Voulez-vous ajouter des classes paires et impaires à des articles sur le thème de votre blog WordPress ? Ajouter une classe vous permettra d’afficher un style particulier pour chaque article.
Dans ce tutoriel, nous allons vous montrer comment afficher des classes paires ou impaires sur WordPress.
Pourquoi ajouter des classes « paires » ou « impaires » sur le thème de votre blog WordPress ?
De nombreux thèmes WordPress utilisent une vielle ou même classe pour les commentaires WordPress. Elle permet aux utilisateurs de visualiser où se termine un commentaire et où commence l’autre.
De même, vous pouvez utiliser cette technique pour vos articles. Il semble esthétiquement agréable de permettre aux utilisateurs de numériser rapidement les pages qui sont volumineux. C’est particulièrement utile pour la page d’accueil des sites de journaux ou de revues.
Cela dit, nous allons voir comment ajouter une classe dans les articles de votre blog WordPress.
Comment ajouter une classe pair/impaire sur WordPress
WordPress génère des classes CSS par défaut et les ajoute à différents articles sur votre site web à la volée. Ces classes CSS aident les développeurs de plugins et de thèmes d’ajouter leurs propres styles sur chaque différent article.
WordPress propose également une fonction appelée « post_class », qui est utilisée par les développeurs de thèmes pour ajouter des classes sur les articles.
La fonction « post_class » est également un filtre, ce qui signifie que vous pouvez manipuler cela avec. C’est exactement ce que nous allons faire ici.
Il suffit d’ajouter ce code au fichier functions.php de votre thème WordPress.
function oddeven_post_class ( $classes ) {
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
}
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class = 'odd';
Cette fonction ajoute simplement une classe aux articles pairs et impairs.
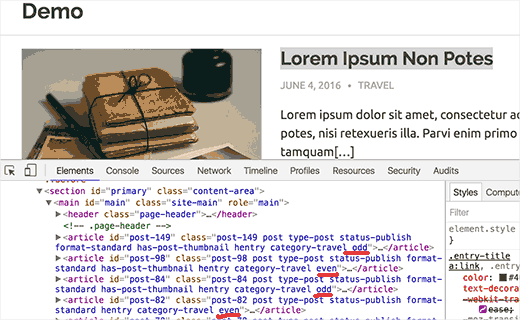
Vous trouverez des classes impaires et paires dans le code source de votre site. Il suffit de prendre la souris vers le titre d’un article, puis cliquez à droite pour Inspecter l’élément.
Maintenant que vous avez ajouté les classes paires et impaires à vos articles. L’étape suivante consiste à leur offrir un style unique avec du CSS. Vous pouvez ajouter votre code CSS personnalisé sur votre thème enfant, ou en utilisant un simple plugin CSS.
Voici un exemple de code CSS que vous pouvez utiliser comme point de départ:
.even {
background:#f0f8ff;
}
.odd {
background:#f4f4fb;
}
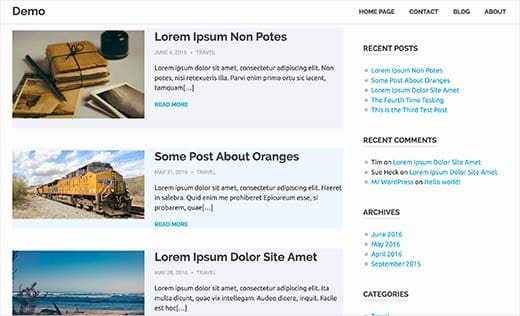
Voici comment pourra être le résultat :
Vous aurez besoin d’un peu de pratique pour arriver à produit de bon résultats, mais pour cela il vous faudra maîtriser du CSS ou tout simplement utiliser un outil comme CSS Hero.
C’est aussi simple que cela. J’espère que ce tutoriel vous sera d’une grande utilité. N’hésitez pas à nous poser des questions où à partager ce tutoriel avec vos amis sur vos réseaux sociaux préférés.