[ad_1]
Conseils généraux sur les palettes de couleurs
Peu importe à quel point il est facile d’ajouter une palette de couleurs à votre site Web Divi, il est impératif que vous utilisiez le bon type de palette pour votre secteur et votre marque. Si vous avez déjà des couleurs de marque, celles-ci sont le choix évident. En plus d’approfondir la théorie des couleurs (ce qui est très intéressant, soit dit en passant), nous avons quelques conseils qui peuvent vous aider à déterminer par où commencer avec votre nouvelle palette de couleurs.
1. Choisissez un site Web de couleur foncée ou de couleur claire
Dans la palette de couleurs que vous utiliserez, vous aurez sans aucun doute des couleurs claires et foncées. Le contraste est obligatoire dans une palette de couleurs afin que le contenu écrit ne se perde pas.
Maintenant, cela nous amène immédiatement à la première question que vous devez vous poser lorsque vous souhaitez appliquer une palette de couleurs à votre site Web ; voulez-vous créer un site Web de couleur foncée ou de couleur claire ? Ce n’est pas parce que vous en choisissez un que vous ne pouvez pas les combiner, mais faire un choix vous aide à choisir votre palette de couleurs plus facilement.
2. Choix de couleur
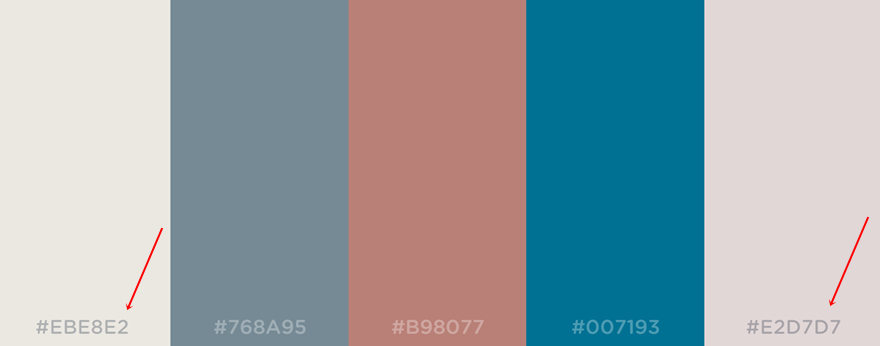
En théorie, vous pouvez déterminer vous-même le nombre de couleurs que vous souhaitez avoir dans votre palette de couleurs. Il n’y a pas de méthode standard pour appliquer ou déterminer des palettes de couleurs. Cependant, pour créer un bel équilibre de couleurs avec Divi, nous vous recommandons d’utiliser cinq couleurs.
Pour vous aider à appliquer les palettes de couleurs avec cinq couleurs à votre site Web, nous avons choisi un type de méthode que nous appliquerons systématiquement à la même mise en page lors de la présentation des différentes palettes de couleurs. Mais avant de plonger dans cela, examinons les différents types de couleurs que vous devez avoir dans votre palette de couleurs si vous souhaitez suivre notre méthode.
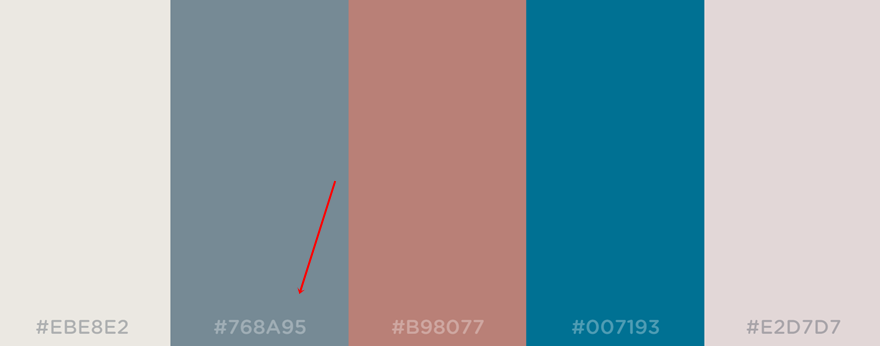
Couleurs d’arrière-plan

Assurez-vous que les couleurs de fond que vous choisissez correspondent les unes aux autres. Vous utiliserez ces couleurs d’arrière-plan à proximité les unes des autres et pour obtenir de beaux résultats ; ils doivent avoir une certaine harmonie.
Couleur de la police

La prochaine chose que vous devrez choisir est la couleur de la police. Logiquement, la couleur de la police dépend des couleurs d’arrière-plan que vous choisissez. Si vous avez choisi des couleurs d’arrière-plan claires, assurez-vous que la couleur de votre police est de couleur foncée et vice versa.
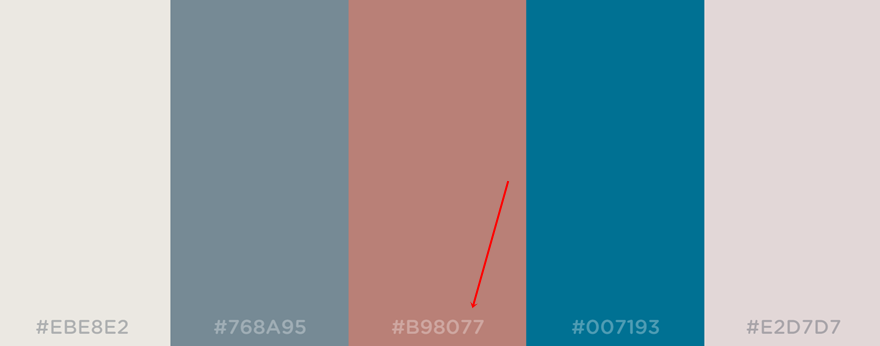
Lien hypertexte et couleur CTA

La couleur du lien hypertexte que vous choisissez est l’une des couleurs qui donnent vie à votre site Web. Assurez-vous que cette couleur se démarque des autres couleurs de votre palette, car vous l’utiliserez pour les appels à l’action que vous incluez sur votre site Web.
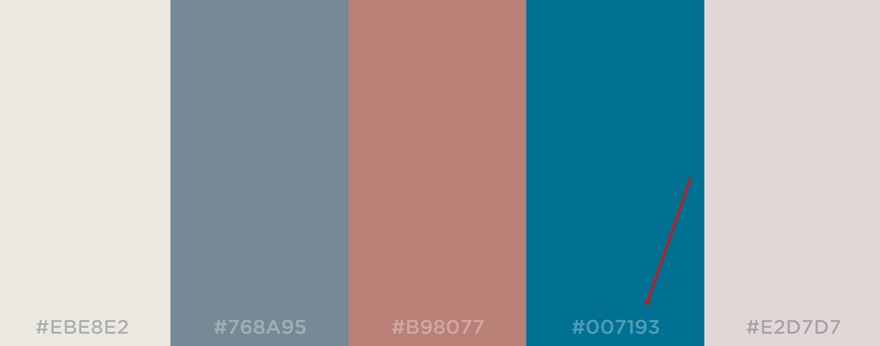
Couleur pour les touches finales

Enfin, vous pouvez choisir une autre couleur prête à l’emploi qui apportera de la couleur à votre site Web. Bien que cette couleur ne soit pas aussi importante que la couleur du lien hypertexte, elle vous aidera à compléter l’équilibre des couleurs sur votre site Web.
3. Assurez-vous qu’il y a suffisamment de contraste
Comme mentionné précédemment, il est essentiel de fournir un contraste entre certaines des couleurs de votre palette de couleurs. Si vous utilisez une palette de couleurs pour un site Web, ce contraste vous aidera principalement à rendre lisible le contenu écrit que vous partagez. Car, si votre contenu n’est pas facile à lire, à quoi ça sert finalement ?
4. Trouvez le bon équilibre d’utilisation des couleurs
Il existe différentes manières de déterminer la fréquence à laquelle vous souhaitez utiliser une couleur particulière dans votre palette de couleurs. Il est nécessaire de créer un bon équilibre des couleurs si vous ne voulez pas qu’ils se sentent dépassés par les couleurs que vous utilisez sur votre site Web.
Assurez-vous d’utiliser la plupart du temps les couleurs les plus neutres de votre palette de couleurs et utilisez les autres couleurs pour accentuer le contenu que vous fournissez.
Comment ajouter une palette de couleurs à votre site Web Divi
Avec tout cela en tête, il est temps de creuser dans Divi et d’appliquer la nouvelle palette de couleurs de votre site !
La palette Divi par défaut
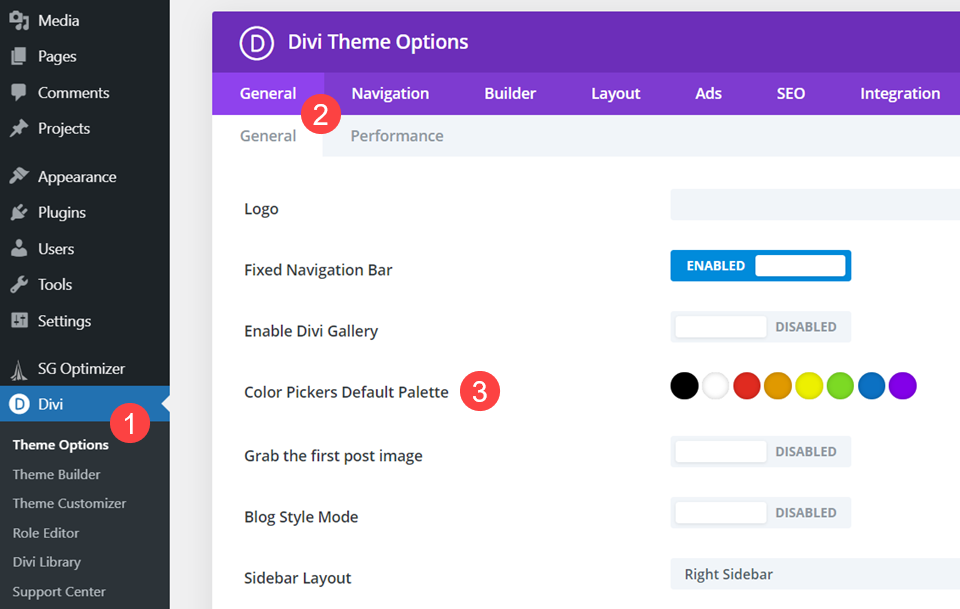
Tout d’abord, rendez-vous dans votre tableau de bord WordPress et accédez à Divi – Options de thème. Sous le Général onglet, vous verrez une entrée intitulée Palette par défaut des sélecteurs de couleurs. Cela vous permet de sélectionner les 8 couleurs auxquelles vous souhaitez accéder rapidement à chaque fois que vous ouvrez les options de couleur dans le constructeur Divi. Par défaut, ce sont des couleurs vives que de nombreuses personnes utilisent, mais elles ne constituent pas une palette complète qui devrait être utilisée sur un seul site Web.

Veuillez noter que cela n’applique pas les couleurs à votre site lui-même. Il ne les présente que comme des options rapides dans le constructeur.
Entrez dans le constructeur Divi
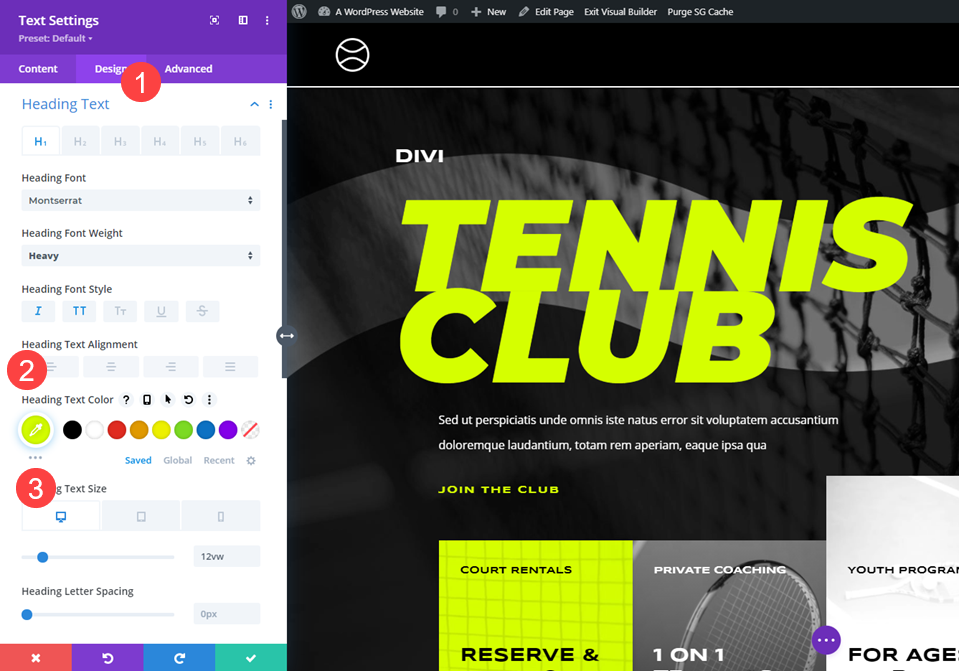
Que vous définissiez ou non la palette dans les paramètres de Divi, vous aurez toujours la possibilité d’appliquer différentes couleurs aux éléments de votre site. Pour ce faire, allez dans le Divi Builder et entrez les paramètres de tout module que vous souhaitez ajuster dans votre nouvelle palette.

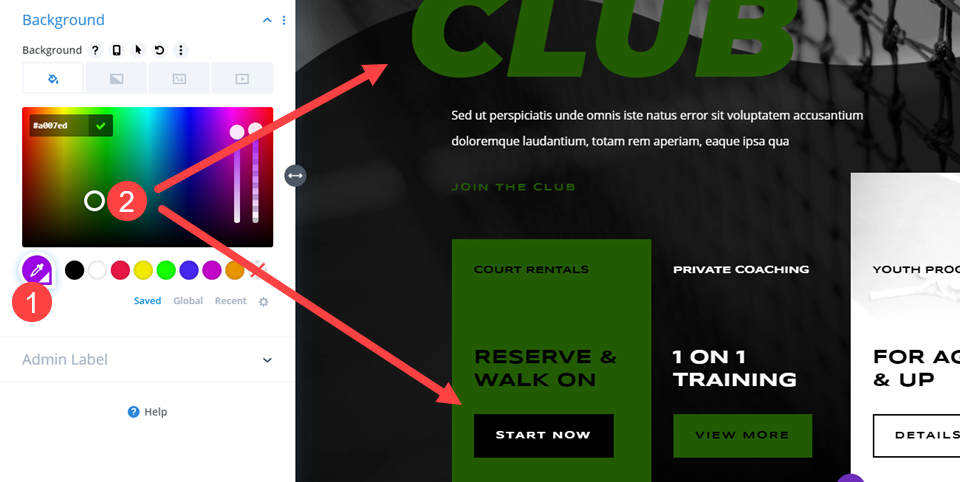
Sous la couleur actuellement choisie pour n’importe quel élément, vous verrez le icône de points de suspension (trois points). Lorsque vous cliquez dessus, vous faites apparaître l’outil Magic Color de Divi. Le constructeur prend en compte vos couleurs récemment utilisées et les couleurs de la page elle-même pour vous donner une série de palettes multiples composées de couleurs complémentaires qui devraient plutôt bien fonctionner ensemble.
Définir les couleurs comme globales
Une fois que vous avez décidé quelles couleurs vous souhaitez utiliser, il est temps de les définir comme globales. Les couleurs globales peuvent être configurées pour changer sur une page entière, quel que soit le module ou l’élément. Cela signifie que si vous souhaitez échanger 5 couleurs différentes, vous n’aurez pas à le faire plus de 100 fois, individuellement sur des instances de cette couleur. Vous le ferez 5 fois.
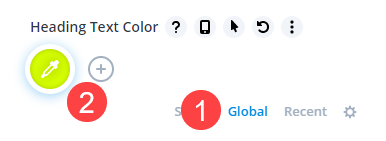
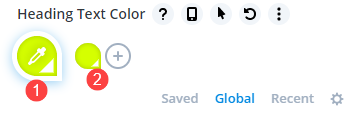
Pour commencer, allez dans n’importe quel module avec un sélecteur de couleurs. En dessous, vous verrez un lien appelé Global. Cliquez dessus et la palette globale disparaît. À partir de là, vous définirez les couleurs que vous souhaitez rendre disponibles globalement en cliquant sur le bouton plus + icône.

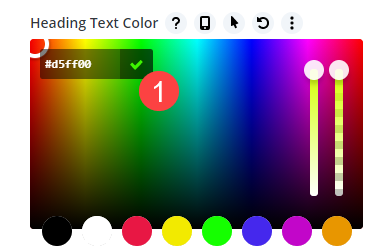
Lorsque le nouveau sélecteur apparaît, cliquez sur le bouton coche verte pour ajouter la couleur actuelle en tant qu’option globale.

Peu importe où se trouve le cercle blanc. La valeur hexadécimale est ce qui est ajouté aux couleurs globales. Vous verrez maintenant la couleur par défaut ajoutée à côté de l’icône plus. Et vous pouvez voir que la couleur a été appliquée au site à cause de l’icône en forme de goutte sur la couleur au lieu du cercle habituel.

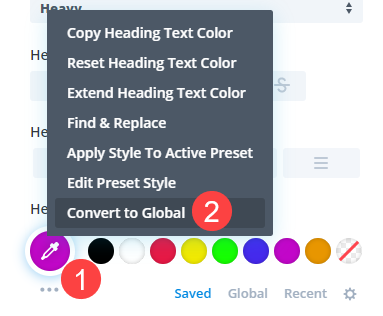
De plus, vous pouvez cliquer avec le bouton droit sur une couleur choisie et sélectionner « Convertir en global » pour l’ajouter à la liste.

Répétez ce processus pour chaque couleur de la palette que vous avez choisie afin que toute votre palette soit éventuellement enregistrée sous le lien Global. Ceci est très important au fur et à mesure que vous appliquez la nouvelle palette à tous les éléments d’une page.
Appliquer des couleurs globales
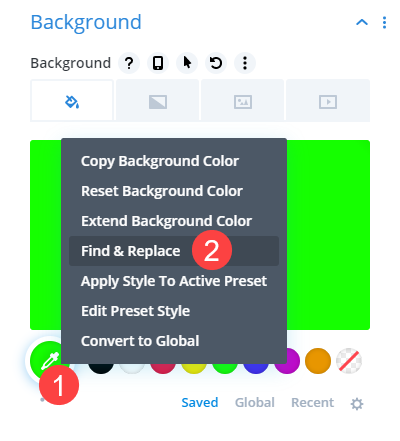
Ensuite, vous souhaitez remplacer toutes les instances de la même couleur sur votre page peut être ajustée globalement. Ce que vous voulez faire, c’est aller dans l’élément avec la couleur que vous souhaitez changer et cliquez dessus avec le bouton droit. Vous choisirez alors Trouver et remplacer depuis le menu contextuel. Ne convertissez pas cette couleur en global ici. Cela fait partie de la prochaine étape.

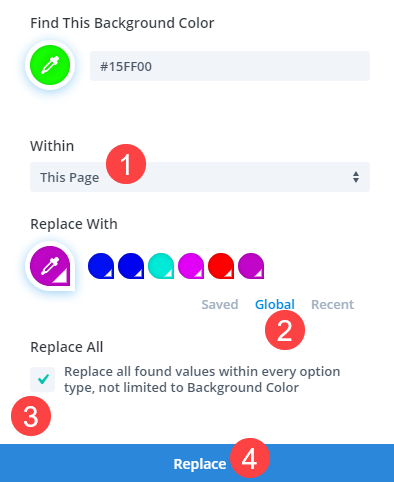
L’écran suivant sera celui où vous choisirez de remplacer cette couleur par votre couleur globale. Assurez-vous que sous Remplacer par tu cliques Global puis choisissez la couleur globale que vous souhaitez étendre sur la page. Assurez-vous de cocher la case qui dit « Remplacer toutes les valeurs trouvées dans chaque type d’option, sans s’y limiter [insert current element type]. » Cela garantira que, quoi qu’il arrive, cette couleur sera remplacée.

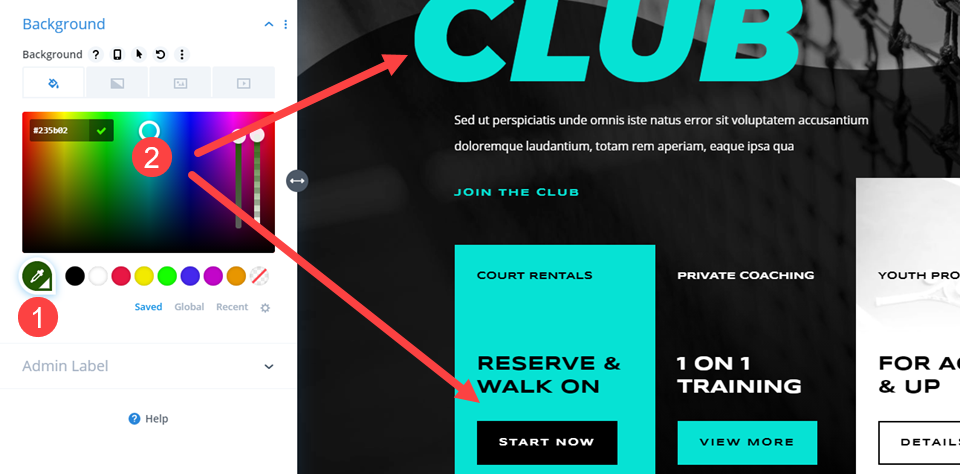
Maintenant, vous pouvez modifier cette couleur globale particulière et lorsque vous le faites, chaque instance de celle-ci changera. Attention, vous ne choisissez pas une nouvelle couleur dans la palette. Cela n’échangera que la couleur actuelle. Tu Éditer la couleur pour la changer partout car vous avez marqué chaque instance de cette seule couleur comme globale.

Vous pouvez l’éditer collectivement à l’aide du sélecteur de couleurs. Cliquez simplement sur la gouttelette pour en choisir une nouvelle.

Après cela, il suffit de répéter ce processus pour chaque couleur de votre nouvelle palette. Un seul changement pour chaque couleur de votre palette. Pas un échange de chaque élément particulier d’une certaine couleur.
Emballer
Choisir et appliquer une palette de couleurs globale à votre site Divi n’a jamais été aussi simple. Vous pouvez utiliser notre fonction Magic Color pour vous aider à choisir une palette, puis vous pouvez les définir comme couleurs globales pour votre site. Une fois cela fait, il vous suffit de choisir la couleur que vous échangez et d’utiliser la fonction de recherche et de remplacement intégrée de Divi pour remplacer ces couleurs sur la page. Avec ce flux de travail, vous êtes sûr de gagner beaucoup de temps lors de la refonte de divers sites Web et de la modification de certains de nos packs de mise en page gratuits.
Prendre plaisir!
Image mise en avant de l’article par ART.ICON / shutterstock.com
[ad_2]