[ad_1]
Aperçu du champ de recherche Divi
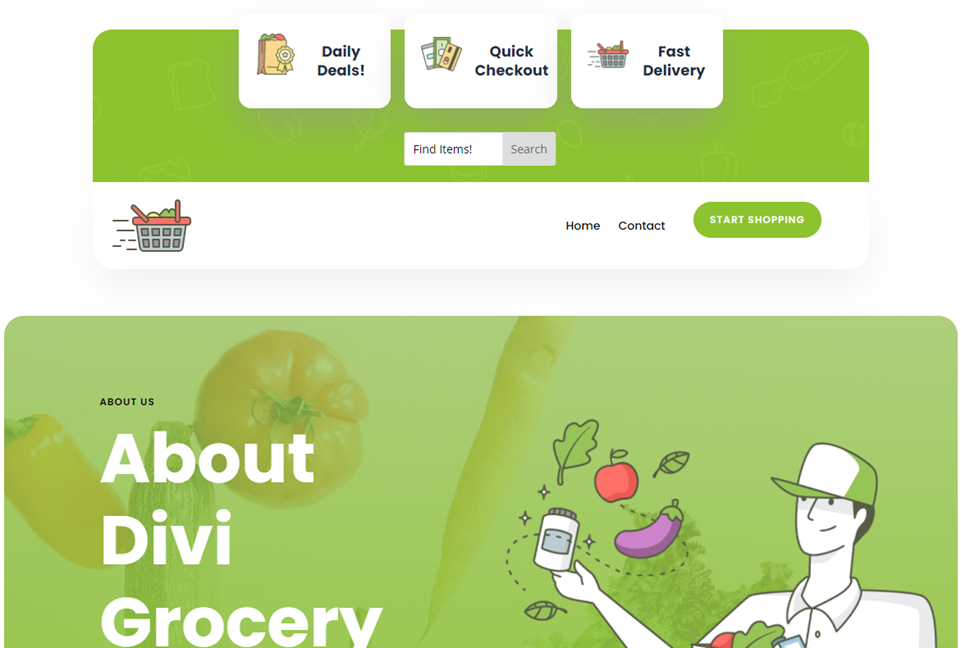
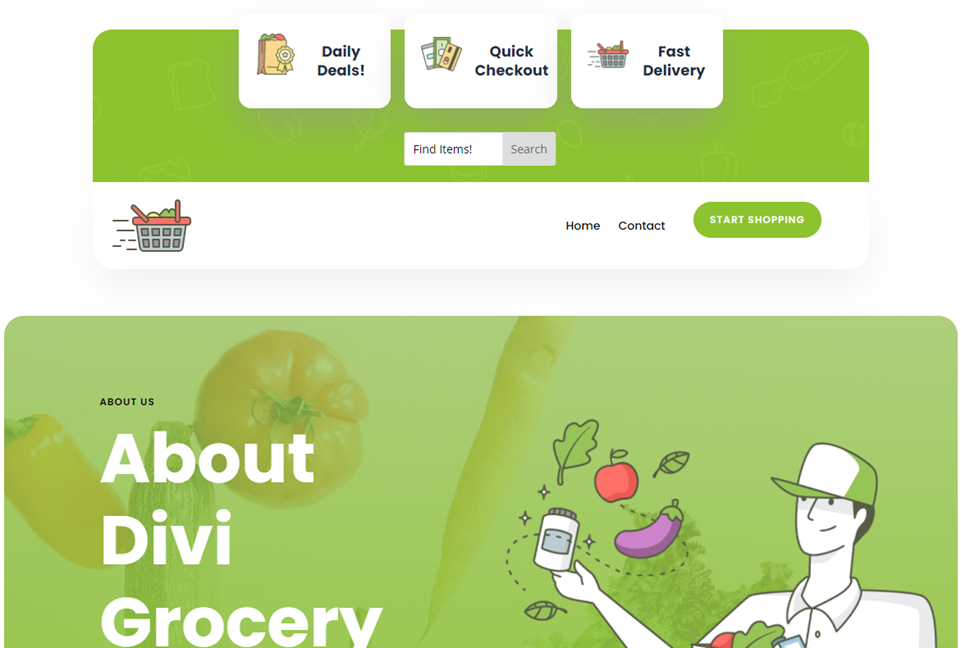
Bureau

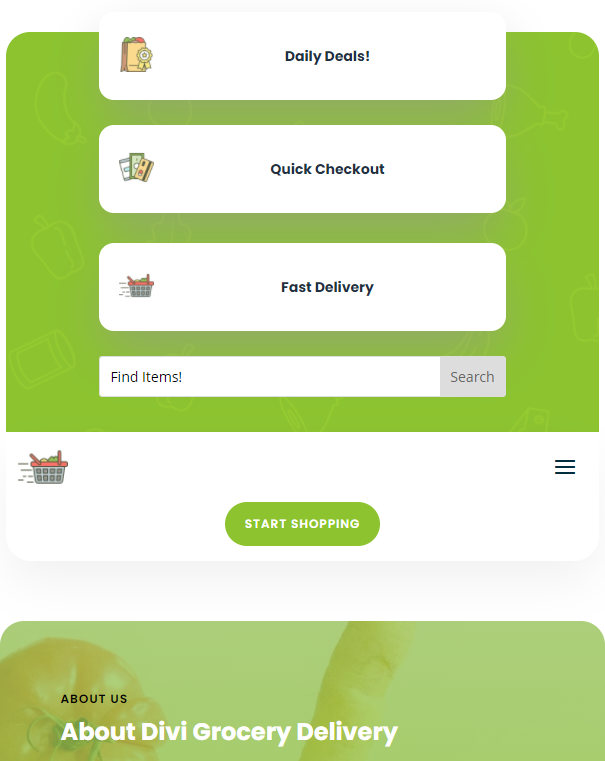
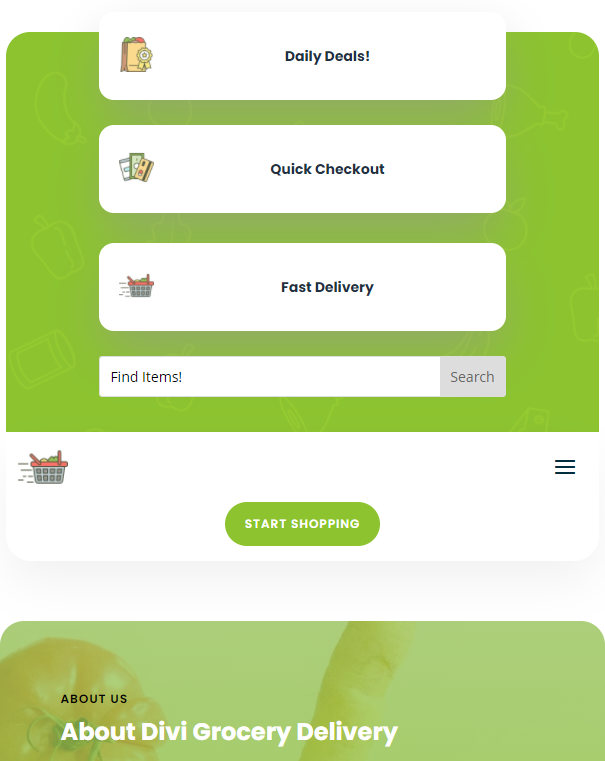
Mobile

Télécharger et/ou modifier l’en-tête global
Pour cet article, nous allons utiliser l’en-tête/le pied de page gratuit qui accompagne notre pack de mise en page de livraison d’épicerie. Vous pouvez simplement télécharger le .Zip *: français archiver et extraire le nécessaire .json fichier sur votre ordinateur.

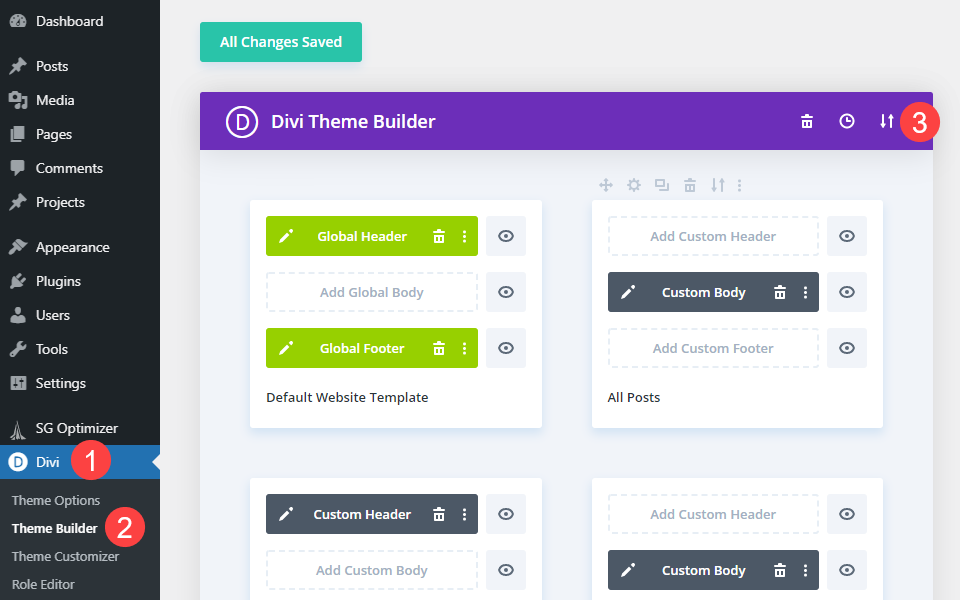
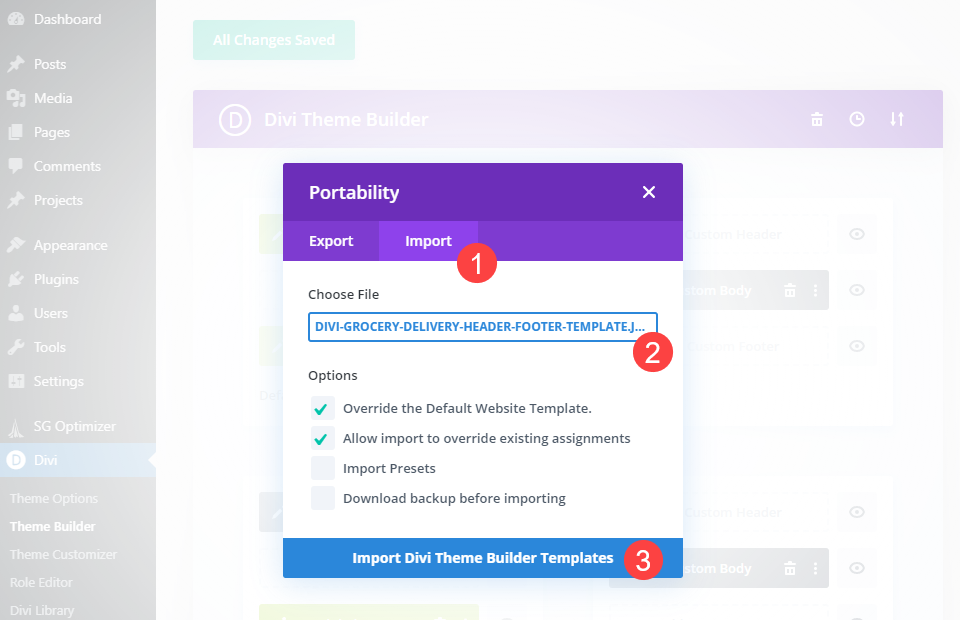
Après cela, allez dans votre tableau de bord WordPress et accédez à Divi – Générateur de thèmes. De là, vous devez cliquer sur le icône flèches haut et bas pour ouvrir les options de portabilité.

Dans le nouveau modal, cliquez sur le Importer onglet et recherchez le .json fichier que vous avez téléchargé. Lorsque vous êtes prêt, sélectionnez Importer des modèles de générateur de thème Divi pour commencer le téléchargement.

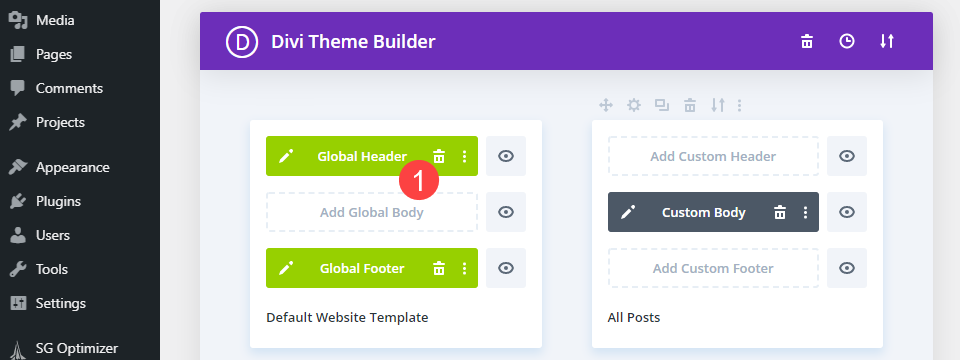
À ce stade, vous êtes prêt à saisir le En-tête global partie de la Modèle de site Web par défaut. Importation du .json fichier aurait dû automatiquement appliquer le billet de faveur comme en-tête global du site.

Ajouter un champ de recherche à la barre de menus secondaire
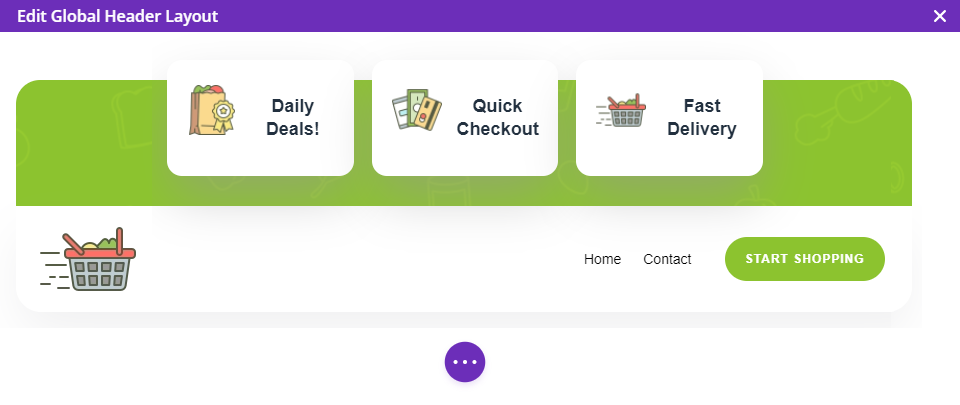
En utilisant Divi Visual Builder, vous devriez voir quelque chose de similaire à celui-ci comme en-tête global.

La première chose que nous voulons faire est de créer un espace pour le champ de recherche. Nous voulons nous assurer que le champ de recherche est facilement accessible à tous les visiteurs, nous allons donc l’ajouter au menu secondaire (au-dessus du Accueil/Contact ligne).
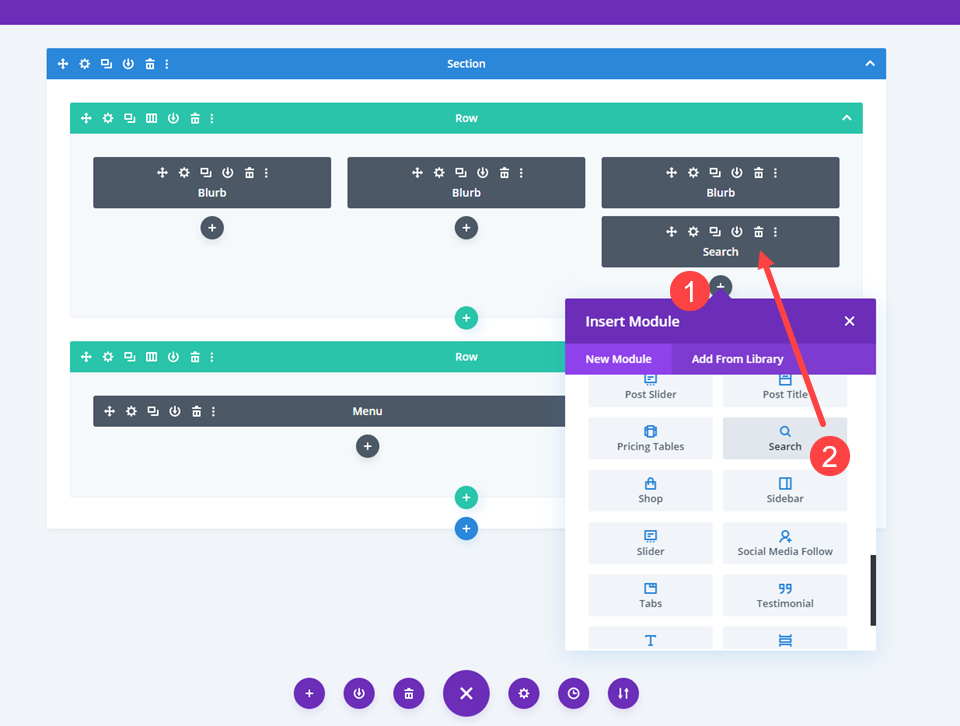
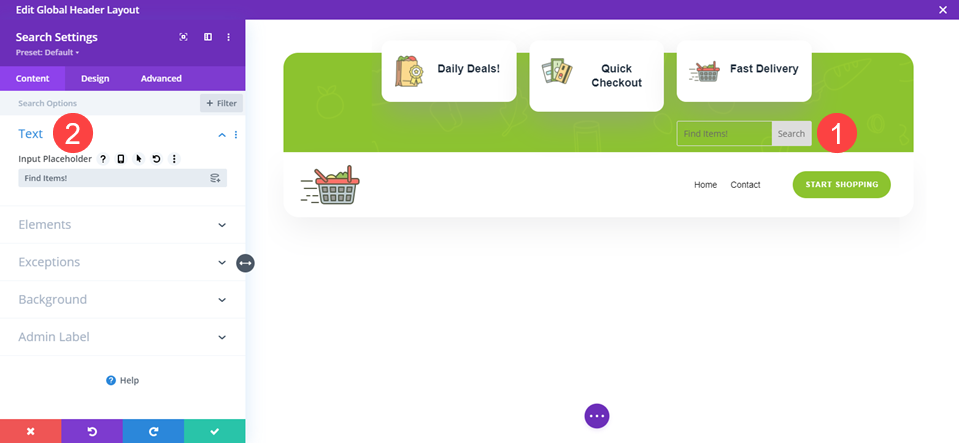
Pour commencer, nous allons ajouter le champ de recherche en utilisant le Module de recherche Divi à la troisième colonne de la première ligne.

Le texte d’espace réservé est important pour les champs de recherche, donc lorsque votre module est en place, allez dans Paramètres et réglez votre Espace réservé texte à quelque chose qui rappelle à l’utilisateur ce qu’il peut rechercher. nous mettons Trouvez des objets ! comme espace réservé afin que l’utilisateur sache que c’est ce qu’il peut rechercher puisque nous utilisons le pack de mise en page de livraison d’épicerie.

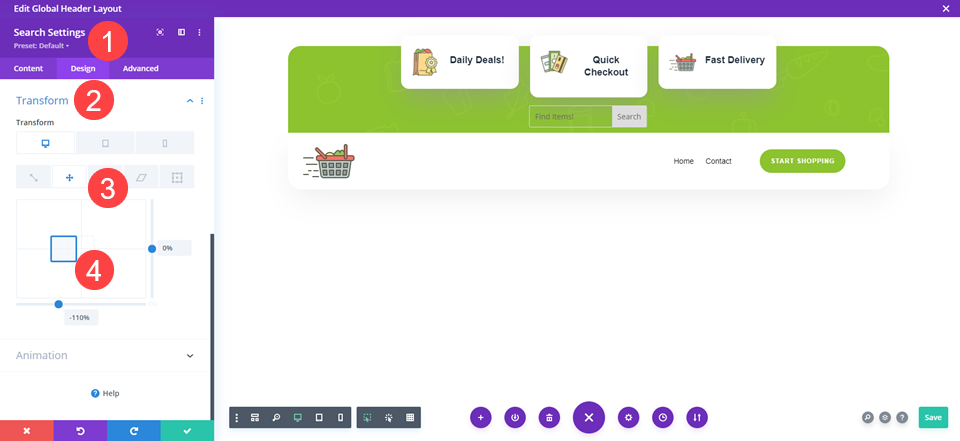
Le champ de recherche étant dans la troisième colonne n’est pas bon. Nous voulons donc entrer dans le Module de recherche paramètres et allez dans le Concevoir languette. Trouvez le Transformer options, puis accédez au Traduire onglet (le deuxième). Vous pouvez ensuite faire glisser le module de recherche en place, et Divi gérera tout le CSS et l’espacement pour celui-ci.
Nous utilisons également % pour cette valeur afin qu’elle reste relative quelle que soit la fenêtre d’affichage sur le bureau. À l’aide de pixels peut fausser certaines résolutions différentes.

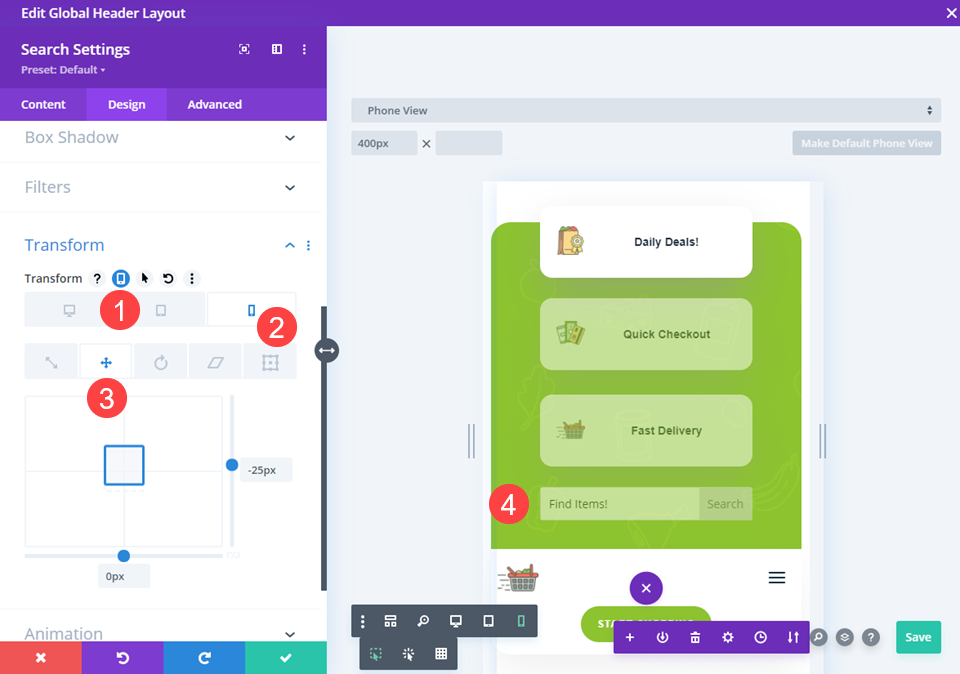
Divi Transformer Traduire les options doivent également être ajustées pour le mobile. Si vous ne le faites pas, c’est la même chose. Assurez-vous donc d’aller dans le Réactivité paramètres et définissez l’emplacement du module de recherche dans les options du menu secondaire. Nous venons d’ajuster l’emplacement vertical du mobile car le placer dans la troisième colonne de la ligne l’affiche automatiquement en bas des éléments de la ligne.

Styliser le module de recherche Divi
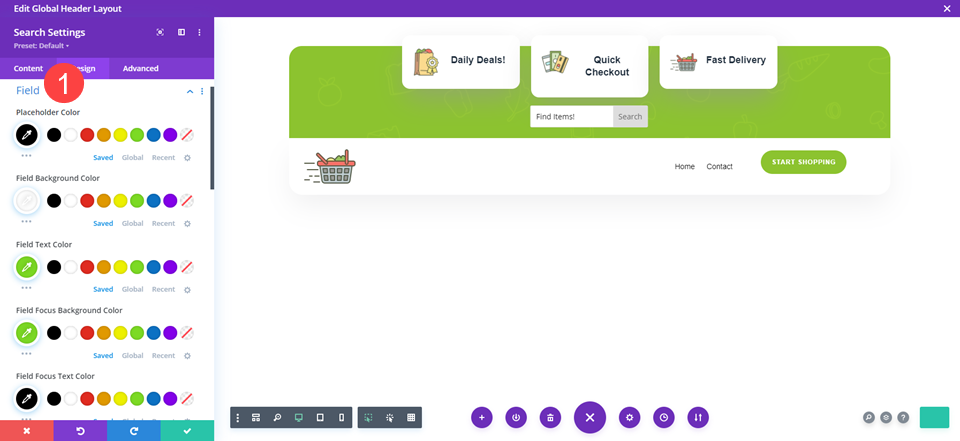
Bien que vous n’ayez pas beaucoup d’options de style pour un champ de recherche, vous en avez quelques-unes. À savoir la couleur du texte et du champ lui-même, à la fois lorsqu’il est inactif et lorsqu’un utilisateur a cliqué dessus. (Et l’espacement et le dimensionnement et d’autres options de conception standard de Divi, bien sûr.)
Pour trouver les options de couleur, accédez au Champ menu dans le Concevoir languette. Une fois développé, vous avez la possibilité de modifier la couleur du texte de l’espace réservé, la couleur d’arrière-plan du champ et la couleur du texte du champ (texte saisi par l’utilisateur, c’est-à-dire). De plus le se concentrer les variantes sont lorsque l’utilisateur interagit spécifiquement avec le champ de recherche.

Lorsque cela est stylé à votre goût, cliquez sur le bouton Enregistrer.
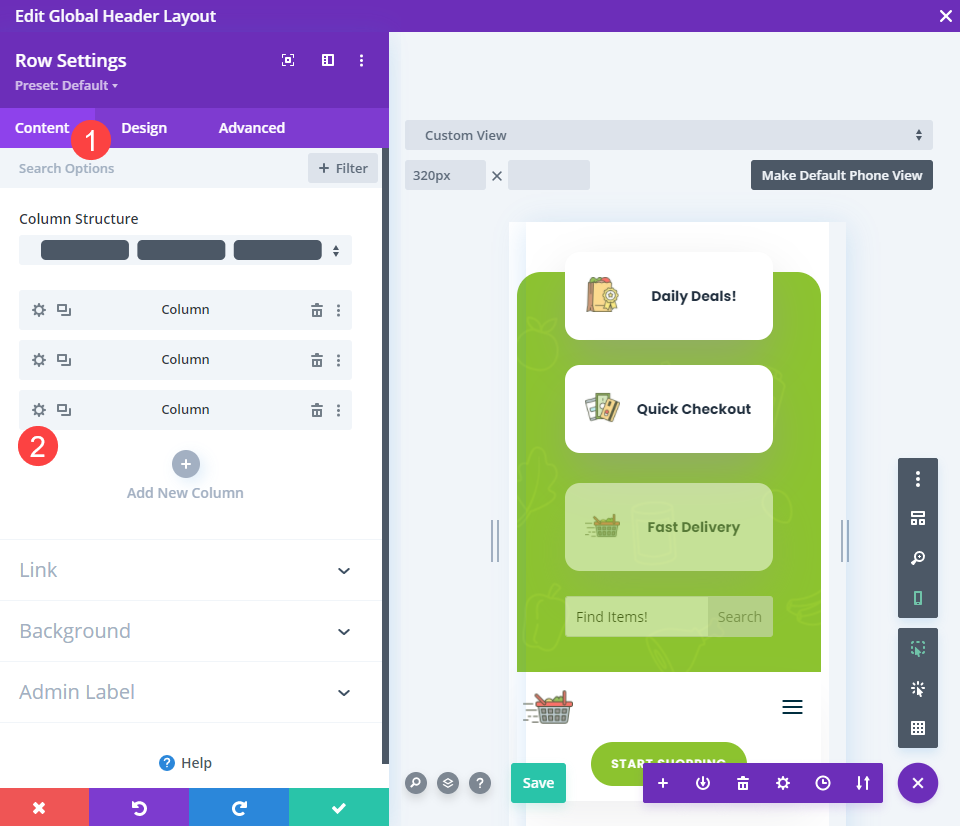
Vérifiez les paramètres de visibilité
Certains de nos packs de mise en page et en-têtes gratuits sont fournis avec différentes options d’affichage pour les ordinateurs de bureau et les appareils mobiles. Si vous voyez des modules estompés/grisés dans le générateur visuel, cela indique que le module est désactivé sur certains appareils.
Pour l’en-tête de livraison d’épicerie, les deux dernières colonnes sont désactivées sur mobile. Nous voulons entrer dans le Paramètres de ligne et cliquez sur les paramètres des colonnes que vous souhaitez afficher sur mobile. Dans ce cas, c’est le troisième.

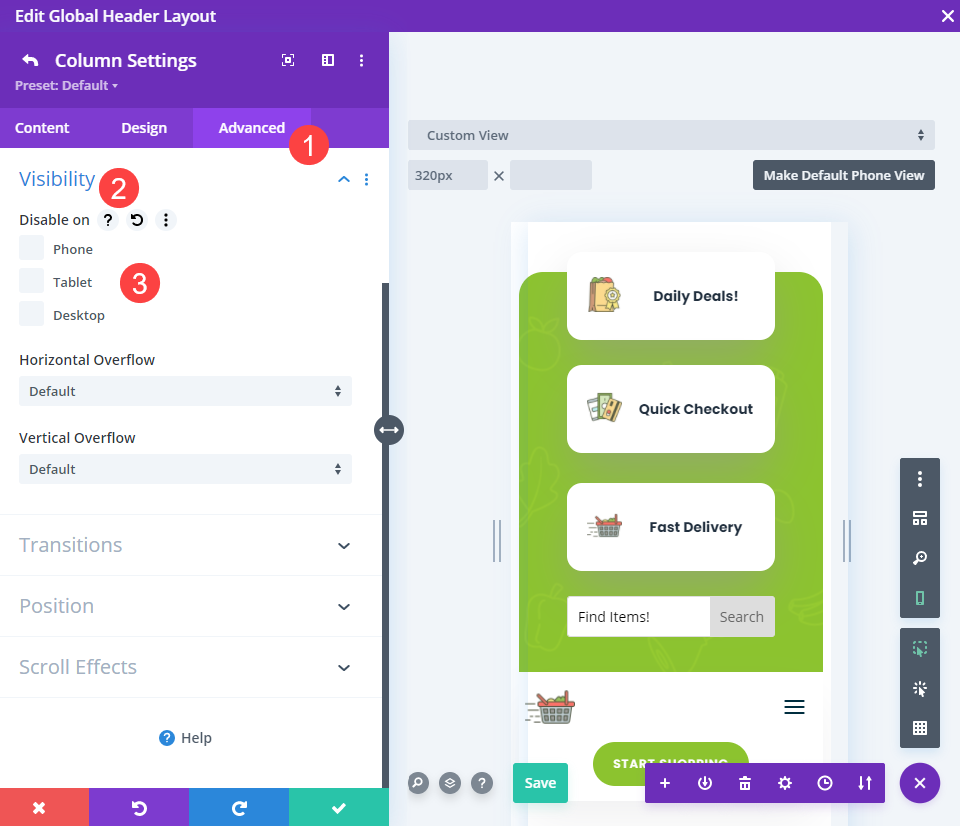
Ensuite, allez dans le Avancée languette et naviguez jusqu’au Visibilité option. Ici, assurez-vous que toutes les options sous Désactiver sommes décoché pour la colonne contenant votre champ de recherche. Cliquez sur le bouton Enregistrer (coche verte), et les modules devraient apparaître en couleur et ne plus être décolorés.

Une fois que vous vous êtes assuré que tout est visible, vous êtes prêt à mettre cette chose en ligne !
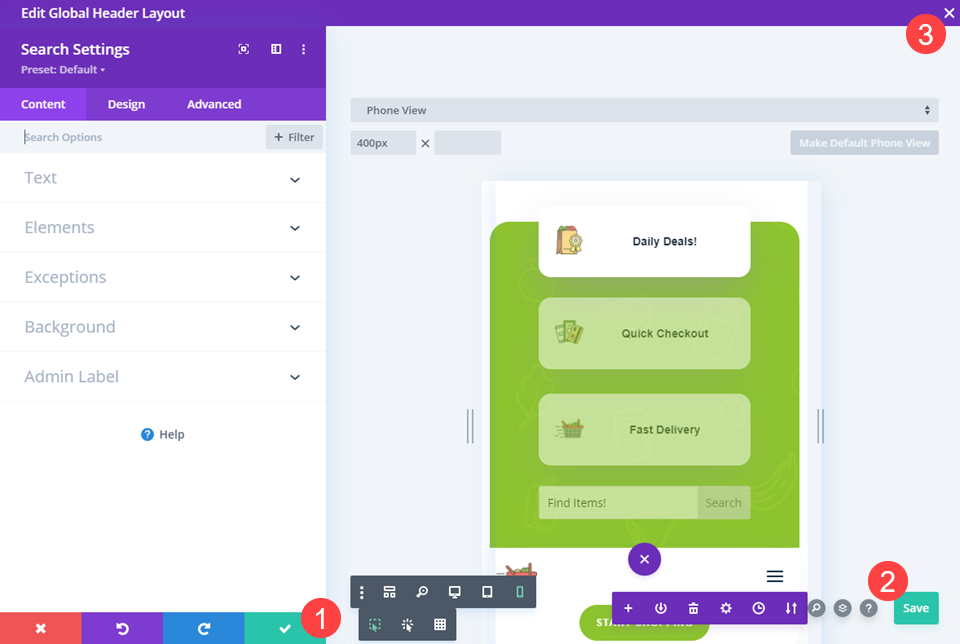
Enregistrez votre travail
Assurez-vous de cliquer sur le bouton de sauvegarde vert en bas à droite de l’écran.

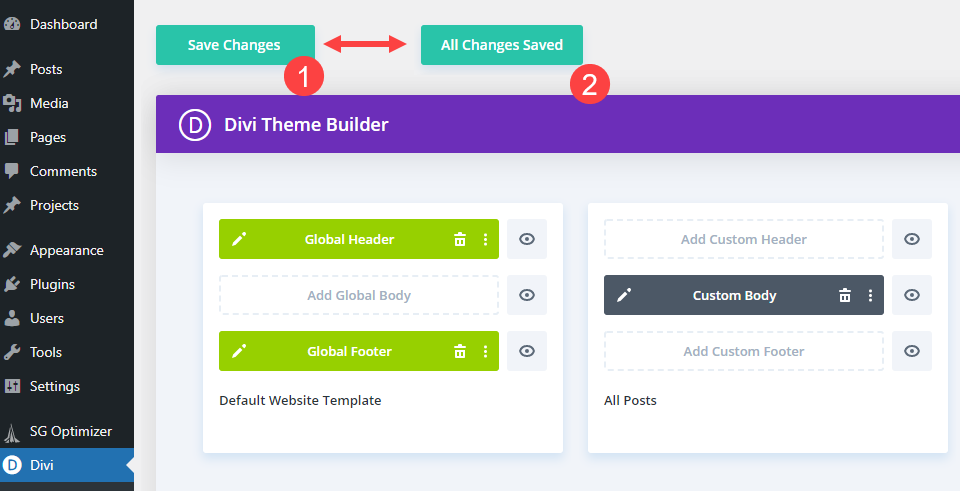
Vous êtes maintenant prêt à fermer le générateur visuel en utilisant le X dans le coin supérieur droit. Sur l’écran suivant, vous voudrez vous assurer que le Divi Theme Builder a enregistré toutes vos options. S’il dit Sauvegarder les modifications, cliquez sur le bouton. S’il dit Toutes les modifications enregistrées, alors votre champ de recherche est déjà en direct dans votre menu secondaire Divi.

Résultats finaux
Il ne reste plus qu’à admirer votre travail sur votre site !
Bureau

Mobile

Conclusion avec le champ de recherche Divi
Les champs de recherche sont un élément fondamental d’une bonne expérience utilisateur pour votre site. Si vous souhaitez fournir le meilleur service possible à vos visiteurs, vous assurer que votre contenu est consultable devrait être l’une de vos principales priorités. J’espère que vous pourrez utiliser cette méthode simple et rapide et l’appliquer bientôt à votre site Divi !
[ad_2]