Très souvent, vous serez amené à créer des pages qui contiennent des appels à l’action. L’une des caractéristiques princiaples des appels à l’action sont les boutons. Par défaut, Divi propose un style commun à chaque bouton. Il est donc tout à faire normal que vous ayez envie de leur donner un style qui est propose à celui de votre marque.
Dans ce tutriel Divi, je vous montrerai comment donner un style unique aux boutons de votre site internet.
Les boutons de Divi sont personnalisables à l’infini
Le Customizer de thème est équipé avec chaque option de personnalisation de bouton qui peuvent vous être utiles. En utilisant ces commandes personnalisables, vous pouvez créer des boutons uniques et superbes pour votre site Web.
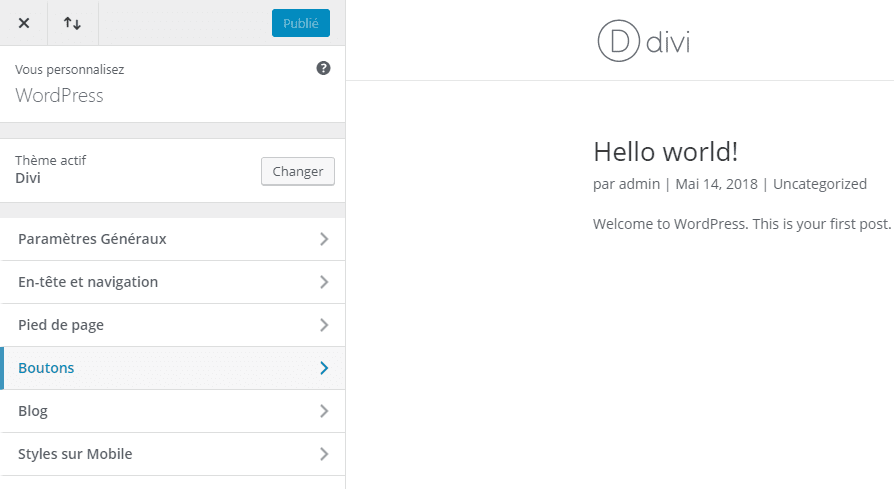
Pour commencer à personnaliser les boutons de votre site Web, vous devez d’abord accéder au Customizer de thèmes en cliquant sur le lien Divi> Theme Customizer dans votre tableau de bord WordPress. Cliquez ensuite sur le panneau « Boutons » pour afficher les paramètres du bouton. Les paramètres du bouton sont séparés en deux sections: Styles de boutons et Styles de survol de boutons.

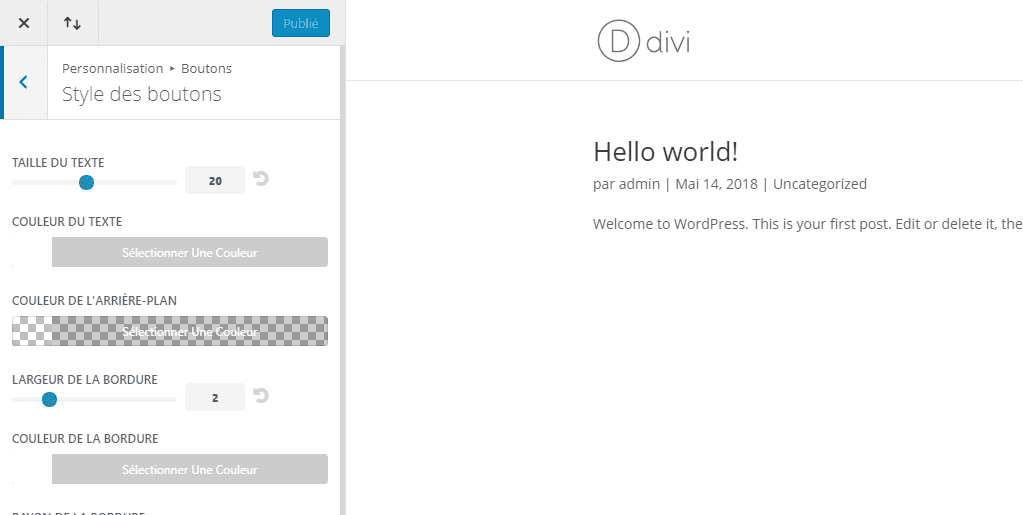
Style de bouton
Ici, vous pouvez ajuster l’apparence générale de vos boutons en utilisant les différentes commandes du Customizer. Vous pouvez changer la couleur du texte et de l’arrière-plan de vos boutons, ajuster la taille et le style de la police du bouton et même créer des boutons arrondis à l’aide du curseur Bordure-Rayon. En outre, vous pouvez modifier la police et l’icône par défaut utilisés dans les boutons.

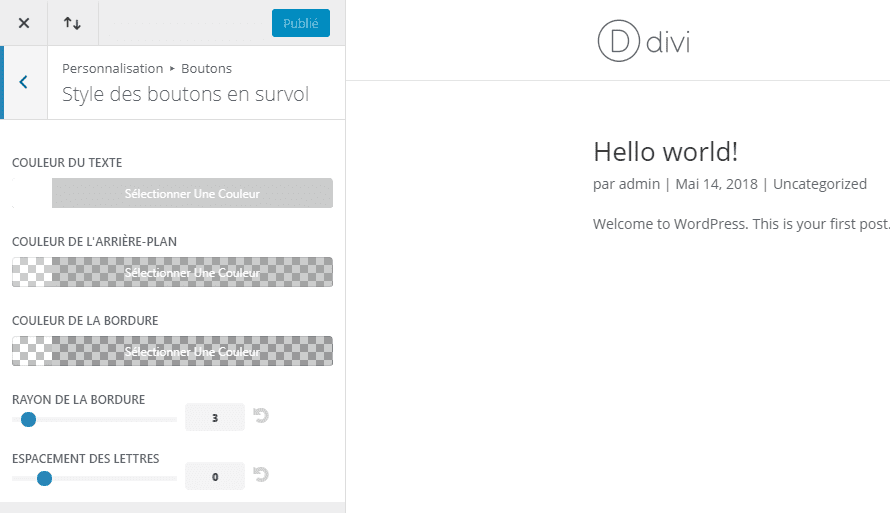
Style de vol stationnaire
Vous pouvez également ajuster le style de vol stationnaire du bouton. Lorsque vous faites un style de vol stationnaire différent du style de bouton normal, l’effet sera transféré pendant le survol, créant ainsi une animation agréable. Cette animation est déclenchée lorsque les visiteurs survolent le bouton avec leur souris.

C’est tout pour ce tutoriel, j’espère qu’il vous permettra de personnaliser les boutons sur Divi.