L’affichage d’un favicon sur un site WordPress est devenu extrêmement populaire, et pour une bonne raison. Un favicon mémorable permet à votre public de reconnaître instantanément votre site et de le sélectionner dans une fenêtre d’un navigateur avec plein d’onglets. Mais comment pouvez-vous facilement ajouter un favicon à votre site WordPress ?
Dans ce tutoriel, nous allons voir ce qu’est exactement un favicon et pourquoi vous devez en utiliser un. Nous allons ensuite apprendre à créer rapidement une image favicon et de comment le transférez sur votre site en utilisant le Customizer de WordPress. Nous terminerons en discutant sur les autres méthodes pour ajouter un favicon avec divers plugins.
Qu’est-ce qu’un favicon ?
Depuis WordPress 4.3, il est soudainement devenu très simple d’ajouter une favicon à un blog, la majorité des sites WordPress affiche maintenant un favicon. Le Favicon est l’abréviation de « icône préférée » (Favorite Icon), mais il peut aussi être vu sur le WordPress Customizer sous le nom « icône de site ».
Un favicon est l’image qui est affichée sur un onglet du navigateur, et comme l’icône d’une application, elle permet aux utilisateurs de reconnaître un site web. Si vous regardez en haut de votre navigateur, vous verrez une de favicons. Ceux-ci sont placés à côté de la page du titre de chaque site.
Une icône du site reflète généralement la marque d’un site Web. Souvent, ils auront la même image que le logo d’un site. Cependant, ils peuvent aussi être une image qui représente votre entreprise en quelque sorte. Inconsciemment, les utilisateurs vont se familiariser avec un large assortiment de favicons, et seront en mesure de choisir un site parmi de nombreux onglets ouverts, tout simplement en reconnaissant le symbole.
Comment créer un favicon
Un favicon peut être une image, mais comme déjà mentionné, il est préférable que ce soit le logo de votre site ou que ce soit lié à votre image de marque d’une certaine façon. Une icône forte et audacieuse permettra à votre site de se démarquer.
Une fois que vous avez créé ou décidé d’une image, il devra être modifié. Un favicon WordPress doit avoir une carrée et avoir au moins 512 x 512 pixels en dimension. Bien qu’il puisse être recadré sur WordPress, la meilleure pratique serait de créer votre favicon dans un logiciel de retouche d’image. GIMP est un outil facile à utiliser pour manipuler des images qui vous aideront à modifier rapidement vos images en très peu de temps.
Vous aurez également besoin de décider si vous voulez que votre favicon ai un fond de couleur, ou si vous préférez la transparence. Encore une fois, essayez de toujours représenter le look et le style de votre site, tout en gardant à l’esprit que votre icône a besoin de se démarquer des autres dans une multitude d’onglets.
Lorsque vous êtes satisfait de l’apparence de votre favicon, il doit être enregistré au format jpeg, png, ou gif. Maintenant, vous êtes prêt à l’envoyer sur WordPress.
Comment ajouter facilement un favicon à votre site WordPress
Une fois que vous avez créé et édité votre image, l’ajouter comme un favicon est un processus très facile. Grâce aux progrès du Customizer WordPress, l’affichage d’une icône du site est maintenant extrêmement rapide et simple.
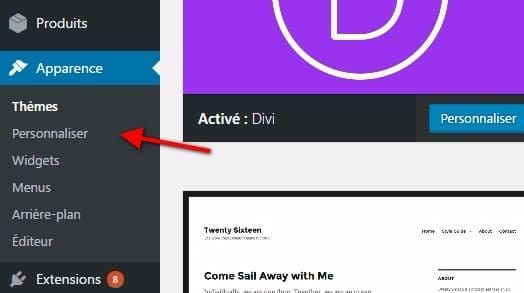
Tout d’abord, dans votre tableau de bord WordPress, sélectionnez «Apparence > Personnaliser ». Cela ouvrira le Customizer directement sur votre site.
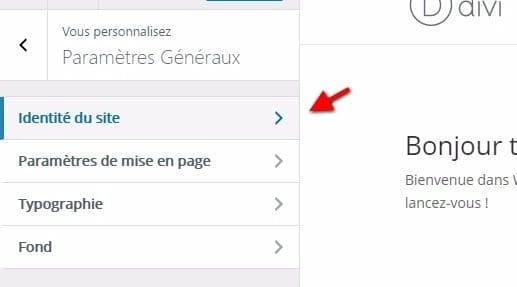
Dans le Customizer, sélectionnez Identité du site. C’est là que vous aurez la possibilité d’envoyer votre image.
Sous «site Icône» cliquez sur «Sélectionner l’image ».
![]() Maintenant, votre bibliothèque multimédia s’ouvrira. Cela vous permet de choisir une image enregistrée, ou de télécharger une nouvelle image. Une fois que vous avez sélectionné une image, si vous avez besoin de recadrer l’image pour afficher la bonne taille, vous pouvez le faire ici.
Maintenant, votre bibliothèque multimédia s’ouvrira. Cela vous permet de choisir une image enregistrée, ou de télécharger une nouvelle image. Une fois que vous avez sélectionné une image, si vous avez besoin de recadrer l’image pour afficher la bonne taille, vous pouvez le faire ici.
Votre favicon apparaît maintenant dans la rubrique «Icône du site» dans votre customizer. Rappelez-vous de toujours cliquer sur « Enregistrer et publier » en haut de l’interface du « Customizer » afin que votre favicon soit enregistré et affiché.
le navigateur affichera désormais le favicon de votre site.
Utilisation de plugin pour afficher un favicon sur WordPress
Bien sûr, comme toujours avec WordPress, il y a un certain nombre de différentes façons d’afficher un favicon sur votre site. Mis à part le customizer, divers plugins sont disponibles pour vous aider à ajouter une icône de site.
Si, pour une raison quelconque, votre thème ne fournit pas la possibilité de télécharger une icône du site à travers le customizer, ou si vous cherchez à changer de thème dans un avenir pas trop lointain, utiliser un plugin WordPress pourrait être la meilleure option pour vous. Jetons un œil aux plugins disponibles.
1. Logaster Online Favicon Maker
En plus d’être un élément important pour tout site web, le Favicon est également important pour votre image de marque. De manière générale, le Favicon est lié au logo de votre entreprise ou à celui de votre site Web. Il est donc important d’avoir une icône favorite attrayante. C’est pour vous aider dans ce sens que Logaster Online Favicon Maker vous offre la création gratuite de votre logo. Ne vous inquiétez pas, le processus de création de votre logo n’est ni long ni ennuyeux et cela prendra juste quelques minutes.
Ensuite, sur la base de votre logo, le service génèrera des dizaines de magnifiques favicons. Vous pouvez ensuite choisir l’icône que vous préférez puis la modifier.
Une fois que vous avez choisi le Favicon que vous voulez télécharger et installer sur votre site Web, vous devez payer. Ensuite, vous recevrez une icône de différentes tailles dans les formats PNG et ICO.
BlogPasCher vous recommande Logaster Online Favicon Maker
Version Française | Version Anglaise | Version Portugaise
2 – Favicon by RealFaviconGenerator
Favicon by RealFaviconGenerator est un plugin avancée qui s’assure que votre favicon est visible sur tous les navigateurs et appareils. RealFaviconGenerator vous permet de tester votre favicon existant, pour voir comment il s’affiche pour votre public sur Android, iOS Safari, Windows ou Mac OS, pour ne citer que ceux-là. Cela vous donneront une indication de ce à quoi votre icône ressemble et si cela fonctionne sur toutes les plateformes.
3 – All In One Favicon
All In One Favicon est un plugin WordPress gratuits populaire. Il vous permettra rapidement et facilement d’ajouter un favicon sur votre site, ainsi que pour vos pages d’administration.
Ce plugin supporte le format ico, png et gif, ainsi que des icônes tactiles d’Apple. Il a une fonction de téléchargement intégrée. Par conséquent, vous pouvez utiliser un favicon qui a déjà été ajouté à votre médiathèque. Alternativement, vous pouvez télécharger une nouvelle icône à travers l’interface du plugin. « All In One Favicon » a un potentiel de gain de temps et c’est une bonne option pour ceux qui recherchent un plugin pour favicon simple.
C’est tout pour ce tutoriel, j’espère qu’il vous permettra d’ajouter des favicons sur votre blog WordPress.