Avez-vous déjà demandé comment les plugins WordPress affectent le temps de chargement de votre site? Les plugins WordPress vous permettent d’ajouter des fonctionnalités à votre site, mais ils peuvent également affecter la vitesse d’un site Web. Dans ce tutoriel, nous allons vous montrer comment les plugins WordPress affectent le temps de chargement de votre site, et comment vous pouvez les contrôler plus efficacement.
Comment un plugin fonctionne-t-il ?
Les plugins WordPress est similaire à une application pour votre site WordPress. Vous pouvez les installer pour ajouter plus de fonctionnalités sur votre site comme des formulaires de contact, des galeries de photos, ou un magasin de commerce électronique.
Quand quelqu’un visite votre site Web, WordPress charge tout d’abord ses fichiers de base et charge ensuite tous vos plugins actifs.
Comment les plugins peuvent affecter votre blog ?
Chaque plugin WordPress offre des fonctionnalités différentes. Pour se faire, certains plugins font des appels vers la base de données en arrière-plan tandis que d’autres chargent les fichiers sur le front-end tels que duu CSS, des fichiers JavaScript, etc.
La plupart des plugins font une requête HTTP pour charger des fichiers comme des scripts, CSS et images. Chaque demande augmente le temps de chargement de la page complète de votre site.
Une fois que c’est fait correctement, l’impact sur les performances est souvent trop sensible.
Par conséquent, si vous utilisez plusieurs plugins qui font trop de requêtes http pour charger des fichiers, il aura une incidence sur la performance de votre site et sur l’expérience utilisateur.
Comment vérifier les fichiers chargés par des plugins WordPress ?
Pour voir comment les plugins affectent votre temps de chargement de la page, vous devez vérifier les fichiers chargés par ces plugins sur WordPress.
Il y a beaucoup d’outils que vous pouvez utiliser pour comprendre cela.
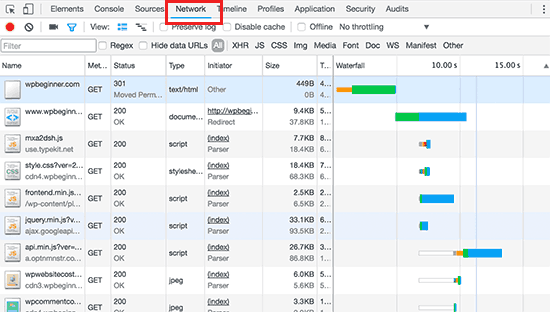
Vous pouvez utiliser l’outil de développement de votre navigateur (dans Google Chrome « Inspecter l’élément »).
Il suffit de visiter votre site et faites un clic droit pour sélectionner « Inspecter ». Cela ouvrira le panneau des outils de développement.
Vous devez cliquer sur l’onglet « Réseau », puis recharger votre site Web. Pour voir comment ce dernier se charge, et ainsi que pour voir tous les fichiers qu’il charge.
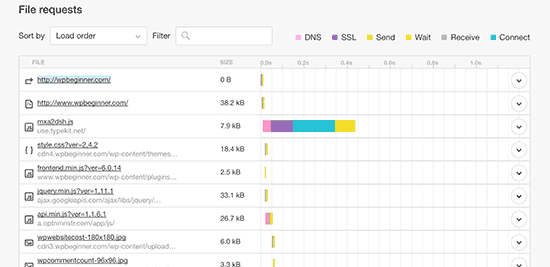
Vous pouvez également utiliser des outils tiers comme Pingdom et GTmetrix pour voir cela. Ces outils vous permettront également de voir tous les fichiers qui sont chargés et combien de temps ils mettent pour se charger.
Combien de plugin devez-vous installer ?
Si vous voyez ces différents fichiers chargés, vous pouvez commencer à vous demander combien de plugins de plugin au maximum vous devez utiliser ?
La réponse dépend vraiment de l’ensemble des plug-ins que vous utilisez sur votre site Web.
Un plugin mauvais unique peut charger 12 fichiers alors que plusieurs bons plugins ajoutent juste quelques fichiers supplémentaires.
Tous les plugins bien codés tentent de conserver les fichiers qu’ils chargent au minimum. Cependant, tous les développeurs de plugins ne sont pas prudents. Certains plugins chargent des fichiers sur chaque page, même quand ils n’ont pas besoin de ce fichier.
Si vous utilisez un grand nombre de ces plugins, cela va commencer à affecter les performances de votre site.
Comment garder les plugins sous contrôle?
La chose la plus importante que vous pouvez faire sur votre site WordPress est d’utiliser uniquement les plugins qui sont bien codés, qui ont de bonnes critiques, et sont recommandés par des sources de confiance.
Si vous trouvez qu’un plugin WordPress affecte le chargement de votre site, alors cherchez un meilleur plugin qui fait le même travail, mais mieux.
Ensuite, vous devez commencer à utiliser la mise en cache et le CDN pour améliorer encore les performances et la vitesse de votre site.
Un autre facteur que vous devriez considérer est l’hébergement de votre site Web. Si vos serveurs d’hébergement ne sont pas correctement optimisés, cela n’augmentera pas le temps de réponse de votre site.
Cela signifie que non seulement les plugins, mais la performance globale de votre site sera plus lente. Assurez-vous que vous utilisez l’un des meilleurs hébergements WordPress.
En dernier recours, vous pouvez désinstaller les plugins que vous n’utilisez pas. Examinez attentivement les plugins installés sur votre site, et regardez si vous pouvez les désinstaller. Ce n’est pas une solution idéale, car vous aurez à compromettre des fonctionnalités contre la vitesse de votre blog.
Désactiver des plugins stylesheets sur WordPress
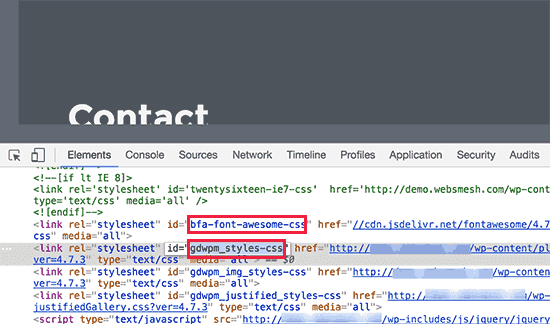
Tout d’abord, vous devez trouver le nom ou la poignée de la feuille de style que vous souhaitez désenregistrer. Vous pouvez le localiser à l’aide de votre outil « inspecter l’élément ».
Après avoir trouvé la poignée de feuille de style, vous pouvez « désenregistrer » en ajoutant ce code au fichier « functions.php » de votre thème ou au fichier principal d’un plugin.
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'gdwpm_styles-css' );
}
Vous pouvez « désenregistrer » autant de poignées de style que vous voulez dans cette fonction. Par exemple, si vous avez plus d’un plugin dont vous souhaitez « désenregistrer » la feuille de style, alors vous pouvez le faire comme ceci:
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'gdwpm_styles-css' );
wp_deregister_style( 'bfa-font-awesome-css' );
wp_deregister_style( 'some-other-stylesheet-handle' );
}
Rappelez-vous, que le « désenregistrement » de ces feuilles de style affectera les fonctionnalités des plugins sur votre site. Vous devez copier le contenu de chaque feuille de style que vous supprimer et les coller dans la feuille de style de votre thème WordPress ou les ajouter comme CSS personnalisé.
Désactiver le javascript des plugins
Tout comme les feuilles de style, vous aurez besoin de trouver la poignée utilisée par les fichiers JavaScript pour les « désenregistrer ». Cependant, vous ne trouverez pas la poignée en utilisant l’outil « Inspecter ».
Pour cela, vous aurez besoin de creuser plus profondément dans les fichiers du plugin pour trouver la poignée utilisée par le plugin pour charger un script.
Une autre façon de découvrir toutes les poignées utilisées par les plugins est d’ajouter ce code dans le fichier functions.php de votre thème.
function bpc_display_pluginhandles() {
$wp_scripts = wp_scripts();
$handlename .= "<ul>";
foreach( $wp_scripts->queue as $handle ) :
$handlename .= '<li>' . $handle .'</li>';
endforeach;
$handlename .= "</ul>";
return $handlename;
}
add_shortcode( 'pluginhandles', 'bpc_display_pluginhandles');
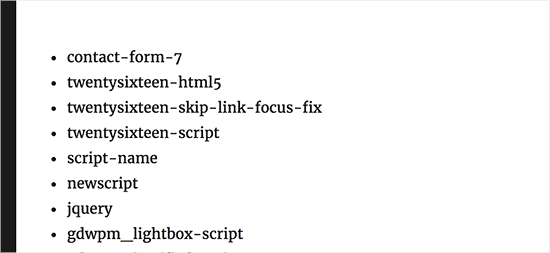
Après avoir ajouté ce code, vous pouvez utiliser le shortcode [pluginhandles] pour afficher une liste des poignées de script des plugins.
Maintenant que vous avez des poignées de script, vous pouvez facilement les « désenregistrer » en utilisant le code ci-dessous:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7' );
}
Vous pouvez également utiliser ce code pour désactiver plusieurs scripts, comme ceci:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7' );
wp_deregister_script( 'gdwpm_lightbox-script' );
wp_deregister_script( 'another-plugin-script' );
}
Maintenant, comme nous l’avons mentionné plus tôt, la désactivation de ces scripts empêchera à vos plugins pour fonctionner correctement.
Pour éviter cela, vous devrez combiner les codes JavaScripts ensemble, mais parfois il ne fonctionne pas correctement, vous devez savoir ce que vous faites.
C’est tout pour ce tutoriel, j’espère que vous saurez améliorer vos plugins. Si vous avez de questions, sentez-vous libre de nous les poser.