S’il y a une fonctionnalité que vous trouverez sur presque tous les sites affiliés, c’est un tableau de comparaison de produits. Sérieusement, je pense qu’une condition pour rejoindre le programme d’affiliation Amazon Associates est que vous soyez en mesure de créer des tableaux de comparaison de produits.
Mais malgré leur omniprésence, la plupart des gens créent encore laborieusement leurs tableaux de produits en utilisant des constructeurs de pages, de l’HTML personnalisé, ou un plugin de tableau comme Excel ou encore TablePress.
Dans ce tutoriel, je vais vous montrer une solution alternative qui est une excellente option si vous utilisez un site affilié alimenté par WooCommerce.
Vous apprendrez à créer des tables générées dynamiquement, consultables, filtrables et triables. Mieux encore, vous aurez un contrôle total sur les informations que vous affichez dans votre tableau des produits affiliés.
Non seulement cela vous fera gagner du temps, mais cela améliorera les choses pour vos visiteurs (et une meilleure expérience signifie plus de conversions !).
Comment créer un tableau de produits d’affiliation sur WooCommerce
Pour que ce guide fonctionne, vous aurez besoin de deux plugins:
- WooCommerce – c’est ce que vous utiliserez pour gérer vos différents produits d’affiliation.
- WooCommerce Product Table – c’est ce que vous utiliserez pour afficher ces produits affiliés dans un tableau filtrable, triable et consultable.
Je vais supposer que vous avez les deux plugins installés et activés avant de commencer le guide.
C’est, tandis que je vais vous montrer comment ajouter un produit d’affiliation à WooCommerce, je ne vais pas vous montrer comment configurer une boutique WooCommerce. Si vous avez besoin d’aide, vous pouvez consulter cette guide complet.
Étape 1: Ajouter vos produits d’affiliation à WooCommerce
Beaucoup de gens pensent que WooCommerce est juste une solution pour vendre vos propres produits. Mais il comprend en fait des fonctionnalités de base pour vendre des produits d’affiliation externes – aucun ajustement requis !
Pour ajouter votre premier produit d’affiliation, accédez à Produits → Ajouter un nouveau dans votre tableau de bord.
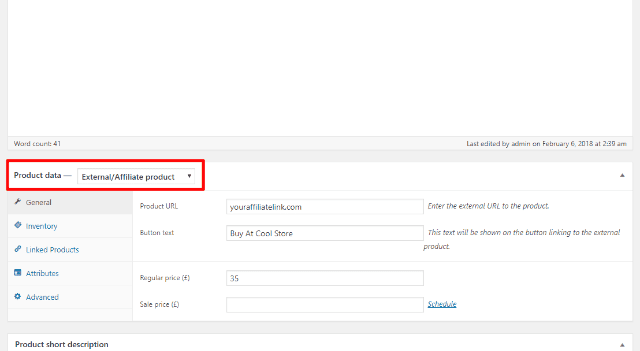
L’important est de trouver la boîte Méta de données produit et de changer le type de produit en External / Affiliate (Externe/ Produit d’affiliation):
Ensuite, remplissez les informations pour:
- URL du produit – c’est l’URL qui mène directement au produit.
- Texte du bouton – WooCommerce affichera un bouton permettant d’établir un lien vers l’endroit où le visiteur peut acheter le produit, plutôt qu’un bouton Ajouter au panier.
- Prix – ce n’est pas obligatoire . Et si vous établissez un lien avec Amazon, veillez à saisir un prix statique, car cela va à l’encontre de la politique d’Amazon Associates d’avoir des prix inexacts ( ce qui est probablement dû au fait que Amazon change les prix ). Pour les autres programmes d’affiliation, vous ne devriez pas avoir de problème.
Avec les informations spécifiques à l’affilié, vous voudrez également remplir les détails généraux du produit comme:
- Titre
- La description
- Image
- Etc.
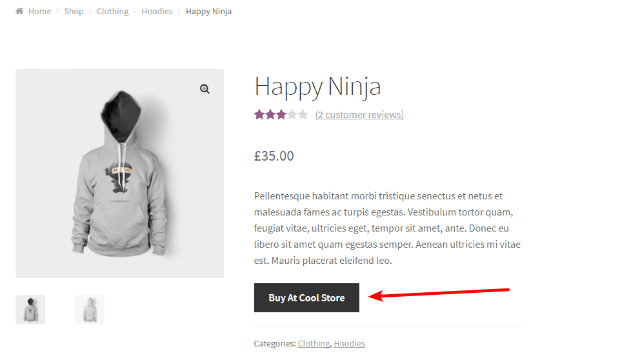
Une fois que vous avez publié votre produit d’affiliation, vous pouvez vérifier que la page du produit affiche bien un bouton avec une incitation à l’action à acheter dans un magasin externe:
 Maintenant, tout ce que vous devez faire est de répéter le même processus pour autant de produits d’affiliation que vous voulez ajouter.
Maintenant, tout ce que vous devez faire est de répéter le même processus pour autant de produits d’affiliation que vous voulez ajouter.
Je recommande d’utiliser une catégorie ou une étiquette pour diviser les produits par sujet, car il sera utile plus tard si vous voulez créer plusieurs tables de produits d’affiliation pour différents sujets.
Étape 2: Configurer WooCommerce Product Table Shortcode
Afin d’afficher un tableau des produits d’affiliation, vous utiliserez le shortcode du plugin WooCommerce Product Table.
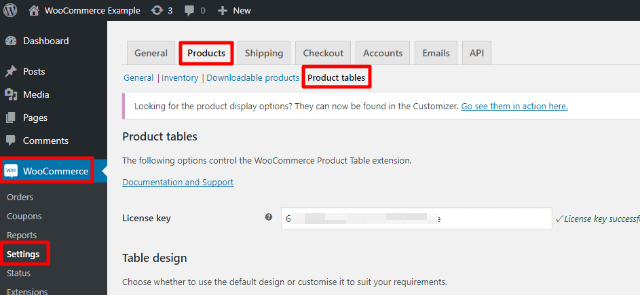
Bien que vous puissiez toujours modifier manuellement le shortcode par tableau, le plugin vous permet de configurer la fonctionnalité par défaut du shortcode en accédant à WooCommerce → Paramètres → Produits → Tables de produits (Product Table):
Nous allons nous concentrer sur les paramètres qui s’appliquent le plus à la création d’un tableau de produits d’affiliation.
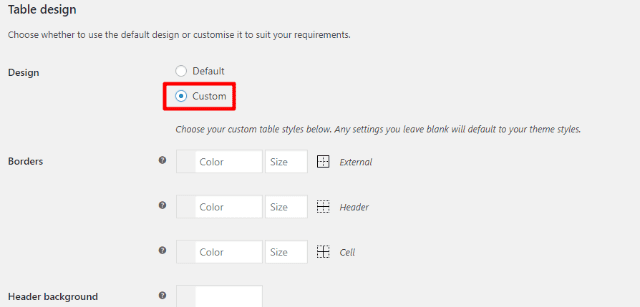
Dans la zone de Table Design, vous pouvez configurer un design personnalisé pour votre tableau si vous le souhaitez:
Ou, vous pouvez toujours coller avec le style par défaut du plugin.
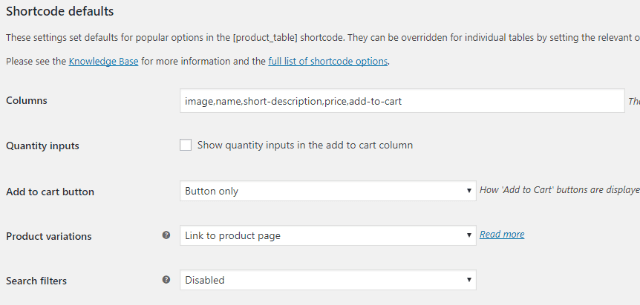
En descendant un peu, vous pouvez choisir quelles informations afficher en colonnes dans votre tableau. Personnellement, je pense que la configuration par défaut est assez solide. Il affichera:
- Image du produit
- prénom
- Brève description
- Prix
- Bouton Ajouter au panier ( lien direct vers le magasin affilié )
Si vous ne prévoyez pas d’afficher les prix, vous pouvez supprimer la colonne des prix. De plus, vous pouvez supprimer la description courte car elle peut rendre votre tableau un peu encombré si vous avez de longues descriptions.
De même, vous pouvez ajouter des colonnes supplémentaires pour afficher plus d’informations. Cet article d’aide contient une liste complète de colonnes potentielles .
Ce sont vraiment les deux seules choses que vous devez considérer. Bien que vous puissiez toujours modifier les autres paramètres selon vos goûts, je pense que les valeurs par défaut sont plutôt bien adaptées à la plupart des utilisations.
Étape 3: Insérer le code de produit WooCommerce
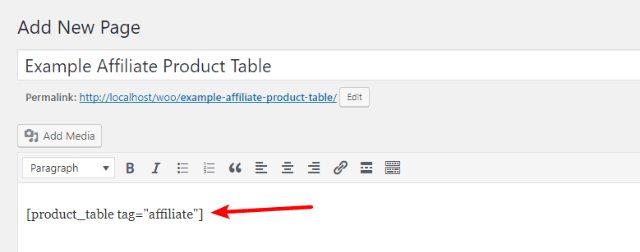
Maintenant que vous avez configuré les valeurs par défaut, vous pouvez insérer votre tableau de produits affiliés en utilisant le shortcode [ product_table ] (sans les espaces).
La seule chose que vous devez ajouter à votre shortcode est un paramètre pour indiquer les produits spécifiques à inclure (sinon, le shortcode affichera chaque produit disponible WooCommerce, ce qui pourrait ne pas être ce que vous voulez).
Pour ce faire, vous pouvez utiliser tag = « tag_name » ou category = « category_name » .
Par exemple, voici un exemple de l’utilisation du shortode :
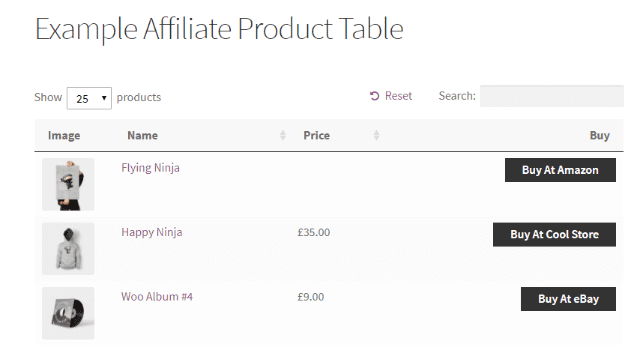
Et voici comment cela ressemble à l’interface:
Quelques points à noter dans ce tableau lorsque vous construisez votre table:
- Le tableau utilisera le texte du bouton que vous entrez lorsque vous configurez votre produit d’affiliation. Donc, vous pouvez utiliser le même texte partout, ou les rendre différents comme dans mon exemple.
- Si vous ne saisissez pas de prix, il apparaîtra vide. Pour cette raison, vous devriez probablement utiliser les prix ou ou pas utiliser les prix sur l’ensemble de vos produits d’affiliation.
Étape 4: (Facultatif) Inclure des widgets de filtre de barre latérale
Une chose intéressante que vous pouvez faire avec WooCommerce Product Table ( et ne peut pas faire avec d’autres solutions de tableau comparaison de produits ) est d’afficher des widgets de filtre sur la barre latérale afin que vos visiteurs puissent interagir avec votre tableau de produits d’affiliation.
Ce n’est pas nécessaire – mais je pense qu’ils rendent votre tableau beaucoup plus utilisable.
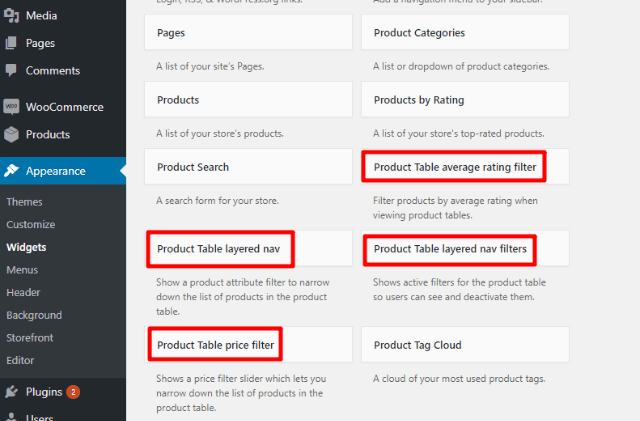
Pour les ajouter, allez dans Apparence → Widgets et glissez sur les différents widgets « Product Table layered Nav Filter« .
Une fois que vous faites cela, vos visiteurs seront en mesure de filtrer les produits d’affiliation.
Pour terminer
Ce tutoriel ne fonctionnera pas pour chaque site d’affilié, car il dépend de l’utilisation de WooCommerce pour gérer vos produits d’affiliation.
Mais si vous utilisez WooCommerce ou avez la possibilité, vous devez savoir que c’est un excellent moyen d’afficher un tableau plus utilisable et flexible des produits d’affiliation.
Et parce qu’il est généré dynamiquement, tous les nouveaux produits d’affiliation que vous ajoutez à WooCommerce s’afficheront automatiquement sur les tableaux correspondants, ce qui est beaucoup plus facile que de devoir modifier manuellement des tables statiques chaque fois que vous souhaitez ajouter ou mettre à jour un produit.