La barre latérale, l’en-tête et le pied de page ont leurs noms pour une bonne raison. Ils sont descriptif, et vous indiquent où chaque élément doit exister sur une page Web. Ainsi, lorsque votre barre latérale, qui devrait exister à gauche ou à droite de votre contenu, apparaît en dessous de votre contenu, il est clair qu’il y a un problème.
L’emplacement de ces éléments est déterminé par le code HTML et CSS. Vous ne devez pas nécessairement connaître ces langages pour résoudre ce problème, mais vous devez comprendre une chose ou deux, comme l’élément « div ».
Comprendre l’importance de l’élément « Div » par rapport à la sidebar
« Div », ou la balise <div>, est un élément HTML. C’est un conteneur pour différents éléments qui composent une page Web, y compris le contenu. Chaque élément doit être contenu dans sa propre balise « <div> ».
Vous devriez savoir comment les balises ouvrantes et fermantes fonctionnent sur HTML maintenant. Par exemple, lorsque vous définissez un titre d’une épaisseur h2 Intitulé et regardez dans l’éditeur de texte, vous remarquerez qu’il est enfermé dans des balises <h2> </ h2>, comme ceci :
Le premier <h2> est une balise d’ouverture. La balise qui contient la barre oblique « / » est une balise de fermeture. Chaque élément d’une page Web doit contenir une balise d’ouverture et de fermeture. Si une étiquette est ouverte et non fermée ou vice versa, cela peut causer un affichage incorrecte sur certains éléments, surtout si ces balises ne font pas partie des balises dispensées d’avoir une balise de fermeture comme « img », « hr », etc.
Si vous ouvrez une balise <h2> et ne fermez pas avec </ h2>, vos paragraphes et d’autres contenus de l’article s’afficheront avec un style « Titre 2 ». C’est similaire à la façon avec laquelle les éléments « div » peuvent s’afficher correctement si vous ne l’ouvrez et ne le fermez pas correctement.
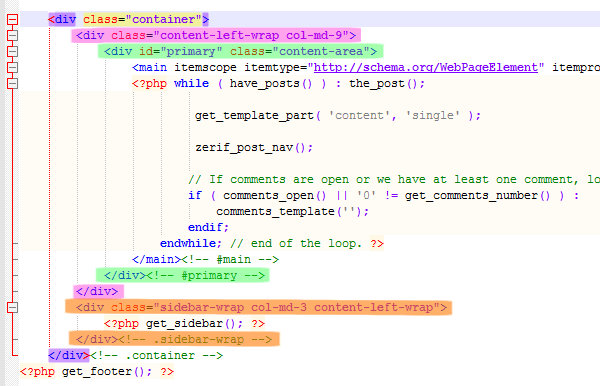
Voici le fichier « single.php » pour le thème « Zerif Lite ». Ce fichier contient le code qui détermine la façon avec laquelle les articles s’affichent dans le plugin (pour les articles uniques). Dans l’image qui suit, les balises « Div » sont mis en surbrillance pour vous montrer où elles s’ouvrent et où elles se ferment.
C’est ici la simple démonstration sur la façon dont les éléments div fonctionnent afin que nous puissions mieux déterminer la cause d’un problème d’affichage.
Résolution du problème d’affichage sur WordPress
Comprendre comment les éléments « div » fonctionnent est seulement la moitié de la bataille. Maintenant, vous devez déterminer quel fichier sur votre site contient des problèmes avec les éléments « div ».
Il y a quelques questions que vous devez vous poser:
Est-ce que ce problème existe dans l’ensemble de votre site?
Déterminer où ce problème se produit sur votre site peut être un excellent indice de l’endroit où le problème existe. Malheureusement, si cela existe partout sur votre site, la résolution de ce problème prendra plus de temps.
Un problème général où la barre latérale apparaît en dessous du contenu peut avoir un certain nombre de causes différentes, et ils vont probablement apparaître dans l’un de ces fichiers principaux:
- footer.php
- header.php
- index.php
- sidebar.php
- style.css
Votre thème peut venir avec des fichiers supplémentaires qui déterminent des éléments qui s’affichent sur l’ensemble de votre site, mais ce sont les principaux fichiers que vous devriez considérer, pour effectuer votre recherche.
Vous pouvez les afficher directement dans l’éditeur qui se trouve dans le menu « Apparence » sur le tableau de bord.
Est-ce que ce problème existe uniquement sur les pages ?
Explorez quelques pages à la recherche de l’erreur. Est-ce que le problème apparaît uniquement sur les pages? Si oui, vous devrez regarder votre fichier « page.php » pour retrouver les erreurs.
Est-ce que ce problème existe uniquement sur les pages du blog ?
Encore une fois, vous devez comparer quelques-unes des pages sur votre site avec les différents articles de votre blog. Inspectez votre fichier « single.php ». Si la barre latérale s’affiche correctement sur les pages, mais pas sur le blog, alors ce fichier vous en dira plus.
Le problème des barres flottantes
Votre thème pourrait une sidebar flottante, et si cela est à l’origine de l’affichage des sidebars en dessous du contenu, alors vous devez vous rapprocher du développeur.
La propriété la plus importante est la propriété « float », qui apparaît généralement dans deux formats:
float: left; float: right;
Si ceux-ci ne sont pas utilisés correctement ou pas utilisé du tout, ils peuvent causer l’empilage des éléments les uns sur les autres plutôt que côte à côte. Vous pouvez aussi avoir besoin d’utiliser la propriété « clear » pour corriger le problème.
Demande l’aide des experts
Si vous n’arrivez pas à corriger les problèmes à l’aide de tout ce qui précède, je vous invite à nous contacter soit directement en laissant un commentaire, soit via le live chat sur la page d’accueil.
Sinon, vous pouvez toujours vous adresser directement au développeur du thème. Lui qui est à l’origine de ce produit, pourra mieux répondre à vos besoins.
C’est tout pour ce tutoriel, j’espère qu’il vous permettra de corriger le problème des sidebars latérales qui s’affichent en dessous de votre contenu.