Vous recherchez des prospects. Vous avez besoin de conversions. Par conséquent, vous devez ajouter formulaire de contact sur votre site. Voici la question à un million d’euro : comment savoir si votre formulaire est bien placé ?
L’avis des experts sur les emplacements des formulaires de contact
Le formulaire de contact est un élément intéressant du design. Chacun de vos visiteurs sait ce qu’est un formulaire de contact est et ce qu’il peut faire avec, donc il n’y a vraiment pas beaucoup discussions autour de son placement depuis la chose la plus importante est qu’il doit être facile à trouver et à utiliser. Bien sûr, cela n’empêche pas aux experts de peser de donner leurs avis sur l’utilisation des formulaires de contact.
Évaluation # 1: Au-dessus ou en dessous du contenu
Pour la plupart, les commerçants vous diront qu’un formulaire de contact doit toujours apparaître au-dessus du contenu. La principale raison pour laquelle ils le pensent, est que certaines études de Google le prouvent.
Dans une étude de 2014 qu’ils ont menés autour de visibilité, ils ont constaté que les annonces placées en dessous du contenu, avaient 66% de chance de ne pas être vu par rapport à ceux au-dessus. Le groupe « Nielsen Norman Group » a effectué un test similaire et trouvé que la différence est beaucoup plus impressionnante avec 102% de chance de ne pas être vues par rapport à ceux au-dessus.
Pour le groupe « NNGroup » : « Les utilisateurs ne défilent pas pour le plaisir. Ils défilent dans un but ».
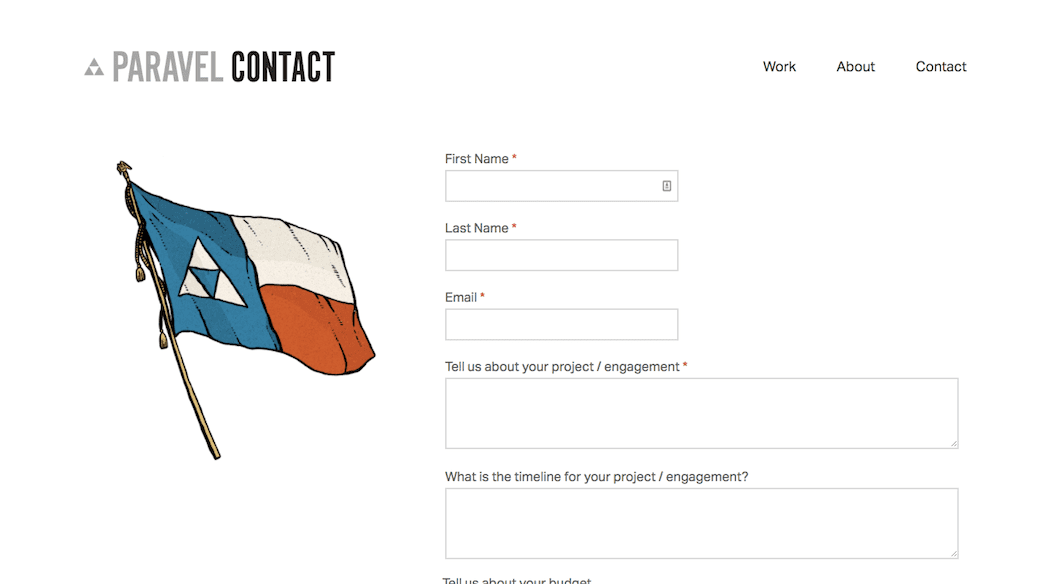
Tant que vous fournissez suffisamment d’informations au-dessus du contenu pour inciter les visiteurs à prendre des mesures, la logique voudrait qu’il soit bénéfique de placer le formulaire tout en haut. Là encore, il y a des cas où un formulaire de contact fonctionne aussi bien en dessous du contenu, compte tenu des circonstances.
Évaluation # 2: Au-dessus du pli par rapport au pli
Selon « Luke Wroblewski », directeur des produits chez Google et expert sur la conception et sur l’interface utilisateur, il n’y a pas de contenu.
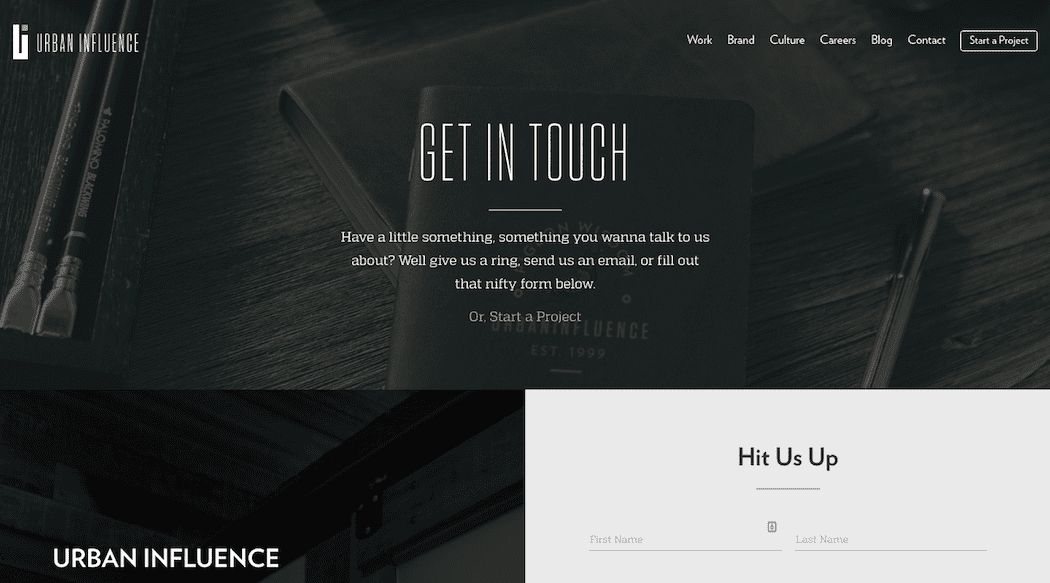
Son argument est que l’instinct de beaucoup de gens quand ils arrivent sur une nouvelle page d’un site Web est de commencer par le défilement, soit parce que le haut de la page prend une seconde pour charger ou parce qu’ils supposent il y a plus à regarder en bas. À cause de cela, il pense qu’il aura lieu de mettre votre formulaire tout en bas et non en haut.
Résumé des résultats
En plus de ce que les experts pensent au sujet du placement des formulaires de contact, il est important d’examiner l’impact sur les dispositifs mobiles. Pensez-y comme ceci : la visibilité est différente que ce soit sur mobile ou sur ordinateur de bureau. Donc, en essayant de placer un formulaire de contact juste au-dessus ou en dessous du contenu n’aura pas la même importance.
Si vous avez passé du temps à faire des recherches sur cette question de placement avant, vous avez fait sans doute moins d’études analytiques sur le placement et avez peu considéré les suggestions concernant les pages et/ou sections où doivent être affiché ces formulaires.
Il n’y a pas de bonne ou mauvaise suggestion ici. En fin de compte, tout se résume à connaitre votre public. Si vous pouvez créer un parcours qui leur fournit les informations dont ils ont besoin pour prendre une décision, tout ce que vous devriez avoir à faire alors est de placer votre formulaire de contact où et quand ils sont prêts à prendre des mesures.
Quelques sources pour créer des formulaires de contact
- 5 Extensions Contact Form 7
- 5 plugins pour créer des pages de contact
- 10 plugins pour créer des formulaires de contact sur votre blog
- 8 plugins pour créer des pop-up
C’est tout pour ce tutoriel, j’espère que vous saurez désormais où placer vos formulaires.