[ad_1]
Allons-y.
Aperçu
Avant de plonger dans le didacticiel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau

Mobile

Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur la mise en page gratuite, vous devrez d’abord les télécharger à l’aide du bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez chaque lundi encore plus de bienfaits Divi et un pack Divi Layout gratuit ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger. Vous ne serez pas « réinscrit » ni ne recevrez d’e-mails supplémentaires.
Commençons à recréer !
Ajouter 2x sections d’espace réservé
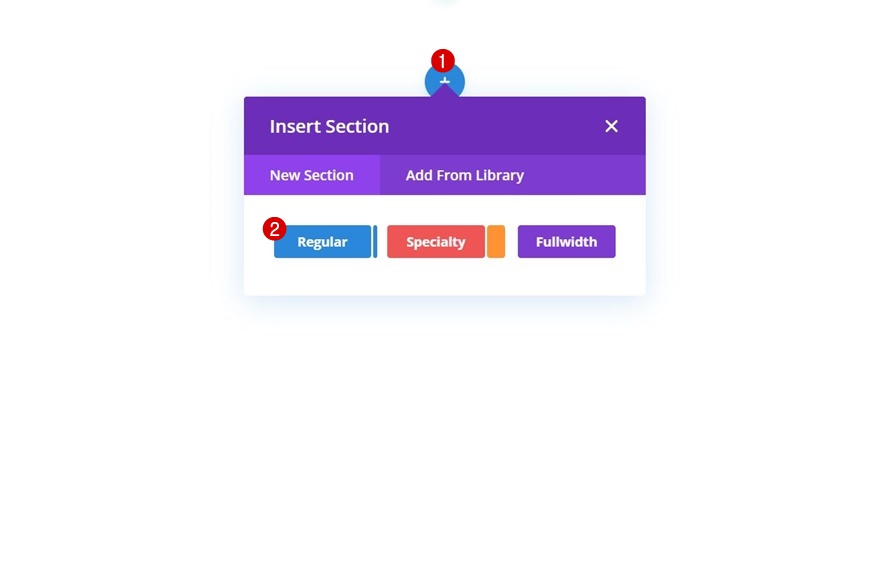
Ajouter une nouvelle section
Commencez par ajouter une section d’espace réservé à la page sur laquelle vous travaillez.

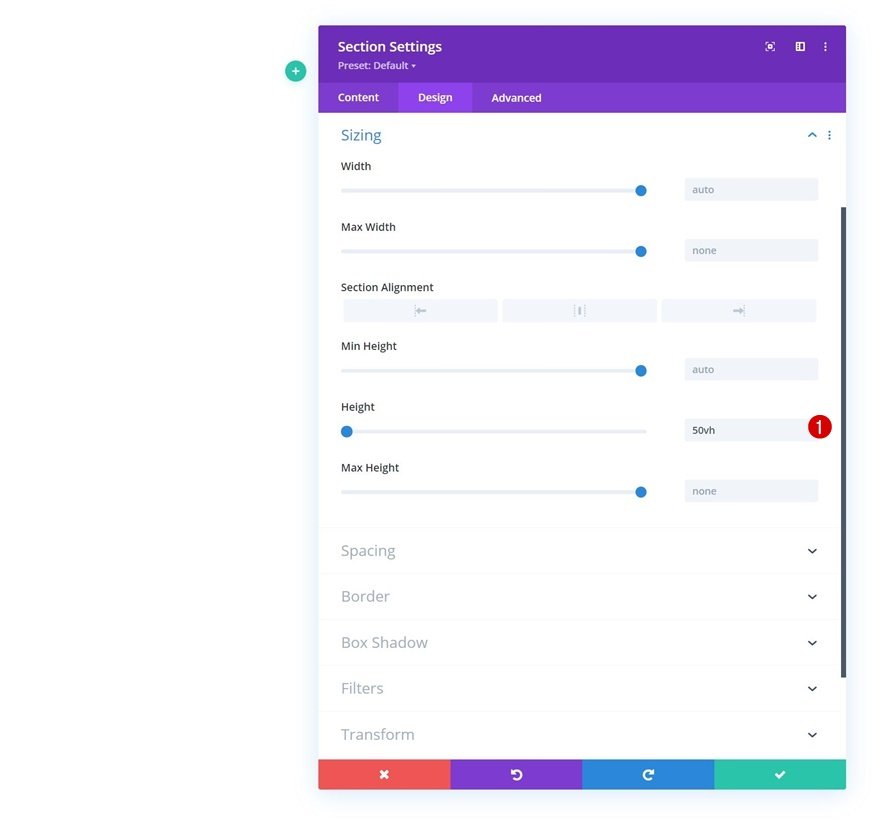
Dimensionnement
Ouvrez les paramètres de la section et modifiez la hauteur dans les paramètres de dimensionnement.

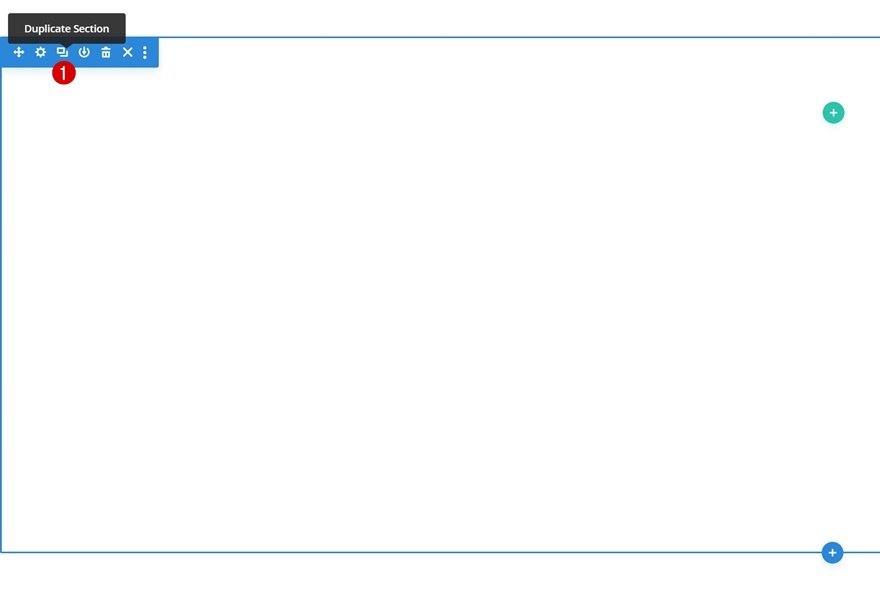
Cloner la section
Clonez la section une fois. Cela vous laisse avec deux sections d’espace réservé sur votre page. Ces sections d’espace réservé vous aideront à voir l’effet final après avoir parcouru le didacticiel. Sur un site Web en direct, les sections d’espace réservé seront remplacées par des sections normales que vous utilisez tout au long de la page.

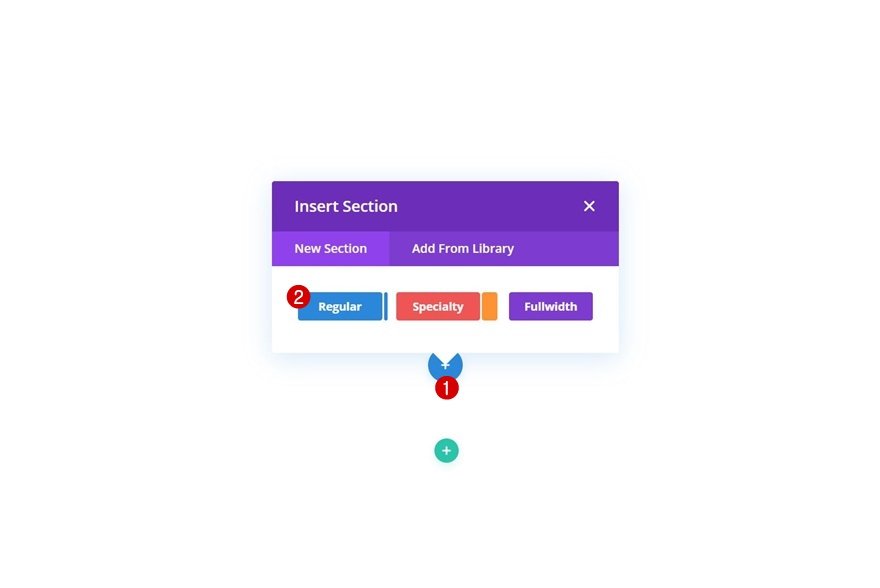
Ajouter une nouvelle section entre les sections d’espace réservé
Une fois les sections d’espace réservé en place, ajoutez une nouvelle section entre les sections d’espace réservé.

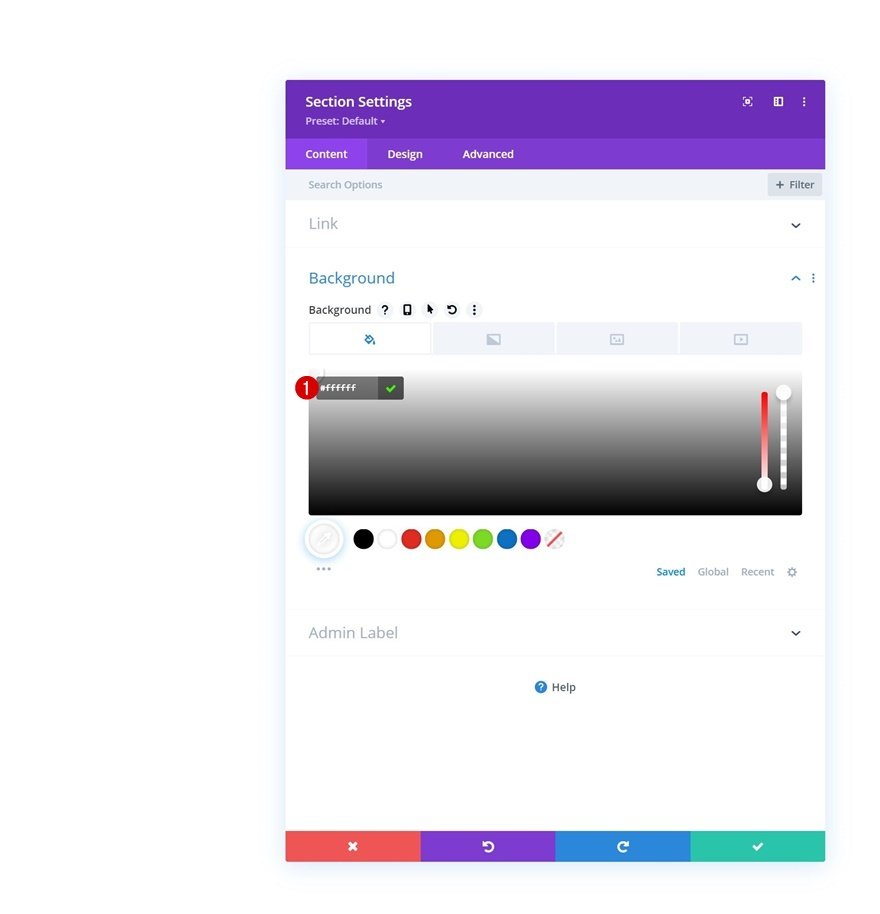
Couleur de l’arrière plan
Ouvrez les paramètres de la section et utilisez une couleur d’arrière-plan blanche.
- Couleur d’arrière-plan : #ffffff

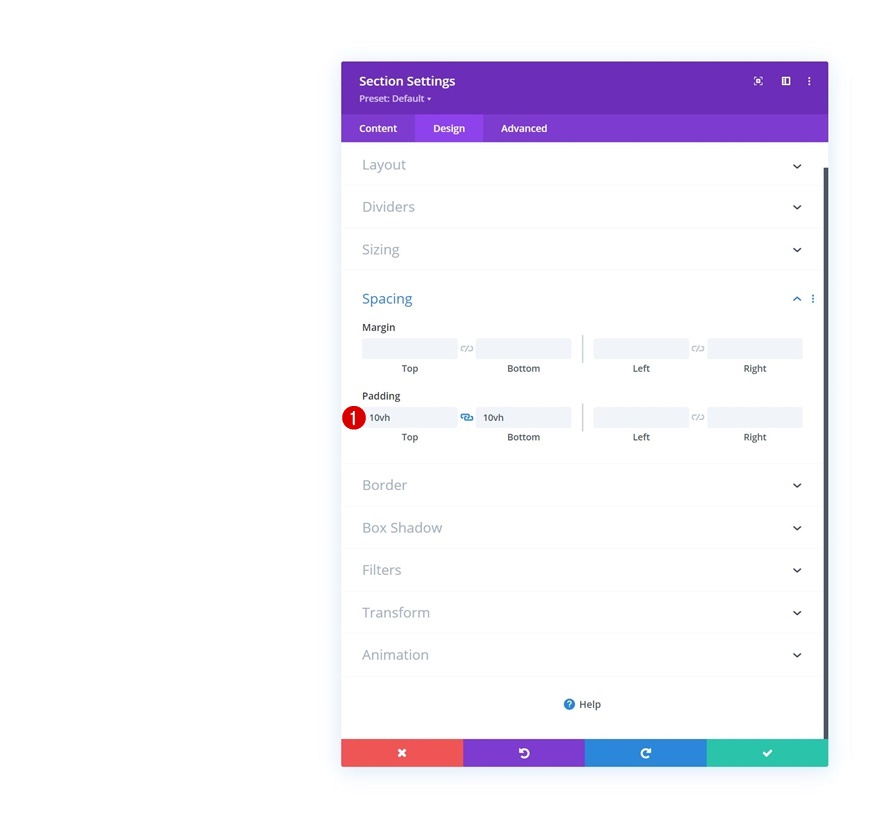
Espacement
Passez à l’onglet de conception de la section et modifiez les valeurs de remplissage supérieur et inférieur en conséquence :
- Rembourrage supérieur : 10vh
- Rembourrage inférieur : 10vh

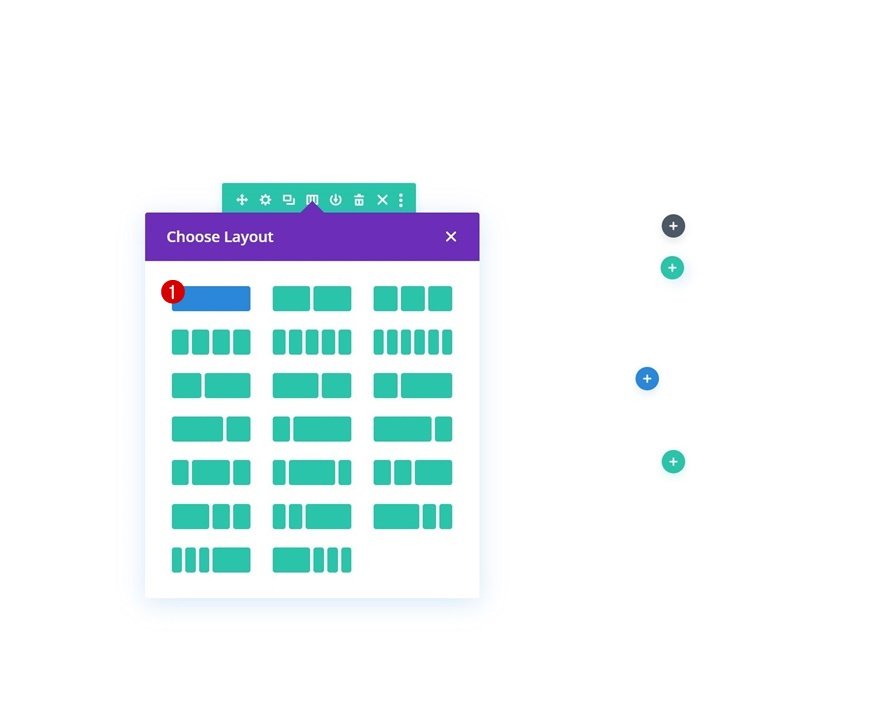
Ajouter la ligne n° 1
Structure des colonnes
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonnes suivante :

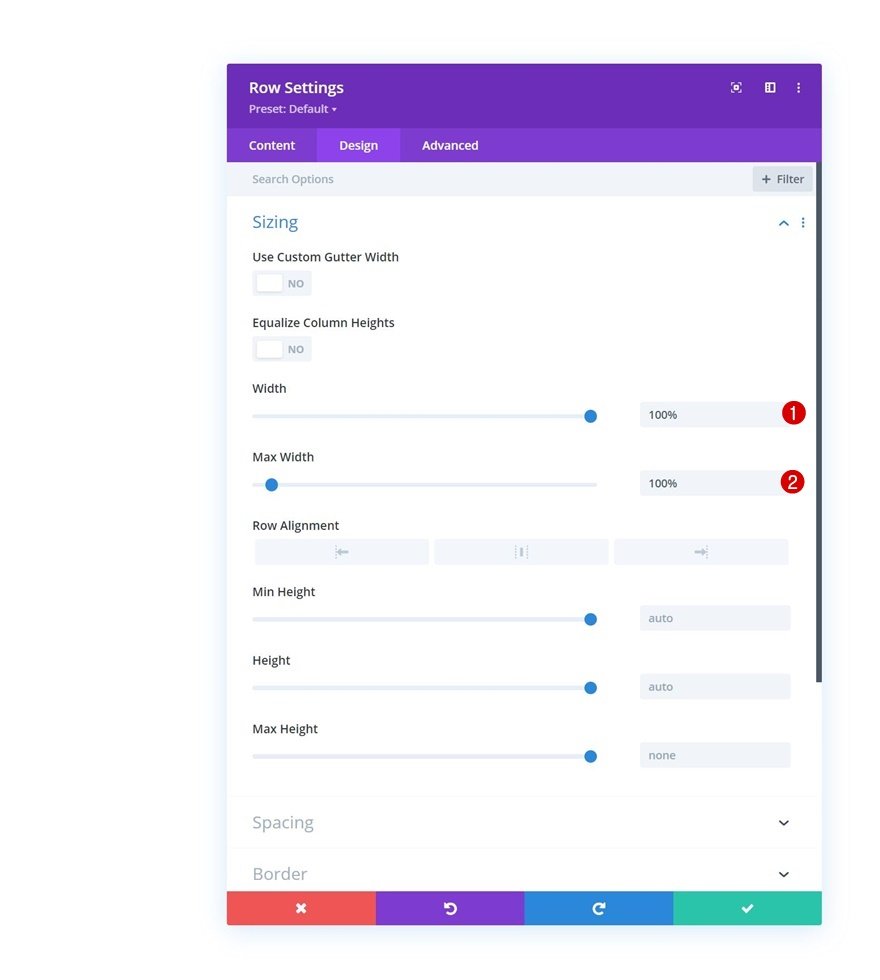
Dimensionnement
Sans encore ajouter de modules, ouvrez les paramètres de ligne, accédez aux paramètres de dimensionnement et modifiez les valeurs de largeur et de largeur maximale.
- Largeur : 100 %
- Largeur maximale : 100 %

Ajouter un module de texte à la colonne
Ajouter une copie
Le seul module dont nous avons besoin pour cette ligne est un module de texte. Ajoutez une copie de votre choix.

Paramètres de texte
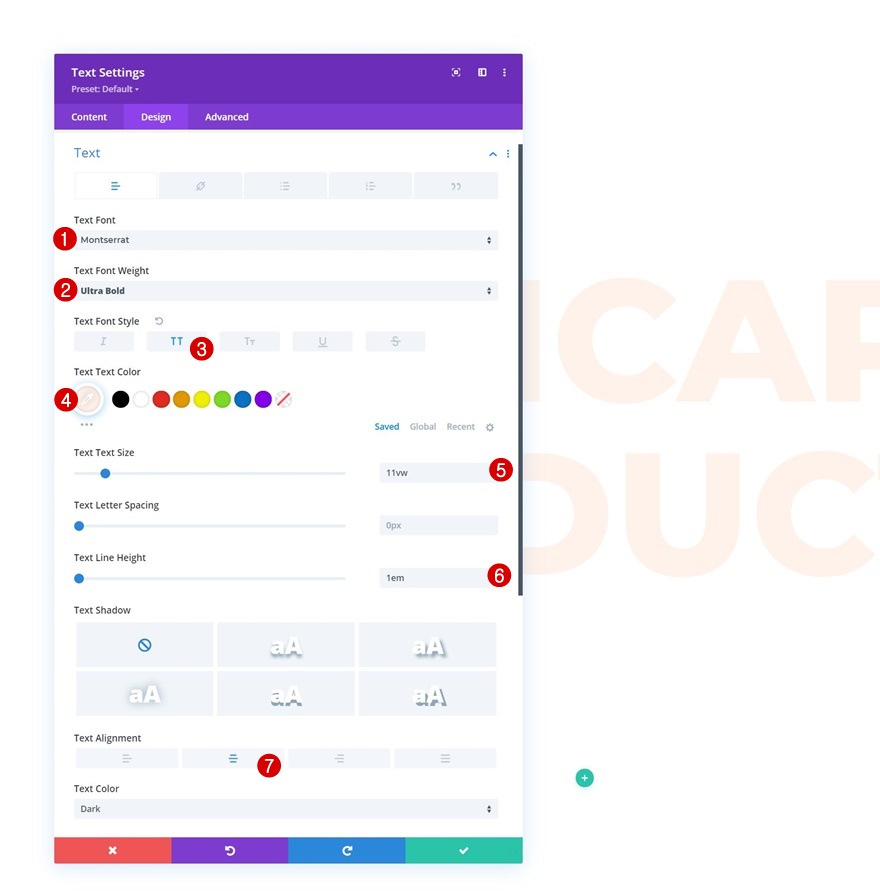
Passez à l’onglet de conception du module et modifiez les paramètres de texte en conséquence :
- Police du texte : Montserrat
- Poids de la police de texte : ultra gras
- Style de police de texte : majuscule
- Couleur du texte : #fff2ea
- Taille du texte : 11vw
- Hauteur de la ligne de texte : 1 em
- Alignement du texte : Centre

Ajouter la ligne n° 2
Structure des colonnes
Ajoutez une autre ligne à la section en utilisant la structure de colonnes suivante :

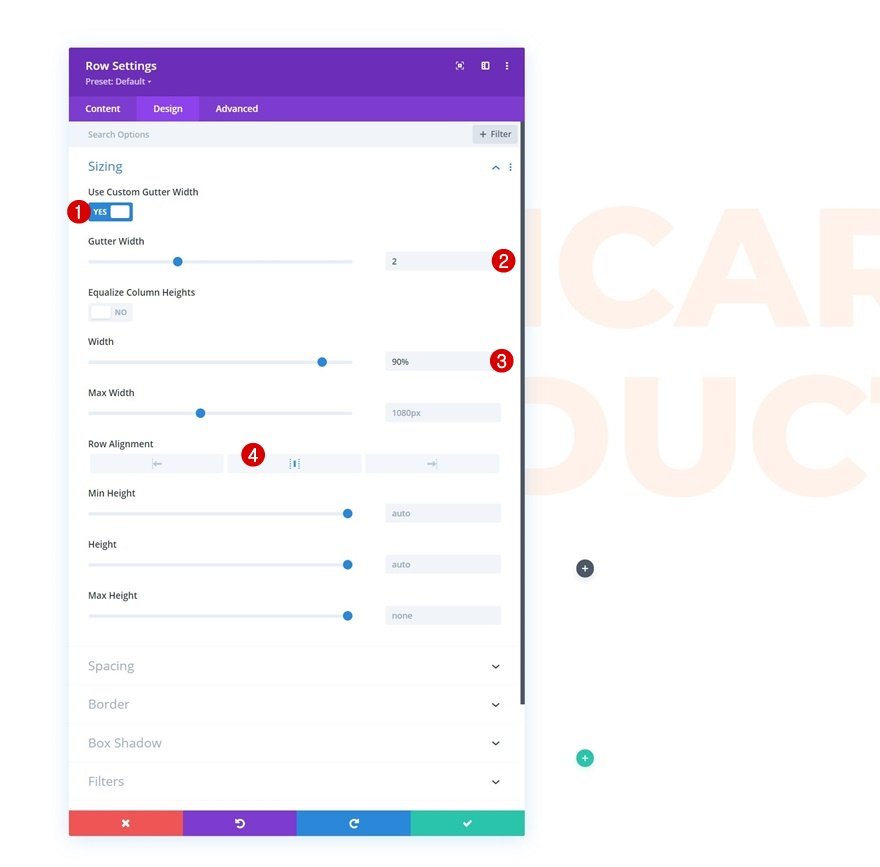
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser la largeur de gouttière personnalisée : Oui
- Largeur de gouttière : 2
- Largeur: 90%
- Alignement des lignes : Centre

Ajouter un module d’image à la colonne
Télécharger une image
Ajoutez un module d’image à la colonne de la ligne. Téléchargez une image de votre choix.

Alignement
Passez à l’onglet de conception du module et modifiez l’alignement de l’image en conséquence :

Dimensionnement
Ensuite, allez dans les paramètres de dimensionnement et forcez la pleine largeur sur le module.

Ajouter un module de bouton à la colonne
Ajouter une copie
Le prochain et dernier module que nous ajouterons à la colonne est un module de bouton. Utilisez une copie de votre choix.

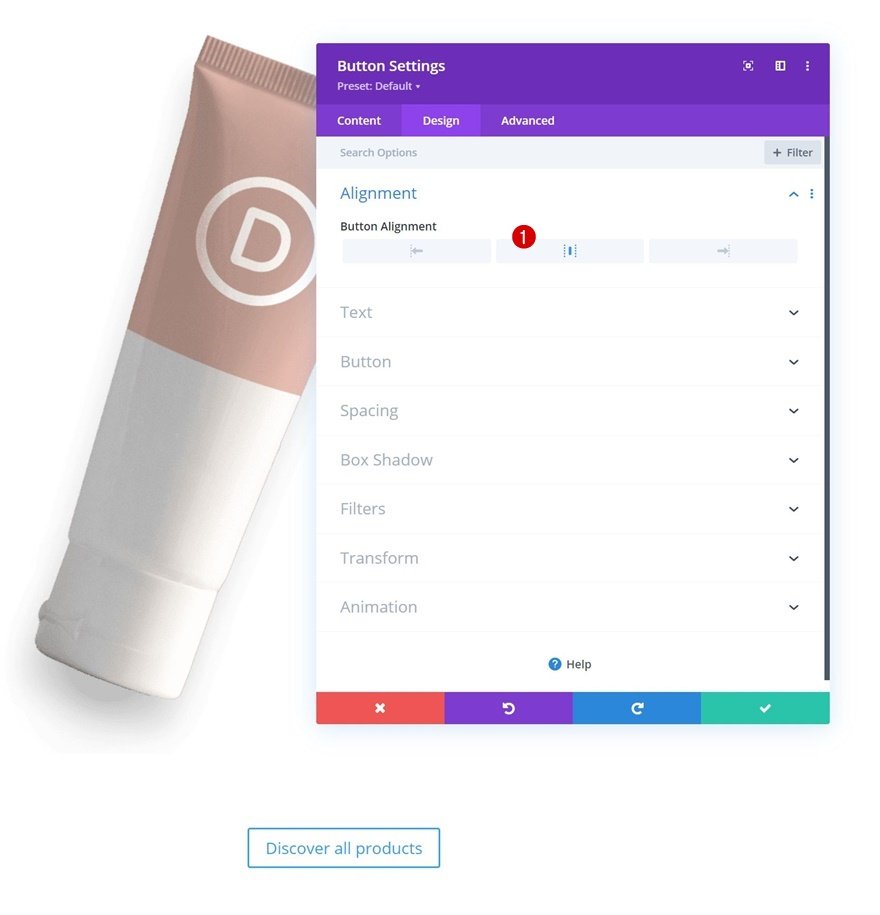
Alignement des boutons
Accédez à l’onglet Conception et modifiez l’alignement des boutons.

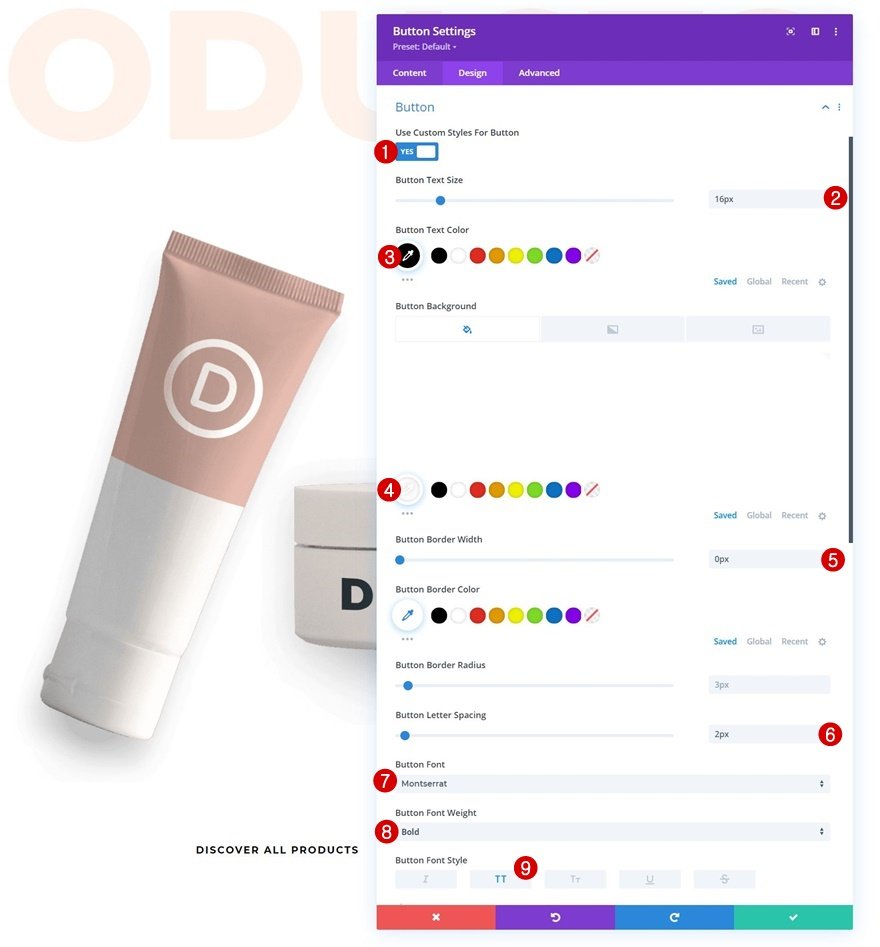
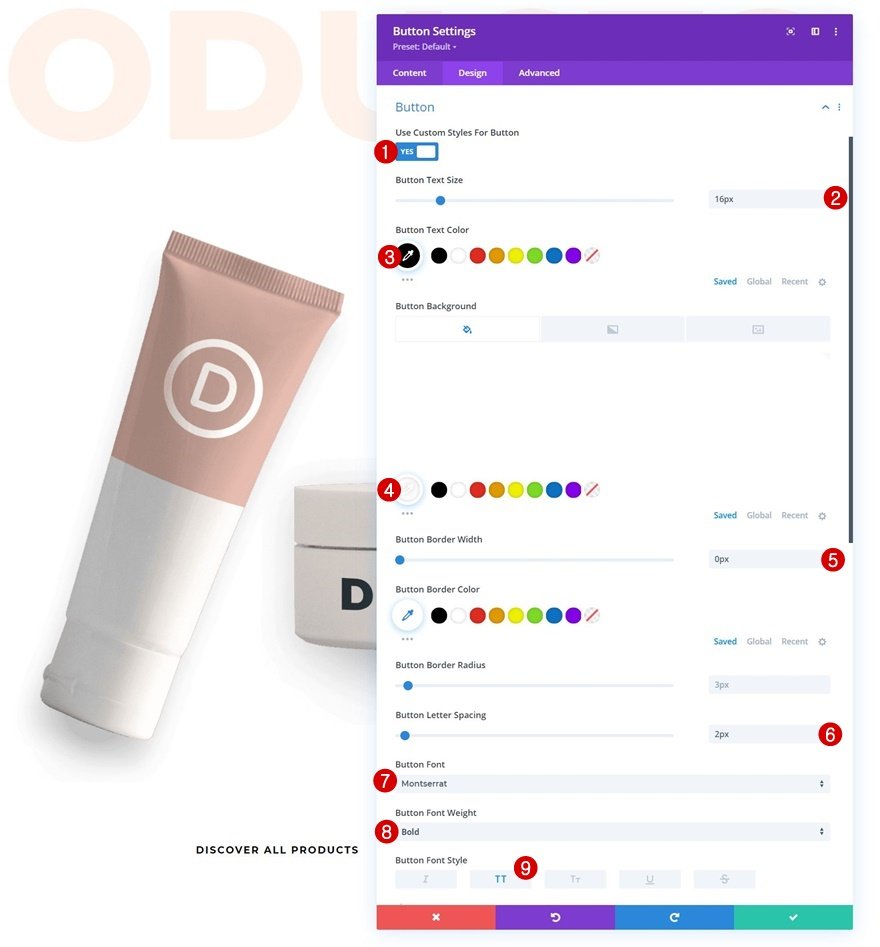
Paramètres des boutons
Ensuite, stylisez le bouton comme suit :
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 16px
- Couleur du texte du bouton : #000000
- Couleur d’arrière-plan du bouton : #ffffff
- Largeur de la bordure du bouton : 0px
- Espacement des lettres des boutons : 2px
- Police des boutons : Montserrat
- Poids de la police du bouton : gras
- Style de police des boutons : majuscules

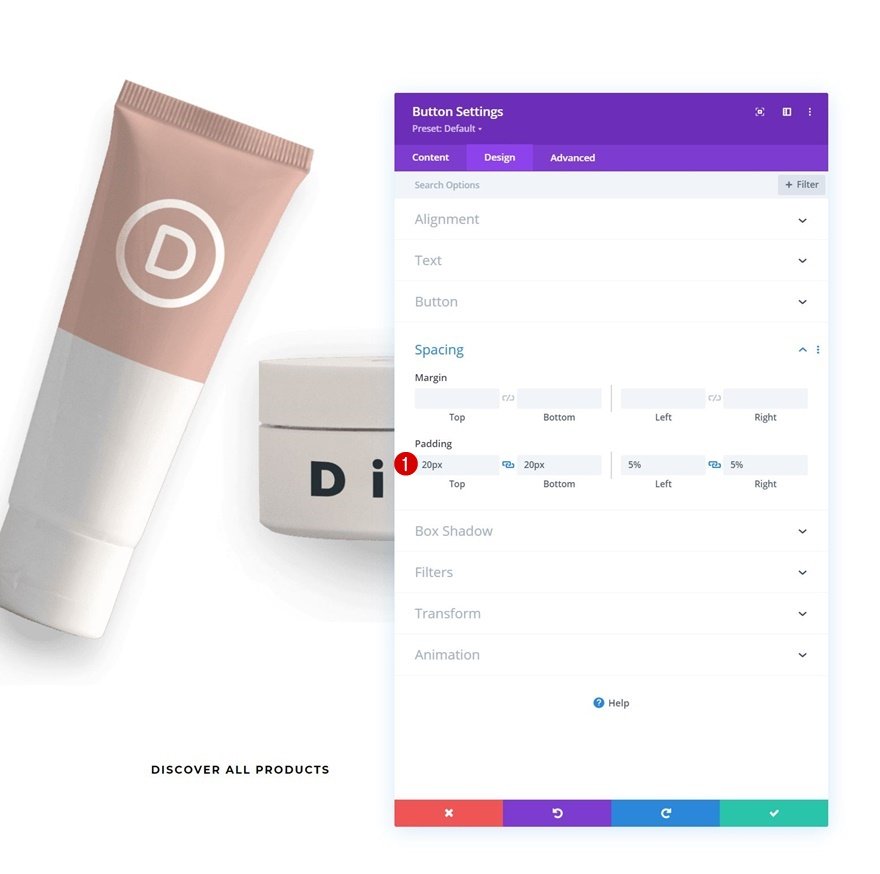
Espacement
Utilisez également des valeurs de remplissage personnalisées dans les paramètres d’espacement.
- Rembourrage supérieur : 20 px
- Rembourrage inférieur : 20px
- Rembourrage gauche : 5 %
- Rembourrage droit : 5 %

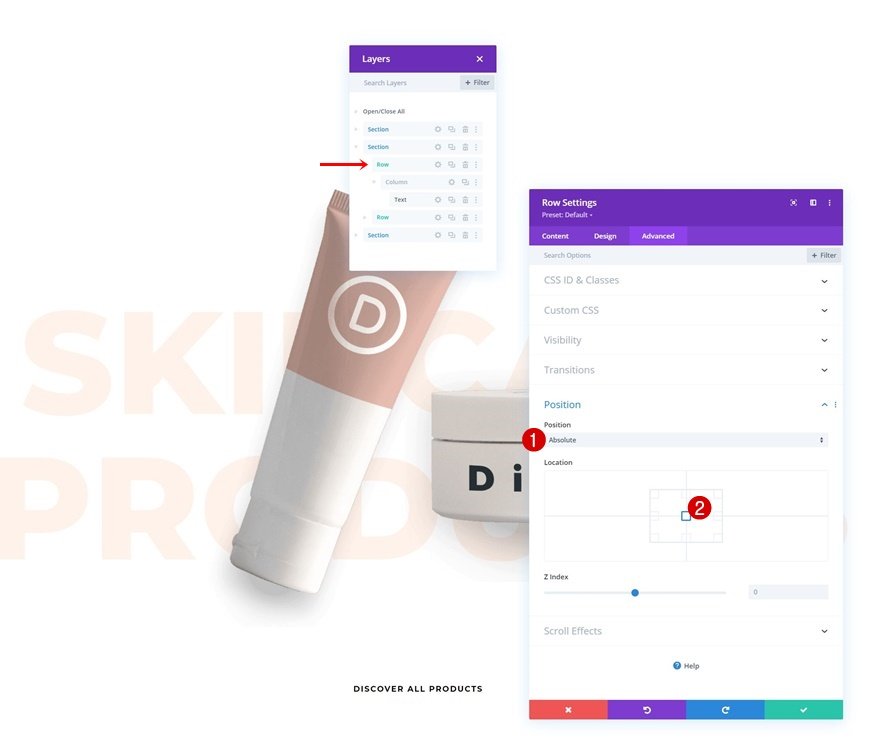
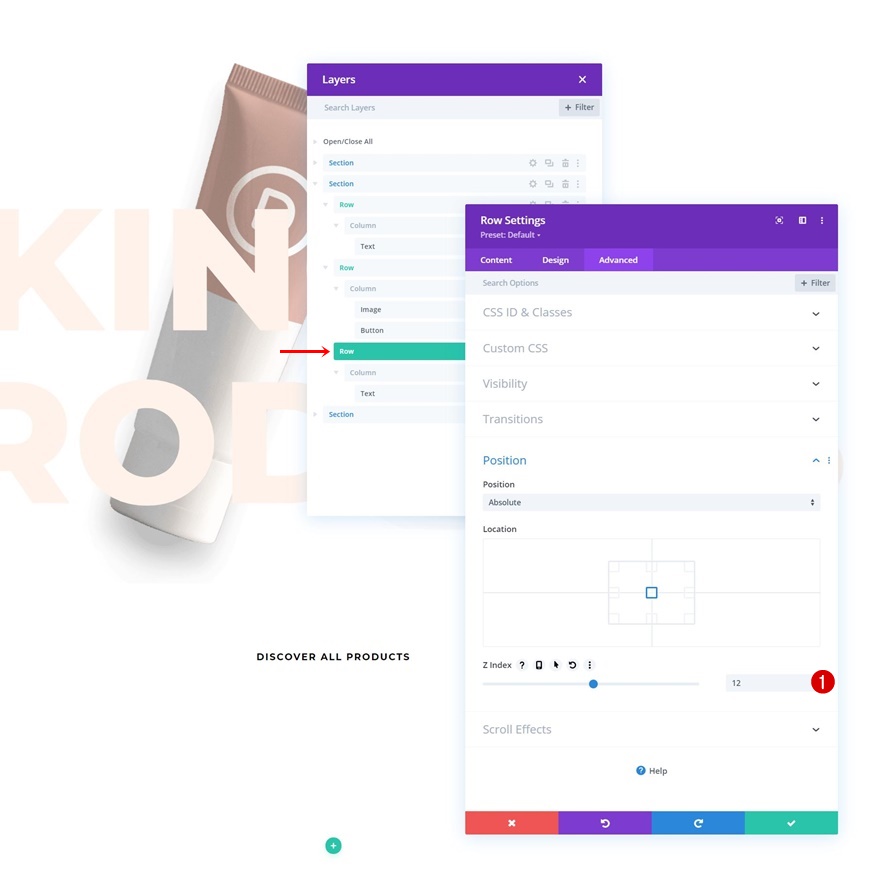
Ajouter un positionnement absolu à la ligne n° 1
Une fois que vous avez terminé la deuxième ligne, revenez à la ligne #1. Ouvrez les paramètres de la ligne, accédez à l’onglet avancé et rendez la section absolue. En faisant cela, la ligne et le module de texte à l’intérieur seront placés sous la ligne contenant le module d’image.
- Position : Absolu
- Lieu : Centre

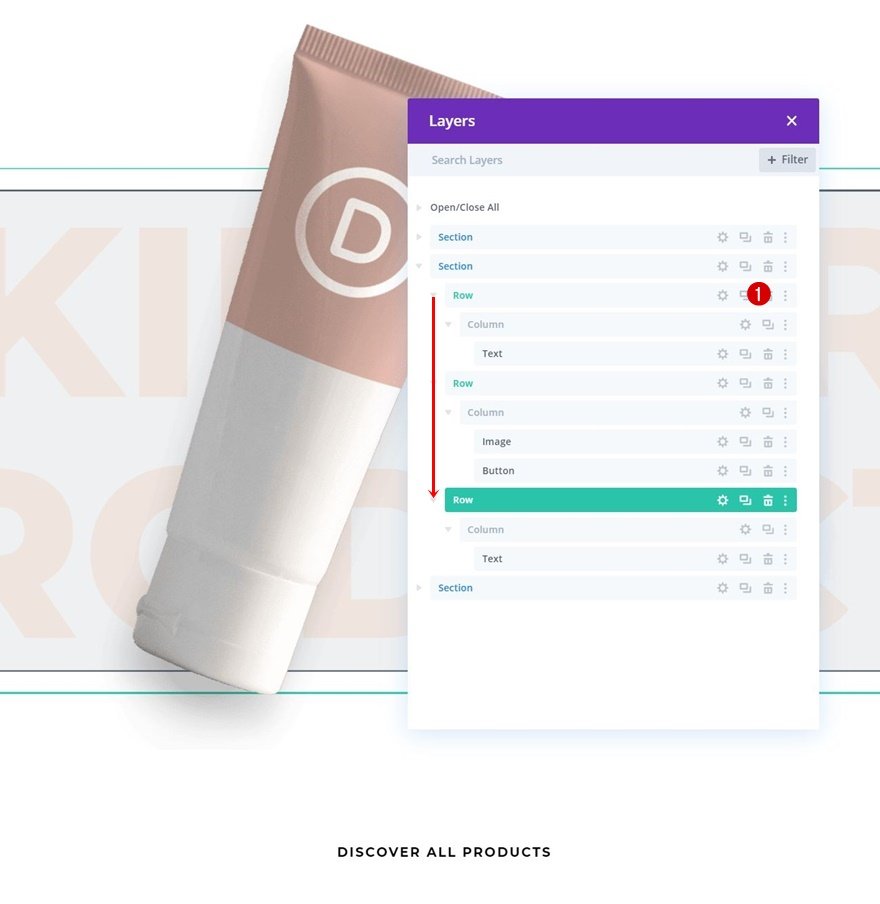
Cloner la ligne n° 1 et placer le doublon sous la ligne n° 2
Pour permettre au module de texte d’apparaître au-dessus de l’image, nous aurons besoin d’une autre ligne avec une valeur d’index z plus élevée. Clonez la première ligne et placez le doublon sous la deuxième ligne.

Appliquer des effets à la ligne n°3
Augmenter l’index Z
Ouvrez la ligne en double et modifiez l’index z dans l’onglet avancé.

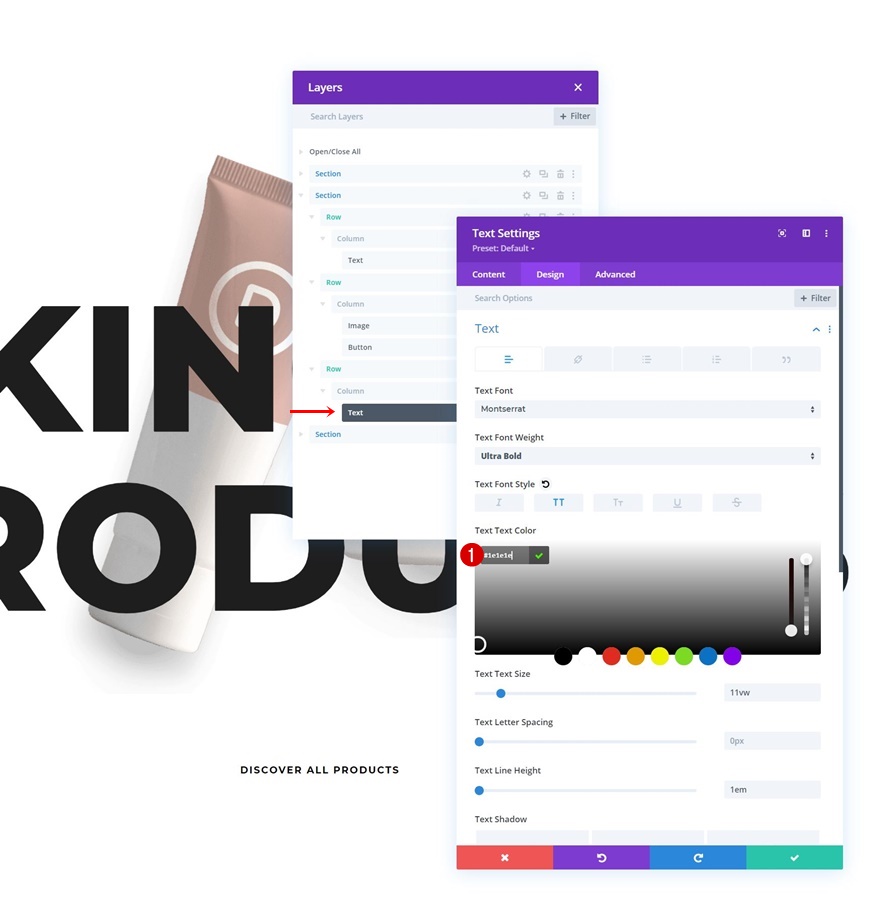
Changer la couleur du texte
Ouvrez le module de texte dans la ligne et modifiez la couleur du texte.

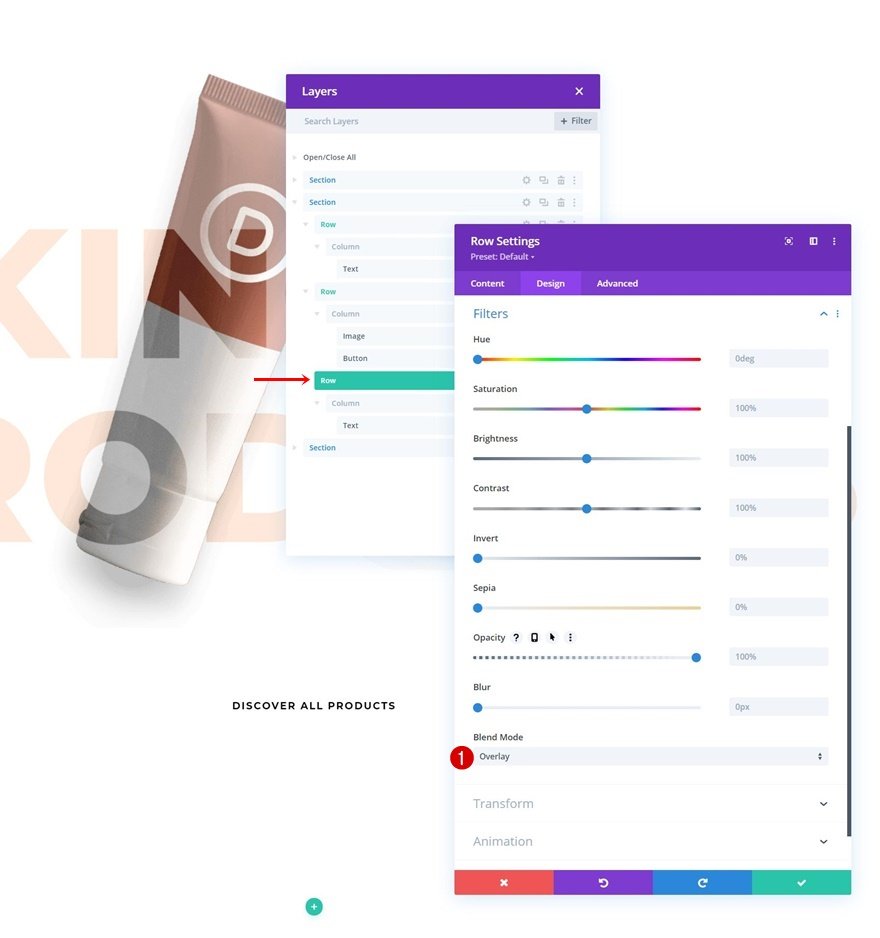
Appliquer le mode de fusion à la ligne
Ensuite, ouvrez les paramètres de ligne et modifiez le mode de fusion dans les paramètres des filtres.

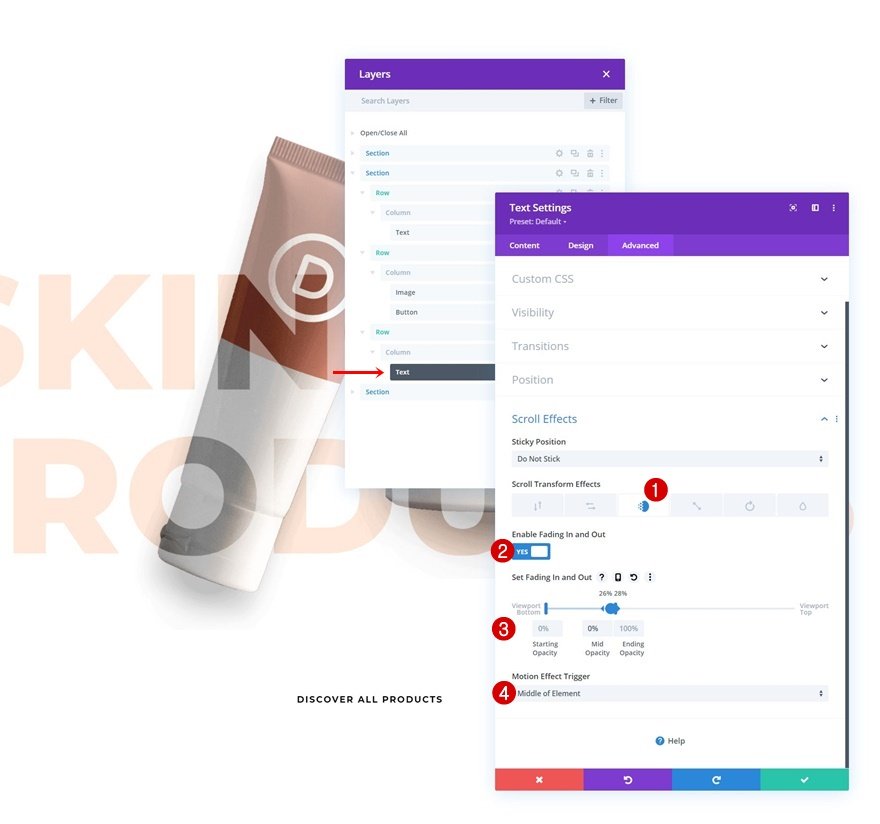
Utiliser l’effet de défilement sur le module de texte dans la rangée n°3
Ajouter un effet de fondu entrant et sortant
Terminez le didacticiel en ouvrant à nouveau le module de texte, en accédant aux effets de défilement et en activant l’effet de fondu entrant et sortant. C’est ça!
- Activer les fondus entrants et sortants : Oui
- Opacité de départ : 0%
- Opacité moyenne : 0% (à 26%)
- Opacité finale : 100 % (à 28 %)
- Déclencheur d’effet de mouvement : milieu de l’élément

Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau

Mobile

Dernières pensées
Dans cet article, nous vous avons montré comment faire preuve de créativité avec les effets de défilement intégrés de Divi. Plus précisément, nous vous avons montré comment mélanger la copie sur défilement. Au début, la copie semble être en dessous de l’image. Après le défilement, la copie se révèle au-dessus de l’image et se confond avec l’image. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaires ci-dessous.
Si vous souhaitez en savoir plus sur Divi et obtenir plus de cadeaux Divi, assurez-vous de vous abonner à notre newsletter par e-mail et à notre chaîne YouTube afin que vous soyez toujours l’une des premières personnes à connaître et à tirer parti de ce contenu gratuit.
[ad_2]