Gutenberg 1.0.0 a été publiée cette semaine comme une autre itération de la période bêta qui continuera avec 1.1 la semaine prochaine.
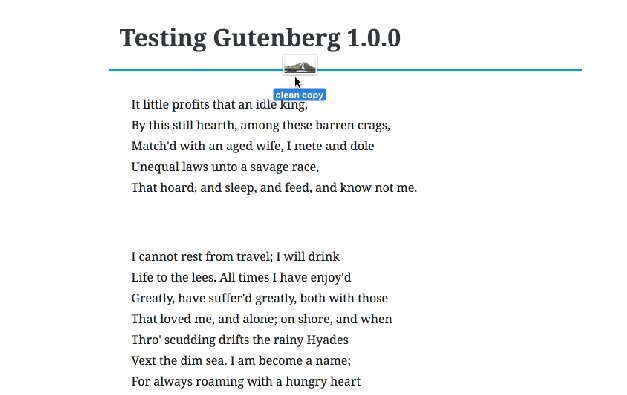
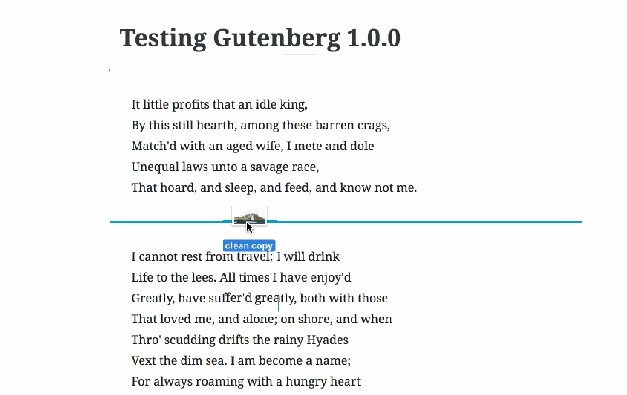
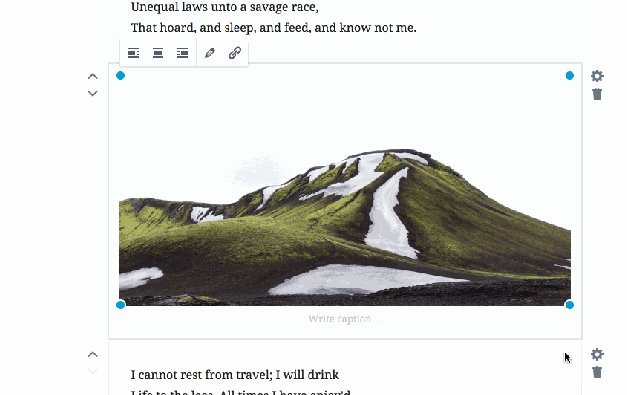
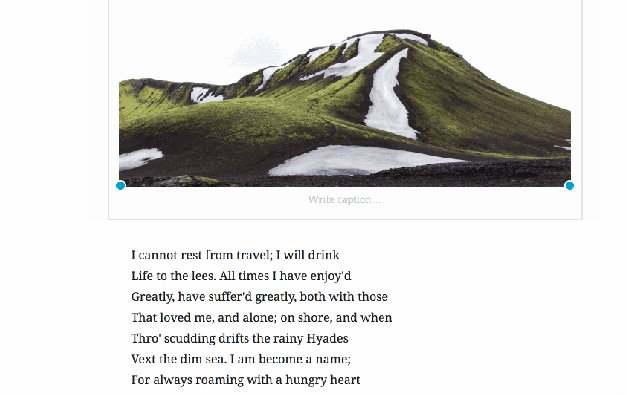
L’une des mises à jour UI les plus visibles dans la version 1.0 est la nouvelle capacité à ajouter des blocs d’image en les faisant glisser dans l’éditeur. Ils peuvent être placés directement dans le contenu (entre les blocs) et également sur l’espace réservé du bloc image. Gutenberg inclut un indicateur de ligne bleu pour les dropzones où les utilisateurs peuvent placer une image.
Après avoir testé, j’ai trouvé que cette fonctionnalité fonctionnait en douceur, mais elle était un peu lente. Le léger retard de chargement de l’image après le placement peut laisser l’utilisateur confus sur ce qui se passe. Cependant, les commentaires sur cette demande d’appel particulière indiquent que l’équipe travaille pour afficher une réaction immédiate lorsqu’une image est déposée, au lieu d’attendre que le téléchargement soit terminé.
Cette version fusionne également avec le paragraphe et les blocs. Les contributeurs ont convenu que les deux blocs pourraient être combinés facilement et que les couleurs et les options de la taille de la police du bloc de couverture précédent ont été ajoutées à la barre latérale des paramètres du bloc.
Quelques autres améliorations dans cette version sont les suivantes:
- Récupérateur de palette de couleurs retravaillé avec une option « claire » et « couleur personnalisée »
- Autres améliorations au collage en ligne et à la fixation de blocs vides errants
- Sélecteur de taille de miniature ajouté aux blocs d’images
- Ajout de la prise en charge de l’entrée url et aligne et édite les boutons dans le bloc audio
- Navigation du clavier restaurée avec une implémentation plus robuste, traitant des problèmes précédents du navigateur
- Ajout des boutons d’alignement et d’édition au bloc vidéo
- Afficher « ajouter un nouveau terme » dans les taxonomies hiérarchiques (y compris les catégories)
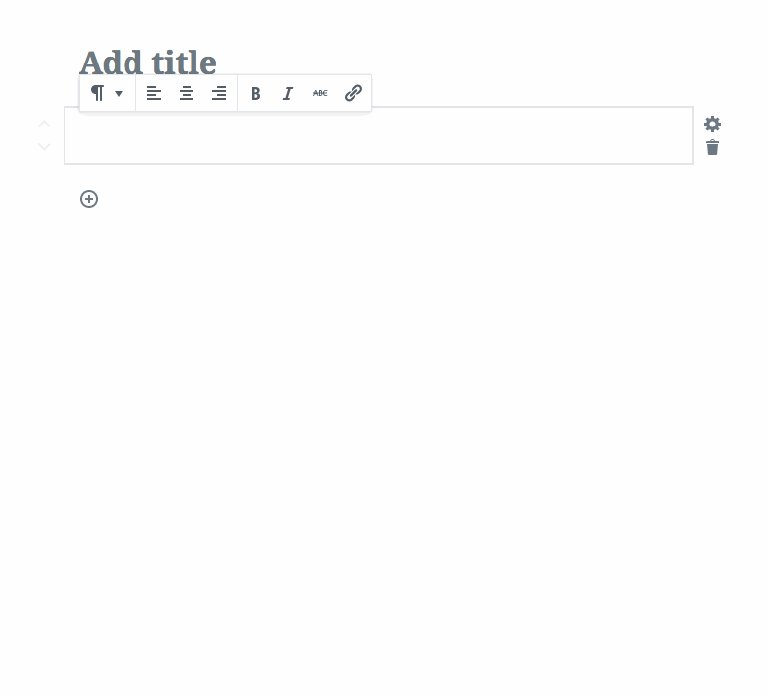
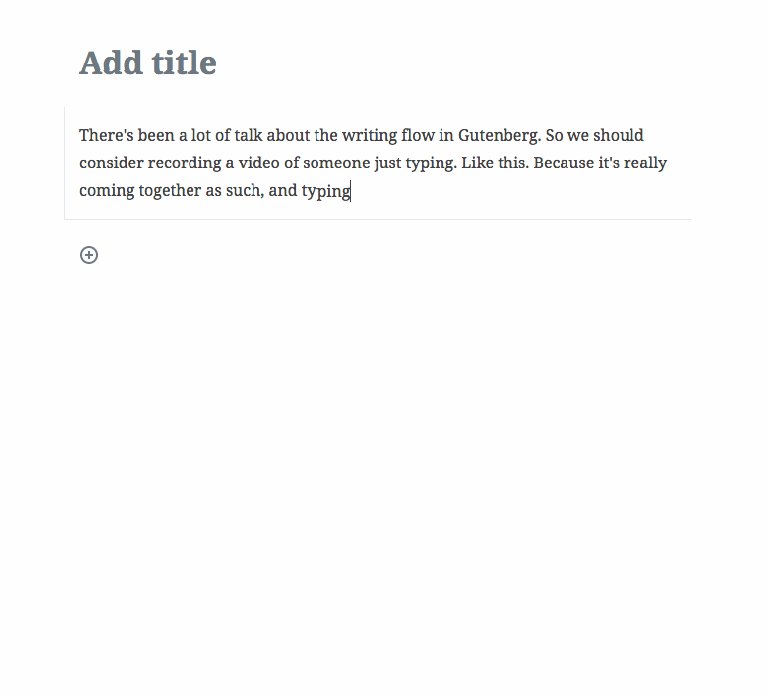
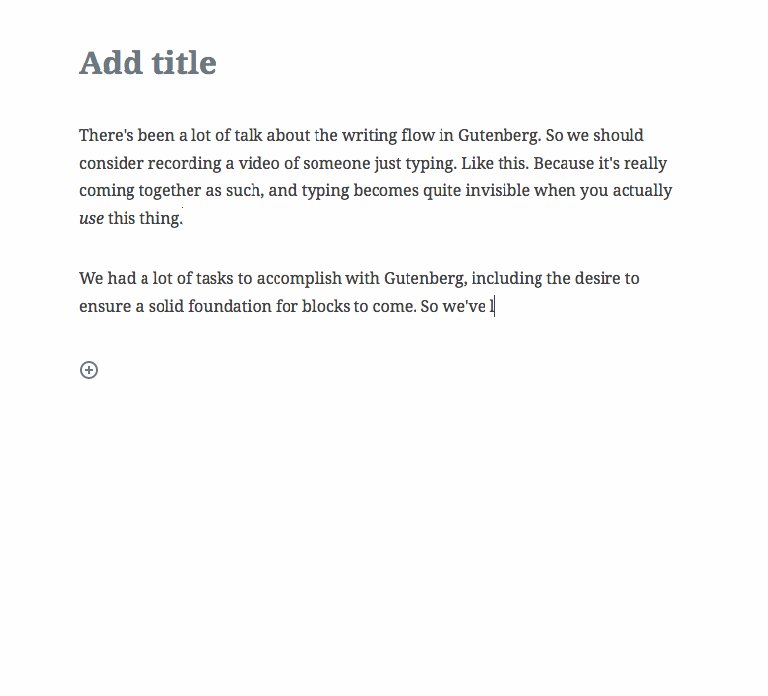
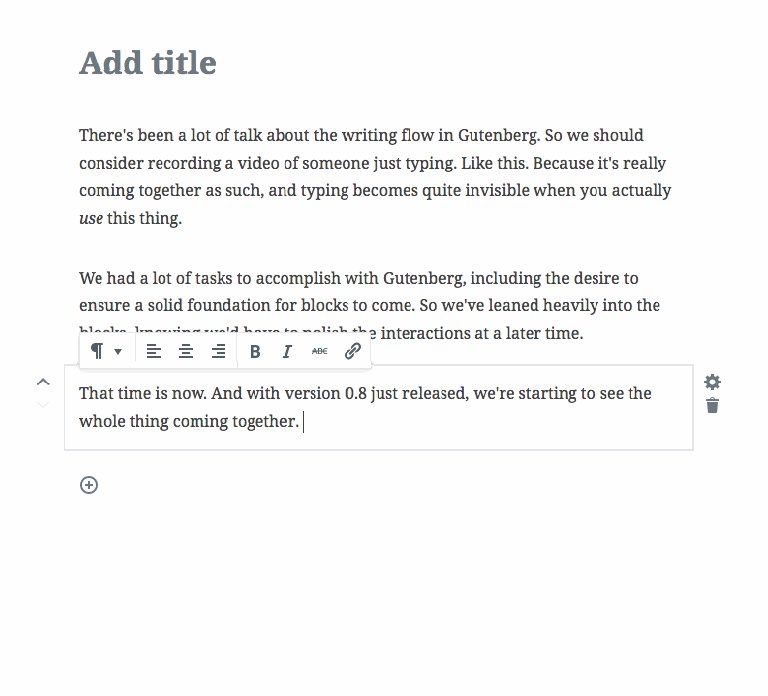
Dans l’ensemble, l’expérience d’écriture au sein de Gutenberg s’améliore et l’annonce de version 1.0 inclut un gif animé pour démontrer qu’un utilisateur tape le bloc de paragraphe:
L’éditeur s’améliore en restant à l’écart lorsque l’utilisateur écrit, mais apparaît au moindre mouvement de la souris le bloc de paragraphe, tout en intégrant tous les contrôles environnants du bloc. Cette expérience peut être un peu gênante, mais elle peut être inévitable, à moins que plus d’UI ne puissent être enterrés sous l’inspecteur. Les blocs de paragraphes affichent actuellement les contrôles les plus couramment utilisés pour l’écriture, mais je pouvais voir des plugins qui s’accrochent à cela pour créer différents types d’expériences d’écriture qui ajoutent plus de contrôles ou les réduisent à quelque chose de plus minimaliste.