L’ajout d’images à une sidebar sur WordPress est une tâche fastidieuse qui oblige les utilisateurs à télécharger une image à la Médiathèque, à trouver l’URL, copier et le coller dans le widget texte avec un code HTML supplémentaire. Il y a près de deux ans, Mel Choyce a ouvert un billet sur WordPress proposant qu’un widget soit ajouté au noyau. Ce widget permettrait aux utilisateurs d’ajouter facilement des images sur les barres latérales.
Tout au long de la discussion, l’idée de créer un widget fourre-tout pour médias a été mise en place, ce qui permettrait aux utilisateurs d’ajouter des images, des audio ou vidéo sur une barre latérale. Après les développeurs ont parlé à Matt Mullenweg sur la direction du projet, l’équipe a décidé de créer trois widgets séparés pour gérer chaque type de compatibilité. Choyce décrit les avantages de cette approche comme suit :
- Nous pouvons nous concentrer sur la création d’expériences plus personnalisées pour chaque gadget.
- Nous serons en mesure de lancer de nouveaux widgets sans avoir à vous soucier de la mise à jour en permanence un widget central, ou potentiellement casser quoi que ce soit.
- Il sera plus facile pour les gens de découvrir de nouveaux types de médias, car ils ne seront pas enterrés au sein d’un gadget.
Sur les trois widgets de base en cours de développement, l’image que l’on dispose est presque complète pour le test des utilisateurs. Pour tester, vous devez d’abord télécharger et activer le plugin « Core Media Widgets ». Une fois activé, accédez à « Apparence> Widgets » dans le backend de WordPress et dans la section widgets disponibles, recherchez le widget Image.
En cliquant sur le bouton « Sélectionner l’image » affichera la bibliothèque multimédia modale où vous pouvez sélectionner ou télécharger une image. Une fois qu’une image est sélectionnée, cliquez sur le bouton « Ajouter à un widget » dans le coin inférieur droit. Voici ce à quoi ressemble le widget après qu’une image ait été ajoutée.
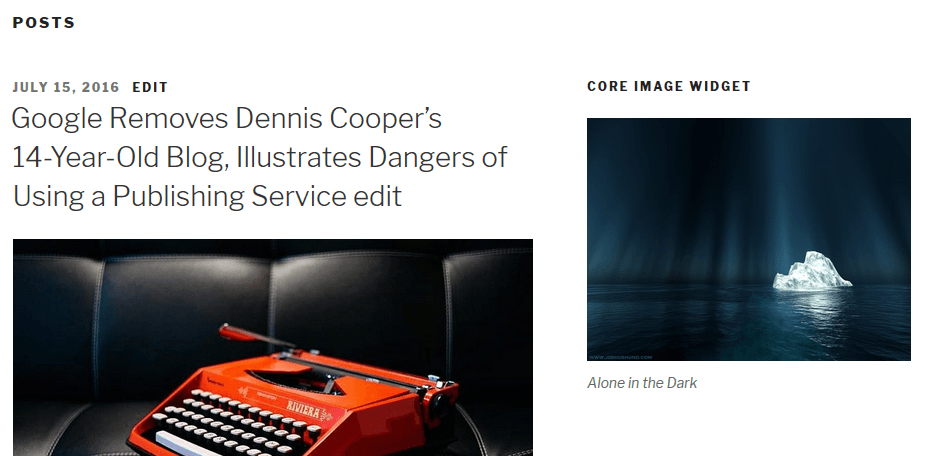
Voici ce que le widget ressemble à une page en utilisant le thème Twenty Seventeen.
Le widget d’image de base est incroyablement facile à mettre en place et est une amélioration significative par rapport à l’approche du widget texte. L’interface utilisateur est beaucoup plus simple par rapport au widget image fourni par Jetpack. L’interface utilisateur que JetPack propose ne propose pas de fenêtre modale, mais demande à l’utilisateur de connaître l’URL de l’image.
La plupart des champs sont les mêmes que pour ce qui est prévu par la fenêtre modale de la médiathèque. WordPress.com, sans surprise utilise la même interface et demande à l’utilisateur de connaître l’URL de l’image.
« Core Image Widget » peut être prêt à temps pour WordPress 4.7.4
L’équipe cherche spécifiquement les commentaires de ceux qui utilisent des widgets d’images fournies par des plugins sur WordPress.org. Une fois que le widget image ait été ajouté au noyau, les widgets vidéo et audio seront ajoutés au plugin Core Media Widgets. Les utilisateurs peuvent laisser le plugin actif jusqu’à ce que tous les trois widgets soient ajoutés au noyau.
« Une fois qu’un widget ait été soigneusement testé par les utilisateurs, nous pouvons le copier dans le noyau pour une sortie en désactivant puis aussi le widget dans le plugin », a déclaré Ruter.
Si vous rencontrez un bug ou découvrez une incompatibilité avec un plugin ou un thème, s’il vous plaît créer un « issue » sur la page GitHub du projet. Selon Ruter, l’équipe travaille dur afin que le widget puisse être fusionné dans le noyau. Selon la façon dont les tests se déroulent, il pourrait être fusionné au noyau dès la version 4.7.4 WordPress.