Au commencement, WordPress disposais des boutons de soulignement et de justification dans l’éditeur visuel. Ensuite, ils ont été supprimés, alors que ce retrait n’a pas fait beaucoup de mécontent, ceux qui utilisent la fonctionnalité demeurent à la recherche d’alternatives.
Heureusement, il existe plusieurs façons de restaurer ces fonctions, et la plupart n’impose pas beaucoup d’effort. Dans ce tutoriel, nous allons vous montrer pourquoi les boutons « justifier » et « soulignez » ont été enlevées, et nous allons vous présenter comment les restaurer.
Pourquoi ces boutons on-t-il été supprimé ?
Les boutons « justifier » et « souligner » ont été supprimés pour des raisons d’utilisabilité potentielles. Et c’est l’un des changements qui ont été fait lors de la mise à jour 4.7 de WordPress, qui a vu d’autres remaniements apportées à l’éditeur (la plupart du temps face à la disposition des boutons).
En ce qui concerne le bouton de soulignement, on a soutenu que les visiteurs pourraient confondre le soulignement des liens, impactant potentiellement l’utilisabilité. Toutefois, cette raison n’est pas la même pour le bouton « justifier ». Cela a été supprimé en raison des implémentations incompatibles et des navigateurs les problèmes de lisibilité potentiels qui en résultent.
Même s’il peut s’agir là des raisons justifiées de retrait, il reste que ces boutons avaient également des avantages :
Souligner des phrases. En insistant sur le texte vous aurz un moyen facile de mettre en évidence des éléments importants de votre contenu, sans avoir recours au gras.
Structurer votre texte. Le texte « justifié » est très agréable à la vue, et il a tendance à sembler plus ordonnée. De plus, la plupart des navigateurs modernes n’ont pas de problème à l’appliquer.
Une meilleure lisibilité. Les deux options de style permettent d’augmenter la lisibilité de votre site. Cela est essentiel en matière de contenu Web, car les utilisateurs seront non conditionnés avec un contenu mal formatées.
Dans tous les cas, rétablir les boutons justifier et soulignez ne cassera pas votre site de quelque manière que ce soit. En ce qui nous concerne, choisir l’opportunité de les utiliser ou non vous revient, mais de notre côté, nous allons vous apprendre à le faire.
Comment restaurer les boutons avec trois plugins
Après une courte recherche dans le répertoire de plugins de WordPress, nous avons déniché quelques plugins qui feront le travail pour vous.
Astuce 1 : Utilisez « Re-Add Text Underline and Justify »
Ce plugin a été publié après la mise à jour 4.7 de WordPress mentionné ci-dessus. En fait, il a été créé expressément aux fins de restaurer ces boutons sur votre éditeur. Il est livré sans configuration préalable, il fait exactement ce que son nom dit.
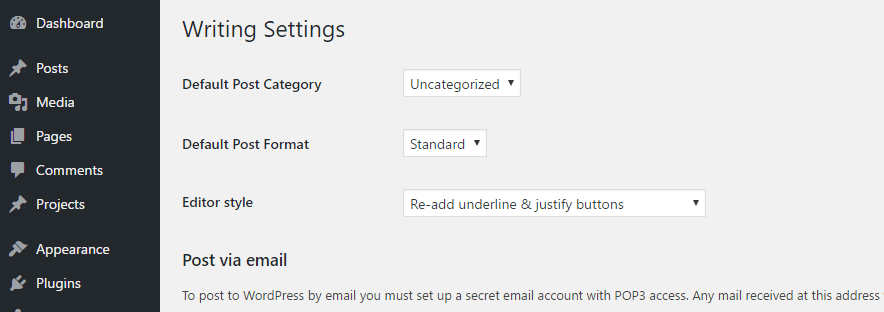
Après l’installation et l’activation du plugin, vous trouverez une nouvelle option dans les « Réglages > écriture ». Ce paramètre comprend une liste déroulante qui vous permet de choisir la restauration des deux boutons, ainsi que les réarranger :
Si vous voulez mettre votre éditeur à l’état de la version 4.6, choisissez l’option « Re-add underline & justify » et enregistrer vos modifications. Vérifiez maintenant sur votre éditeur, et vous retrouverez les boutons.
Astuce 2 : Utilisez « TinyMCE Advanced »
Si vous êtes à la recherche d’une solution plus complète que le plugin précédent, « TinyMCE Advanced » peut-être l’idéal. Ce plugin vous permet notamment de personnaliser votre interface de rédaction WordPress, en vous permettant de modifier la disposition des touches, ainsi que des fonctionnalités les plus avancées.
Mis à part le fait que vous pourrez rajouter les boutons « justifier » et « souligner » sur WordPress, il comprend également des options pour le texte barré, et la possibilité d’insérer des émoticônes.
Après avoir activé le plugin, vous trouverez un nouveau menu TinyMCE Advanced dans les réglages. Une fois que vous êtes sur cet écran, vous trouverez une reproduction des barres d’ outils de l’éditeur WordPress:
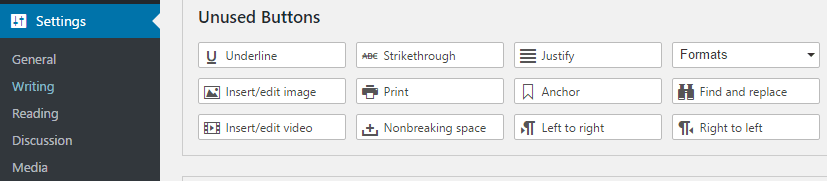
Plus bas, vous verrez plusieurs rangées de boutons inutilisés, y compris « Justifier » et « Souligner » :
Vous pouvez ajouter ces boutons à votre éditeur en les faisant glisser vers l’emplacement souhaitez sur la barre d’outils en haut de l’écran. Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer les modifications » et c’est tout.
Astuce 3 : Utiliser l’éditeur HTML
Pour être tout à fait honnêtes, ce n’est pas une méthode pour récupérer les boutons justifier et soulignez sur l’éditeur de WordPress. C’est plus une solution pour obtenir un résultat. Toutefois, C’est une bonne option pour ceux qui veulent souligner ou justifier durant la rédaction sans plugin. Tout ce que vous avez à faire, c’est d’ajouter des balises HTML simples sur l’éditeur de texte de WordPress.
Par exemple, entourrer de votre texte dans <u> soulignera le texte.*
alors que l’utilisation de la balise <p> balise avec un attribut «  » avec la valeur « justify ». Par exemple:
» avec la valeur « justify ». Par exemple:
<p align="justify">Cette balise justifiera votre contenu.</p>
C’est tout pour ce tutoriel, j’espère que l’une de ces méthodes vous aidera à atteindre vos objectifs.