Le design des années 80 – nous l’adorons ! Avec toutes ces formes géométriques, arrière-plans spatiaux et effets de lumière néons, notre page de destination pour un événement spéciale (fêtes de noël) ne pourrait être plus radieuse ! Montrons-nous comment le faire.
Enlevez vos bandeaux, allumez vos néons et insérez Tron dans votre magnétoscope… les années 80 sont de retour !
En tant que designer, j’ai toujours eu un faible pour le design des années 80 dont personne ne parle. Avec toutes ces formes géométriques, des tonnes de motifs, des arrière-plans spatiaux avec ces effets de néon bon marché (cela devrait vous rappeler de bons souvenir).
En fait, vous pouvez le voir partout. De «Strangers Things» de Netflix, MineCraft ou Muse, qui vient de sortir un album au goût des années 80 – ou même le remake de Tron.
Alors, pourquoi ne pas profiter de cette tendance et vous montrer comment l’implémenter dans une page de destination créée avec Elementor ?
Ce n’est pas simplement un tutoriel théorique. Nous avons pris certains éléments pour la période de remise en cours (Black Friday), pour vous donner des outils pour préparer vos futurs événements.
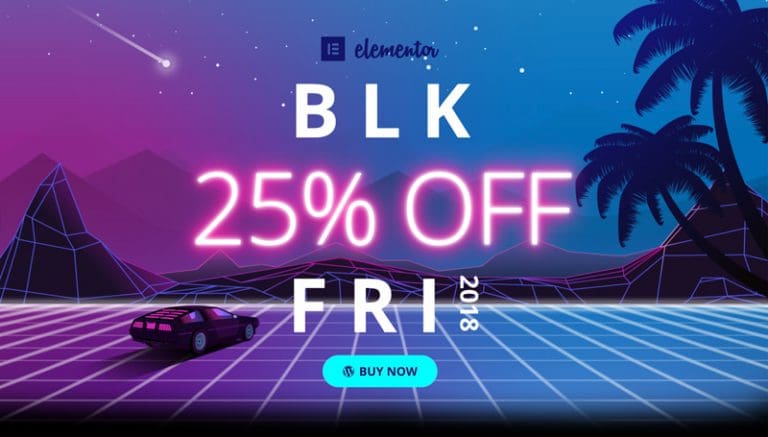
Section d’ouverture
Effet néon

Au centre de la composition, j’ai placé le logo, le message et le bouton.
Vous pouvez voir que le message le plus important est écrit dans un «néon lumineux». Pour obtenir ce look néon, vous devez ajouter du CSS à votre conception. Le CSS ajoutera beaucoup d’ombre rose au texte. C’est tout le truc.
Vous devez donc ajouter un widget d’en-tête, modifier la taille de la police choisie pour la faire briller et définir la couleur sur blanc.
Ensuite, ouvrez l’onglet Avancé et collez-le dans l’onglet CSS personnalisé, ajoutez ce code:
selector { text-shadow: 0 0 20px #fff, 0 0 10px #fff, 0 0 50px #ff0fad, 0 0 50px #ff0fad, 0 0 40px #ff0fad, 0 0 100px #ff0fad, 0 0 75px #ff0fad; }Si vous souhaitez utiliser une nuance différente à côté du rose, changez simplement le numéro de la couleur après le signe dièse. C’est tout.
Titre vertical
Un autre aspect intéressant de cette conception apparaît à côté des lettres «FRI», avec l’année qui y est attachée apparaissant verticalement (90 degrés).
Pour obtenir ce look, vous devez ajouter un widget de section intérieure. Ceci est fait pour implémenter l’effet vertical uniquement sur une colonne.
Après avoir ajouté la section interne, ajoutez un widget de titre à chaque colonne.
Stylez votre texte et ensuite ouvrez l’onglet avancé de la deuxième colonne (celle que vous souhaitez faire pivoter) et dans l’onglet CSS personnalisé écrivez ce code:
selector { float: left; -webkit-transform: rotate(90deg); -moz-transform: rotate(90deg); -ms-transform: rotate(90deg); -o-transform: rotate(90deg); }Fond rétro 80
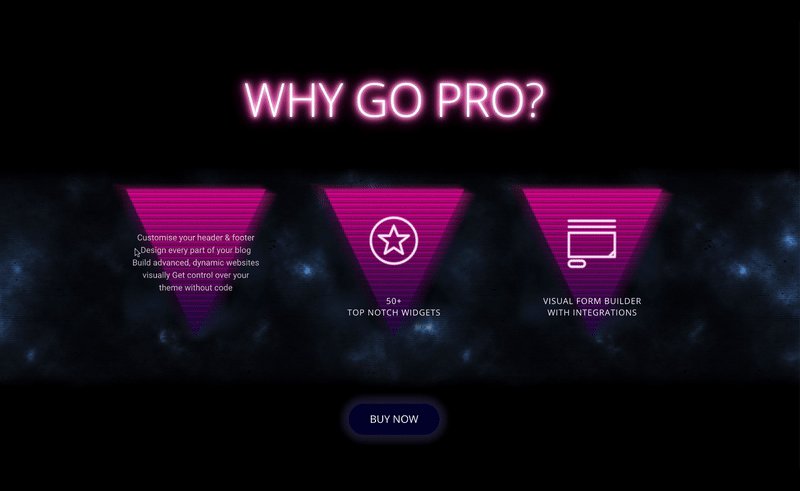
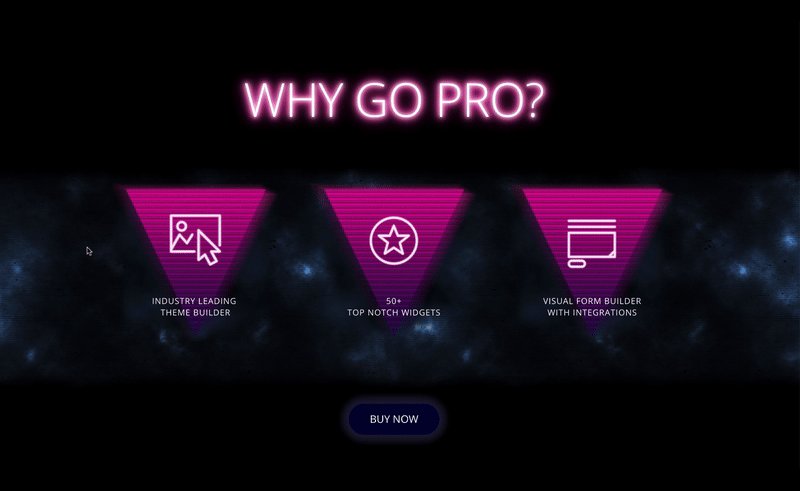
Section Caractéristiques

La conception
Mise en scène sur Photoshop
Construire en direct
CTA
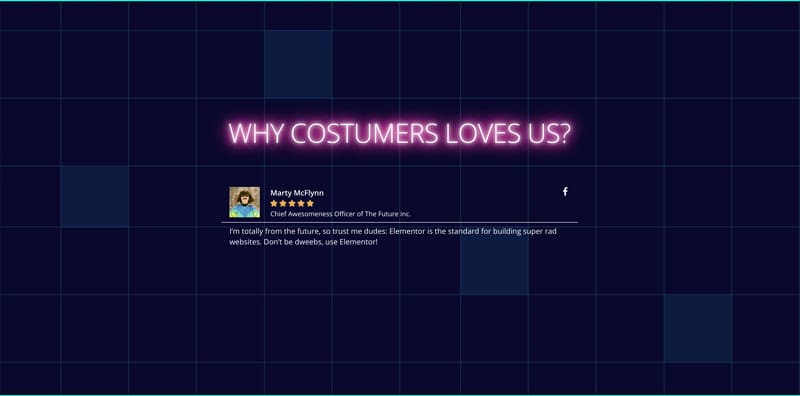
Section des critiques

La conception
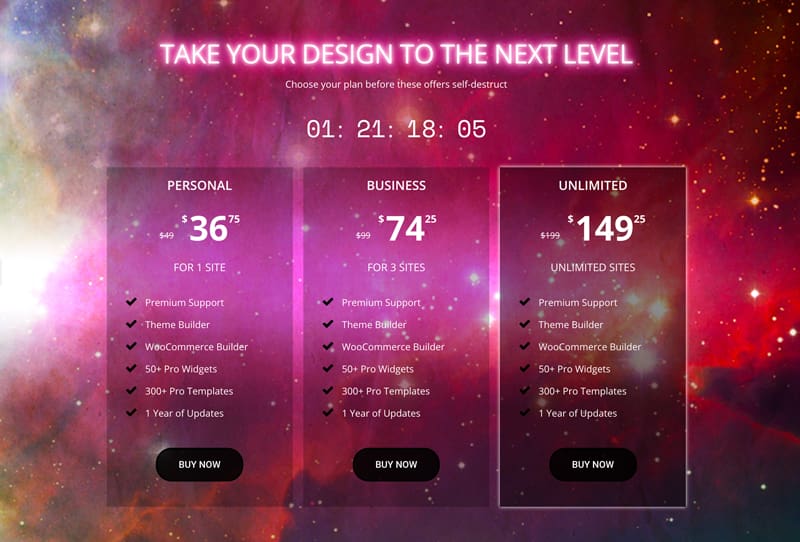
Section du tableau des prix

La conception
Obtenez ce modèle totalement génial
Le modèle présenté dans ce didacticiel est maintenant disponible dans la bibliothèque Elementor. Vous pouvez donc l’utiliser en un clic.