Vous faites tout ce que vous pouvez pour créer un site Web qui mènera les visiteurs à la conversion. Lorsque vous étudiez les analyses, vous êtes ravi de constater que le parcours utilisateur que vous avez créé est pris en charge par ses visiteurs, à maintes reprises. Cependant, il y a quelque chose qui les empêche d’être converti.
Le formulaire de contact est un élément essentiel du parcours de vos visiteurs. Même si vous avez effectivement presque tout ce qu’un site web peut offrir, un formulaire de contact pourrait ruiner, l’expérience s’il n’est pas correctement utilisé. Des boutons « cassés », des champs confus, trop d’étapes, une interface désorganisée … même le placement du formulaire de contact pourrait perturber l’expérience de l’utilisateur.
Il y a beaucoup de choses qui peuvent mal tourner.
5 règles pour la construction du formulaire de contact parfait
Une étude de suivi de l’œil de Google publiée en 2014 a montré que suivre les directives d’utilisation les plus élémentaires pour la conception de formulaires améliorera considérablement l’expérience de l’utilisateur. Plus précisément, lorsqu’un formulaire de contact respecte toutes les règles, 78% des utilisateurs peuvent les remplir et les soumettre en un seul essai. Quand un formulaire de contact viole ces règles, cependant, seulement 42% sont capables de le faire en une tentative.
Curieux de savoir quelles sont ces règles ? Alors continuez à lire.
Règle n°1: Mettre l’accent sur l’alignement
Comme vous le verrez dans d’autres règles ici, les gens sont souvent préoccupés par la longueur des formulaires de contact, ce qui conduit souvent à de mauvais choix de conception. Prenez la question de l’alignement, par exemple.
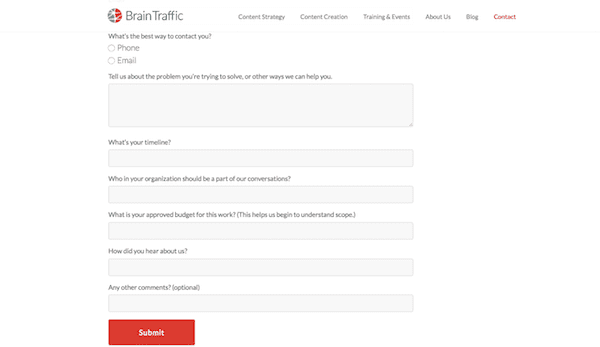
Vous pourriez voir un formulaire comme celui-ci sur le site Web de BrainTraffic et penser : Hmmm … mais n’est-ce pas un peu trop long à remplir ?

Une façon de penser à la résolution de ce «problème» consiste à déplacer les étiquettes vers la gauche et à placer les champs de réponse sur la droite. Cependant, les experts UX vous diront que c’est un non-non majeur car il compromet la possibilité de scanner le formulaire. La même chose vaut pour si vous pensiez à placer les champs les uns à côté des autres horizontalement.
Si vous souhaitez que vos formulaires de contact respectent la norme d’alignement, voici ce que vous devez faire:
- Alignez à gauche toutes les étiquettes, les champs de formulaire et le bouton principal d’appel à l’action.
- N’alignez jamais les champs connexes horizontalement. Vous pouvez structurer le formulaire de manière logique, mais chaque question ou champ doit être empilé verticalement.
- Tout champ comportant des questions à choix multiples (avec moins de six options) doit être affiché dans une liste verticale de points ou de cases à cocher, et non dans un menu déroulant.
Règle n ° 2: Inclure tous les champs pertinents
Quand il s’agit de concevoir des formulaires de contact, vous pourriez penser que plus c’est court mieux c’est n’est ce pas ? Ce n’est pas toujours le cas. Ce qui compte le plus, c’est que vous fournissiez aux utilisateurs tous les champs nécessaires et pertinents.
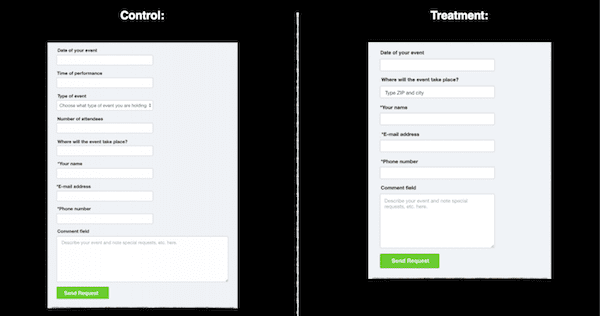
Michael Aagaard, l’Optimiseur de Conversion Senior pour Unbounce, a fait une présentation en 2015 qui a abordé cette question. Lui et son équipe voulaient savoir ce qui se passerait s’ils raccourcissaient ce formulaire de contact:

Comme vous pouvez le voir, ils ont supprimé ce qu’ils croyaient être des champs inutiles afin de rationaliser le processus de remplissage du formulaire. Cependant, lors de la conclusion du test, ils ont découvert une baisse de 14% des conversions avec la forme la plus courte.
Règle n ° 3: Simplifier les champs
Peu importe si vos utilisateurs interagissent avec votre formulaire de contact à l’aide d’un ordinateur de bureau ou d’un appareil mobile, ou s’ils ont besoin d’une technologie d’assistance pour les aider, le formulaire doit être équipé pour simplifier le processus de saisie.
Voici quelques techniques que vous devriez connaître:
Tabulation
Pour les utilisateurs de bureau et ceux qui ont des problèmes d’accessibilité, assurez-vous que votre formulaire de contact a un ordre de tabulation logique activé.
Masques de saisie
Plutôt que de forcer les utilisateurs à deviner comment vous souhaitez que certains champs soient formatés, vous pouvez les ajouter avec des masques de saisie qui les formatent automatiquement.

Autocomplétion Google
Plutôt que de coder chaque champ pour qu’il se formate automatiquement selon les normes à respecter, activez le remplissage automatique à l’aide du plug-in de remplissage automatique des adresses Google . Non seulement cela vous évitera d’avoir à faire face à des fautes d’orthographe et à des adresses incorrectement remplies, mais cela évitera à vos visiteurs de taper la plupart de ces informations.
Règle n°4: Sortir tout
Bien que je me rende compte que cette règle ira à l’encontre des principes de base du minimalisme, c’est une règle à laquelle vous devriez prêter une attention particulière afin d’éviter de frustrer inutilement vos visiteurs.
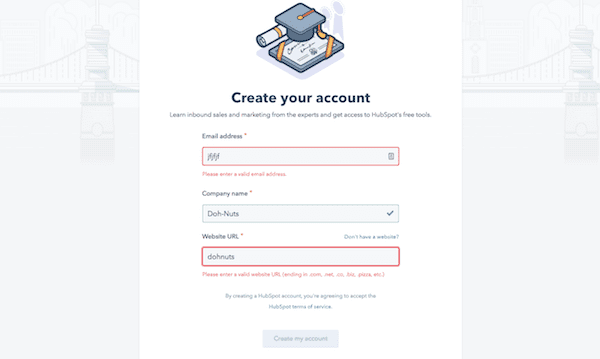
Laissez-moi vous expliquer: Vous avez un formulaire de contact qui semble assez simple. Vos utilisateurs le remplissent en fonction de ce que les étiquettes suggèrent et ils cliquent sur le bouton de soumission. Puis ils reçoivent ce message rouge horrible: « Vous ne l’avez pas fait correctement ! Revenez en arrière, corrigez le formulaire et renvoyez-le ! «
Vous l’avez probablement rencontré en tant qu’utilisateur et vous savez à quel point cela peut être frustrant, surtout si certaines des informations que vous avez saisies sont supprimées lorsque l’erreur est levée. Ainsi, plutôt que de laisser les utilisateurs deviner ce qui doit être réparé et comment, ne le laissez pas arriver à ce point. Épelez tout sur le chemin:
- Fournir un focus sur le terrain (en particulier sur mobile) afin que les utilisateurs sachent exactement où ils sont en train de remplir un formulaire.
- Ecrivez toutes les exigences de mise en forme si vous n’utilisez pas de masques de saisie pour mettre en forme automatiquement les champs.
- Indiquez explicitement quand un champ est « Facultatif » (utilisez le mot, pas l’astérisque rouge).
- Donner aux utilisateurs la possibilité d’afficher ou de masquer le champ du mot de passe à mesure qu’ils le saisissent.
- Afficher un message d’erreur dès que l’utilisateur s’est engagé dans un champ. N’attendez pas jusqu’au bout pour le faire.

Règle n ° 5: Ne masquez pas de conseil
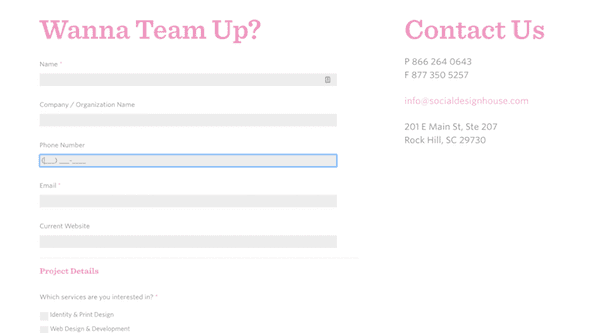
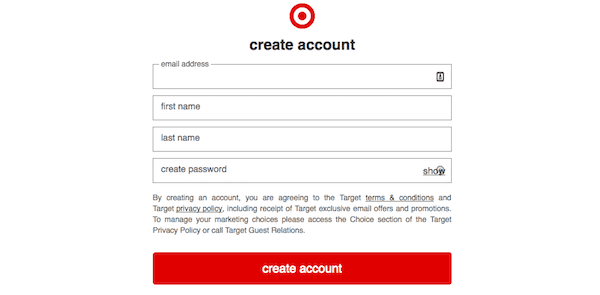
Le texte du conseil dans un formulaire de contact ressemble à ceci:

Voyez comment Target place les étiquettes dans le champ ? Dans certains formulaires de contact, ces étiquettes / indications disparaissent simplement lorsqu’un utilisateur clique sur un champ. La cible gère cela un peu différemment et déplace l’étiquette vers le haut de la boîte de champ (voir « adresse e-mail »).
Quelle que soit la manière dont cela est géré, les experts en utilisabilité, comme le groupe Nielsen Norman, vous diront que c’est une mauvaise pratique de conception parce que:
- Ceci est problématique pour les utilisateurs multitâches, distraits ou trop rapides dans le champ suivant. Lorsque l’indice disparaît, les utilisateurs doivent quitter le terrain afin de redécouvrir ce dont ils ont besoin.
- Les astuces qui disparaissent empêchent également les utilisateurs de revenir sur un formulaire pour vérifier leur travail ou pour corriger une erreur sans supprimer complètement la réponse pour voir ce qui se trouve en dessous.
- Le texte gris plus clair utilisé pour les conseils d’espace réservé n’est pas idéal pour une lecture facile.
- Les champs avec du texte d’indice peuvent être confondus avec les champs qui ont déjà rempli des données, laissant les utilisateurs les ignorer, soumettre le formulaire et recevoir un message d’erreur.
- Certains outils de lecture d’écran ne sont pas capables de lire le texte d’indice.
Selon le NNG, les utilisateurs trouvent les champs vides plus attrayants que ceux qui contiennent du texte d’indice. Même si vos formulaires semblent plus longs pour placer ces étiquettes ou descripteurs au-dessus du champ, cela améliorera la convivialité.
C’est tout pour ces conseils j’espère qu’ils vous permettront de construire de meilleurs formulaires de contact.