La perte de couleurs et de saturation est un problème que rencontrent de nombreux utilisateurs de WordPress lorsqu’ils téléchargent des photos et des images. Dans ce tutoriel, nous allons vous montrer comment résoudre ce problème.
Pourquoi certaines images perdent leurs couleurs et leur saturation sur WordPress?
De nombreux photographes prennent des photos en utilisant les couleurs du format RGB d’Adobe. Ce dernier a plus de couleurs et offre de très bons résultats.
Or, lorsque vous téléchargez votre image, WordPress crée plusieurs tailles d’image. Ces images utilisent un format RGB qui a moins de couleurs que celui d’Adobe.
WordPress procède également à la compression des images redimensionnées, ce qui peut contribuer à une légère perte en qualité.
Les images capturées avec le format RGB d’Adobe sont plus dynamiques et montrent avec précision les couleurs en des tons élevés. Lorsqu’elles sont converties par WordPress, ces couleurs vives sont remplacées par des tons légèrement bas.
Cela dit, nous allons voir comment nous pouvons remédier à cette perte de couleurs et de saturation des images sur WordPress.
Corriger la perte de couleurs et de saturation des images sur WordPress
La meilleure façon de résoudre ce problème c’est de convertir vos images au format RGB avant de les télécharger sur WordPress. Vous pouvez le faire facilement en utilisant Adobe Photoshop.
Méthode 1:
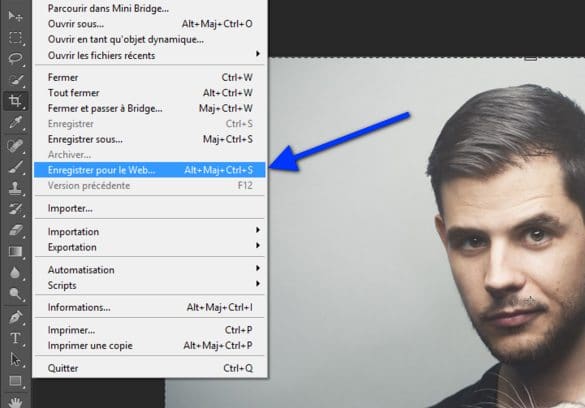
Ouvrez votre image sur Adobe Photoshop, puis cliquez sur File » Save for Web (Sauvegarder pour le web).
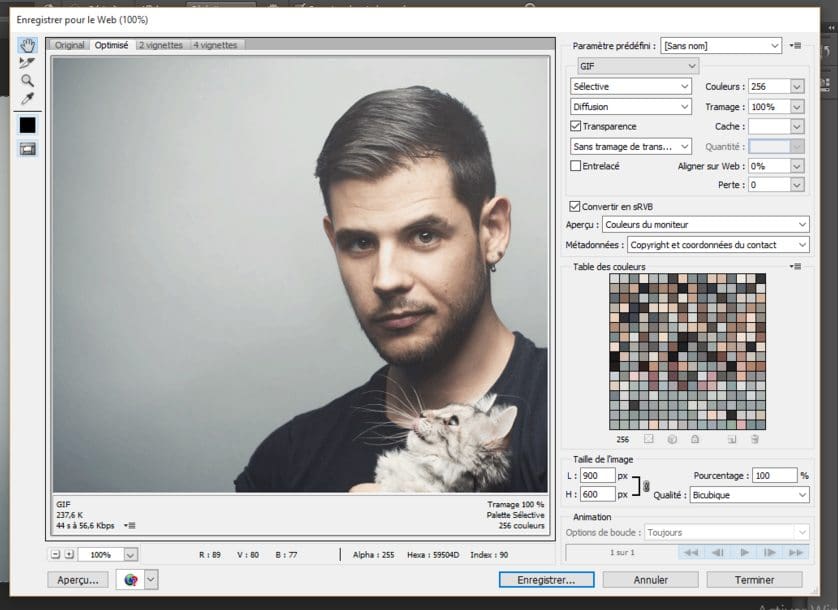
Une liste d’options Web apparaîtra. Là vous pouvez sélectionner l’option « Enregistrer pour le web » pour convertir l’image en RGB et l’enregistrer. Vous pouvez également intégrer un profil de couleurs à votre image. Bien que ça n’aura pas beaucoup d’effets sur la façon dont les navigateurs lisent les images.
Méthode 2:
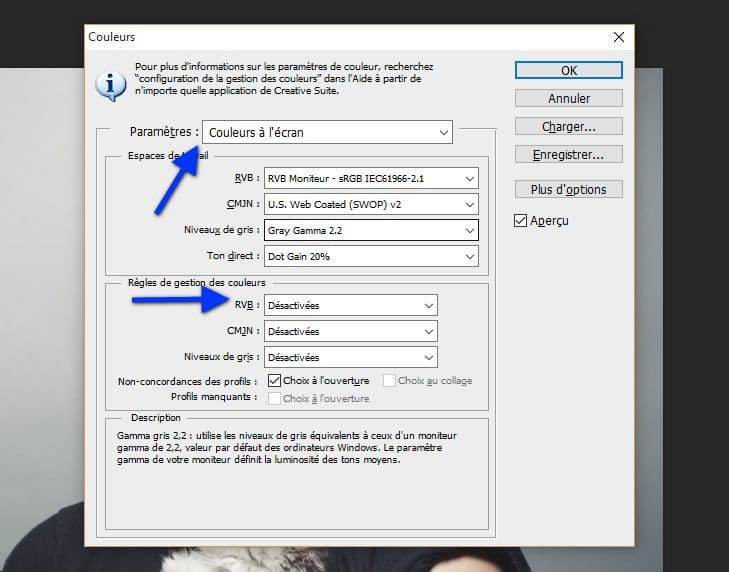
Utilisez cette méthode si vous n’êtes pas satisfait du résultat de la première. Sur Adobe Photoshop, allez à Edit » Color Settings. Cela fera apparaître la liste d’options des paramètres de couleur.
Vous devez sélectionner « North America Web/Internet » ou « Web Internet pour Europe 2 » à partir des paramètres dans le menu déroulant. Ensuite, sous la section des politiques de gestion des couleurs, sélectionnez « Conversion en RGB. Après cela, cliquez sur le bouton « OK » pour enregistrer vos paramètres.
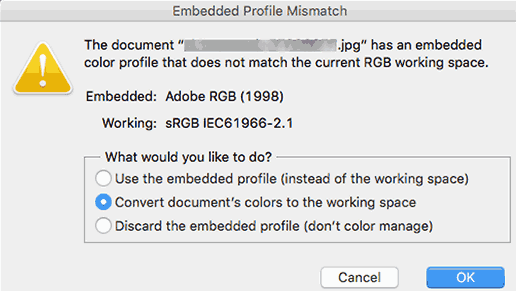
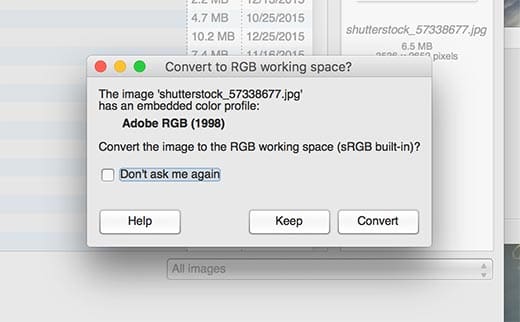
Maintenant, vous devez ouvrir la photo originale ou l’image que vous voulez télécharger. Si le profil de l’espace de travail ne cadre pas correctement, Photoshop affiche un avertissement et vous demande ce qu’il faut faire.
Vous devez sélectionner « Convert document’s colors to the working space », puis cliquez sur « OK ». le profil des couleurs de votre photo est maintenant converti. Vous pouvez maintenant enregistrer l’image pour préserver vos modifications.
Répétez le processus pour toutes les images que vous souhaitez télécharger. Vous pouvez à présent télécharger en toute sécurité ces images sans risque de perte de couleurs ou de saturation.
Corriger la perte de couleurs et de saturation sur WordPress avec GIMP
Gimp est une puissante alternative à Adobe Photoshop, gratuit de sur quoi. Il permet de convertir le format vos ajouts WordPress.
GIMP détecte simplement chaque image que vous essayez d’ouvrir pour voir si celle-ci a un profil de couleur intégré. Au cas où votre image est au format RGB d’Adobe, GIMP vous montrera automatiquement une boîte de dialogue pour la convertir.
Il arrive qu’une image n’ait pas un profil de couleur intégré ou alors GIMP peut ne simplement pas le voir correctement. Dans ce cas, vous devrez modifier manuellement le format.
Vous devez d’abord connaître quel format peut être utilisé pour votre photo. Nous supposons que c’est le RGB d’Adobe, mais il pourrait en être autrement. Vérifiez le dispositif de votre caméra si vous n’êtes pas sûr.
GIMP ne possède pas de profil RGB d’Adobe intégré. Vous devrez télécharger Adobe sRGB ICC Profile pour votre ordinateur.
Sélectionnez votre système d’exploitation, puis suivez les instructions à l’écran. Vous serez en mesure de télécharger des profils ICC dans un fichier zip. Après avoir extrait le fichier zip, vous y remarquerez le fichier AdobeRGB1998.icc.
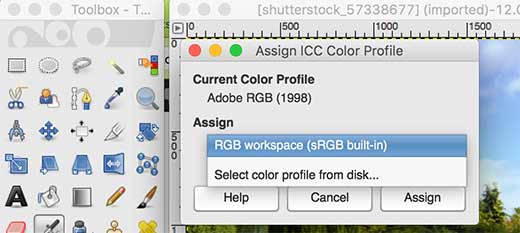
Une fois votre profil ICC téléchargé. Il vous suffit d’ouvrir votre image avec GIMP et cliquer sur Image » Mode » Assign Color Profile… . Une boite de dialogue apparaîtra comme ceci :
Cliquez sur le menu déroulant et recherchez le profil ICC que vous avez téléchargé plus tôt. Cliquez ensuite sur le bouton « Assign » pour l’appliquer.
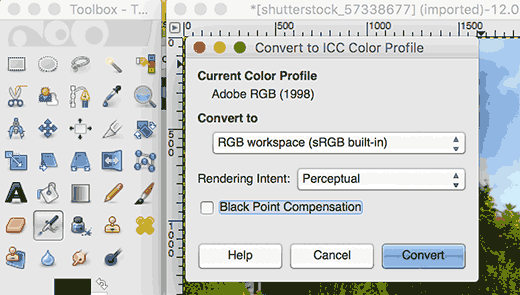
Une fois que vous avez appliqué le profil de couleur, GIMP peut aisément convertir en RGB sans perdre de couleur. Pour se faire, cliquez simplement sur Image »mode» Convert Color Profil …
GIMP va maintenant convertir le profil de couleur en RGB et vous pourrez enregistrer votre image. Répétez le processus pour d’autres images que vous souhaitez télécharger sur WordPress.
Nous espérons que cet article vous a aidé à corriger le problème de perte de couleurs et de saturation des images sur WordPress.
Nous vous prions de laisser vos appréciations et suggestions dans la section des commentaires.