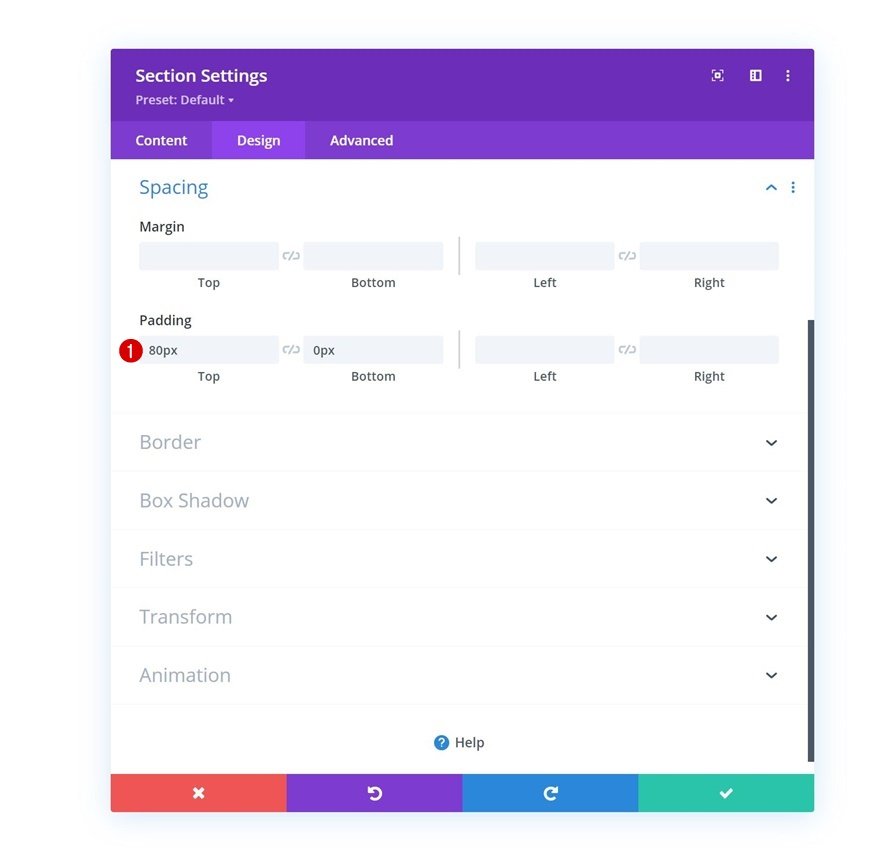
Espacement
Passez à l’onglet Conception de la section et modifiez les paramètres d’espacement comme suit:
- Rembourrage supérieur: 80px
- Rembourrage inférieur: 0px

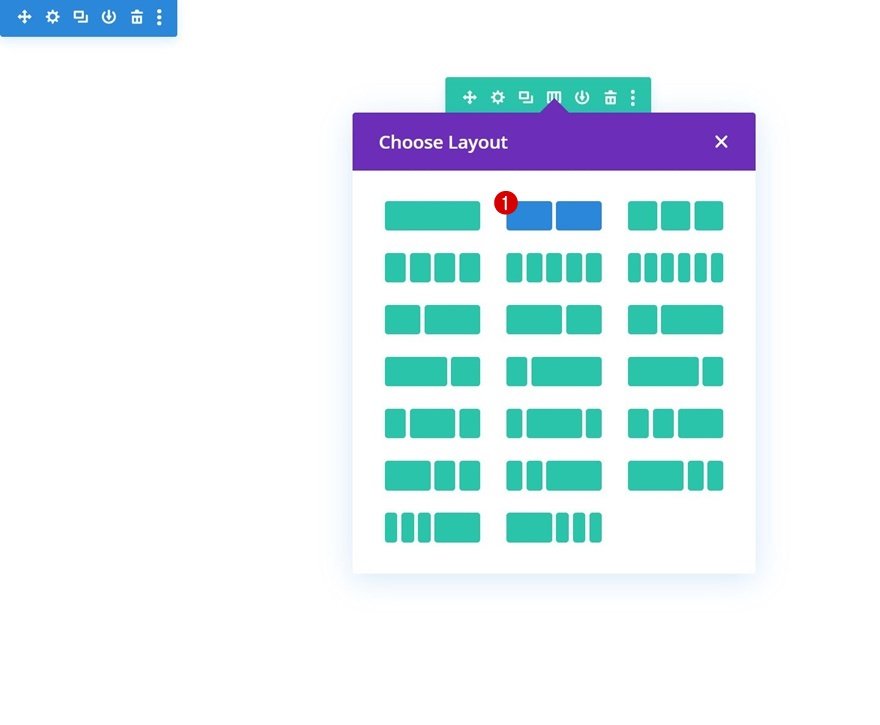
Ajouter une nouvelle ligne
Structure de la colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante:

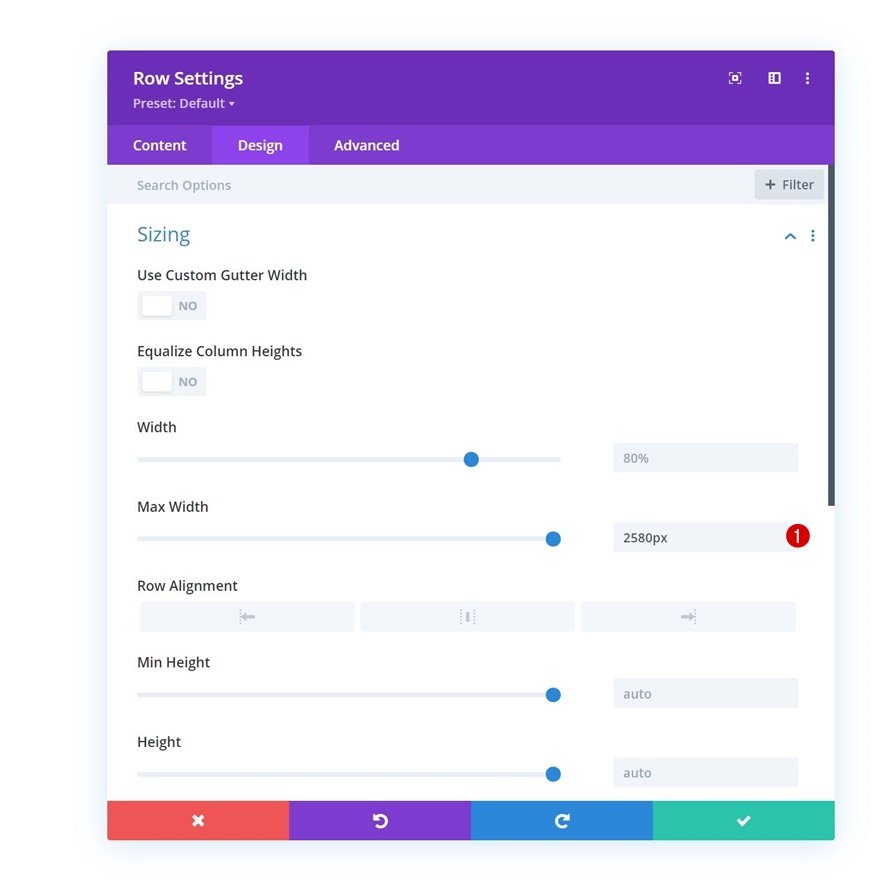
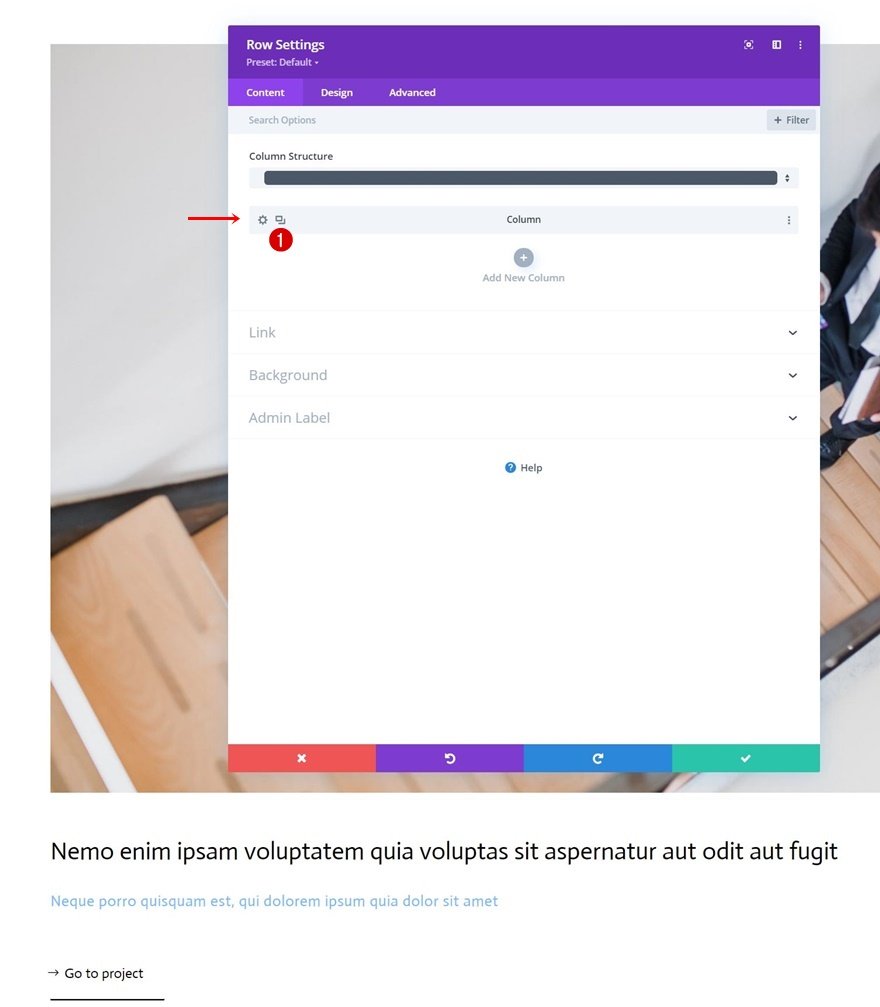
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de ligne et modifiez la largeur maximale dans les paramètres de dimensionnement.

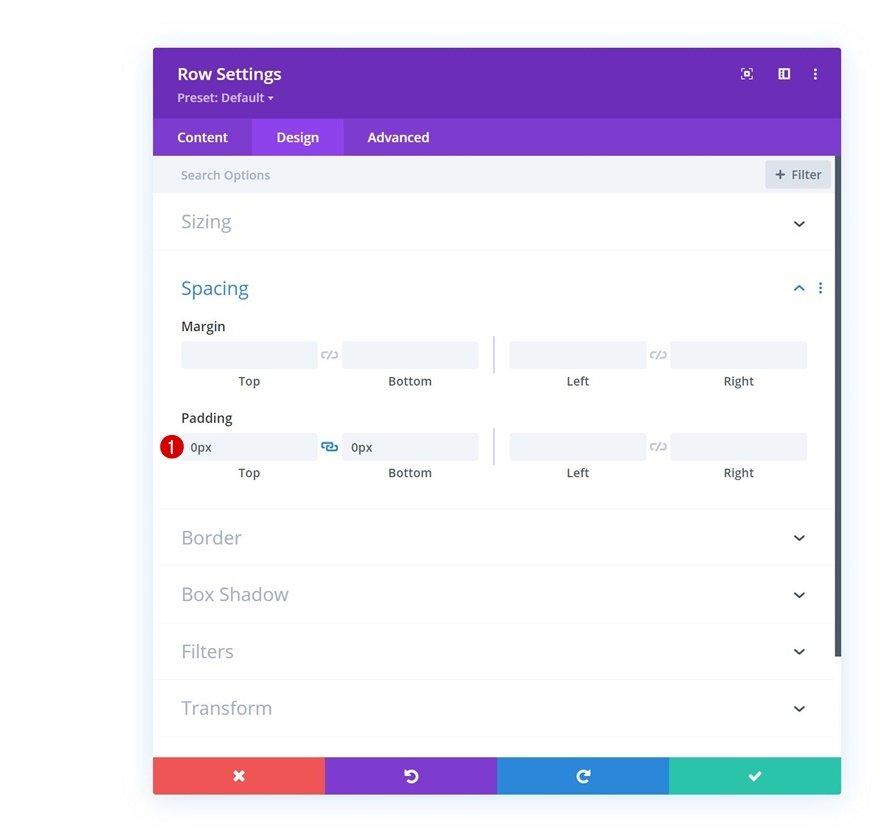
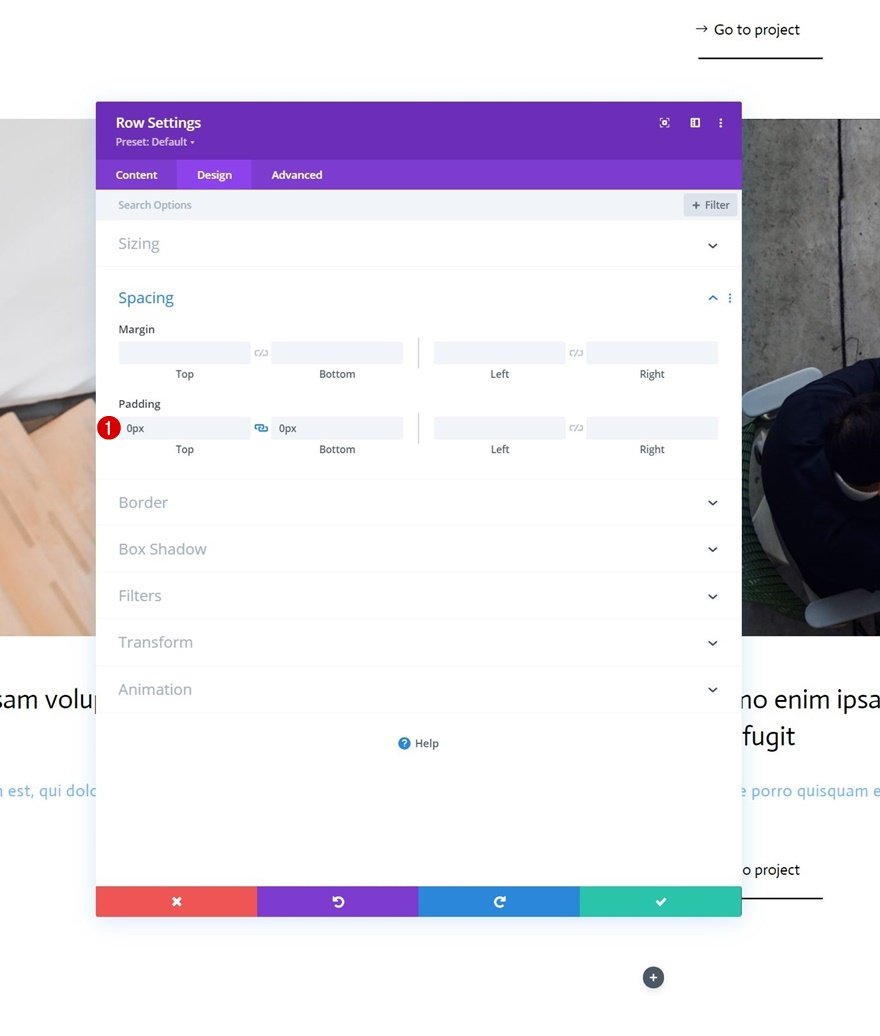
Espacement
Supprimez ensuite tout le rembourrage par défaut du haut et du bas.
- Rembourrage supérieur: 0px
- Rembourrage inférieur: 0px

Ajouter un module d’image à la colonne 1
Télécharger l’image
Let’s modules, en commençant par un module d’image dans la colonne 1. Téléchargez une image de votre choix.

Ajouter un lien
Ajoutez ensuite un lien vers le module d’image.

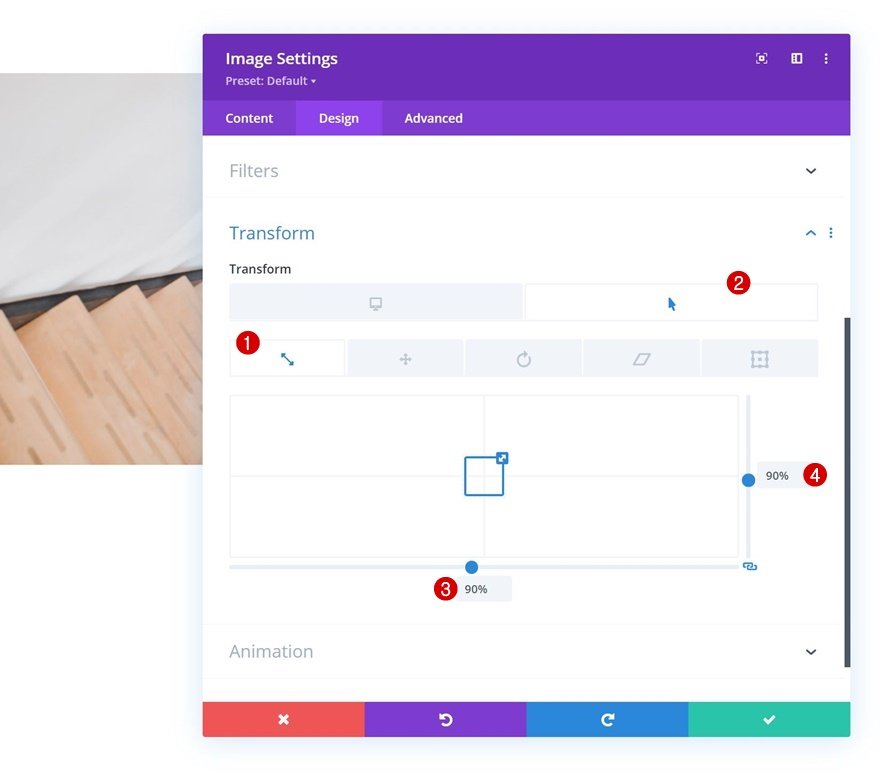
Échelle de survol
Ensuite, allez dans l’onglet Conception et modifiez les paramètres d’échelle de survol du module.

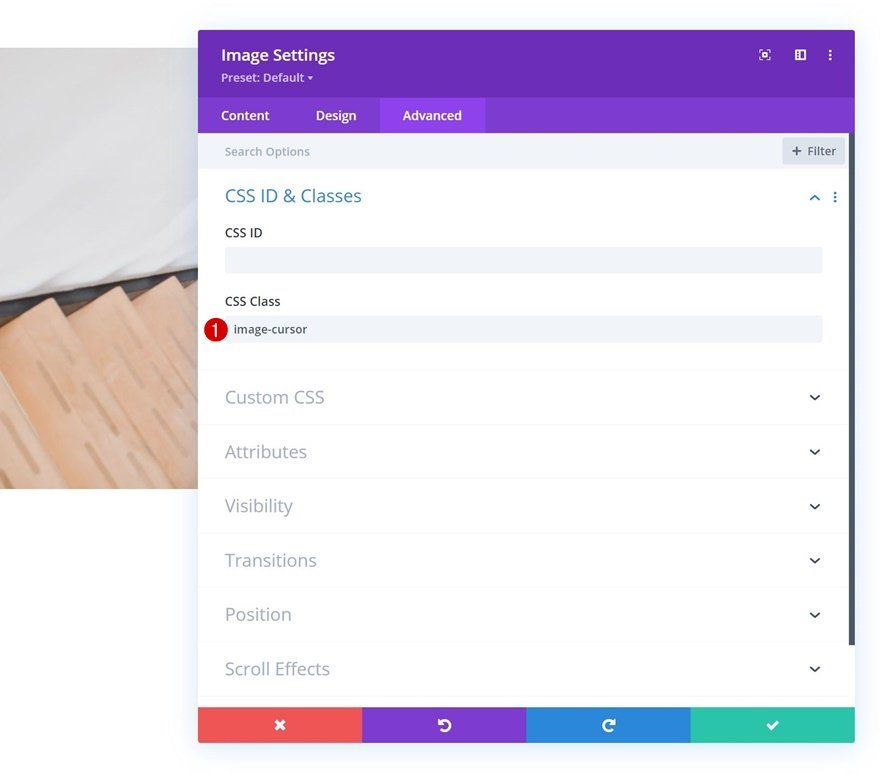
Classe CSS
Complétez les paramètres du module en appliquant la classe CSS suivante dans l’onglet avancé:

Ajouter le module de texte n ° 1 à la colonne 1
Ajouter du contenu H3
Passons au module suivant, qui est un module de texte contenant du contenu H3 de votre choix.

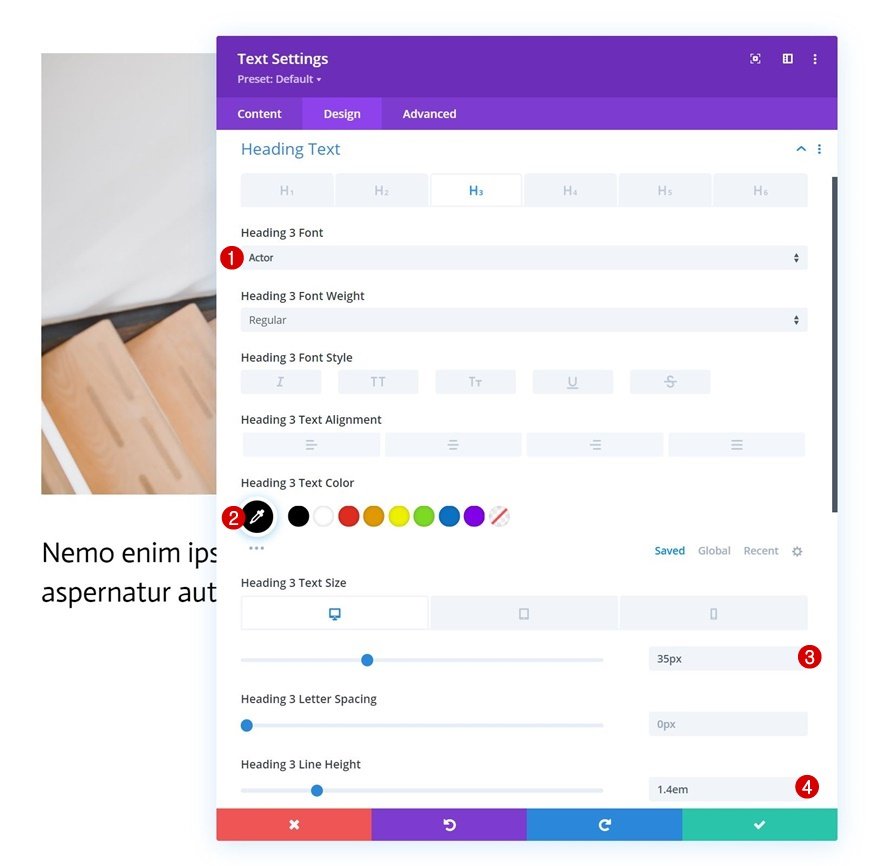
Paramètres de texte H3
Passez à l’onglet de conception du module et modifiez les paramètres de texte H3 en conséquence:
- Titre 3 Police: Acteur
- Couleur du texte du titre 3: # 000000
- Titre 3 Taille du texte:
- Bureau: 35px
- Tablette: 28px
- Téléphone: 22px
- Titre 3 Hauteur de ligne: 1,4em

Espacement
Ajoutez ensuite une marge inférieure.

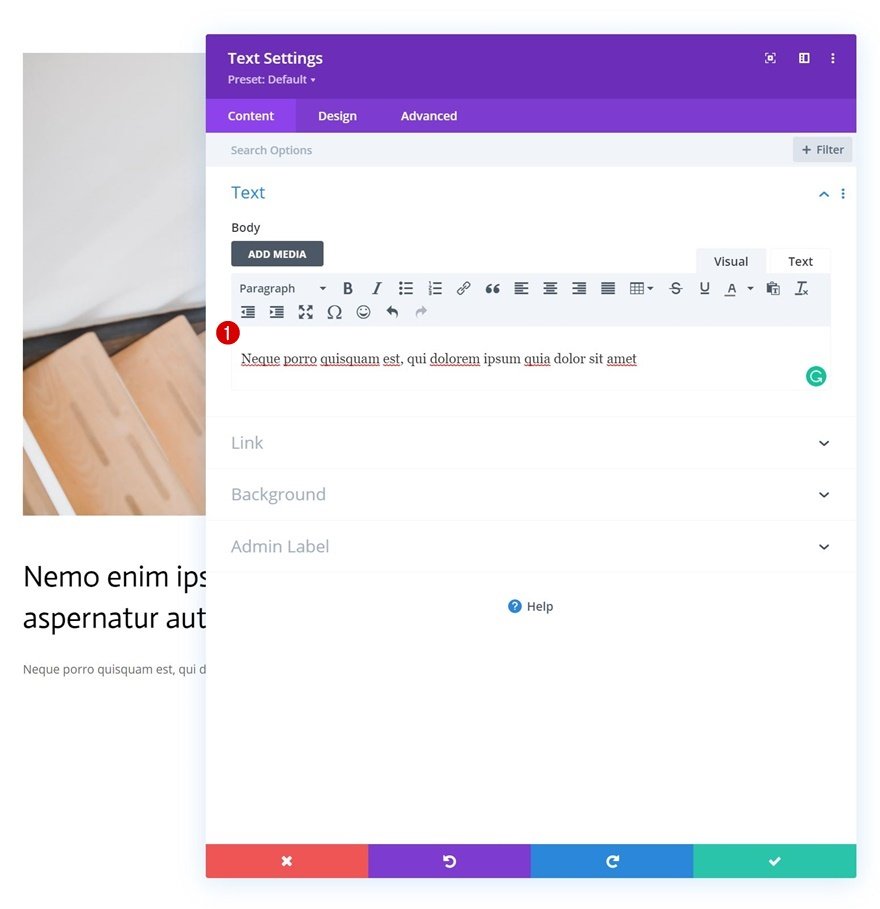
Ajouter le module de texte n ° 2 à la colonne 1
Ajouter du contenu
Ensuite, ajoutez un autre module de texte juste en dessous du précédent avec un contenu de description de votre choix.

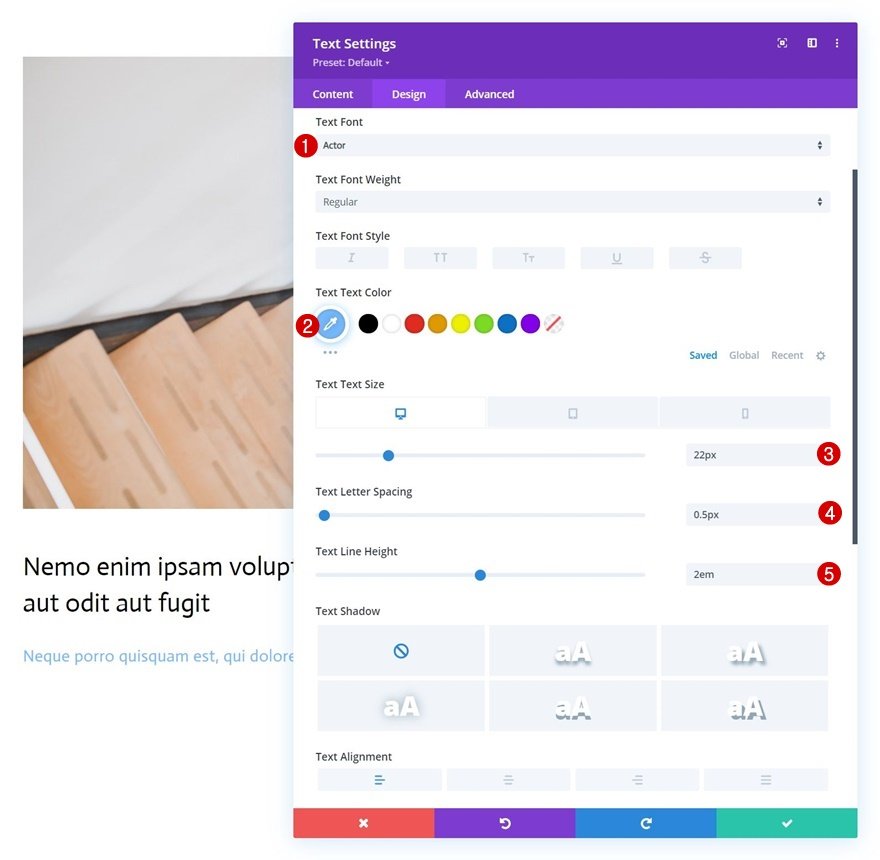
Paramètres de texte
Modifiez les paramètres de texte du module comme suit:
- Police du texte: acteur
- Couleur du texte: # 75baff
- Taille du texte:
- Bureau: 22px
- Tablette: 18px
- Téléphone: 15px
- Espacement des lettres de texte: 0.5px
- Hauteur de la ligne des lettres: 2em

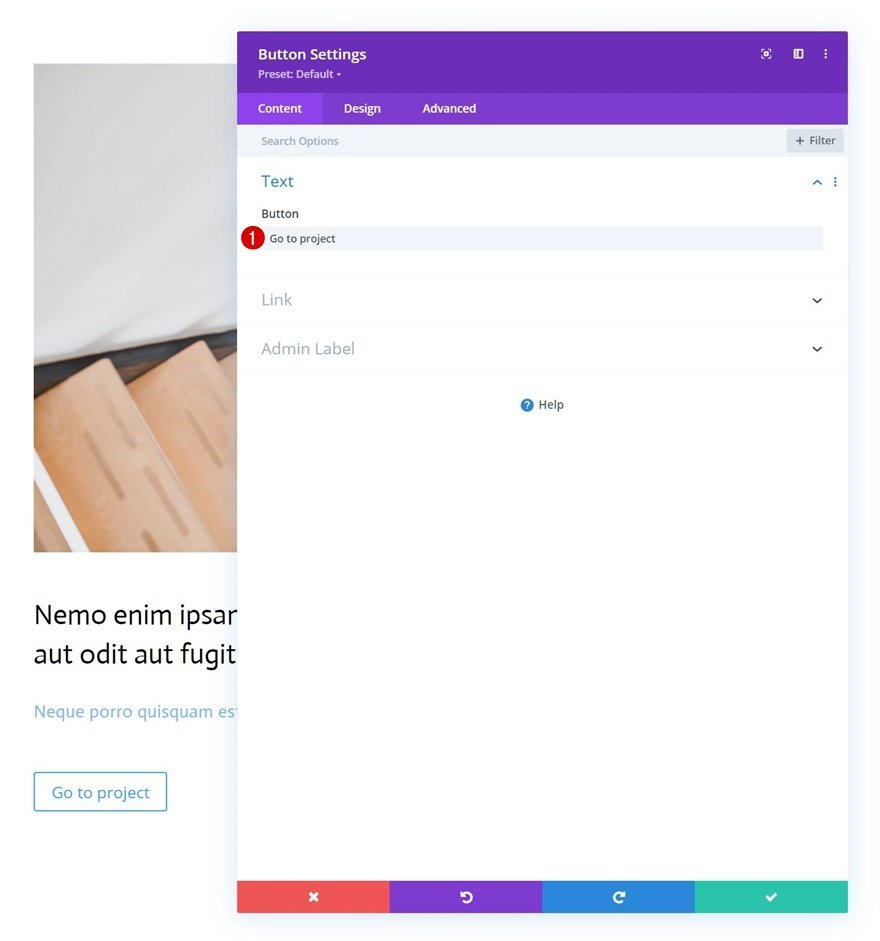
Ajouter un module de boutons à la colonne 1
Ajouter une copie
Le module suivant et dernier dont nous avons besoin dans cette colonne est un module de boutons. Ajoutez une copie de votre choix.

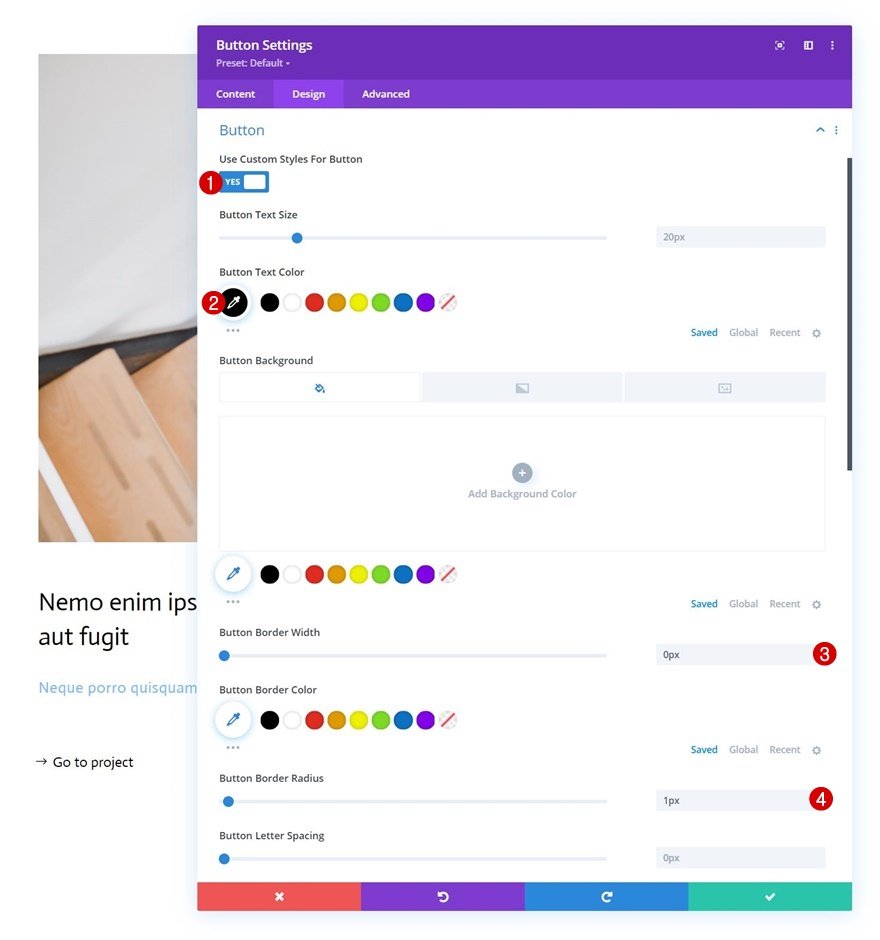
Paramètres des boutons
Passez à l’onglet de conception du module et modifiez les paramètres du bouton en conséquence:
- Utiliser des styles personnalisés pour le bouton: Oui
- Couleur du texte du bouton: # 000000
- Largeur de la bordure du bouton: 0px
- Rayon de la bordure du bouton: 1px

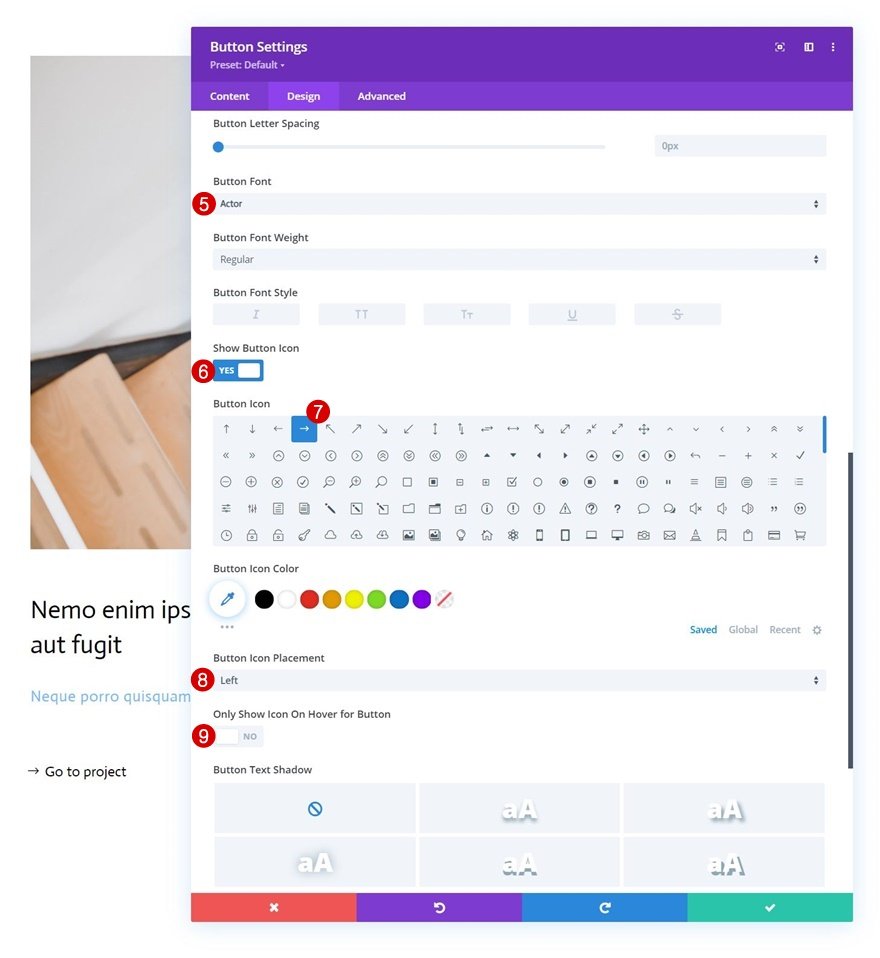
- Police du bouton: acteur
- Afficher l’icône du bouton: Oui
- Emplacement de l’icône du bouton: gauche
- Afficher uniquement l’icône au survol pour le bouton: Non

Espacement
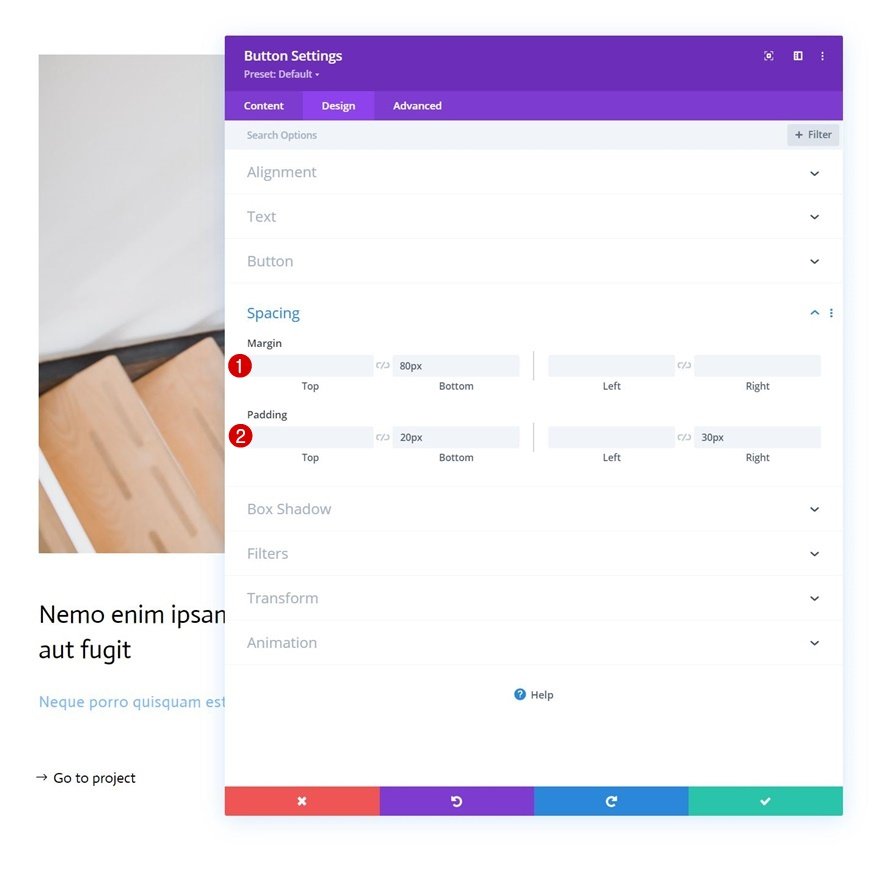
Ajoutez également des valeurs d’espacement personnalisées.
- Marge inférieure: 80px
- Rembourrage inférieur: 20px
- Rembourrage droit: 30px

Boîte ombre
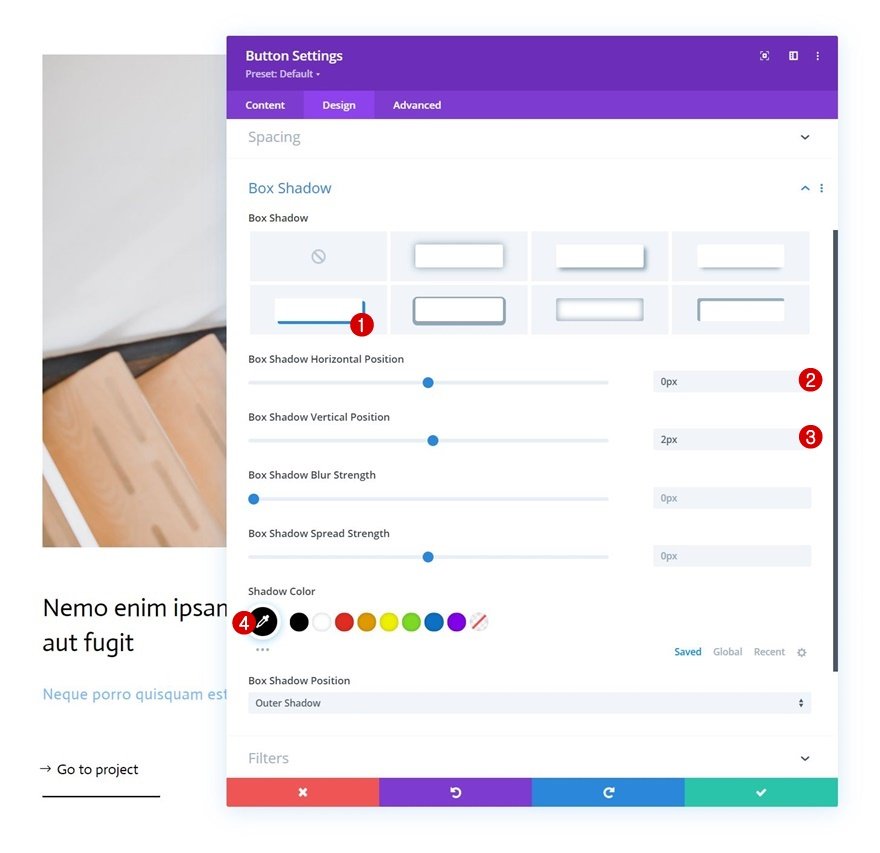
Et complétez les paramètres du module en appliquant les paramètres d’ombre de boîte suivants:
- Position horizontale de l’ombre de la boîte: 0px
- Position verticale de l’ombre de la boîte: 2px
- Couleur de l’ombre: # 000000

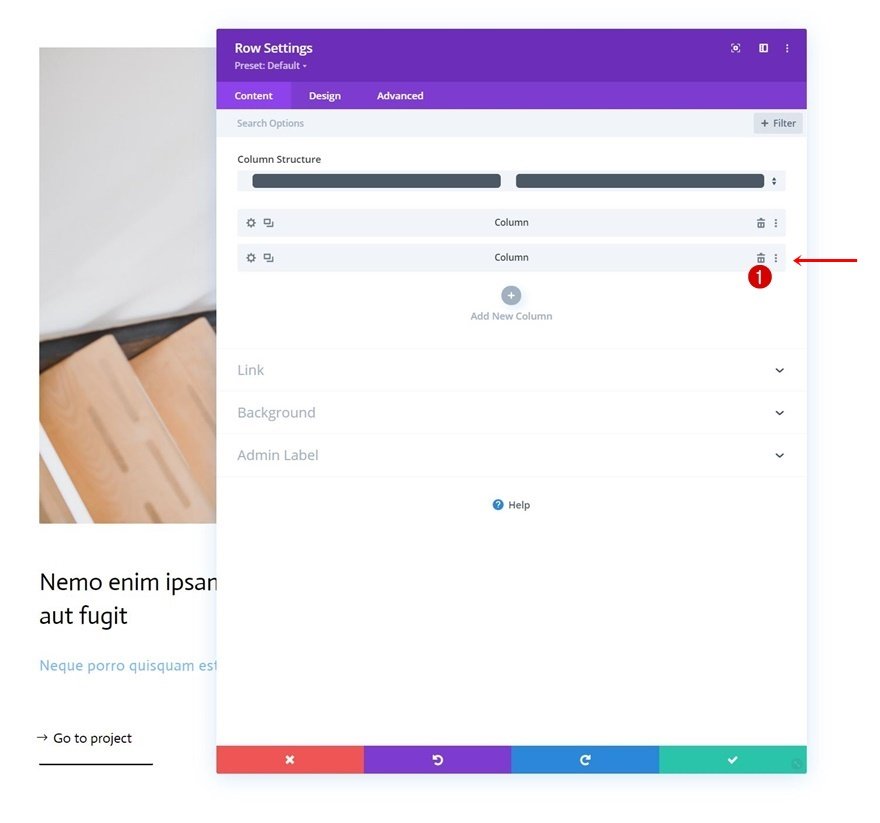
Supprimer la colonne 2
Une fois que vous avez rempli la première colonne et tous les modules qu’elle contient, supprimez la deuxième colonne vide de la ligne.

Cloner la colonne 1
Et réutilisez la première colonne en la clonant une fois.

Cloner la ligne entière
Continuez en clonant une fois la ligne entière.

Modifier tous les contenus, images et liens en double
Ensuite, assurez-vous de modifier tout le contenu, les images et les liens dans chacune des colonnes en double.

2. Ajouter un curseur
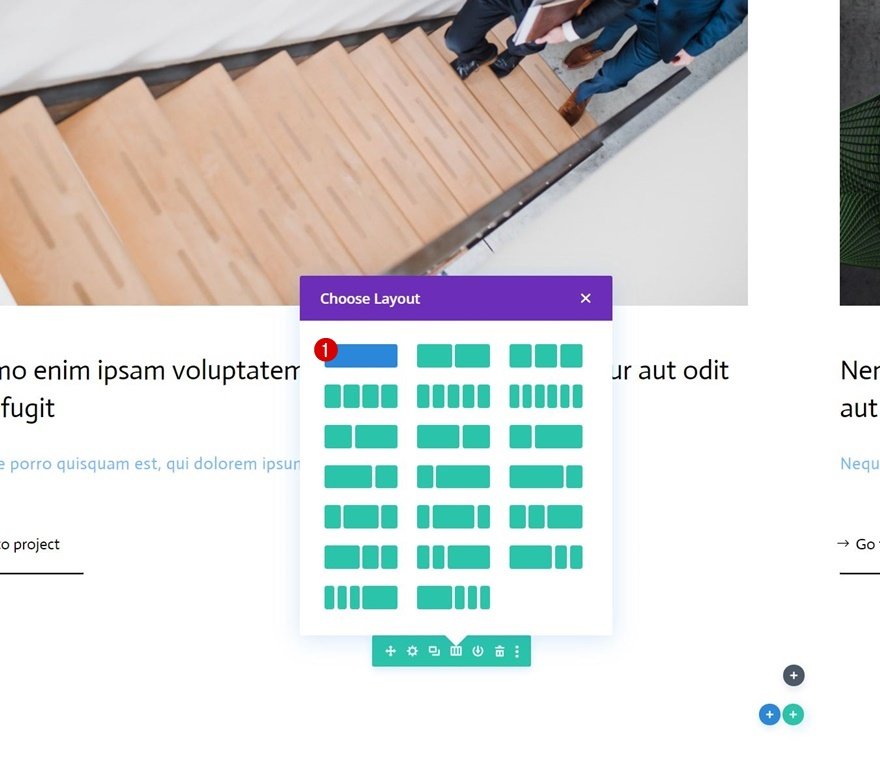
Ajouter une nouvelle ligne à la section
Structure de la colonne
Maintenant que nous avons la structure des éléments en place, il est temps de créer la conception du curseur. Pour ce faire, nous ajouterons une nouvelle ligne à notre section en utilisant la structure de colonnes suivante:

Espacement
Ouvrez les paramètres de ligne et supprimez tout le remplissage par défaut du haut et du bas.
- Rembourrage supérieur: 0px
- Rembourrage inférieur: 0px

Ajouter le module de texte du curseur à la colonne de la nouvelle ligne
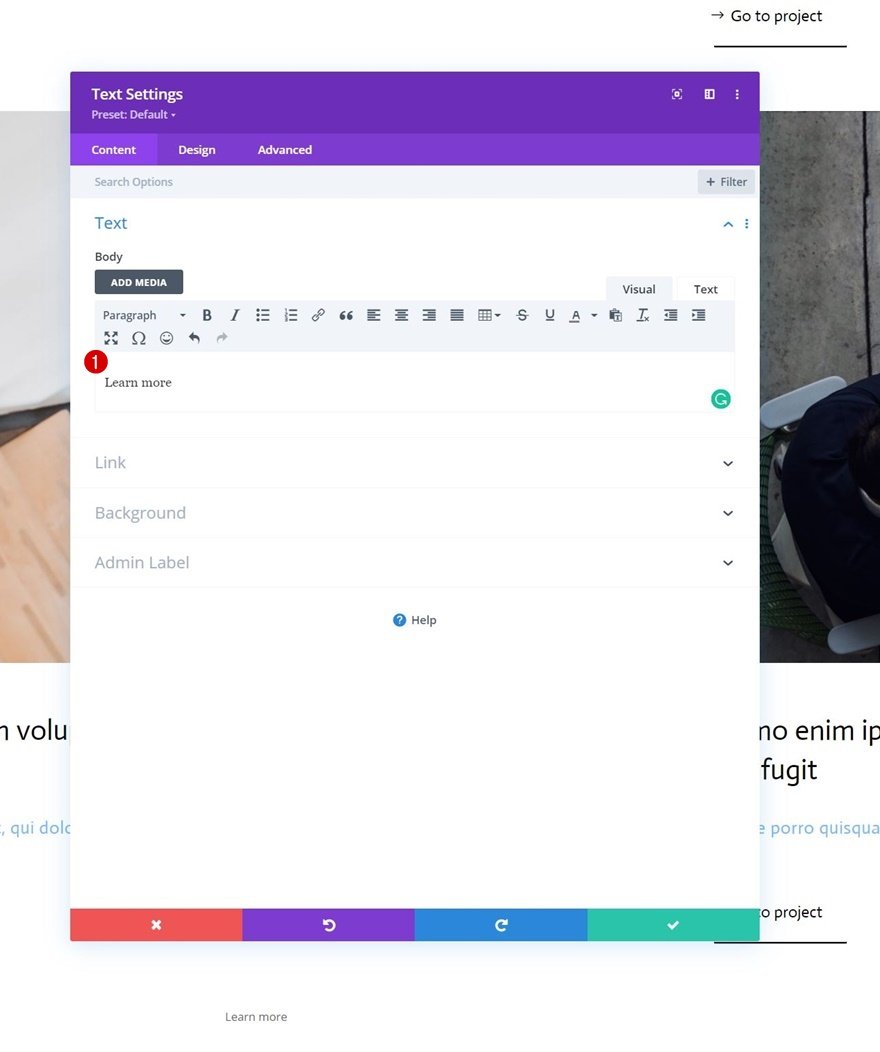
Ajouter du contenu
Ensuite, ajoutez un module de texte à la nouvelle ligne. Ce module de texte sera dédié à la création de la conception du bouton du curseur. Ajoutez une copie de votre choix dans la zone de contenu.

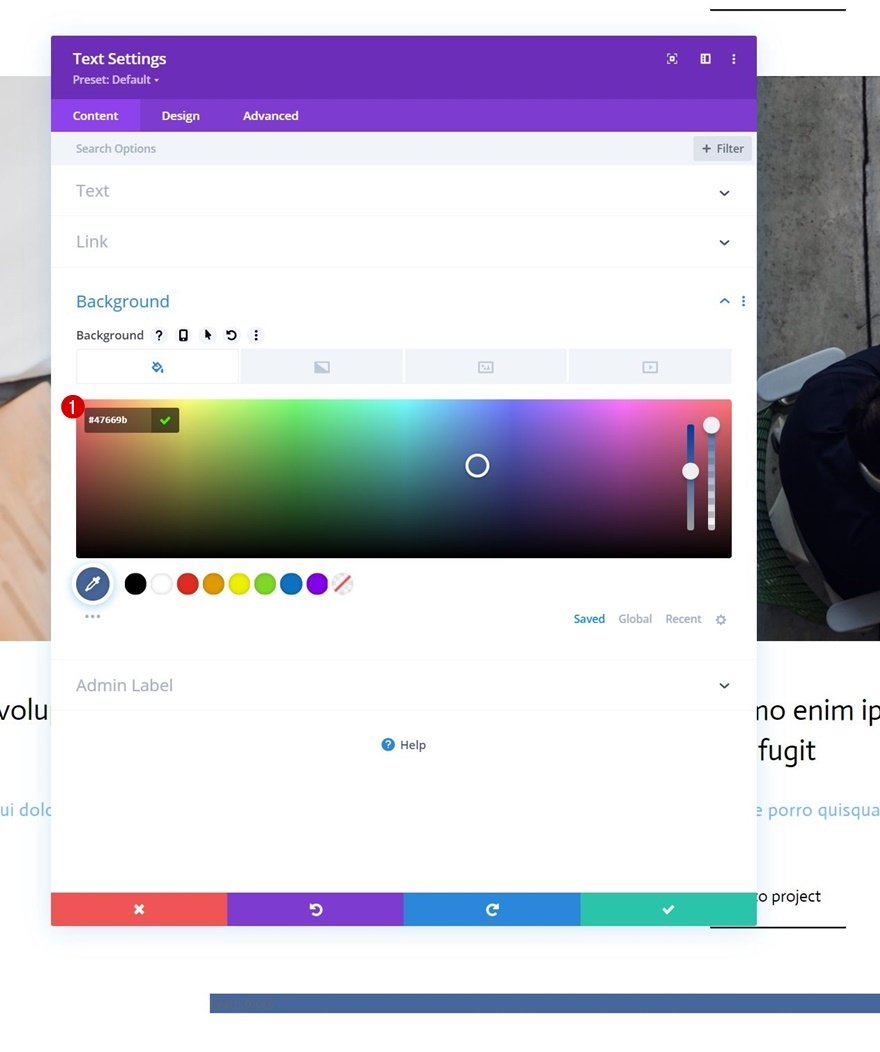
Couleur de l’arrière plan
Ensuite, ajoutez une couleur d’arrière-plan.
- Couleur d’arrière-plan: # 47669b

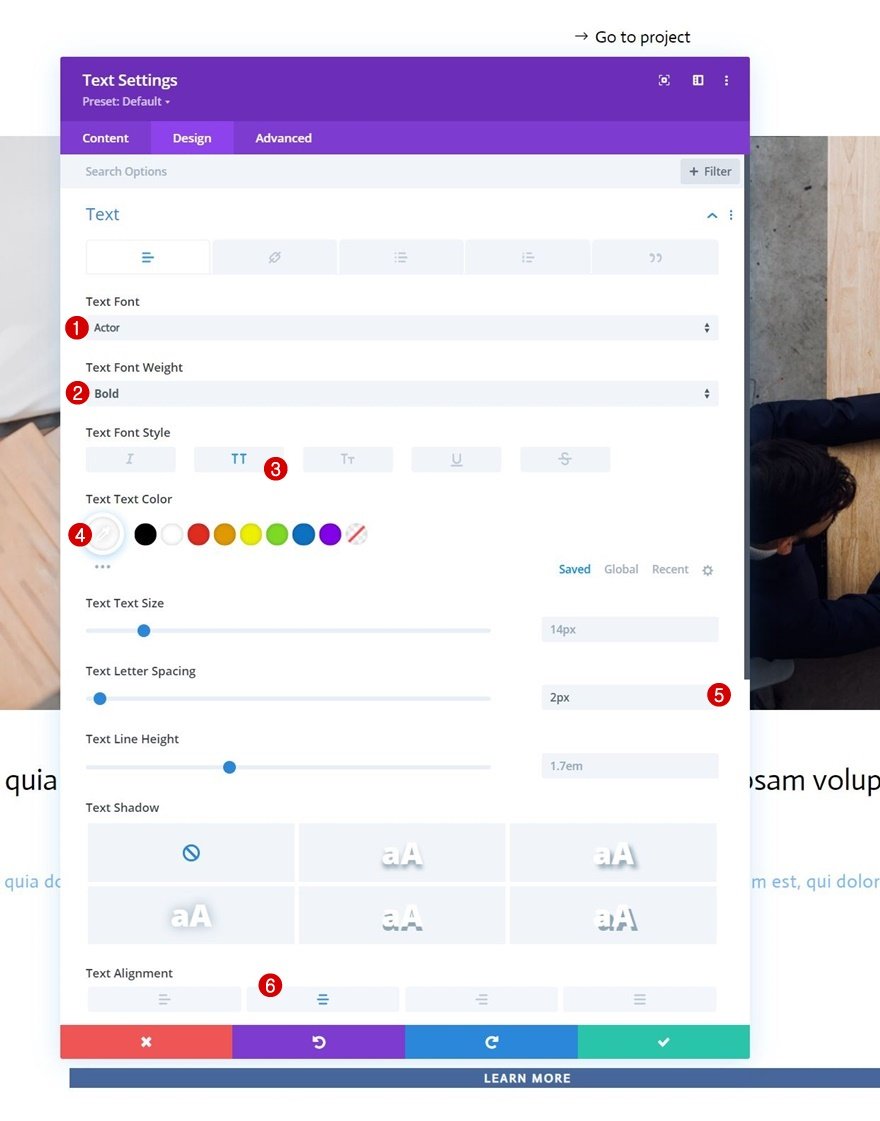
Paramètres de texte
Passez à l’onglet Conception et stylisez le texte en conséquence:
- Police du texte: acteur
- Épaisseur de la police du texte: Gras
- Style de police du texte: majuscule
- Couleur du texte: #ffffff
- Espacement des lettres du texte: 2px
- Alignement du texte: centre

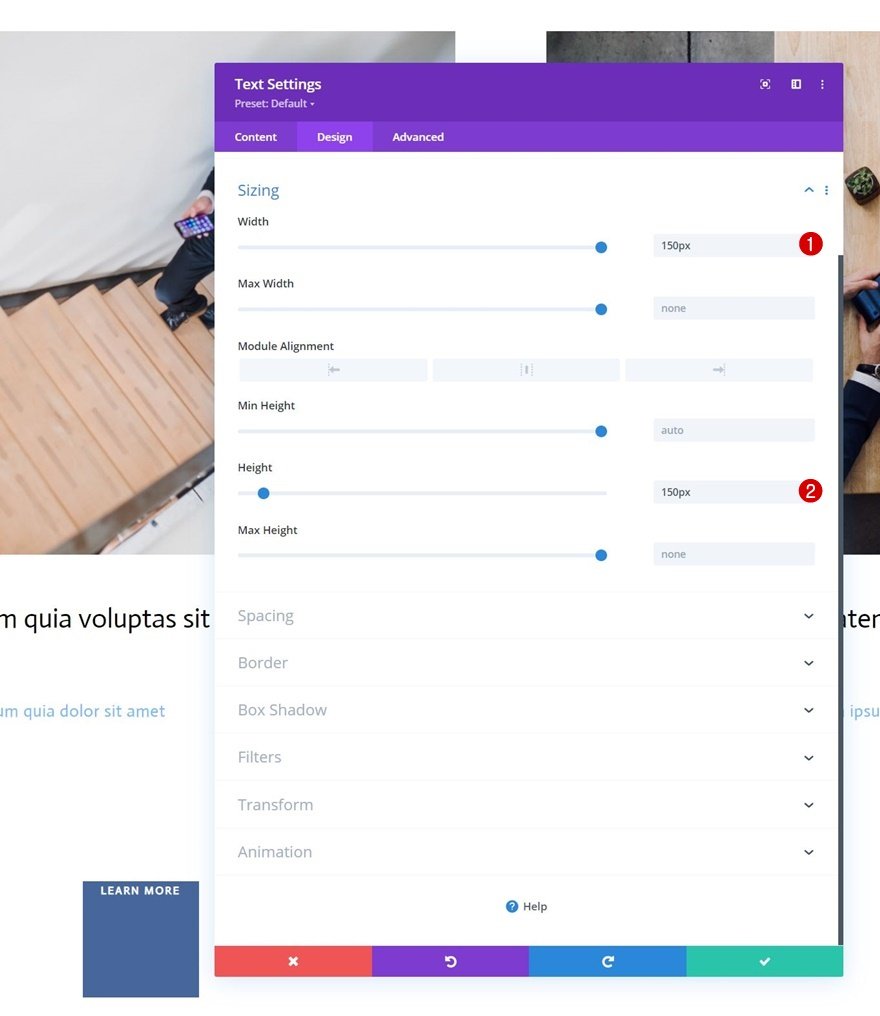
Dimensionnement
Ajoutez ensuite une valeur de largeur et de hauteur aux paramètres de dimensionnement.
- Largeur: 150px
- Hauteur: 150px

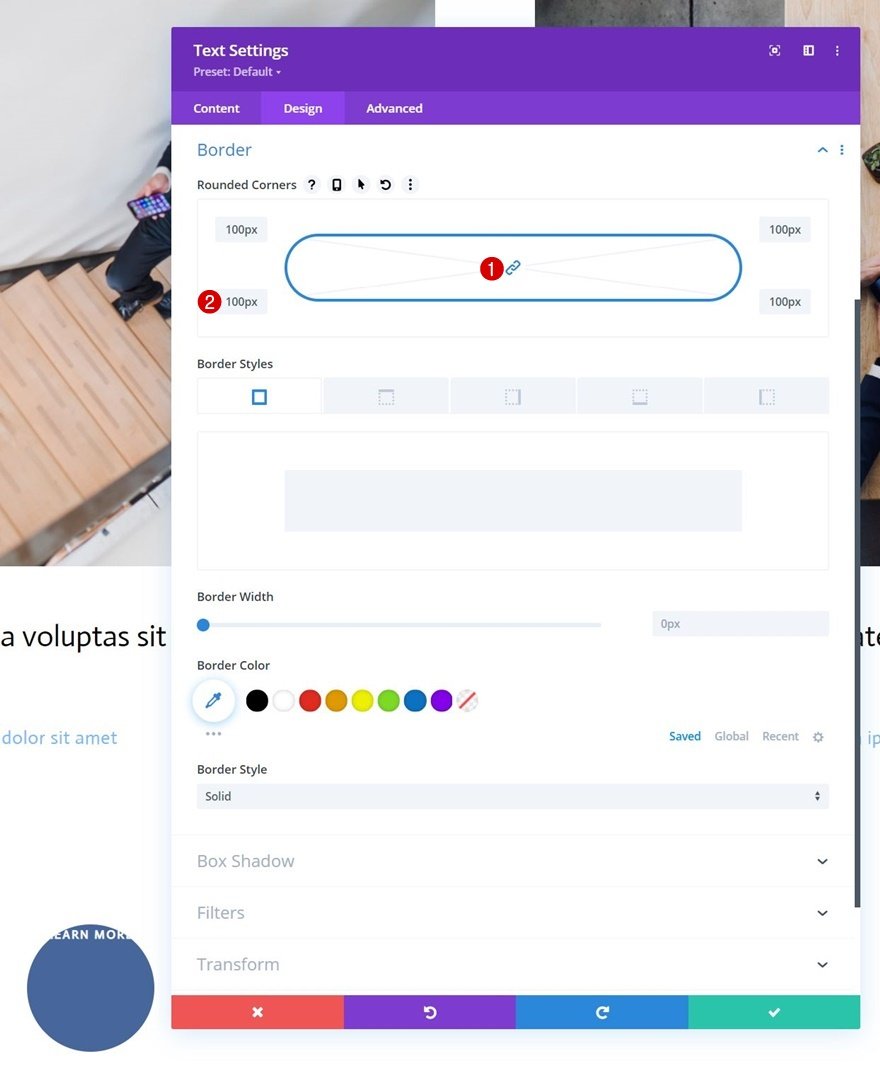
Frontière
Nous transformons ce module en cercle en modifiant les paramètres de bordure.

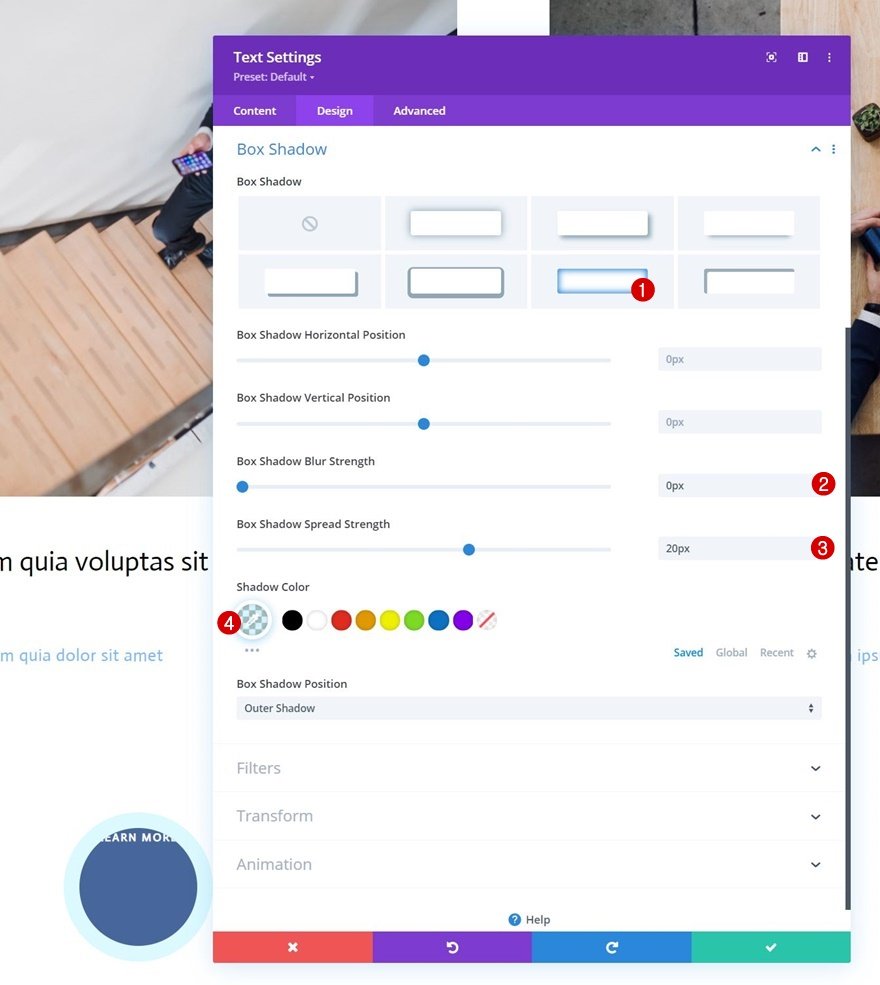
Boîte ombre
Nous ajouterons également une ombre de boîte subtile.
- Force du flou de l’ombre de la boîte: 0px
- Force de propagation de l’ombre de la boîte: 20px
- Couleur de l’ombre: rgba (7,213,255,0.14)

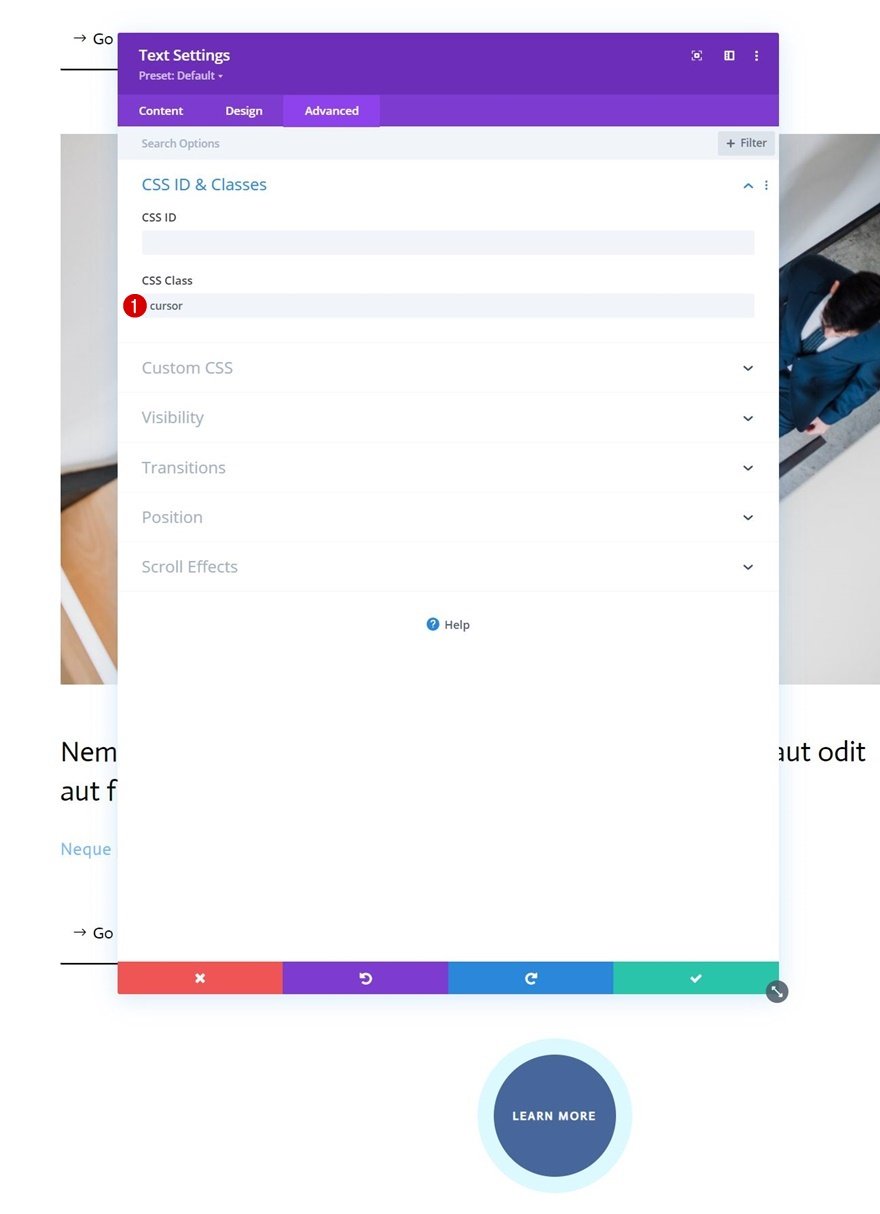
Classe CSS
Ensuite, nous donnerons à notre module une classe CSS.

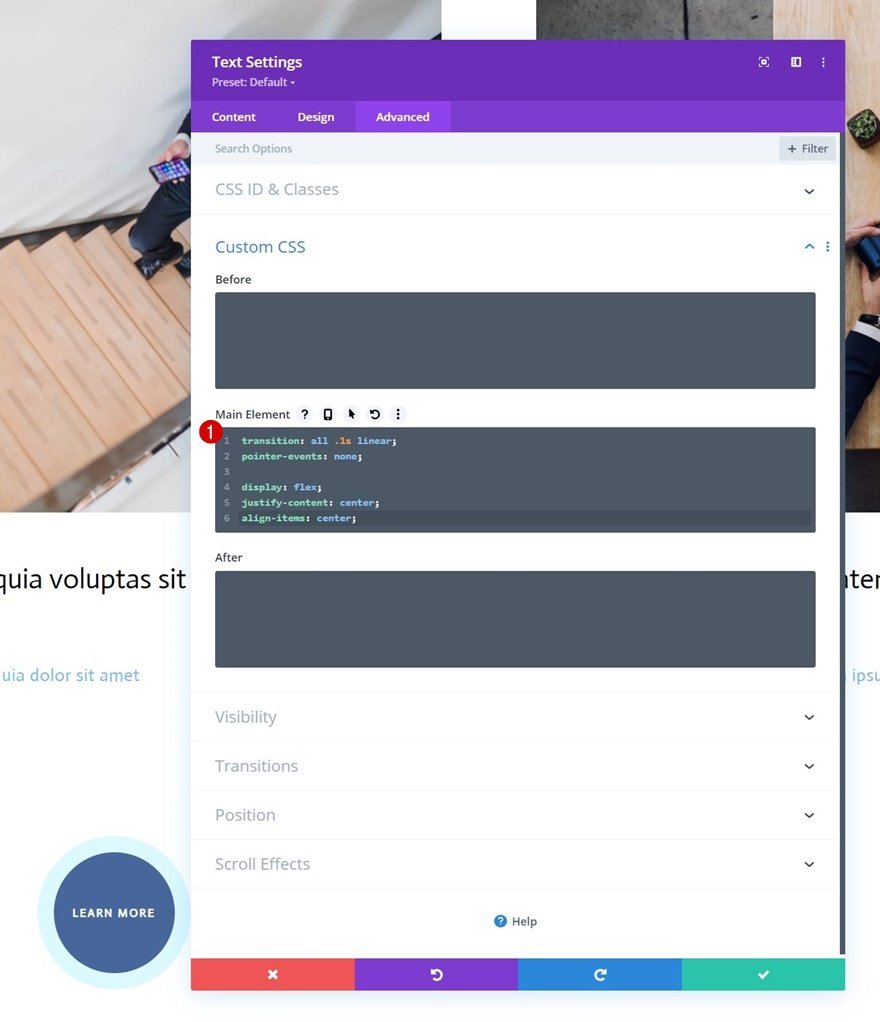
Élément principal CSS
Nous ajoutons également des lignes de code CSS à l’élément principal du module.
transition: all .1s linear; pointer-events: none; display: flex; justify-content: center; align-items: center;

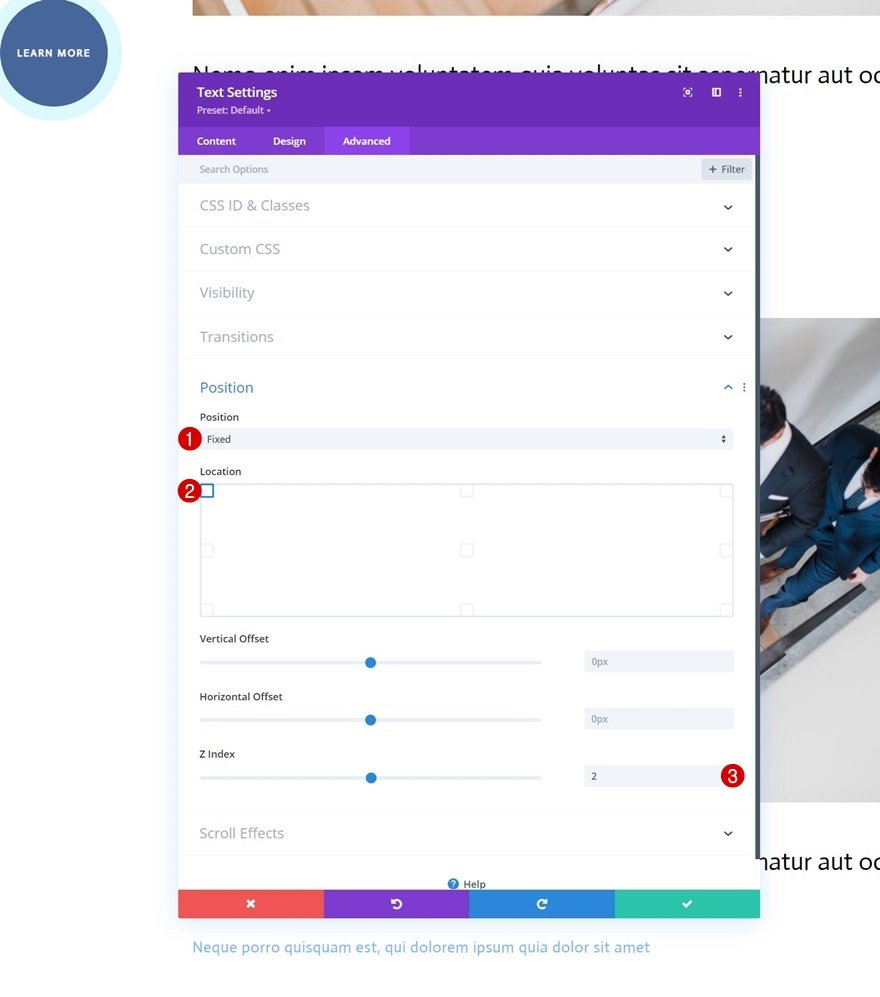
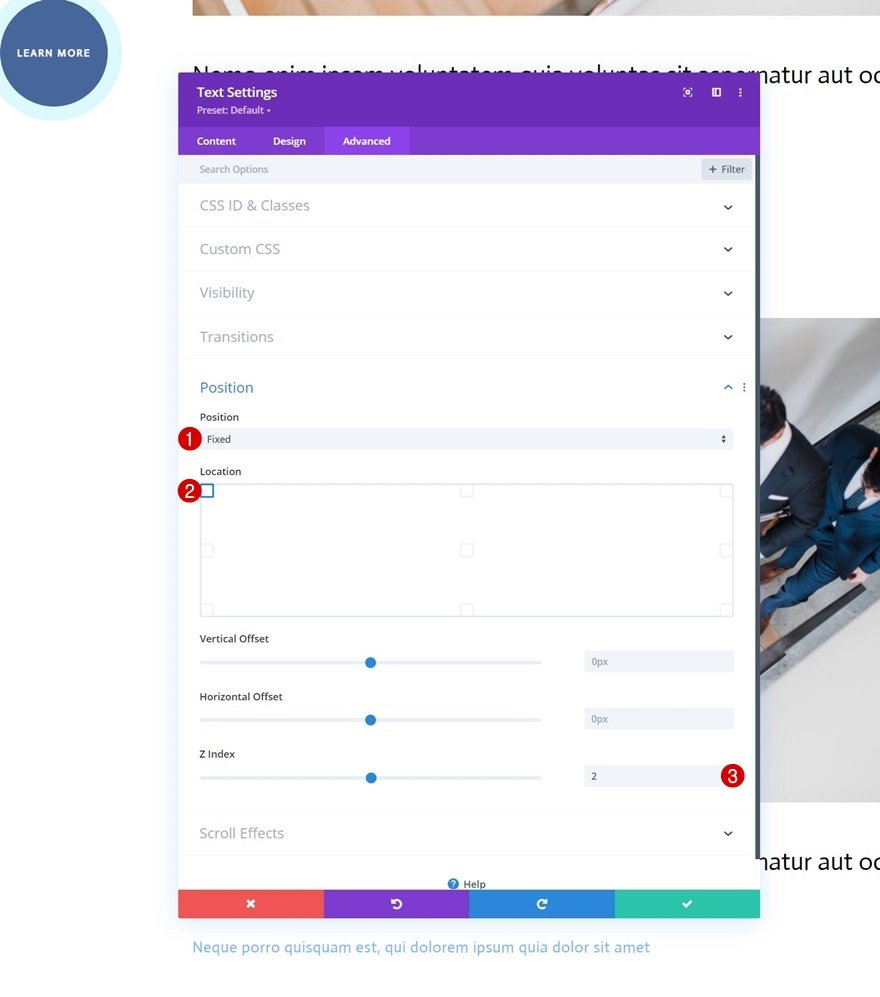
Positionner
Et nous allons compléter les paramètres du module en modifiant la position dans l’onglet avancé:
- Position: fixe
- Emplacement: en haut à gauche
- Indice Z: 2

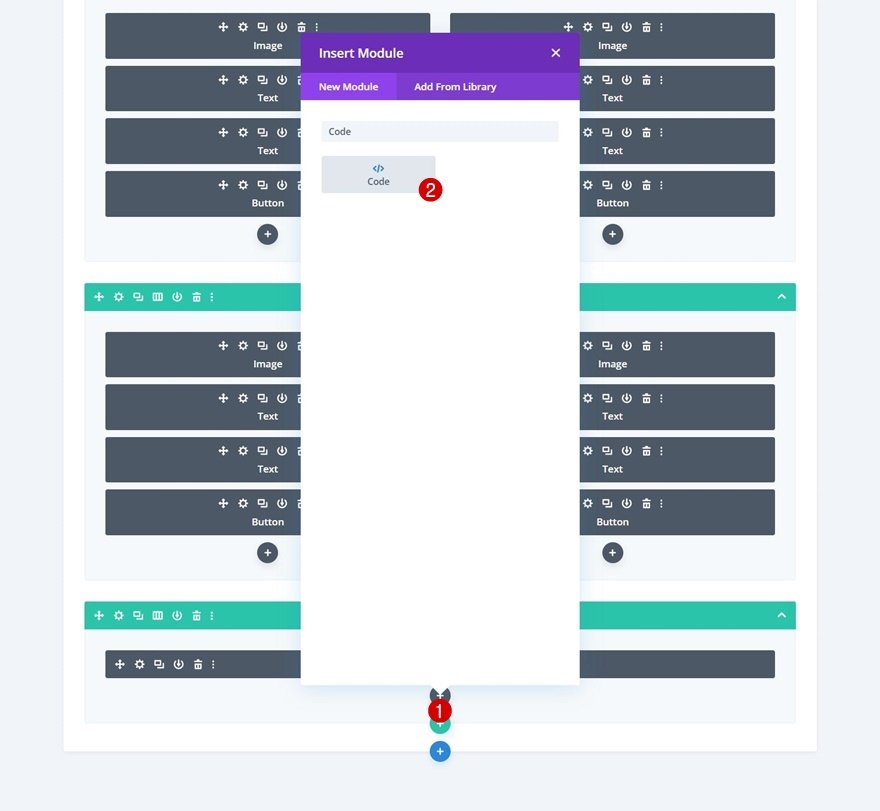
Ajouter un module de code sous le module de texte
Maintenant que nous avons conçu notre curseur, il est temps de faire fonctionner la fonctionnalité. Pour ce faire, nous ajouterons un nouveau module de code juste en dessous du module de texte du curseur.

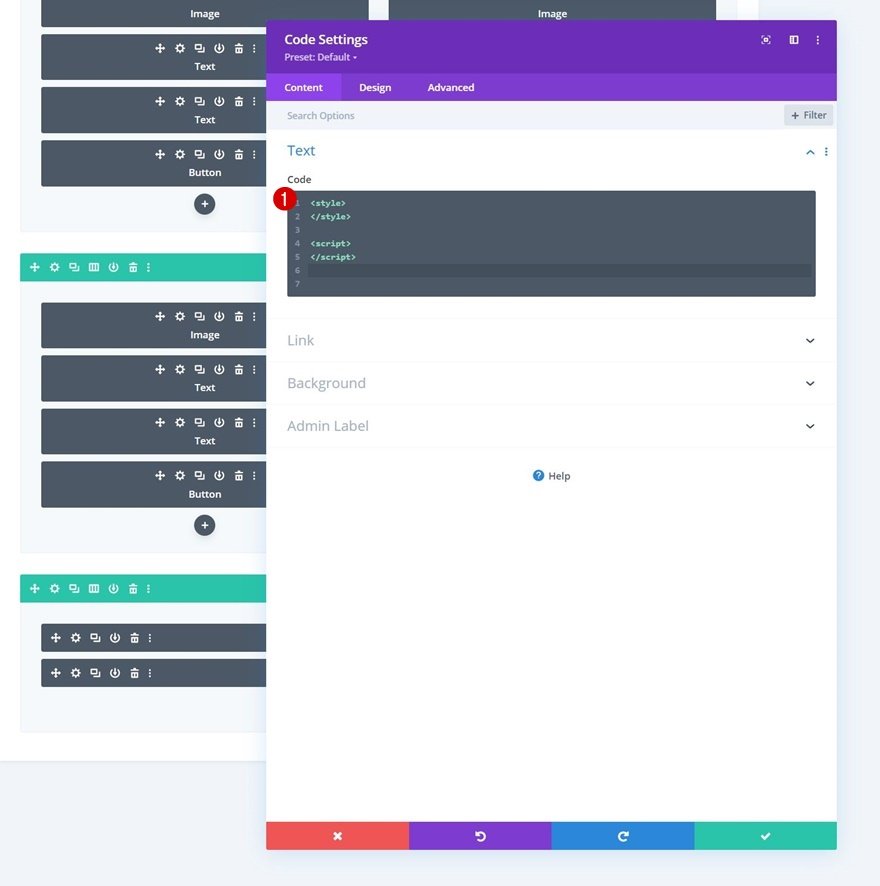
Ajouter des balises de style et de script
Ajoutez des balises de style et de script à votre module de code.

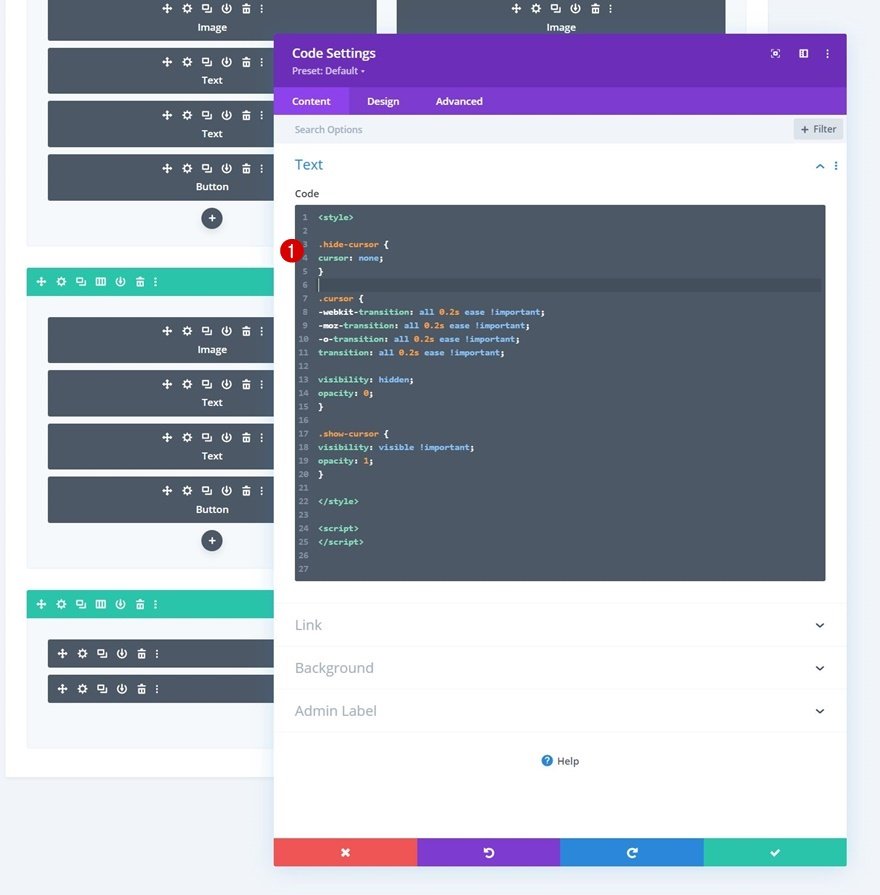
Ajouter du code CSS
Insérez les lignes de code CSS suivantes entre les balises de style:
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}

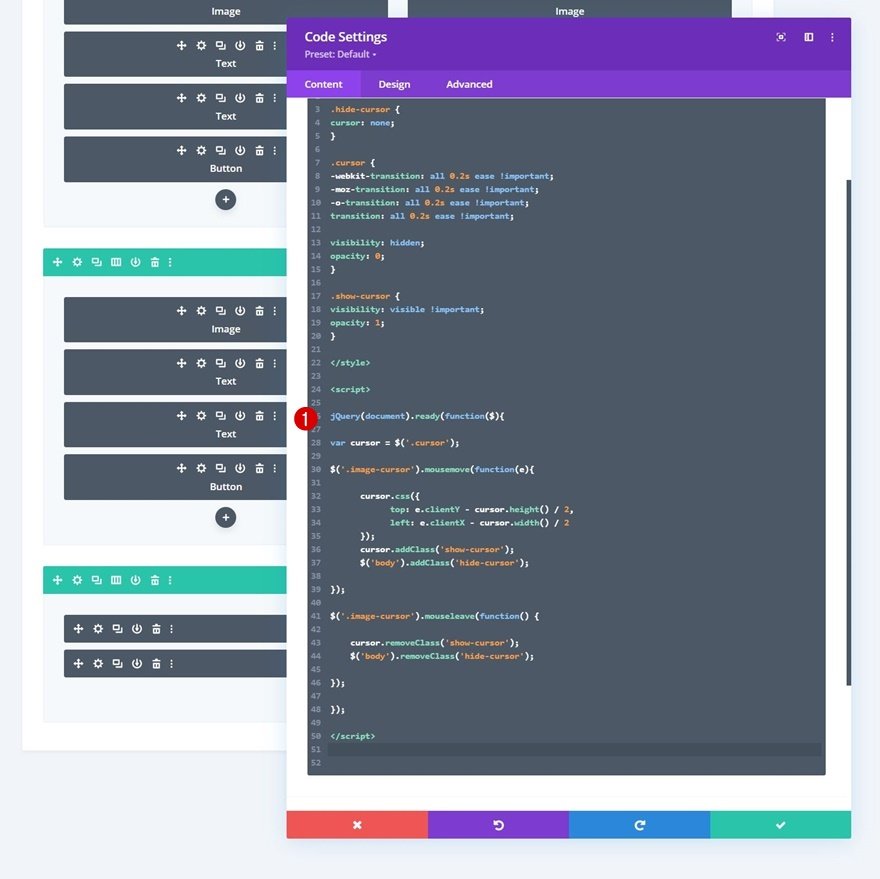
Ajouter du code JQuery
Et utilisez les lignes suivantes de code JQuery entre les balises de script:
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});

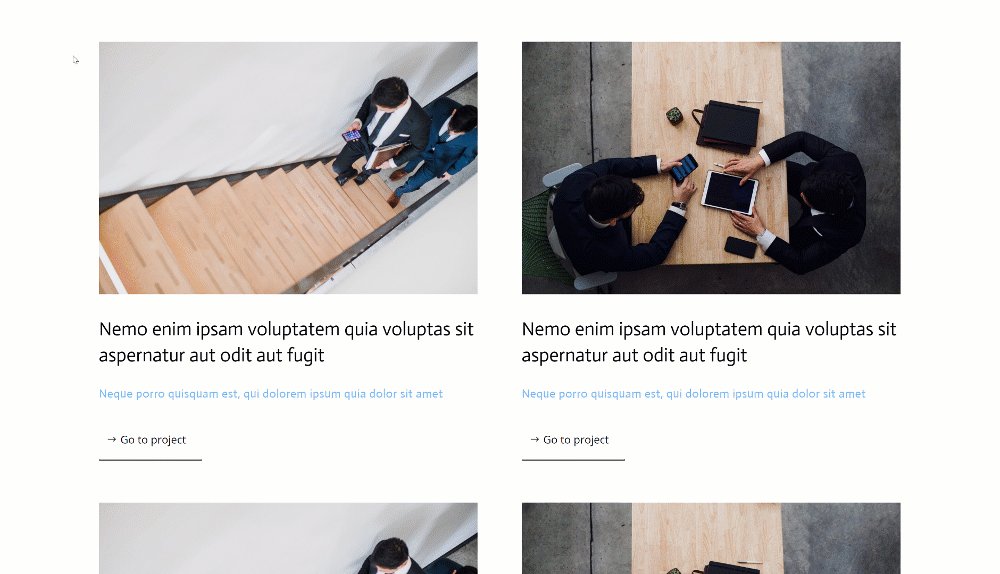
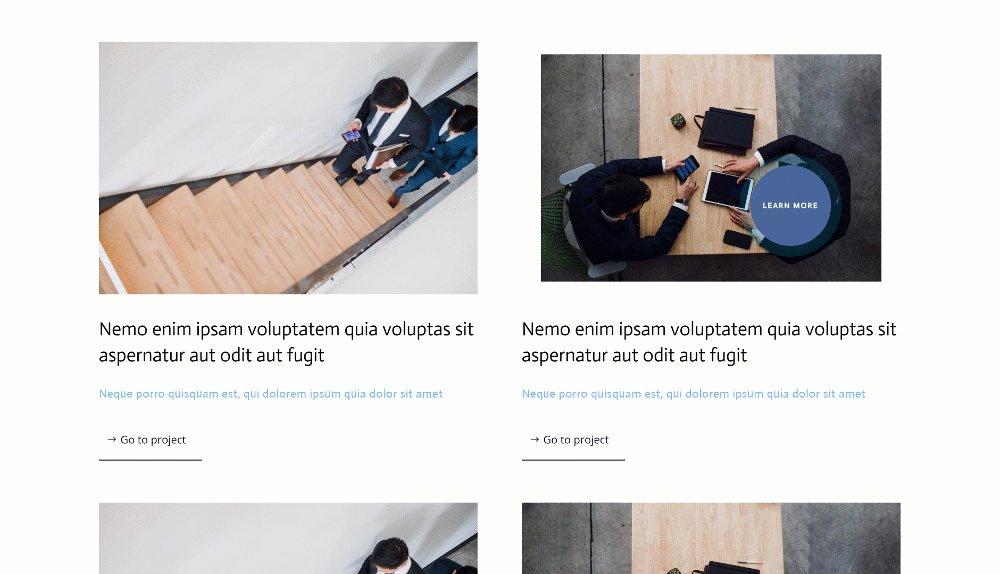
Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau

Mobile

Dernières pensées
Dans ce didacticiel, nous vous avons montré comment ajouter plus d’interaction aux éléments cliquables de votre page. Plus précisément, nous vous avons montré comment déclencher un bouton de curseur lorsque quelqu’un survole un élément de votre choix. Cela ajoute une interaction supplémentaire à la conception de votre page et peut vous aider à augmenter les taux de clics! Vous avez également pu télécharger le fichier JSON gratuitement. Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaires ci-dessous.
Si vous souhaitez en savoir plus sur Divi et obtenir plus de cadeaux Divi, assurez-vous Abonnez-vous à notre newsletter et Chaîne Youtube vous serez donc toujours l’une des premières personnes à connaître et à profiter de ce contenu gratuit.
[ad_2]