Voulez-vous d’optimiser votre WordPress Flux RSS ? Le flux RSS permet à vos visiteurs de s’abonner à votre contenu. Cependant, beaucoup de débutants ne savent pas réellement comment profiter de cette fonctionnalité. Dans cet article, nous allons partager quelques astuces avec vous qui vous permettront d’optimiser votre flux RSS.
1 – Optimisez votre WordPress Flux RSS pour Feedly
Feedly est rapidement devenu un lecteur de flux populaire, après la disparition de Google Reader. Optimisation de votre flux WordPress RSS pour Feedly vous aidera à offrir une meilleure expérience à vos visiteurs.
Vous devez d’abord installer et activer le plugin « Optimize Your Feed for Feedly ». Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
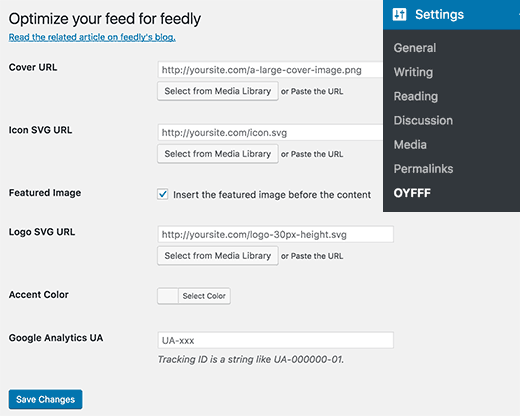
Après l’activation du plugin, vous devez visiter « Réglages » OYFFF » dans votre tableau de bord WordPress pour configurer les paramètres du plugin.
Sur la première option, vous devez fournir une grande image à utiliser comme image de couverture pour votre site web. Après cela, vous devez fournir une image SVG qui sera utilisée comme l’icône de votre site.
Si vous avez l’image de votre logo au format PNG ou JPEG, vous pouvez alors utiliser cet outil en ligne pour le convertir en SVG.
Si vous avez une erreur durant le chargement du fichier, vous devez activer le téléchargement des SVG sur WordPress. Il suffit d’ajouter ce code au fichier functions.php de votre thème ou dans un de vos plugins.
function cc_mime_types($mimes) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter('upload_mimes', 'cc_mime_types');
Ensuite, vous devez cocher la case pour l’option d’image sélectionnée. Toutefois, si vous utilisez un code personnalisé pour ajouter des images en vedette dans votre flux RSS, vous devrez supprimer ce code. Dans le cas contraire, les longues images pourront apparaître deux fois dans votre flux.
Après cela, vous devez fournir un fichier SVG afin qu’il soit utilisé comme SVG. Une fois encore, vous pouvez utiliser le logo de votre site avec une hauteur fixe de 30px.
Vous pouvez également choisir une couleur qui sera utilisée sur Feedly lors de l’affichage de votre site comme source.
Enfin, vous pouvez ajouter votre l’id de suivi Google Analytics. Vous pouvez trouver cet ID sur votre tableau de bord Google Analytics. Cet id ressemble à quelque chose comme UA-XXXXXXX-X.
N’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour sauvegarder vos paramètres.
2 – Ajoutez un Bouton de suivi sur Feedly à vos articles
Vous pouvez également ajouter le bouton de suivi sur Feedly sur votre site Web. Cela permettra à vos utilisateurs de souscrire directement à votre flux RSS sur Feedly.
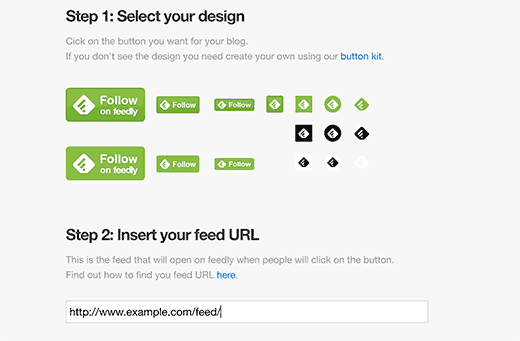
Vous devez d’abord visiter le site « Feedly Button Factory » et cliquez sur le bouton de conception d’un bouton. Après cela, fournissez l’URL de votre flux RSS, qui sera similaire à ceci :
https://yoursite.com/feed/
Feedly va générer un extrait de code pour vous. Vous devez copier ce bout de code et accéder à « Apparence > Widgets » dans votre tableau de bord.
Il vous suffira ensuite d’ajouter un widget de type texte et d’ajouter ce code dans la zone de texte.
3 – Afficher le résumé au lieu de l’article intégral dans le flux RSS
Afficher votre article complet dans le flux RSS permet aux utilisateurs de le lire dans leur lecteur de flux. Cela peut affecter le nombre de pages vues, des recettes publicitaires, et des taux de conversion.
Certains éditeurs préfèrent afficher un résumé, ce qui obligerait les utilisateurs à visiter leur site web.
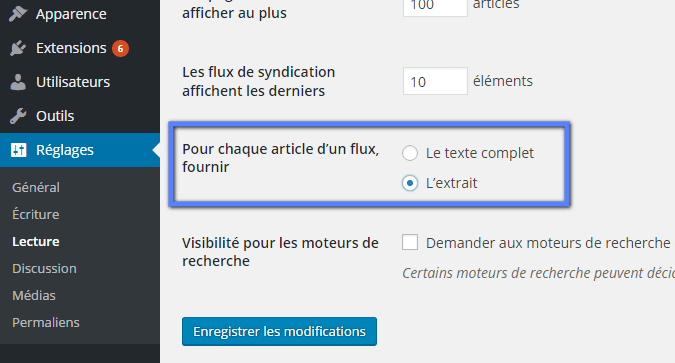
WordPress propose une solution intégrée. Il suffit de visiter « Réglages > Lecture » dans votre tableau de bord et faites défiler jusqu’à la section « Pour chaque article d’un flux, fournir».
Ensuite, il suffit de cliquer sur « l’extrait » puis cliquez sur le bouton « Enregistrer les modifications » pour sauvegarder vos paramètres.
Sur la même page de paramètres, vous pouvez également contrôler le nombre d’article qui s’affiche sur votre flux RSS.
4 – Ajouter une image à la une pour les articles du flux RSS
Par défaut, WordPress n’ajoute pas d’image à la une sur les articles du flux RSS. Certains lecteurs de flux comme Feedly essaient d’utiliser automatiquement la première image dans l’article comme l’image à la une.
Si vous utilisez « Optimize Feed for Feedly », vous pouvez utiliser cette méthode pour ajouter une image à la une sur votre flux RSS.
Vous devrez ajouter ce code au fichier functions.php de votre thème ou dans un plugin spécifique au site.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Ce code ajoute simplement votre image à la une dans un paragraphe juste avant le contenu de l’article.
5 – Ajouter du contenu avant ou après les articles dans le flux
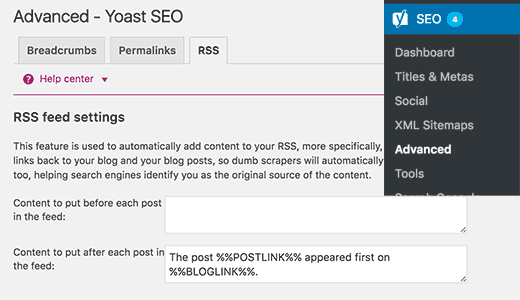
Vous voulez ajouter un peu de contenu personnalisé à la fin ou au début de chaque article dans votre flux RSS ? Si vous utilisez déjà le plugin Yoast SEO, alors vous avez de la chance. Rendez-vous sur « SEO > Advanced », puis cliquez sur l’onglet RSS.
Ici, vous verrez deux zones de texte pour ajouter du contenu avant et après les articles dans votre flux RSS WordPress. Vous remarquerez que Yoast SEO ajoute automatiquement « L’article %% POSTLINK %% apparu sur %% Bloglink %%. » Après chaque article.
Cela vous protège contre les racleurs de contenu parce que maintenant Google saura toujours que votre site a été la source d’origine.
C’est tout pour cette liste de conseils à mettre en pratique pour optimiser votre flux RSS. N’hésitez pas à partager avec vos vos astuces.