[ad_1]
Commençons!
Aperçu
Pour vous aider à visualiser le résultat que nous essayons d’atteindre, regardons le résultat final :
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les designs de ce tutoriel, vous devrez d’abord le télécharger en utilisant le bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez chaque lundi encore plus de bienfaits Divi et un pack Divi Layout gratuit ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger. Vous ne serez pas « réinscrit » ni ne recevrez d’e-mails supplémentaires.
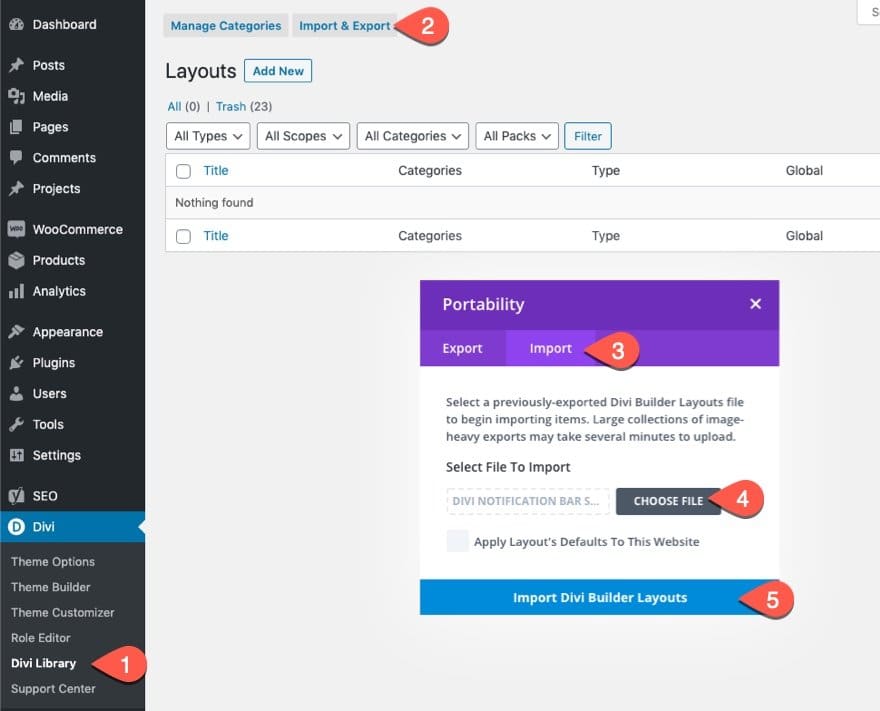
Pour importer la mise en page de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton importer.

Une fois cela fait, la disposition des sections sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer

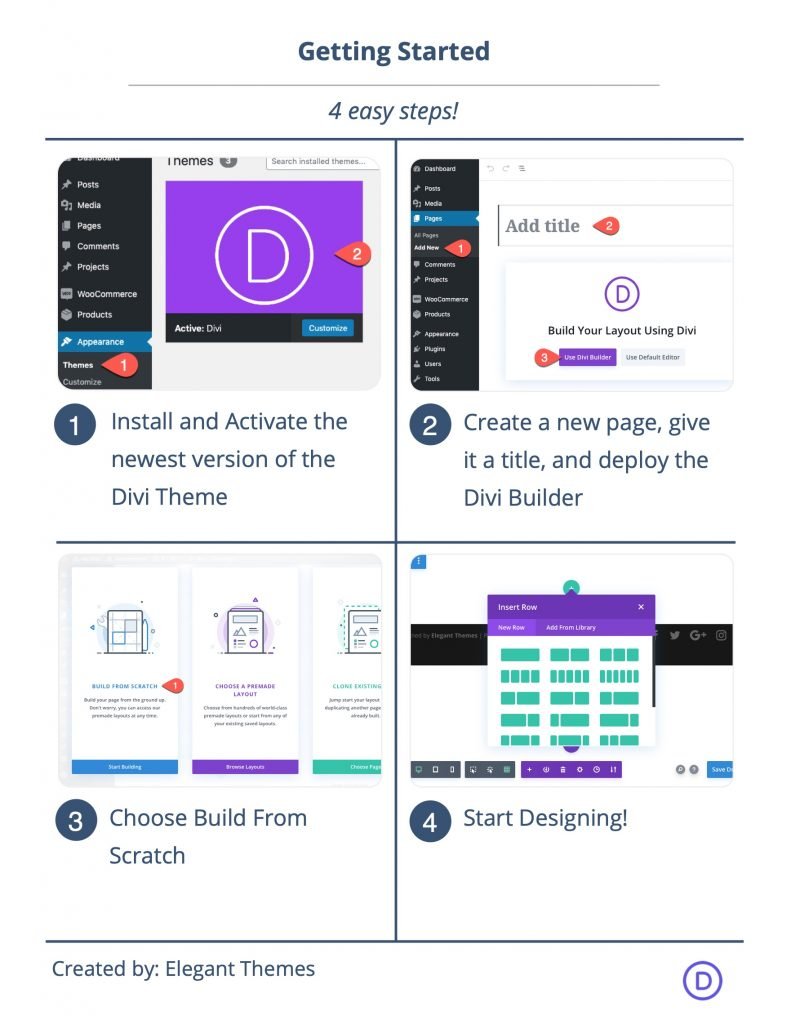
Pour commencer, vous devrez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page sur le front-end (constructeur visuel).
- Choisissez l’option « Construire à partir de zéro ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Créer une barre de navigation collante de bas en haut dans Divi
Partie 1 : Création de la section et de l’en-tête au-dessus de la ligne de flottaison
Pour la première partie de ce didacticiel, nous allons créer la section et l’en-tête au-dessus de la ligne de flottaison qui serviront de section d’en-tête principale de notre page. La section sera en plein écran sur le bureau afin de s’assurer que la section occupe toute la fenêtre.
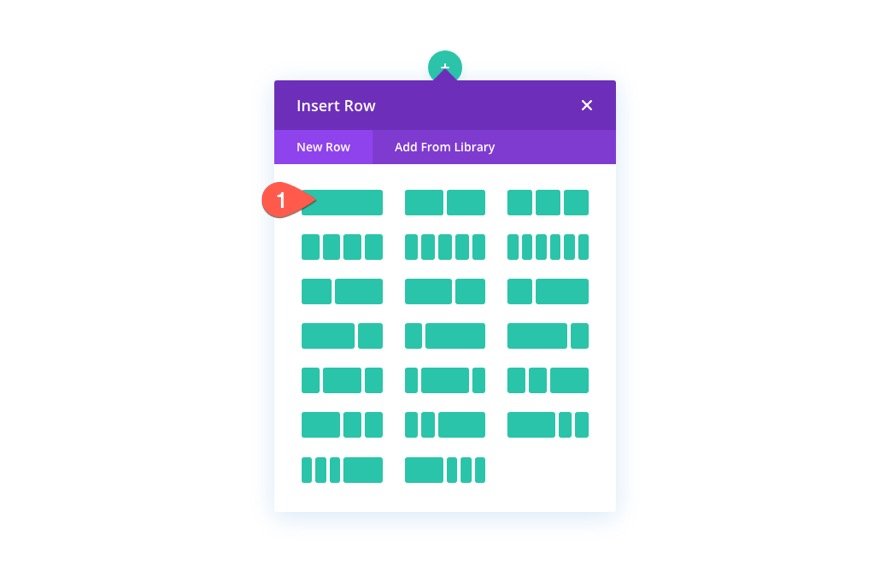
Ajouter une rangée
Pour commencer, ajoutez une ligne à une colonne à la section par défaut.

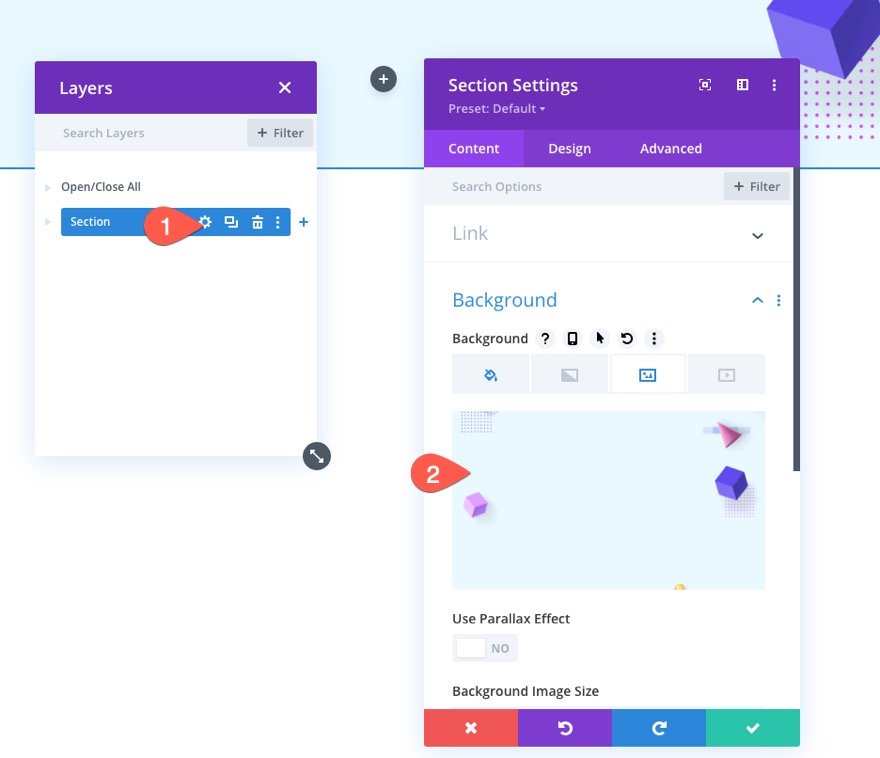
Paramètres de section
Avant d’ajouter un module, ouvrez les paramètres de la section et ajoutez un arrière-plan comme suit :
- Couleur d’arrière-plan : #e9f9ff
- Image de fond: [add image]

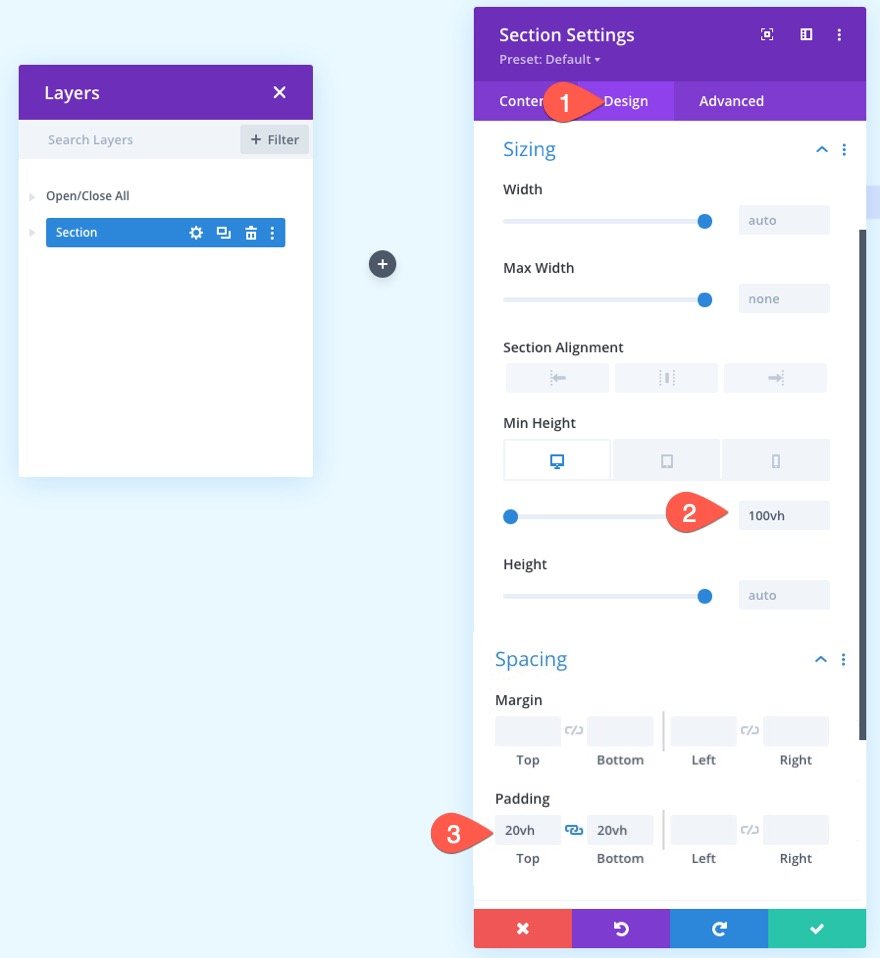
Sous l’onglet Conception, mettez à jour la hauteur minimale et le rembourrage.
- Hauteur minimale : 100 vh (ordinateur de bureau), automatique (tablette et téléphone)
- Rembourrage: haut 20vh, bas 20vh

Texte d’en-tête
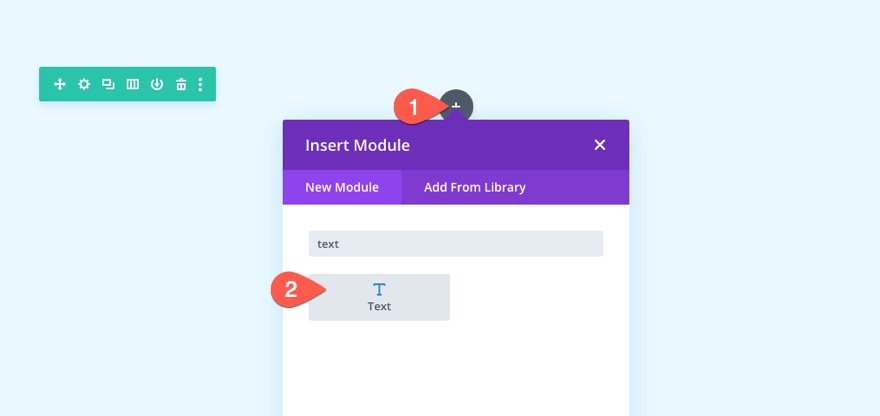
Pour créer le texte d’en-tête, ajoutez un nouveau module de texte à la ligne.

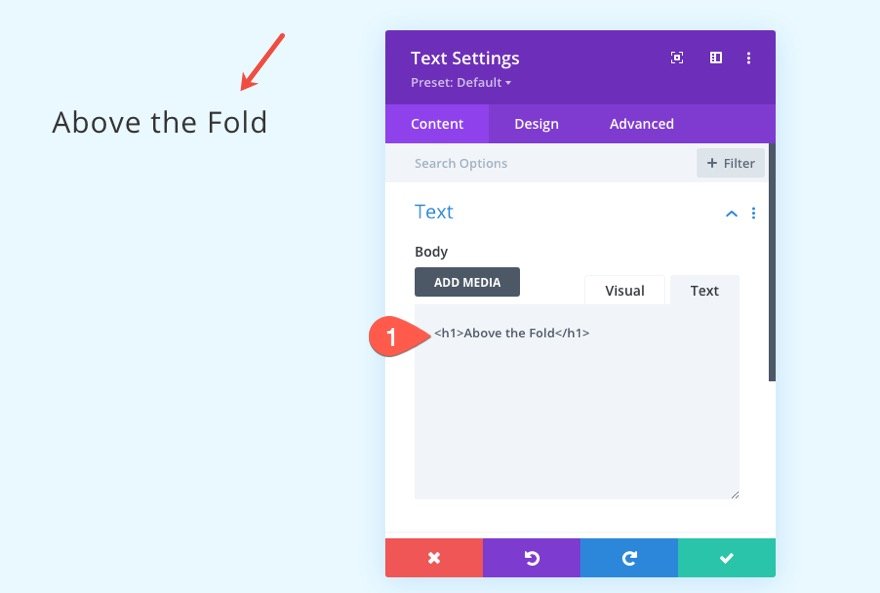
Mettez ensuite à jour le contenu avec l’en-tête H1 suivant :
<h1>Above the Fold</h1>

Paramètres de texte
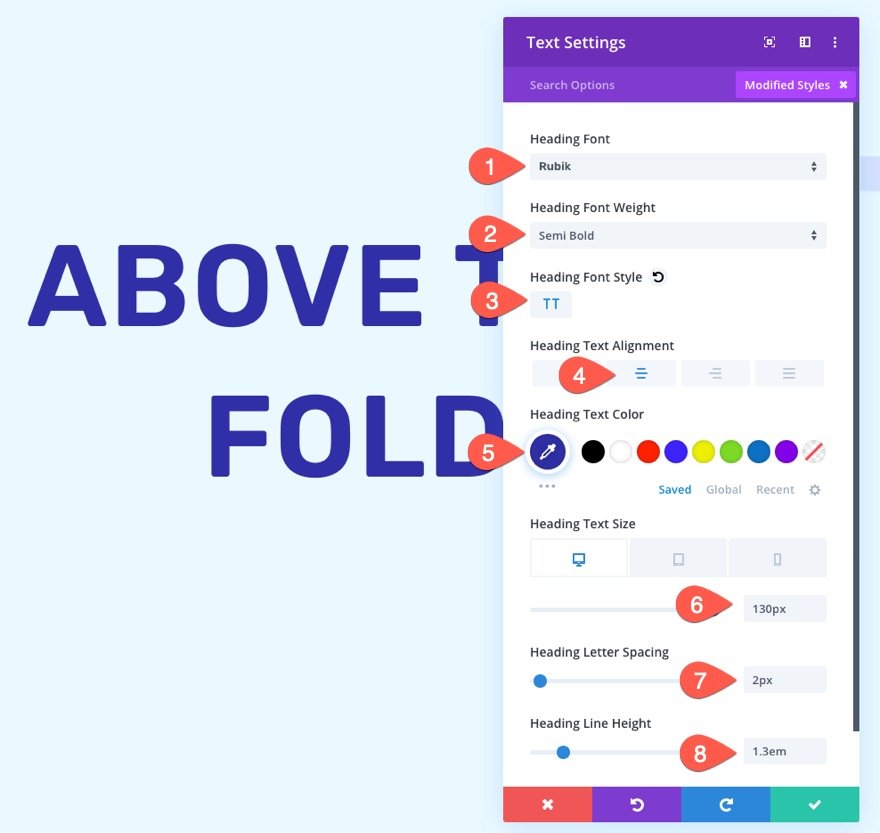
Sous l’onglet Conception des paramètres de texte, mettez à jour les styles de police de titre comme suit :
- Police de titre : Rubik
- Poids de la police d’en-tête : semi-gras
- Style de police d’en-tête TT
- Alignement du texte de l’en-tête : Centre
- Couleur du texte du titre : #302ea7
- Taille du texte du titre : 130 px (ordinateur de bureau), 70 px (tablette), 40 px (téléphone)
- Espacement des lettres d’en-tête : 2px
- Hauteur de la ligne de cap : 1,3 em

Partie 2 : Création de la section sous le pli
Afin de démontrer la fonctionnalité de la barre de navigation collante, nous devons ajouter une section sous le pli afin que nous puissions avoir de la place pour faire défiler.
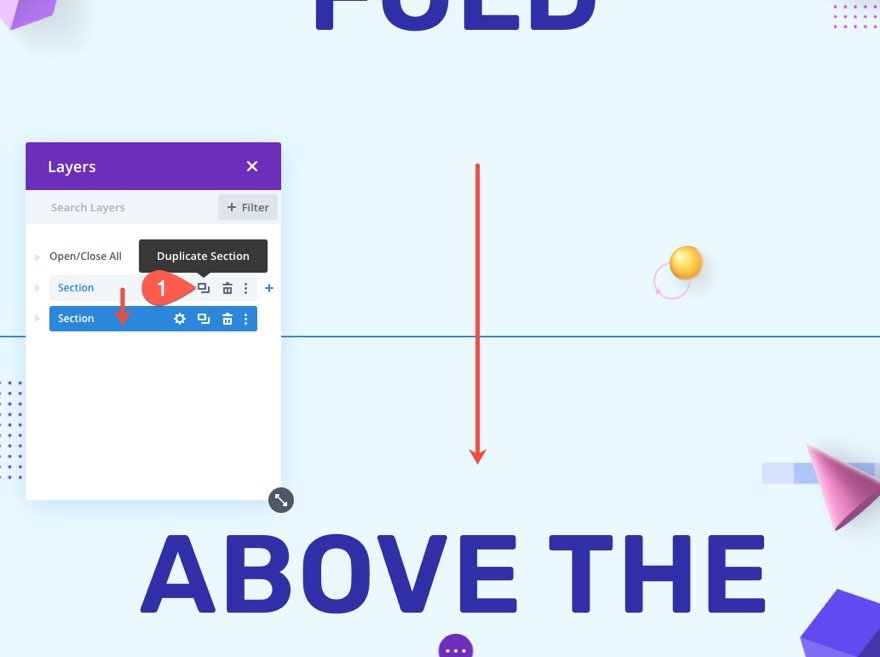
Pour créer la section, dupliquez la section au-dessus de la ligne de flottaison que nous venons de créer.

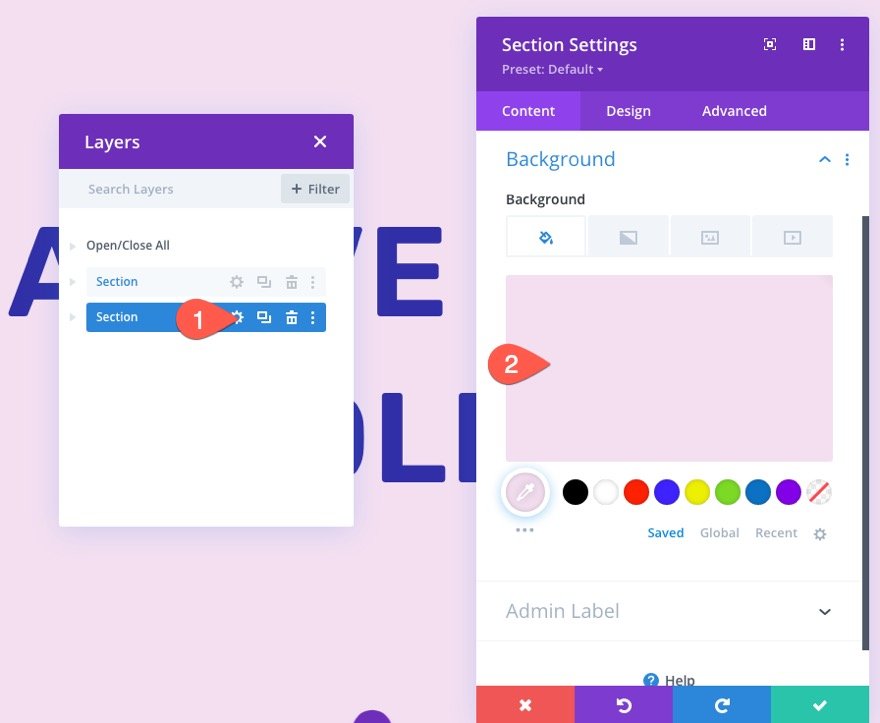
Mettez à jour l’arrière-plan de la section en double.
- Couleur d’arrière-plan : #f4def1

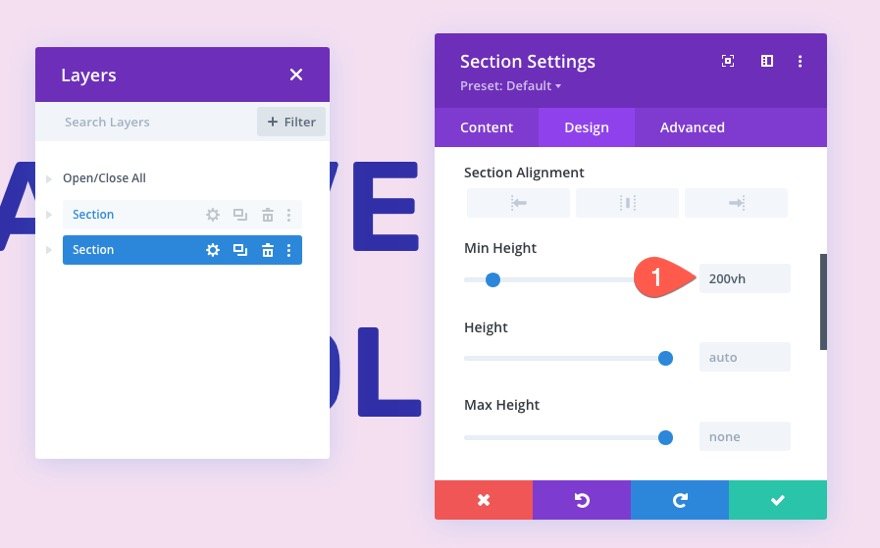
Ensuite, donnez à la section une grande hauteur minimale afin que nous ayons de la place pour faire défiler la page. Ceci est juste une section à remplir à la place du contenu réel d’une page.

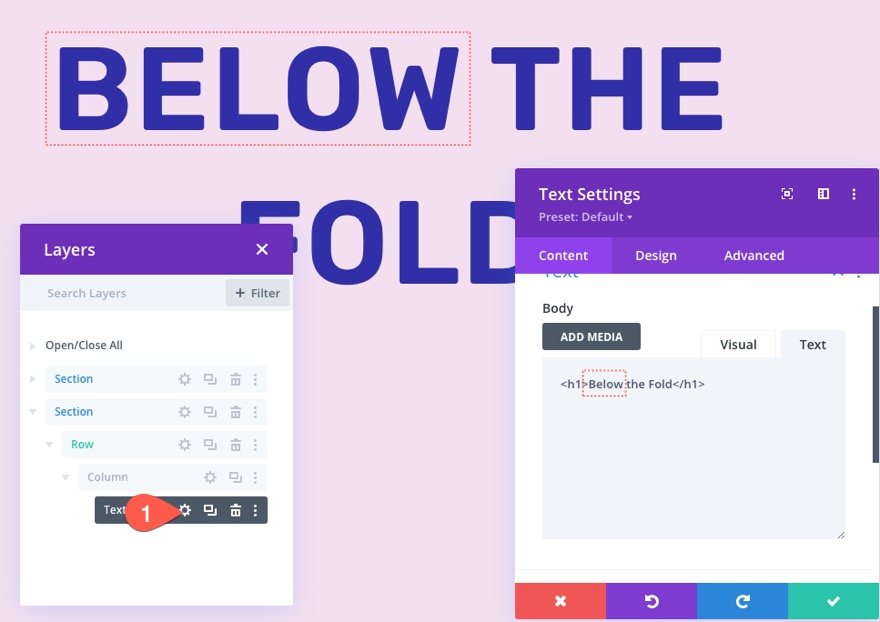
Mettez ensuite à jour le contenu du module de texte en remplaçant le mot « Below » par « Above ».

Partie 3 : Création de la barre de navigation collante
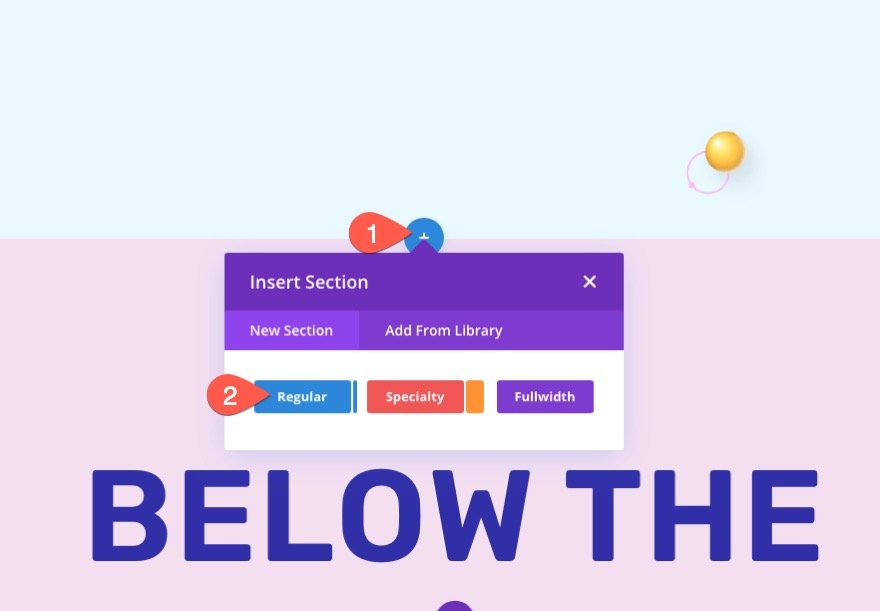
Pour créer la barre de navigation collante de bas en haut, notre première étape consiste à créer une nouvelle section avec une ligne à une colonne.
Ajouter une nouvelle section et une nouvelle ligne
Ajoutez une nouvelle section régulière directement en dessous de la section au-dessus de la ligne de flottaison.

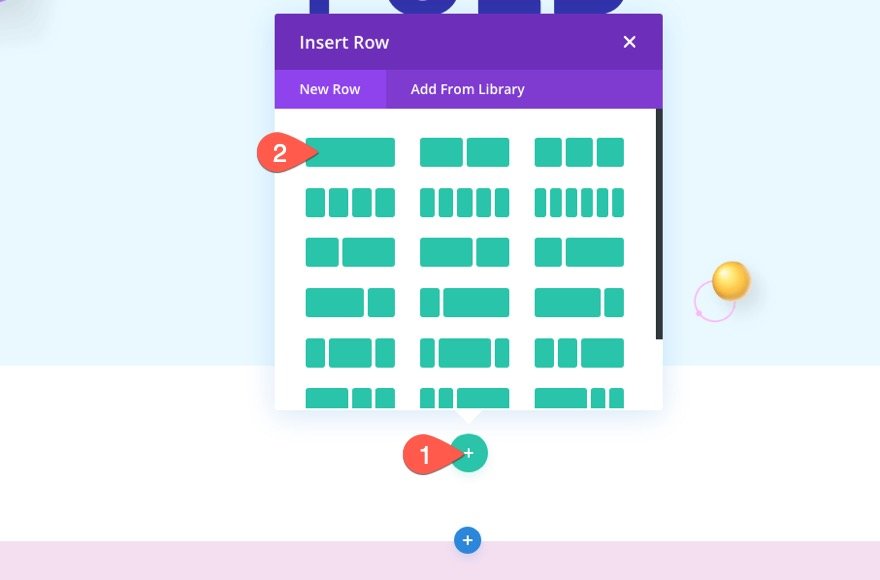
Ajoutez ensuite une ligne à une colonne à la section.

Arrière-plan et rembourrage de la section
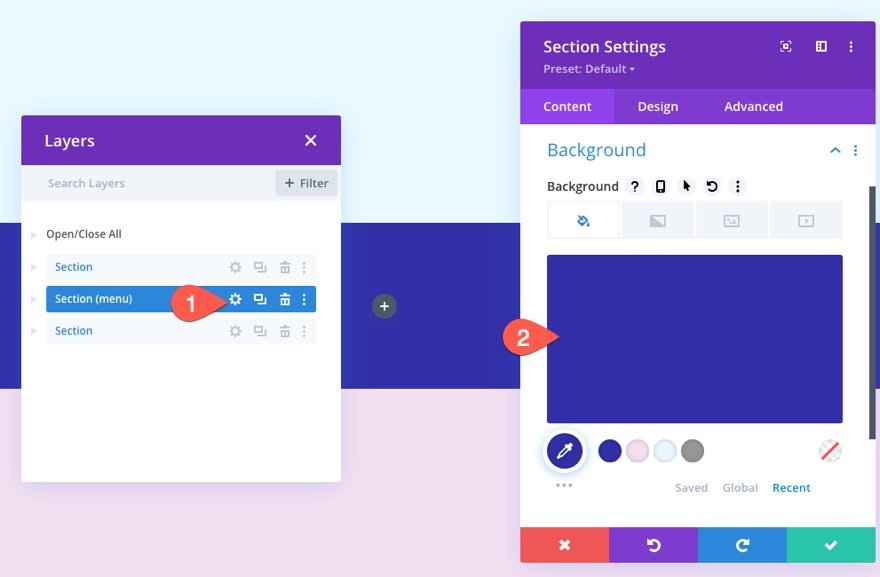
Ouvrez les paramètres de la section et mettez à jour la couleur d’arrière-plan.
- Couleur de fond : #302ea7

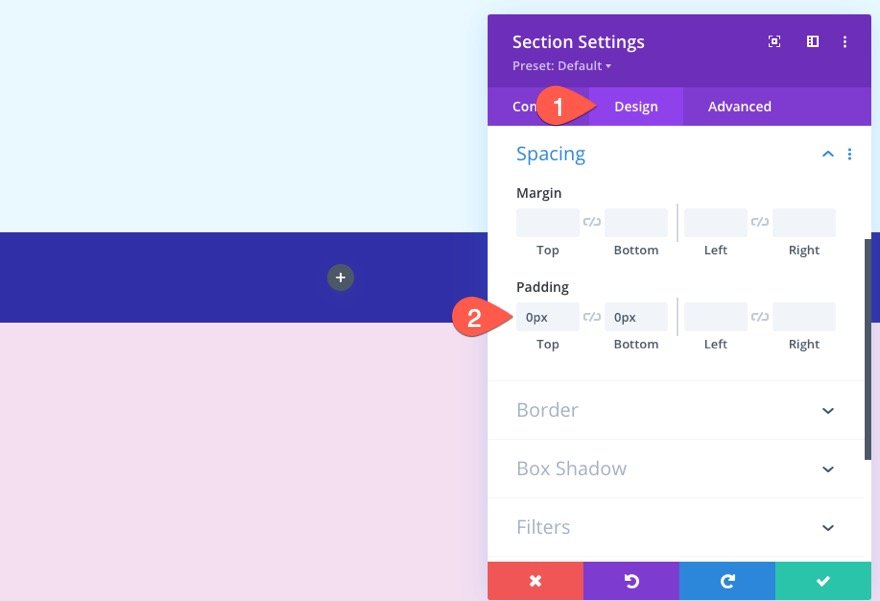
Retirez ensuite les rembourrages supérieur et inférieur pour que la barre de navigation ait moins de hauteur.
- Remplissage : 0px en haut, 0px en bas

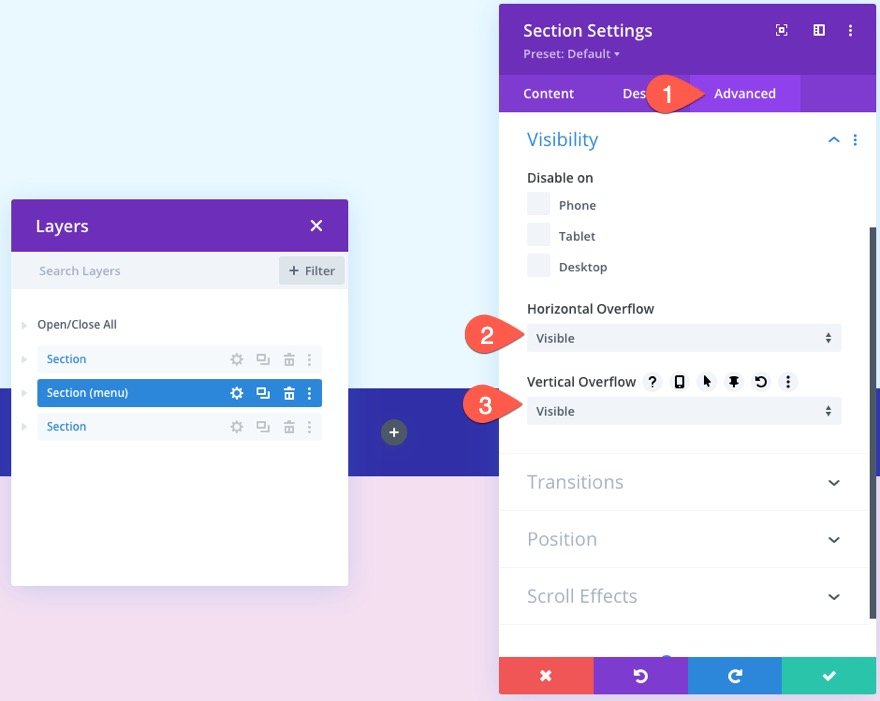
Ajouter un débordement visible
Afin de vous assurer que les menus déroulants resteront visibles, mettez à jour les options de visibilité comme suit :
- Débordement horizontal : Visible
- Débordement vertical : visible

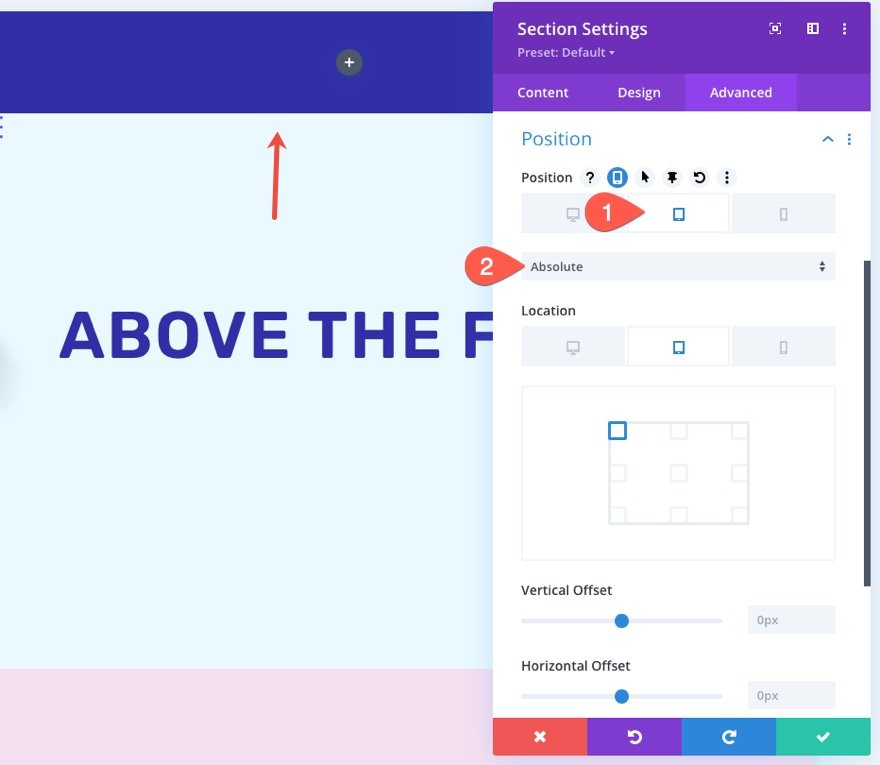
Donner à la section une position absolue sur mobile
Le menu déroulant mobile s’ouvrira par défaut sous l’icône du hamburger. Si nous gardons la barre de navigation en bas, cela masquerait le menu déroulant si l’utilisateur clique dessus en position basse. Pour une meilleure expérience utilisateur, nous souhaitons que la barre de navigation commence tout en haut de la page sur l’écran de la tablette et du téléphone.
Pour ce faire, attribuez à la section une position absolue sur tablette et téléphone.
- Position : Relatif (ordinateur de bureau), Absolu (tablette et téléphone)

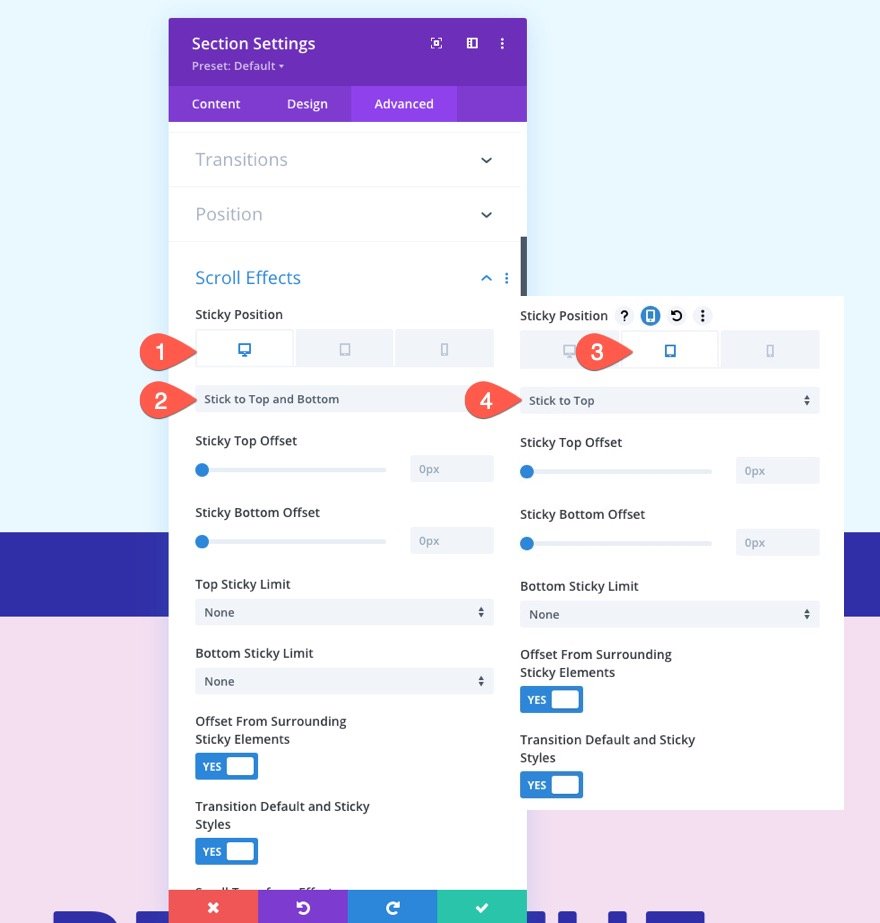
Ajouter une position collante pour le bureau et le mobile
Pour ajouter la position collante à la section de la barre de navigation, mettez à jour les éléments suivants :
- Position collante: Stick to Top and Bottom (bureau), Stick to Top (tablette et téléphone)

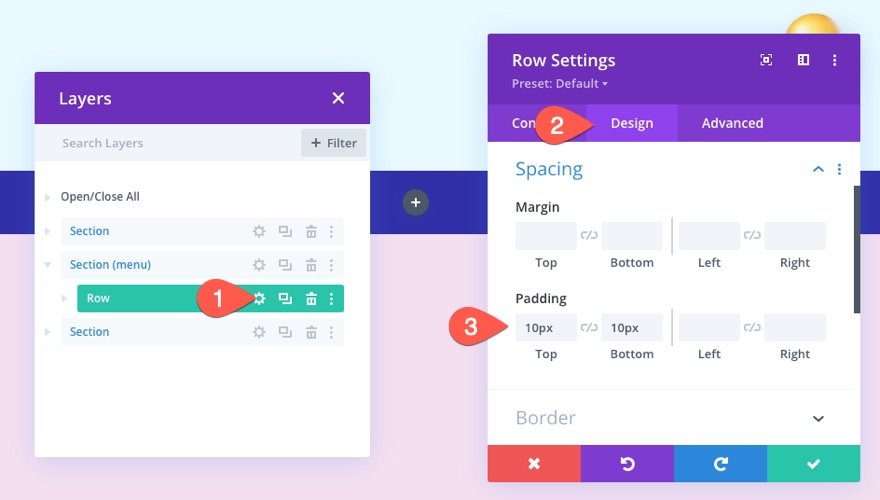
Mettre à jour le remplissage des lignes
Une fois la section collante terminée, ouvrez les paramètres de la ligne à l’intérieur de la section et mettez à jour le remplissage comme suit :
- Rembourrage : 10 pixels en haut, 10 pixels en bas

Créer un menu de navigation
Une fois la section et la ligne en place, nous sommes prêts à créer le menu de navigation.
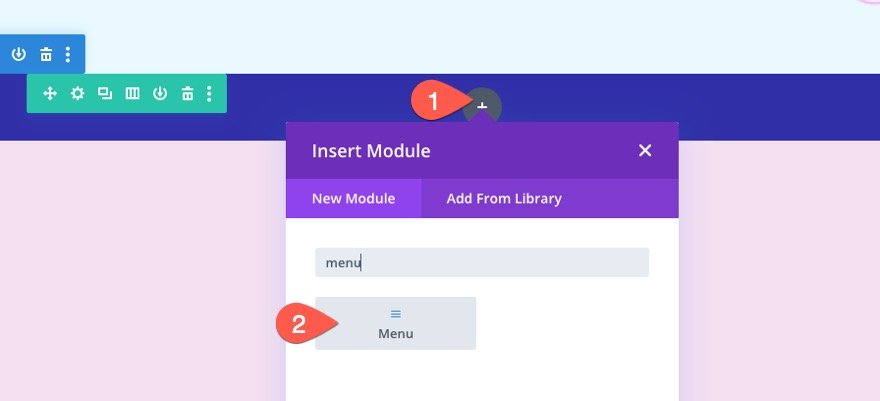
Commencez par ajouter un module de menu à la ligne à une colonne.

Contenu des menus
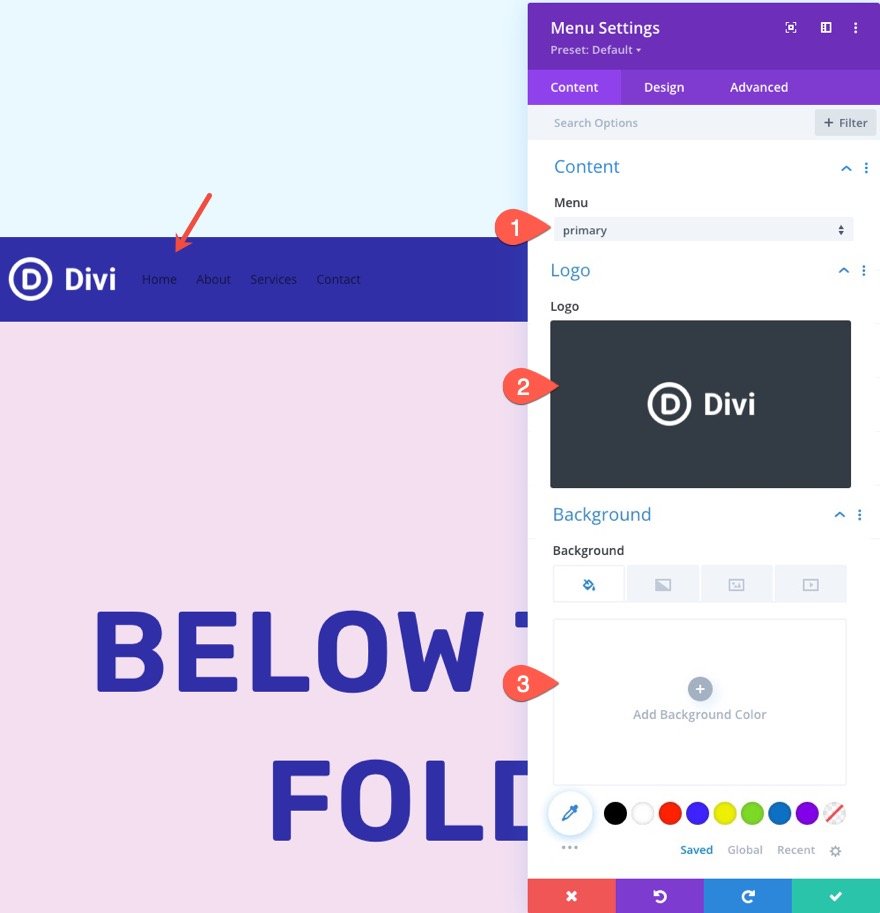
Mettez à jour le contenu du menu comme suit :
- sélectionnez le menu dans la liste déroulante
- ajouter une image de logo (j’utilise une image de 122px par 52px)
- retirer la couleur de fond par défaut

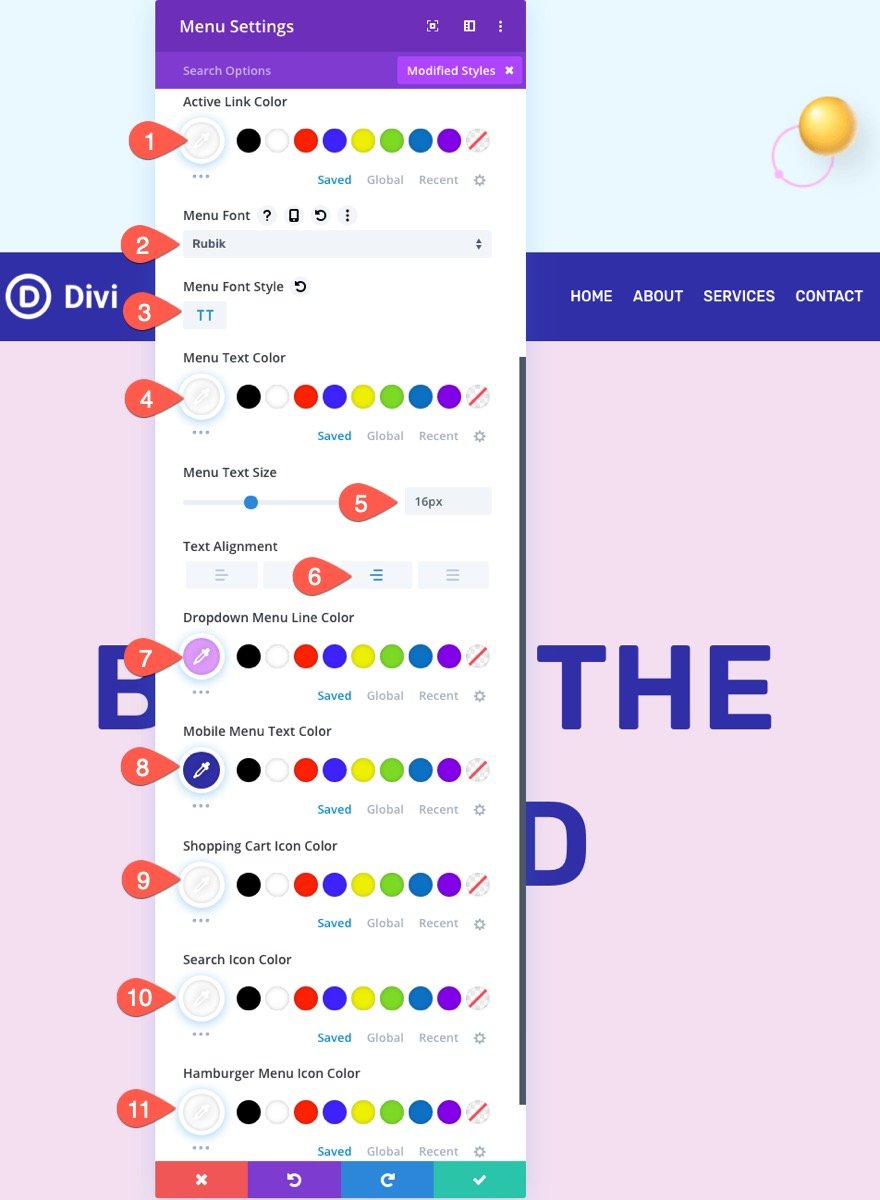
Sous l’onglet Conception, mettez à jour le texte de menu et les paramètres d’icône suivants :
- Couleur du lien actif : #fff
- Police du menu : Rubik
- Style de police du menu : TT
- Couleur du texte du menu : #fff
- Taille du texte du menu : 16px
- Alignement du texte : à droite
- Couleur de la ligne du menu déroulant : #e19dff
- Couleur du texte du menu mobile : #302ea7
- Couleur de l’icône du panier d’achat : #fff
- Couleur de l’icône de recherche : #fff
- Couleur de l’icône du menu Hamburger : #fff

Utilisation d’une bordure pour décaler la position absolue de la barre de navigation sur mobile
Étant donné que la section de la barre de navigation a une position absolue sur mobile, la barre se placera au-dessus (et coupera) la section supérieure de la page. Pour résoudre ce problème, nous devons décaler la section supérieure à l’aide d’une bordure supérieure de la même hauteur que la barre/section de navigation.
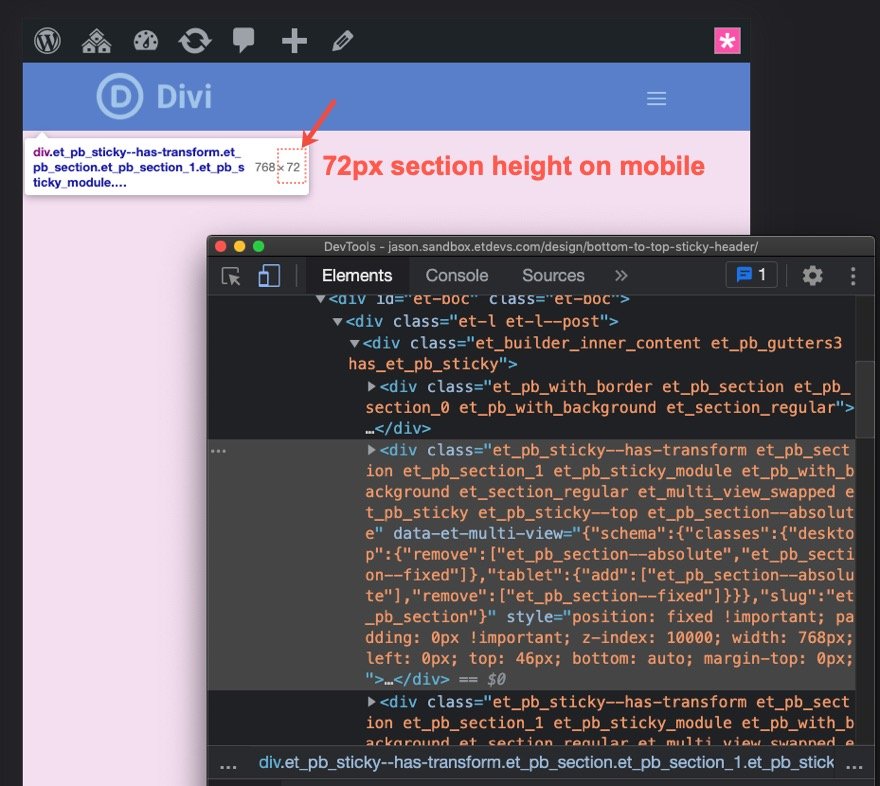
Inspecter la hauteur de la section de la barre de navigation sur mobile
Pour déterminer la hauteur de la barre de navigation sur mobile, ouvrez une version en direct de la page dans une nouvelle fenêtre de navigateur. Ensuite, vous pouvez réduire la largeur du navigateur en dessous de 980px pour voir le menu mobile. Cliquez avec le bouton droit sur la section contenant le menu et choisissez l’option inspecter l’élément dans le menu contextuel du navigateur. Vous devriez voir une boîte à outils sous la section indiquant les dimensions (y compris la hauteur) de la section. Pour cet exemple, la hauteur de la section de la barre de navigation est de 72px.

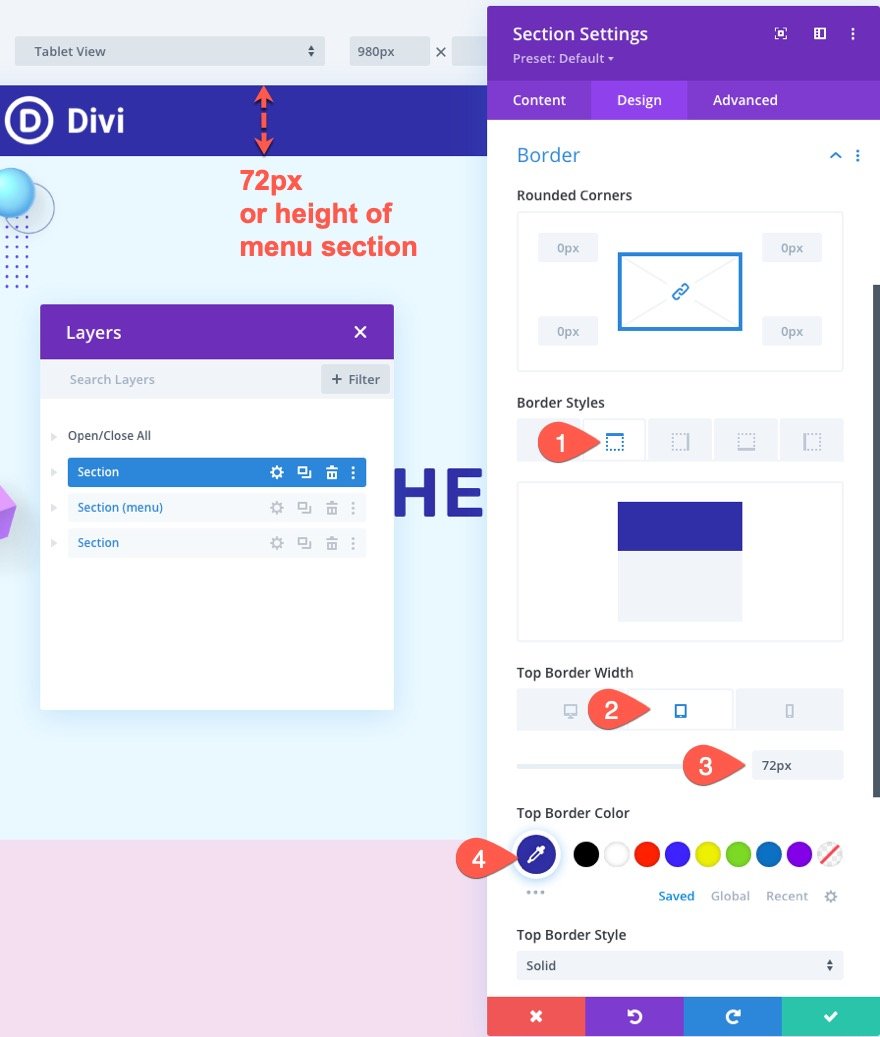
Ajouter un décalage de bordure supérieure à la section au-dessus du pli
Maintenant que nous avons déterminé la hauteur de la section, ouvrez les paramètres de la section supérieure (au-dessus du pli).
Sous l’onglet Conception, ajoutez la bordure supérieure suivante sur la tablette et le téléphone :
- Largeur de la bordure supérieure : 72 px (tablette et téléphone)
- Couleur de la bordure supérieure : #302ea7
Parce que la bordure est à la même hauteur que la section avec la position absolue, vous ne pourrez pas voir la bordure car elle ne sert qu’à pousser la section vers le bas afin qu’elle ne soit pas coupée.

Résultat final
Découvrez le résultat final !
Dernières pensées
La création d’une barre de navigation collante de bas en haut peut être facilement réalisée en utilisant la position intégrée et les options collantes de Divi. La clé est de donner à la section au-dessus de la ligne de flottaison une hauteur de 100vh, puis d’ajouter la section de barre de navigation ci-dessous qui colle en bas et en haut du navigateur. Espérons que cela contribuera à ajouter un au-dessus de la ligne de flottaison plus unique et engageant à votre site Web.
Cette barre de navigation collante fonctionne mieux pour une conception de page unique plutôt qu’un modèle global. Cela dit, vous pouvez facilement choisir de l’utiliser comme conception de page d’accueil et d’utiliser un en-tête global pour le reste des pages à l’aide du générateur de thème Divi.
J’ai hâte de vous entendre dans les commentaires.
À votre santé!
[ad_2]