Les méga menus permettent aux utilisateurs de voir plus de liens en une seule fois sans avoir à faire défiler, survoler et se souvenir du contenu de votre menu. Le meilleur moyen d’appréhender les mégas menu est qu’il s’agit de menus déroulants dans des menus déroulants.
Ainsi, au lieu de votre menu déroulant normal qui affiche un sous-menu lorsque vous survolez vos principaux liens parents dans votre barre de navigation, un méga menu vous permet d’avoir des liens et des sous-menus parents supplémentaires dans le menu déroulant.
Comment ajouter un méga menu à votre barre de navigation
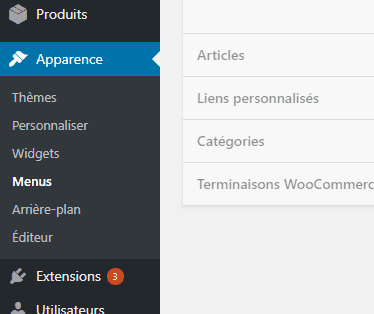
Connectez-vous à votre tableau de bord WordPress et accédez à Apparences> Menus .

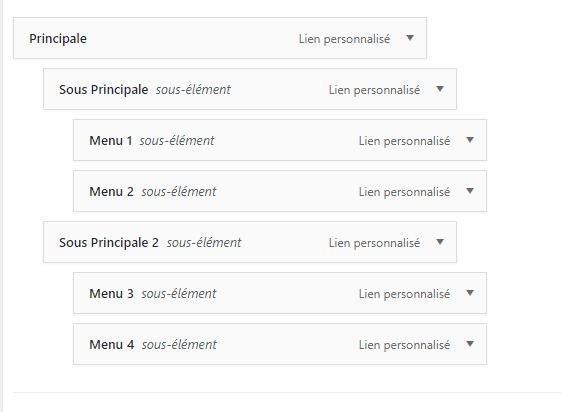
Créez un menu avec quatre liens parents avec chacun des liens parents ayant leurs propres liens de sous-menu. Dans l’exemple ci-dessous, j’ajoute trois éléments de sous-menu sous chacun des quatre liens de menu parent.

Créez un lien supplémentaire pour servir de lien mégamenu. Pour l’exemple ci-dessous, j’appelle ce lien « Principale ». Faites ensuite glisser les deux liens de menu parent (chacun avec leurs liens de sous-menu) sous le lien Principale.
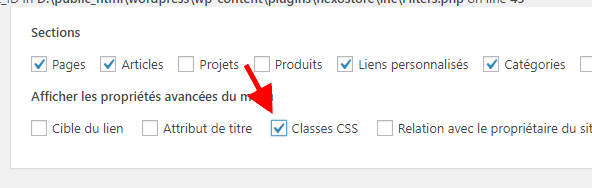
Maintenant, pour créer votre Megamenu, vous devez ajouter une classe CSS spéciale au lien principal de niveau supérieur appelé « Principale ». Vous pouvez le faire en cliquant sur le lien d’options d’écran du haut de votre page et en vous assurant que l’option de classe CSS est cochée.

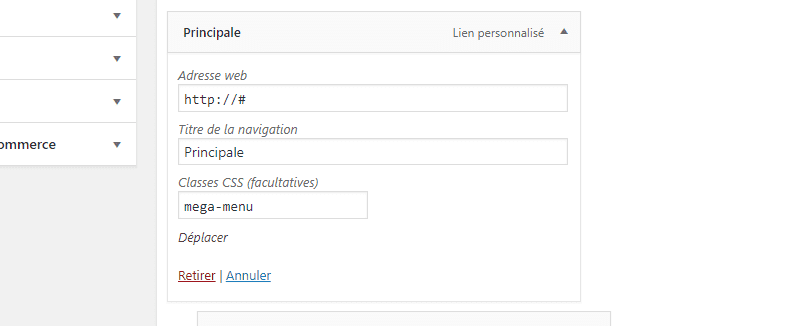
Enfin, vous devez ajouter une classe CSS au lien « Principale » que vous venez de créer. Cliquez sur la flèche à droite de l’élément de menu « Principale » pour basculer les options de configuration supplémentaires. Recherchez la zone de texte intitulée Classes CSS et entrez la classe « mega-menu ».

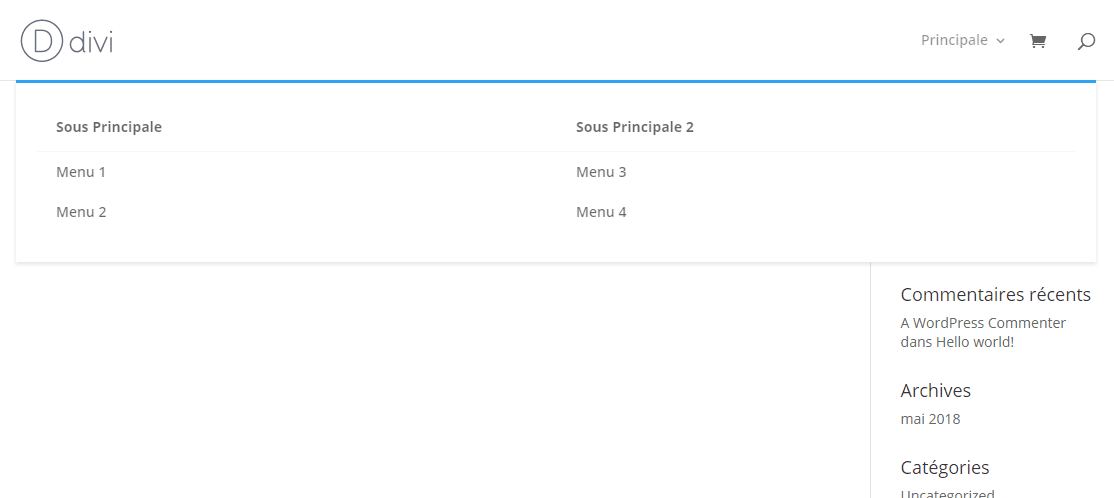
Maintenant, lorsque vous rechargez votre page, vous pouvez voir que tous les menus précédents ont été placés dans le menu géant sous ce lien, le Mega Menu.

C’est tout pour ce tutoriel, j’espère qu’il vous permettra de créer un méga menu sur Divi en toute simplicité.